 There are so many benefits to using the WordPress CMS platform to manage and grow your business online. One of these is that WordPress makes it very easy to add content, expand your site’s functionality and rearrange your site’s layout without coding skills and knowledge.
There are so many benefits to using the WordPress CMS platform to manage and grow your business online. One of these is that WordPress makes it very easy to add content, expand your site’s functionality and rearrange your site’s layout without coding skills and knowledge.
WordPress lets you quickly and easily insert, delete, and rearrange various types of content from your site’s sidebar menu (and header and footer sections too, depending on what theme you use) using widgets.

(Widgets)
In this post you will learn how widgets work, why they are great for non-technical users and how widgets can supercharge your site.
Widgets – How Do They Work? A Basic Guide To Widgets For Newbies

(WordPress widgets make managing and using WordPress easy!)
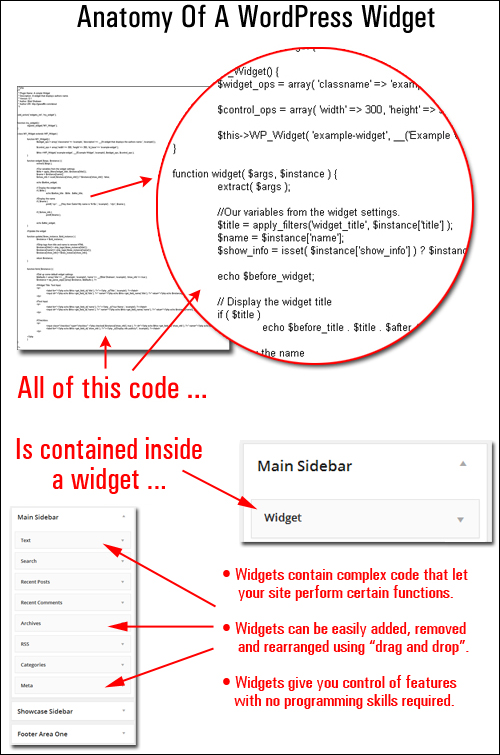
WordPress widgets are small modules of code that perform a specific function, such as adding a form, or a text box or menu item to your website.
The WordPress software is written using a scripting language called PHP (Hypertext Preprocessor). Normally, in order to add features and functions that will enhance the functionality of a website, you need to learn how to program PHP code.
Now … don’t worry if it all sounds like geek speak. As will soon discover, WP widgets are perfect for non-techie website owners.
WordPress widgets help you control technical features and functions on your site without the need to edit code.

