Affiliate Video Pro – Earn Affiliate $$$ From YouTube Videos
(Affiliate Video Pro – Generate Affiliate Revenue Using YouTube Videos)
Affiliate Video Pro is a clever and useful WordPress plugin that lets you easily boost your affiliate commissions using any YouTube video.
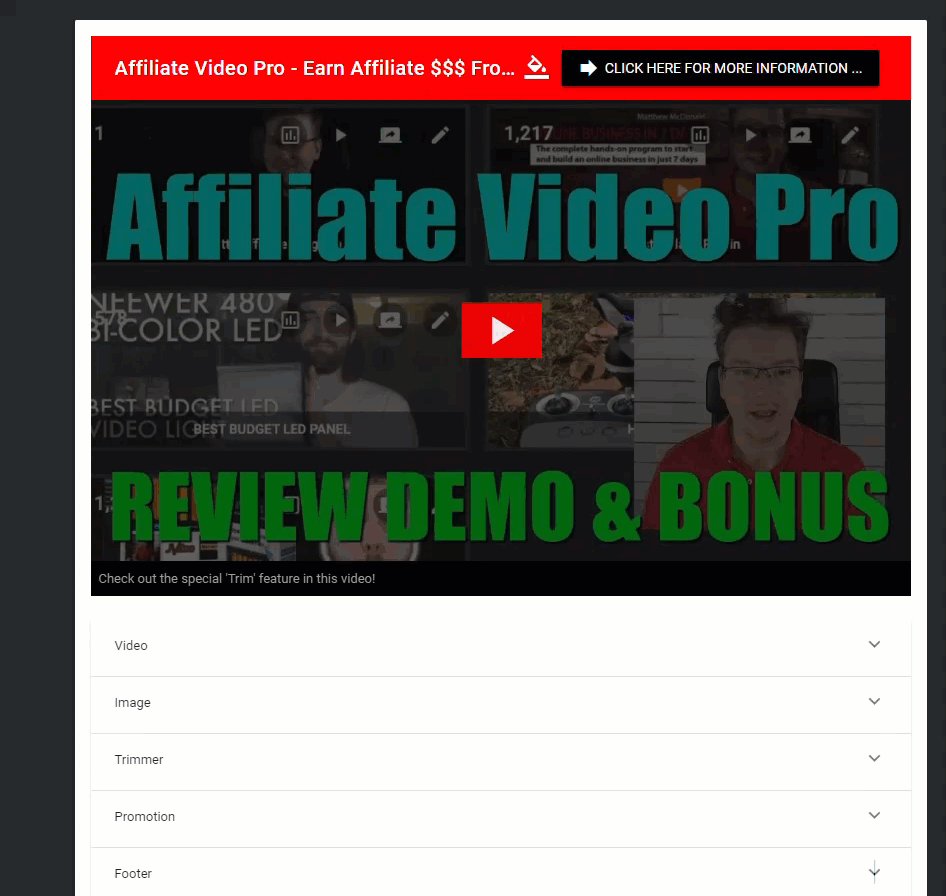
Watch the video below for a demo of what this plugin can do …
Affiliate Video Pro – More Details …
Affiliate Video Pro is 1-2-3 simple to use:
- Find a video on YouTube about a product you want to promote. This can be a video in any niche or industry: a product sales video created by the developer, a training video … even someone else’s review video.
- Add the YouTube video to the Affiliate Video Pro embed tool, then quickly trim it (skip a long intro or a long ending and show only an enticing section of the video), add a headline, a call to action button and your affiliate link … all this only takes about a minute!
- Paste the video shortcode into a post or page.
When users watch the video and want to know more about the product, they will be taken to the product offer page or a landing page via your affiliate link.
Using The Affiliate Video Pro Plugin
Affiliate Video Pro installs like any other WordPress plugin (if you need help installing plugins, see this tutorial: How To Install WordPress Plugins).
After installing, activating and unlocking the plugin, you will find all the features you need to use this tool inside your WordPress dashboard.
