 There are many great benefits to choosing the WordPress CMS platform for managing and growing a digital presence. One of these is that WordPress makes it very easy to add content, enhance your site and rearrange the layout of your website without requiring web programming skills and knowledge.
There are many great benefits to choosing the WordPress CMS platform for managing and growing a digital presence. One of these is that WordPress makes it very easy to add content, enhance your site and rearrange the layout of your website without requiring web programming skills and knowledge.
WordPress lets you quickly and easily insert, remove, and reconfigure various types of content from your site’s sidebar menu (and header and footer sections too, depending on what theme you have installed) using widgets.

(Widgets)
This article explains how WordPress widgets work, why they are ideal for non-technical users and how widgets can help you supercharge your site.
How Do Widgets Work? An Introduction To Widgets For Website Owners

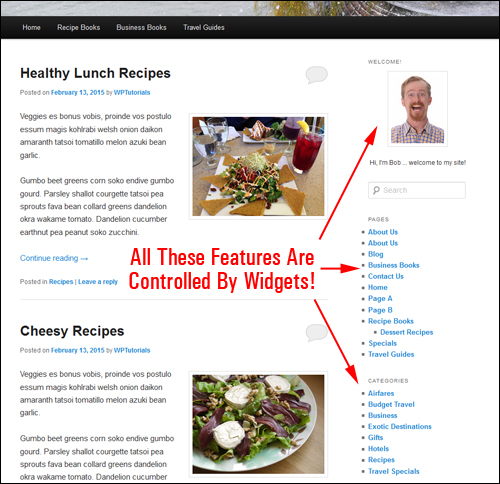
(Widgets help make managing and using WordPress easy!)
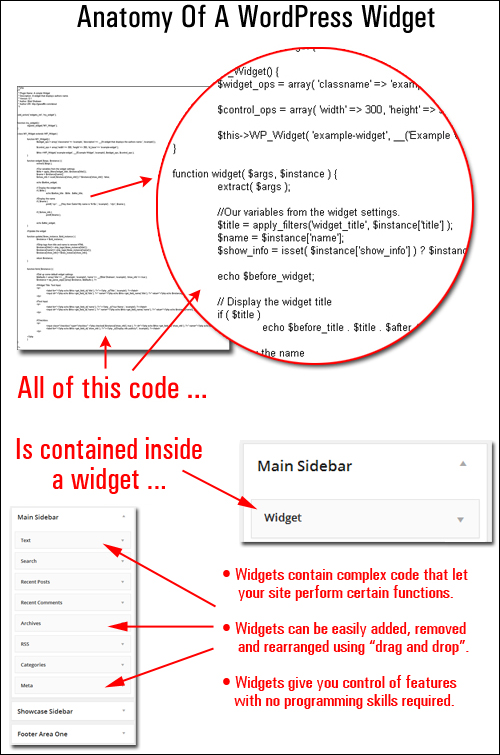
A WordPress widget is a small block of code that performs a specific function, such as adding a functionality, or a text box or list item to your WordPress site.
The WordPress software is written using a scripting language called PHP (Hypertext Preprocessor). Normally, to add features and functions to a website, you have to learn how to script web code.
Now … don’t worry if the above sounds too technical. As will soon see, widgets are perfect for non-technical users.
With WordPress widgets, you don’t need to know how to program or manipulate PHP code to enhance your site.

