How To Stop Comment Spam On Your WordPress Media Attachment Pages
 Are you getting comment spam on your WordPress media attachment pages?
Are you getting comment spam on your WordPress media attachment pages?
This step-by-step tutorial will show you how to delete comment spam from your media attachments and how to prevent this from happening in the future.
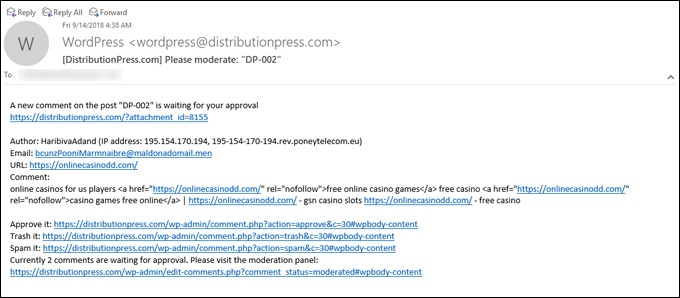
Spammers can be quite devious when it comes to finding new ways to spam your site. Recently, while doing some administration work, I received an automated email notification message from one of my sites that a spam comment had been posted on a media file attachment page …

(WordPress comment notification email)
My first thought was “How did spammers get to my media files?”
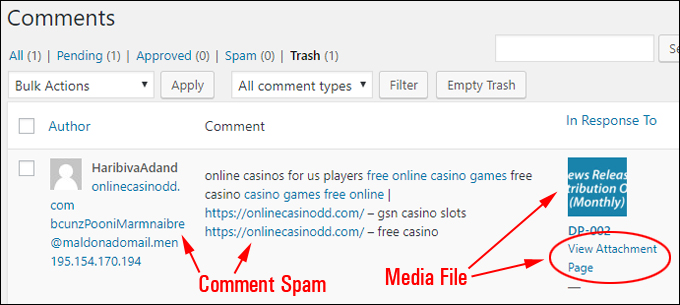
After logging into the site, clicking on the ‘Comments’ menu and verifying that the spam comment had indeed been posted on a media file attachment page, my second thought was … “Oh no! I’ve uploaded a bunch of media files to this site, so I need to shut down hundreds of pages that spammers can target!” …

(WordPress Comments section)
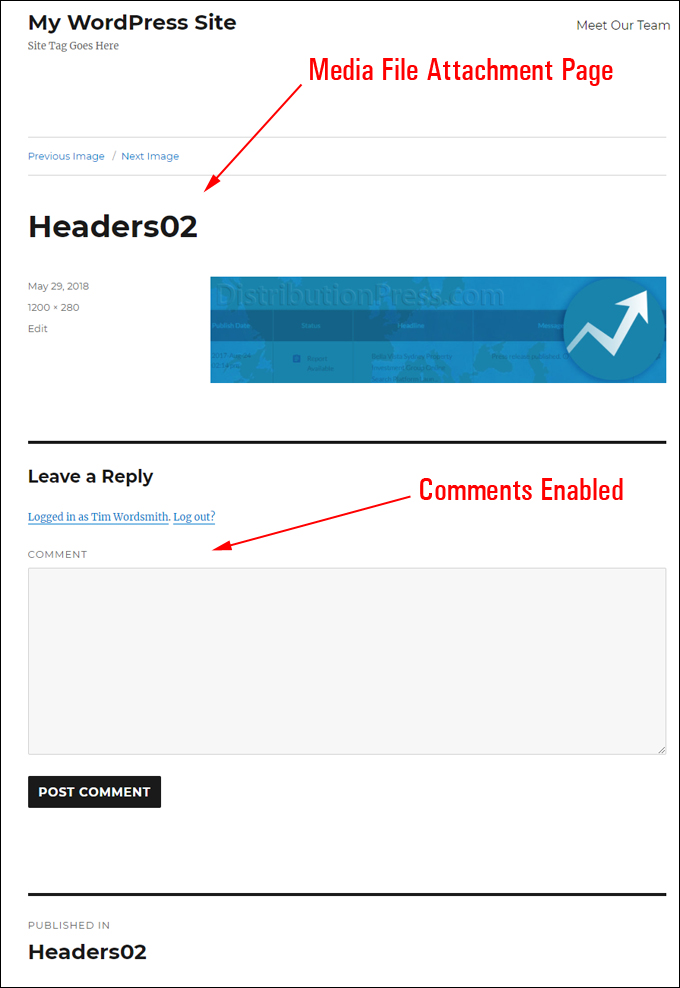
I then checked some of the media file attachments pages on the site and saw that the “comments” section was enabled …

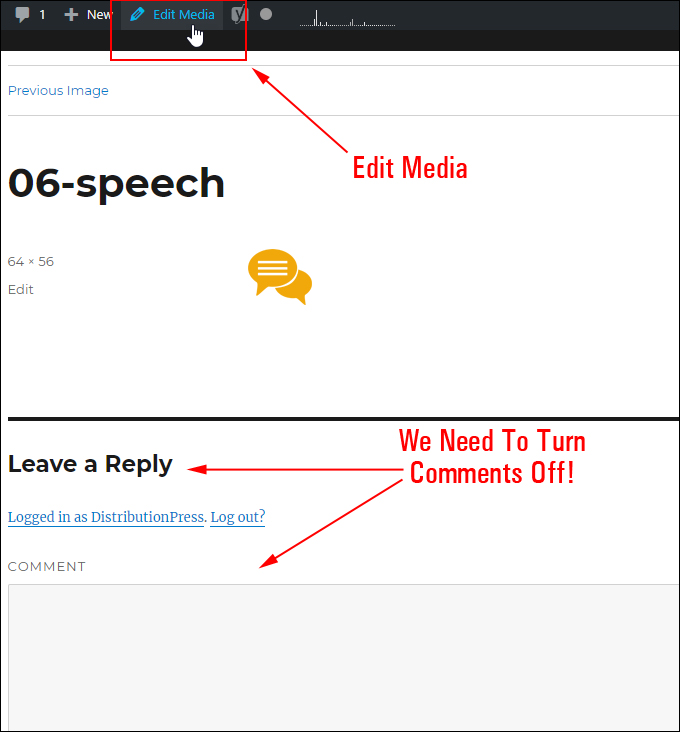
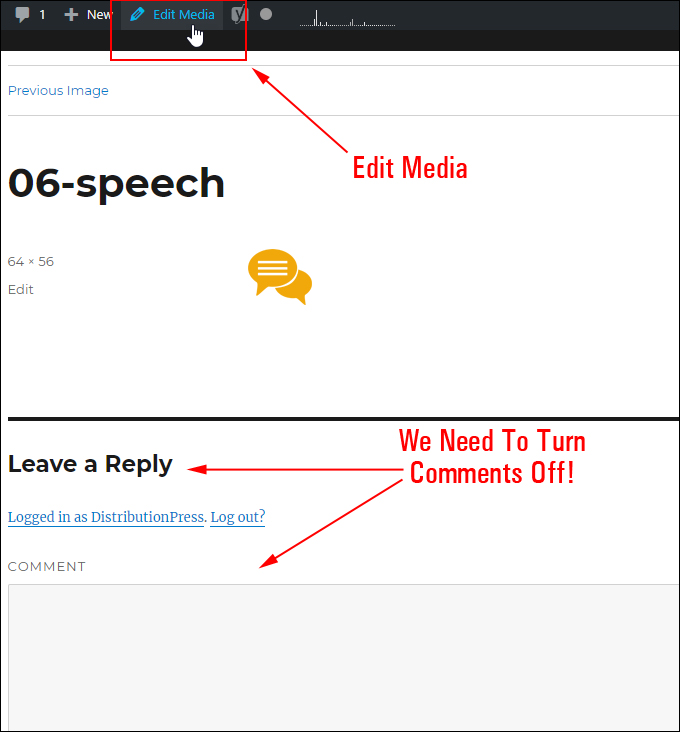
(Media file attachment page – Comments enabled)
This was a new site that I had quickly set up and hadn’t finished fully configuring. To prevent further comment spam from being posted on the site through its media attachment pages, I now had to disable the ‘Discussions’ feature for all existing media items.
The tutorial below will show you how to delete comment spam posted to existing media file attachment pages and how to prevent new comment spam from being posted to these pages in the future
How To Delete Comment Spam On Existing Media File Attachment Pages
![]()
Normally, the best way to prevent comment spam is to configure your discussion settings as shown in the tutorial below:
Also, unless certain plugins or features installed on your site require you to upload and use images from the WordPress Media Library, we recommend storing and serving all media used on your website from a media storage and delivery service like Amazon S3.
How To Delete Comment Spam On Existing Media File Attachment Pages Manually
To delete comment spam from existing media file attachment pages, log into your WordPress admin, go to the main menu in your dashboard and select Media > Library …


