

WordPress provides a powerful and flexible menu feature that lets you customize and display links to all areas of your site on your navigation menus.
If your WordPress theme supports custom menus, you can create multiple menus, organize menus into hierarchical lists and sub-menus using drag-and-drop, add links to external URLs and categories, even automatically add links to menus when you create new pages.
In this tutorial, you are going to learn how to create, use, and customize WordPress menus.
![]()
![]()
Before creating any menus, make sure that you have already created pages for your menus.
How To Add & Use WordPress Menus: Step-By-Step Tutorial
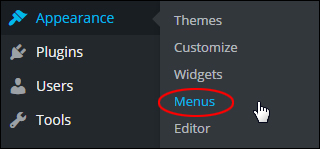
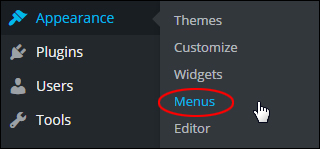
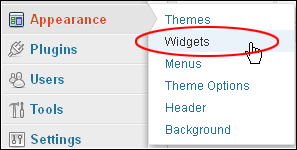
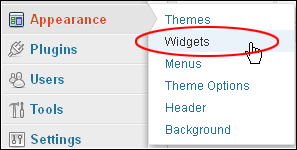
To view, edit and manage your WordPress menus log into your WordPress administration area, and then go to Appearance > Menus …


(WordPress: Appearance > Menus)
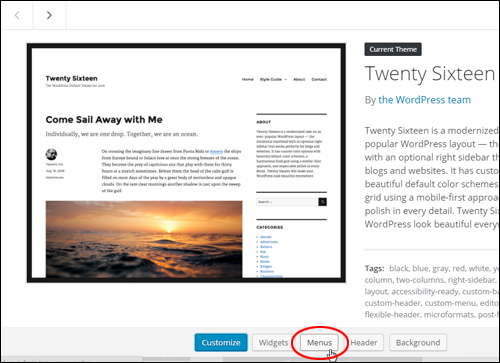
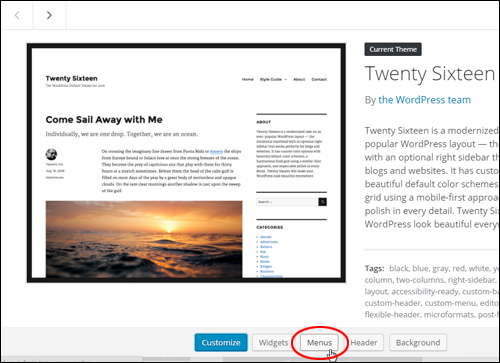
You can also access the menu section from your WordPress theme management area …


(WordPress theme management – Menus button)
WordPress Menus – Create Menu
The ‘Menus’ area allows you to create and manage menus.
If no menus have been created yet, you will see a menu screen like the one shown in the example below …


(No menus created yet!)
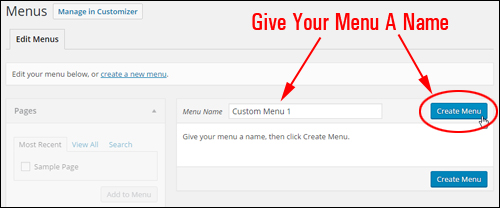
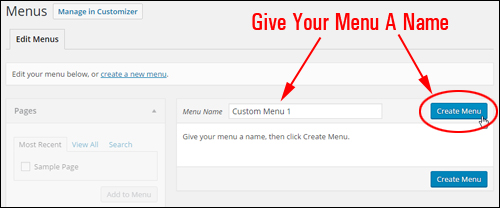
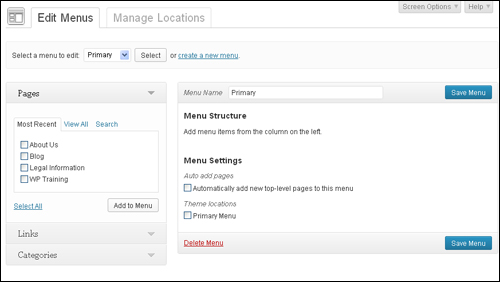
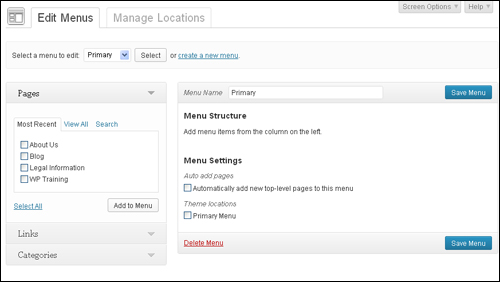
To create a new menu, go to the ‘Edit Menus’ screen and enter a menu name into the Menu Name field, then click on the Create Menu button …


(Give Your New Menu A Name)
![]()
![]()
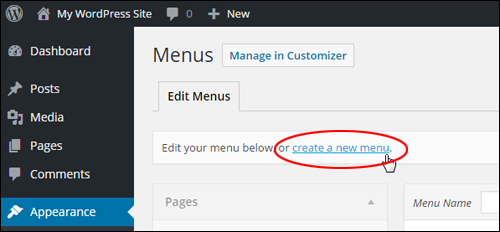
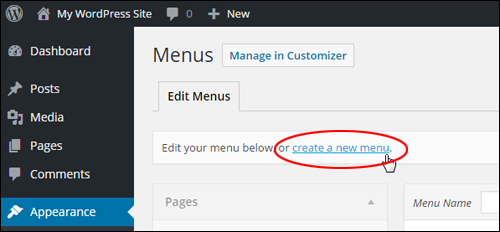
You can also create new menus in WordPress by clicking on the ‘create a new menu’ link as shown below …


