![]() This tutorial was created using an earlier version of WordPress and may contain outdated information. Please bookmark this page as we will be updating this tutorial soon!
This tutorial was created using an earlier version of WordPress and may contain outdated information. Please bookmark this page as we will be updating this tutorial soon!
To be notified of updates to our content, subscribe to our updates list (see sidebar), or Like our Facebook page.
***
Videos can be a powerful way to market and promote your products or services online. Adding videos to your pages can also help to liven your site, make your content more attractive and entertaining, keep visitors longer on your site and help to convert more prospects into sales.
With WordPress, you can easily integrate videos into your content. You can add videos to your posts and pages … even your sidebar menu!
WordPress offers users a range of options for embedding, integrating and streaming videos on your site. For example, you can embed videos directly from YouTube or another video hosting site, stream videos from a remote server location (e.g. Amazon S3), and control how your videos play and display to visitors.
In this tutorial you are going to learn all about adding videos to your posts and pages, as well as explore some of the different options you have in terms of using video-enabled themes, WordPress-compatible video players and WordPress video player plugins.
How To Insert Videos Into WordPress: Step-By-Step Tutorial
![]()
Adding Videos To WordPress Posts And Pages using oEmbed Technology
You can easily add videos to WordPress posts and pages using a relatively new technology called oEmbed. WordPress supports autoembedding of videos from many different sites.
Wikipedia defines oEmbed as follows:
oEmbed is an open format designed to allow embedding content from a website into another page.
The WordPress Codex explains oEmbed as follows:
All you need to do to embed something into a post or page is to post the URL to it into your content area. Make sure that the URL is on its own line and not hyperlinked (clickable when viewing the post). The easy embedding feature is mostly powered by oEmbed, a protocol for site A (such as your blog) to ask site B (such as YouTube) for the HTML needed to embed content (such as a video) from site B. oEmbed was designed to avoid having to copy and paste HTML from the site hosting the media you wish to embed. It supports videos, images, text, and more.
Adding YouTube videos to WordPress posts and pages using oEmbed is as easy as copying the video’s URL from your web browser’s address bar …

And then pasting it on a line by itself in your post/page editor …

WordPress takes care of the rest! If oEmbed supports the video, the video will display to users once your post or page is published …

For security reasons, WordPress will only allow videos from certain approved sites to be autoembedded into posts and pages. The WordPress oEmbed library currently supports a number of popular video and other media services like YouTube, Vimeo, Viddler, Scribd, DailyMotion, Twitter, etc.
You can see the complete list of oEmbed supported video sites here:
http://codex.wordpress.org/Embeds
For more information on adding and using YouTube videos on your site, or making customizations to how YouTube videos display on your posts and pages (e.g. how to customize the video’s size and settings) go here:
http://en.support.wordpress.com/videos/youtube/
Also, see this tutorial to learn how to easily add videos to your WordPress site using plugins:
WordPress Video Player Plugins
About Oembed – WordPress Autoembedding
Not all videos work with oEmbed and autoembedding doesn’t seem to work in all situations. If the video you are trying to add does not display after publishing your page or post, you will see the video URL published on the page instead of the video …

If this happens, then use the alternative methods shown below to embed videos into your posts and pages.
Adding Videos To WordPress – Additional Info
In WordPress Version 3.6, WordPress introduced the video shortcode …

To embed a video into a WordPress post or page, just add the video URL inside the video shortcode as shown below, then publish …

You can add additional information such as video dimensions and fallbacks for other HTML5-supported filetypes ….