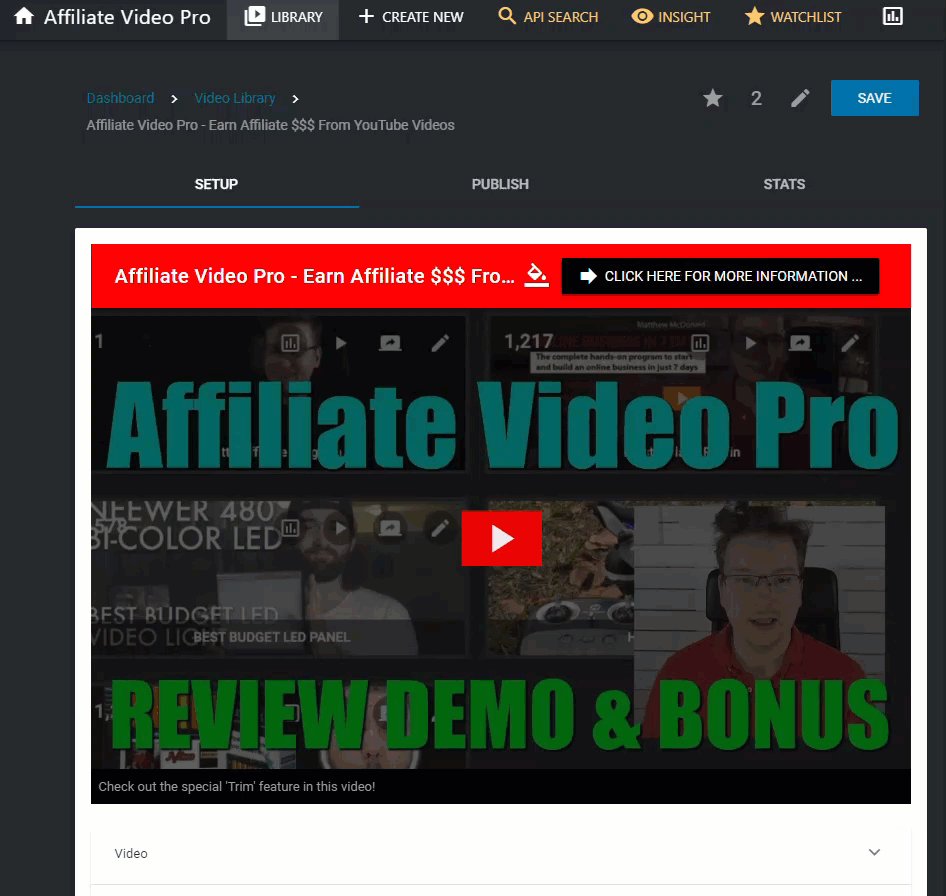
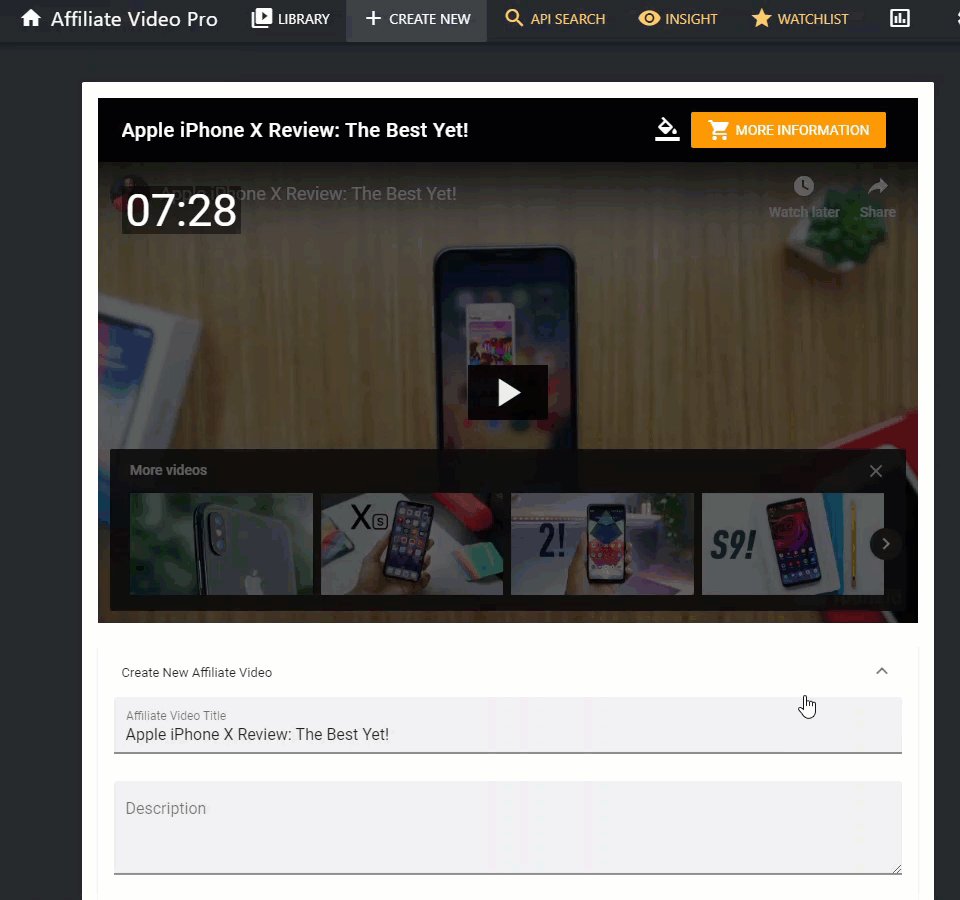
Adding and customizing videos with your affiliate link is easy and takes less than a minute …
(Create affiliate videos quickly inside your WordPress dashboard)
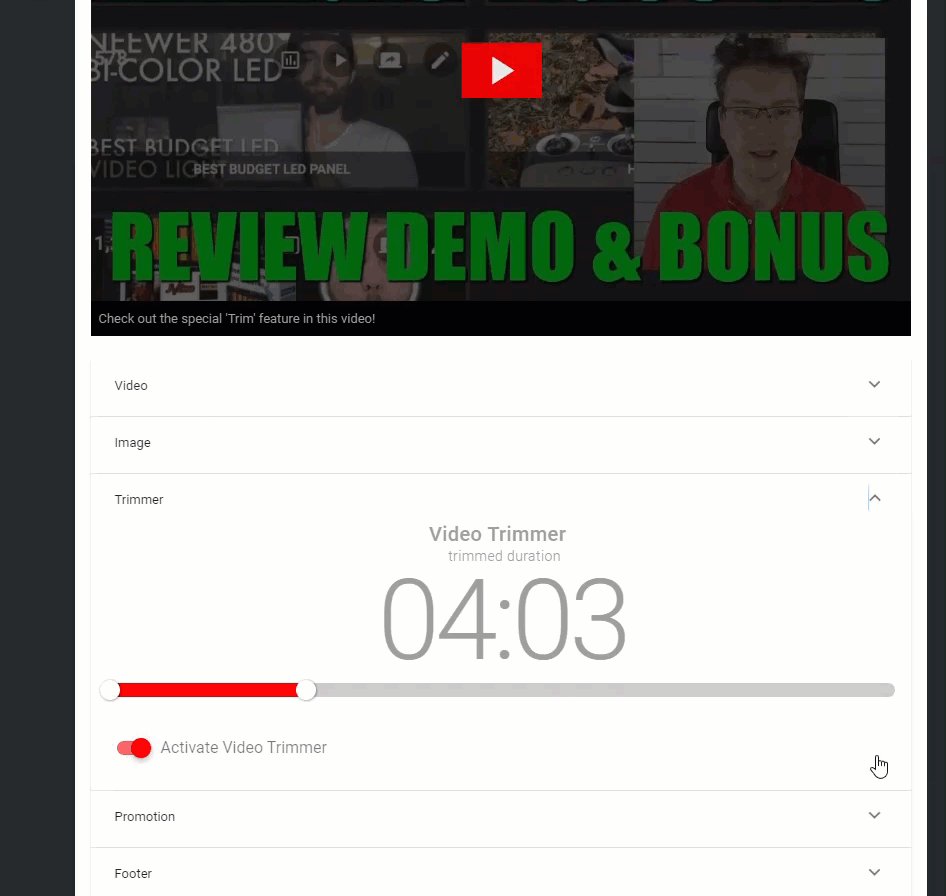
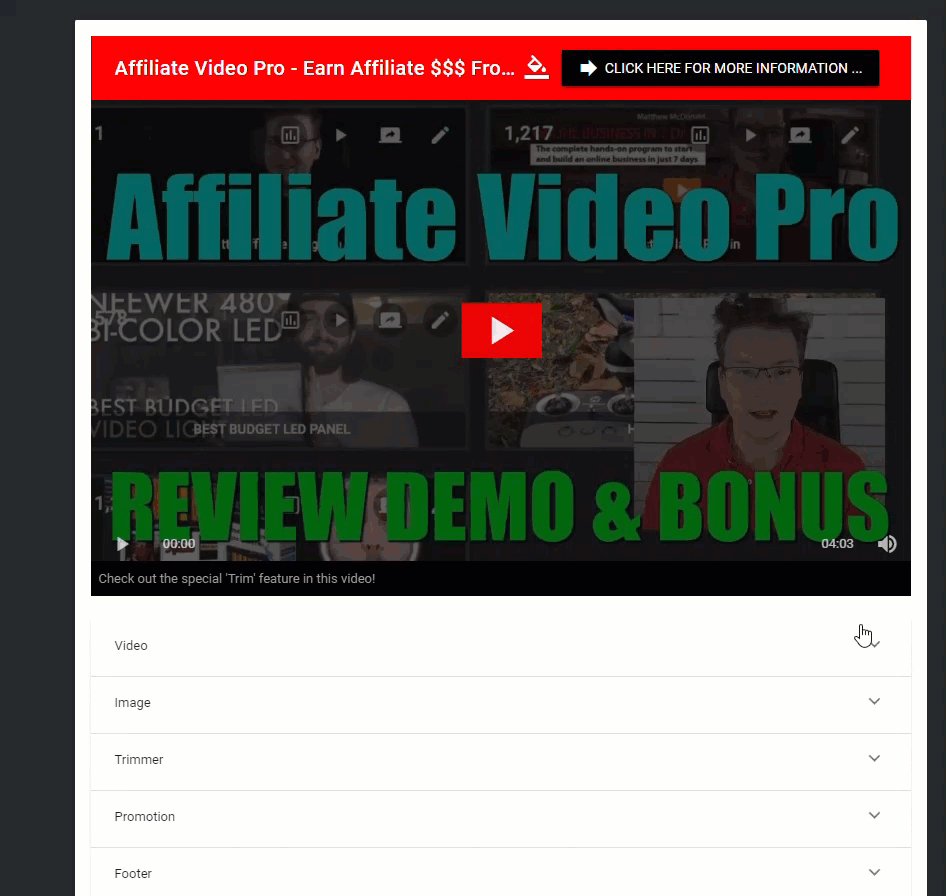
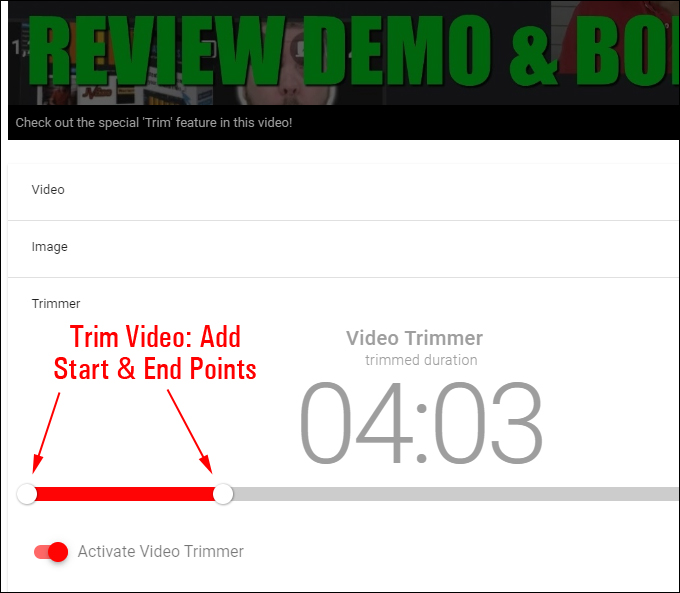
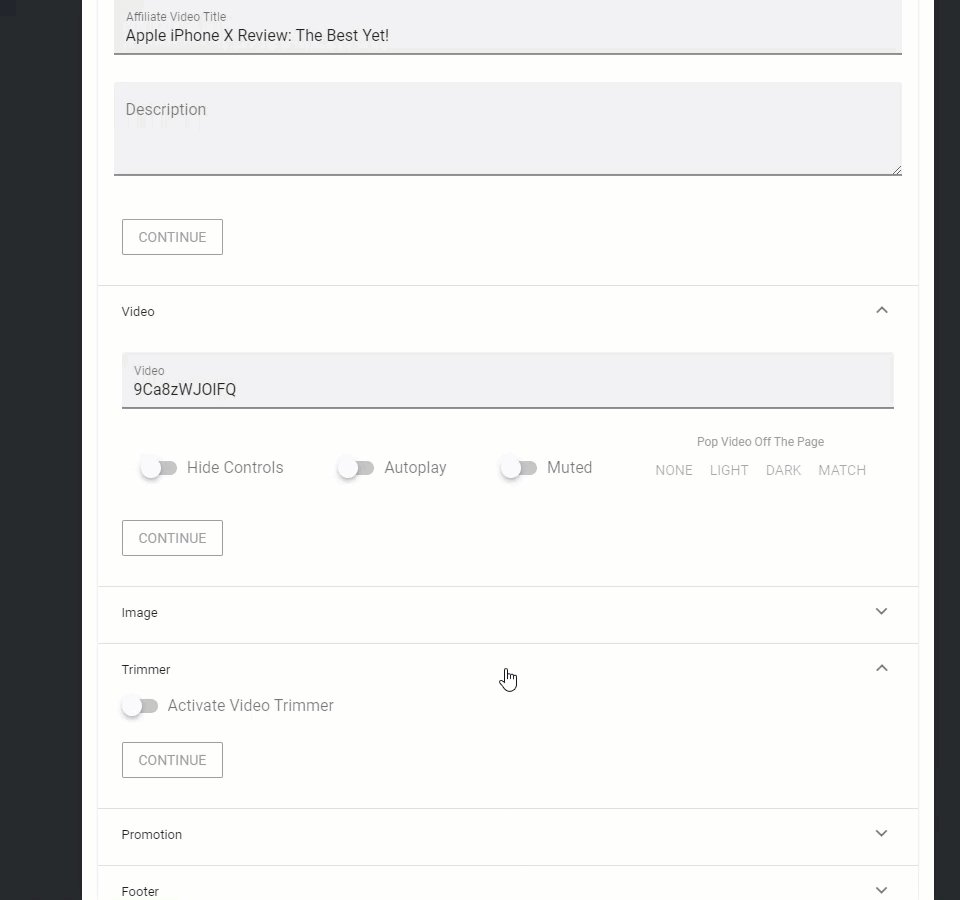
A great feature of this plugin is the ability to trim start and end sections of the original video, which allows you to remove long or unnecessary video introductions and/or endings …
(Affiliate Video Pro – Trimmer Feature)
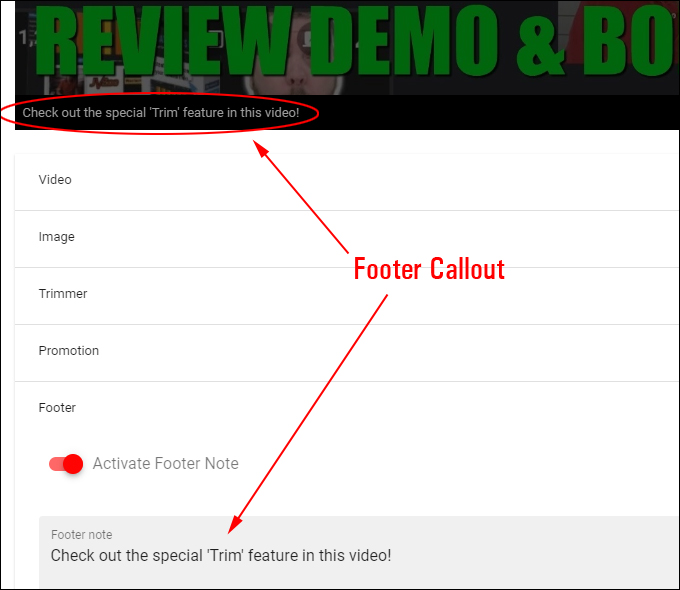
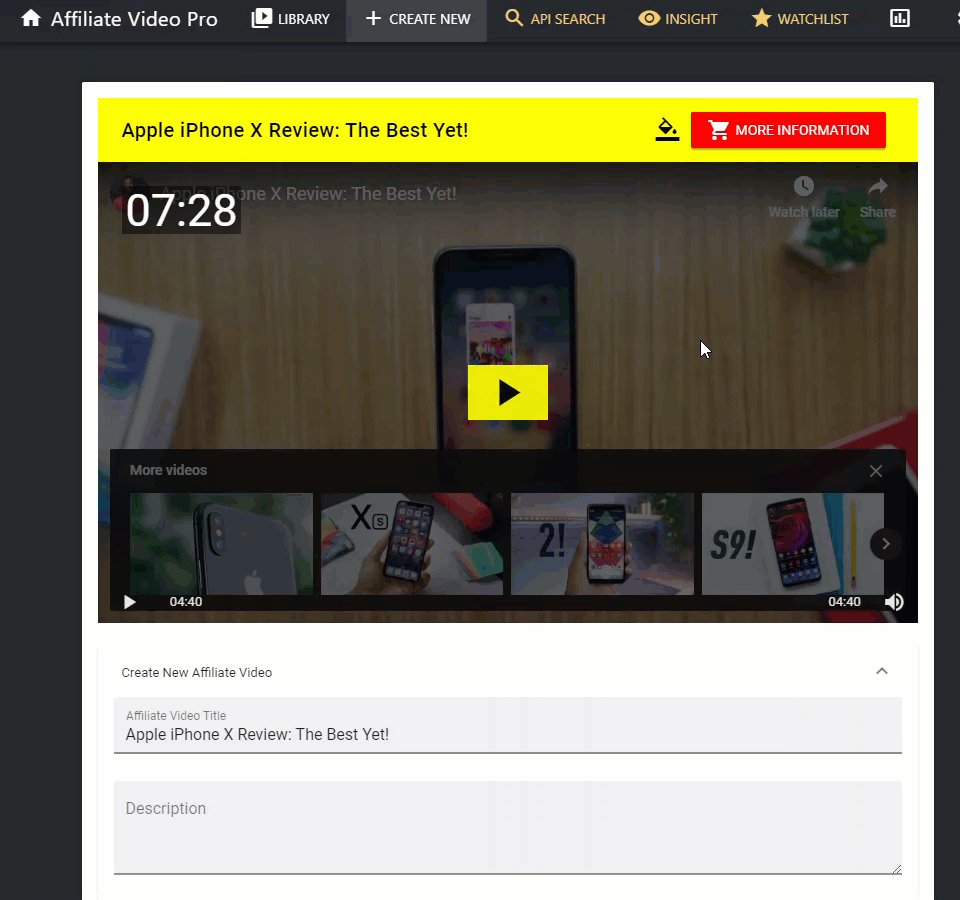