(Create A New Menu)
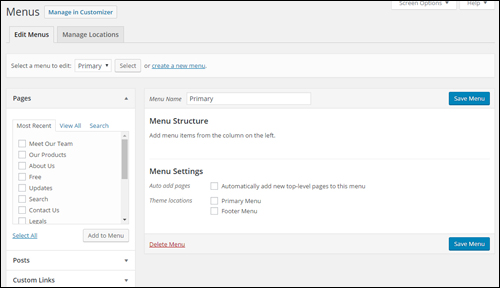
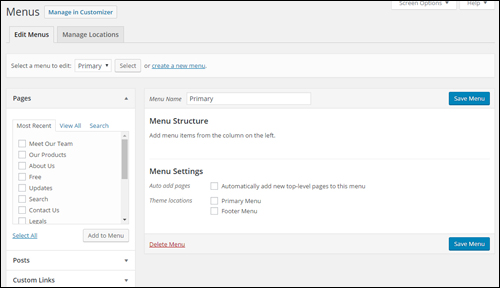
Once the first menu has been created, you will have access to the following sections:
- Edit Menus
- Manage Locations


(WordPress Menus Screen)
WordPress Menus – Edit Menus
You can create multiple menus and assign these to different locations on your site.
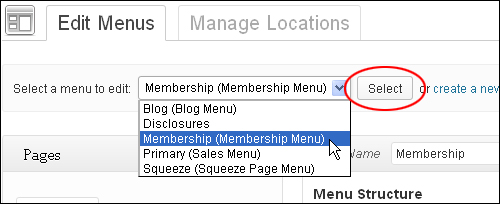
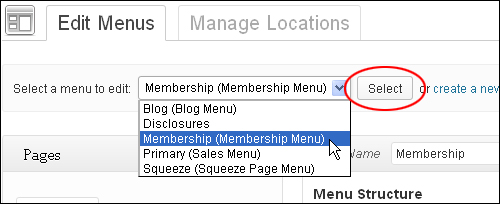
Once you have created a new menu, you can edit it by selecting the menu from the Select a menu to edit drop-down menu and clicking the Select button …


The next step is to add links (e.g. pages) to your menu.
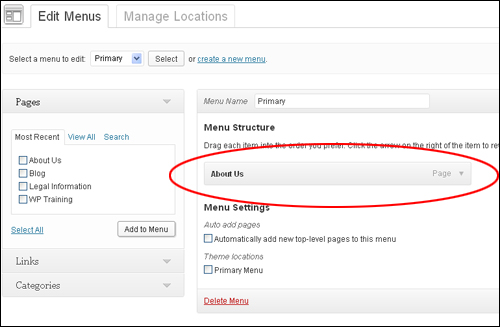
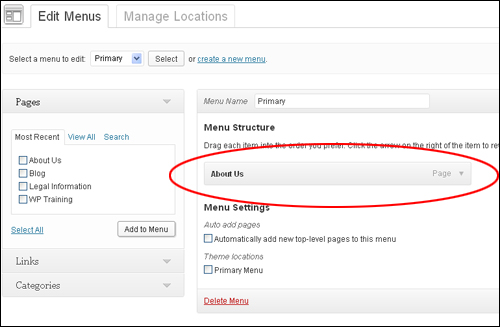
In the screenshot below, you can see that there are no menu items listed in the Menu Structure section …


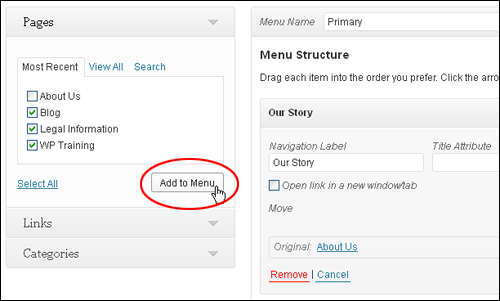
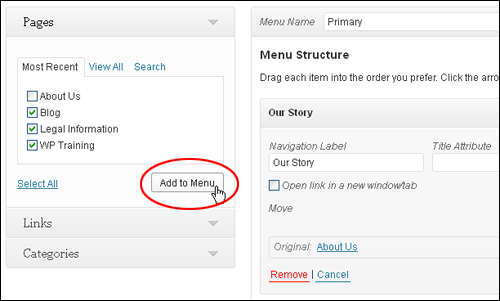
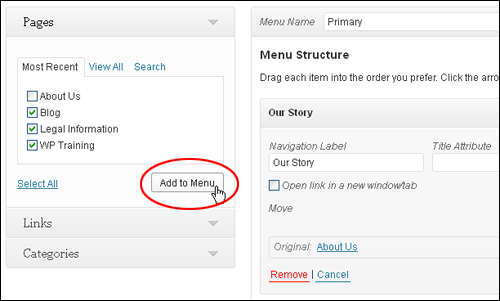
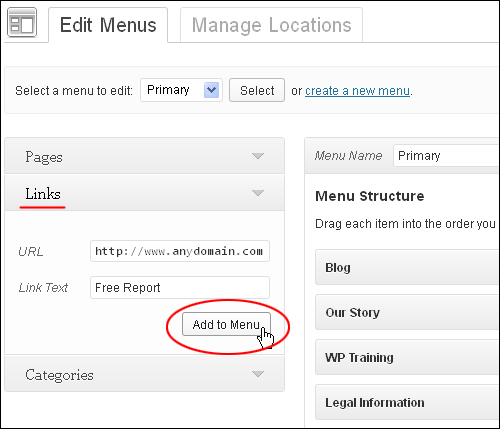
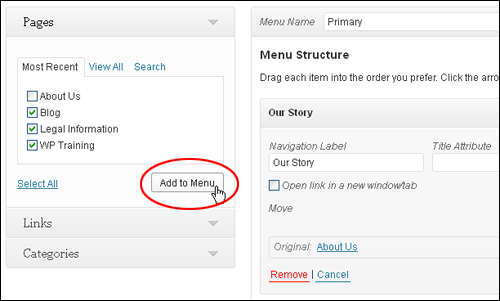
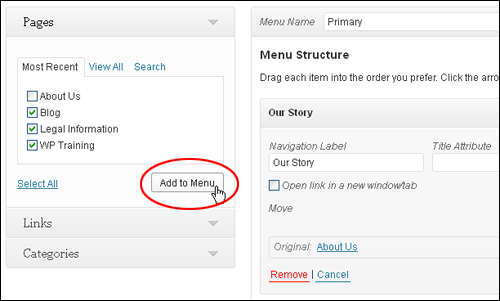
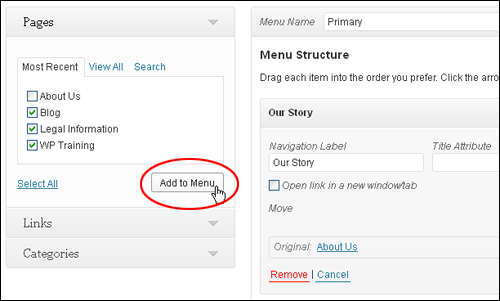
To add items such as links to pages to your menu, choose items from the lists on the left-hand of your menu screen, then click the Add to Menu button …


