How To Set Your Home Page In WordPress
 Typically, most websites have a home page that acts as the virtual ‘front desk’ of your business and greets everyone who arrives on your site via the front door.
Typically, most websites have a home page that acts as the virtual ‘front desk’ of your business and greets everyone who arrives on your site via the front door.
The home page is one of the most important pages of your site because it is generally the first thing a visitor sees about your business if they arrive on your site by typing in your domain name on their web browser, or click on a link from a directory listing.
Your home page can also serve as a landing page to attract your visitors’ attention, let them know who you are and what you do, and also to help them navigate to other important areas of your site.
In a ‘traditional’ (also called ‘static’) website, the home page and its content are normally ‘fixed’ to a specific file (e.g. www.yourdomain.com/index.html). What this means is that if you want visitors to see different content when they land on your home page, you have to physically edit the content of your page, or log in to your server and rename another file as the home page of your site.
WordPress makes changing what visitors see when they land on your home page a whole lot easier. There’s no code to edit or files to rename. You simply tell WordPress which page you would like visitors to land on when they type your web address into their browsers or click on a link to your domain name.
With WordPress, you can create as many pages as you like and then assign one of these to be your website’s home page.
Even better, you can change your home page as often as you like and even set up a fixed page for visitors to land on if you are using WordPress as a blog.
This has many practical uses. For example, you may want visitors arriving on your site via your home page to:
- Read a sales letter.
- Watch a video presentation.
- Read an important announcement, warning, or be presented with a list of navigation options before clicking through to view the rest of your site.
- View your monthly promotions (for example, you can display a new ‘book of the month’ or ‘product of the month’ each month).
- View seasonal offers promoted through various ‘themed’ landing pages (e.g. different pages for Season’s Greetings, Valentine’s Day, Mother’s Day, Back To School, etc.)
- View different product categories on your e-commerce store catalog on a weekly, fortnightly, or monthly rotation, or display different content to coincide with a major event/sale, sports season, etc.)
- View ‘split-test’ content to help improve your conversions (e.g. testing different page elements like headlines, sales videos, sales copy, price points, scarcity offers, page layouts, calls-to-action, etc.)
- Land on a ‘pre-launch’ or ‘under construction’ page if your site hasn’t officially gone live yet!
In this step-by-step tutorial, you will learn how to easily assign any page on your website as your ‘fixed’ home page and how to change it any time you like.
How To Set Your Home Page: Step-By-Step Tutorial
WordPress typically behaves as a ‘blog’ by default. What this means, is when used “right out of the box,” your site displays a dynamic list of your most recently-published posts with their post titles, a post excerpt, and “read more” links pointing to separate post pages where your visitors can access and read the full article.
If you want your site to behave more like a website with a ‘fixed’ home page, WordPress has a built-in feature that lets you select any page on your site and assign it as its ‘home page.’
To ‘fix’ a page as your home page in WordPress, here’s all you need to do:
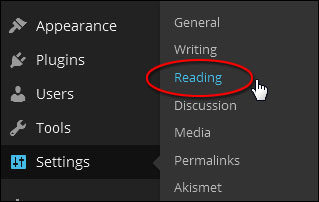
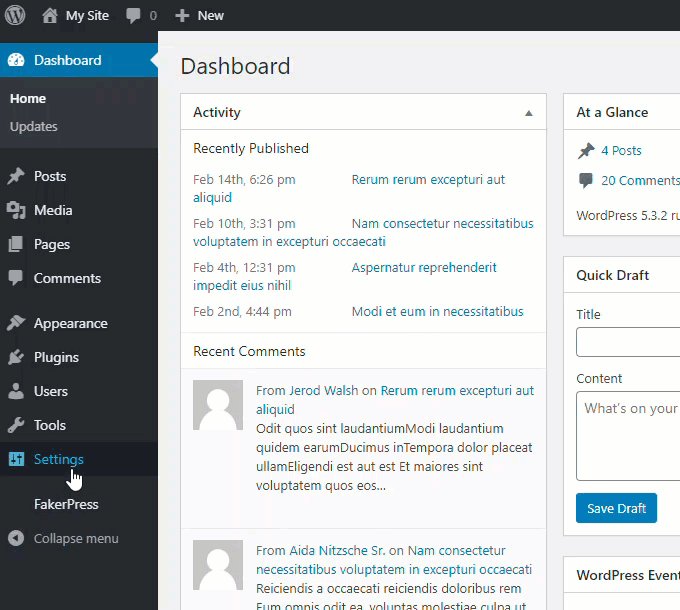
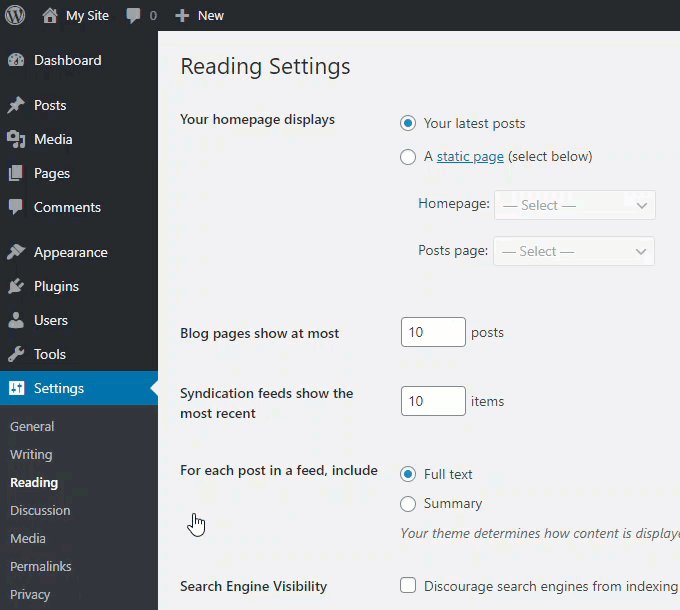
First, log into your site, then go to your navigation menu and click on Settings > Reading.