(Widgets help you manage many features and functions on your website without requiring knowledge of coding)
Widgets were originally designed to provide an easy way to give WordPress users to manage aspects of their WordPress theme’s layout and functionality.
In simple terms, widgets allow you to:
- Easily insert, edit and delete functions in certain parts of your WordPress site without having to touch any code, and
- Rearrange how various elements display on ”widgetized” areas of your site (e.g. the sidebar, header, footer and other areas) using drag-and-drop technology.
Here are just some of the great things you can add to your WordPress site’s sidebar section (plus headers and footers and other areas, depending on your theme) using widgets:
- list of your web pages
- blog post categories
- archived blog posts
- customized menus
- links to resources
- links to recent posts
- comments
- image banners
- quotations
- poll results
- RSS feed content
- member login section
- video galleries
- Facebook feeds
- add widgets from other sites (e.g. Facebook friends)
- administrative forms (e.g. login, register, etc.)
In other blog posts, we provide an overview of plugins and themes; what they are, what they do, how these can add new features to WordPress and alter the whole look and feel of your site.
As you will see in just a moment, WordPress themes can affect how widgets display on your site and some plugins also add accompanying widgets that will help further improve your website or blog’s usability.
Widgetized Areas
Most themes support widgets and provide widget-enabled areas in the theme’s layout where you can have widgets in.
Usually, you will find features driven by widgets in your theme’s sidebar menu, but depending upon the theme, widgets can also be in the header section, in the footer area, and even above or below your content area.
It all depends on what theme you have installed on your site.
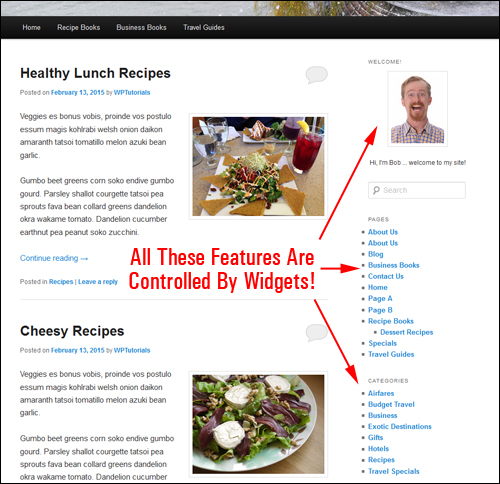
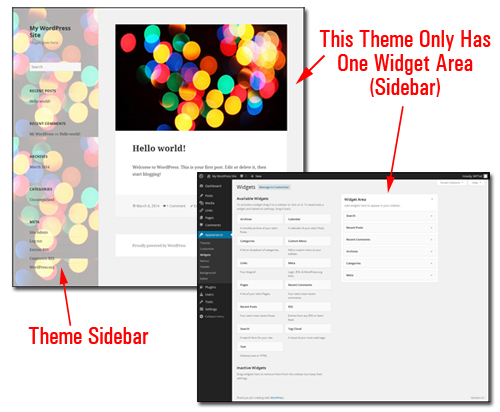
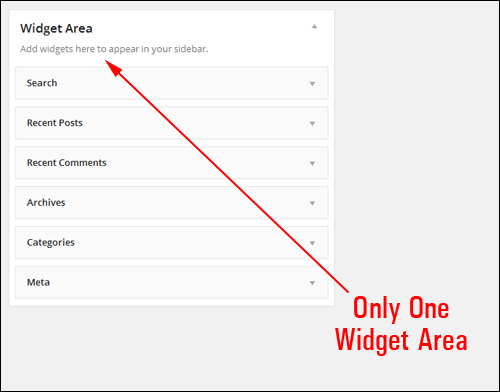
For example, the theme in the screenshot below provides users with only one widget area displaying items in the theme’s sidebar navigation …

(Some WordPress themes have only a single widget-ready area)
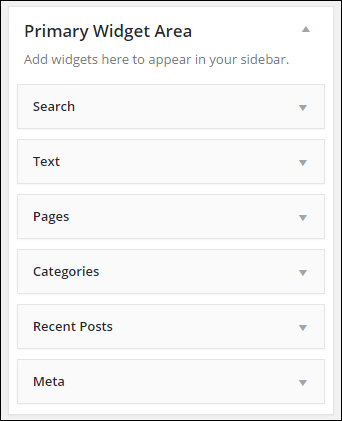
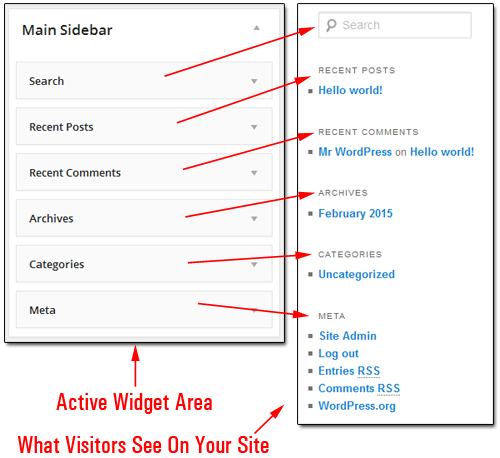
Below is the widget panel of the theme above, and you can see that the theme only includes one widget-enabled area …

