To view all of our WordPress troubleshooting tutorials, go here:
***
WordPress Troubleshooting Guide – Software Tools
In this section of our WordPress Troubleshooting Guide, we look at software tools that can help you troubleshoot problems, issues, and errors with your WordPress site caused by plugins, themes, or content.
One of the safest ways to test for potential issues and problems with WordPress when installing new plugins and themes, or making changes to files and configuration settings, is to perform all tests and configurations on a demo site, before applying any changes to your “live” site.
WordPress Troubleshooting Tools – Software / Site Testing & Development
Instead of creating a demo WordPress site, however, you can create a “local development version” of your site on your own computer using site testing and development applications. Essentially, these site-testing applications and site development tools allow you to create a test version of your website on your local computer. You then use this local version of your site as a testing environment to update each plugin you have installed on your actual site, themes, etc and troubleshoot problems.
This lets you test plugin and theme updates to make sure they work without creating conflicts with other plugins, themes, and software. If you detect any conflicts, your real WordPress site is not affected in any way.
You can test and tweak all of your plugins and settings on the development version on your local machine until you are happy with the way that everything works, and then transfer the configuration over to your live WordPress site.
Below is some more information about testing and development tools that you can use to troubleshoot your WordPress site:
Easy WordPress Localhost
(Easy WP Localhost)
Easy WP LocalHost lets you test your themes & plugins and build sites offline, allowing you to fix and prevent problems before taking your site(s) live. It is an extremely useful tool for site development & testing, with zero running costs and no hosting/server fees. You can update, develop, test, and run your website without an Internet connection.
Easy WP LocalHost’s features include:
- Run WordPress on your PC/MAC
- Easy 1-Click Installation Method
- Very Easy User Interface
- Installs Any Version Of WordPress
- Backup/Restore/Delete Your Projects
- Rapid Deployment Of New Project Sites
- Runs 100% Authentic Versions Of WP/PHP/MySQL
- And More!
To learn more about Easy WordPress Localhost, visit the site below:
WampServer
(WampServer)
WampServer is an open source project, free to use (GPL license) Windows web development environment that allows you to create web applications with Apache2, PHP, and a MySQL database.
WampServer’s functionalities are complete and easy to use, allowing you perform one-click tasks such as managing your Apache and MySQL services, switch online/offline (give access to everyone or only localhost), install and switch Apache, MySQL and PHP releases, manage your server settings, access your logs, access your settings files and more.
To learn more about WampServer, visit the site below:
WPSimulator
(WPSimulator)
According to its developer, WP Simulator is pre-configured server software that allows you to easily run WordPress on a PC or MAC. It’s a localhost environment with multiple ready-to-use WordPress installs & invaluable site development and testing tools that are suitable for users of all skill levels.
One of the advantages of using WP Simulator is that it allows you to develop, backup/restore live sites, test themes & fix problems without editing PHP, setting up MYSQL or configuring Apache. It installs easily and bypasses all the standard configuration normally required for this type of application.
The benefits of this software includes:
- Faster Development Speed – pages load much quicker.
- Theme/Plugin Testing – you can test themes and plugins off-line and prevent plugin clashes.
- Troubleshooting – you can find & resolve common WordPress errors, such as lockouts, clashes, and bugs.
- Backup – use it to backup/fix/store your live WordPress sites so if a WordPress upgrade or a plugin update causes a problem, you have a resource to fix your sites quickly rather than hunting for stuff that’s no longer available to download.
WP Simulator runs 100% real versions of PHP/Apache/MySql/PHP MyAdmin – and the environment behaves like a well-configured live host (except that your sites remain private). WordPress and plugins also upgrade just like on a real web server.
To learn more about WP Simulator, visit the site below:
InstantWP
(InstantWP)
Instant WordPress is a complete standalone, portable WordPress development environment that turns any Windows machine into a WordPress development server. It will even run from a USB key.
The software comes complete with its own built-in Apache web server, PHP and MySQL installations that are started and stopped automatically, and a set of dummy WordPress posts and pages so that you do not have to create any data or posts to test themes and plugins.
Instant WordPress is also self-configuring, so it should not conflict with any software already running on your machine, and can be installed and deleted as many times as you want, leaving nothing behind on your computer.
To learn more about InstantWP, see the tutorial below:
Additional WordPress Troubleshooting Tools & Plugins
In addition to testing new plugins and changes to your site in a controlled environment, you can troubleshoot issues with plugins, web design and code errors on your live WordPress site using the tools below:
Troubleshooting WordPress Plugins
Monitor Plugin Performance And Resource Usage


(P3 (Plugin Performance Profiler))
Being able to see which plugins are slowing down your site can help you avoid problems caused by poorly-configured plugins, or too many plugins eating into your server’s resources.
To learn more about monitoring the performance of your site’s plugins, visit the plugin site below:
Monitor Memory Load And Database Size Usage