(WordPress Menu: Media > Library)
This brings you to the Media Library screen.
Media Library Grid View
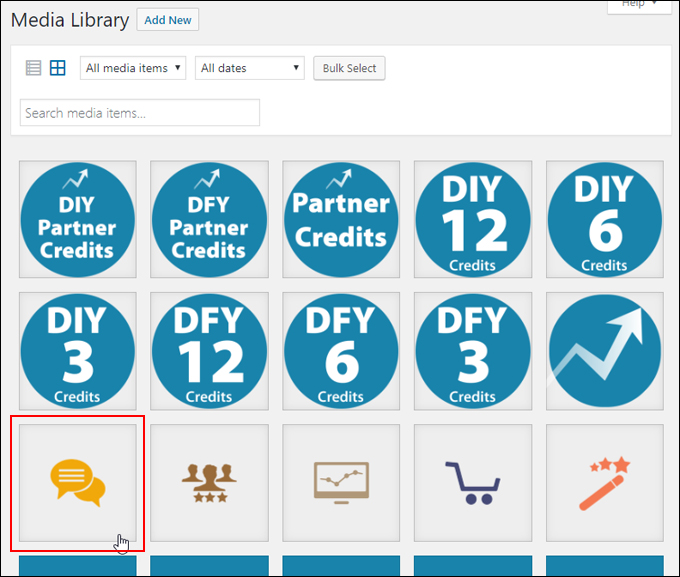
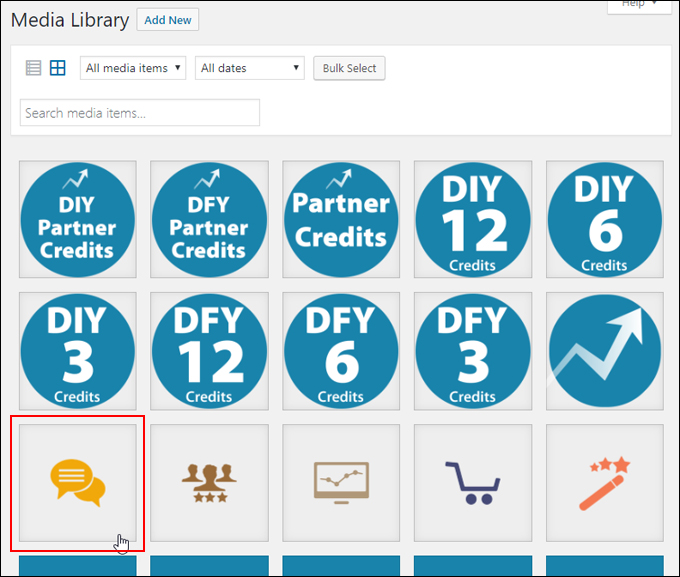
The screenshot below shows items uploaded to your media library displayed as a grid.
To disable comments on media files in the grid view, click on a media element …


(WordPress Media Library – Grid Layout)
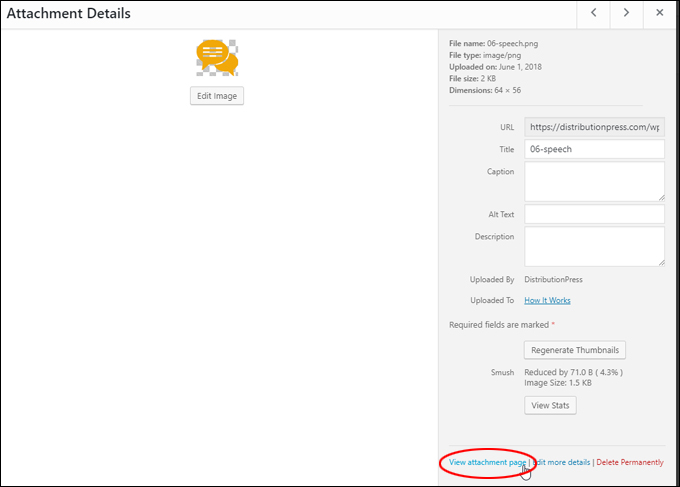
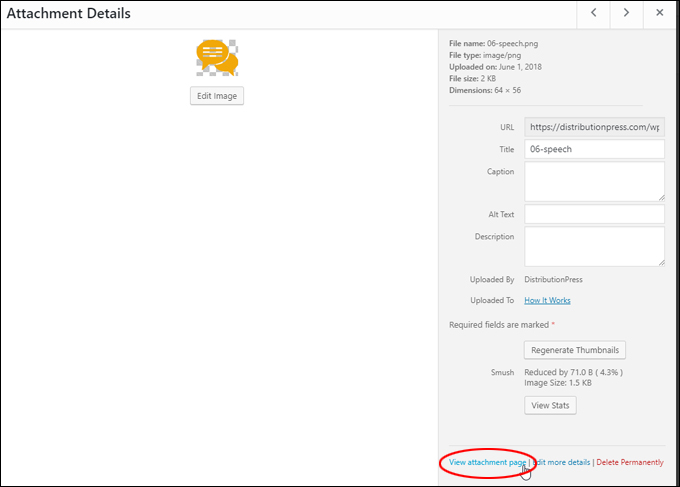
This brings you to the Attachment Details screen. Click on the ‘View attachment page’ link …


