 There are many great benefits to choosing the WordPress CMS platform for building, managing and growing your digital presence. One of these is that you can easily add content, enhance your site and reconfigure the layout of your site without coding skills.
There are many great benefits to choosing the WordPress CMS platform for building, managing and growing your digital presence. One of these is that you can easily add content, enhance your site and reconfigure the layout of your site without coding skills.
WordPress lets you quickly and easily add, delete, and rearrange various types of content on your website’s sidebar menu (or header and footer sections too, depending on what theme you have installed) using widgets.

(Widgets)
In this post you will learn how widgets work, why they are great for non-technical users and how widgets can improve the functionality of your site.
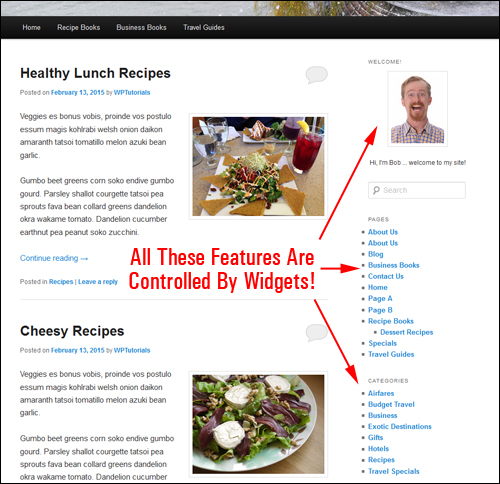
What Are WordPress Widgets? Understanding WordPress Widgets For Business Website Owners

(WP widgets help make managing and using WordPress easy!)
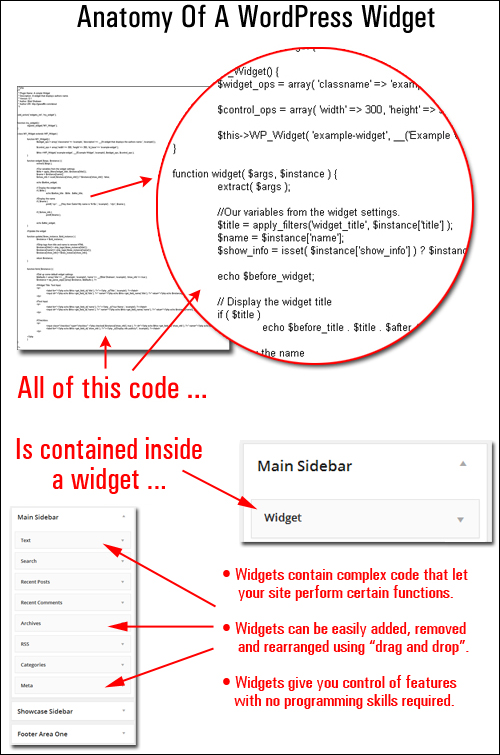
WP widgets are small modules of code that perform a specific function, such as adding a functionality, or a text box or menu item to your site.
The WordPress application is written using a scripting language called PHP (Hypertext Preprocessor). Normally, to add features and functions that will enhance the functionality of a website, you have to know how to write code.
Now … don’t worry if the above sounds like geek speak. As will soon discover, WordPress widgets are made for non-techie website owners.
WordPress widgets help you manage many features and functions on your website without having to mess with code.

