![]() This tutorial was created using an earlier version of WordPress and may contain outdated information. Please bookmark this page as we will be updating this tutorial soon! To be notified of updates to our content, subscribe to our updates list (see sidebar), or Like our Facebook page.
This tutorial was created using an earlier version of WordPress and may contain outdated information. Please bookmark this page as we will be updating this tutorial soon! To be notified of updates to our content, subscribe to our updates list (see sidebar), or Like our Facebook page.
***
A Favicon (short for favorites icon), and also known as a website icon, shortcut icon, URL icon, or bookmark icon, is the tiny icon that displays next to a site’s title in a browser’s window or tab. It can also display in other places like bookmarks, etc.
Although it does not affect the performance or functionality of your site, a favicon can help users find your site quicker when sorting through tabs or bookmarks, especially when they have lots of tabs open. Favicons can also help to increase your brand recognition and build trust with your audiences.
If you are configuring a brand new WordPress site for your own business or personal use, therefore, it’s good to add a favicon to your site during the setup process.
In this tutorial, you will learn how to create and add a favicon to WordPress.
How To Create And Add A Favicon To Your WordPress Site
As stated earlier, a favicon is a little icon that appears next to a site’s title in a browser’s window or tab. It establishes your website’s identity and improves your site’s usability and user experience.
Normally, some users will have many tabs open in their browser window when working. As the number of open tabs increases, the titles of the websites on the tabs become less visible. The favicon helps users quickly identify websites and switch to the tab they want.
Using Favicons
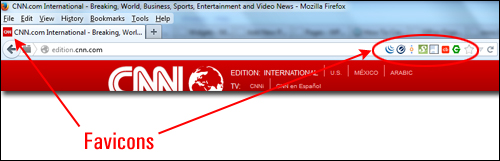
The screenshot below shows a number of tabs open on an internet browser. With the exception of one tab, all the other tabs display webpages of sites that have favicons, making them instantly recognizable to the user …

As well as displaying in tabs, favicons can also show in your browser when you are searching for a URL that you have previously visited …

Favicons show up in your bookmarks list when a page from a site is bookmarked …

Favicons can also show up on your browser if you are using certain browser add-ons …

How To Create A Favicon
A favicon is a simple, square 32 × 32 pixels or 16 × 16 pixels image. For best results, you should use a 16 x 16 pixels .ico file for favicons. You can also use a .png image file, but it may not be supported by some browsers.
To create the graphic for your favicon requires an image editing application like Photoshop or Gimp. If you don’t have an image editor, you can outsource the creation of your graphic images.
Open Photoshop or another image editor and create a square image. Anything over 128 x 128 pixels allows you to work more easily on your image. After you have created the image you can resize it down to 32 x 32 pixels or 16 x 16 pixels and save it as a .png file …

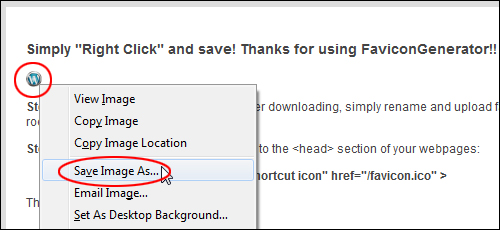
Save the image to your hard drive.
![]()
Even though most modern browsers will display a favicon in .png format, some browsers (including older versions of Internet Explorer) will not. To make sure that your favicon is displayed on most browsers and devices we recommend converting your image into a 16 x 16 pixels .ico file.
Using A Favicon Generator
You can find free favicon generators online that will allow you to convert a .png file into an .ico file and download it to your site. Just search for “free favicon generator online”, “favicon generator free”, or something similar …

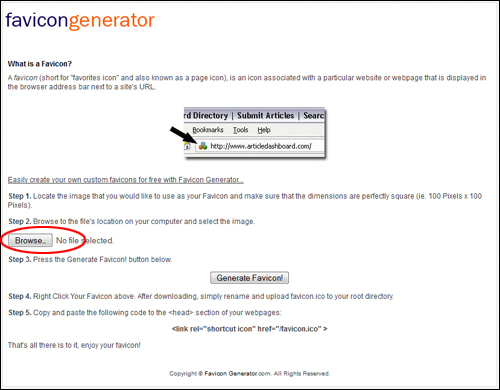
You can use any favicon generator you like. For the example below, we will use the free online favicon generator tool located here: http://www.favicongenerator.com.
Visit the site and upload your image using the Browse button …

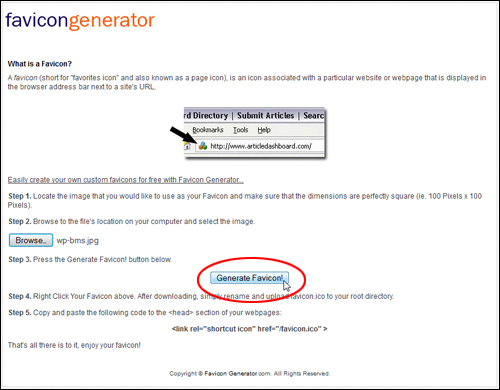
After your image file has been uploaded, click on the ‘Generate Favicon’ button …