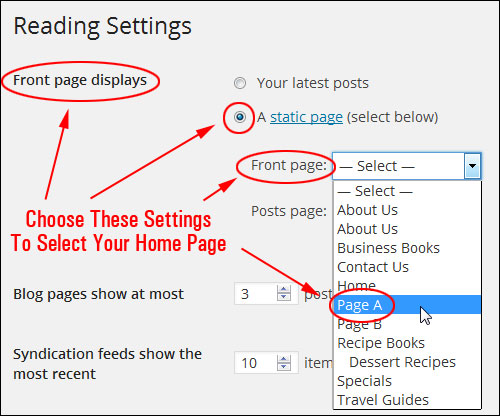
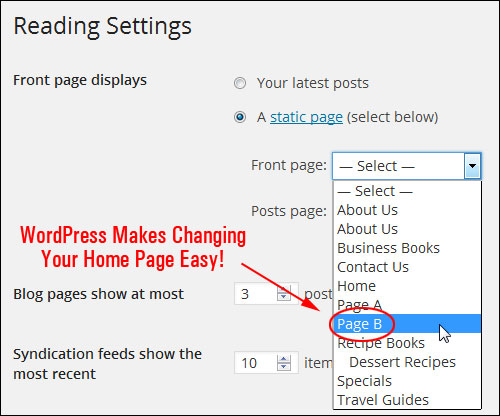
In the Reading Settings screen, select the following:
- Front page displays: select ‘A static page (select below)’
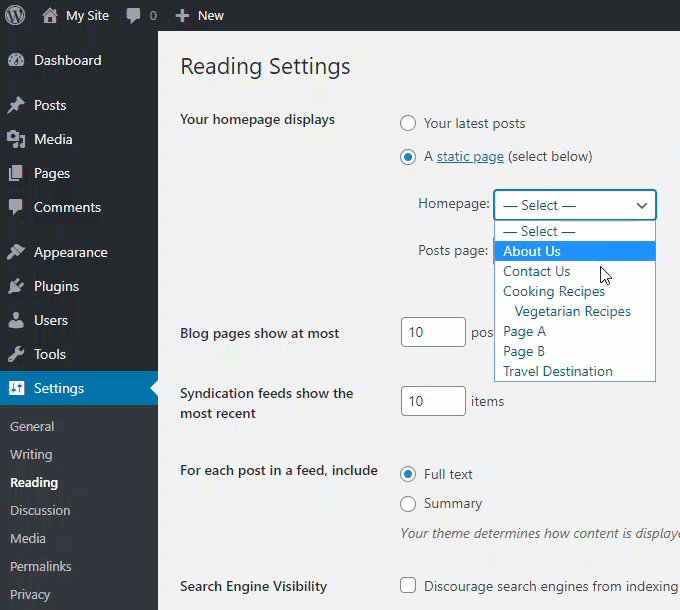
- Front page: Click on the drop down menu, then…
- Choose a page that you would like to display as your Home Page from the list of available pages.