As you can see from the above, the only place where you can add widgets to your site using the theme above is in the site’s sidebar area.
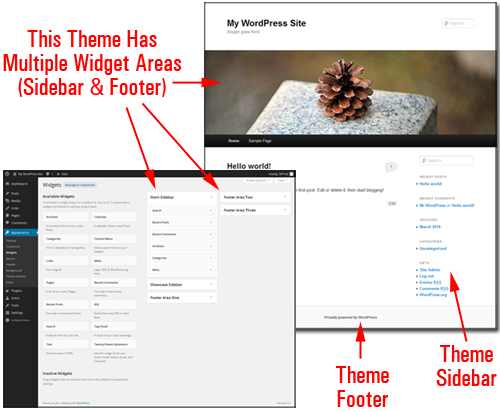
In contrast, the WordPress theme shown in the screenshot below contains a number of different widgetized areas …

(Many WP themes provide a number of widget-ready sections)
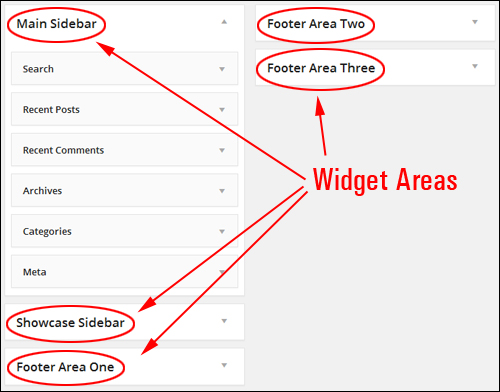
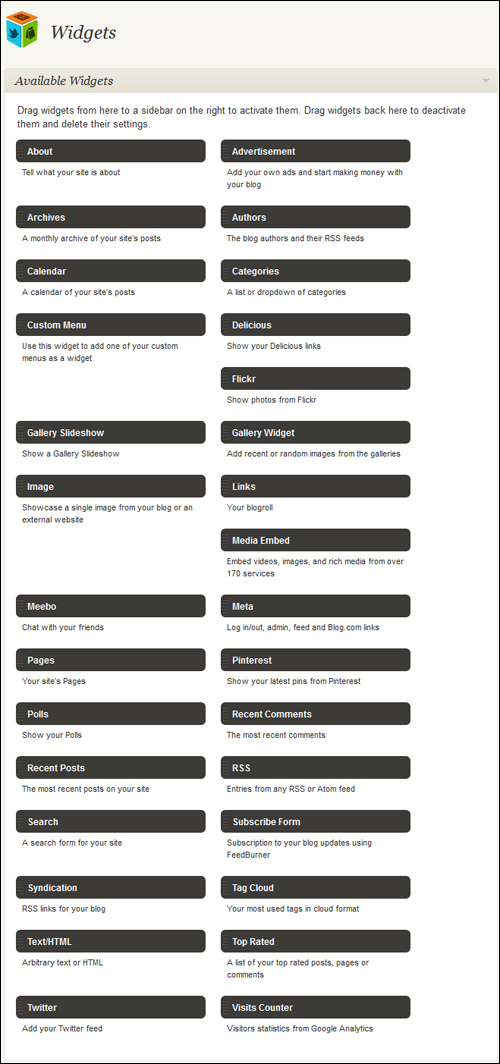
Here is the widget screen of the above theme, and you can see how many widget areas this theme includes …

(Multiple widgets areas)
As you can see, in the above theme, widgets can be added to the sidebar area of two different page templates (Main Sidebar and Showcase Sidebar) and three different Footer areas (Footer Area One, Footer Area Two, Footer Area Three) …

