Using Images In WordPress – How To Reduce Image File Size In Your Server
 Images uploaded to the WordPress Media Library are stored in your server.
Images uploaded to the WordPress Media Library are stored in your server.
If your website uses lots of images or you run an e-commerce site using an application like WooCommerce, for example, your site may have to store hundreds or even thousands of product images.
Uploading loads of images to your server can lead to an excessively large image folder. This can cause your site to exceed its hosting quota, create problems with backups, slow down page loading times, and cause a number of other issues.
In this tutorial, we’ll show you how to create and save images correctly, how to reduce your images without compromising image quality and how to optimize the size of your image files to keep your site running smoothly.
Using Large Image Files On Your Website
If you plan to use large image files or lots of images on your website, we recommend not uploading and storing these in your WordPress installation, but using a cloud storage service like Amazon S3, Dropbox, etc. instead and adding the image via the Add Media ‘Insert from URL’ tool …

(Use an external storage service for adding large images to WordPress!)
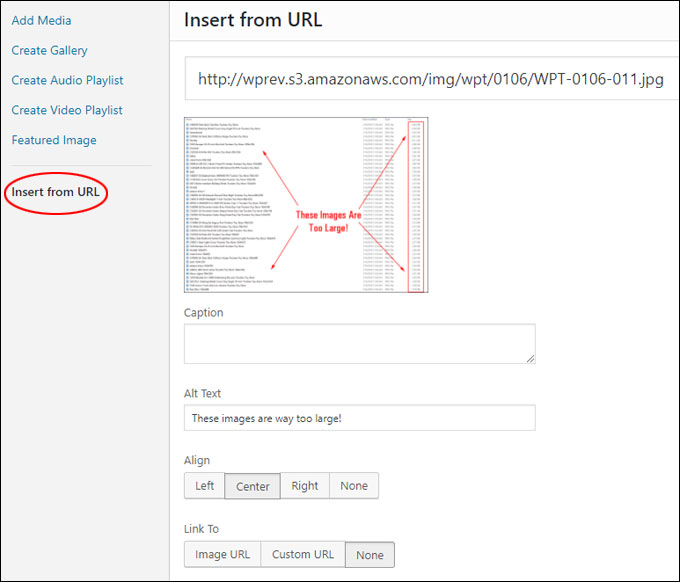
To learn how to use the Add Media ‘Insert from URL’ tool, see this tutorial:
Depending on the applications you have installed on your website, you may have no other option but to upload and store images in your Media Library.
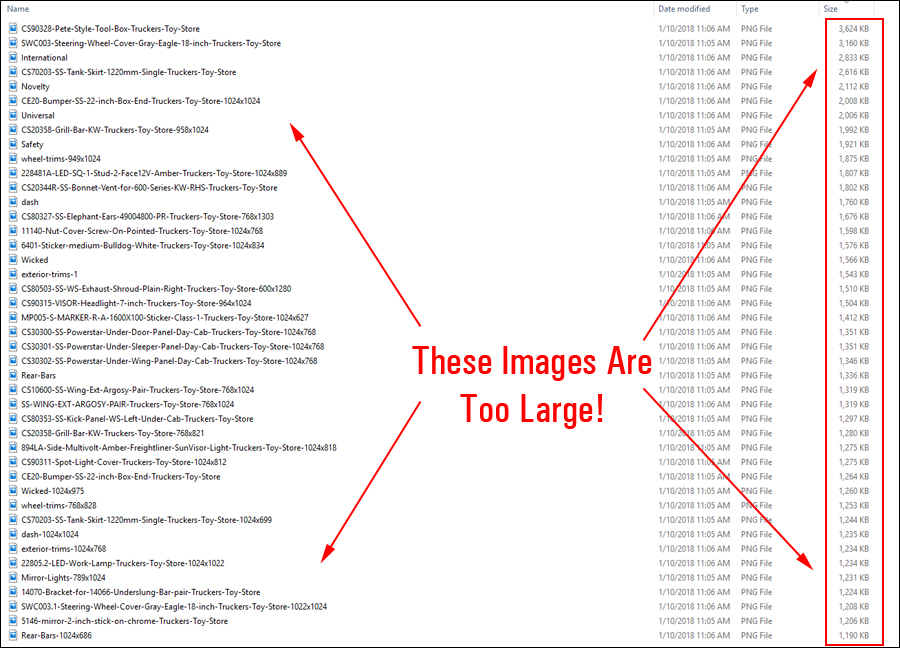
In this case, you have to make sure that you are not uploading images that are larger than necessary …

(These images are way too large!)
Let’s see why this is a problem …
Media File Management
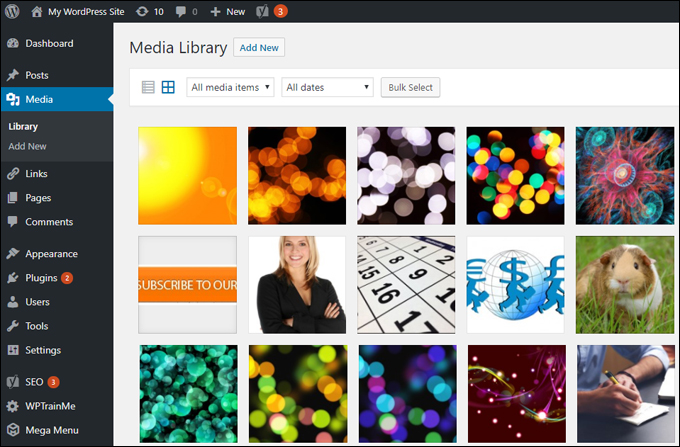
Images, videos and other media uploaded to your website are normally managed through the WordPress Media Library …