(WP widgets help you control specific features and functions on your website without the need to edit code!)
Widgets were originally designed to provide a simple way of allowing WordPress users to manage aspects of their WordPress theme’s layout and functionality.
In simple terms, widgets let you do things like:
- Easily add, edit and delete functionality to parts of your website without having to touch any underlying code, and
- Rearrange how various elements display on ”widgetized” areas of your site (e.g. the sidebar, header, footer and other areas) using drag-and-drop technology.
Here are just some of the many additional components you can add to your WP site’s sidebar area (plus headers and footers and other areas, depending on your theme) using widgets:
- index of pages
- blog post categories
- post archives
- custom menus
- links to external sites
- posts that you want to promote
- recent comments
- advertisements
- testimonials
- surveys
- RSS content excerpts
- newsletter subscription form
- video galleries
- twitter feeds
- add widgets from other sites (e.g. Facebook friends)
- administrative forms (e.g. login, register, etc.)
In other blog posts, we write more extensively about WP plugins and WP themes; what they are, what they do, how these easily add new functionality to WordPress and change the whole look and feel of your website or blog.
As you will learn in just a moment, WP themes can affect where widgets work on your web site and a number of plugins include accompanying widgets that can fine-tune your site’s usability.
Widget-Ready Themes
Most WordPress themes support widgets and provide widget-enabled sections in the theme’s layout where widgets can show.
Typically, features managed by widgets can be found in your sidebar menu, but depending on the theme, these can also be found in the header section, footer, and even below or above your content.
It all depends on what theme you have installed.
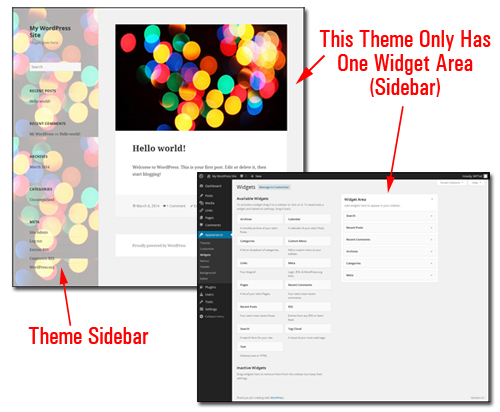
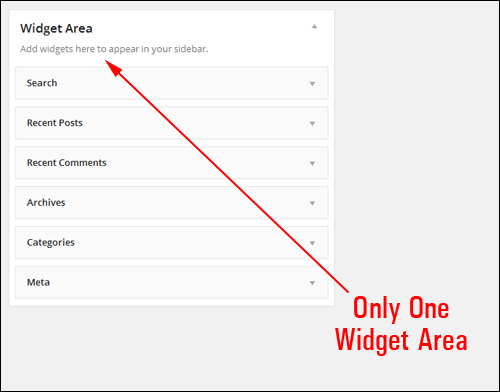
For example, the theme shown in the screenshot below has only one widget area for the theme’s sidebar navigation …

(Some themes only provide a single widget enabled section)
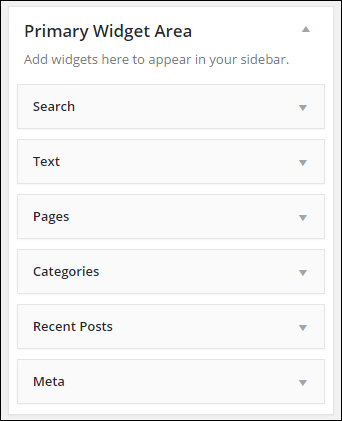
Here is the widget section of the theme above, so you can see that this WP theme only contains one widgetized area …