(Attachment Details – View attachment page)
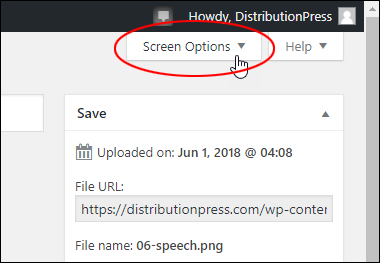
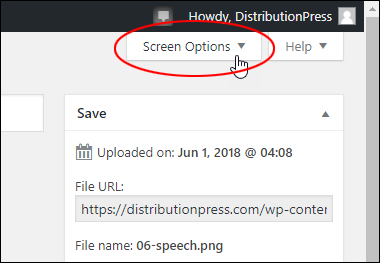
We need to turn comments off on this page. To do this, click on ‘Edit Media’ in your WordPress admin toolbar …


(WordPress admin toolbar – Edit Media)
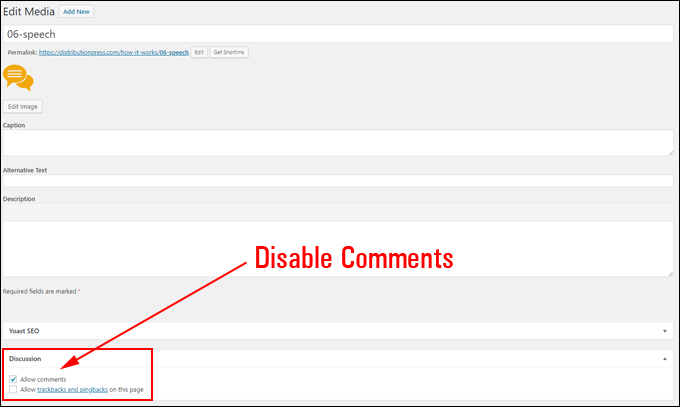
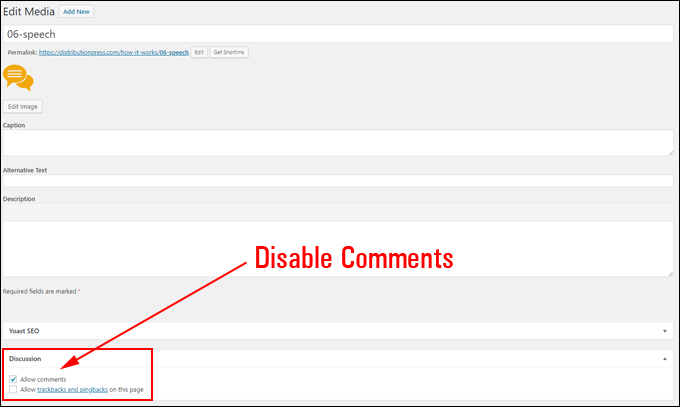
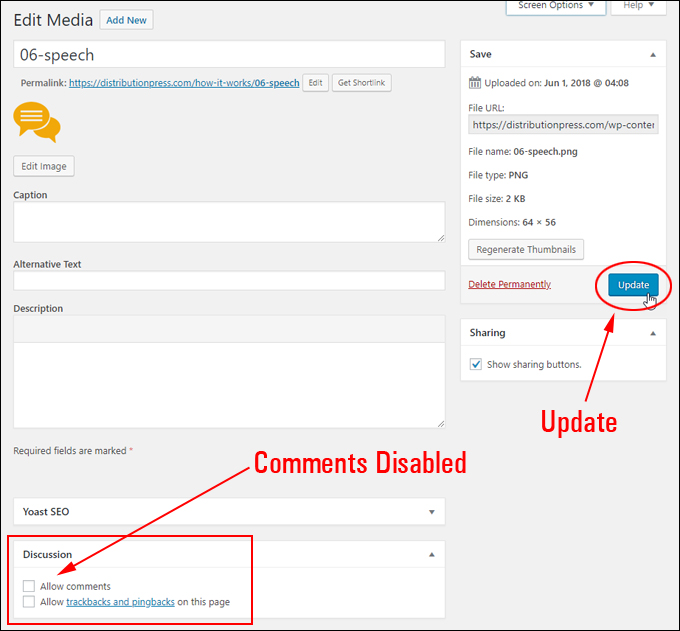
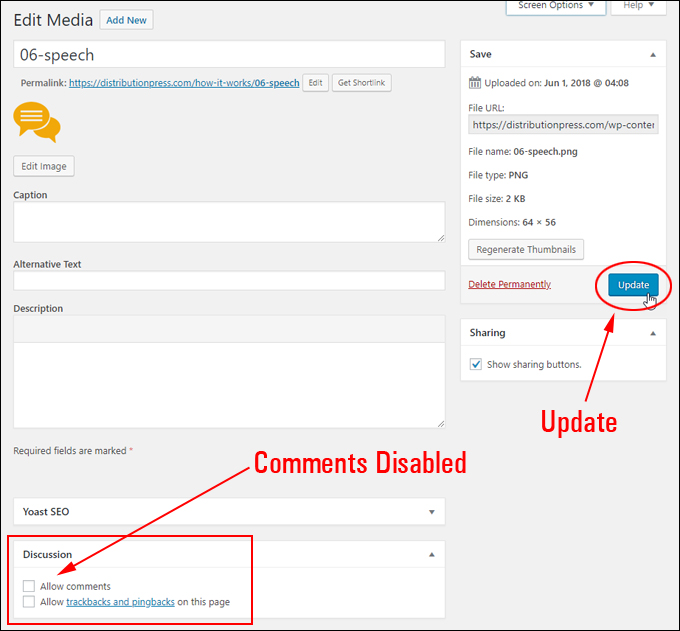
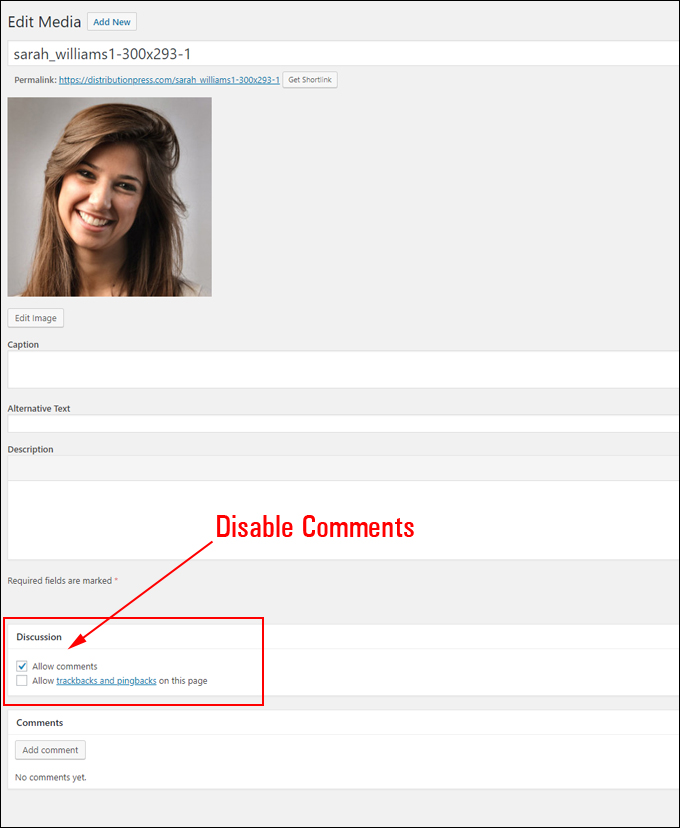
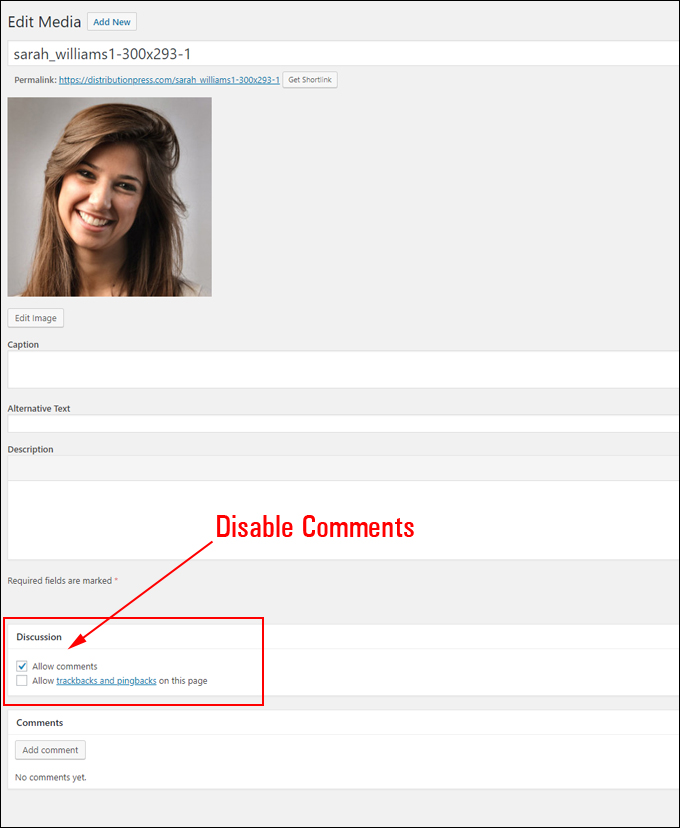
In the Edit Media screen, scroll down to the ‘Discussion’ section and untick the ‘Allow comments’ checkbox to disable comments for that media element’s page …