(WordPress Media Library)
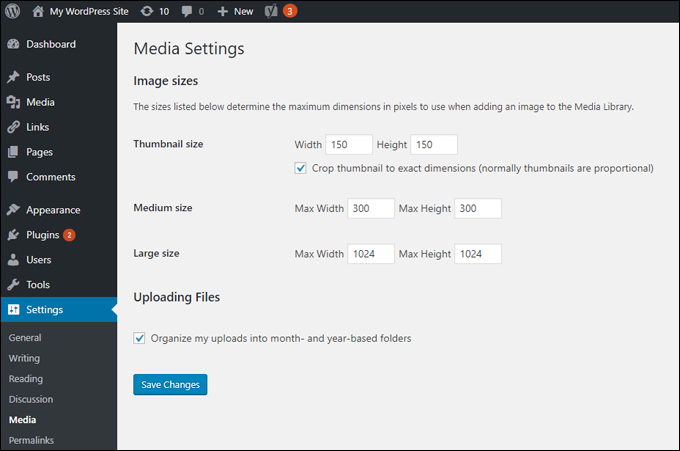
Your media settings are configured in your Media Settings section. Here you can specify whether to store media uploads into month and year-based folders or not …

(Media Settings)
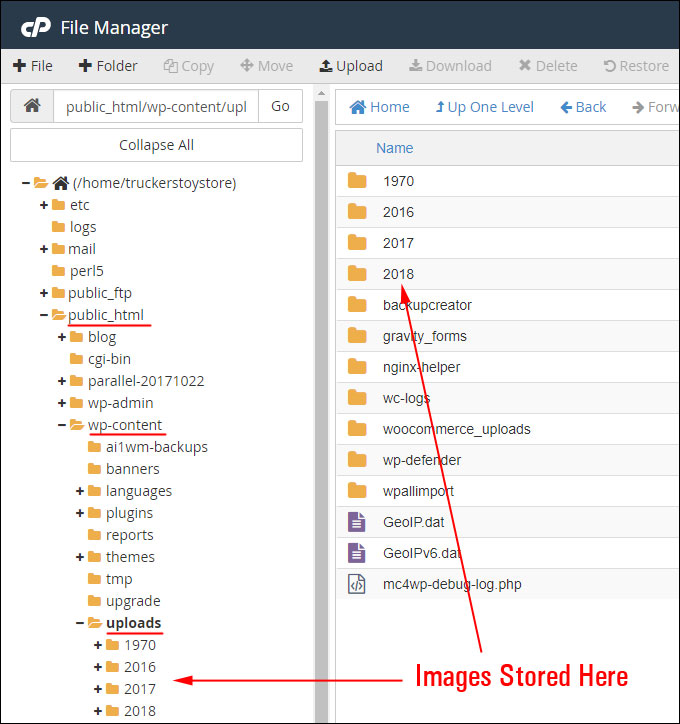
Once media files are added to the Media Library, they are then uploaded to your server and stored in your wp-content > uploads folder, which you can access using applications like FTP or via your cPanel’s File Manager …

(Media files like images are stored in your server)
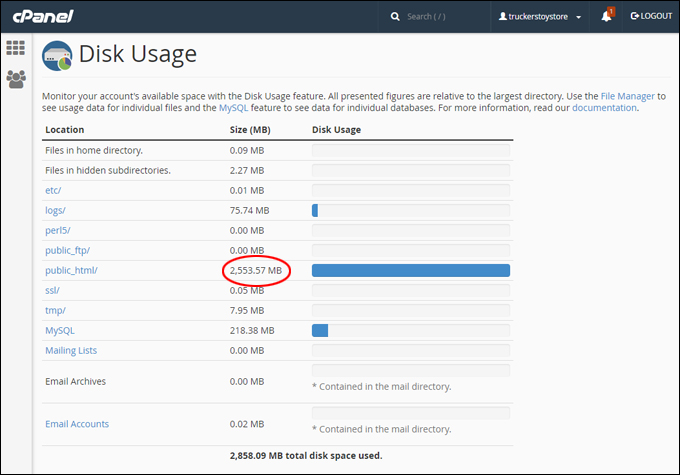
Uploading loads of large images (and other media files) to your Media Library, then, will cause your server’s disk storage to swell up in size …

