 Adding images to the header section of your website can help to improve your branding and create an attractive look and feel for your site visitors.
Adding images to the header section of your website can help to improve your branding and create an attractive look and feel for your site visitors.
Most free and premium WordPress themes provide built-in support for adding header images to your website or blog.
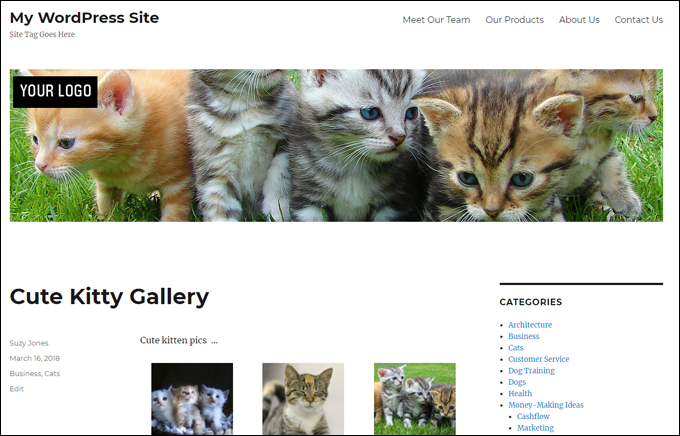
Let’s say that your website focuses on pet products. Wouldn’t it be great if you could display headers with dog images on pages about dog products, headers with cat images for cat product pages, bird image headers for bird product pages, etc?
What about rotating different header images throughout your site’s posts and pages? Like images with different travel destinations for a travel-related website, or different vehicle images for an auto-related blog, etc?
With WordPress you can!
In this tutorial, you are going to learn how to add custom header images to your WordPress site or blog without touching code.
How To Add Custom Header Images To WordPress Posts And Pages
Most WordPress themes support custom header images. This allows users to set up a website and add an image or logo that reflects their business, products, or services throughout the header section of their website …

(Most WordPress themes support custom header images)
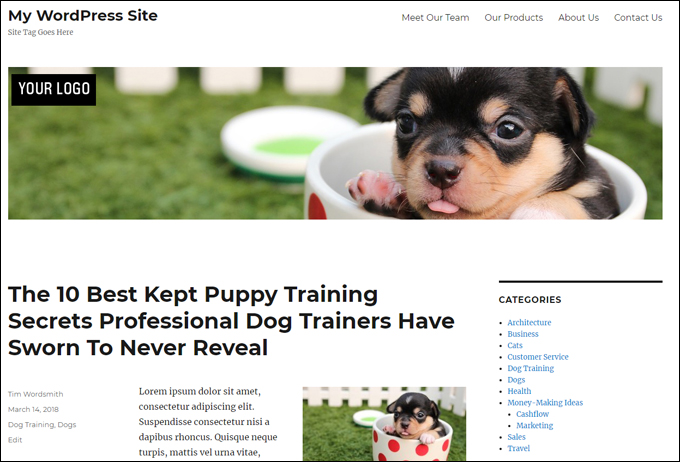
Most sites, however, display the same header image on all pages (e.g. a banner with their logo) …