(Edit Media – Discussions)
If you can’t see the Discussion section, scroll to the top of your page and click on the Screen Options tab …


(Screen Options tab)
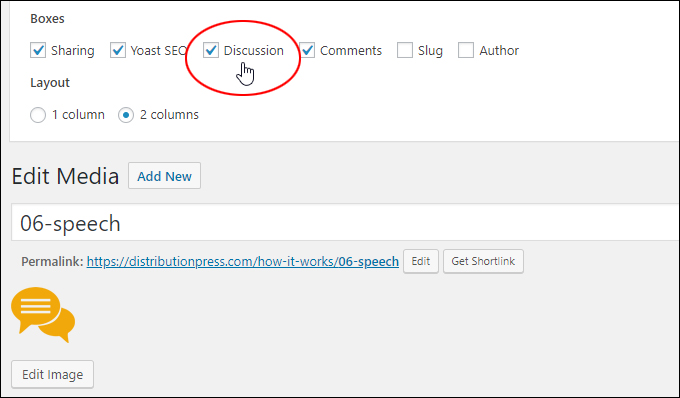
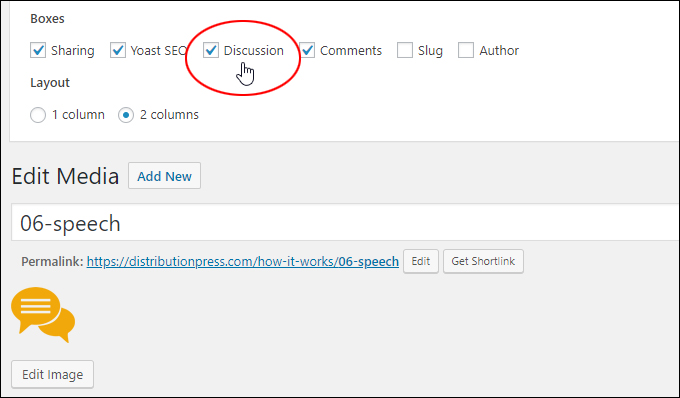
Make sure that the ‘Discussion’ checkbox is enabled in the ‘Boxes’ section …


(Screen Options – Boxes > Discussion)
After disabling the ‘Allow comments’ checkbox, click Update to save your new settings …


(Comments disabled. Update to save your settings)
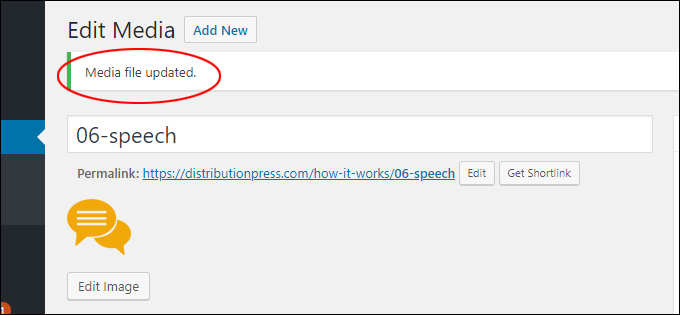
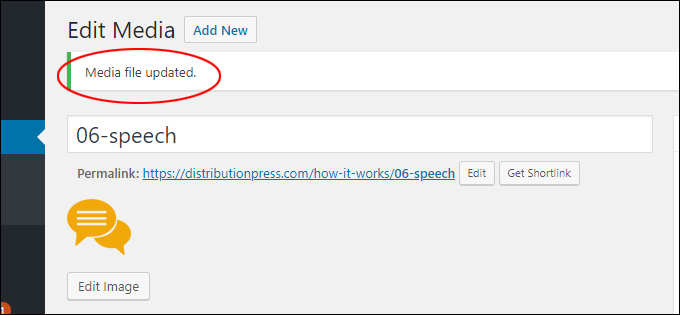
Make sure that your media file has been updated. Comments are now disabled for your media attachment page.