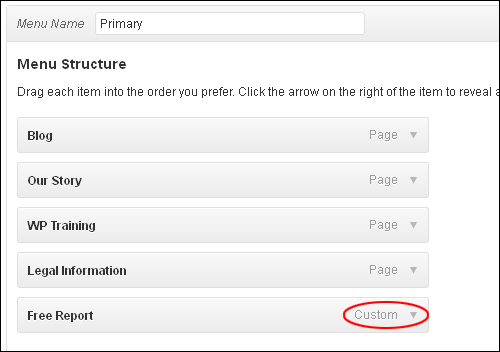
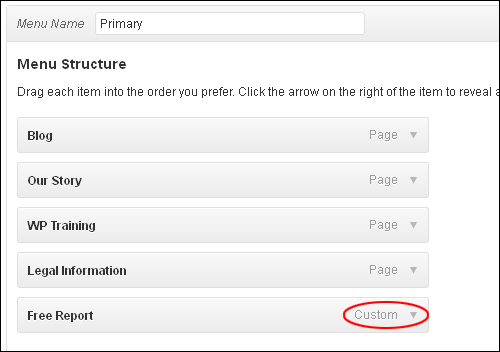
The item will be added to your menu under the Menu Structure section …


After adding a new item to your menu, remember to click on the Save Menu button to save your settings … 

If you don’t save your changes, a window will pop up asking you to confirm if you want to leave the page and lose your changes, or stay on the page …


Adding Menu Items
You can add various items and elements of your site to your menus …


Some of the more common elements you can add to menus include:
- Pages
- Posts
- Categories
- Tags
- FAQs
- etc.
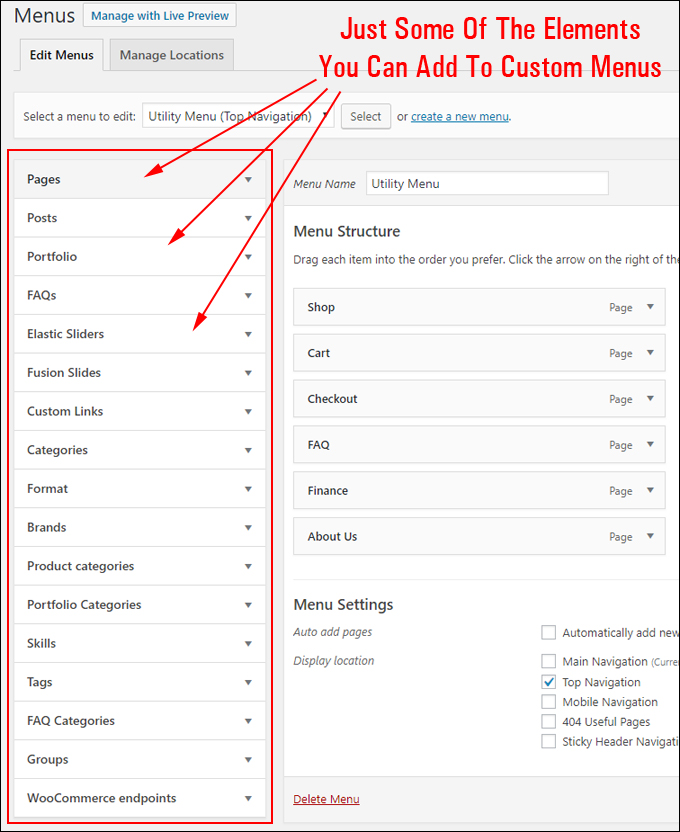
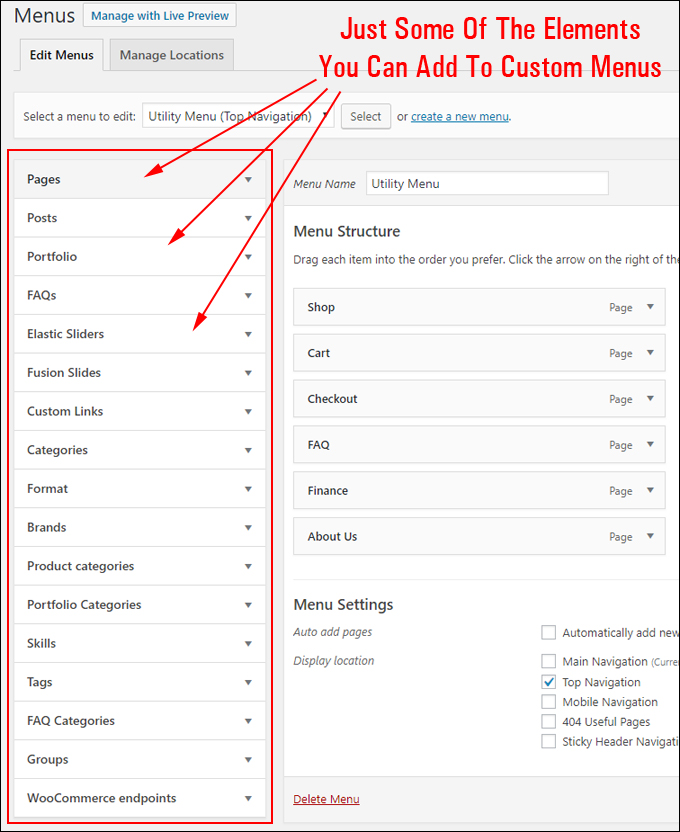
Depending on the WordPress theme and WordPress plugins you have installed on your site, however, you may find that there are many more options to choose from for your custom menus …