(Memory Load And DB Size Usage)
If you’ve got limited PHP memory available, or a limited database quote on your server, and you need to keep track of how much you’ve got left, then you can monitor your memory load and database size usage with plugins.
To learn more about monitoring memory load and database size usage on your WordPress site, see the tutorial below:
Troubleshooting WordPress Themes
W3C Markup Validator


(W3C Markup Validator)
The World Wide Web Consortium (W3C) promotes good web standards to ensure that sites display correctly in web browsers. To do this, they provide tools such as the ‘Markup Validator’, a free online tool and service that validates markup (checks the syntax of Web documents) to make sure that the page has been written using correct code.
The Validator compares your HTML document to the defined syntax of HTML and reports any discrepancies. Browsers try to display web pages even if they’re using poorly written code.
Usually, this means that the browser will try to make educated guesses about what you probably meant. The problem is that different browsers (or even different versions of the same browser) will make different guesses about poorly-defined code on your page, and in some situations, this could cause user browsers to get confused, display mangled sites or even crash.
By running your documents through one or more HTML validators, you can become aware of any issues or discrepancies that need to be corrected, and either try to fix the issues yourself or pass the information onto a web designer.
To use the validator tool, go to the W3C Markup Validator site and do the following:
- Type in your site’s URL (or any webpage URL) into the URL ‘Address’ field.
- Click on the “’More Options’ section of the validator tool and tick the ‘Show Source’ checkbox. selecting this option will reveal the corresponding line in your source code where errors have been detected, making it easier for you (or your web designer) to inspect where the error is.
- Click the ‘Check’ button to run the service …


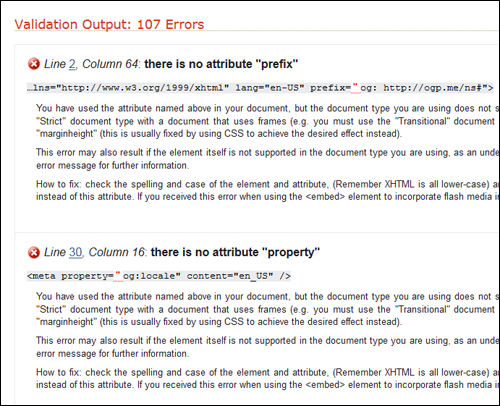
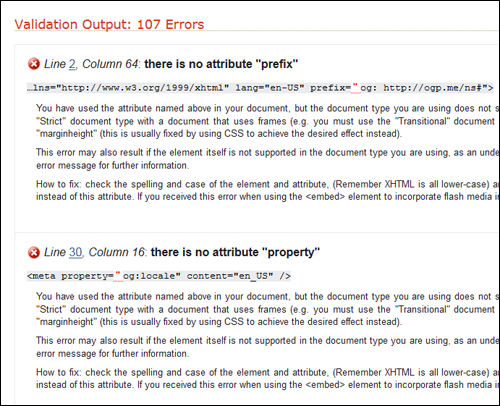
When the validator service has completed its run, you will get a report showing you how many errors have been found on your document. Click on ‘Validation Output’ to view all errors detected by the tool …


A list of all the errors detected on your site or webpage will be displayed with detailed explanations and the location of the error in your source code …


There is also a CSS Validation tool that helps you find errors in your CSS files (these affect your site’s styles and formatting options) …


To use the W3C validation tools, visit the site below:
Firebug


(Firebug)
Firebug is a Chrome or Firefox add-on that lets you inspect website elements like HTML, CSS, and Javascript on your site.
Firebug not only helps web designers, it’s also a great tool for troubleshooting issues with your website …


Firebug lets you do the following directly from your browser:
- Check what CSS is being applied to an element on your website without having to go into your CSS files to inspect the code.
- Find HTML markup errors so you can fix them in your ‘custom_functions.php’ file.
- Identify problems with Javascript applications not working correctly on your site.
To learn more about using Firebug, visit the site below:
Troubleshooting WordPress Content
Troubleshooting involves not only finding errors with your WordPress site but also errors in your site’s content.
You can inspect your web content yourself, or leverage your efforts with tools like the one below:
WP Error Notification


(WP Error Notification Plugin)
Having the ability to receive direct notifications from users whenever they find errors in your content, or on your site can be very useful and time-saving for website owners.
To learn more about setting up a user-based error notification system on your site, visit the plugin site below:
Hopefully, the tools and information described above will help you detect errors on your WordPress site sooner, troubleshoot potential issues and problems faster, ensure greater site performance, and a better experience for your site users.
Next Section:
Now that you are familiar with WordPress troubleshooting tools, click on the link below to view the next section of our WordPress Troubleshooting Guide:
To learn what to do if you are unable to log into your WordPress admin area, see the tutorial below:


(Source: Pixabay)
***
"I am beyond impressed with what you have put together. I can tell that you put a ton of hard work into building what you have. You have the absolute best content on WordPress I have ever seen!" - Robert T. Jillie
***