(Most websites display the same header image on all pages)
What if you want to display different header images throughout your website or blog?
Better still … what if you want to display a specific header image on certain posts or pages, or display a header image for all posts that share the same categories or tags?
Well, with WordPress, you can!
Let’s look at different methods to add custom header images to WordPress that don’t require touching code.
Add Custom Header Images To WordPress Using The Theme Customizer
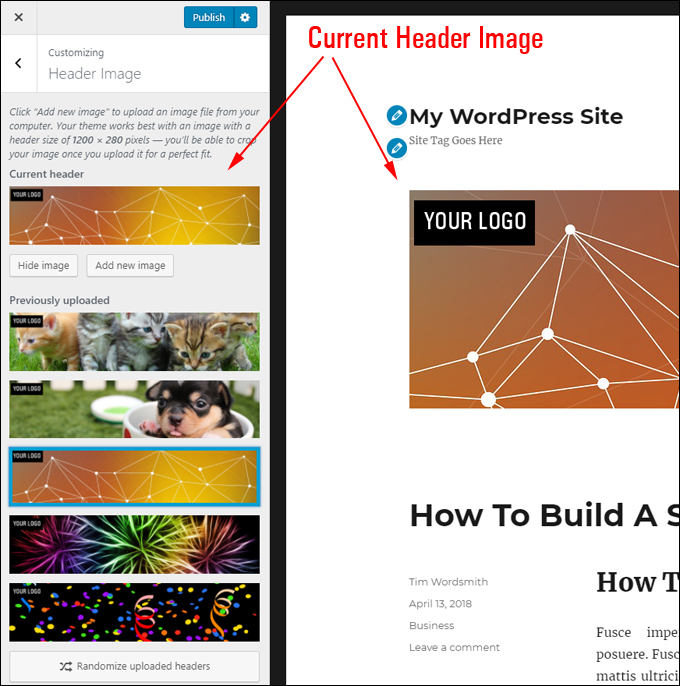
The WordPress Theme Customizer lets you easily add header images to your WordPress site …
The Header Image section lets you add multiple header images to your WordPress site and select one of these as the current header image …

(Make a header image the current header for your site)
You can also add multiple header images to your site and rotate these randomly throughout your site …

(Randomize uploaded header images)
To learn more about using the WordPress Theme Customizer, go here:
Add Different Custom Header Images To WordPress Posts And Pages
The previous method allows you to either display a specific custom header image or rotate multiple header images to your entire website but not to specific posts or pages.
To add different custom header images to specific WordPress posts or pages, you will need to install the plugin below.
WP Display Header

(WP Display Header)
WP Display Header is a free WordPress plugin that lets you specify a header image for posts, pages, custom post types or archive pages individually, from your default headers and custom headers.
Installing The Plugin
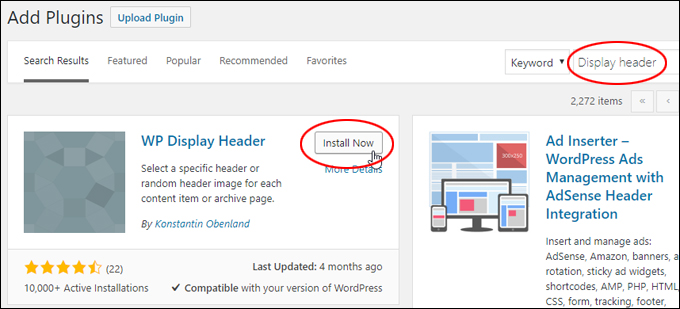
To install the plugin from your WordPress dashboard, go to Plugins > Add Plugins and type in “display header” into the Keyword search field (if you need help see our tutorial on installing WordPress plugins).
Locate the plugin and click on ‘Install Now’ …

(Install the plugin)
After installing the plugin, click the ‘Activate’ button …

(Activate the plugin)
Using The Plugin
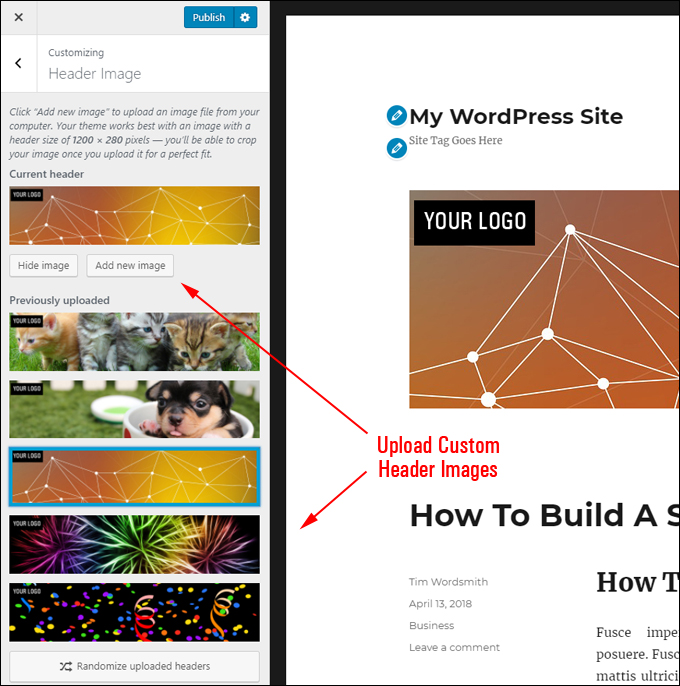
To add custom header images to your posts or pages using the plugin, upload images to your WordPress Media Gallery and then add these to the Header Image section of your theme via the Theme Customizer …

