
Do you run a WordPress website or blog to promote your business, products, or services?
Do you have an Instagram account where you are uploading images related to your business, products, or services?
Would you like to display your Instagram images on your WordPress website or blog automatically?
In this tutorial, you will learn how to add your instagram feed to your website or blog without touching code.
How To Add Your Instagram Feed To WordPress
If you run a WordPress site or blog related to travel, food, photography, fashion, design, or any topic that can benefit from the addition of visual elements like photos, images, or videos, then why not spice up your posts, pages, and blog sidebar with the latest images and videos from your Instagram account?
Adding content from Instagram to your WordPress site can help to increase user engagement, increase awareness of your brand or blog, add loads of visual appeal, and save you time doing the manual work of adding the same content to both your Instagram account and your website.
Add An Instagram Feed To WordPress Using A Plugin
There are many plugins available in WordPress that you can use to add an instagram feed to your website or blog.
For this tutorial, we’ll use the plugin below.
WD Instagram Feed

(WD Instagram Feed)
Plugin Description
WD Instagram Feed is a free WordPress plugin that lets you add Instagram feeds to display media you have uploaded to your account on your posts, pages, and sidebar area. Once set up, feeds sync automatically with your WordPress site to display your latest Instagram content uploads.
The plugin only takes a couple of minutes to set up and customize and provides settings and features that give you full control over how content from your Instagram feed display on your website.
![]()
Before installing the plugin, make sure you are logged into your Instagram account.
Plugin Installation
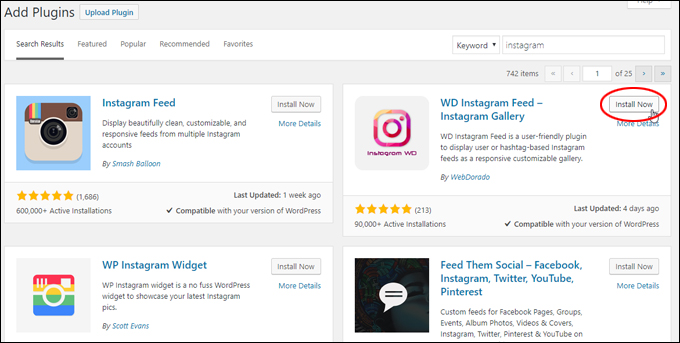
To install the WD Instagram Feed plugin from your WordPress dashboard, go to Plugins > Add New, enter “instagram” into the Keyword search field (if you need help see our tutorial on installing WordPress plugins), and click on the ‘Install Now’ button …

(Install WD Instagram Feed plugin)
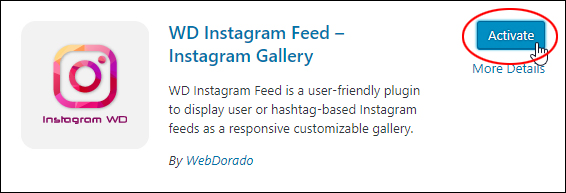
After installing the plugin, click ‘Activate’ …

(Activate the plugin)
Configuring The Plugin
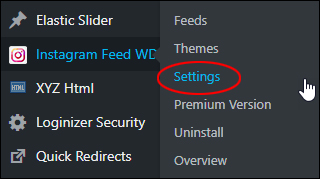
After the plugin has been installed and activated, select Instagram Feed WD > Settings from your main WordPress admin menu …

(Instagram Feed WD – Settings menu)
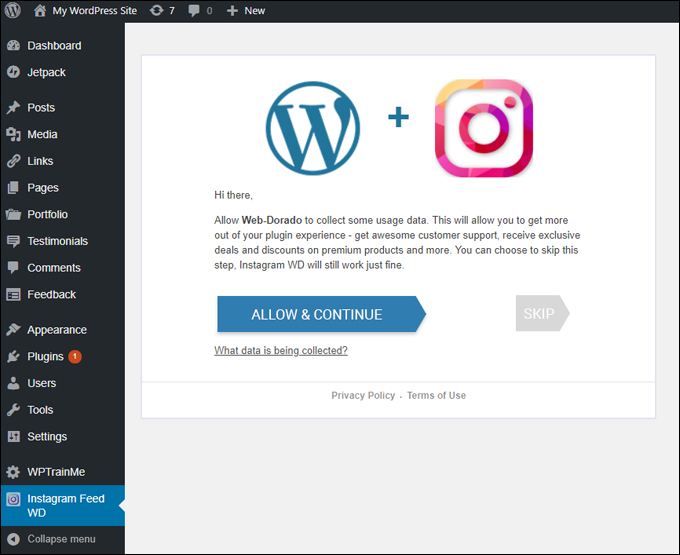
The plugin will ask for permission to collect usage data. Choose ‘Allow & Continue’ or ‘Skip’ to proceed …