(Storing large media files in your server can cause loads of problems!)
Storing large media files in your server can lead to problems like backing up files and slow down your website’s performance when loading web pages.
![]()
To avoid problems, large media files should be uploaded to the Amazon S3 account or an external service like YouTube (videos) and links to these files then embedded into web content using the WordPress Add Media tool.
Before we look at ways to reduce image file size, let’s go over some image file basics.
Image Specifications & Guidelines
You can avoid problems by setting out specifications and guidelines for using images in your website.
These include:
- Understanding image size vs image resolution.
- Understanding different image formats and when to use these.
- Specifications for digital and print images and understanding the difference between these.
Let’s briefly go through each of the above:
Image Size vs Image Resolution
Image size refers to the dimensions of an image and is usually expressed in terms of pixels or points.
Image resolution refers to the number of pixels that can fit inside a specific area of a screen or printed surface and is normally expressed in terms of pixels per inch (ppi) or dots per inch (dpi).
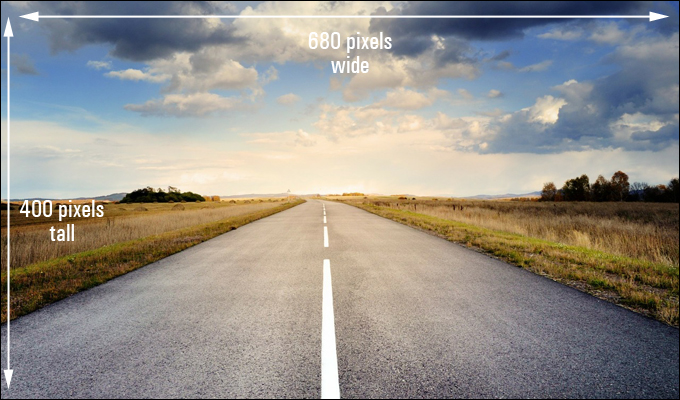
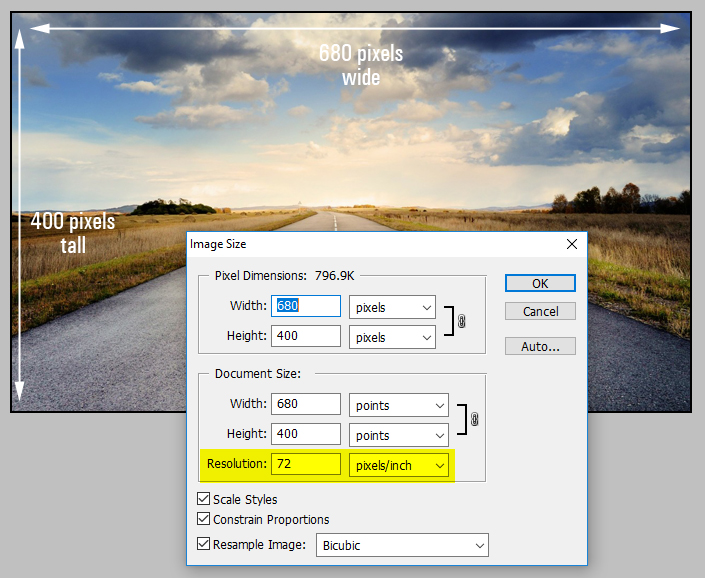
For example, the dimensions of the image below are 680 pixels wide x 400 pixels tall …