The WordPress Media Library lets you add video files to your site.
From version 3.6, the option to embed a video has also been added to the Media Library …

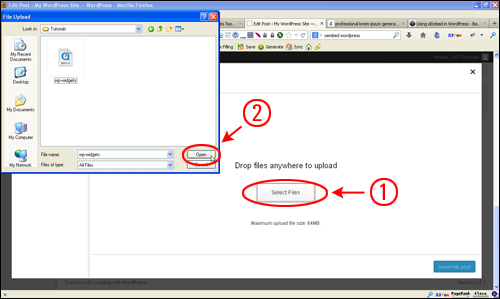
To embed a video into your post, select Upload Files (1) and select your video file (2) …

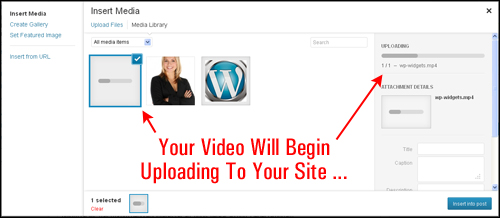
Your video will then begin uploading …

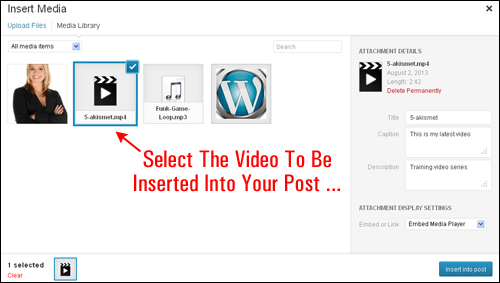
Once your video has uploaded, select the video you want to insert into your post or page (optional: add a caption or description if you want) …

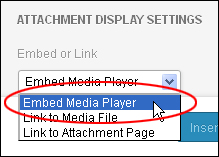
Choose Embed Media Player from the “Embed or Link:” drop-down menu and click on the Insert into post button …

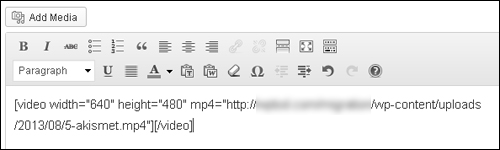
The video will be embedded into your post using the Video shortcode …

Just publish your post or page and the video will display in a native player, ready for your site visitors to watch …

![]()
Note: If you are using an earlier version of WordPress (e.g. 3.5.x), then a link to the media file or an attachment page will be inserted into your post, not the video itself …

If someone clicks on the video link as shown above, they will probably not see the video play. This is because in versions of WordPress earlier than version 3.6, WordPress did not provide a built-in video player, only links and the capability to upload files.
Note: This method will work in earlier version of WordPress if you use “QuickTime” videos …

If you want a video to play on your posts or pages without using the default WordPress video player, then use one of the methods described below to manually embed video code, or use an external video player, or a video player plugin.
Adding Embed Video Code Manually
For this example, we’ll embed a video from YouTube.com.
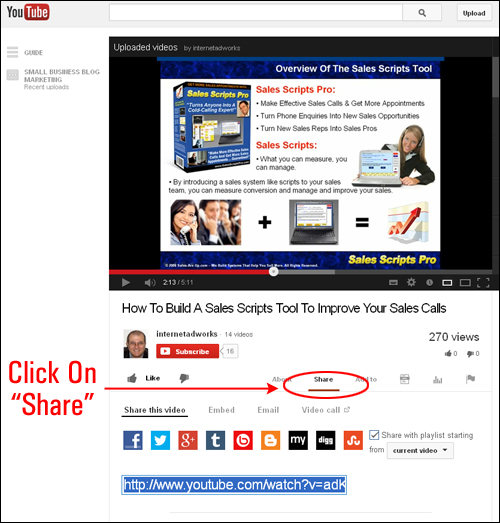
To embed a video from YouTube into a post or page, go to the page containing the video you want to add to your site and click on the Share link …

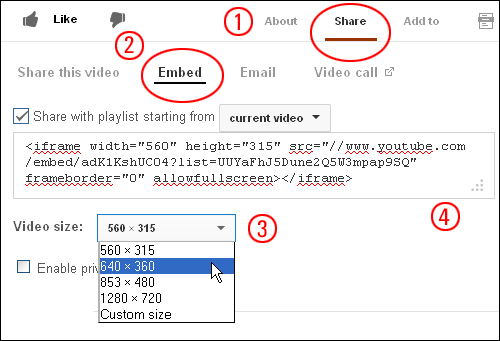
After clicking on the Share link (1), click on Embed (2). Next, select the video size from the Video size drop-down menu (3) and ensure that you have selected any other options you want for your video (see YouTube for help with this). Your settings will be reflected in the Embed code (4) …