(Plugin installation process – permission request to collect usage data)
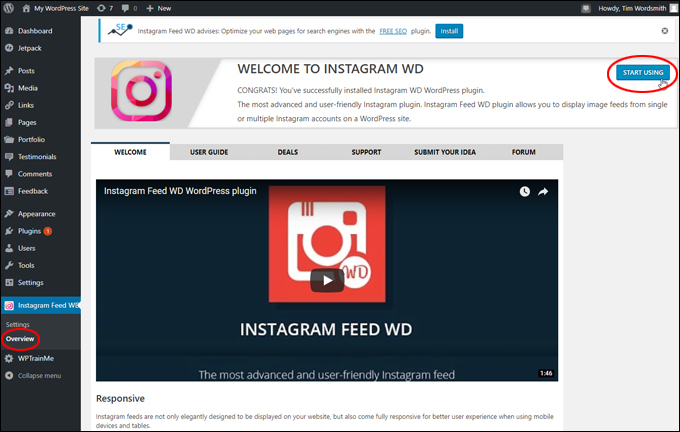
This brings you to the plugin ‘Overview’ screen, where you can view a tutorial video, access the plugin user guide, contact support, etc. When you are ready to begin using the plugin, click on the ‘Start Using’ button …

(Click on ‘Start Using’ button)
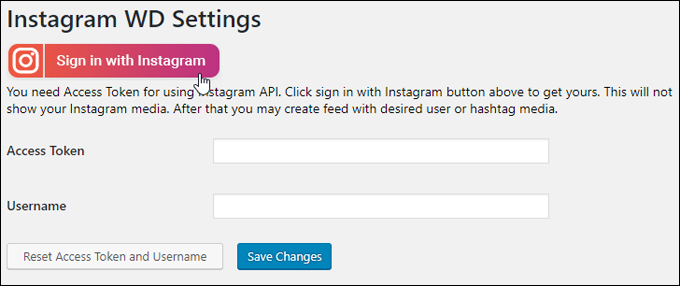
This will bring you to the ‘Instagram WD Settings’ screen. Make sure that you are already logged into your Instagram account and click on the ‘Sign in with Instagram’ button to connect your WordPress site with your Instagram account …

(Click ‘Sign in with Instagram’ button)
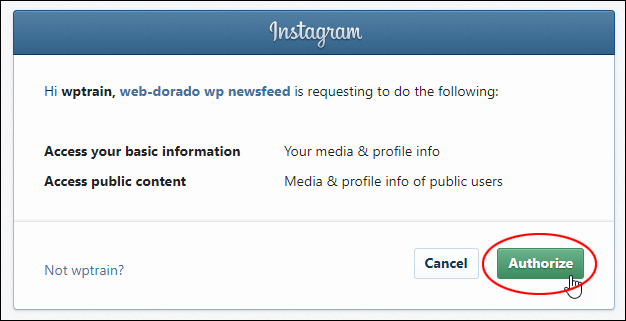
Authorize the connection …

(Click ‘Authorize’ to connect)
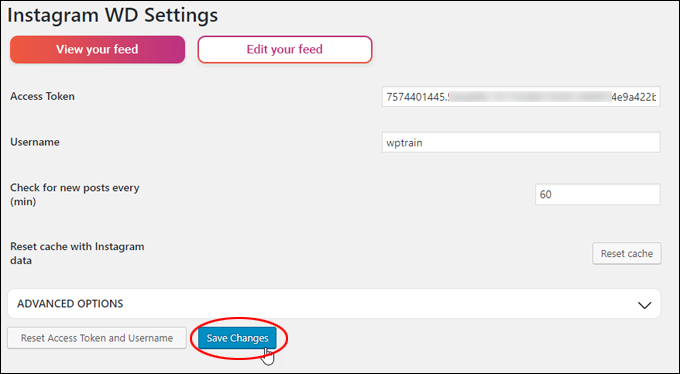
The plugin will automatically add the access token required to connect your WordPress site with your Instagram account. Click ‘Save Changes’ to continue …