(Widgets help you control many features and functions on your site without the need to touch code!)
Widgets were originally developed to provide an easy way to allow WordPress users to manage aspects of their site’s layout and functionality.
Simply put, widgets allow you to:
- Easily insert, edit and delete functionality to certain parts of your WordPress site without touching any code, and
- Reconfigure the functional layout of your theme on widget-enabled areas of your site (e.g. the sidebar, header, footer and other areas) using drag-and-drop technology.
Here are just some of the many cool things you can add to your WordPress site’s sidebar menu (plus headers and footers and other areas, depending on your theme) using WordPress widgets:
- pages on your site
- categories
- archived blog post entries
- custom page menus
- links to external sites
- posts that you want to promote
- post comments
- image banners
- testimonials
- surveys
- RSS feed content
- newsletter subscription form
- images
- Facebook feeds
- add widgets from external sites (e.g. Facebook friends)
- administrative forms (e.g. login, register, etc.)
In other posts, we provide an overview of plugins and WordPress themes; what they are, what they do, how these add new functionality to WordPress and even alter the entire design of your website.
As you will soon learn, WordPress themes affect where widgets work on your site and some plugins include accompanying widgets that can fine-tune your website or blog’s performance.
Widgetized Themes
Most themes support widgets and provide widgetized areas on your site where widgets can be added.
Usually, you will find widget-driven features in your theme’s sidebar, but depending on the theme, widgets can also be found in the header section, the footer area, and even above or below your content section.
It all depends on what theme you have installed.
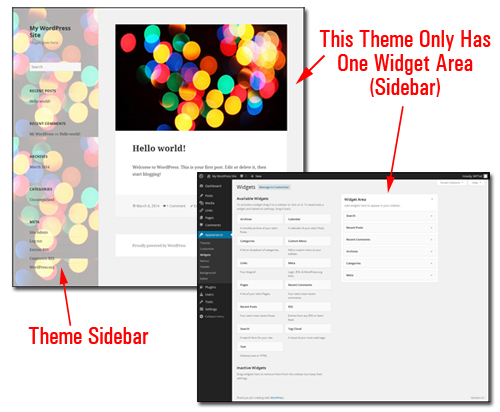
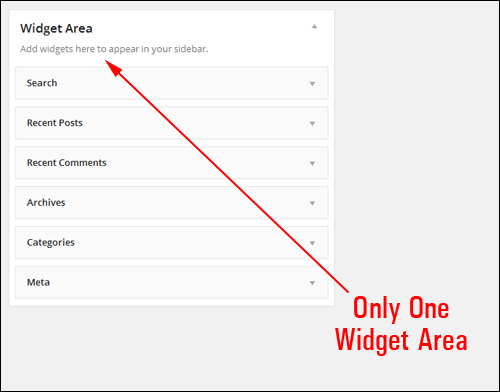
For example, the theme in the screenshot below provides users with only one widget area for the theme’s sidebar navigation …

(Some WordPress themes have only one widget enabled area)
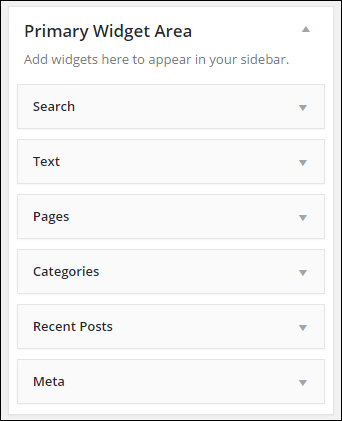
Below is an enlarged image of the widget section of the theme shown above, so you can see that this WP theme only includes one widgetized area …

As you can see from the above, the only place where you can add widgets to your website using the theme above is in the site’s sidebar area.
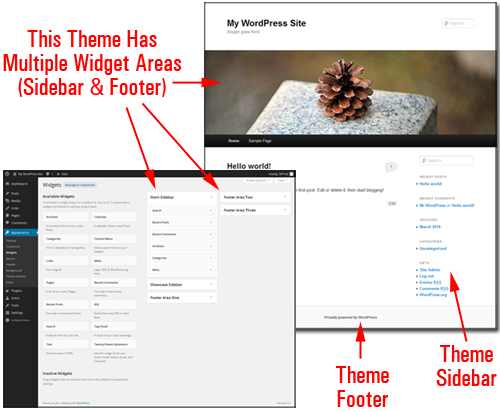
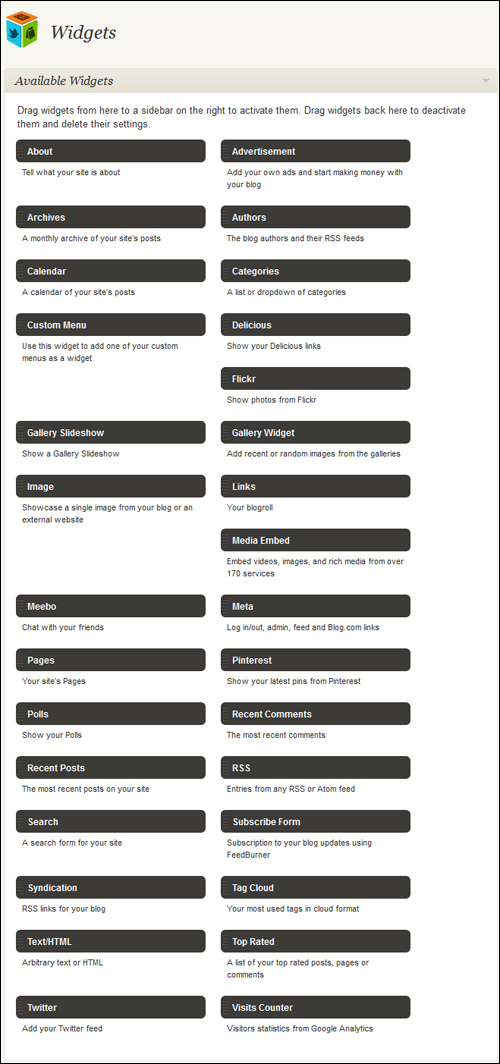
In contrast, the WP theme shown below contains a number of widget-enabled areas …