(Media file updated)
![]()
![]()
![]()
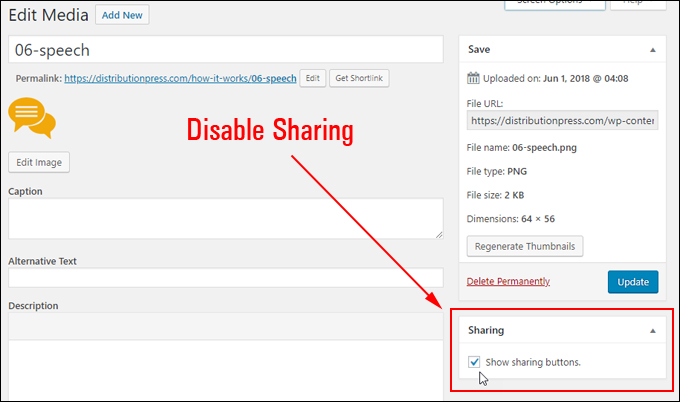
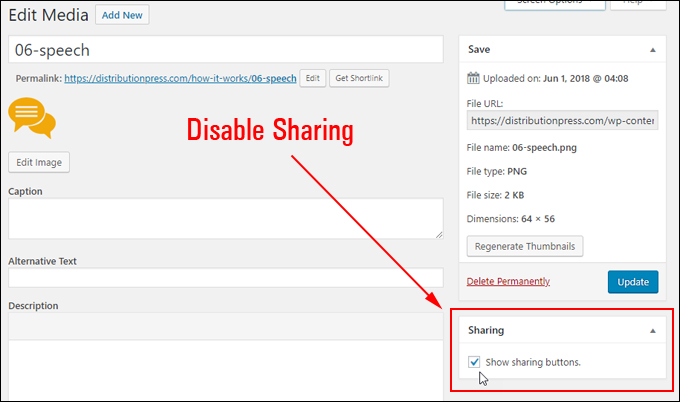
Note: If you have sharing features enabled for your media files through a plugin, you may also want to consider disabling sharing options on you media attachments pages (unless you need to leave these turned on) …


(Consider disabling sharing features on media attachment pages)
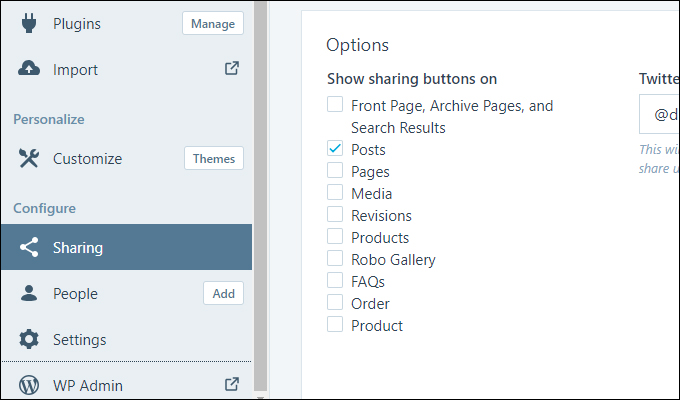
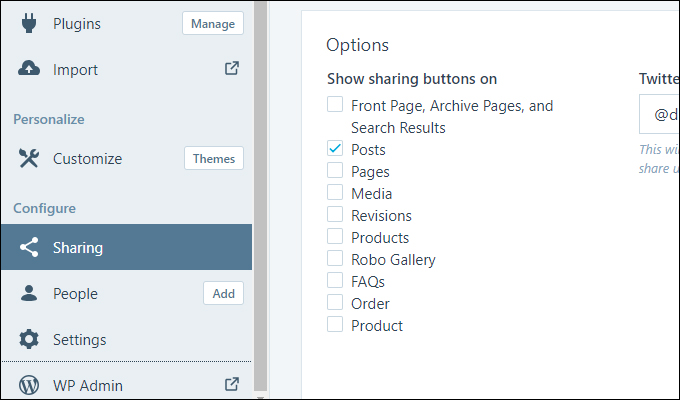
If using a plugin like Jetpack, for example, you can configure your sharing options to make sure that buttons don’t appear in places where they are not useful or required …


(Jetpack Sharing Options)
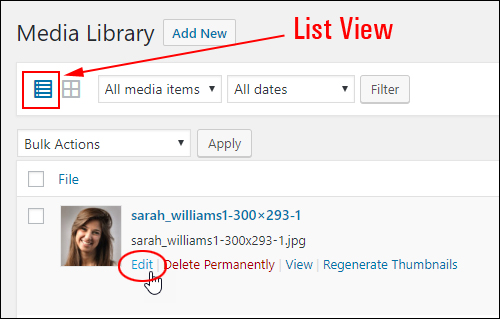
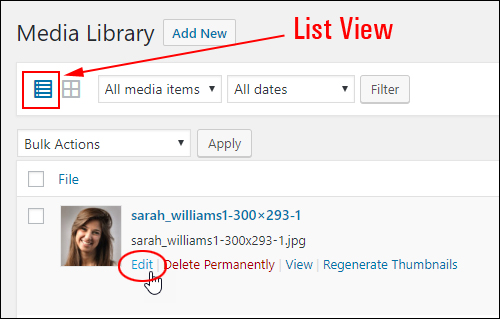
Media Library List View
A quicker way to edit your media files attachment pages is to display your media library in ‘List’ view. This way, you can go to the Edit Media screen directly by clicking on the ‘Edit’ link in the Quick Edit menu …


(Media Library – Quick Edit > Edit)
In the Edit Media screen, disable the ‘Allow comments’ checkbox in the Discussion section to disable comments, then resave the page to update your settings …


(Edit Media screen – Disable comments in Discussion section)
What If You Have Too Many Media Elements In Your Media Library … ?
If you have too many media elements uploaded to the WordPress Media Library, then disabling comments for each item manually can become a long and painful task …


(What if you have too many media elements to update manually?)
In this case, we recommend using a plugin.
There are a number of plugins available for WordPress that allow you to disable comments on your site. Let’s take a look at one of these …
Disable Comments


(WordPress plugin – Disable Comments)
Disable Comments is a free WordPress plugin that allows site administrators to disable comments globally on any post type (posts, pages, media attachments, etc.)
It also removes all comment-related fields from edit and quick-edit screens, the WordPress Dashboard, Widgets, the Admin Menu, and the Admin Bar. On multisite installations, it can be used to disable comments on your entire network.
Note: Don’t use this plugin if you want to selectively disable comments on individual posts. This plugin should be used if you don’t want comments at all on your site (or on certain post types), as the plugin settings cannot be overridden for individual posts.
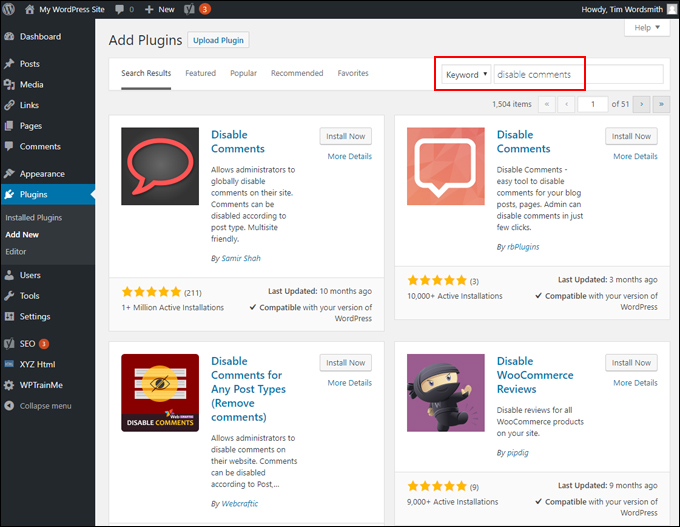
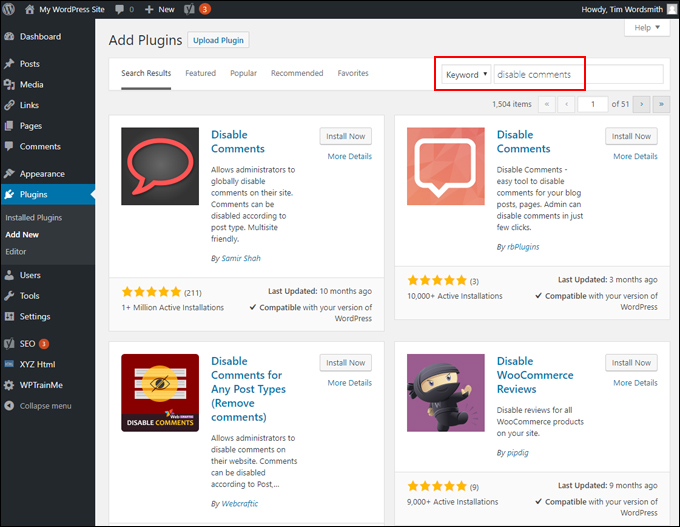
To install the plugin, go to Plugins > Add Plugins and type in “disable comments” in the ‘Keyword’ field …