Another great feature is the ability to add a footer ‘callout’ to the video …
(Affiliate Video Pro – Add A Footer Callout)
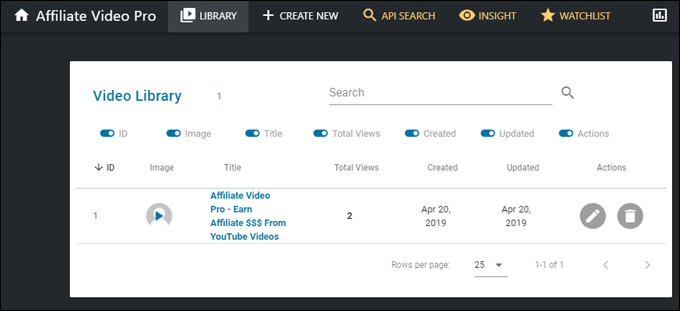
All the videos you create with Affiliate Video Pro are stored in a searchable video library, allowing you to easily access, edit, analyze, or delete your videos …
(Affiliate Video Pro Dashboard – Video Library)
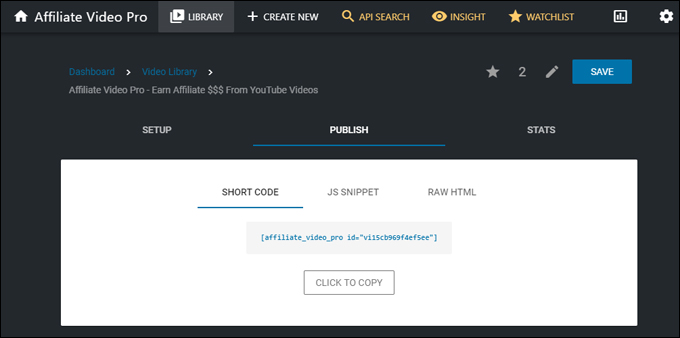
After creating a video, you can add it to any post or page on your website by simply copying and pasting a shortcode, or add it to an external website using one of the available script options (‘JS Snippet’ or ‘Raw HTML’) …
(Affiliate Video Pro Dashboard – Video Shortcode)