(Some of the many WordPress elements you can display on custom menus)
Although some elements will not display in your Edit Menus section unless you add specific plugins or functions to your site that support custom menu features, some elements are also hidden by default.
For example, you can add links to posts, and even tag pages to your menus. If you don’t see these listed in your menu screen, do the following:
Scroll to the top of your Edit Menus screen and click on the Screen Options tab on the far right-hand corner of the screen …


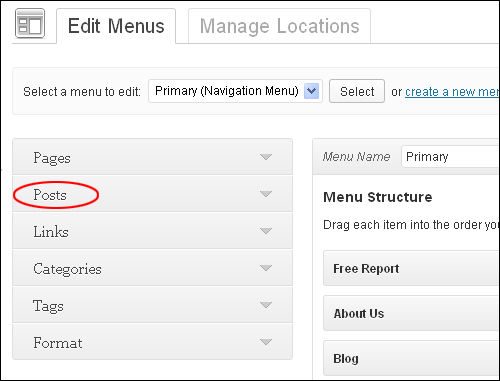
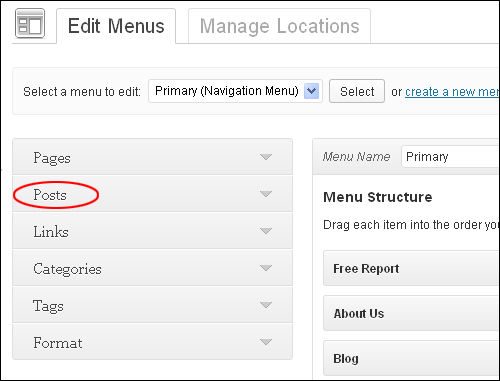
Select Posts in the Show on screen section …


The item will now display on your screen …


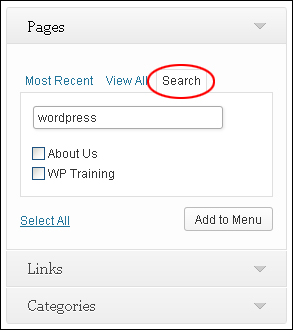
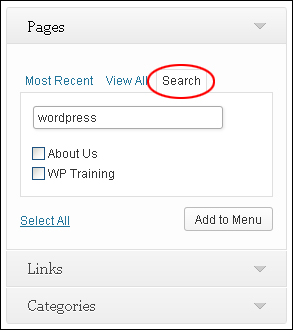
You can choose to view only your most recently added items, view all items on a list, and even search for items on your page (just type a word into the search field and WordPress will automatically begin searching) …


You can add multiple items at once by selecting multiple checkboxes …



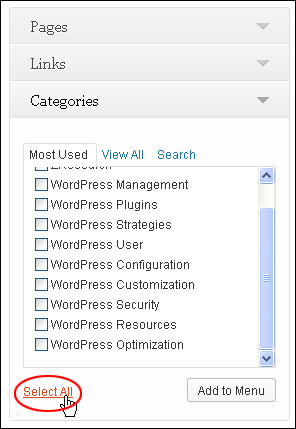
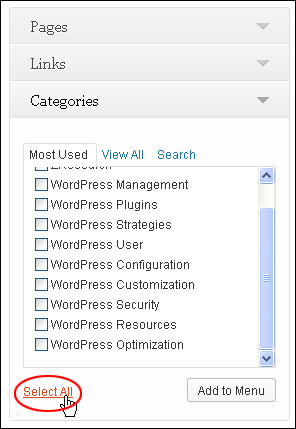
Or, add all of the items in a list at once by clicking the Select All link …


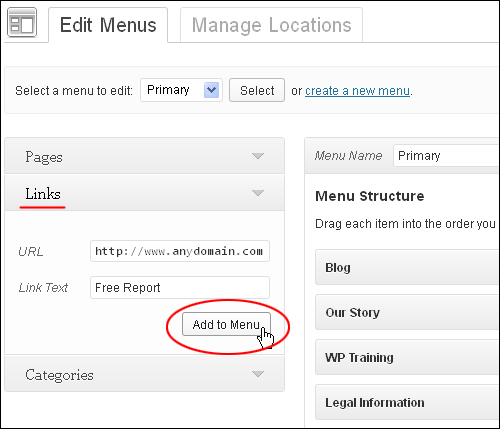
You can also add and display links to external locations on your menu, using the Links function …


Links show up in your menu area with menu items tagged as “Custom” …


Editing Menu Items
After adding items to your menu, you can modify and customize things further.
Expand Or Collapse Menu Items
To expand or collapse a menu item, click on the little triangle on the right-hand corner of the title bar …


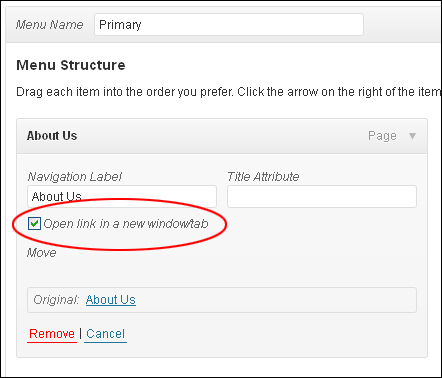
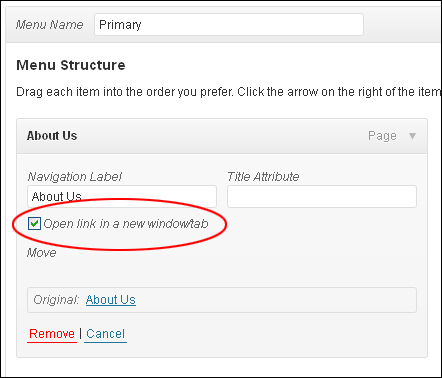
Open Navigation Menu Links In A New Window
Sometimes, you may want your navigation menu links to open in a new window so visitors don’t leave the page they are on. By default, WordPress hides the option that allows you to open navigation menu links in a new window to prevent cluttering up your screen.
Let’s suppose, then, that you want a menu item to open in a new page when visitors click on its menu link.
To do this, expand the menu item …


If you can’t see the open link in a new window/tab field displayed below the item’s Navigation Label, scroll to the top of your Edit Menus screen and click on the Screen Options tab on the far right-hand corner of the screen …