(Many themes provide multiple widget sections)
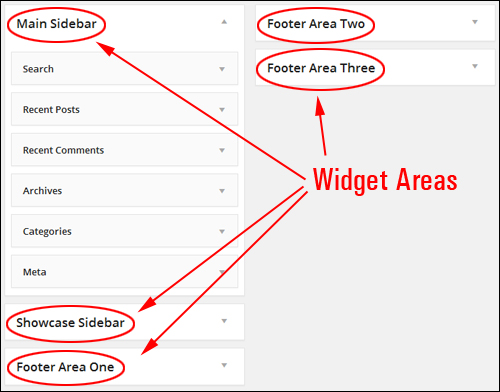
Here is an enlarged image of the widget screen of the theme shown above, where you can see how many widget areas the theme includes …

(Multiple WordPress widget areas)
As you can see, in the above theme, you can add widgets to the sidebar area of two different page templates (Main Sidebar and Showcase Sidebar) and three different Footer areas (Footer Area One, Footer Area Two, Footer Area Three) …

(Some themes let you add widgets to your site’s footer area)
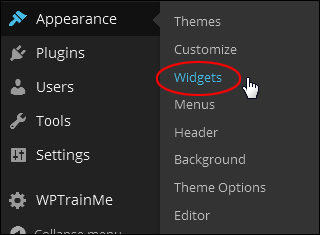
How Can I See My Widgets?
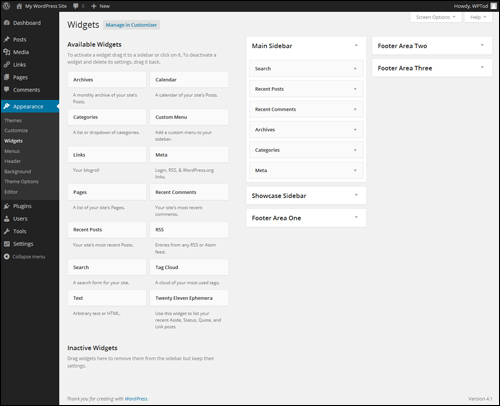
The Widgets area is located within the WP admin area and can easily be accessed by going to Appearance > Widgets …

This loads the Widgets area in your web browser …

(Widgets Area)
The Widgets panel displays all the widgets that you currently have available.
On the right-hand side of the screen, you can see your “active” widgets …

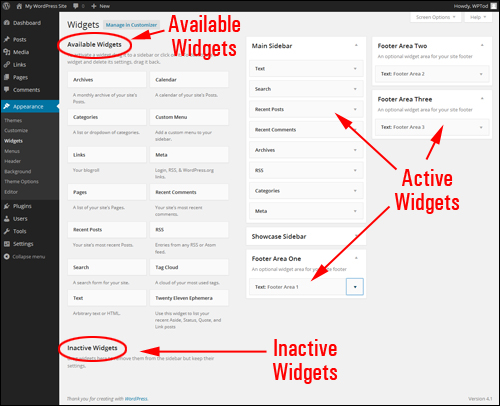
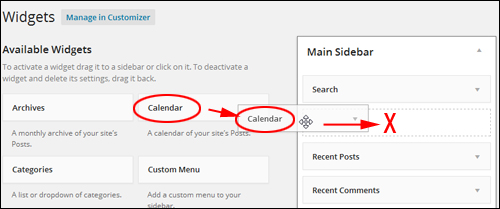
(Activate or deactivate widgets using drag & drop)
Available widgets can be made Active or Inactive by dragging-and-dropping items to different areas of the widgets panel.
Widgets dragged from the Available Widgets section to widget areas like your sidebar, footer, etc. become active and can be used.
The Widgets screen also includes an Inactive Widgets section that lets you remove any widgets that you no longer want to use on your site. Inactive widgets do not lose their settings.
![]()
By default, your site already comes with several pre-installed widgets (e.g. widgets for displaying your pages, links, posts, post categories, adding text, adding RSS feeds, adding tags, adding a search box, etc …) and active widgets.
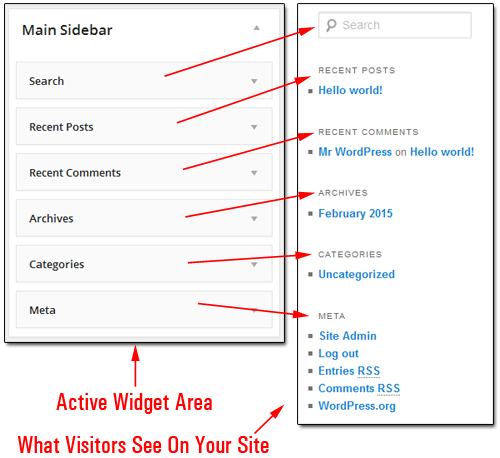
These widgets are available right out of the box in the default WordPress theme and display items like Recent Posts, Recent Comments, Meta, etc. to your visitors …