(Plugins > Add Plugins)
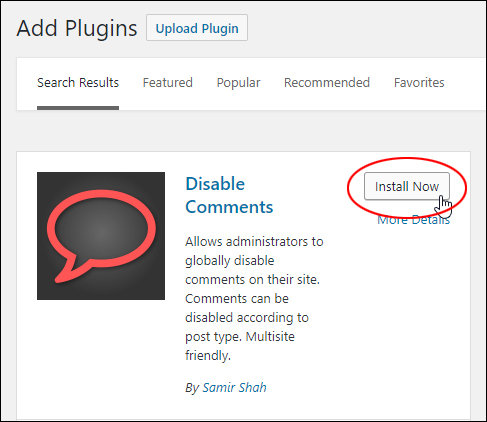
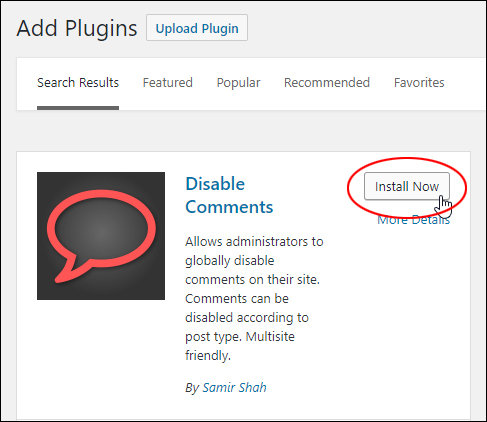
To use the ‘Disable Comments’ plugin, locate the item and click on the ‘Install Now’ button …


(Add Plugins > Install Now)
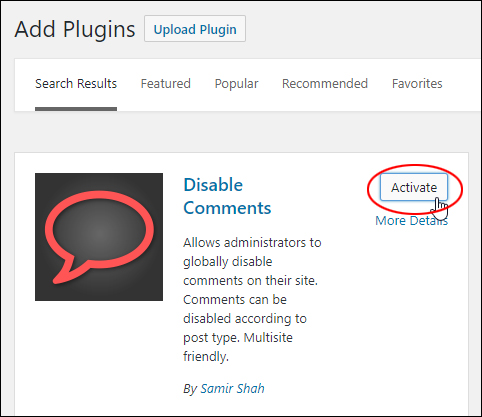
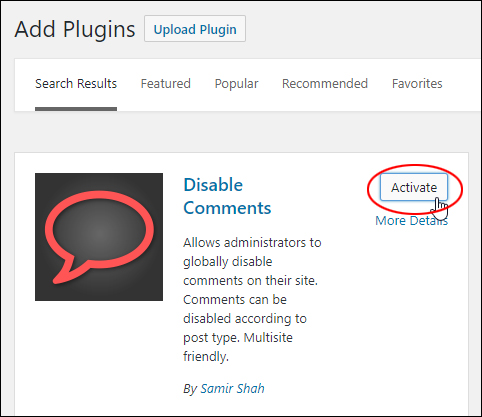
Click on ‘Activate’ …


(Add Plugins > Activate)
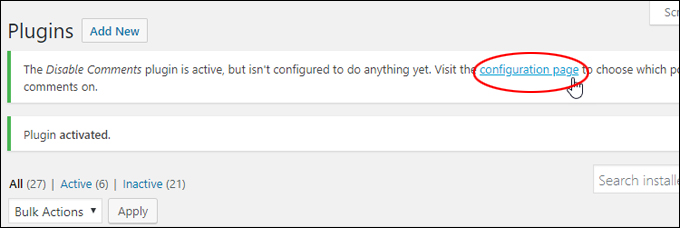
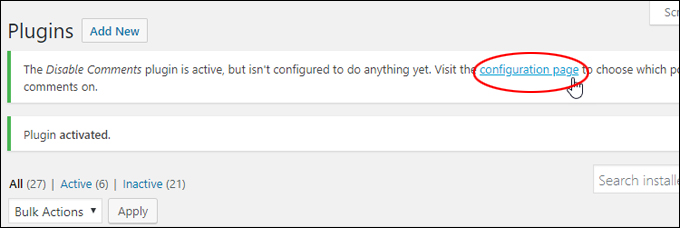
After the plugin has been installed and activated, visit the configuration page to configure the plugin’s settings …