(Image Dimensions)
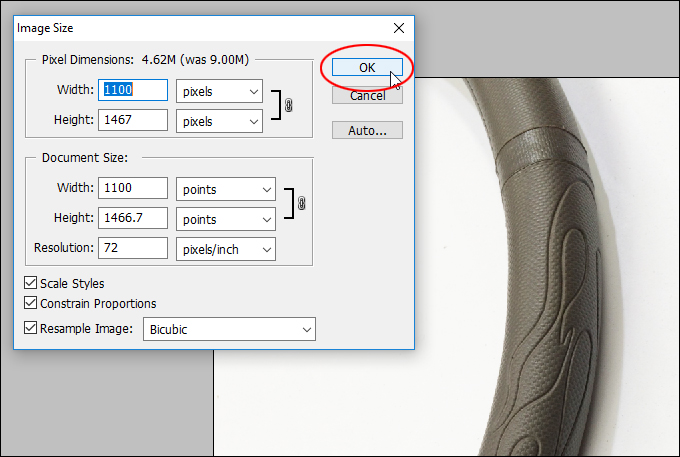
Using an image editing tool like Photoshop, we can see that the resolution of this image is 72 pixels per inch …
 (Image resolution)
(Image resolution)
Images for printed publications (e.g. magazines, brochures, etc.) need to be high resolution (e.g. 300 dpi), but most computer screens work really well with low resolution images (72-96 dpi). This includes images like photos, screenshots, logos, etc.
Errors using images occur when confusing image size with image resolution. You can have a very large image with a low resolution (which will not work for print – images will become pixelated), or upload high-resolution images to your website, which will significantly and unnecessarily increase the size of your server’s database.
Image Format
Common formats used for saving images for use in websites include .jpg, .png, and .gif.
For practical purposes and simplicity’s sake, here’s a good commercial rule of thumb when deciding on which image format to use:
- Save most images as .jpg unless your images need to have a transparent background.
- If you want your image to have a transparent background, save it as a .png.
- Animated images (e.g. advertising banners) are normally saved as a .gif.
You can learn more about different image formats here.
Digital Image Specs
If you plan to work with a large number of images that must be uploaded to your Media Library and stored in your WordPress installation (e.g. product images in WooCommerce), then follow the specs below to ensure that your server’s disk space won’t become excessively large and difficult to manage:
- Image File Size: Aim for image file sizes no larger than around 500 kb.
- Image Resolution: 72-96 ppi.
- Image Dimensions: Try keeping your maximum image width to 900 – 1280 pixels. Typically, a width of 600-800 pixels is sufficient for many product images and screenshots.
- Image Format: .jpg (maximum quality), unless image requires a transparent background. If image requires a transparent background, then save as .png with transparency turned on.
- Image Mode: RGB
Print & Display Advertising Image Specs
High-quality printing or display advertising (e.g. magazines) typically require high resolution images (e.g. 300 dpi) saved in CMYK image mode.
![]()
- If creating images for logos or company artwork, create these as high resolution images in large sizes (e.g. 5,000 pixels wide) as these images will probably be used in print, but make sure to reformat these to digital image specs when using these in digital artwork or uploading to your website.
- Always work from larger to smaller dimensions and from higher to lower resolutions. Reducing image sizes and resolutions will retain image quality but not the other way round (going from smaller to larger size or resolution will make image appear blurred or pixelated).
- When creating images from scratch, set the dimensions and resolution before you start.
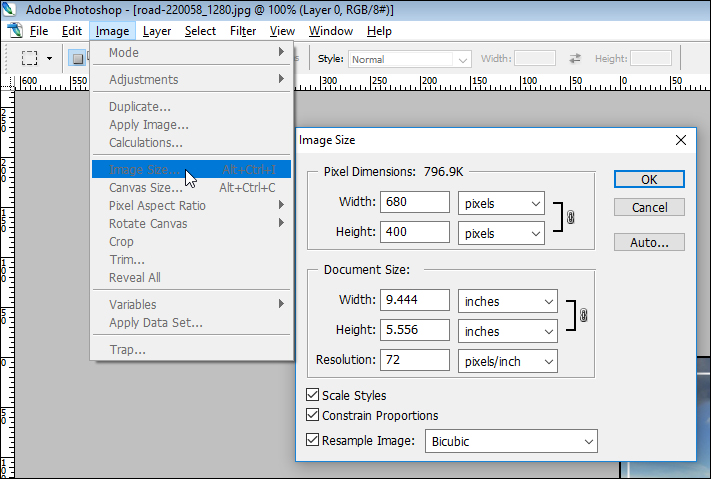
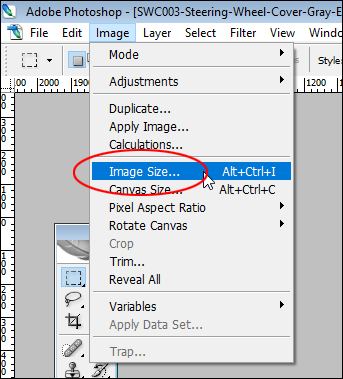
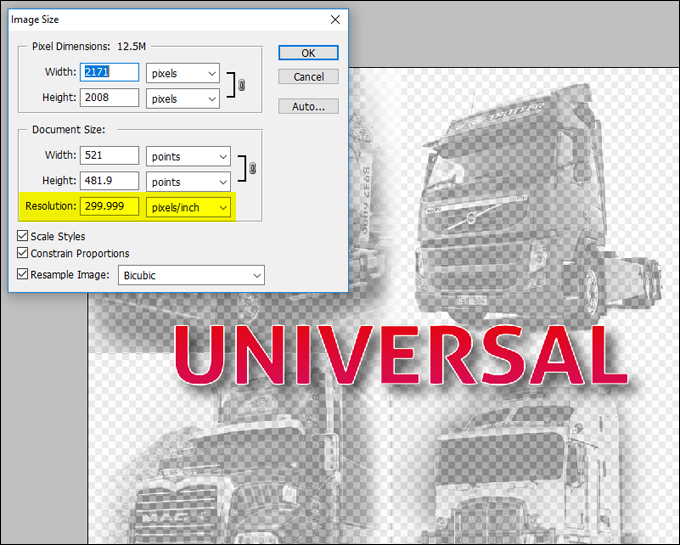
You can set image size and resolution in Photoshop using the Image > Image Size dialog box …

(Photoshop > Image Size)
How To Reduce Image File Size
Before making any changes to images that have already been uploaded to your website and are currently being used in your content, do the following:
- Back up your website.
- Download folders containing images to your hard drive. If working in CPanel’s File Manager, compress and download a copy of the image folders to your hard drive.
- Extract and make a copy of these image folders. We’ll edit images in these copied folders to make sure that nothing happens to the original files.
- Create a folder inside your working images folder where you will edit and save images to (call the folder something like “reduce these”).
- Select all large images above a certain file size (e.g. 500 kb) and copy these to your working folder.
- Begin systematically opening and editing these images in an image editing application like Photoshop.
- Save the edited image in your image editing folder.
- Replace large file-sized images on your website with the smaller file-sized images you have just created.
- After replacing all images on your website, review all pages to make sure that all images have been replaced correctly.
- Delete large images from your server.
- Go back to your website and check pages and content to make sure that no images are missing in your content.
- Your files should now be significantly reduced in size.
If you can’t see image file sizes in your hard drive’s image folder, do the following:
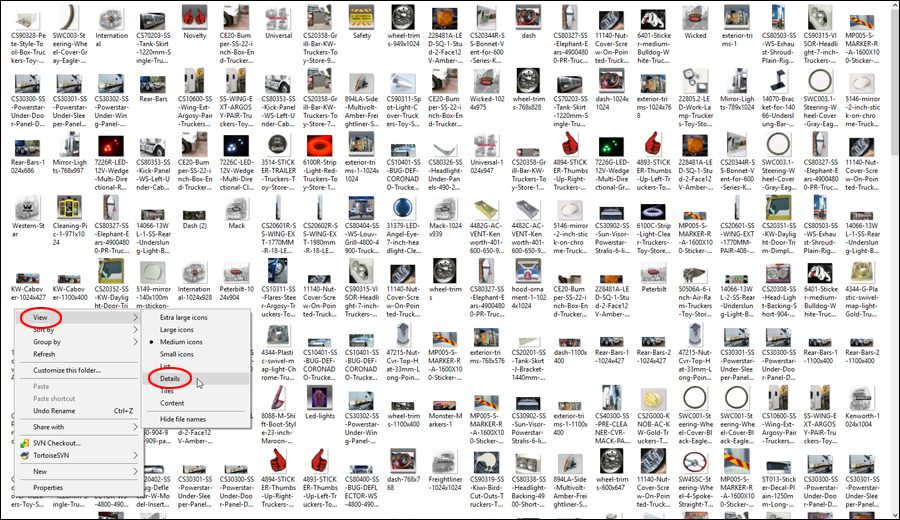
Open up the folder in your hard drive containing your images, then right-click in your folder and select View > Details …