(Upload custom header images to your site via the Theme Customizer)
Once images have been uploaded to your site, you can then add these to individual posts and pages.
![]()
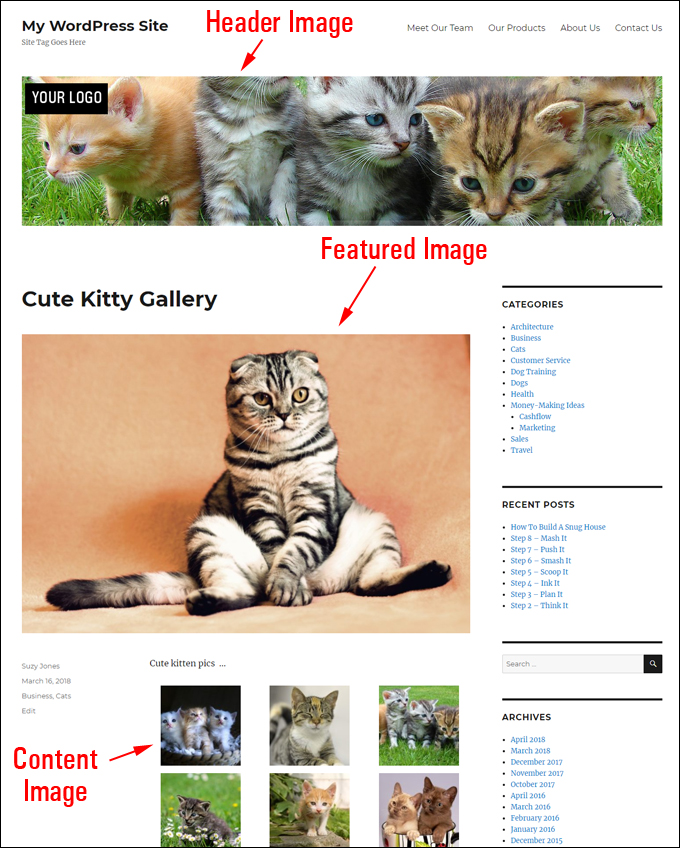
Don’t confuse Header images with Featured images.
By default, WordPress lets you easily add featured images to individual posts and pages, but to add different header images to specific posts or pages requires customizing your theme or adding a plugin like the one shown in this tutorial …

(Header image vs Featured image)
To learn more about using Featured images in WordPress, see this tutorial:
Add Custom Header Images To Posts And Pages
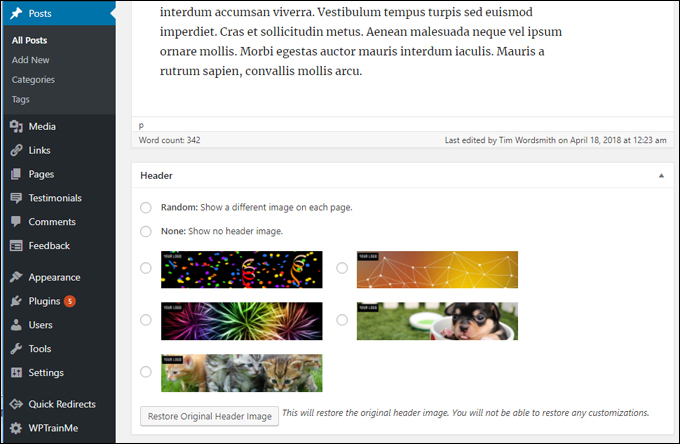
After installing and activating the plugin, when you create or edit a post or page you will see a Header meta box in your page and post edit screens below the content area …