As you can see from the above, the only place where users can add widgets to their site using the above theme is in the site’s sidebar area.
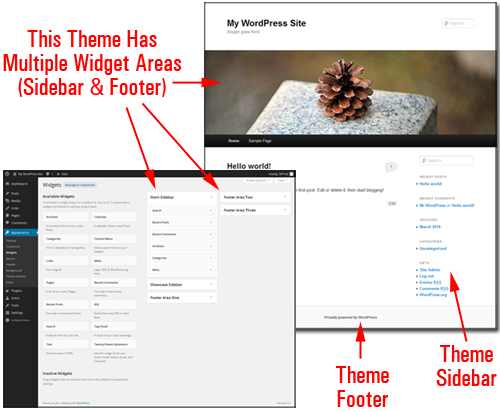
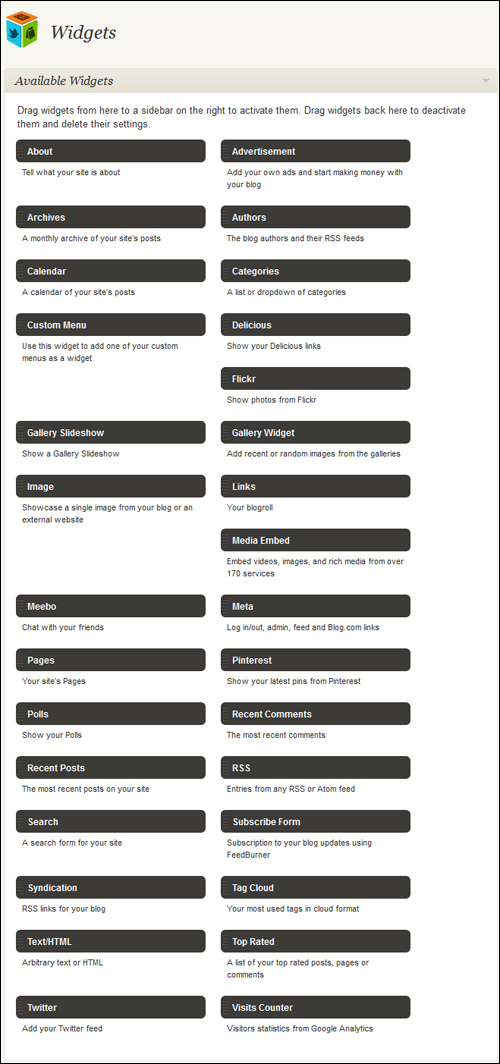
In contrast, the WP theme shown below contains a number of different widgetized areas …

(Many WordPress themes provide multiple widget-ready areas)
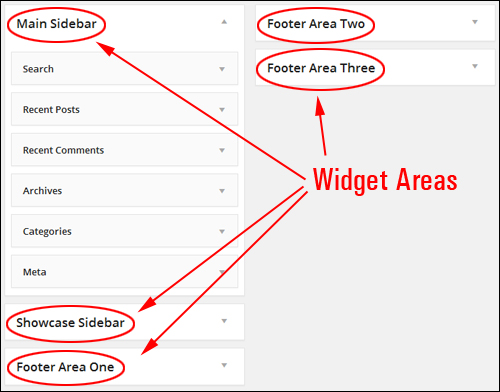
Below is the widget section of the theme shown above, where you can see how many widget areas are included in this particular theme …

(Multiple WordPress widget areas)
As you can see, with the above theme, you can add widgets to the sidebar area of 2 different page templates (Main Sidebar and Showcase Sidebar) and three different Footer areas (Footer Area One, Footer Area Two, Footer Area Three) …

(Some WordPress themes let you add widgets to your site’s footer section)
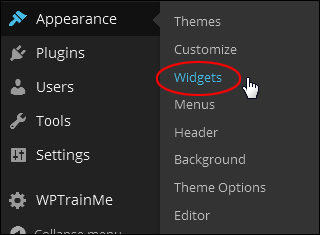
How Can I See My Widgets?
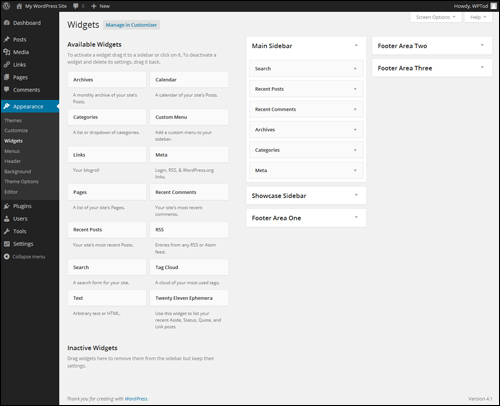
The Widgets section is located inside your WordPress admin by going to Appearance > Widgets …

