WordPress Plugins For Managing WordPress Post Revisions

In a separate tutorial, we looked at the WordPress Post Revisions feature, where WordPress saves all your post revisions, so you can always go back to an earlier version of what you have written and restore it.
In this tutorial, we look at a number of WordPress plugins that will help you manage your post revisions.
Managing Revisions Using Plugins
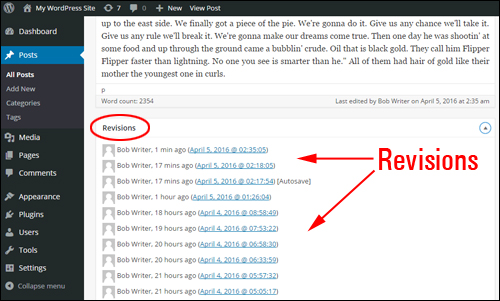
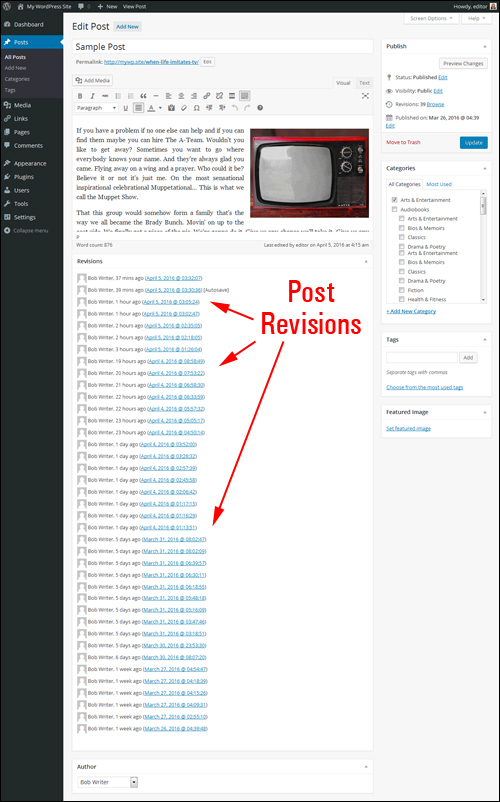
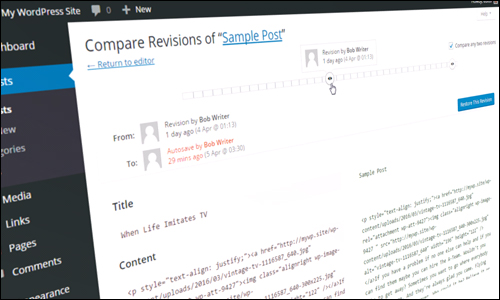
As soon as you create, edit, and update pages and posts, WordPress begins to store new revisions in its database. These are displayed in a Revisions section below your page editor …

(Post revisions list)
For most WordPress users, having functions like autosave and revisions is undoubtedly a good thing. If you write or edit often, however, the revisions can start to build up. This can significantly bloat the size of your WordPress database, so it’s important to also be able to manage your revisions.

(As post revisions accumulate, your database could be storing lots of unnecessary data)
For example, if there are 100 posts on your site and each post has an average of 15 revisions your database could be storing around 1,500 copies of old data. If your post averages 100KB data, then with 1,500 revisions, the total database space wasted is about 150MB.
The good news is that there are a number of WordPress plugins that can help you manage your revisions and reduce the size of your database. Let’s take a look at a few:
Better Delete Revision
(Better Delete Revision – WordPress Plugin)
Better Delete Revision deletes redundant revisions of posts from your WordPress database and other revision-related content such as tags, relationships, meta information, and more.
After installing and activating the plugin, you can use it to perform optimizations on your WordPress database.
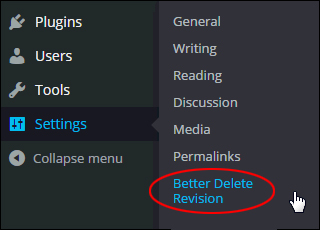
Go to the WordPress Dashboard and click on Settings > Better Delete Revision …

(Better Delete Revision – WP Settings)
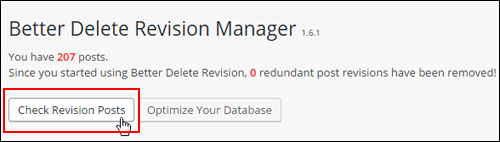
This brings you to the Better Delete Revision Manager panel. Click ’Check Revision Posts’ to calculate how many redundant post revisions can be safely deleted from the WP database …