(Header meta box)
![]()
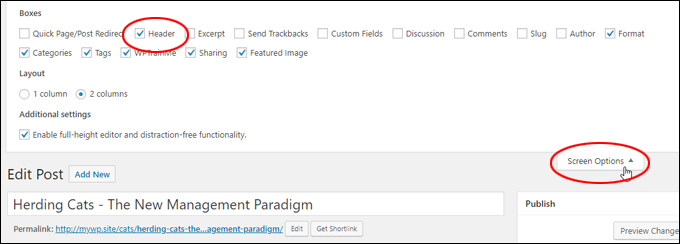
If you can’t see the ‘Header’ section displayed below you content area, click on the Screen Options tab and make sure that Header checkbox is ticked …

(Screen Options – Header enabled)
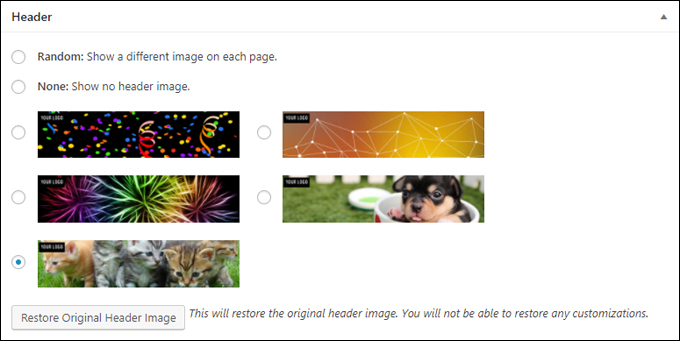
This section gives you the option of showing random images, no header image, or selecting a specific image to display on your post or page.
For this example, select an image and republish your post …

(Select a specific image for your post or page)
Visit your post (or page) and you should see the custom header image that you have selected displayed in your theme’s header …

(Custom header image added to individual post)
You can add different header images to posts or pages individually …

(Add different header images to different posts)
But you can also add header images to posts grouped by categories or tags.
Add Custom Header Images To Post Categories
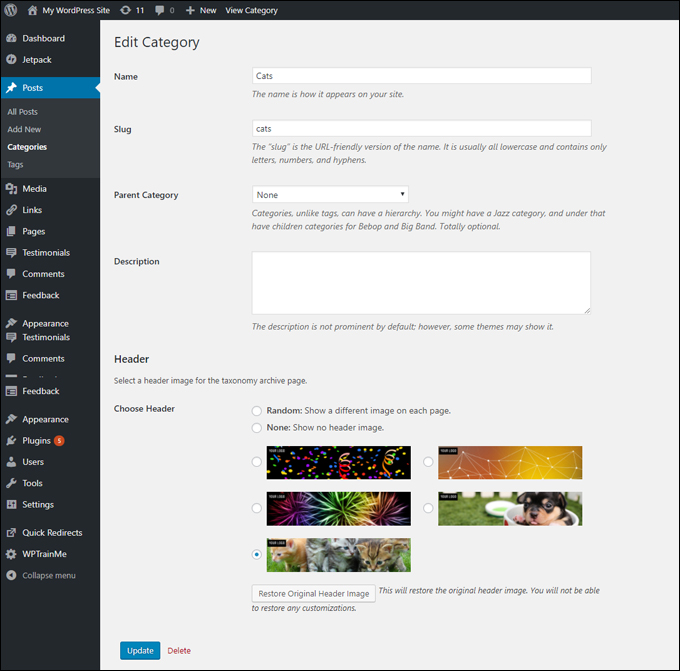
To add custom header images to post categories, go to Posts > Categories > Edit Categories, select an image from the ‘Header’ section added by the plugin, then save to update your settings …

