Where To Get Thousands Of High Resolution Images With Transparent Backgrounds For Your Website
 In this series of posts on useful and cost-effective tools and resources that will help improve your Content Marketing results, we look at at a huge time-saving and inexpensive resource that lets you add high resolution images to your blog, web pages, and even other images easily .
In this series of posts on useful and cost-effective tools and resources that will help improve your Content Marketing results, we look at at a huge time-saving and inexpensive resource that lets you add high resolution images to your blog, web pages, and even other images easily .
Have you ever searched for images for your website or blog, or come across an image that would fit perfectly over your logo or banner but the background of the image gets in the way?
For example, let’s say that you’re working on an article or blog post for your site about working in a modern office environment.
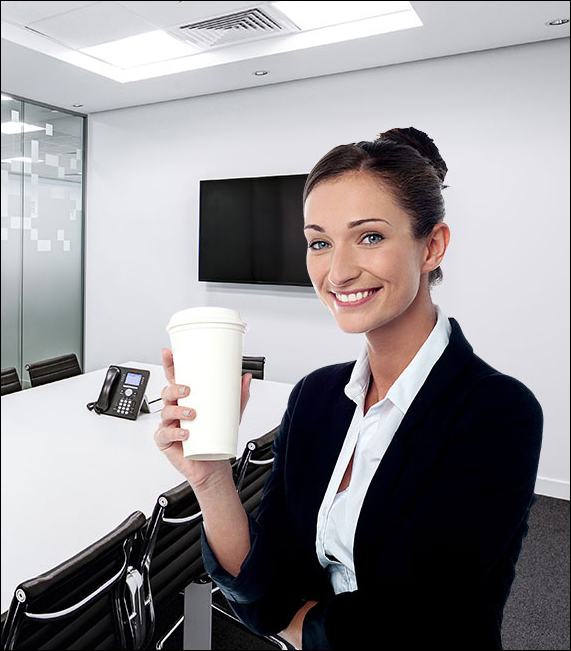
While planning your article, suppose that, in your mind, this is the image you are hoping to create …
(Suppose this is the ideal image you want for your article or blog post …)
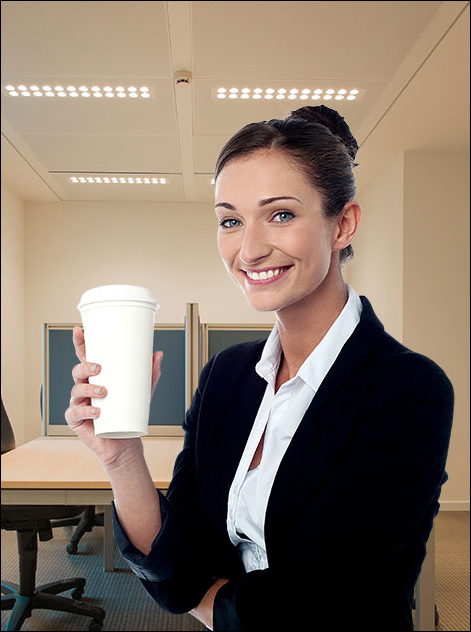
Now, suppose that while searching for the ideal picture of an office worker holding a cup of coffee in a modern office setting, you come across this image instead …
(Suppose you find the ideal image, but the background is wrong …)
Suppose too, then, that the person in this image is perfect for your article and it’s exactly what you’re looking for, but the background of the image is wrong.
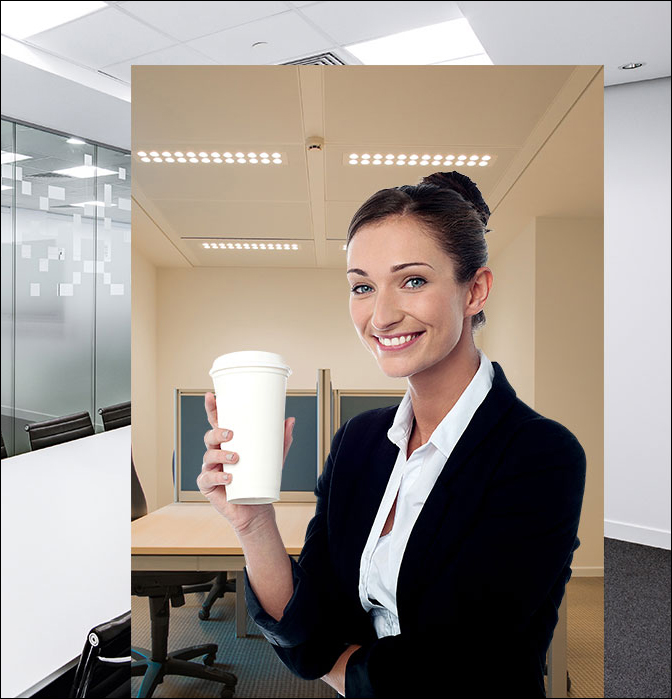
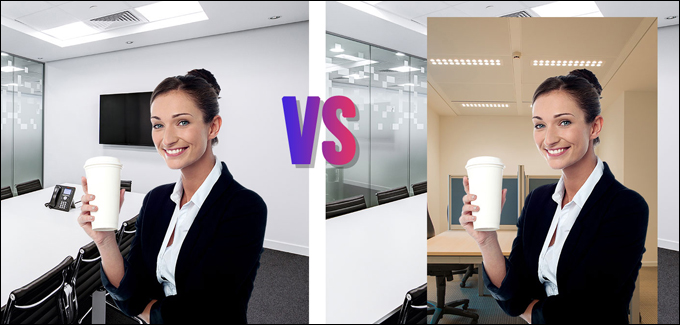
If you were to simply try and superimpose the image of the office worker holding a cup of coffee onto the modern office background image, it would not be a great look …
(Superimposed images with image original background … not a great look!)
Removing backgrounds from images like photos is called ‘deep-etching’ and it’s a difficult and time-consuming process that requires great image editing skills.
This is where a resource like Versatile Pictures can become really useful for website and blog users, content writers, etc.
Versatile Pictures
(Versatile Pictures – Over 20,000 High-Res Images Without Backgrounds)
Versatile Pictures saves you time and money by providing a huge library of over 20,000+ high-resolution .png images with transparent backgrounds that you can immediately place on top of any other image or background and resize to give you a seamlessly integrated composite image.
(Images with transparent backgrounds can be used in so many ways!)
Professional-quality images with transparent backgrounds can be used in so many different ways. You can use them in sales materials and presentations, create clean-looking web pages, superimpose them onto other images, banners, logos, etc.
Some of the benefits of using the Versatile Pictures collection of high resolution images include:
- Images are in .png format and work with all image editing applications and web platforms.
- Images can be downloaded unlimited times and used as often as you need in all your projects.
- All images and are organized into categories making them easily searchable.
- Commercial rights are included with the license, so if you provide any services to clients, you can use these images in any work done for clients.
For more details, visit the website here: Versatile Pictures
***
"This is an awesome training series. I have a pretty good understanding of WordPress already, but this is helping me to move somewhere from intermediate to advanced user!" - Kim Lednum