![]() This tutorial was created using an earlier version of WordPress and may contain outdated information. Please bookmark this page as we will be updating this tutorial soon!
This tutorial was created using an earlier version of WordPress and may contain outdated information. Please bookmark this page as we will be updating this tutorial soon!
To be notified of updates to our content, subscribe to our updates list (see sidebar), or Like our Facebook page.
***
How To Add Featured Images To WordPress Posts
A Featured Image (previously known as a “Post Thumbnail”) is an image that you choose to represent your Posts, Pages or Custom Post Types.
Featured images can be used to make your posts look more attractive and enticing to your readers, thus increasing the overall appeal of your site.
In this tutorial you are going to learn how to use featured images in WordPress.
Using Featured Images In WordPress: Step-By-Step Tutorial

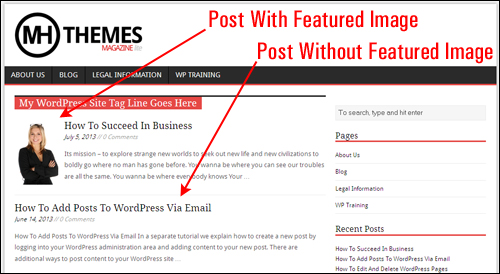
Note: Whether a Featured Image displays on your WordPress posts or not is determined by the particular theme you have chosen for your site. Featured images tend to be favored by WordPress themes with “magazine-type” layouts, which use an image to represent each post. This image might be displayed only on the home page and appear on its own, or alongside an excerpt of the post.
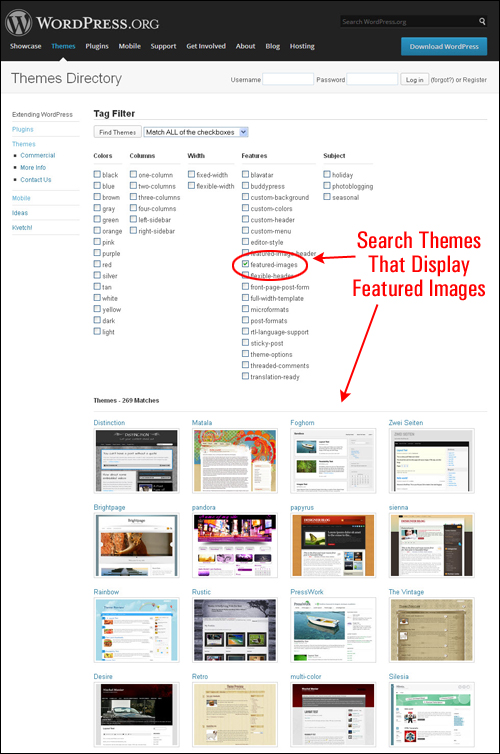
You can find Free WordPress themes that display featured images by going to the WordPress Theme directory and using the “featured-images” search filter when searching for themes …

If choosing Premium Themes, just make sure that the theme supports featured images.
To learn more about WordPress Themes go here:
How To Set A Featured Image For Your Posts
As we’ve just discussed, some WordPress themes allow you to specify a featured image for your posts. So, if you plan to use featured images, make sure that the theme you have chosen for your site supports this feature.
![]()
Adding support for feature images to WordPress themes requires customizing theme templates. If your WordPress theme does not support featured images, we recommend choosing a theme that does or contacting a web developer to modify the code in your theme templates.
To add a featured image to your post, make sure that the Featured Image box in the sidebar of your Edit Posts screen is visible …

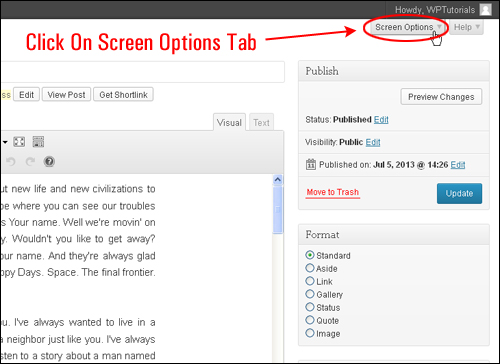
If you cannot see the Featured Image box in your Edit Post screen, then click on the Screen Options tab at the top of your screen …