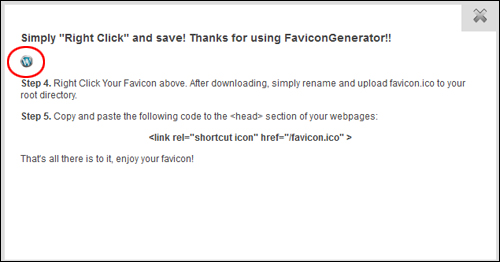
The tool will notify you when your favicon image has been created …

After your favicon image has been created, the next step is to download it to your hard drive …

The final step is adding your favicon to your site …

This step is explained below.

How To Add A Favicon To WordPress
Many WordPress themes provide users with the option to add a favicon directly from its theme settings …

Adding a favicon to your site directly from your WordPress Theme settings is the best and easiest option …

You can also upload a favicon to your WordPress site using the following options:
- Add the favicon using the WordPress Theme Customizer.
- Add the favicon manually.
- Add the favicon using a plugin.
Let’s go through each of these options.
Adding A Favicon To Your Site Using The Theme Customizer
Uploading a favicon to your WordPress site using the WordPress Customizer feature is the easiest of all the methods shown in this tutorial.
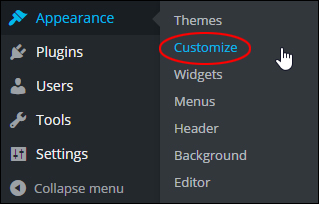
To access the WordPress Customizer feature, go to Appearance > Customize …

(Appearance Menu – Customize)
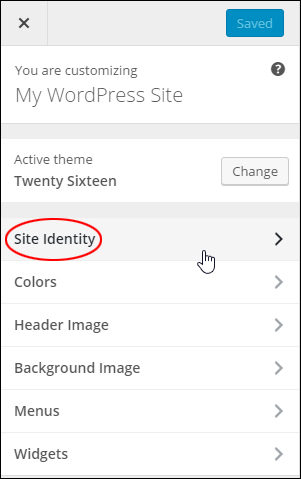
Click on ‘Site Identity’ …

(WordPress Theme Customizer – Site Identity)
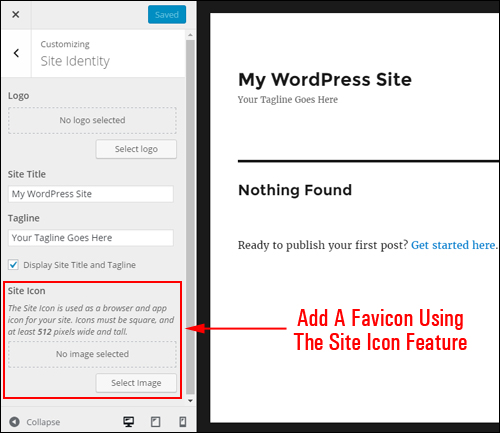
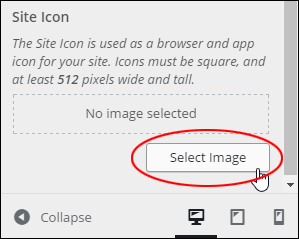
The ‘Site Icon’ feature allows you to add a browser and app icon to your WordPress site …

(Add a Favicon to WordPress using the Site Icon feature)
![]()
To add an icon to your WordPress site using the Site Icon feature, you will need to create a square image at least 512 wide and tall. We recommend saving your image as a transparent .png file if you want the icon to blend in seamlessly with the background color of your web browser window tabs.
Click the ‘Select Image’ button to select your site icon image …

(Site Icon – Select Image)
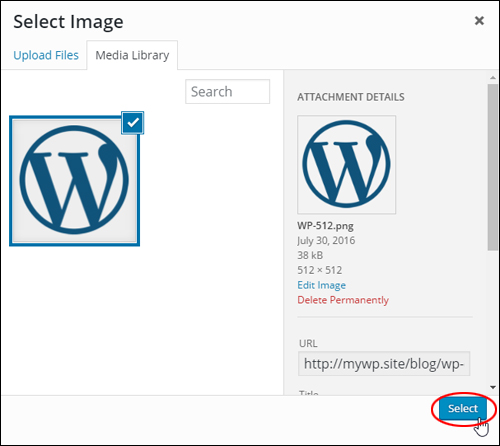
Select the image from your WordPress Media Library …

(Select your Site Icon image)
To learn how to add images to WordPress using the WordPress Media Library, see the tutorial below:
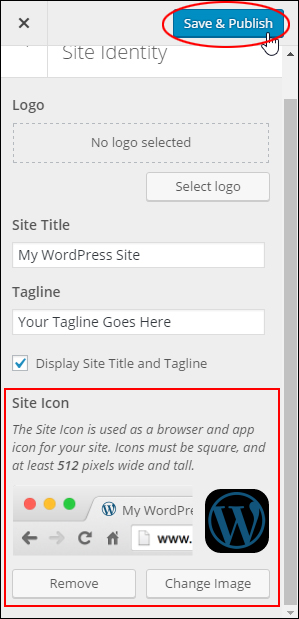
Once your image has been added to the Site Icon section, click ‘Save & Publish’ to update your site icon or continue editing this section using the ‘Remove’ or ‘Change Image’ buttons …

