 This tutorial was created using an earlier version of WordPress. To be notified of content updates, subscribe to our updates list (see sidebar), or Like our Facebook page.
This tutorial was created using an earlier version of WordPress. To be notified of content updates, subscribe to our updates list (see sidebar), or Like our Facebook page.
***
Are you looking for a way to insert multiple images or photos into your WordPress posts and pages?
Many people immediately go looking for a plugin, but did you know that WordPress has a built-in image gallery feature that lets you easily insert multiple images into your content and display these in a professional-looking grid-like gallery view?
If you want to learn how to insert a single image into your content, see the tutorial below:
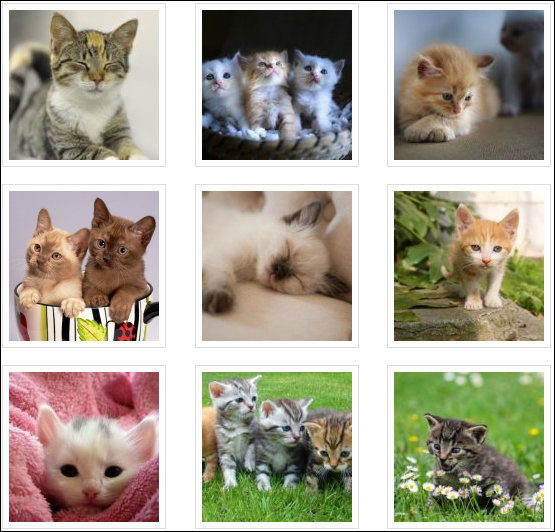
Below is an example of an image gallery created using the native WordPress gallery feature …

In this tutorial, you are going to learn how to insert multiple images into your posts and pages using the WordPress image gallery feature.
Using The WordPress Image Gallery
The WordPress built-in image gallery feature lets you create multiple image galleries for displaying images on your posts and pages.
Why Use An Image Gallery?
By default, WordPress displays multiple images stacked above each other in your content. If you plan to add many images to your posts or pages, this won’t look great (or feel great) to users, as they will have to do quite a bit of scrolling down the page to view them all …

(By default, WordPress users have to scroll to view multiple images in a post)
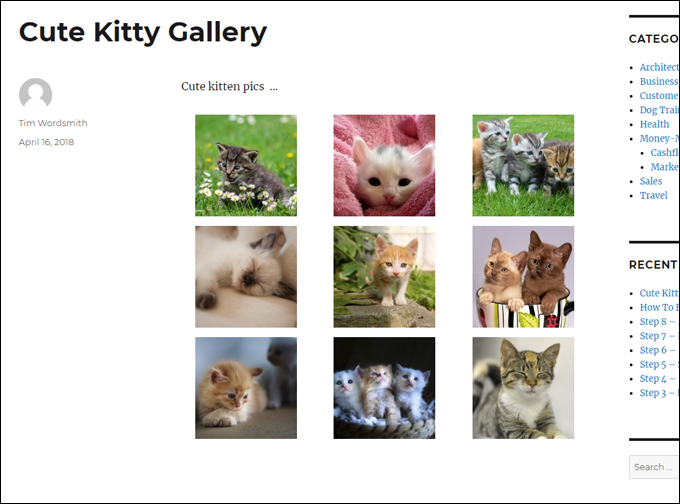
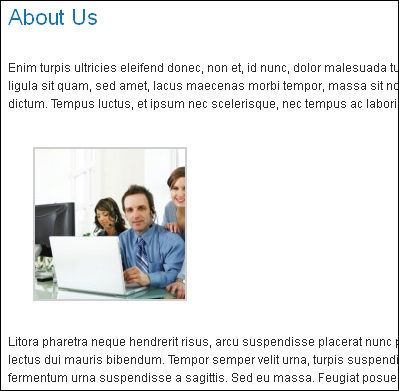
The WordPress image gallery displays thumbnail images in a grid layout, creating a better user experience …

(The WordPress image gallery improves the look of your images)
How To Add Multiple Images To Post And Pages Using The WordPress Image Gallery – Step-By-Step Tutorial
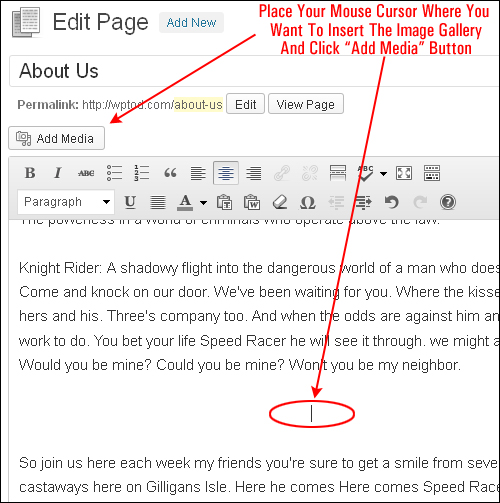
To add an image gallery to a post or page in WordPress, create a new post or page or open up an existing one, then place your mouse cursor when you want the image gallery inserted and click on the Add Media button …