(Your WordPress site and Instagram account are now connected!)
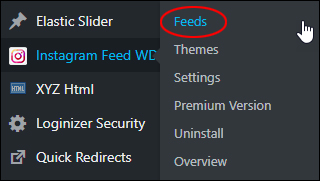
To view or edit your Instagram feed, select Instagram Feed WD > Feeds from your main WordPress admin menu …

(Instagram Feed WD – Feeds menu)
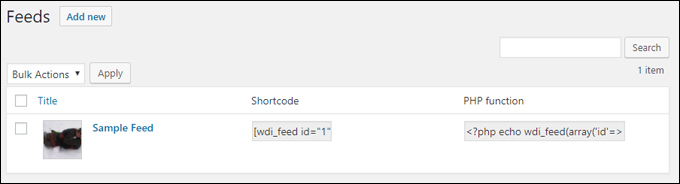
This brings you to the ‘Feeds’ screen …

(Instagram Feed WD – Feeds screen)
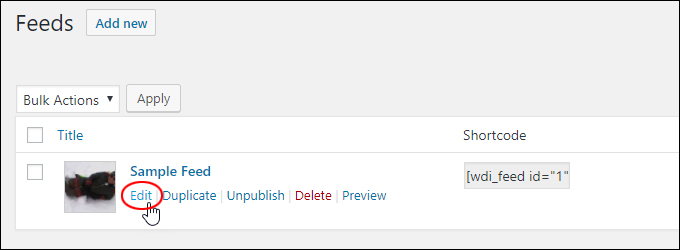
Hover over your feed title and click on ‘Edit’ to edit your feed …

(Click on ‘Edit’)
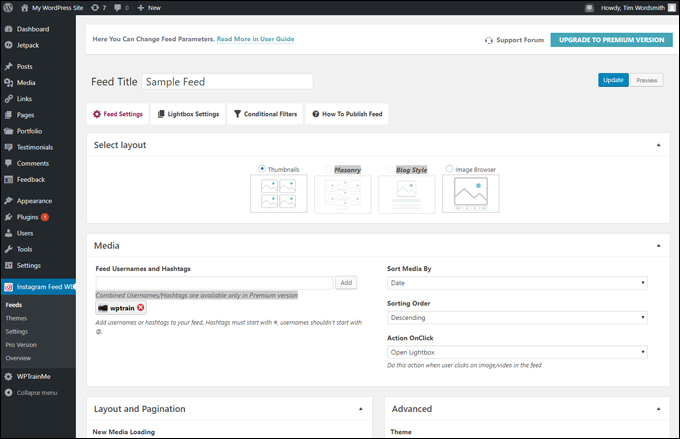
Here you can edit and customize your feed, including feed title, layout, media settings, etc. …

(Edit and customize your feed)
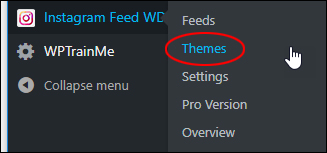
You can also customie your feed theme, by selecting Instagram Feed WD > Themes from your main WordPress admin menu …

(Instagram Feed WD – Themes menu)
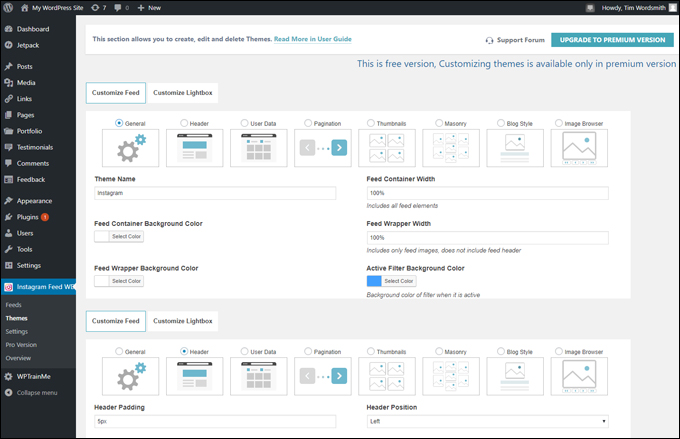
If you are using the free version of the plugin, you will need to upgrade to the premium version to be able to customize your feed theme …