(Select View > Details)
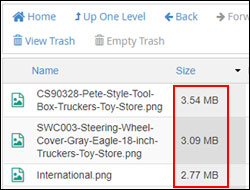
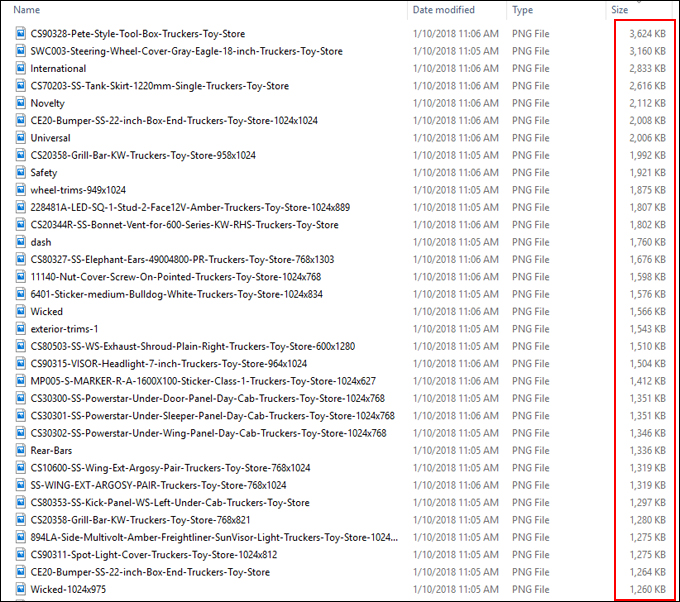
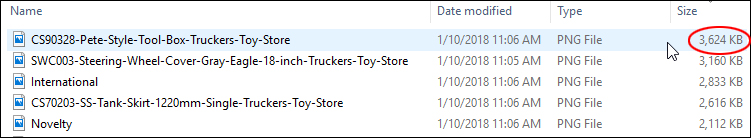
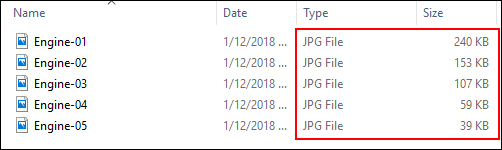
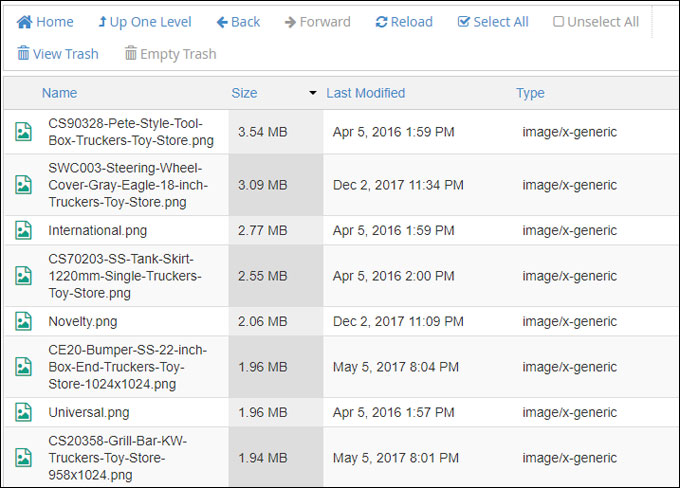
Now you can see all image file sizes listed …

(List of images displaying image file sizes)
The next step is to start reducing each image to a smaller file size …