(Add custom header images to post categories)
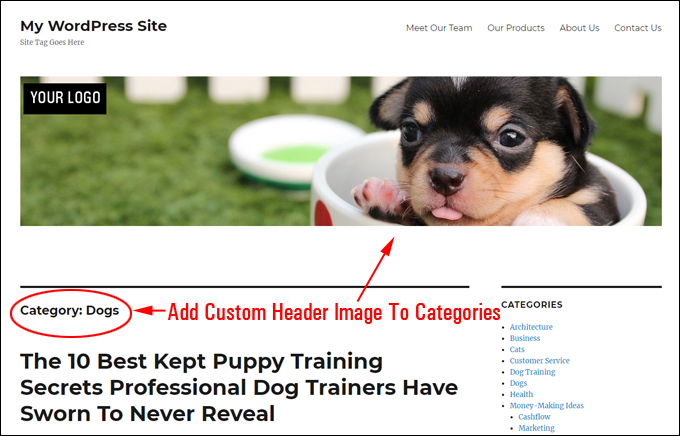
You custom header images will now display in your site’s category archive pages …

(Custom header image added to category archive pages)
If you need help with WordPress categories, see this tutorial:
Add Custom Header Images To Post Tags
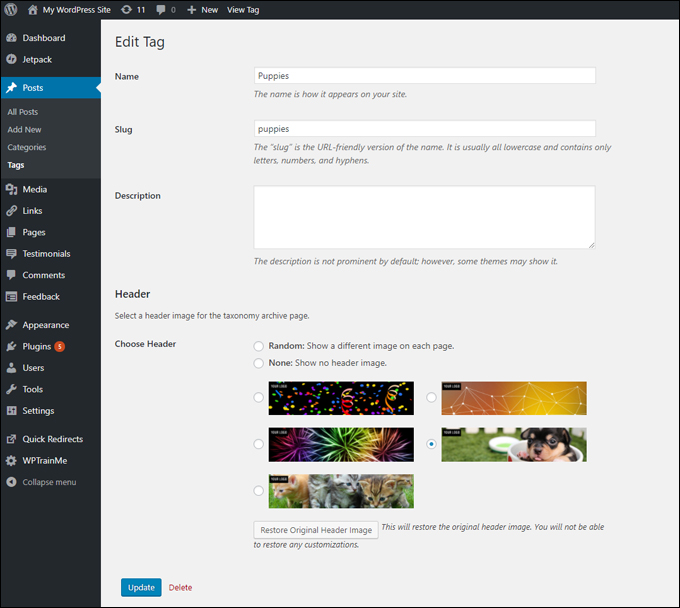
To add custom header images to post tags, go to Posts > Tags > Edit Tags, select an image from the ‘Header’ section, then save to update your settings …

(Add custom header images to post tags)
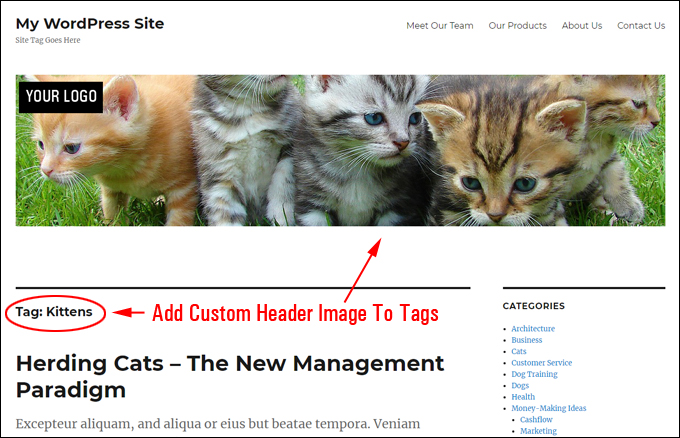
You custom header images will now display in your site’s tag archive pages …

(Custom header image added to tag archive pages)
If you need help with WordPress tags, see this tutorial:
Congratulations! Now you know how to add custom header images to individual posts and pages on your WordPress site.

Images sourced from Pixabay.com.
***
"I was absolutely amazed at the scope and breadth of these tutorials! The most in-depth training I have ever received on any subject!" - Myke O'Neill, DailyGreenPost.com
***