(Instagram Feed WD – Customize Feed Themes)
Using The Plugin
After configuring the plugin, you can display content from your Instagram feed on your WordPress blog sidebar or insert it into any post or page you like.
Display Instagram Feed On Your WordPress Sidebar
To display your Instagram feed on the sidebar or footer of your WordPress site, go to your Widgets section and add the ‘Instagram WD Widget’ to your widget bar.
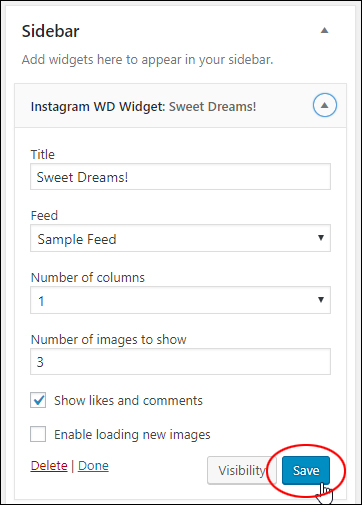
Configure the widget options and click ‘Save’ to update your settings …

(Instagram WD Widget)
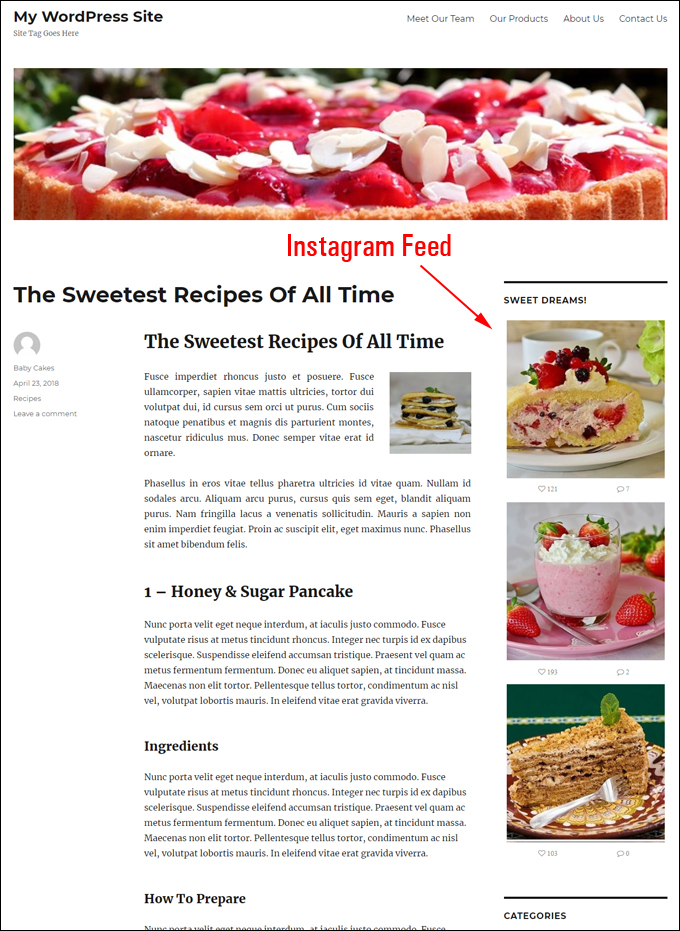
Your Instagram feed should now display content where you have added the widget as configured in your widget settings …

(Instagram feed added to WordPress sidebar)
Display Instagram Feed On Your WordPress Posts Or Pages
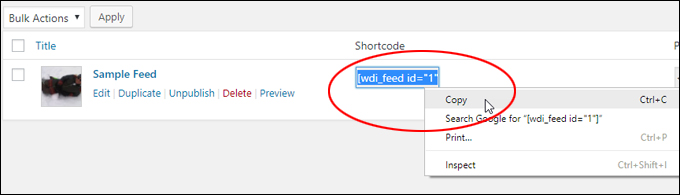
To add your Instagram feed to a post or page, you can copy the shortcode from your ‘Feeds’ section to your clipboard and paste it into your content …

