 This tutorial was created using an earlier version of WordPress and may contain outdated information. Please bookmark this page as we will be updating this tutorial soon!
This tutorial was created using an earlier version of WordPress and may contain outdated information. Please bookmark this page as we will be updating this tutorial soon!
To be notified of updates to our content, subscribe to our updates list (see sidebar), or Like our Facebook page.
***
Adding images to your content can help make your website or blog look more attractive, lively and professional. Images can also help to create a better impression with your readers and deliver a stronger presentation in your sales message.
To learn how to upload and use images in the WordPress Media Library, see the tutorial below:
To learn how to edit images in the WordPress Media Library, see the tutorial below:
Complete the tutorial below to learn more about using images in WordPress.
How To Add And Format Images In WordPress Posts And Pages
There are several ways to source images for inserting into your posts and pages. You can:
- Add an image from your site’s Media Library.
- Upload an image from a folder on your hard drive.
- Add the URL of an image stored in an image folder either in your own server or on another server (e.g. a remote file storage location like Amazon S3).
![]()
Make sure that you have permission to use image(s) on your site. Image licensing companies and owners of copyrighted images will take legal action against you if you use images on your site without permission or violate the terms and conditions of your licensing agreements.
If you need free images and royalty-free images for your content, see the tutorial below:
How To Add Images From Your WordPress Media Library
Make sure that you have already completed this tutorial.
To insert an image from your WordPress Media Library, go to your Posts or Pages section and open (edit) your post or page, then place your mouse cursor where you would like to insert your image into your content …

Click on the Add Media button above the content editor window …

A pop up window will display the Add Media options. Select the Media Library tab to view all media you have uploaded to your WordPress site …

Select All media items from the Media Library drop-down menu to view all media items uploaded to your site …

You can also view only the media items you have attached to your post or page by selecting Uploaded to this post from the Media Library drop-down menu …

Note: You can also use the Media Library drop-down menu to filter and display only images, audio, and video files.
Select the image you want to insert into your post or page and then click on the Insert into post button …

Your image will be inserted into your post or page …

![]()
Note #1: You can also insert an image gallery from your media Library into your posts and pages.
To learn how to add multiple images into content in your WordPress posts and pages, see the tutorial below:
Note #2: To exit the Insert Media screen without performing an image action, just click on the “X” at the top of the window …

How To Upload Images From A Computer Hard Drive
To add your own images to a post or page, first, make sure that you already have an image created and ready to be uploaded or placed into an “images” folder on your hard drive.
Next, go to your WordPress Visual Text Editor and click inside the post or page where you want the image to be added. The image will be placed wherever your cursor is flashing.
Click on the Add Media button above the content editor window …

A pop-up window will display the Insert Media options. Select the Upload Files tab to display the media uploader, then either drag-and-drop your image file into the box that appears on the screen with a dotted border or click on Select Files to locate and upload your image …

For a detailed tutorial on using the WordPress Media Uploader, see this tutorial.
Locate the image you want to upload, then select it and click Open in the File Upload window …

Your image will begin to upload …

Once your image has been uploaded it will display as the selected item. Click the Insert into post button …
 Your image will be placed into your post or page …
Your image will be placed into your post or page …

How To Add An Image From A URL
![]()
Do not link to images hosted on an external server without permission – this is called hotlinking and it’s frowned upon by most webmasters and website owners, as it uses up their bandwidth and costs them money. You can set up your own external data storage account for hosting images and files remotely using a service like Amazon S3.
To add an image from a URL into a post or page, click on the Add Media button …

The Insert Media screen will open on your browser window. Click the Insert from URL link in the Insert Media menu …

Enter your image URL in the Insert from URL field, your image title in the Title field and click Insert into post …

![]()
If you use a content editor enhancing plugin like the TinyMCE Advanced plugin, you can quickly and easily add images into posts and pages by simply clicking on a menu icon …

This will bring up an Insert/Edit Image box like the one shown in the screenshot below, allowing you to enter an image URL, image description, title, etc. before adding the image into your post or page …

How To Format Images In Your Posts Or Pages
Once you have uploaded and added an image into your post or page using one of the methods shown above, the next step is to format your image so it displays well on your site.
In the next section, you will learn a number of different ways to format images in WordPress.
How To Format Images In The Insert Media Screen
Before adding an image into a post or page, the Insert Media screen gives you a number of options for editing and formatting your image file …

To learn more about editing media in the Media Library, see this tutorial.
The Attachment Display Settings allow you to specify a number of formatting options for your image:
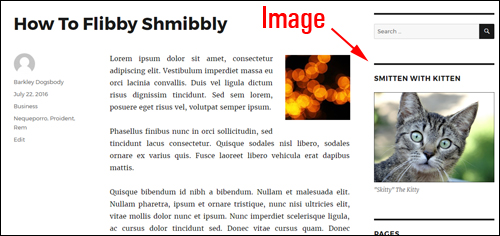
You can select an Alignment for your image …
 Left: Place the image on the left of your post or page content. Text is wrapped around the image …
Left: Place the image on the left of your post or page content. Text is wrapped around the image …