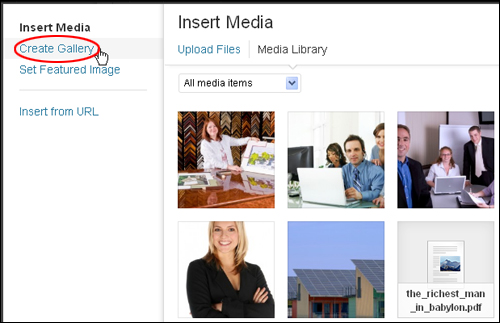
The Insert Media screen will open in a pop-up window. Click on the Create Gallery link as shown in the example below …

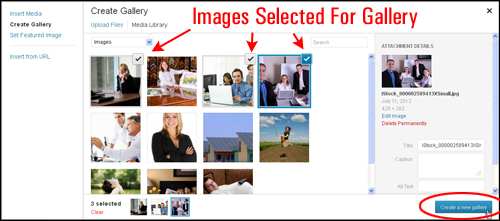
Select the images you want to include in your gallery (selected images will display a check mark on the upper right-hand corner) and click on the button labeled Create a new gallery at the bottom of the screen …

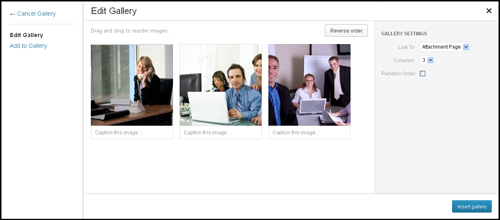
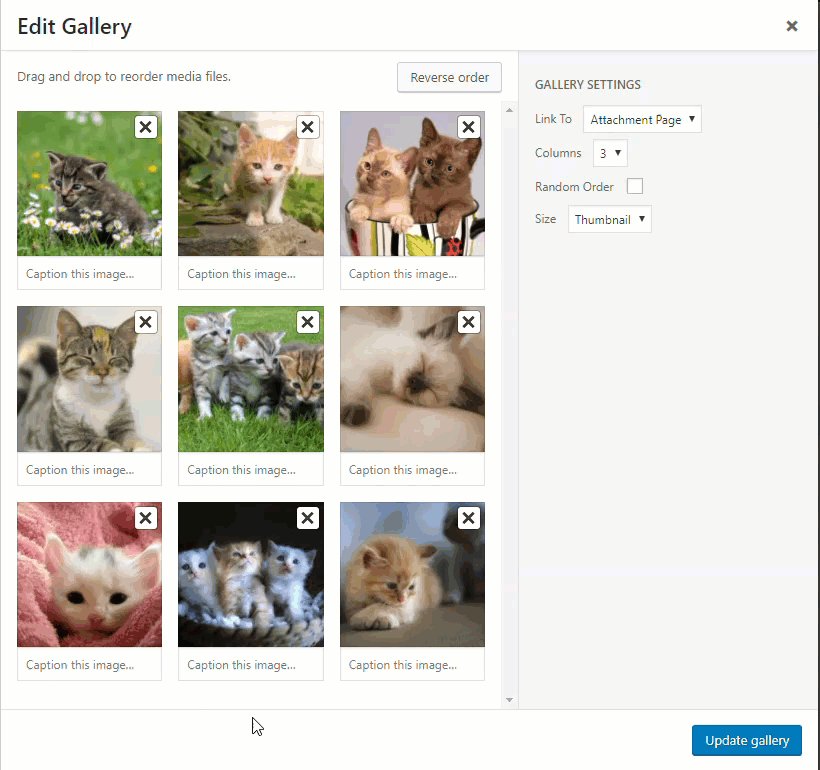
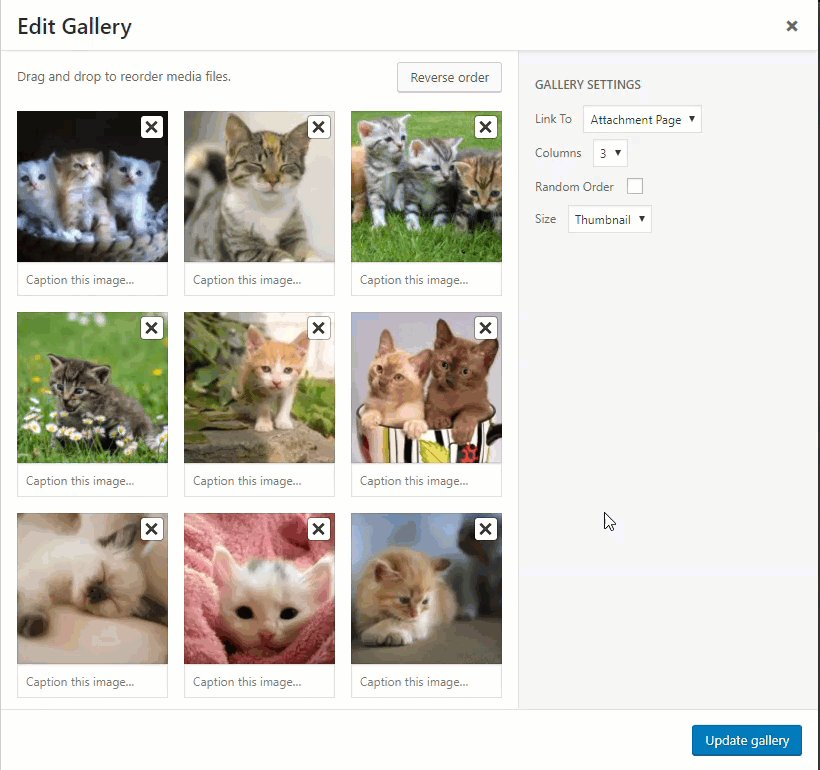
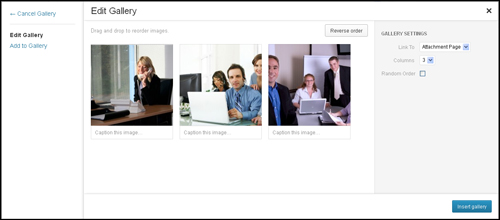
This will bring up the Edit Gallery screen …