Make sure that the Link Target checkbox is selected in the advanced menu properties section …


Click the open link in a new window/tab checkbox …


Your link will now open in a new window (remember to save for the change to take effect).
Advanced Menu Properties
The screenshot below shows an item with all of the advanced options listed in the Screen Options tab enabled …


The advanced menu properties are used by web developers and by WordPress theme designers to further enhance, style and customize menu options. Below is a brief description of these properties:
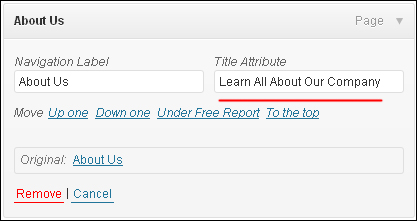
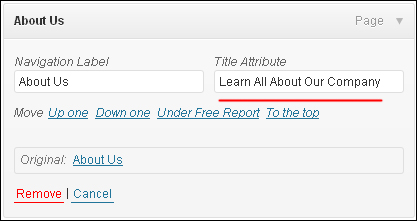
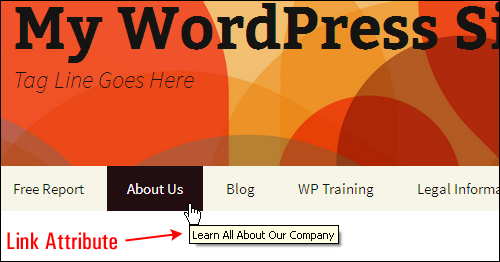
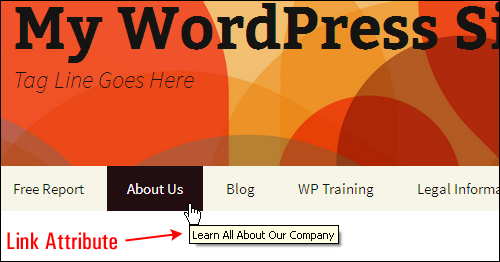
Title Attribute: This field specifies the Alternative (‘Alt’) text for the menu item. This text is displayed when a visitor hovers over a menu item with their mouse.
For example, if you add the following line into the Title Attribute field and the save your menu …


This is what your visitors will see when they hover with their mouse over the menu link …


CSS Classes: This allows you to style your links using CSS (Cascading Style Sheets). After adding a CSS class to a menu link, you can then target the classes you have assigned from within your stylesheet.
Link relationship (XFN): XFN (XHTML Friends Network) is a simple way to represent the relationships you share with the owners or authors of other websites using links. This allows certain programs such as search engines and specialized services to understand and display the relationships you share with other people, such as friends, professional contacts, etc. For more information, go here: XFN
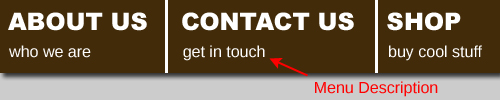
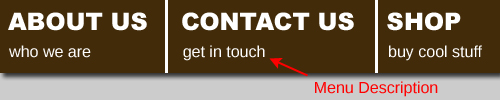
Description: This field can be used to add a short description to a menu label …


You can also give your menu label a custom name that is different from the name of your page …


Rearranging Menu Layouts
The custom menus feature lets you easily rearrange menu items. To rearrange your menu items, first add some menu items to your menu …



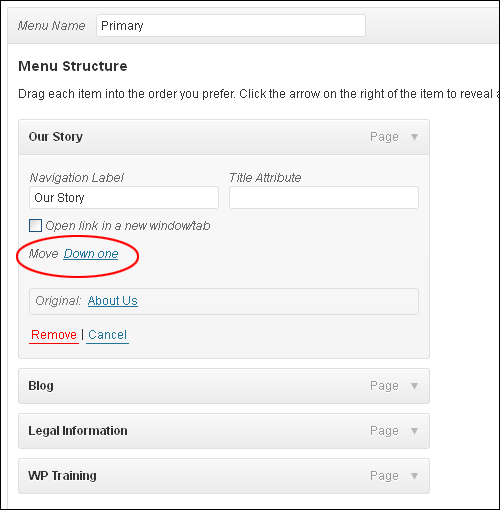
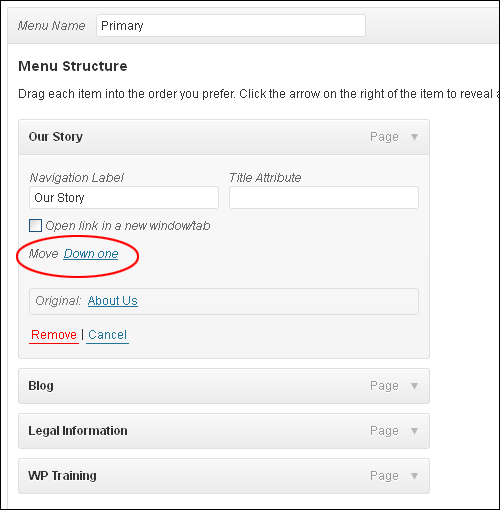
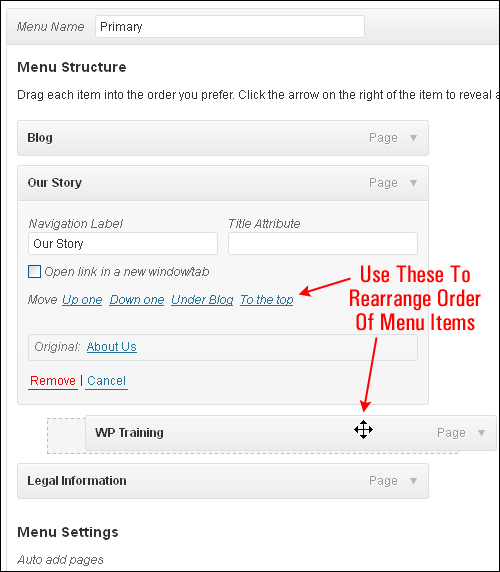
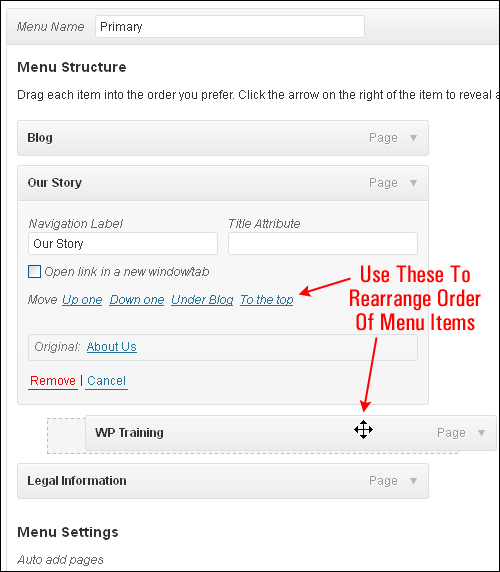
Once you have added menu items, notice that “move” options display in your item’s details section, allowing you to move the position of your item on the menu bar …