Center: Center your image on the post or page. Text is not wrapped around the image …

Right: Place the image on the right of your post or page content. Text is wrapped around the image …

None: No image alignment. Text is not wrapped around the image …

You can also associate your image with a Link To destination …

Custom URL: Select this option to link your image to a URL of your choice (e.g. your home page or product page). Clicking on this image in a post or page will send the visitor to the URL location specified in the Custom URL field …

Media File: Select this option to link your image to the folder where your image file has been uploaded. Clicking on this image in a post or page opens up a full-size copy of your image on your visitor’s browser …

Attachment Page: Select this option to link your image to the media attachment page. Clicking on an image inserted into a post or page with this option will open up the file’s attachment page (See this tutorial for information about attachment pages) …

None: Select this option if you want to remove all links to the image. When an image with this setting is inserted into a post or page and clicked on, nothing will happen …

You can also choose a Size for your image …

Note: You can change the default size of your image thumbnails in the WordPress Media Settings page …
Adjusting Image Placement And Size
You can move an image around your text by selecting it with your mouse, then dragging and dropping it into a different area of your post or page editor window …

To edit an image once it has been inserted into your post or page, click on the image with your mouse and select the Image Edit icon …

The Edit Image screen will open up …

In the Edit Image screen, you can do the following:
Size: This allows you to scale your image from 100% down to 60% of its current size. This is useful if you want to adjust the size of your image to something other than the default full size, Large, Medium, and Thumbnail size options presented when you insert the image. Slide your mouse over the settings to enlarge or reduce the size of your image, then click to set the size option.
Alignment: This is where you control how your text aligns or wraps around your image. Select either left, center or right alignment and the image preview will change to show you how this will affect the image and text on your page.
You can also specify a Title for your image, Alternative Text (Alt text), Caption, and Link URL (See previous sections of this tutorial and this tutorial for more details about these options.)
When you’re done editing your image, click Update to save your new settings, or Cancel to exit the screen without saving your changes …

How To Resize Images – In-Content Image Resizing
You can resize your image directly in the Visual editor by clicking on the image, selecting any of the standard resizing handles and moving the mouse to make the image smaller or larger …

Note: Your image may become distorted or blocky depending on how you resize it.
How To Resize Images – Adding Thumbnail Images To Posts
To add a thumbnail image to your post, place your cursor where you want the thumbnail image to appear in your content and click on the Add Media button …

This will bring up the Insert Media screen …

Select the image you want to insert into your post as a thumbnail and then choose Attachment Display Settings > Size > Thumbnail from the drop-down menu in the Attachment Details column …

Click Insert into post…

Your thumbnail image will be inserted into your post in the location where you placed your mouse cursor …

To learn how to change the default size of your thumbnail images, see this tutorial.
Using The Advanced Settings Tab To Edit Your Image
To access the Advanced Settings tab, click on the image edit icon…

Click on the Advanced Settings tab…

In the Advanced Image Settings section you can:
- View the Source URL of your image (if your image is stored in a different server, enter the full URL to the image here)
- Enter a custom Size for your image or click on the Original Size button to restore the image to its original size
- Enter a CSS Class – You can add or override CSS classes for your image here.
- Add Styles – Apply individual CSS styles to the image.
- Adjust Image properties like adding a border (enter “0” for no border, or specify a border width in pixels, e.g. “2”), vertical spacing and horizontal spacing (enter the number of pixels for these).
Below the Advanced Image Settings you will find the Advanced Link Settings section. This includes the following options:
- Title: Enter text here to display the image title as a tooltip (the text will appear when visitors hover their mouse button over your image).
- Link Rel: You can add link rel attributes to your images (e.g. “nofollow”).
- CSS Class: Use this field to apply a CSS class to the link.
- Style: Use this field to apply individual CSS styles to the link.
- Target: Select whether you want the link to open in a new window or the same window.
Remember to click the Update button to save any changes made to these settings …

![]()
Tip#1 – If you notice that an image appears to be distorted, or if you replace an image on your server with another image of a different size, then click on Image Edit > Advanced Settings > Original Size button to restore the image dimensions to its correct size …

Remember to click the Update button to save your settings …

How To Add Images To Your Sidebar
In version 4.8, WordPress introduced a WordPress Image Widget that lets you add an image to your sidebar from your media library or an external storage location …

(Add an image to your sidebar with the WordPress image widget)
To learn how to add and display images on your sidebar using the WordPress image widget, see this tutorial:
Congratulations! Now you know how to insert and format images in WordPress posts and pages.

***
"Learning WordPress has been a huge stumbling block for me. I've been looking for something that covers absolutely everything but doesn't cost an arm and a leg. Thank you so much ... you have just provided me with what I have been looking for! Truly appreciated!" - Tanya
***