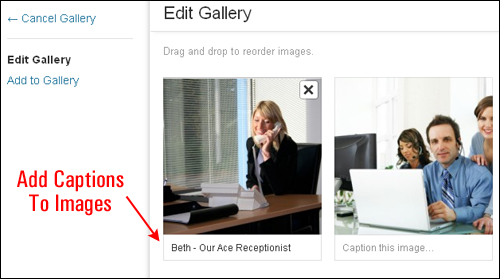
There are a number of things you can do in the Edit Gallery screen:
You can add a caption to your images. To do this, just click on the field below the image where it says “Caption this image …” and type in your text …

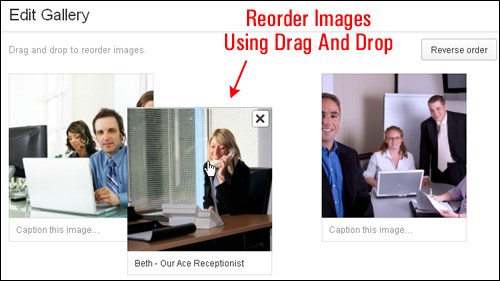
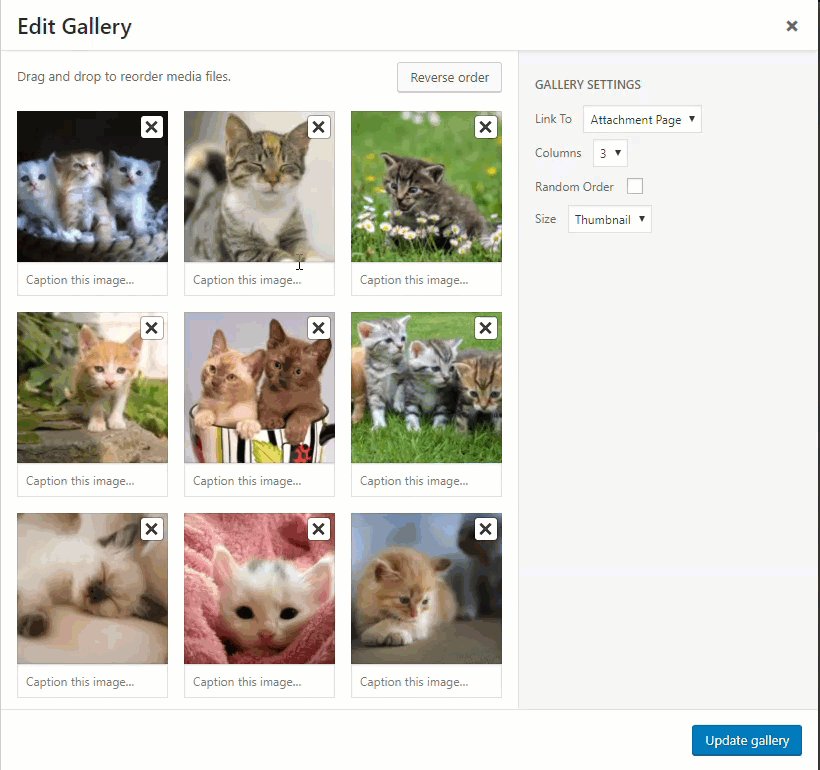
You can reorder images using drag and drop …

Just click on an image and drag it to a new location, then release your mouse button. Your image will be placed in the new location …

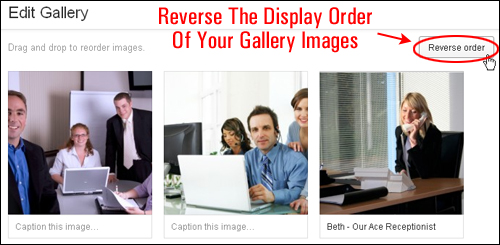
You can reverse the order that your images display in your gallery by clicking on the Reverse order button …

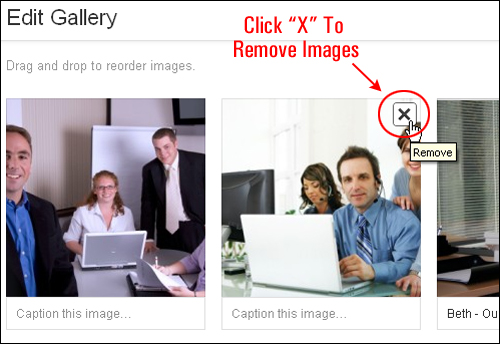
You can remove images from your gallery hovering over the image with your mouse and clicking on the box marked with an “X” …