![]()
If you sell products through affiliate marketing, your affiliates can post your sales, training and product review videos on their sites using one of these script options (remember to use the direct URL to your product page in the video).
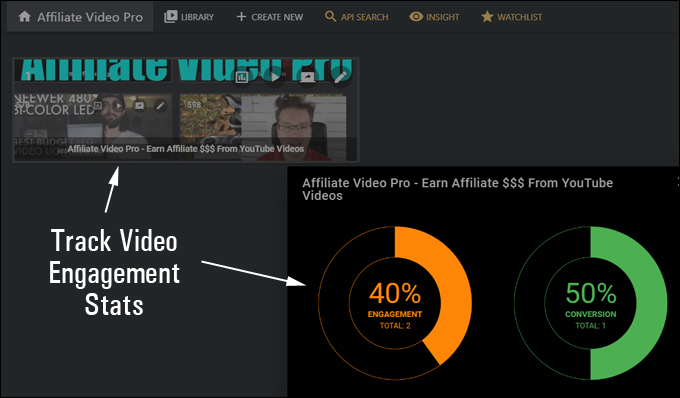
You can also track stats about your videos, like engagement (how many users viewed your video) and conversion (how many users clicked through to the destination page) in the plugin dashboard …
(Affiliate Video Pro Dashboard – Track Engagement Stats)
To learn more about all the plugin’s settings, options, and features, visit the plugin site here: Affiliate Video Pro
The plugin also has a premium version with additional useful features.