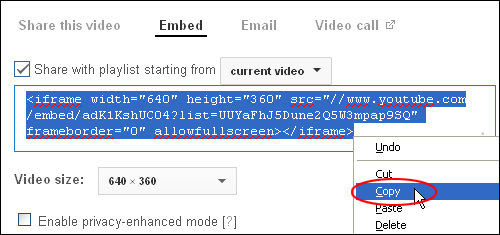
Select the embed code and copy it to your clipboard …

Switch over to your WordPress site, and open the post or page where you intend to insert the video by clicking Edit …

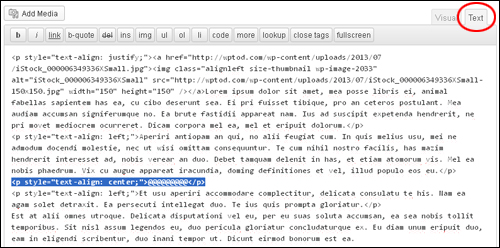
Next, switch to the Visual Text Editor, and add a string of “placeholder” characters (e.g. @@@@@) to mark the location where you want the video to be inserted …

After inserting the string of characters to mark the location of where the video will be inserted into your content, switch to the Text editor and locate and highlight your video placement “markers” …

Note: Make sure that you select all of the lines where you have added your markers. The video URL must be placed on its own separate line with no surrounding characters. This also includes no hyperlinks!
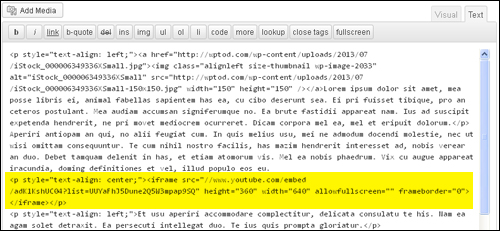
Paste the embed code stored in your clipboard over the highlighted characters …

Your embedded video will display on your site after you publish your post or page …

Note: If you switch from the Text editor back to the Visual editor, you will see a placeholder image where your video has been embedded…

![]()
Useful Tip: If you plan to use a video in multiple posts or pages on your site, then use the method described in this tutorial to add a shortcode to the content. This way, you will be able to control and edit your video codes from one location only, and it will then update all instances of your videos throughout your entire site.
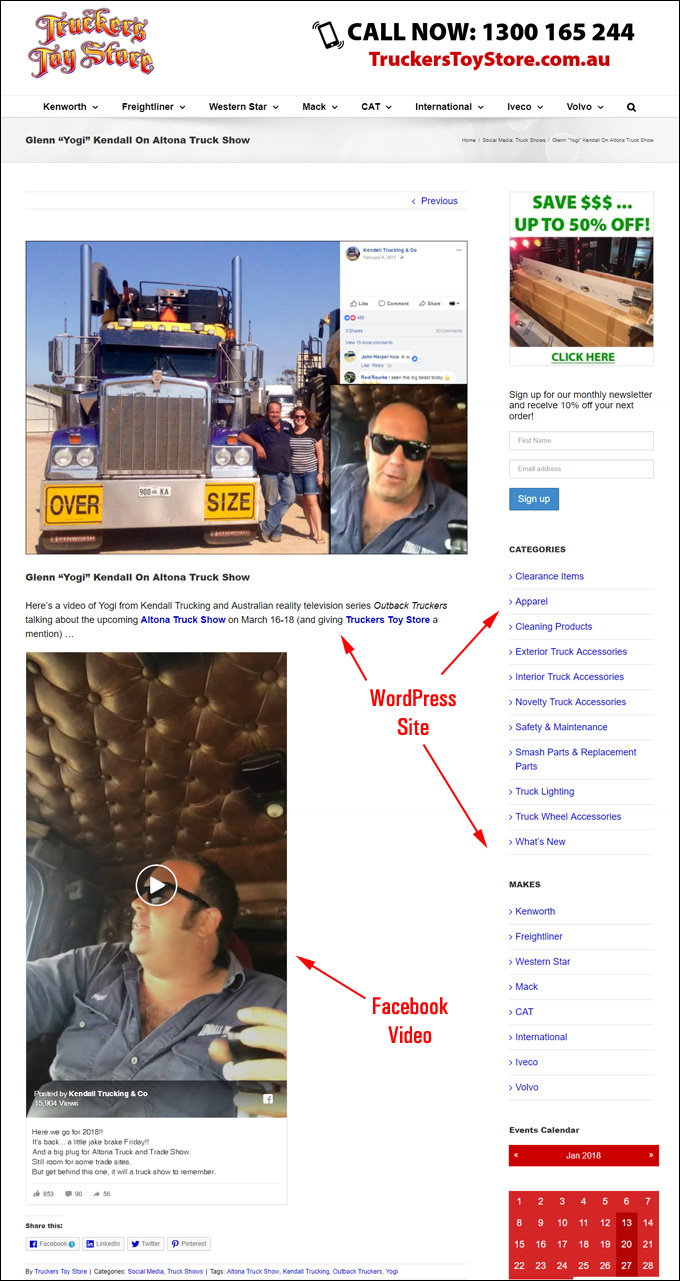
How To Add Facebook Videos To WordPress