To rearrange your menu items, use the “move” options, or click on the title bar of an item, and drag-and-drop menu items into position …


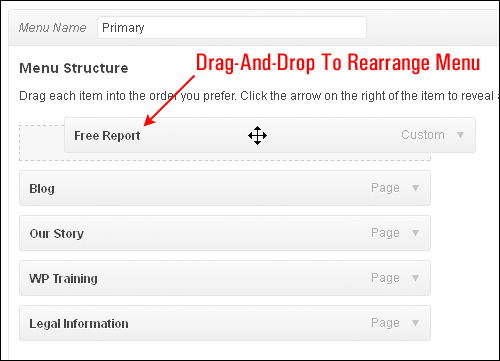
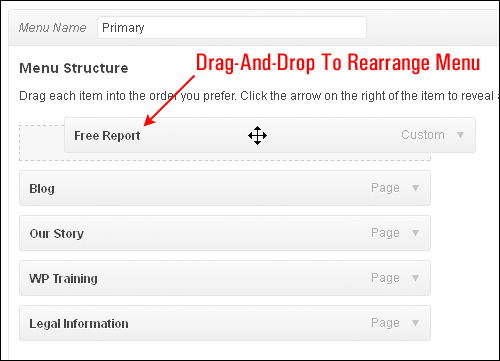
Here is a screenshot of a custom menu, displaying menu items in a certain order …



After applying simple drag-and-drop to rearrange menu items …


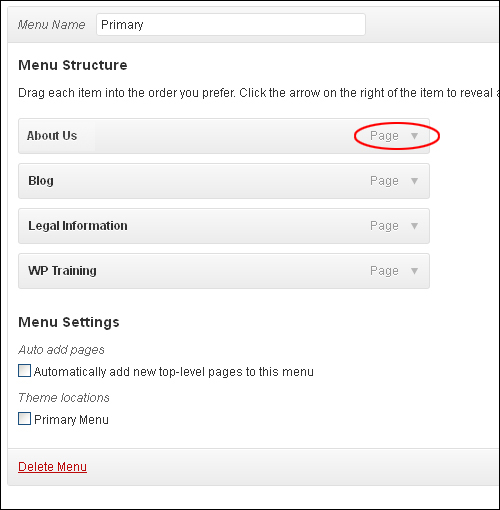
The menu links have now been reordered …


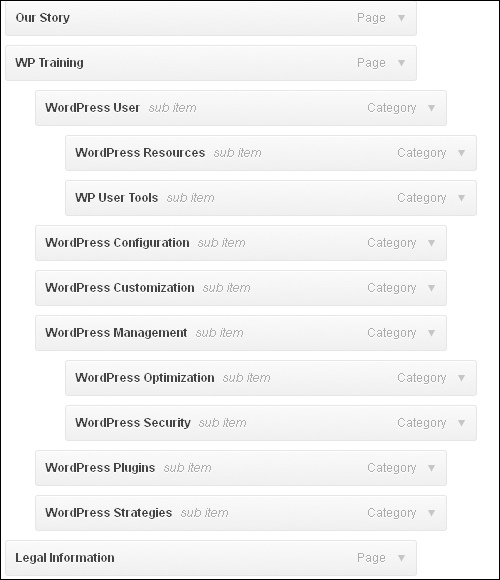
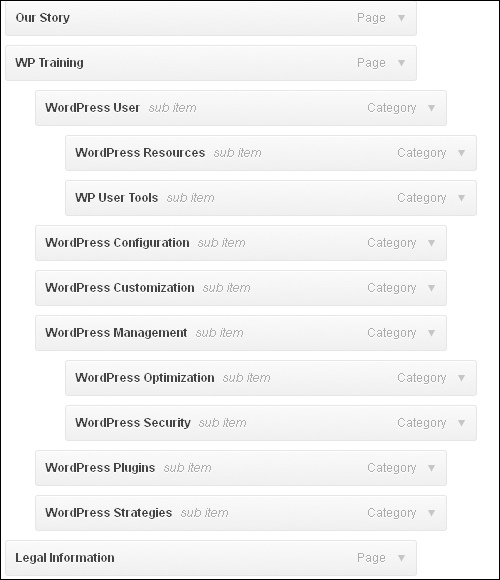
You can also create nested menus by drag-and-dropping menu items and shifting their position away from the left margin. Items can be nested multiple levels deep …


Below is a screenshot of the above menu configuration displayed in an example menu …


Your menus will display differently, depending on the WordPress theme you have chosen for your site …
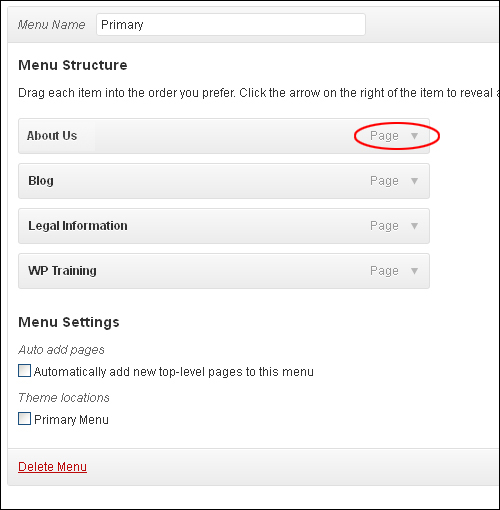
Menu Settings
The Menu Settings section lets you automatically add pages to menus depending on the options you choose:
- Auto Add Pages: Check this box to automatically add new top-level pages to your menu
- Theme locations: Check the box(es) in this section to assign the locations in your theme where you want your new menu links to be added …