This opens the Widgets screen in your browser window …

(Widgets Section)
The Widgets area displays all the widgets that you currently have available.
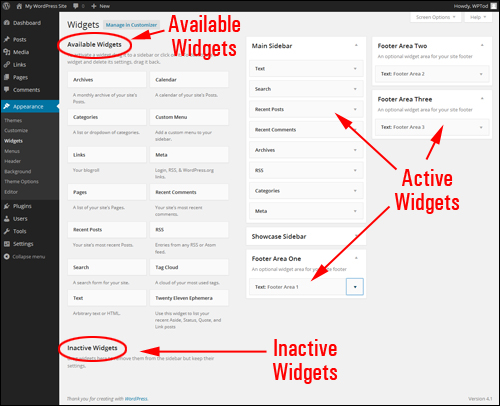
The right-hand section of the screen displays your “active” widgets …

(Activate or deactivate widgets using drag-and-drop)
Available widgets can be activated or deactivated by dragging & dropping items to different areas of the widgets panel.
Widgets dragged from the Available Widgets section to widget areas like your sidebar, footer, etc. immediately become active on your site.
Your Widgets area also includes an Inactive Widgets section that lets you remove any widgets that you no longer want to actively display on your website. Inactive widgets do not lose their settings.
![]()
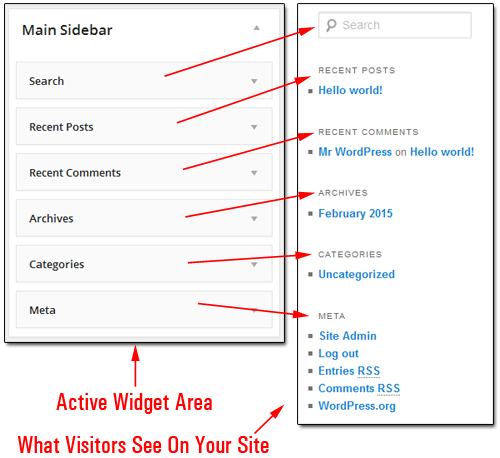
In a default WordPress installation, your site already comes with a number of pre-installed widgets (e.g. widgets for displaying your pages, links, posts, post categories, adding text, adding RSS feeds, adding tags, adding a search box, etc …) and active widgets.
These widgets are available in the default WordPress theme right out of the box and display items like Recent Posts, Archives, Categories, etc. to your visitors …

(By default, your site already comes with a number of pre-installed widgets)
Sometimes, you may find that new widgets appear in your Widgets area when new WP plugins are installed on your site …

(Installing new WP plugins can sometimes add new widgets to your Widgets admin area!)
WordPress Widgets Features: Drag-And-Drop
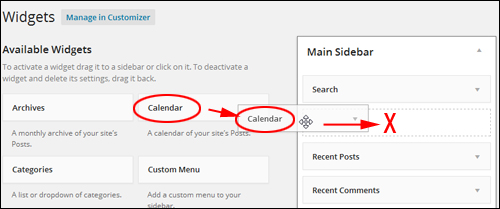
WP widgets are great because you can easily insert, activate, deactivate, reorder and delete them all right inside your Widgets area using drag & drop …

(Rearrange widgets on your WordPress site using drag & drop)
Using drag-and-drop lets you easily reconfigure the order of your site’s widgetized areas.
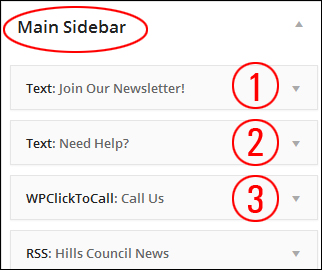
For example, take a look at the image below. In this example site, the widgets have already been configured to display the following:
- A subscription form,
- A click for support banner, and
- A couple of click to phone sales buttons from a widgetized WP plugin …