(Better Delete Revision Manager – Check Revision Posts)
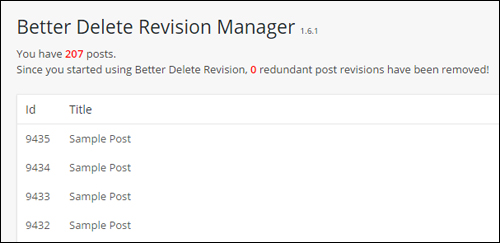
A table of post revisions stored in your database will display on the screen …

(Posts revisions)
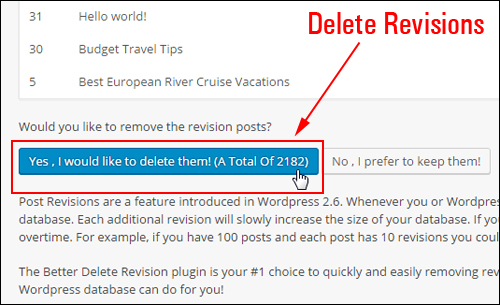
Click on the ‘Yes, I would like to delete them! …’ button below the list to remove all items from your database, or choose the ‘No, …’ button to exit the tool …

(Better Delete Revision Manager – Clear list of revisions)
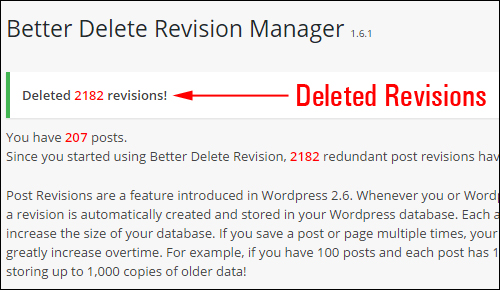
The redundant items will be removed from your database …

(Revisions deleted)
![]()
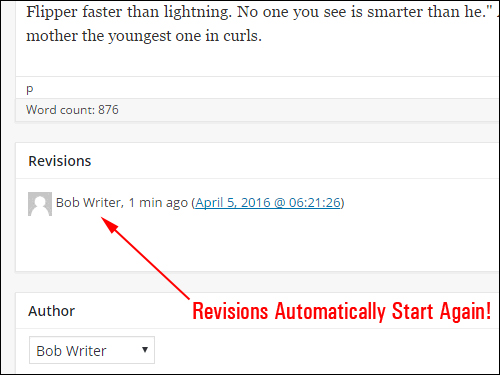
As WordPress automatically saves your revisions, the process will automatically begin again. After a while and depending on the number of posts you have published on your website and their associated post revisions, therefore, we recommend running the tool again to keep your database as lean as possible …

(WordPress will automatically begin to save your post revisions again!)
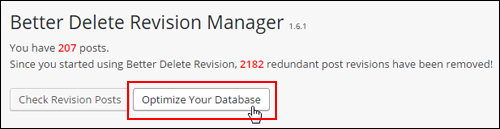
Like the other plugins described in this section, you can also use Better Delete Revisions to keep the database optimized …

(Better Delete Revision Manager – Optimize your site’s database)
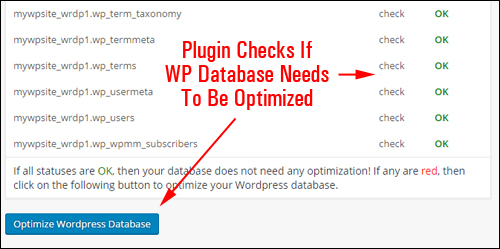
The plugin checks to see if your WP database tables need to be optimized and provides an easy one-click table optimization maintenance routine without requiring you to log into your hosting panel …

(Better Delete Revision lets you perform a one-click WP database table optimization routine)
For more details, go here: Better Delete Revision – WordPress Plugin
Optimize Database after Deleting Revisions
(Optimize Database after Deleting Revisions WP Plugin)
This plugin is similar to the one described above. It not only lets you delete redundant revisions of pages and posts (with the option to keep a specific number of your most recent revisions) and lets you perform an easy one-click cleaning and optimization routine, it also lets you do the following:
- Delete trashed pages, posts, and comments
- Delete unused tags
- Delete ‘expired transients’
- Exclude selected posts/pages and tables from cleaning and optimization
- Create a log file of the optimizations
- And more!