(Facebook video embedded in WordPress post or page)
You can easily embed videos from Facebook into your WordPress Posts and Pages. For a complete step-by-step tutorial, go here:
How To Expand Your Site’s Video Capabilities
Although WordPress comes with a basic built-in video player, its options are very limited. You can manually embed video code to add videos to your posts and pages as we’ve just shown you above, and add certain playback options by using tags in the embedded video code.
If you plan to make videos an integral part of your site, however, you will want to go beyond the basic WordPress video player, and look at using video-enabled themes, external video players, or video player plugins.
So, let’s take a look now at some of these methods:
Using Video-Enabled Themes
Some WordPress themes come with a built-in video player.
For example, with the OptimizePress theme (a very popular premium theme with marketers) you can host your video externally (e.g. YouTube, Amazon S3, etc …), and then insert it into your sales, squeeze and membership pages through the theme’s own Video Options section. This section also allows you to specify options for your video, such as video size, video preview image, video autoplay (video starts playing automatically when someone visits your page), whether or not to display the video control bar, add a video download link, choose the color of the video player, etc …

Some WordPress themes allow you to add videos that display in your site’s sidebar menu, or in a sliding image gallery at the top of your main page. WordPress themes that have been designed to be fully responsive will also resize your videos to fit your visitor’s viewing device (e.g. smart phone, laptop, tablet, etc …)
Using Video Players With WordPress
In addition to using video-enabled themes, there are also a number of video players that you can use with WordPress to insert and display your videos. Some video players integrate with your WordPress site in the form of plugins, but there are also external video services you can use that allow you to set up a video in an external administration area and then embed it into your WordPress site using code generated by the software. You then control all of your video settings from the external administration panel and any changes you make there will automatically be reflected on your WordPress site.
External Video Management Services
One video solution that integrates with WordPress and is currently being used by tens of thousands of marketers online is Easy Video Suite.
EASY VIDEO SUITE
 Easy Video Suite is a complete video marketing solution that lets you create, publish, market and track your videos online. It can be managed from an online administration area, or from your desktop, and includes a number of powerful features that give you full control over your videos …
Easy Video Suite is a complete video marketing solution that lets you create, publish, market and track your videos online. It can be managed from an online administration area, or from your desktop, and includes a number of powerful features that give you full control over your videos …
 Here is a screenshot of the software’s admin area …
Here is a screenshot of the software’s admin area …
 Once your videos have been created and all of your video settings have been configured, the software outputs code which you then embed into your posts and pages.
Once your videos have been created and all of your video settings have been configured, the software outputs code which you then embed into your posts and pages.
