10 Useful And Time-Saving Plugins For Elementor Page Builder
 Every business needs a website but building an online presence from scratch isn’t a simple thing. Many factors influence the website building process. The success of your business can directly depend on the effectiveness of your digital presence.
Every business needs a website but building an online presence from scratch isn’t a simple thing. Many factors influence the website building process. The success of your business can directly depend on the effectiveness of your digital presence.
There are millions of websites on the web, so it’s vitally important that your business should try to stand out from the crowd. Some of the ways you can do this are by offering your users more advanced functionality, more engaging User Interface (UI) and User Experience (UX), and more attractive overall design.
The plugins described below can help you achieve this, especially if you plan to build your website with WordPress using the Elementor Page builder.
Essential Plugins For Websites In Any Business Niche
Once you’ve set up a website with Elementor Page builder, you have access to an unlimited number of plugins to suit any type and purpose. Each of the plugins listed in this tutorial is aimed at improving a specific feature of your site:
- Optimize your app or site for search engines.
- Protect your online assets against spammers.
- Improve your site’s performance and functionality.
- Make UI more comfortable and engaging for users.
- Boost organic traffic to your site and create additional exposure online for your products or services.
- Protect your site from cyber attacks.
- Reduce page load time.
- Add social media buttons to your online platform.
- Analyze your site’s performance.
- Provide contact information to potential customers, and more!
Overview Of Plugins
Below are 10 essential WordPress plugins designed specifically for the Elementor Page builder:
| Title | Main Features |
|---|---|
- Smart Modules collection |
|
- Animated texts |
|
- Parallax effect |
|
- Dynamic content widgets |
|
- Effective rating showcase |
|
- Limitless Parallax Layers |
|
- Highly customizable menu |
|
- Comprehensive widgets set |
|
- Loads of specific widgets |
|
- Powerful functionality |
Elementor Page Builder Plugins
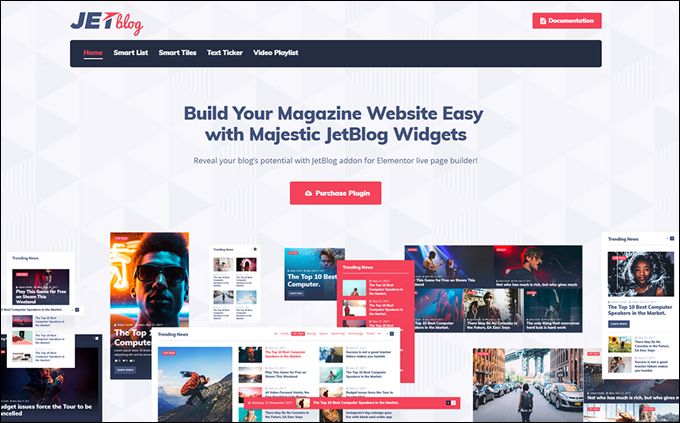
JetBlog – Blogging Package for Elementor Page Builder WordPress Plugin
The JetBlog plugin is created to enhance your blog’s potential. With drag-n-drop JetBlog, you won’t have difficulty with creating content like a pro.
Some of the plugin’s features include:
- No coding skills required
- Smart list tool for displaying your content
- Text Ticker widget to grab visitors’ attention to the featured posts
- Attractive backgrounds to make your posts more appealing.
For more info, go here: JetBlog
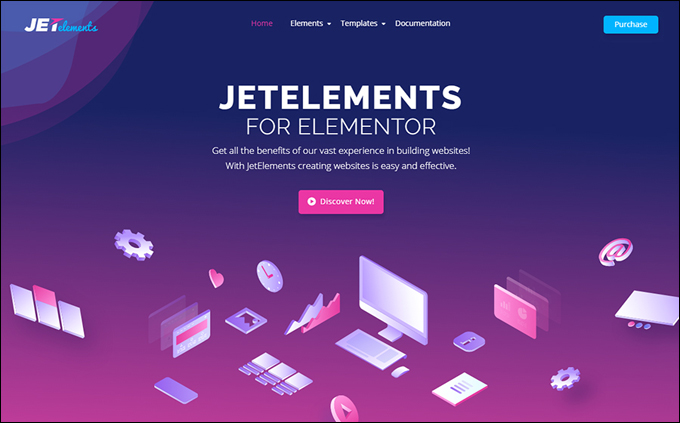
JetElements – Addon for Elementor Page Builder WordPress Plugin
With the JetElements addon, your page building process can become more effective and engaging. It allows you to add extensive modules to your pages and stuff them with various content components.
Some of the plugin’s features include:
- Visually appealing Countdown timer
- Advanced Carousel possibilities
- A great range of banners for effective promotion
- Multiple e-commerce widgets.
For more info, go here: JetElements
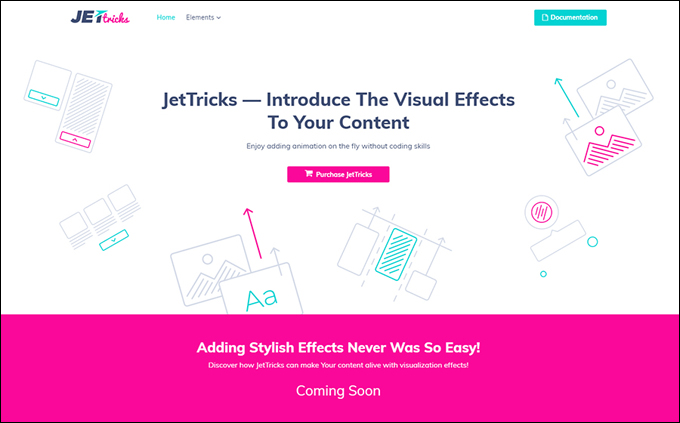
JetTricks – Visual Effects Addon for Elementor WordPress Plugin
If you’re looking for a way to make your website more exciting to boost organic traffic and add great visual effects, JetTricks will make even the most ordinary element more interesting.