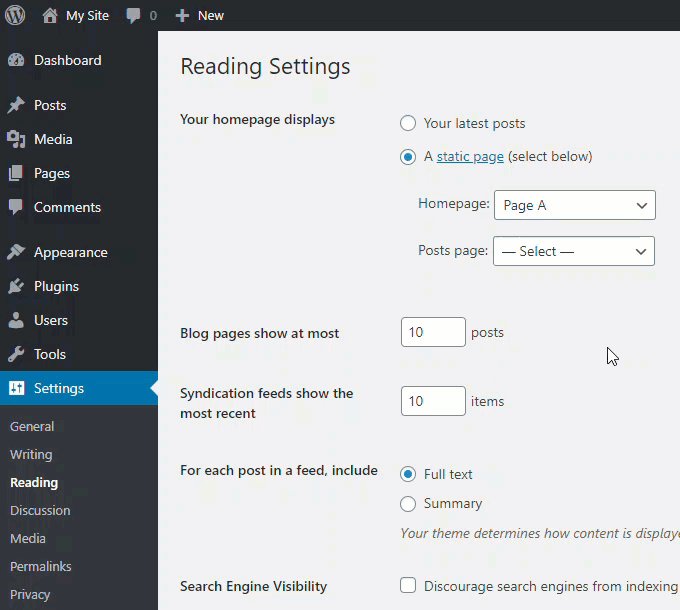
After selecting a page from the drop-down menu, click the Save Changes button to update your settings and set your new home page.

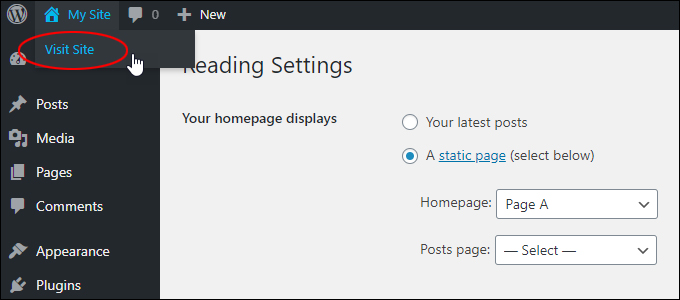
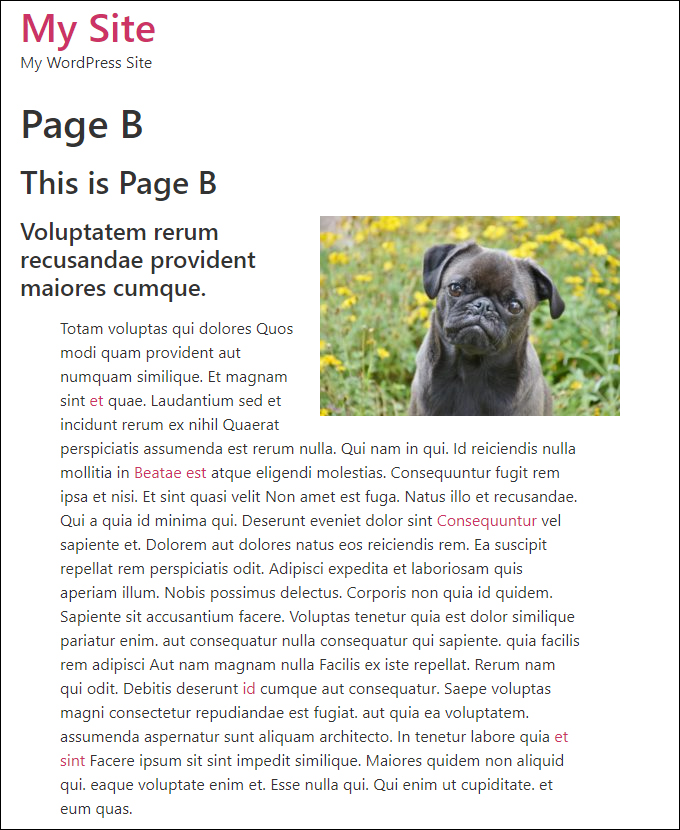
After saving your changes, click on Visit Site to view your home page. You can right-click and select ‘Open Link In New Tab’ to view your home page in a new tab without leaving your admin area.