Make sure that the checkbox next to Featured Image in the Show on screen section is ticked …

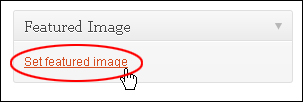
Next, click on the Set featured image link inside the Featured Image box …

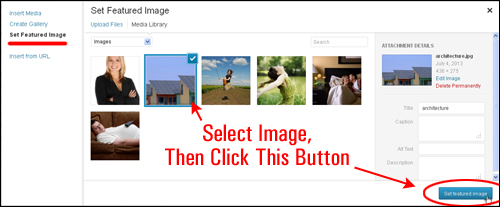
This will open up the Set Featured Image.screen as a popup window. Select the image you want to use as your featured image by clicking on it, then click on the Set featured image button …

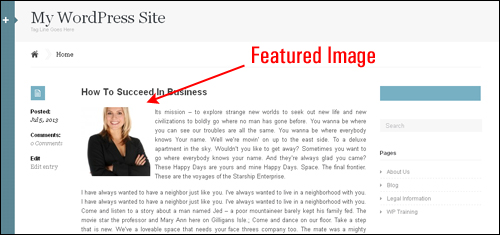
The image you have selected has now been added to your post as a Featured Image …

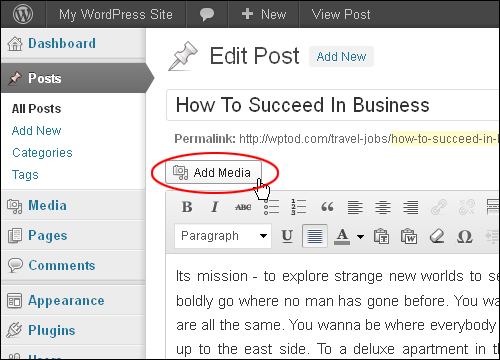
Another way to set a featured image in a WordPress post is to click on the Add Media button inside your Edit Post screen …

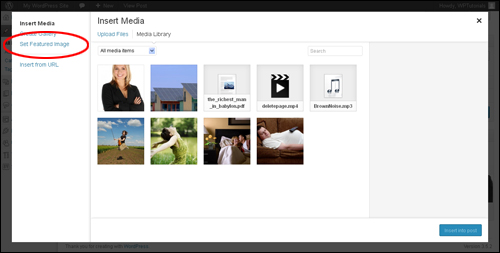
This will open up the Insert Media screen in your Media Gallery.
Click on the Set Featured Image link in the Insert Media menu …

Next, select the image you want to use as your featured image by clicking on it, then click on the Set featured image button …

Your image will be set as the featured image of your post.
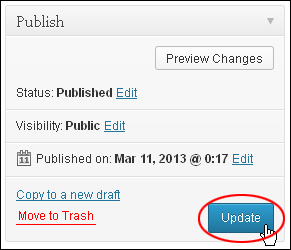
Remember to click Update to save and publish your new post settings …

Now, when you preview your site, you will see that your post displays the featured image you have specified …

Your featured image will continue to display even if you change WordPress themes on your site, as long as the themes support featured images …

To remove a featured image from a post, edit the post, then scroll down to the Featured Image box and click on the Remove featured image link …

You can also use plugins for managing featured images on your WordPress site.
You can search for WordPress image gallery plugins inside your WordPress dashboard (Plugins > Add New), or the WordPress Plugin Repository …

(WordPress Plugins – Image Gallery)
Search the WordPress Plugin Repository for feature image plugins below:
Congratulations! Now you know how to insert multiple images into your posts and pages using the built-in WordPress image gallery feature.
***
"I am beyond impressed with what you have put together. I can tell that you put a ton of hard work into building what you have. You have the absolute best content on WordPress I have ever seen!" - Robert T. Jillie
***