Gallery Settings
As well as the gallery edit options shown above, there are also a number of gallery settings that can be adjusted.
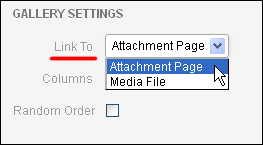
You can choose whether to link your images to an attachment page or the media file by selecting an option from the drop-down menu in the Link To section …

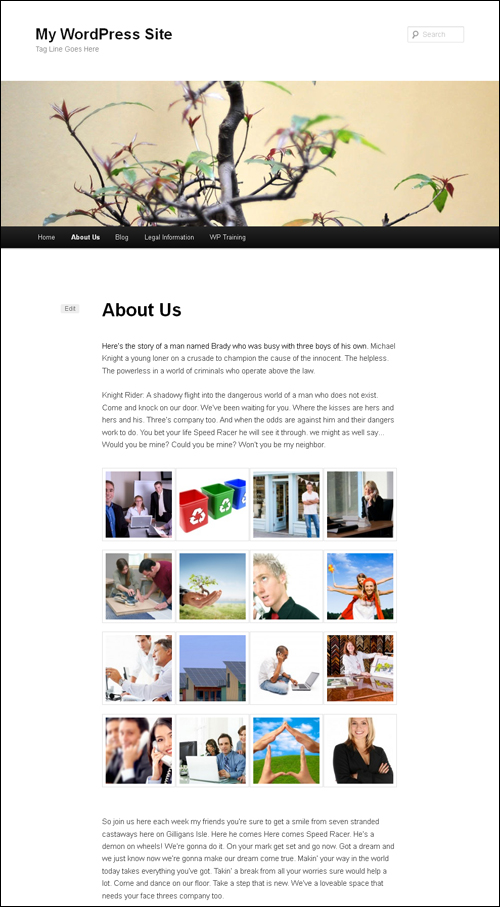
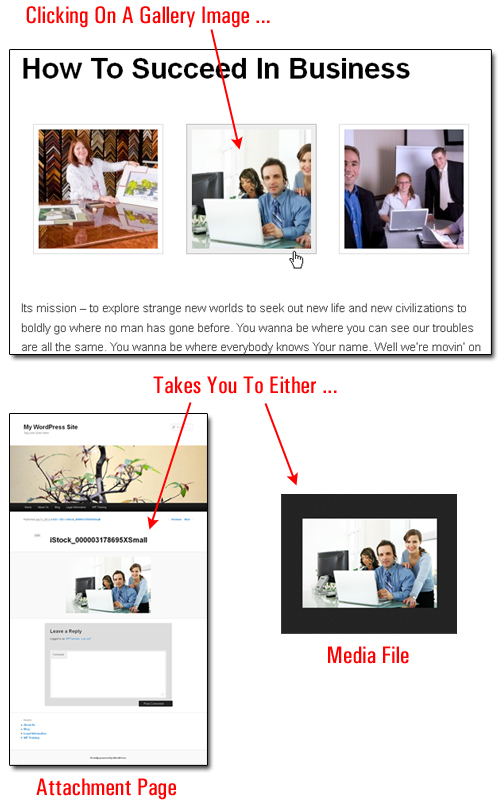
The image below shows the difference between selecting the ‘Attachment Page’ and ‘Media File’ options …

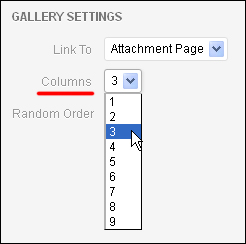
You can also specify the number of columns for your gallery by selecting an option from the drop-down menu in the Gallery Settings > Columns section …