(Reduce each file to a smaller size)
Let’s take a look now at ways to reduce image file sizes.
Save Files As .Jpg
Images saved in .jpg format normally result in smaller file sizes than the same image saved in .png format …
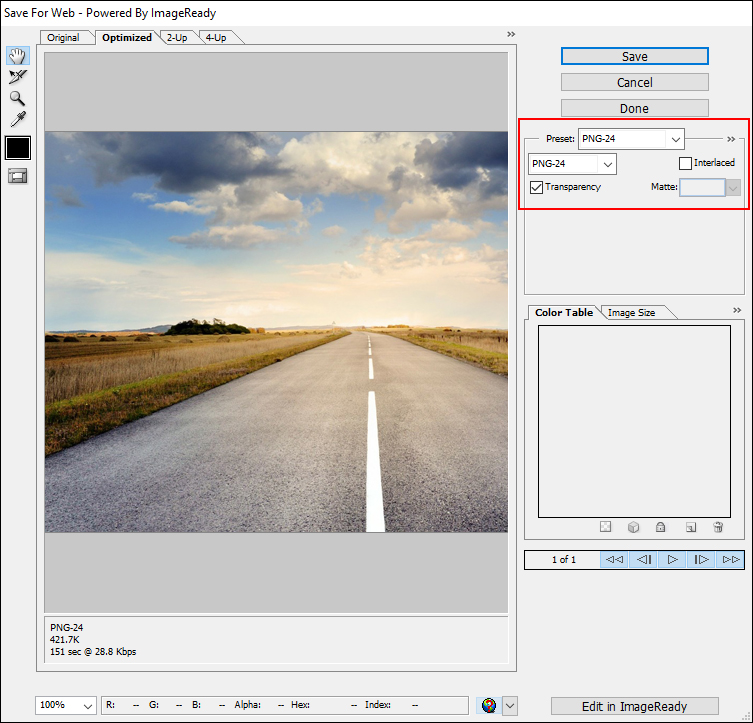
For example, if we save our example image as a .png …

(Image saved as .png)
And then save the same image as a .jpg (maximum quality) …

(Image saved as .jpg)
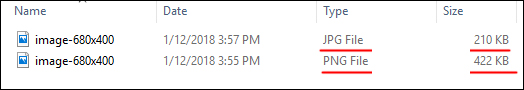
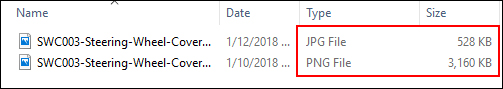
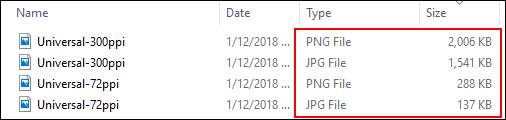
You can see that the .png file has a larger file size than the .jpg image…

(The .png image is larger than the same image saved a .jpg)
Keeping this in mind, here’s something you can do if you have unnecessarily saved lots of image files on your website as .png instead of .jpg.
Convert .png Images To .jpg
Locate and open a large .png file from your working images folder using your image editor (e.g. Photoshop) …

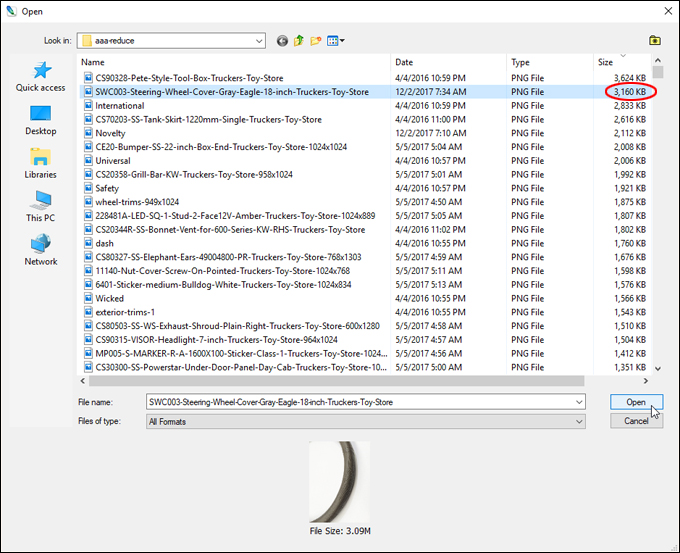
(Open a large .png file)
For this example, we have selected an image that is over 3 Mb in size (3,160 kb). If we apply the image specifications from our earlier section to this image, we can see that:
- The file doesn’t need to have a transparent background. It can be resaved as a .jpg image.
- The image dimensions are larger than necessary.

(We can reduce this image file size)
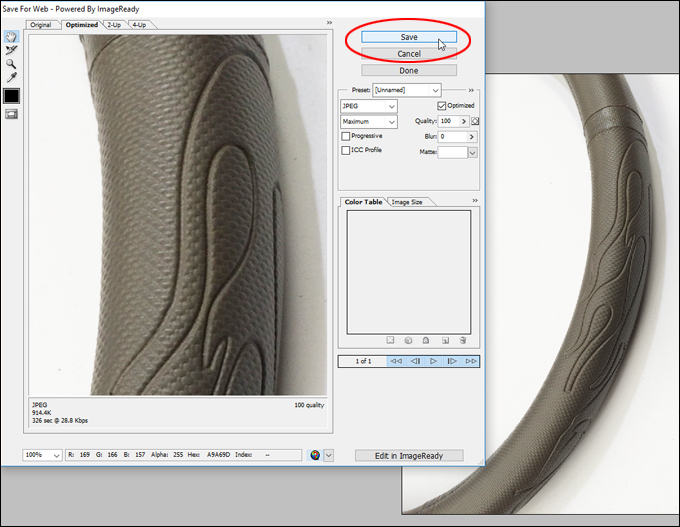
Let’s save this file as a .jpg image first and see how much we can reduce the image file size by …