(Widgets control the order certain features on your site display)
Looking inside this site’s Widget area, you would see that these features appear on the site’s sidebar menu in exactly the same order as their corresponding widgets were arranged in their active widget area …

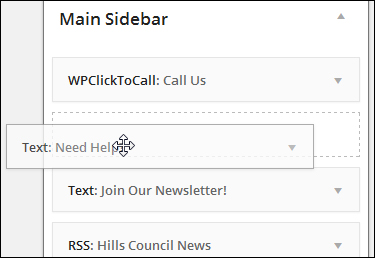
Let’s now change the above widgets in the Sidebar Widget Area using drag and drop …

(Drag and drop to rearrange widgets in your widget area)
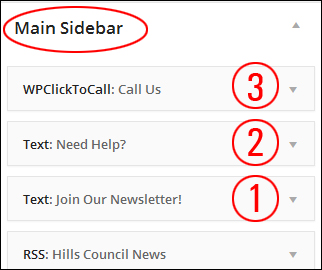
The widgets have now been reorganized in your sidebar …

This instantly changes the order of items in the site’s sidebar. Note in the screenshot below that the click to call feature (3) is now at the top of the sidebar menu, and the contact us section (2) now sits above the newsletter sign-up form (1) …

(Widgets are very easy to use!)
Cool, huh?
Here are a few other things worth knowing about widgets:
Widget Management – Widget Customizer Section
Depending upon the actual theme that you have installed on your site, you’re also able to manage your widgets without making actual changes to your site, so you can be sure that you like what you have done before committing any changes to the live website.
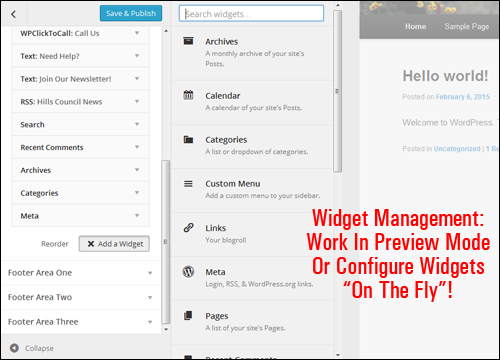
You can do many things to your widgets in preview mode, like adding, deleting and moving around your current widgets to any widget areas that your theme makes available, and see all changes in real time. If you like what you have done and click the “Save and Publish” button, your changes will then be instantly updated and reflected on your site.

(Widget management – work in preview mode or configure widgets on the fly!)
The ability to manage widgets from your dashboard is a valuable feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how your widget content will appear before publishing any changes (and avoid making mistakes), or change widgets on the fly using the Widget editor area as shown earlier.
Widget Configuration
As we’ve explained in an earlier example, WordPress lets you easily and quickly rearrange how information displays in areas of your website sidebars, footers and navigation menus with only a few clicks of your mouse button, using drag-&-drop …

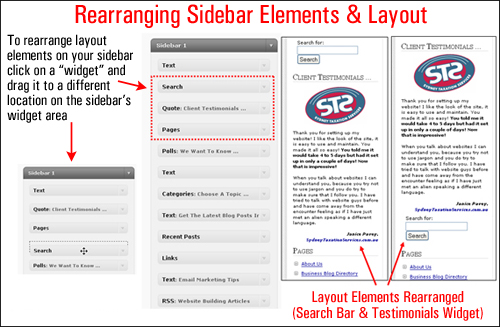
(Reorganizing sidebar elements with widgets can help improve your site’s user experience)
In the screenshot above, for example, you can see that we have redesigned the site’s sidebar area by switching around the search and testimonial sections. As you now know, this was easily done by dragging and dropping the widgets into different positions inside the sidebar widget area.
Rearranging sidebar elements using widgets can improve visitor experience.
Now … what about the widgets themselves? Can the widgets be customized instead of simply added, removed and rearranged?
Absolutely!
With most traditionally-designed websites, you would need to edit code in the site’s templates to reorganize the order of elements, make unique customizations to features on page elements like subscriber forms, or just add useful features like nested page lists, or a dropdown menu of your content categories, an archived posts section, menus, links to recommended resources, a list of your most popular posts, the latest post comments, a section displaying image banners, testimonials or polls & surveys, RSS content excerpts, product catalog images, Twitter feeds, and more.
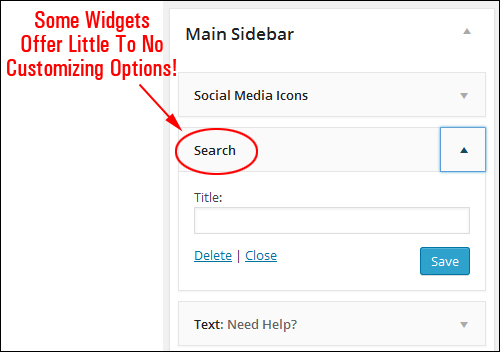
While some widgets are “fixed” in the sense that they provide little to no customizing options, other than to add an optional title to the widget as shown in the example below …