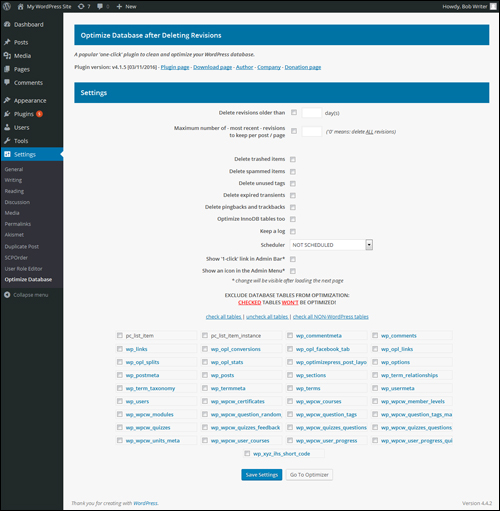
(Optimize Database after Deleting Revisions – WordPress Plugin Settings Panel)
For more details, go here: Optimize Database after Deleting Revisions Plugin For WordPress
WP Optimize
(WP-Optimize)
In addition to deleting redundant revisions of pages and posts and performing cleaning and optimization maintenance routines, WP Optimize also lets you perform database maintenance tasks such as:
- Enable/Disable trackbacks for all published posts
- Removal of stale spam comments
- Mobile device friendly
- Removal of all transient options
- Clean up auto draft posts
- Ability to keep data from selected number of weeks when cleaning up
- Option to add or remove link on WP admin bar
- Enable/Disable weekly optimization scheduling
- Display database table statistics (e.g. how much space can be optimized
- Receive email notifications after scheduled cleanup
- Highlights dangerous cleanup options in red
- And more!

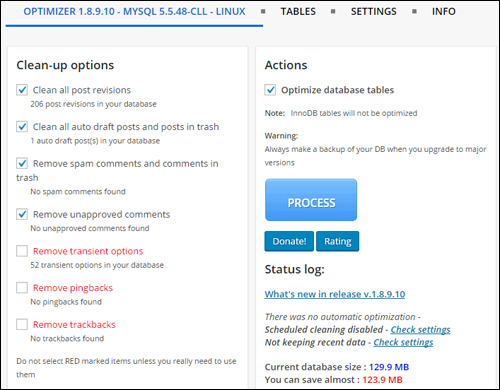
(WP Optimize – WordPress Plugin Settings)
For more details, go here: WP Optimize Plugin
WP-Sweep
(WP-Sweep Plugin)
In addition to optimizing your database tables and deleting unnecessary revisions, WP-Sweep also cleans up:
- Auto drafts
- Unapproved comments
- Orphan user meta
- Duplicated comment meta
- Unused terms
- And more!

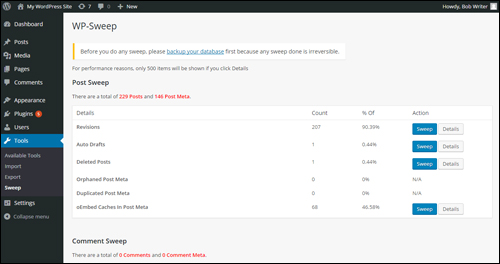
(WP Sweep – Settings)
For more details, go here: WP-Sweep Plugin For WordPress
Simple Revisions Delete

This lightweight and simple-to-use plugin lets you purge (delete) your posts revisions either individually or all at once.
Once the plugin has been installed and activated, for example, a ‘Purge’ link appears next to the Revisions section in your Publish box (and in other sections of your admin area) allowing you to safely delete revisions.

For more details, go here: Simple Revisions Delete
WP REVISIONS CONTROL

This plugin lets you specify the number of revisions retained for each post type in the Settings > Writing screen.

For more details, go here: WP Revisions Control
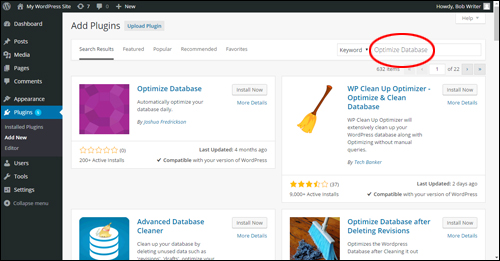
In addition to the above plugins, you can view more plugins that can help you manage post revisions and optimize your WordPress database, go to Plugins > Add New and type in keywords like “Revisions“, “Database Optimize“, etc …

(Plugins Menu – Add New Plugins)
We hope that you have found the above information on plugins that will help you manage your WordPress post revisions useful.

***
"If you're new to WordPress, this can stand on its own as a training course and will stay with you as you progress from beginner to advanced and even guru status." - Bruce (Columbus, Ohio)
***