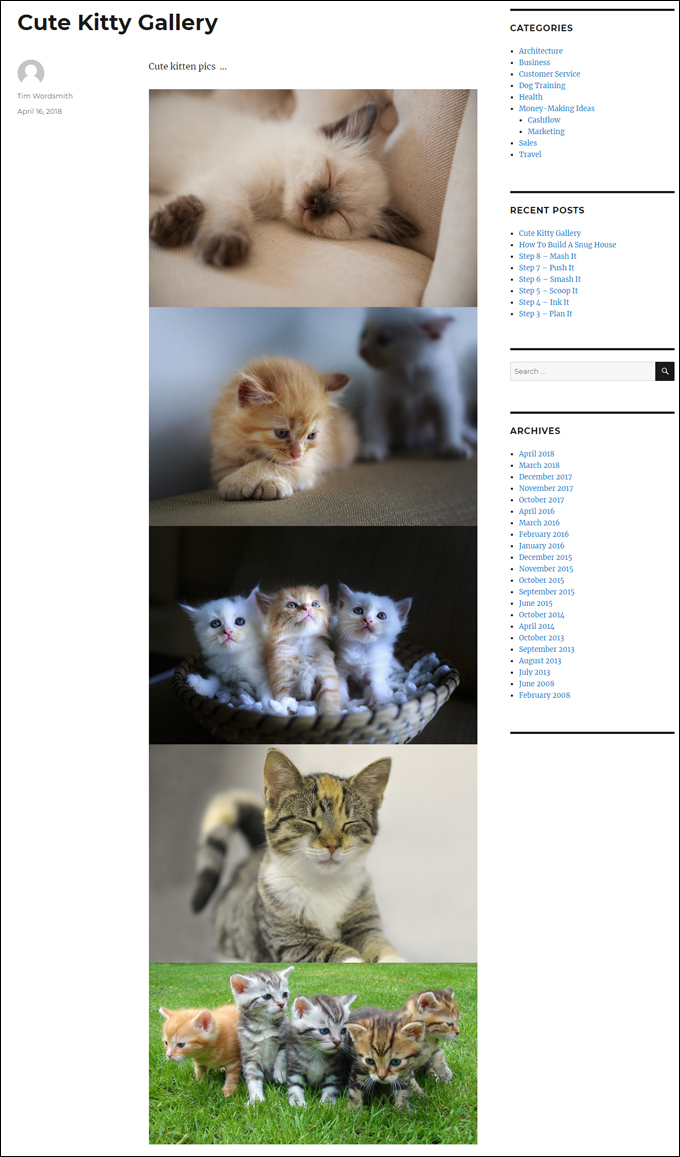
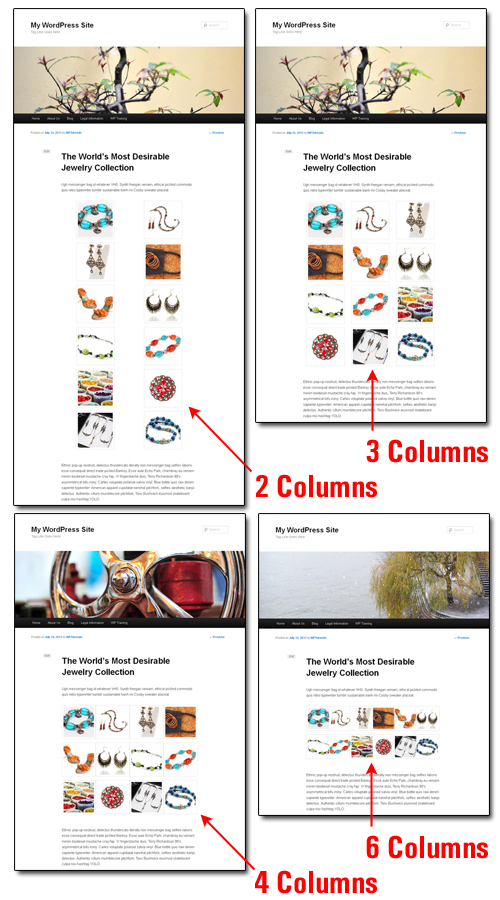
The image below shows how different column settings display your images …

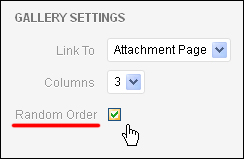
You can also specify whether your images should display in random order or not by ticking the Random Order checkbox …

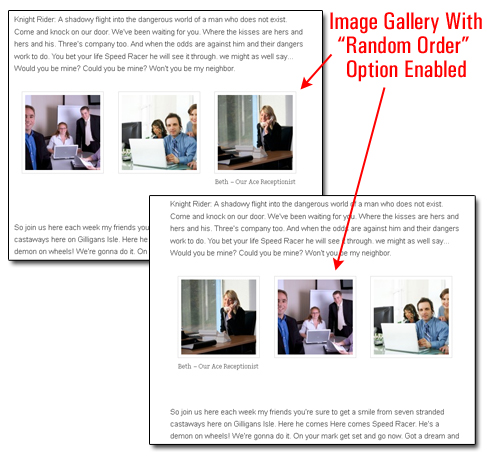
The image below shows how images with Random Order option enabled display on your published post or page …

Once you have finished editing your image gallery and adjusting your settings, it’s time to insert your image gallery into your post or page …

Click on the Insert gallery button at the bottom of the Edit Gallery screen …

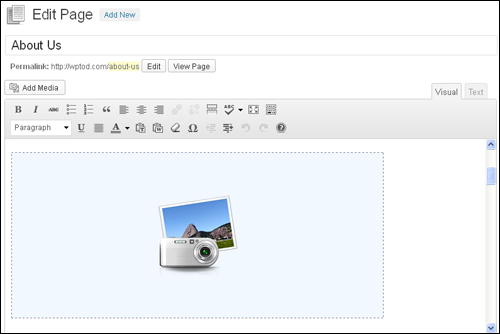
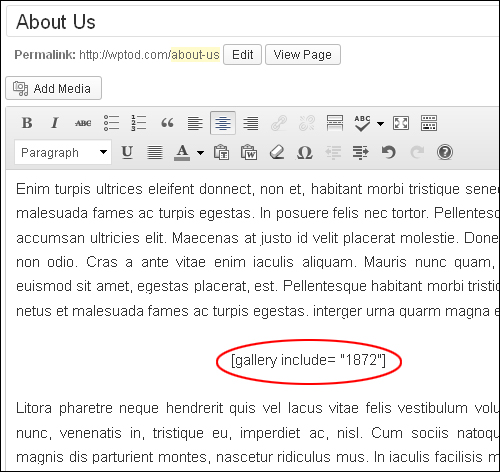
A placeholder image will be inserted into your content if using the visual editor …