Manage Locations
Before your custom menu settings can be displayed on your site, your menu needs to be assigned to a location on your theme.
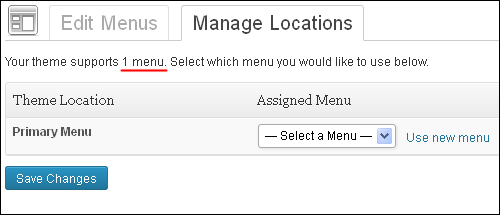
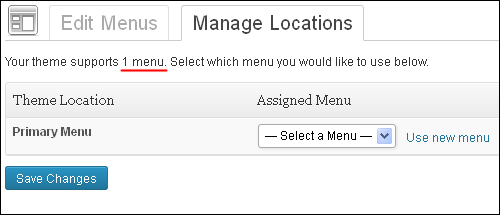
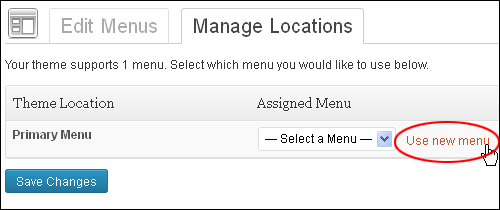
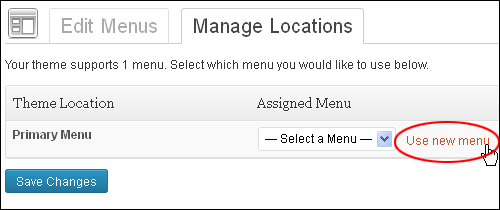
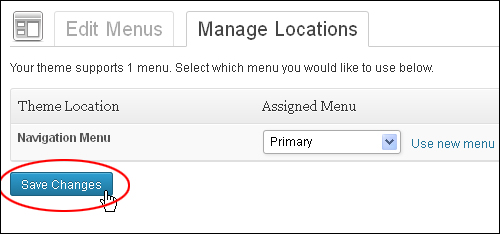
Some WordPress themes only support one menu …


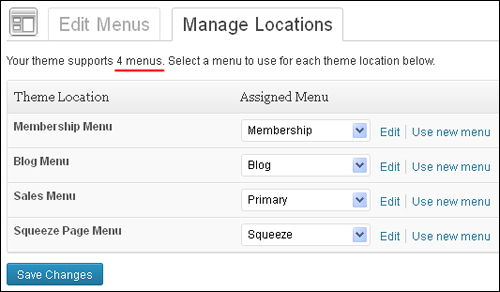
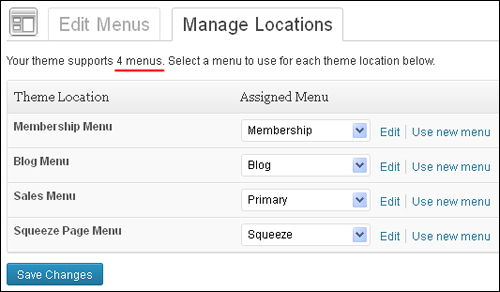
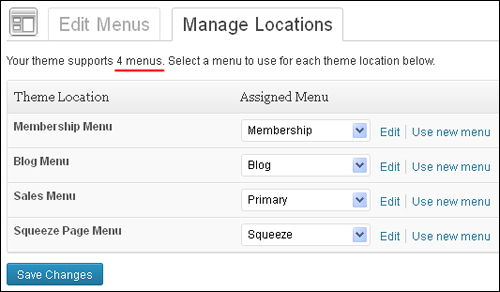
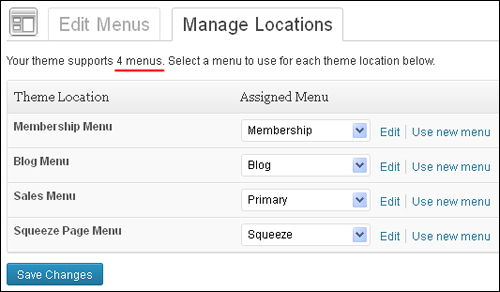
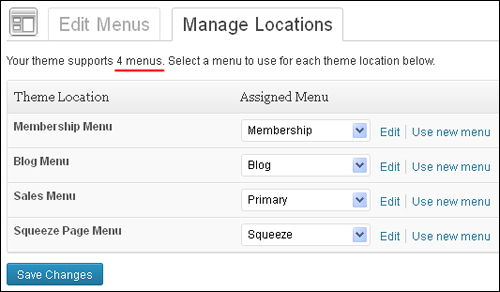
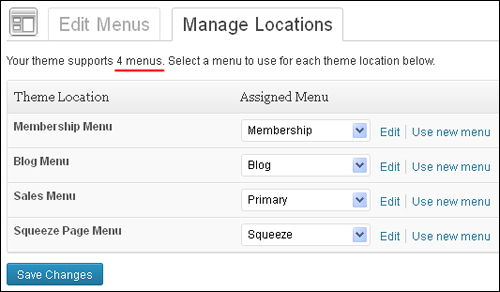
Other WordPress themes support multiple menus …



If you have not created a menu yet, then click on the Use new menu link to create one …


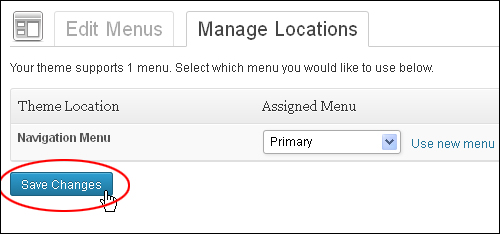
To assign an existing menu to a location on your theme, choose it from the Assigned Menu dropdown menu …


Click on the Save Changes button to save your configuration …


If your theme supports multiple menus, repeat the above process to assign all menus to a location on your theme …



