As discussed in this post, HTML is the foundation of modern website design.
As discussed in this post, HTML is the foundation of modern website design.
You don’t have to learn HTML to use WordPress. WordPress has unique features like “themes”, “plugins” and “widgets” that let you manage your website without having to touch code, and a powerful, built-in visual editor that lets you create and easily format your content just by clicking on a few buttons.
Even though you don’t need to know HTML in order to create and format content for your pages thanks to the WordPress visual editor, if you are creating with more complex layouts such as section boxes, review tables, etc., then the WordPress visual content editor has some limitations.
In this case, your options are:
- Learn some basic HTML
- Use a true WYSIWYG content editor, such as the one discussed here: Discover The Fastest Way To Build Stunning Layouts In WordPress
- Use cut & paste HTML snippets to shortcut the learning process, as explained in this article.
Do you want to learn how to add complex elements in your WordPress site without learning HTML? This article will show you a simple, fast and easy-to-use shortcut for creating and adding content without learning HTML.
WP Cheat – Create WordPress Content Faster
Product Description
If you would like to add styled elements to your content, such as advanced typography, section boxes, review pages, pricing boxes and more, then we highly recommend a cost-effective cut & paste resource called WP Cheat …
WP Cheat lets you instantly access a large selection of pre-formatted web content elements that you can simply copy and paste directly into your text editor when creating pages and posts.
Essentially, all you need to do is select an element that you would like to add to your content, copy the HTML code associated with the element, paste it into your text editor, and then replace any dummy text with your own text to create your styled content …
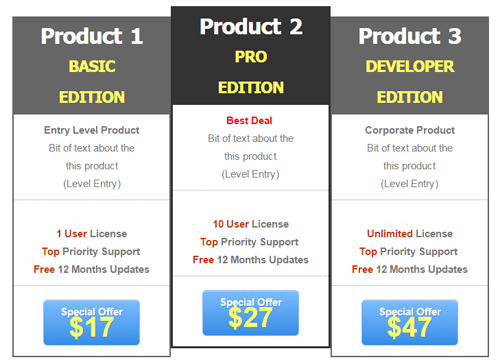
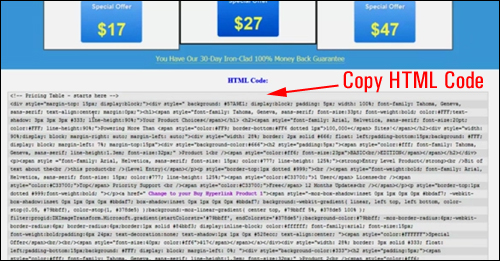
For example, let’s say that you would like to add a multiple pricing table graphic like the one shown below …
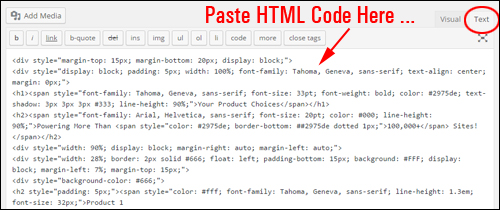
All you need to do is first, locate the price table file in WP Cheat, then select and copy all the HTML code in the text box below the object to your clipboard …
Next, paste the code into your WordPress page or post (inside the “Text” editor) …
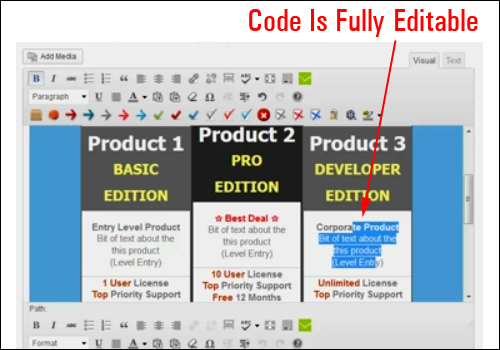
The multi-price table graphic element is readily editable, so change anything required to customize your content …
Save and publish and you’re done!
More info:
Product Benefits
Here we have listed just some of the many benefits of using WP Cheat to to make the process of web content creation easier on your site:
WP Cheat Is Not A Plugin
WP Cheat is not a plugin. It is an easy to use and simple product that consists of copy-and-paste snippets of code.
Nothing To Break
Because you are only adding plain HTML code that that is fully compatible with WordPress, your content will maintain its formatting and not get broken up by the WordPress editor.
Easy To Edit
Most of the elements are built using text. This means that the content is easy to edit, fast to load on your web pages and easy for search engines to index.
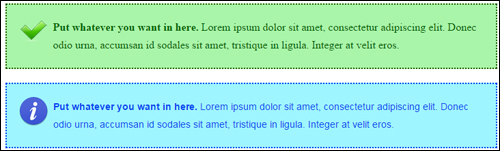
(WP Cheat lets you easily add elements like highlight boxes with icons to your content using copy and paste)
WP Cheat Features
Below we have listed just some features of this product:
Mobile Responsive Web Content Works In All WordPress Or HTML Websites
All elements resize automatically to fit different-sized browsers.
