Videos are a powerful way to market and promote your products or services online.
Videos are a powerful way to market and promote your products or services online.
With WordPress, you can easily integrate videos into your content. You can add videos to your posts and pages … even your sidebar menu!
In this tutorial, you are going to learn how to easily add videos to WordPress posts and pages using plugins. We’ll also explore a number of WordPress video player plugins that you can use to display videos to your site visitors.
WordPress Video Player Plugins
WordPress offers users a range of options for embedding, integrating and streaming videos on your site. For example, you can embed videos directly from YouTube or another video hosting site, stream videos from a remote server location (e.g. Amazon S3), and control how your videos play and display to visitors.
To learn more about using videos in WordPress see this tutorial:
How To Add Videos To WordPress Using Plugins: Step-By-Step Tutorial
Many WordPress video plugins allow you to not only add videos to your posts and pages but also control how videos display on your site. This includes adding borders, frames and skins to videos, inserting overlays, annotations, messages, and links into the video itself, adding redirects, opt-in forms, and other controls, split testing, and more.
You can easily add videos to your WordPress site from sites like YouTube.com, Vimeo, DailyMotion, and other popular video sites using free or premium WordPress video plugins.
If you don’t need all of the comprehensive video management features that external video solutions like Easy Video Suite or VooPlayer provide, then choose a video player plugin that can help you to easily add videos to your posts and pages.
Here are just some of the many video player plugins that are available for WordPress:
Free WordPress Video Player Plugins
These free plugins make it easy to add videos to your WordPress posts and pages:
Easy Video Player

(WordPress Easy Video Player)
Easy Video Player is a user-friendly WordPress plugin that lets you embed both self-hosted videos or videos that are hosted externally using direct links. This plugin lets you embed MP4 videos into your blog, embed responsive videos for a better user experience while viewing from a mobile device, and embed HTML5 videos which are compatible with all major browsers.
Video.js – HTML5 Video Player For WordPress

(Video.js – HTML5 Video Player For WordPress)
This video plugin for WordPress is built on the Video.js HTML5 video player library. The plugin allows you to embed video in your post or page using HTML5 with Flash fallback support for non-HTML5 browsers.
Stream Video Player

(Stream Video Player)
This is a complete video-audio player plugin for WordPress with XML Playlist support and subtitles. It features an easy-to-use tag generator, support for viewing on iOS and Android, support for YouTube and Pseudo-Streaming so you can randomly seek any place of your videos without having to previously load the entire video.
Spider WordPress Video Player

(Spider WordPress Video Player)
Spider Video Player is a WordPress video plugin that lets you easily add videos to your website, organize videos into playlists and choose a preferred layout for the player.
This WordPress Video Player provides a convenient user interface, incorporating all the common features for video players including video quality selection, sharing, full screen, shuffle etc. Moreover, you have the option of designing different themes for the video player by customizing each feature available.
This is an optimal video player solution for your WordPress website, providing effective integration and a high level of customization.
JW Player 7 for WordPress

(JW Player 7 for WordPress)
This plugin allows for easy customization and embedding of Flash and HTML5 video using the JW Player in your WordPress posts. It provides support for all of the JW Player configuration options, including custom watermarks, HLS/RTMP streaming and VAST/VPAID advertising.
Viper’s Video Quicktags