(Save the file as a .jpg)
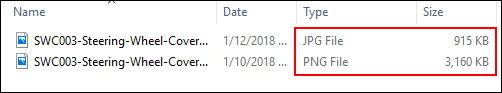
By changing the file format from .png to .jpg, we have significantly reduced the image file size (from 3,160 kb to 900 kb) …

(Same image, different file image sizes)
This reduced image, however, is still almost twice as large as the file size specifications we have set for our images (no larger than 500 kb).
Now we have two options. We can reduce image file size by:
- Reducing file size dimensions
- Reducing image quality
Reduce File Size Dimensions
Let’s repeat the above process, but this time, we’ll reduce file size dimensions before saving the image as a .jpg.
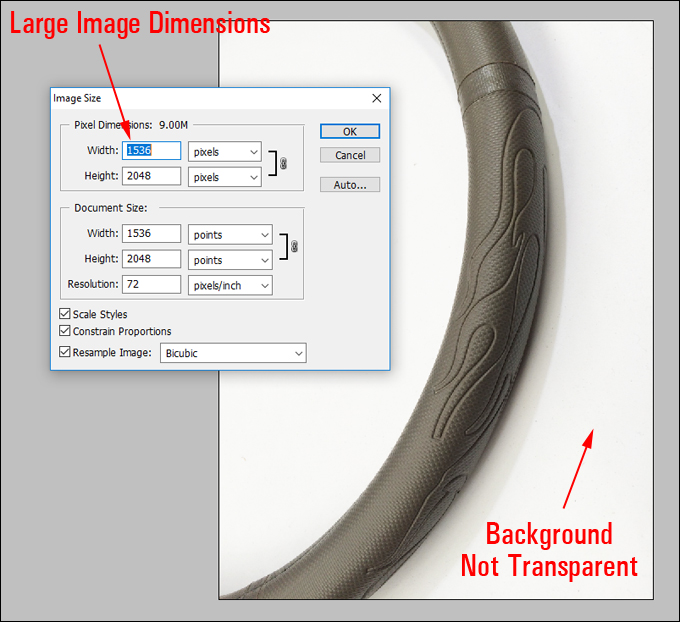
First, select the image and open the ‘Image Size’ dialog box (Image > Image Size in Photoshop) …

(Image > Image Size)
Change the image dimensions to reduce the image size and make it fit within your specifications …

(Reduce image dimensions)
Now resave the image as a .jpg and look at the resulting file size …

(Same image has been significantly reduced in size)
We have reduced the image file size significantly.
![]()
Resizing image dimensions in your web pages will not reduce the file size of the original image in your server. To reduce image file size, change the dimensions of the original image, then replace the original image in your server with your edited image …

(Resizing images on your page does not reduce image file size)
Reduce Image Quality
Depending on what you plan to use your images for, reducing image quality by a level or two won’t make that much difference to the final result …

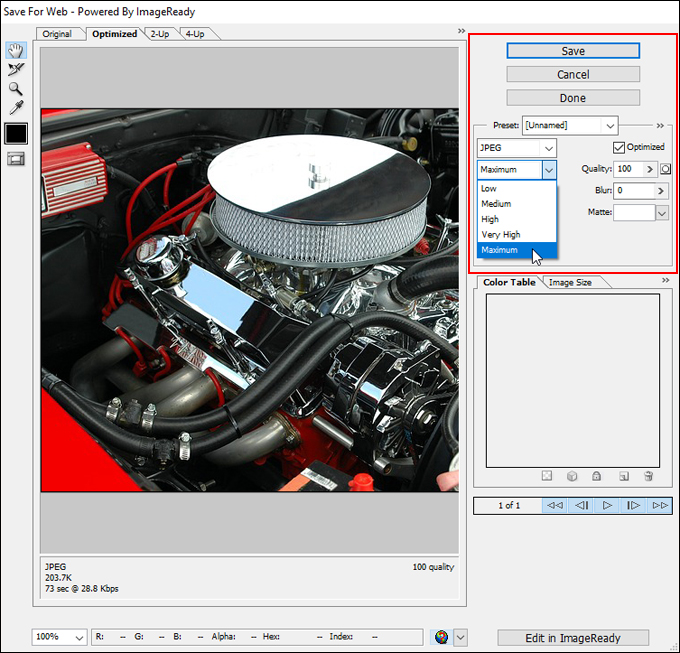
(JPEG Image Quality Settings)
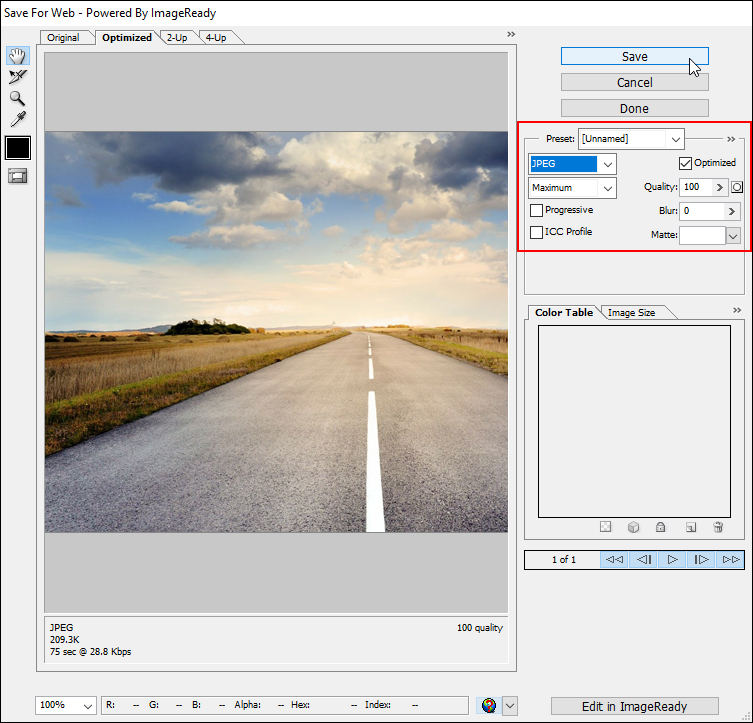
For example, here is a .jpg image saved using maximum quality image optimization settings (100%) …