2,300+ HTML Copy And Paste Code Templates For WordPress
WordPress users have access to 2,300+ HTML copy and paste code cheats for WordPress …
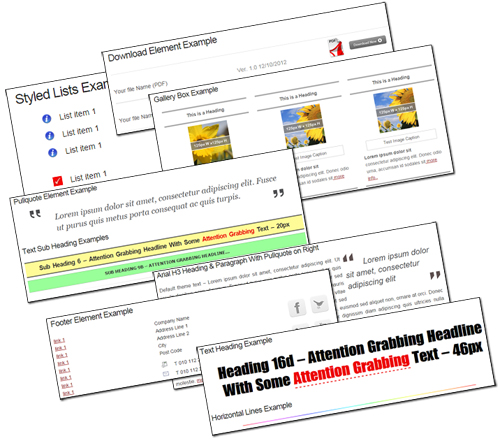
(2,300+ copy and paste page elements for WordPress)
With WPCheat, you can create review pages, image galleries, styled lists, pages with pullquotes and formatted content, price tables, custom widgets and more.
Here is a summary of what you can expect to find inside the product:
WP Cheat Product Summary:
The main product includes hundreds of web page elements with cross platform compatible fonts, in the following categories:
- 153 Paragraph Elements
- 36 Styled Blog Elements
- 201 Download Elements
- 54 Gallery Elements
- 249 Text-Based Heading Elements
- 15 Text And Image Link Elements
- 273 List Elements
- 72 Pull Quotes
- 24 Colored Text Boxes With/Without Images
- 45 Sub Heading Elements
- 363 Typography Elements
- 125 Horizontal Line Elements In Various Auto-Sizing Widths
- 39 Styled Footer Elements
WP Cheat also includes these additional bonus HTML snippets:
Bonus #1 – Sales Page Web Content Code Templates
- 8 Styled Buy Boxes (in various colours)
- 8 Guarantee Boxes: 2 Styles with 30, 45, 60 & 90 day money-back guarantees
- 48 Highlight Boxes (in various colours)
- 20 Pricing Tables (in different colour choices and 2 or 3 columns)
- 12 Summary Boxes (in different colour choices)
- 99 Stackable Numbered Lists – Round Icon
- 96 Stackable Numbered Lists – Square Icon
- 54 Sales Letter Intros
- 342 Image Based List Elements
(Bonus #1 Includes Stackable Numbered Lists)
Bonus #2 – Review & Rating Code Snippets
- 18 Review Pages
- 9 Star Rating Sets
(Bonus #2 Includes Ratings And Review Cheats)
Bonus #3 – Mini Graphics Pack
Included in this package are more than 5,000 small graphics to break up text and highlight content. Mini GFX Bonus Pack categories include badges, document icons, loading, orbs, stars, twitter, etc.
(Bonus #3 - Mini Graphics Pack)
Bonus #4 – 125 Graphic Headings/Subheadings & Code Templates
This bonus includes a set of clean sales page headings in PSD format (requires Photoshop or GIMP).
(Bonus #4 - 125 Graphic Headings/Subheadings + Code Cheats)
Bonus #5 – 15 WP Text Widgets Elements
You can insert different content elements into your sidebars using WP text widgets, such as biographies, ad spots, social media bars, news, link lists and more …
(Bonus #5 Includes Many Text Widget Cheats)
Feedback From Product Customers
Below are a few of the comments product users have submitted regarding the WPCheat product:
“I have been struggling to get a picture surrounded by text on one of my site pages, and had resorted to using a table structure to get my image to be in the right place. WPCheat solved that problem for me in minutes! Thank you for creating this software. It’s awesome!” Donna Lamb
***
“WP Cheat is also a great tool, when I understood that I could get rid of most of my graphic shortcode products (a “ahaaa” moment!) which are a big problem in case you want to deactivate them, there was no doubt that I would get it.” Alexandra Lemonnier
WP Cheat Product – Tips
The web content elements included in this product are changeable and will work on all quality themes. This allows you to learn basic HTML.
WPCheat Product Support
The template codes are downloadable and include one year of updates and technical support, as well as video tutorials. WP Cheat is backed by a no-risk, thirty day, full money-back guarantee.
Software Price
WP Cheat normally retails for $67. When we last checked, it was being offered at a discounted price of $37 for a limited time only.
Note: The price of the WP Cheat product depends on whether there are any promotions or limited-time special offers. The price above was correct when this review was published. This may not be the actual pricing set by the product author when you visit the product website and there may be additional upsells or one-time offers after purchasing.
Check the product’s website for the latest pricing:
Additional Product Info
WP Cheat is designed for all versions of WordPress (Mac or PC). For demo videos of the product, FAQs, support help desk, contact details and more, visit the WP Cheat website.
We Highly Recommend This …
If you need a simple, fast and easy-to-use shortcut for creating and adding content your WordPress pages and posts without learning HTML, then WP Cheat is a valuable resource that you may want to consider purchasing.
For complete details, visit the product website:
***
***