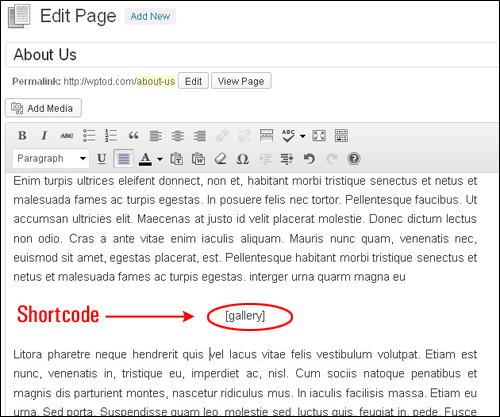
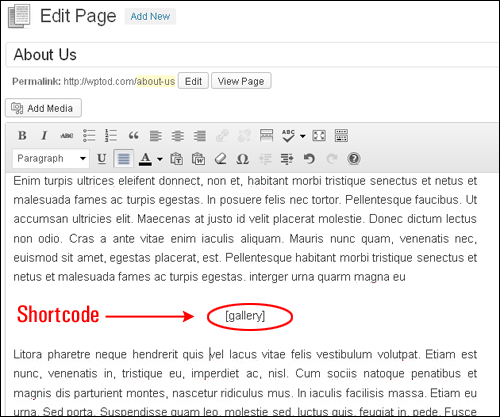
If using the text editor, you will see a gallery shortcode inserted into the content (using gallery shortcodes is explained further below in this tutorial) …

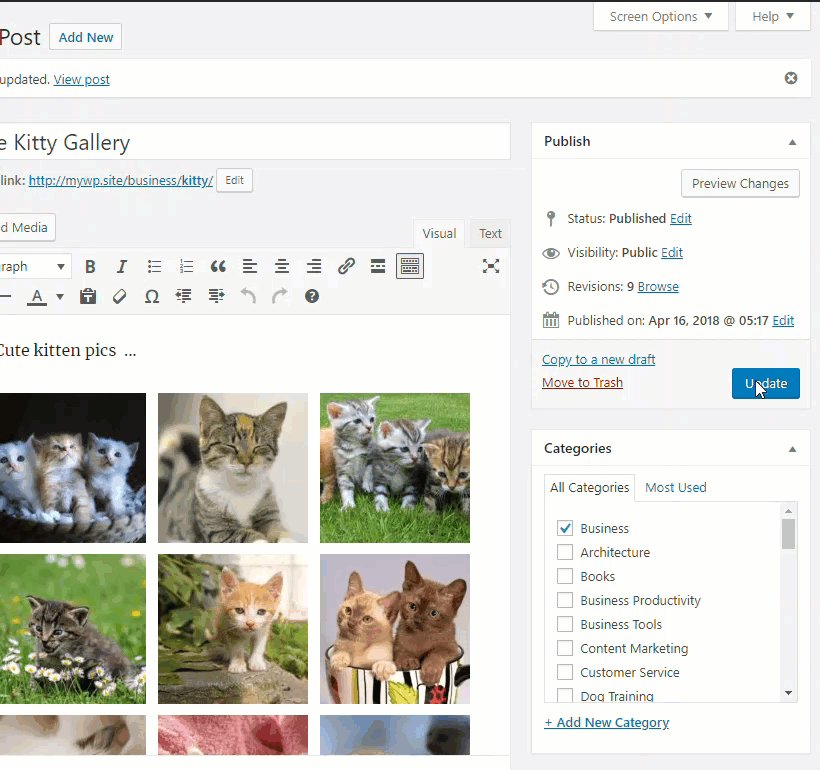
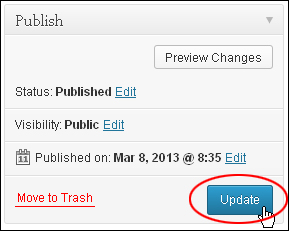
To view your image gallery, publish or update your post or page …

Making Changes To Your Image Gallery
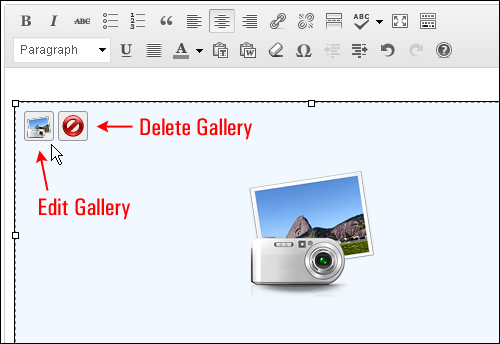
If you want to make changes to an existing image gallery, make sure that you are in the “Edit Post” or “Edit Page” screen, and click on the image gallery placeholder image.
This will display the Edit Gallery and Delete Gallery icons. Click on the Delete Gallery icon to remove your image gallery from your content, or click on the Edit Gallery icon to make changes to your existing image gallery …