(Some WP themes let you add widgets to your site’s footer)
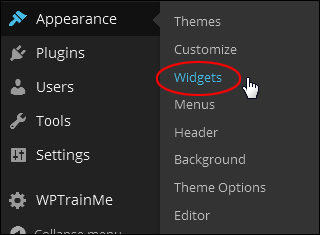
Where Can I See My WP Widgets?
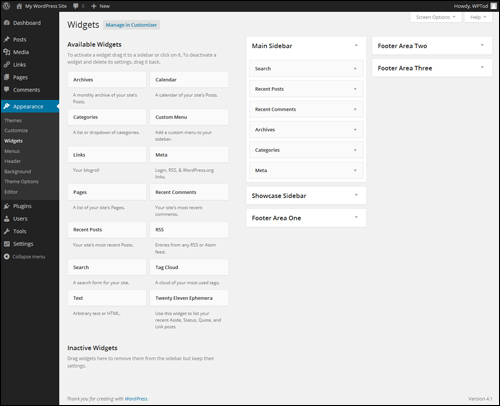
The Widgets screen is located within the WP admin area and can be easily accessed by going to Appearance > Widgets …

This brings up the Widgets panel in your browser …

(Widgets Area)
The Widgets panel displays a list of all the widgets that can be used on your site.
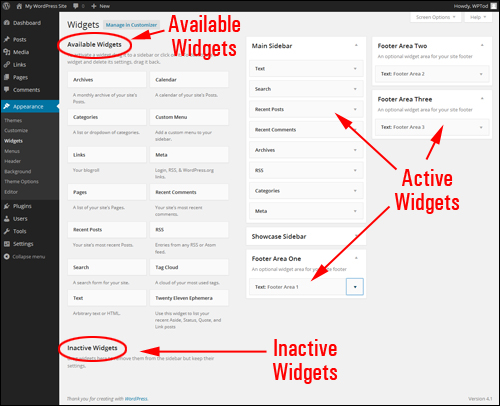
On the right-hand side of the window, you can see your “active” widgets …

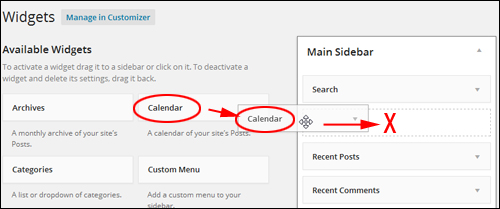
(Activate or deactivate widgets using drag & drop)
Available widgets can be made Active or Inactive by dragging & dropping items to different sections of the widgets panel.
Widgets dragged from the Available Widgets section to widget areas like your sidebar, footer, etc. instantly become active and can be used on your site.
Your Widgets panel also includes an Inactive Widgets section that lets you remove widgets that you no longer want to use on your website. Inactive widgets retain their pre-configured settings.
![]()
In a default WordPress installation, your site already comes with several pre-installed widgets (e.g. widgets for displaying your pages, links, posts, post categories, adding text, adding RSS feeds, adding tags, adding a search box, etc …) and active widgets.
These widgets are available in your default WordPress theme right out of the box and display items like Recent Posts, Archives, Meta, etc. to visitors …

(In a default WordPress installation, your site already comes with a number of pre-installed widgets)
Sometimes, new widgets display in your Widgets section as new WordPress plugins are installed on your website …

(Installing new WP plugins can sometimes add new widgets to your Widgets section!)
WP Widgets Features: Drag And Drop
WP widgets are great because you can easily insert, activate, deactivate, reorder and delete them right inside your Widgets area using drag and drop …

(Rearrange your site’s widgets using drag-and-drop)
With drag and drop technology you can easily reorder the layout of your website’s widgetized sections.
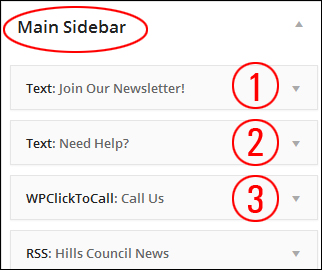
For example, take a look at the image below. In this site, the widgets have already been configured to show the following:
- A subscription form,
- A contact support banner, and
- A couple of click to call sales buttons from a widgetized plugin …

(Widgets control the order certain features on your site display)
If you take a look inside the example site’s Widget area, you would see that these features display on the site in exactly the same order as their corresponding widgets have been arranged in their active widget section …