(Some widgets provide users with little to no configurable options)
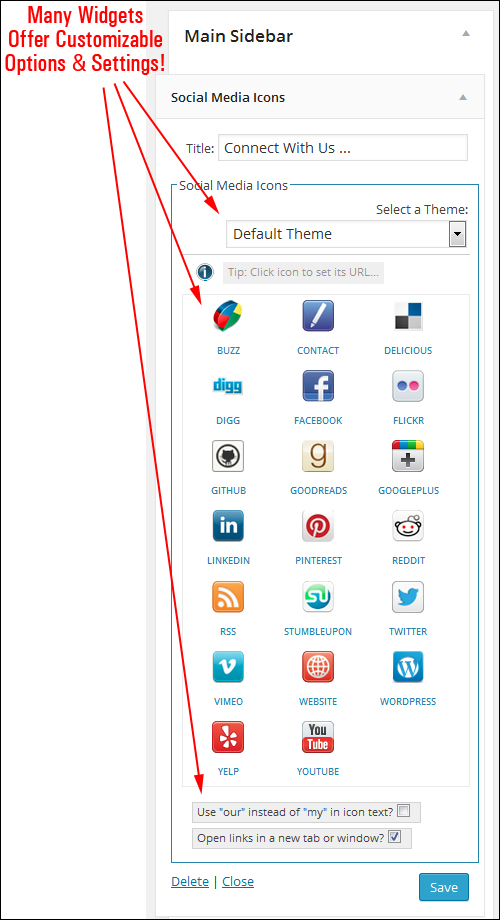
Many widgets provide additional settings that allow you to further configure your site features. This can include things like making certain types of information hidden to visitors but visible to registered users, displaying additional forms, fields, or information, specifying dimensions of sidebar images, videos, etc. and more …

(Most widgets offer customization!)
Using WordPress Widgets
As we have just seen, widgets require no coding experience or programming expertise to use. Most widgets can be added to your WP web site simply by activating a plugin and then dragging and dropping the plugin’s widget into your Active widgets area.
For useful tips and tricks to using widgets, see these detailed step-by-step tutorials showing you how to use a number of different widgets in WordPress to boost the effectiveness of your website, plus lots of great tips on how to get the most benefit out of WordPress using widgets:
- How To Use And Configure WordPress Widgets – Part 1
- How To Use And Configure WordPress Widgets – Part 2
- How To Use And Configure WordPress Widgets – Part 3
- How To Use And Configure WordPress Widgets – Part 4
Related Posts
If you are a WordPress newbie, you may also find the following posts useful:
Hopefully, this article has given you a better understanding of problems that can affect your website and how WordPress can help you improve your business online. To learn more about the benefits of using WordPress please click on links to visit our related posts section.
***
"I am beyond impressed with what you have put together. I can tell that you put a ton of hard work into building what you have. You have the absolute best content on WordPress I have ever seen!" - Robert T. Jillie
***