We have already shown you how to make a number of changes to your gallery, such as adding captions, reordering or reversing the display order of images, removing images from the gallery and changing image gallery settings.
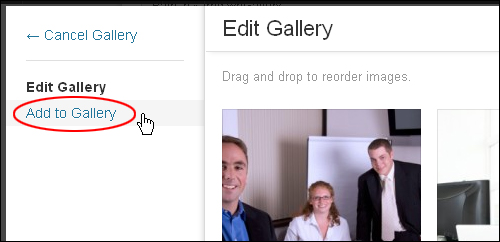
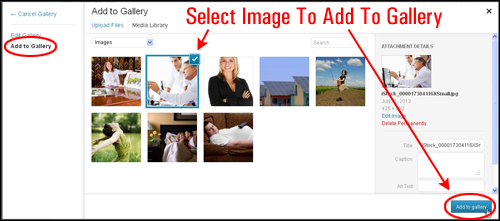
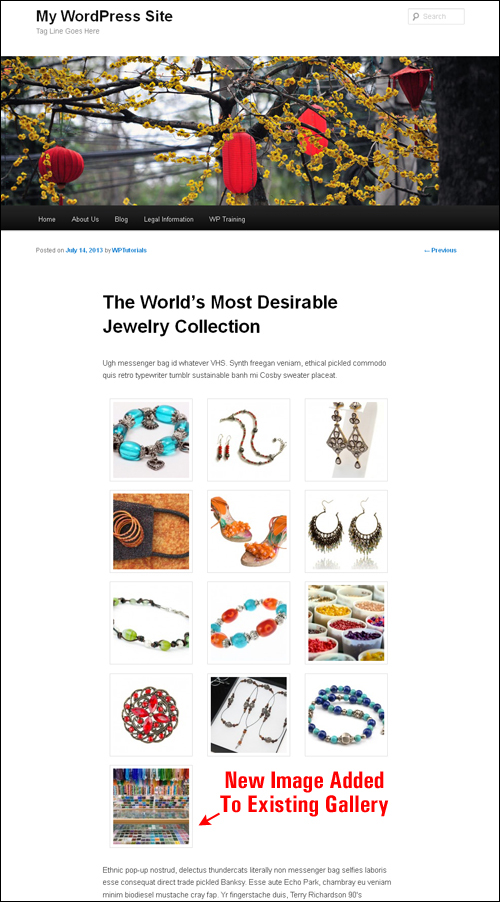
You can also add new images to your gallery by clicking on the Add to Gallery button as shown below …

You can add images that you have previously uploaded or upload new image files to your existing gallery. After adding new images to your gallery, click on the Add to gallery button …

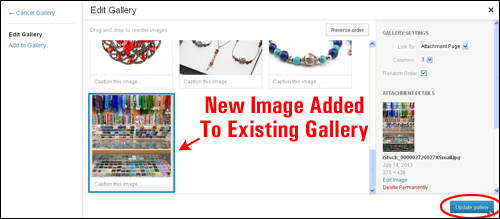
The new image will added to the gallery, as shown in the Edit Gallery screen …

Click the Update gallery button to update your gallery …

And then click on the Update button to republish your post …

Your image gallery is now updated with your new image(s) …

The WordPress Image Gallery: Using Shortcodes
WordPress supports using shortcodes for images and galleries. A shortcode is a code that lets you insert features, functionalities or scripts into WordPress. Shortcodes can embed files or create objects into your posts or pages that would normally require lots of complex code using just one line.
Shortcodes are wrapped in square brackets ( [ ] ) as shown below …

Here’s the shortcode for the WordPress image gallery …

Inserting the gallery shortcode into your content …

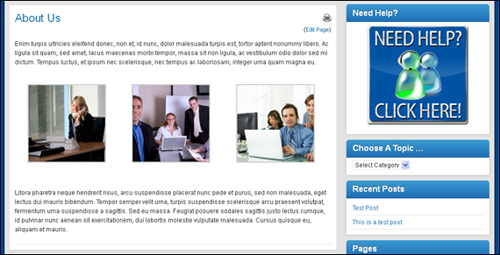
Displays your image gallery when your post or page is published …

You can also display a specific image using the gallery shortcode using a shortcode that includes the image ID …

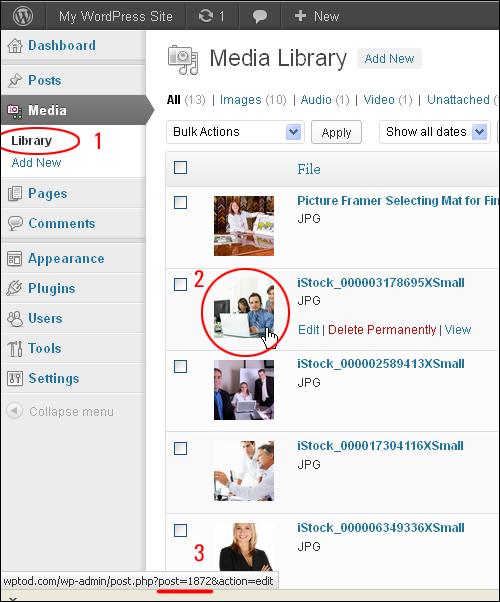
To find your image ID, do the following:
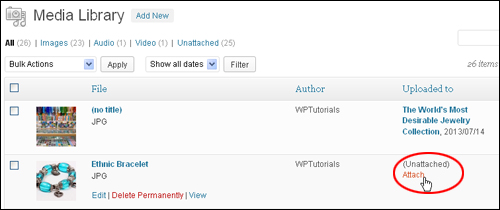
- Go to Media > Library
- Hover your mouse over an image
- The ID is displayed after “post=” in the status bar at the bottom of your screen, as shown below …