(Plugin activated)
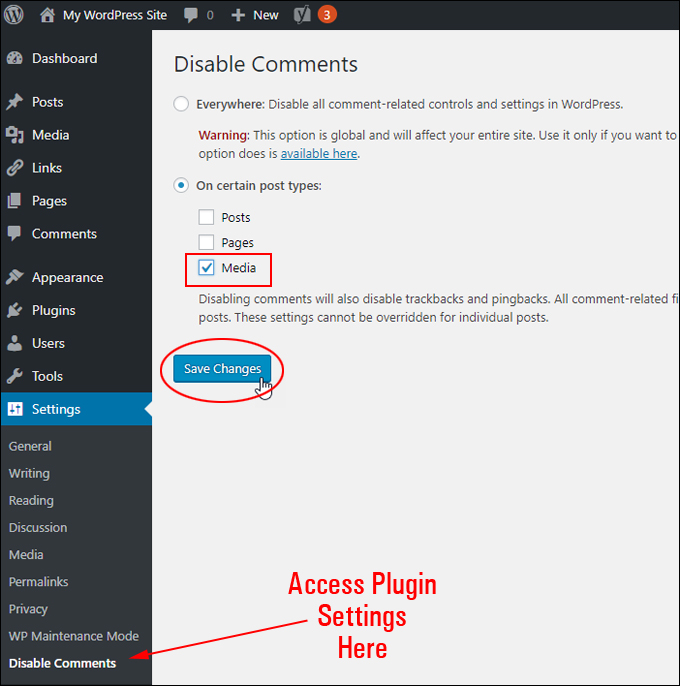
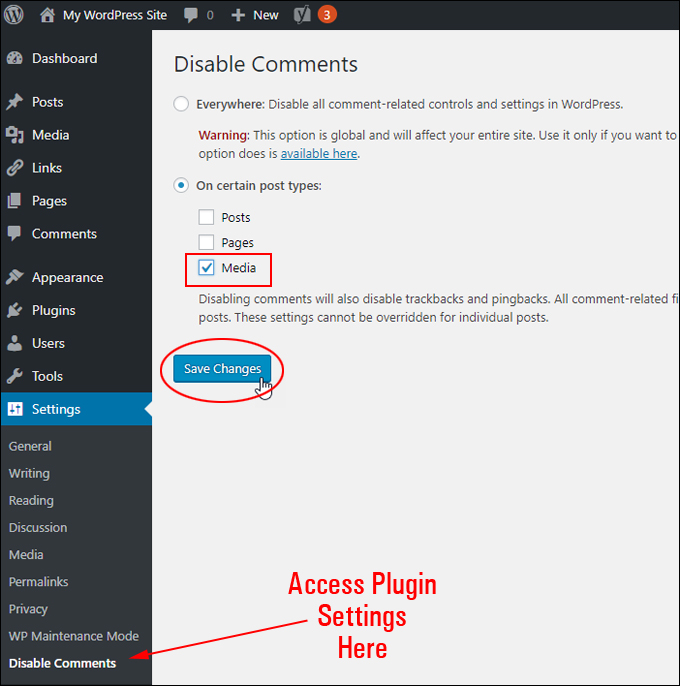
You can also access the plugin settings screen by going to Settings > Disable Comments.
Select the option that best suits your needs (e.g. disable comments throughout your site or only on selected post types – in this case ‘Media’) and click ‘Save Changes’ to update your settings …


(Disable Comments screen)
After configuring and saving your settings, it’s time to check that everything is working as it should.
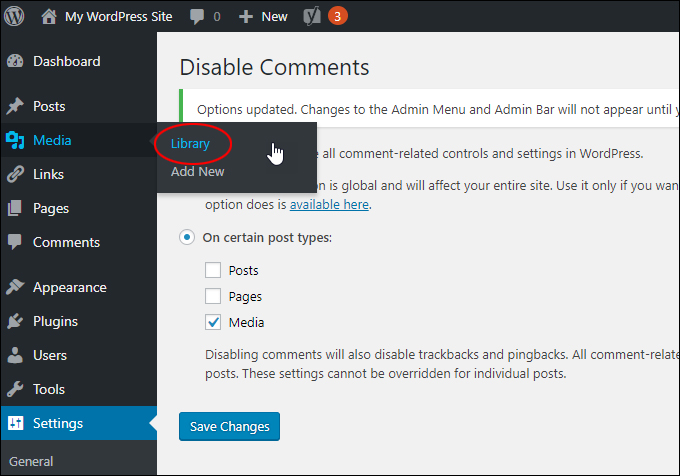
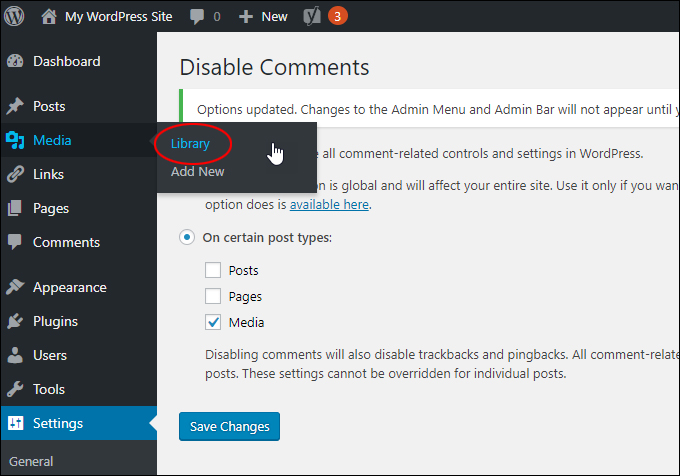
Go back to your Media Library section by selecting Media > Library from the main menu …


(WordPress Menu – Media > Library)
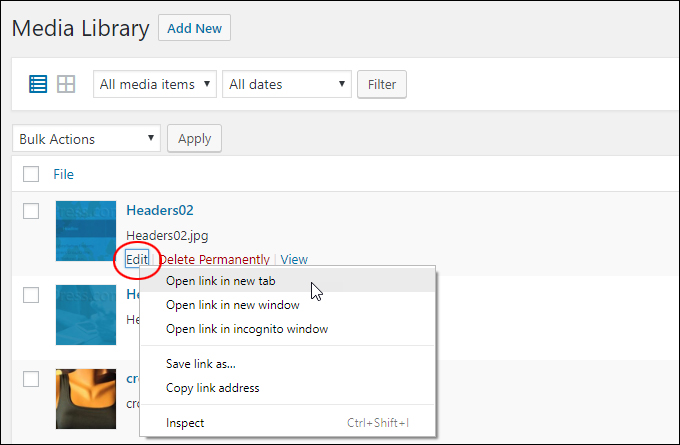
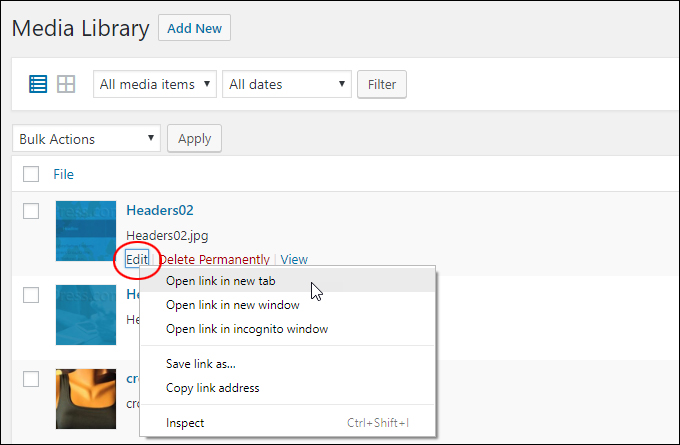
Select a media element that has not been updated yet, and right-click on ‘Edit’ to open the attachment page in a new browser tab …