Your menu locations will now be updated …


Your custom menu will now be displayed on the theme location you have assigned …



Remove Menu Items
To remove an item from your menu, expand the item and click on the Remove link …


Delete Menus
To delete a menu, load the menu in the Edit Menus screen. Make sure that you have selected the right menu (especially if you have multiple menus) and that you have made a recent back up of your website, then scroll down to the bottom of the page and click on Delete Menu …


You will be asked to confirm the deletion. Click OK to proceed, or Cancel to escape …


The selected menu will be deleted …


Using Custom Menus With Widgets
Custom menus can be added to your sidebar and other menu locations using widgets.
WordPress has a Custom Menu widget that you can add to your widgetized areas …


You can add multiple Custom Menu widgets to your widgetized areas.
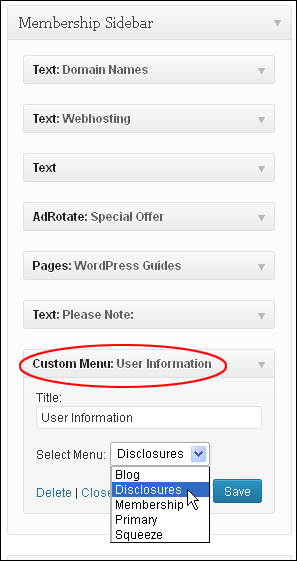
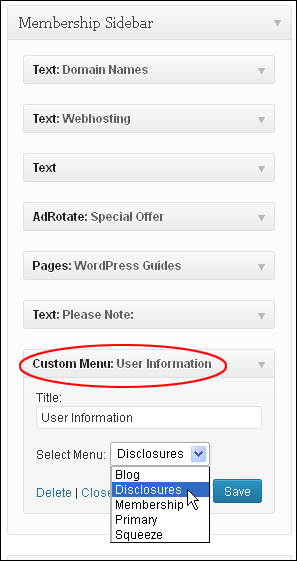
To use this feature, go to the Widgets section of your WordPress site, and drag a Custom Menu widget to the area where you want your menu links to display (e.g. sidebar, header, footer) …


Add a menu title to the Title: field, choose the menu to display on your sidebar (or header/footer) from the Select Menu dropdown, and click the Save button to save your settings …


Your custom menu will now display on your site in the location where you have added the widget …


Additional Information
There are a number of plugins you can use to enhance your WordPress menus.
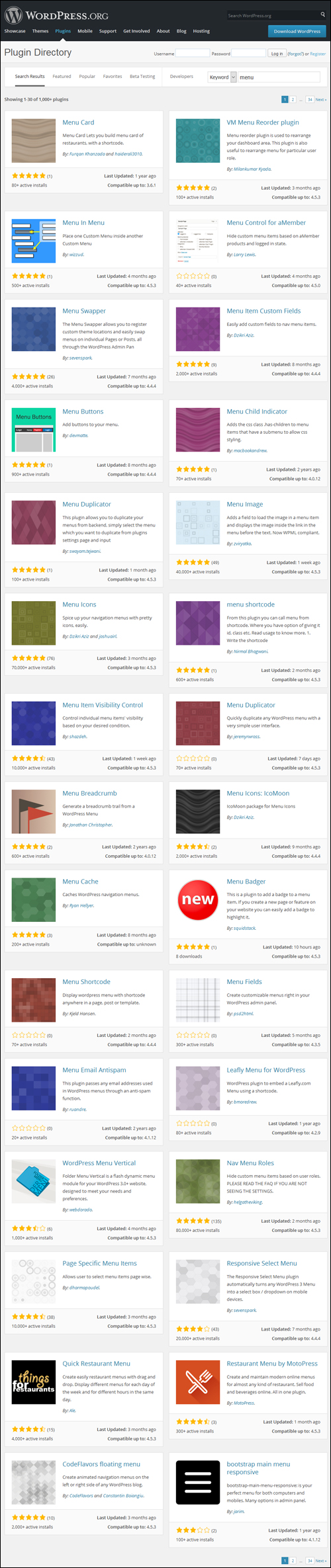
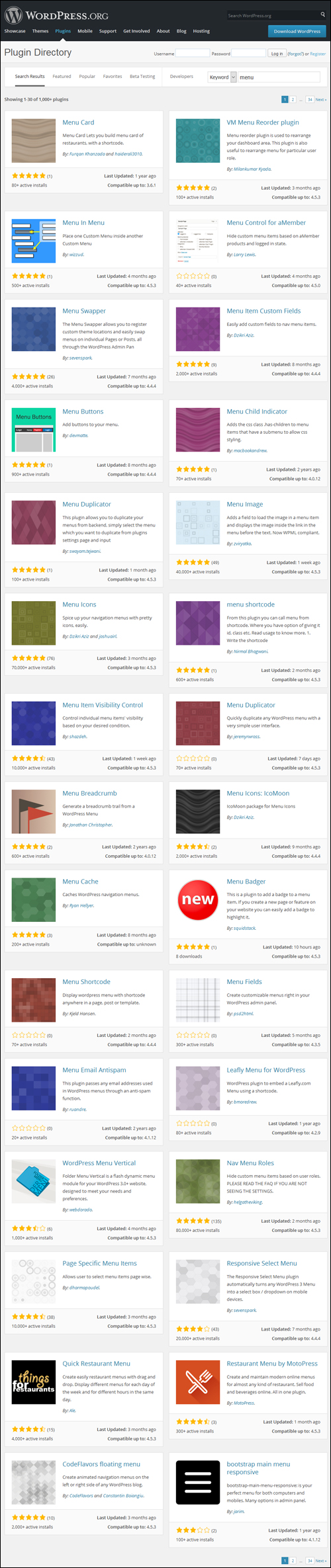
You can search for menu plugins inside your WordPress dashboard (Plugins > Add New), or the WordPress Free Plugin Repository …


(WordPress Plugin Search – Custom Menu)
Search the WordPress Free Plugin Directory for image gallery plugins below:
Congratulations! Now you know how to use WordPress custom menus.


***
"Wow! I never knew there's so much to learn about WordPress! I bought one of the WordPress for Dummies three years ago, such authors need to be on this course!" - Rich Law, Create A Blog Now