(Viper’s Video Quicktags)
Instead of copying and pasting the embed HTML from sites like YouTube, this plugin allows you to insert videos into posts and pages simply by clicking an icon button in your visual text editor and then pasting the URL of the video into a prompt box. You can fully configure how the videos are displayed (width, height, colors, alignment on the page) and more.
Video sites supported by this plugin include YouTube (including playlists), DailyMotion, Vimeo, Veoh, Viddler, Metacafe, Blip.tv, Flickr videos, Spike.com/IFILM and MySpaceTV, as well as files types such as lash Video Files (FLV), QuickTime (MOV, etc.) and generic video file formats (AVI, MPEG, WMV, etc.). You can also use the [flash] shortcode to add Flash-based video from any website.
Premium WordPress Video Player Plugins
Here are some premium plugins for adding videos to your site that also offer plugin support:
Member Player
(Member Player)
MemberPlayer’s™ HTML5 player ensures an A+ viewing experience across all devices, platforms, and browsers. MemberPlayer leads with HTML5 player first, and then will autoswap to Flash if your website visitors browser does not support HTML5 .
This video player gives you full control of your video parameters and lets you add HTML5 videos to your pages that are fully responsive with a fluid layout.
You can also add:
- Bullet-style videos with pop-up displays
- Videos in grid-style embed display (for testimonials, training, product reviews, etc.)
- Videos in grid-style with pop-up display
- Single player videos
- Add custom logos
- Compatible with all WordPress themes
- Plus, many other features …
For more details, visit the video plugin website here:
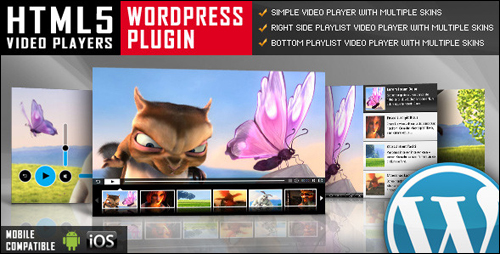
HTML5 Video Players WordPress Plugin
(HTML5 Video Players WordPress Plugin)
The HTML5 Video Players WordPress Plugin works on Android and includes 3 types of video players:
- Video Player With Right-Side Playlist
- Video Player With Bottom Playlist
- Video Player Without Playlist
For more details, visit the video plugin website here:
Video Player WordPress Plugin
(Video Player WordPress Plugin)
This WordPress plugin lets you manage the entire video player using a very friendly interface. You’ll be able to customize the player look & feel, playlist, and CSS file. The plugin comes in two versions: Right Side playlist and Bottom Playlist.
Some of the plugin features include:
- Support for any type of video file that Flash Player supports: FLV/H.264 encoded video : MP4, M4V, M4A, MOV, Mp4v, F4V, YouTube, RTMP (using FMS or RED5) and RTMP live streaming.
- Ability to play Audio MP3 files.
- Support for Google Analytics
- You can set this player to any size you want, changing the player width, the player height, and the playlist width.
- Ability to integrate with your posts and pages using a shortcode
For more details, visit the video plugin website here:
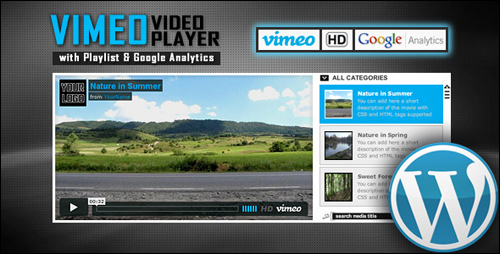
Vimeo Video Player
(Vimeo Video Player)
This WordPress plugin lets you manage the entire video player using a very friendly interface. You’ll be able to customize the player look & feel, playlist, and CSS file.
Some of the plugin features include:
- Support for Vimeo videos.
- Support for Google Analytics
- You can set this player to any size you want, changing the player width, the player height, and the playlist width.
- Ability to integrate with your posts and pages using a shortcode
For more details, visit the video plugin website here:
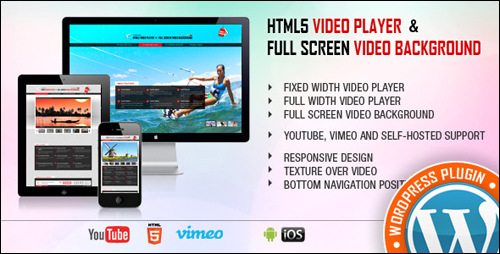
Video Player & FullScreen Video Background WordPress Plugin
(Video Player & FullScreen Video Background WordPress Plugin)
This HTML5 video player for WordPress supports YouTube, Vimeo, and self-hosted videos. It can also be used as a full-screen video background for your pages, allowing you to create awesome visually-rich websites.
Video player features include:
- YouTube, Vimeo, and self-hosted video support
- Responsive design
- Mobile compatibility
- Fixed-width/Full-width video player
- Full-screen video background
- Add texture over video images
- Over 30 video player customization parameters, including autoplay, loop, colors, dimensions, show/hide video controllers, randomize videos, etc.
- Set parameters for video border width and color
- Bottom navigation positioning (left, right or center)
- Lightweight video player
- Free updates
For more details, visit the video plugin website here:
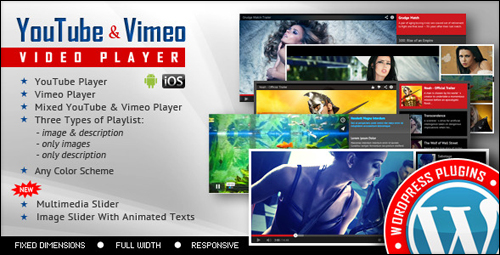
YouTube Vimeo Video Player
(YouTube Vimeo Video Player)
This WordPress plugin can be used as a YouTube & Vimeo video player or as a multimedia slider.
Video player features include:
- YouTube and Vimeo support
- Customizable color scheme
- Automatically obtain video thumbnail, title, and description from YouTube
- Responsive design
- Mobile compatibility
- Playlist options
- Fixed-width/Full-width video player
- Multiple video player customization parameters, including autoplay, loop, colors, dimensions, randomize videos, etc.
- Set parameters for video border width and color
- Bottom navigation positioning (left, right or center)
- Lightweight video player
- Free updates
For more details, visit the video plugin website here:
Ultimate Video Player WordPress Plugin
(Ultimate Video Player WordPress Plugin)
Ultimate Video Player WordPress Plugin is a powerful responsive video player for WordPress websites that can play self-hosted and YouTube streaming videos and supports unlimited playlists with unlimited videos. This player requires only the mp4 format (the most used format on the web) and will work on all mobile devices and desktop computers and all web browsers.
The Ultimate Video Player WordPress Plugin incorporates built-in video engines like an HTML5 YouTube video engine, normal video engine, flash YouTube video engine and flash normal video engine. This impressive video player plugin packs a huge amount of features like responsive layout, shortcode generator, multiple playlists, external API, optional deep linking, flexible skin, embed & share, Facebook share, etc.
For more details, visit the video plugin website here:
YouTubeR YouTube Video Gallery Plugin
(YouTubeR YouTube Video Gallery Plugin)
With this plugin, you can easily upload videos to your YouTube account from your WordPress dashboard and embed them into your posts and pages.
Video player features include:
- Optimized for WordPress caching
- Includes playlist templates
- Infinite scrolling
- Create video galleries
- Customizable responsiveness
- Customizable widgets
- Lightbox
For more details, visit the video plugin website here:
Hopefully, one of the video player plugins above will be the solution you were looking for to help make videos an attractive and compelling feature of your WordPress site.

(Source: Pixabay)
***
"Your training is the best in the world! It is simple, yet detailed, direct, understandable, memorable, and complete." Andrea Adams, FinancialJourney.org
***