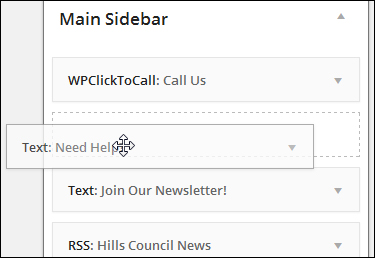
If we rearrange the order these widgets in the Main Sidebar Widget Area by dragging & dropping elements in the widget area …

(Drag and drop widgets in your widget area to rearrange their order)
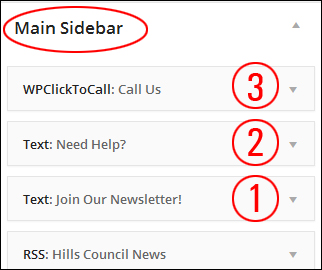
The widget features have now been reorganized in the sidebar …

This immediately reorganizes the order of items in the site’s sidebar. Note in the screenshot below that the click to call function (3) is now the first item on the sidebar menu, and the contact us banner (2) has been moved to the location above the newsletter subscription form (1) …

(Widgets are very easy to use!)
Easy, huh?
Let me just show you some other things worth keeping in mind when using WordPress widgets:
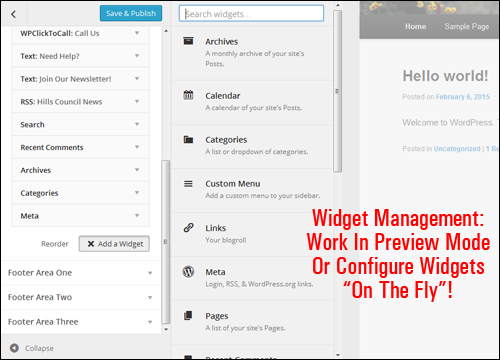
Widget Management – Theme Customizer
Depending on the theme that you have installed on your site, you can also customize widgets without making actual changes to your site, so you can be sure that you like what you see before committing any changes to your live website.
You can do lots of edits, modifications and adjustments in preview mode, like inserting, deleting and reorganizing the currently added widgets to any widget areas that your theme makes available, and everything is done in real time. If you like what you’ve done and click the “Save and Publish” button, your changes will then be instantly updated and reflected to your site visitors.

(Widget management – work in preview mode or configure widgets on the fly!)
The ability to manage widgets from within your own WP dashboard is a valuable feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how your widget content will appear before publishing it (to avoid making mistakes), or manage your widgets on the fly using the Widget editor screen as shown earlier.
Widget Configuration
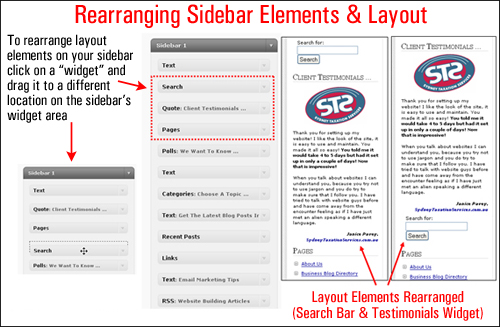
As we’ve explained in an earlier example, with WordPress you can quickly and easily reorder how information is displayed in areas of your website or blog, like sidebars, footers and navigation menus with just a few clicks of your mouse button, using drag-and-drop technology …