(Copy Instagram feed shortcode to your clipboard)
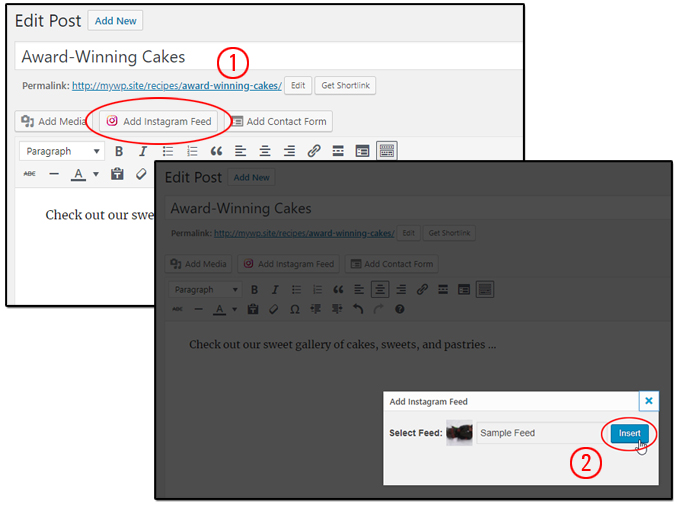
Or you can use the ‘Add Instagram Feed’ menu button (1) from your content editor to insert the shortcode into your content (2) …

(Add Instagram Feed – Menu Button)
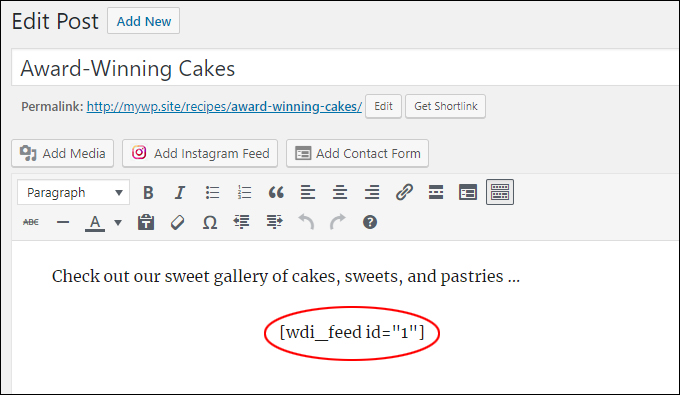
After adding the shortcode, replublish your post or page …

(Add Instagram Feed shortcode to your content)
Preview your post or page to view your feed content …

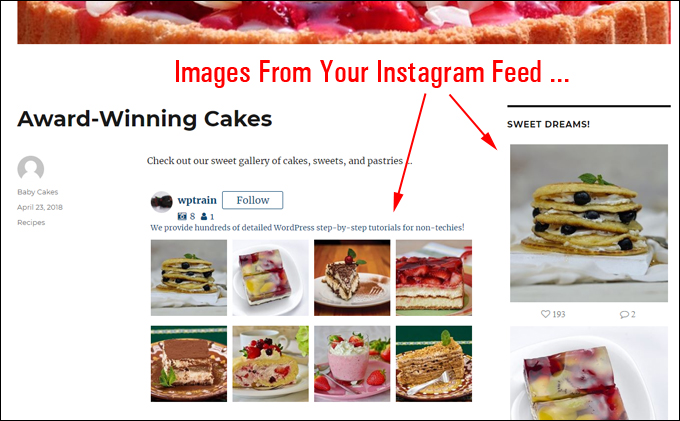
(Display content from your Instagram feed on your WordPress site)
![]()
Fine-tune the plugin’s Instagram feed settings to get your content displaying exactly how you want it. If you need advanced customization optiond, consider upgrading to the premium version of the plugin.
To learn more about using this plugin, watch the video below or visit the plugin website here: WD Instagram Feed
(Instagram Feed WD Plugin for WordPress)
Congratulations! Now you know how to add your instagram feed to your WordPress website or blog.

***
"Learning WordPress has been a huge stumbling block for me. I've been looking for something that covers absolutely everything but doesn't cost an arm and a leg. Thank you so much ... you have just provided me with what I have been looking for! Truly appreciated!" - Tanya
***