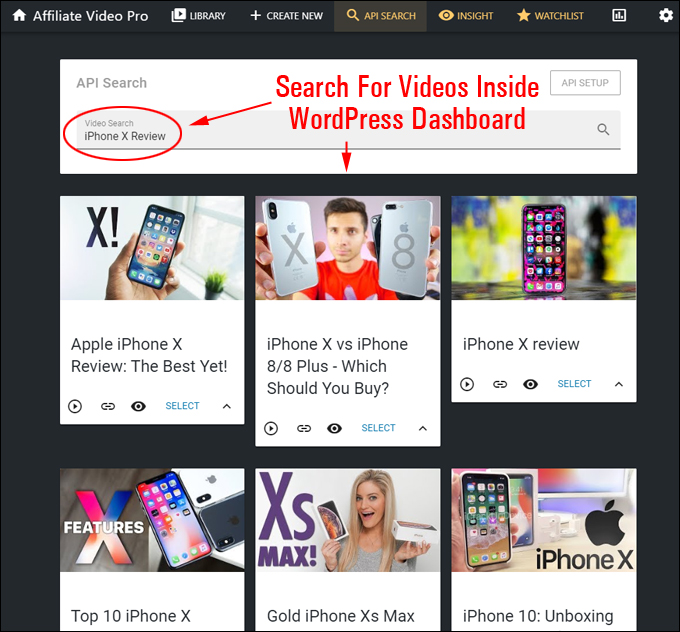
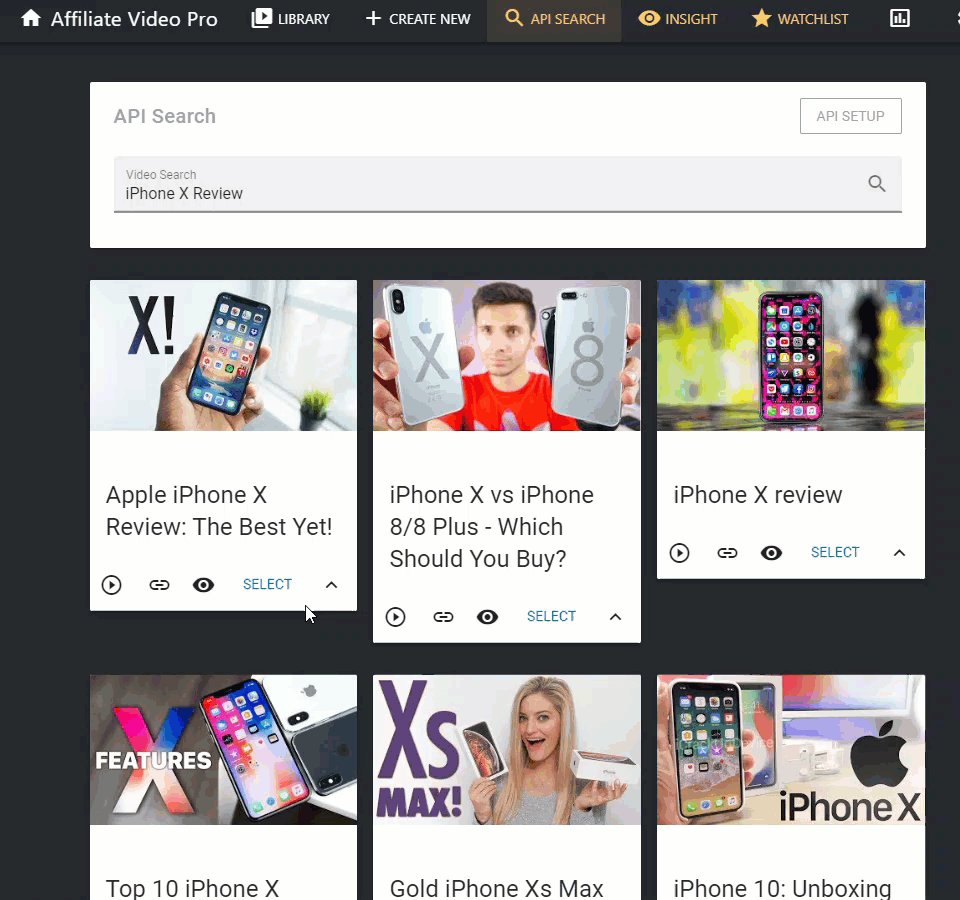
For example, with the premium version installed, you can search for videos directly from your WordPress Dashboard by entering specific keywords …
(Affiliate Video Pro – Video Search Feature)
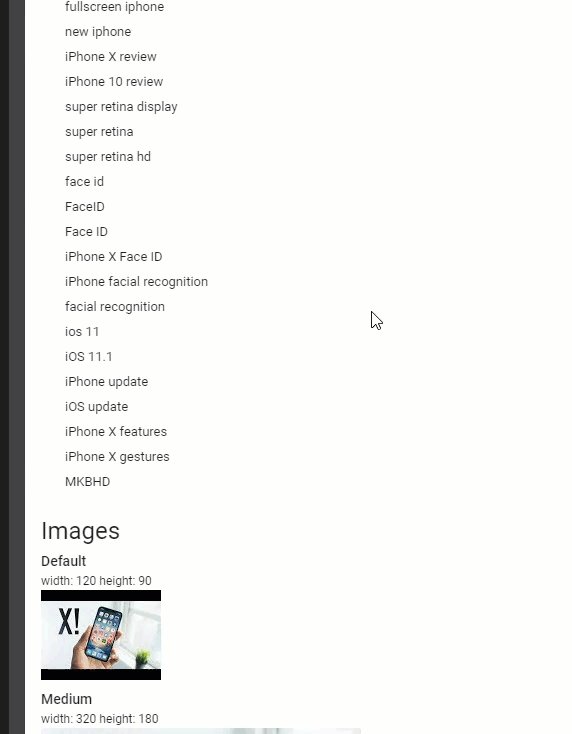
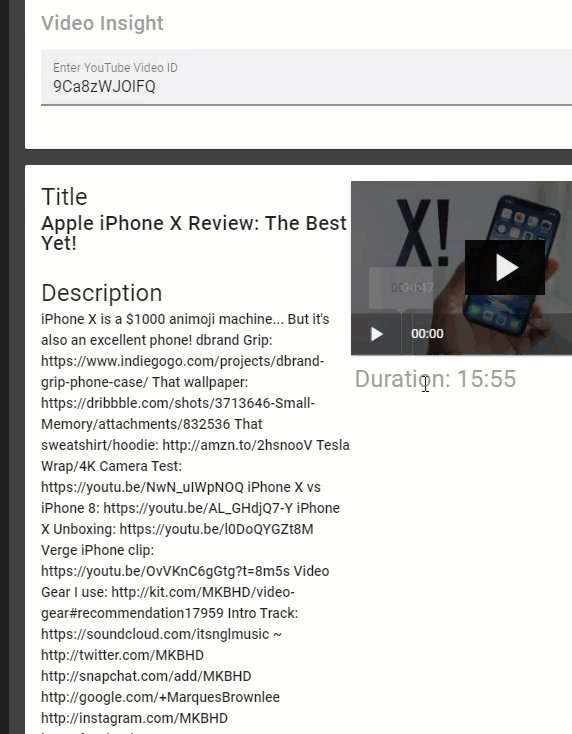
You can also get insights about the videos returned by the search at the click of a button (this is useful for accessing information like keywords being used to promote the product videos, etc.) …
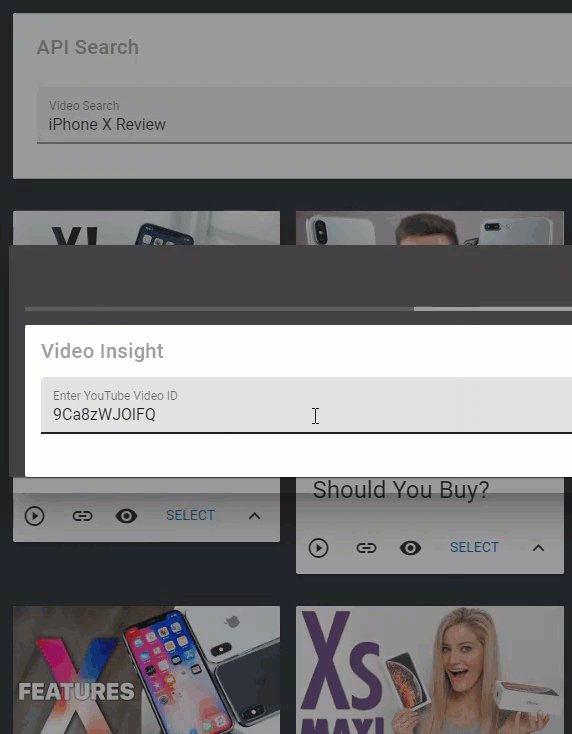
(Affiliate Video Pro – Insights Feature)
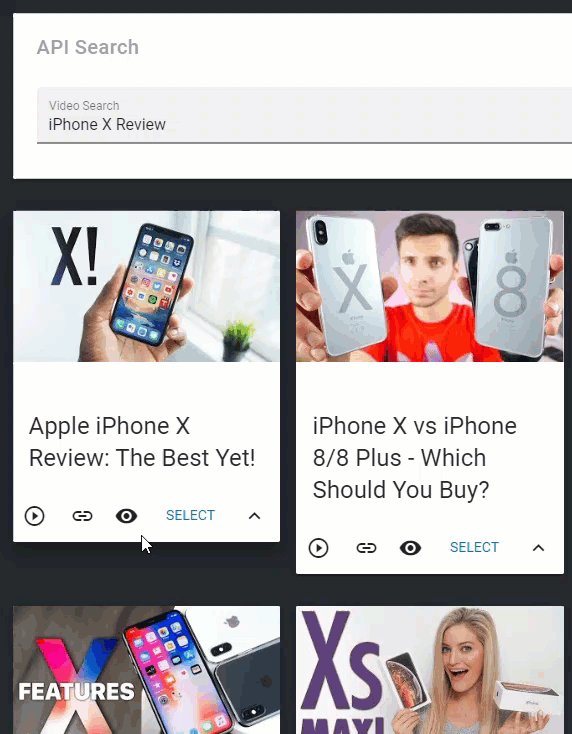