(Rearrange sidebar elements using widgets to improve your site’s visitor experience)
In the screenshot above, for example, you can see that we have quickly and easily rearranged the site’s sidebar by switching around the search and testimonial sections. As you now know, this was easily done by dragging and dropping the widget elements into different positions inside the sidebar widget area.
Rearranging sidebar elements with widgets can help improve your site’s visitor experience.
Now … what about the widgets themselves? Can the widgets be customized instead of simply added, removed and rearranged?
Absolutely!
With most traditionally-designed websites, you would need to edit code in your web templates to reorganize the layout, customize features on page elements like user registration areas, or just add features like nested page lists, or a dropdown menu of your post categories, a post archives section, menus to display selected pages, links to recommended resources, a list of your most read posts, the latest post comments, a section displaying clickable ad banners, quotations or poll questions & results, RSS feed items, images, Facebook feeds, and more.
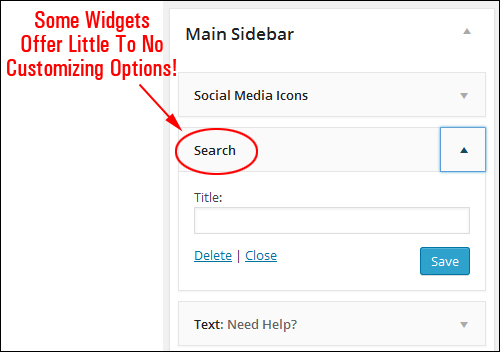
While some widgets are “fixed” in the sense that they provide little to no customizing options, other than to add something like an optional title to the widget as shown in the example below …

(Some widgets give you little to no customization)
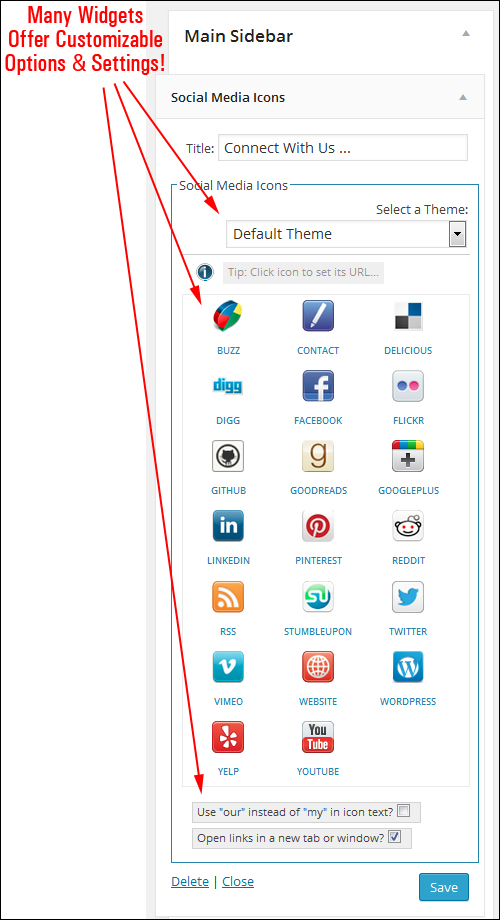
Most widgets offer additional options that allow you to further customize these. This includes making certain types of information hidden to visitors but visible to registered users, displaying additional forms, fields, or information, specifying sizes of sidebar images, videos, etc. and more …

(Most widgets offer customizable options!)
Using Widgets
As we have seen, widgets require no coding experience or programming expertise to use. Most widgets can be added to your web site simply by activating a plugin and then dragging and dropping the plugin’s related widget into your Active widgets area.
For useful tips and tricks to using widgets, see these detailed step-by-step tutorials showing you how to use various widgets in WordPress to improve the effectiveness of your web site, plus lots of great tips on how to get the most benefit out of WordPress with widgets:
- How To Use And Configure WordPress Widgets – Part 1
- How To Use And Configure WordPress Widgets – Part 2
- How To Use And Configure WordPress Widgets – Part 3
- How To Use And Configure WordPress Widgets – Part 4
Related Posts
If you are learning how to use WordPress, you may also find the following topic-related posts useful:
Hopefully, now you have a better understanding of problems that can affect your web site and how WordPress can help you build a better online. To learn more about the benefits of using the WP software please see other posts we have published on this site.
***
"Your training is the best in the world! It is simple, yet detailed, direct, understandable, memorable, and complete." Andrea Adams, FinancialJourney.org
***