(Media Library – Edit)
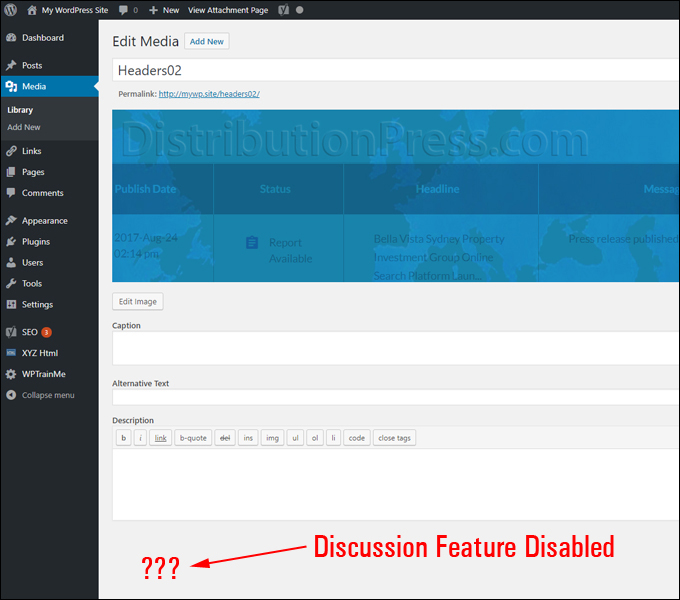
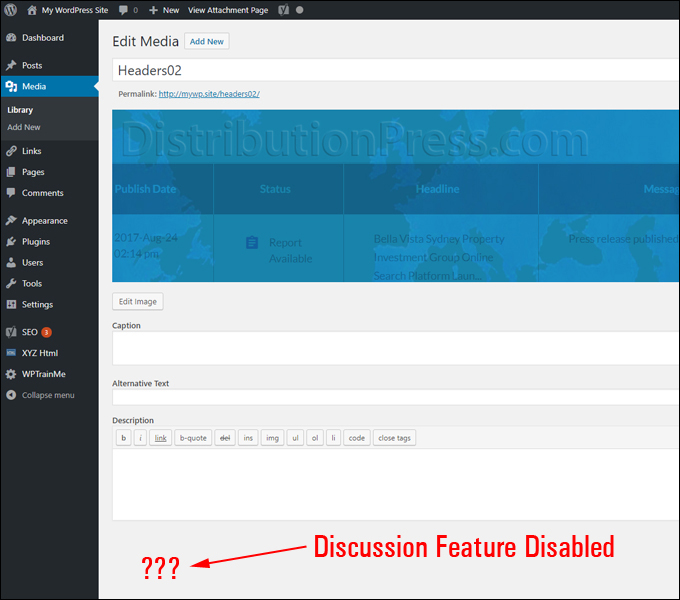
The ‘Discussion’ and ‘Comments’ features should be disabled on the page …


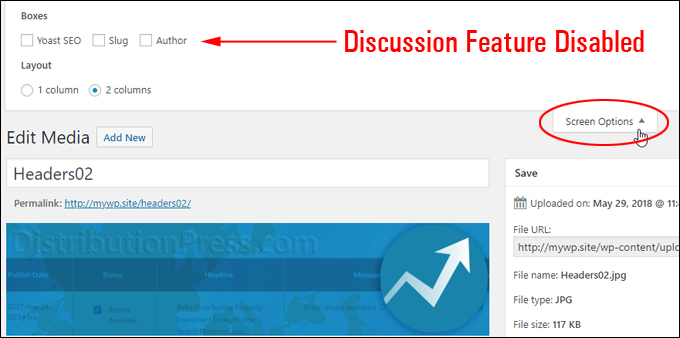
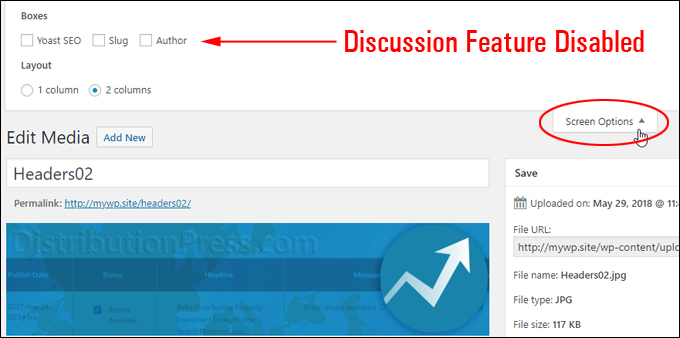
(Discussion feature disabled in media attachment page)
These features should also have been disabled in the Screen Options tab …


(Discussion feature disabled in Screen Options tab)
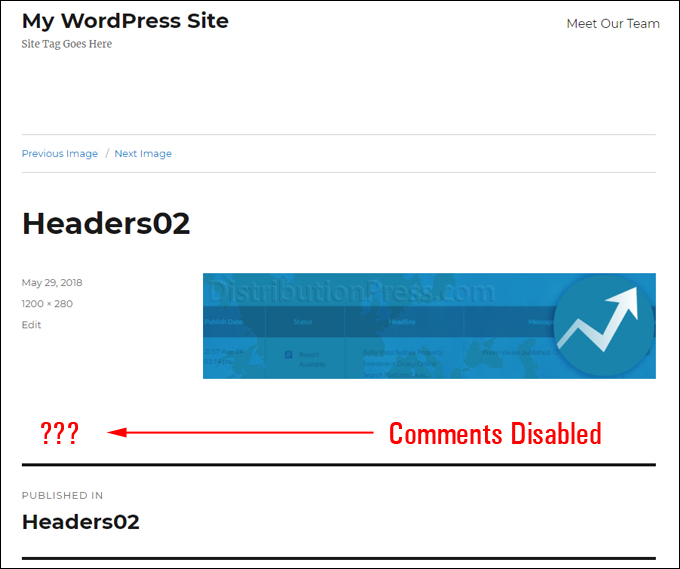
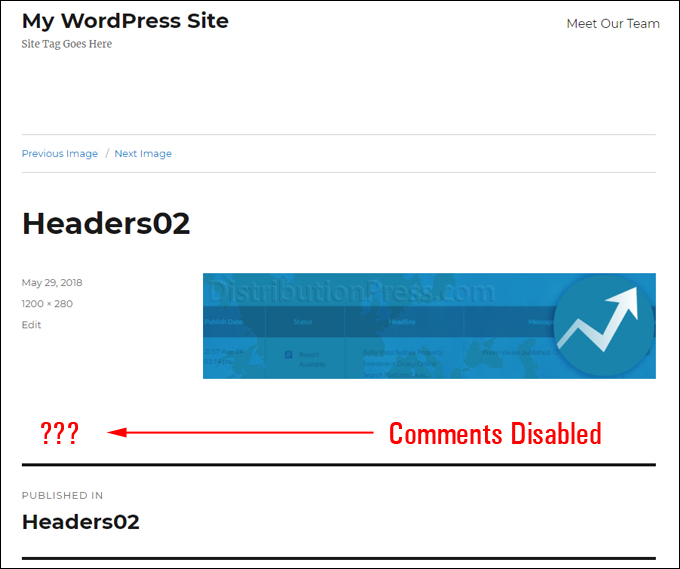
And if you visit the media attachment page itself, you should not see the Comments field displayed (No Comments field = No Comment Spam!) …


(No Comment!)
Hopefully, this tutorial has helped you with stopping or preventing comment spam from being posted on your WordPress media attachment pages.