(JPEG Settings – Maximum Quality 100%)
Here’s the same .jpg image saved using the next level down (Very High) …

(JPEG Settings – Very High Quality 80%)
Here’s the same .jpg image saved using the next level down (High) …

(JPEG Settings – High Quality 60%)
Here’s the same .jpg image saved using the next level down (Medium) …

(JPEG Settings – Medium Quality 30%)
Here’s the same .jpg image saved using the next level down (Low) …

(JPEG Settings – Low Quality 10%)
Although there’s not that much difference in the images, the difference in file sizes can be significant …

(Same image different JPEG quality settings)
In addition to the above, you can also use the methods below to reduce image file size:
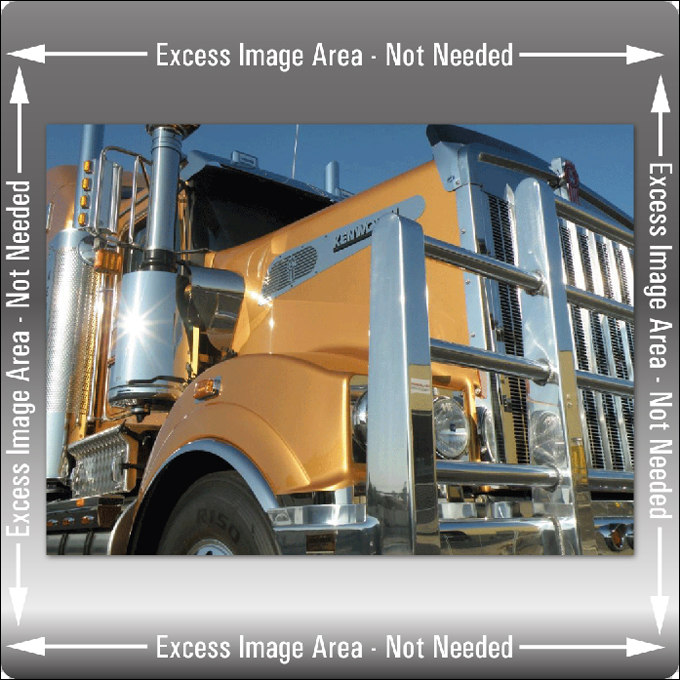
Crop Unnecessary Image Areas
If there are any excess areas around an image that are not required or essential, consider cropping the image to reduce image file size …

(Crop excess areas around images to reduce file size)
Check Image Resolution
Check to see if any large images uploaded to your website have been saved using a high image resolution and change the settings to reduce image file size …

(Images for use in web content don’t need very high resolutions)
Using some or all of the above methods can significantly reduce the file size of your stored images …

(Image file sizes can be significantly reduced to improve your website)
Image Compression Plugins
In addition to using the methods described above to reduce image file size, if you have loads of images uploaded to your WordPress media library, we also recommend looking at image compression and optimization plugins.
WP Smush

(WP Smush Image Compression and Optimization Plugin)
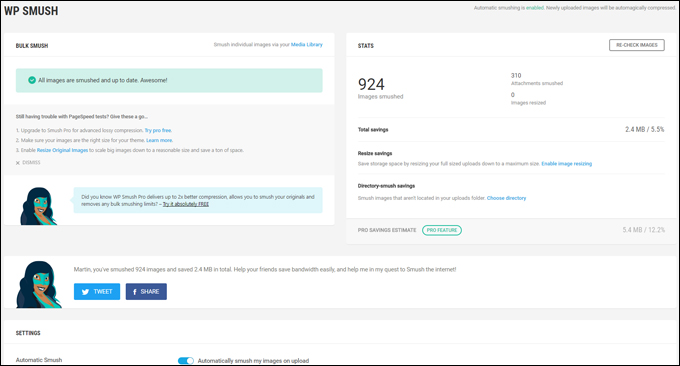
WP Smush scans images that you upload (or have already added) to your site and automatically resizes, optimizes, and compresses these, removing unnecessary data before adding it to your media library.
This plugin strips hidden bulky information from your images and reduces file size without losing image quality.

(WP Smush automatically optimizes images uploaded to WordPress)
For more information or to download the plugin, go here: Smush
We hope that you have found this information on resizing image file sizes useful. For more help on using images in WordPress, see the tutorials below:

***
"I love the way your email series "Infinite Web Content Creation Training Series" is documented and presented. It is very absorbing and captivating. The links and tutorials are interesting and educational. This has motivated me to rewrite my content following the concepts I am learning from the email series." - Mani Raju, www.fortuneinewaste.com