For more details and a video demo of the software, visit this site:
Another popular software-based solution for adding videos to WordPress is VooPlayer.
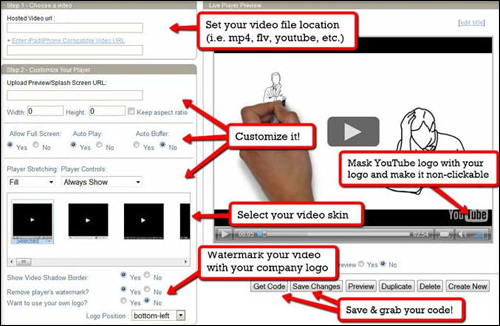
VOOPLAYER
 VooPlayer is a web-based video player application that allows you to customize, analyze, optimize and publish your videos on your website or blog. It works with many popular video formats, including .flv, mp4, .m4v, .f4v, .mov, .webm, .ogv as well as YouTube and self-hosted videos and integrates videos with WordPress by outputting code which you then embed into your posts and pages.
VooPlayer is a web-based video player application that allows you to customize, analyze, optimize and publish your videos on your website or blog. It works with many popular video formats, including .flv, mp4, .m4v, .f4v, .mov, .webm, .ogv as well as YouTube and self-hosted videos and integrates videos with WordPress by outputting code which you then embed into your posts and pages.
The software service lets you set up unlimited video players, split-tests and video analytics. Some of its powerful features include:
- Add unlimited clickable text overlays and buttons
- Add opt-in forms inside your videos
- Set up split tests to see what video performs best
- See average completion rate and exit points (e.g. see who watches the whole video, and at what point of the video they leave)
- Automatically redirect visitors to any URL when they finish watching the video
- Show a clickable image ad when users pause the video
- Set it to auto-pause the video when users leave your page, then continue the video when they return.
- Lock your video content at a particular time and ask viewers to share it on social sites to continue.
VooPlayer is designed to work not only with WordPress (both posts and pages), but also iPhone/iPad and other mobile devices (html5), Aweber and GetResponse, YouTube Video links, Amazon S3, MP4 & FLV, and more.
Here is a screenshot of the admin panel …
 VooPlayer is a powerful and affordable alternative to Easy Video Suite. It also includes a WordPress plugin version (see the next section for a list of other WordPress Video Plugins) …
VooPlayer is a powerful and affordable alternative to Easy Video Suite. It also includes a WordPress plugin version (see the next section for a list of other WordPress Video Plugins) …
 For more details about this video player software, visit their site:
For more details about this video player software, visit their site:
WordPress Video Player Plugins
If you don’t need all of the comprehensive video management features that external video solutions like Easy Video Suite and VooPlayer provide, then you can simply choose to use one of many WordPress video player plugins that are available …

For a detailed tutorial covering a number of video player plugins for WordPress, go here:
![]()
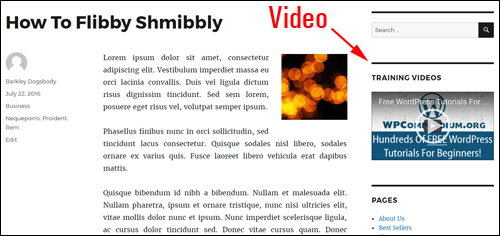
Adding WordPress Videos To Your Sidebar
In version 4.8, WordPress introduced a WordPress Video Widget that lets you add videos to your sidebar from your Media Library, YouTube, Vimeo, or an external storage location …

(Add a video to your sidebar with the WordPress video widget)
To learn how to add and display videos in your sidebar using the WordPress video widget, see this tutorial:
Congratulations! Now you know how to embed videos in WordPress.
***
"If you're new to WordPress, this can stand on its own as a training course and will stay with you as you progress from beginner to advanced and even guru status." - Bruce (Columbus, Ohio)
***