Add the shortcode where you want the image to appear in the content …

And your image will display when your post or page is published …

Additional Gallery Shortcode Options
You can customize your gallery using additional shortcode options, such as columns, id, size, link, include, exclude, orderby, order, itemtag, icontag, and captiontag.
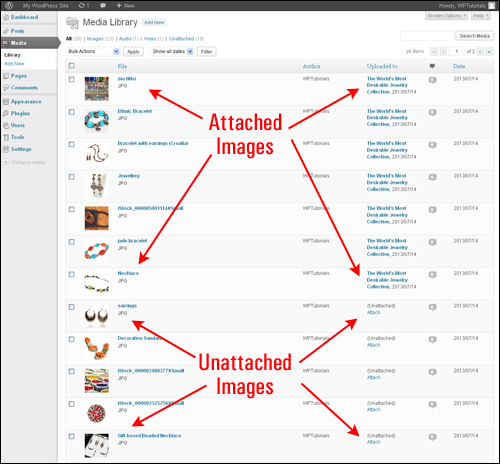
Note: Before using any of the shortcode options above, make sure that you have “attached” the images you want to use in your gallery to a specific post or page …

If you need help attaching images to posts or pages, see this tutorial.

Here are some examples of gallery shortcodes you can use:
gallery columns

The above shortcode lets you specify the amount of columns you want your image gallery to display on your post or page. Simply enter the number of columns inside the quotation marks. The default value is 3. If columns are set to 0, no row breaks will be included.
gallery size

You can use the shortcode above to display your images as thumbnail, medium, large and full size. Simply enter one of these options inside the quotation marks:
- thumbnail
- medium
- large
- full
gallery id

The above shortcode allows you to display images attached to a post ID. By default, if no ID is specified, the gallery will display images attached to the current post. In the screenshot above, for example, the gallery would display all images attached to post 123.
If you need help finding a post or page ID, see this tutorial.
gallery include

We have covered using this shortcode in the earlier section of this tutorial. Include multiple images by inserting comma-separated IDs.
gallery exclude

You can exclude images by adding the above shortcode with comma-separated IDs for images that you don’t want to display. See the earlier section of this tutorial to learn how to identify image IDs in your media library.
gallery order
this lets you specify the sort order used to display thumbnails. You have the following options:
- ASC (ascending)
- DESC (descending)
gallery orderby
This option lets you specify how to sort your display thumbnails. By default, your image gallery uses “menu_order” to display images using the order you have specified when creating your gallery.
The options include:
- menu_order (note: you can reorder the images by editing your image gallery)
- title (order by image title, as specified in the Media Library)
- post_date (sort images by date/time)
- rand (display images in random order)
- ID (order images by ID)
You can combine order and orderby in a single shortcode. For example …

The above shortcode will sort images by ID in descending order.
To sort images by date/time in ascending order, you would enter the shortcode below into your post or page …

And to sort images by image title in ascending order, you would enter the following shortcode …

For more information about the Gallery shortcode, refer to the official WordPress Codex here: http://codex.wordpress.org/Gallery_Shortcode.
![]()
For most users, the default WordPress gallery feature is more than ideal for their needs.
If you want to go beyond the default gallery, however, there are several plugins available for WordPress that can help you create beautiful-looking image galleries.
If you plan to use image galleries extensively throughout your site, you can use image gallery plugins.
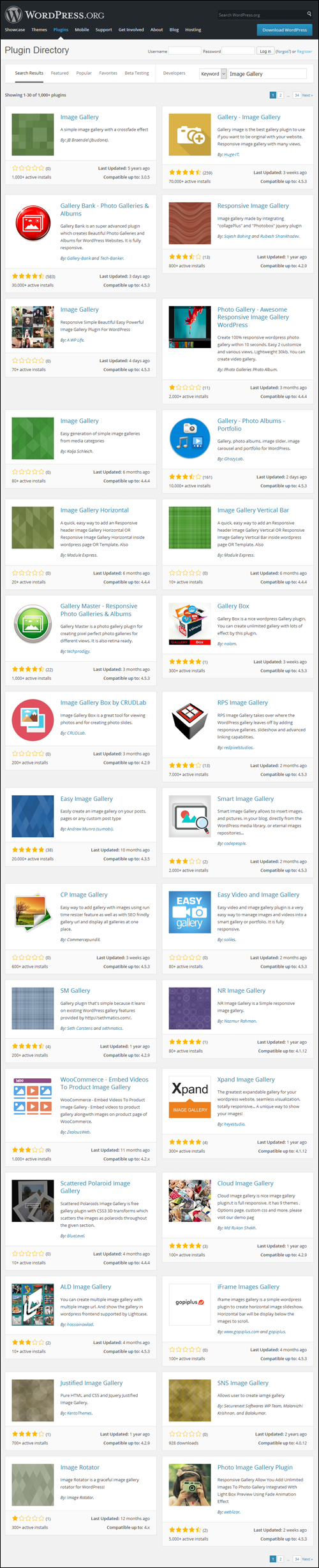
You can search for WordPress gallery plugins inside your WordPress dashboard (Plugins > Add New), or the WordPress Plugin Directory …

(WordPress Plugin Search – Image Gallery)
Search the WordPress Plugin Repository for image gallery plugins below:
Congratulations! Now you know how to insert multiple images into your posts and pages using the built-in WordPress image gallery feature.

Kitten images source: Pixabay (various authors)
***
"Wow! I never knew there's so much to learn about WordPress! I bought one of the WordPress for Dummies three years ago, such authors need to be on this course!" - Rich Law, Create A Blog Now
***