Another great feature of the premium version of the plugin is the ability to quickly select and add any video you want to use to your video library and customize it with your affiliate details …
(Affiliate Video Pro – Quickly Select & Add New Videos)
With Affiliate Video Pro, you can quickly build a library of video content embedded with your affiliate links using all kinds of videos, including sales videos, training videos … even other people’s review videos …
![]()
When using affiliate links, we recommend using a link redirection management tool. This allows you to easily redirect your affiliate links to other products or landing pages if anything happens (e.g. the product owner moves the page to a different location or the product becomes unavailable).
Affiliate Video Pro – Benefits & Features
- Works with all affiliate links (e.g. Amazon, JVZoo, Shareasale, WarriorPlus, ClickBank, etc.)
- Everything is done inside your WordPress dashboard. Control all videos from one central location (update video in your dashboard and all videos published on your site update automatically!)
- Build a searchable library of affiliate offers.
- Generates video shortcodes and scripts (use these to add your videos to other websites).
- Tracks video engagements and conversions.
- Premium features let you save time by searching videos based on keywords, instantly create new affiliate videos with one-click, and view useful insights and data from selected videos … all without leaving your dashboard.
- Use this tool with your own videos or any video listed on YouTube that is suitable for your promotion.
If you use WordPress to promote affiliate products or plan to make money online with affiliate video marketing, Affiliate Video Pro is a ‘must-have’ plugin.
For more information about this plugin, go here: Affiliate Video Pro
We hope that you have found this information useful.
***
"If you're new to WordPress, this can stand on its own as a training course and will stay with you as you progress from beginner to advanced and even guru status." - Bruce (Columbus, Ohio)