Some of the plugin’s features include:
- Adding sticky components to your content
- Animated elements to fit every taste
- Multiple opportunities to create flawless design
- Incorporate visual effects on the fly.
For more info, go here: JetTricks
JetEngine – Adding & Editing Dynamic Content with Elementor WordPress Plugin
JetEngine is intended to create unique custom post types. This effective software is a must-have if you want to produce a new taxonomy type or attractive field for content without any coding knowledge.
Some of the plugin’s features include:
- Create grid/listing layouts on the go
- Ease-of-use for beginners and professional web masters
- Special widgets allow you to modify dynamic content to suit your needs
- Comprehensive documentation to help you learn how to use this plugin.
For more info, go here: JetEngine
JetReviews – Reviews Widget for Elementor Page Builder WordPress Plugin
JetReviews is an out-of-box plugin lets you easily create rating progress bars and impressive reviews. It provides a versatile set of tools allowing you to create many unique styles.
Some of the plugin’s features include:
- Responsive display works on all screens and devices
- Rich diversity of typography elements
- Vivid color palettes
- Compatible with WordPress Review plugin.
For more info, go here: JetReviews
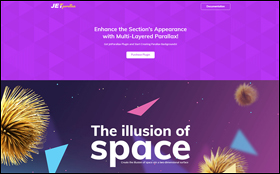
JetParallax – Addon for Elementor Page Builder WordPress Plugin
JetParallax is a great solution for making backgrounds and overall website’s appearance more visually appealing. This addon allows you to improve the look and functionality of your web pages while maintaining the speed of your page loading times at a low level.
Some of the plugin’s features include:
- Create as many background layers as you want
- Set up different animation speed for layers
- Efficient Mouse Move & Scroll behavior
- Competent and reliable life-term support.
For more info, go here: JetParallax
JetMenu – Mega Menu for Elementor Page Builder WordPress Plugin
JetMenu allows site’s owners to improve navigation by making menu more user-friendly and engaging.
Some of the plugin’s features include:
- Add components directly to the menu
- Create complex vertical menus
- A powerful addon at an affordable price
- Compatible with all popular WordPress themes.
For more info, go here: JetMenu
JetTabs – Tabs and Accordions for Elementor Page Builder WordPress Plugin
Website owners looking for effective ways to organize content on their sites can use the JetTabs addon to help focus visitors’ attention on their main topics.
Some of the plugin’s features include:
- Well-structured tabs for any content type
- Accordion widgets: Classic/Vertical/Image
- One-click switching between blocks
- Different color schemes to choose from.
For more info, go here: JetTabs
JetWooBuilder – WooCommerce Page Builder Addon for Elementor WordPress Plugin
JetWooBuilder provides an extensive set of robust widgets designed especially for e-commerce sites powered by WooCommerce. Showcase your products to users in an attractive manner and considerably increase your conversion rates.
Some of the plugin’s features include:
- Display products as a grid or carousel
- Eye-catching tiles or lists
- Build unique product page layouts
- Use special widgets to create organized product archive pages.
For more info, go here: JetWooBuilder
JetBlocks – Elementor Header & Footer Widgets WordPress Plugin
Use the JetBlocks extension to create stylishly beautiful, and attention-grabbing headers and footers. This addon lets you personalize any layout with your own logo, menu, web form, and other content.
Some of the plugin’s features include:
- Turn plain-looking headers/footers into attention-grabbing elements
- Improve user stickability and engagement
- Includes a collection of powerful widgets
- Imtegrates easily with the Elementor page builder.
For more info, go here: JetBlocks
These 10 powerful Jet plugins will allow your website to stand out from the crowd and are designed to improve your site’s functionality without compromising web page loading speed. These addons are also fully compatible with the Elementor content builder and designed to be fully responsive when viewed on all modern browsers and electronic devices. Additionally, they are well-coded, easy to install and configure, and come with extensive documentation and long-term support.
Additionally …
Do you want to build your own website using the Elementor Page builder and have no web coding or web design skills? Then check out …
CrocoBlock
(CrocoBlock Suite)
You can find everything you need to create WordPress sites and blogs with the Elementor Page Builder without coding skills using CrocoBlock Suite.
CrocoBlock is one of the best Elementor add-ons available. This suite of consists of:
- JetPlugins Set (9 plugins)
- Kava Pro Package (pre-made modules and pages)
- +1000 pre-made blocks
- Header & Footer Builder
- Variety of Demos
- Lifetime support
Additionally, you can download and use the free version of the Kava Pro theme from the CrocoBlock website.
More info: CrocoBlock Suite
Hopefully, this article has given you some useful resources that will add new functionality to your WordPress site and enhance user experience with the Elementor Page Builder.
For more WordPress themes and plugins for Elementor, visit Template Monster.