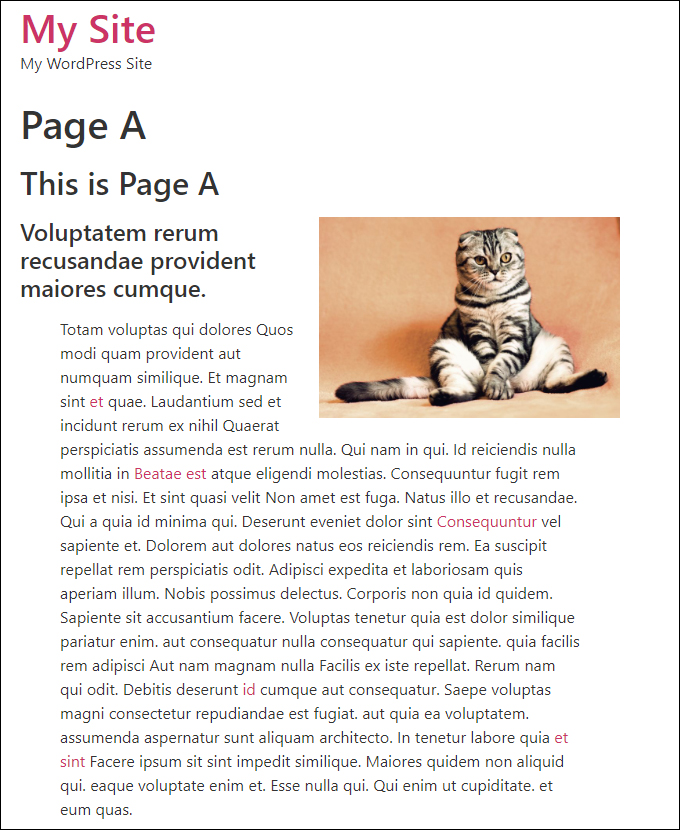
The page you have selected in Front page displays > A static page should be displayed as your site’s home page.

You can change your home page easily and as often as you like, by simply repeating the above steps and selecting a different page from the ‘Front Page’ drop-down menu.

Your newly-selected page will be instantly assigned as your site’s new home page (remember to save your settings).

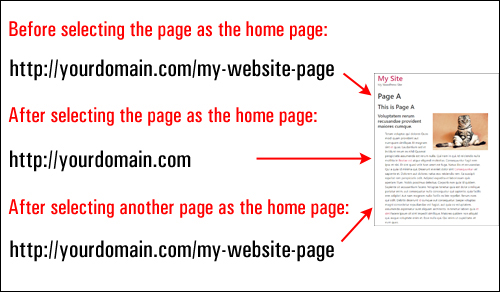
![]() WordPress automatically reassigns the URL of whatever page you select to be your home page, so that visitors will land on that page simply by typing in your domain name into their web browsers.
WordPress automatically reassigns the URL of whatever page you select to be your home page, so that visitors will land on that page simply by typing in your domain name into their web browsers.
What this means is that if you create a page with the following URL:
http://yourdomain.com/grandmas-favorite-chicken-recipes
This page will automatically be assigned the URL http://yourdomain.com for as long as it remains selected as your site’s home page:
Also:
If a visitor types in the old URL of the page you have specified to be your home page into your web browser (i.e. http://yourdomain.com/grandmas-favorite-chicken-recipes) or clicks on a link with that URL, WordPress will automatically redirect them to the home page.
In other words, if visitors type in http://yourdomain.com/grandmas-favorite-chicken-recipes
They will automatically be redirected to http://yourdomain.com
WordPress will reassign the page’s original web address if you select another page to be the home page of your site.

Congratulations! Now you know how to set any page in WordPress as your home page.

***
***
"I was absolutely amazed at the scope and breadth of these tutorials! The most in-depth training I have ever received on any subject!" - Myke O'Neill, DailyGreenPost.com
We are not affiliated, associated, sponsored, or endorsed by WordPress or its parent company Automattic. This site contains affiliate links to products. We may receive a commission for purchases made through these links.