(Save and publish to update your Site Icon)
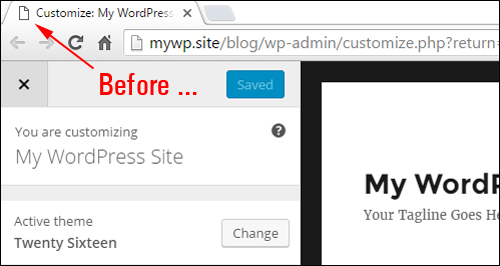
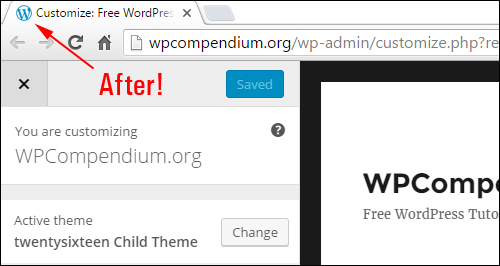
The screenshot below shows your site’s web browser window tab before uploading an image using the WordPress Theme Customizer feature …

(Uploading a Favicon using the Theme Customizer – before)
And after …

(Uploading a Favicon using the Theme Customizer – after)
Add A Favicon To Your Site Manually
The process of manually adding a favicon to your WordPress site involves a couple of steps:
- Uploading the favicon file to your server.
- Adding code to the WordPress header.php file, which instructs your site to display the image to internet browsers and other locations.
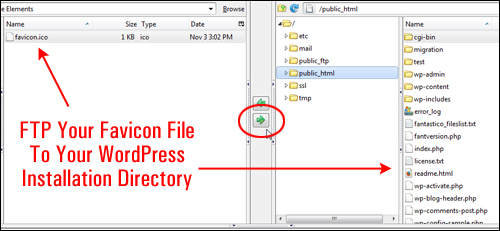
1 – Upload the Favicon File To Your Server
Open up your FTP client and upload your favicon image to the root directory folder of your WordPress installation …

2 – Add Code To Your WordPress Header.php File
After uploading your favicon to your website’s root directory, you will need to paste the code below into your theme’s header.php file …

If you experience any problems using the code above, then add the code below to your header.php file instead (replace the sample domain name in the code below with your own domain and path to your favicon image) …

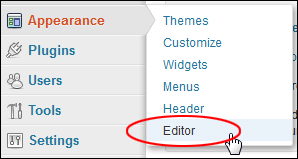
To add code to your headers.php file, go to Appearance > Editor …

This takes you to the Edit Themes screen. Find your headers.php file and click on it to open and load the file into your WordPress Theme Editor …

![]()
If your theme doesn’t have a headers.php file, then install and use a plugin like the one below to add the favicon code …
Insert Headers and Footers

After installing and activating the plugin, go to Settings > Insert Headers and Footers and paste the favicon code in the header section, then save your settings …

***
Back in your WordPress Theme Editor, paste the favicon code into your header.php file, between the <head> and </head> tags …

After pasting in the line of code, click Update File to update your settings …

After uploading the favicon code to your site header, open up a new browser window and load your site …

Test to see if the favicon you’ve just added displays correctly (you may need to refresh your browser) …

WordPress Favicon Plugins
If your WordPress Theme doesn’t offer the option to install a favicon directly from your admin dashboard, and you don’t want to upload a file to your server, or deal with adding code, then the simplest solution is to use a plugin.
Go to Plugins > Add New and search for “favicon” …

Here are just some WordPress plugins you can use to add favicons to WordPress:
All in One Favicon

All In One Favicon adds favicons to your site and your admin pages. You can either use favicons you have already uploaded, or use the built-in upload mechanism to upload a favicon to your WordPress installation. All three favicon types are supported: .ico, .png and .gif (may be animated). Apple Touch icons are also supported …

(Source: All In One Favicon plugin site)
Favicon Generator

Favicon Generator supports .jpg/.jpeg, .gif and .png images, Favicon Generator lets users upload an image, then automatically converts that image into the correct file format for favicons, places the file into the correct server location, and adds a link tag to the HTML output …

(Source: Favicon Generator plugin site)
Shockingly Simple Favicon

Shockingly Simple Favicon lets you add a favicon to your site without touching theme code, even if you change themes. It will also add a WordPress icon to your administration interface, so you can easily find the tab in your browser …

(Source: Shockingly Simple Favicon plugin site)
Congratulations! Now you know how to create and add a favicon to your WordPress site.
***
"Wow! I never knew there's so much to learn about WordPress! I bought one of the WordPress for Dummies three years ago, such authors need to be on this course!" - Rich Law, Create A Blog Now
***