(In a default WordPress installation, your site already comes with a number of pre-installed widgets)
Sometimes, new widgets display in your Widgets section when new WordPress plugins are installed on your site …

(Installing new plugins can sometimes add new widgets to your Widgets section!)
Widgets Features: Drag And Drop
Widgets are great because you can easily insert, activate, deactivate, rearrange and remove them within your Widgets area using drag and drop …

(Rearrange widgets on your WordPress site using drag & drop)
With drag and drop you can easily rearrange the order of your website’s widget-enabled sections.
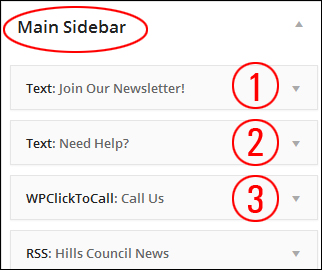
For example, take a look at the image below. In this site, the widgets have already been configured to show:
- A subscription form,
- A contact support button, and
- Click to call sales buttons from a widgetized WordPress plugin …

(Widgets control the order certain features display on your site)
If we were to peek inside this site’s Widget area, you would see that these features display on the site in the same order as their corresponding widgets were arranged in the active widget bar …

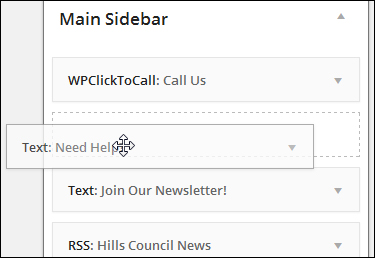
If we change the above widgets in the Sidebar Widget Area using drag & drop …

(Drag and drop widgets in your widget area to rearrange their order)
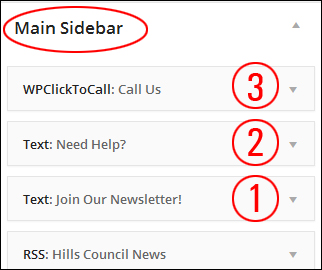
The widget features have now been reordered in your sidebar …

This immediately reorganizes the order of items in your sidebar. Note in the screenshot below that the click to call function (3) is now the first item on the sidebar menu, and the contact us banner (2) now sits above the newsletter sign-up form (1) …

(Widgets are very easy to use!)
Pretty cool, huh?
Here are a few more things about WordPress widgets that are also worth keeping in mind about:
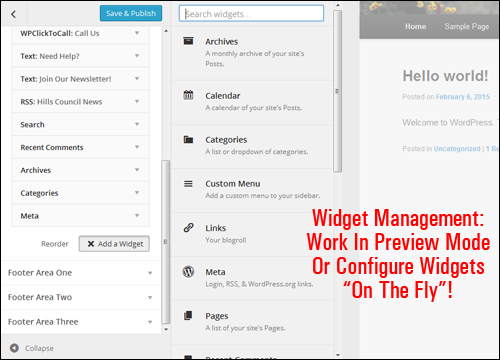
Widget Management – Previewing Widgets
Depending upon the actual theme that you have installed, you can also customize and manage widgets without making actual changes to your site, so you can be sure that you like what you have done before committing your changes to the live website.
You can do several modifications and adjustments to your widgets in preview mode, like inserting, deleting and reorganizing the currently added widgets to any widget areas that your theme makes available, and see all changes in real time. If you like what you have done and click the “Save and Publish” button, your changes will then be instantly updated and reflected on your site.

(Widget management – work in preview mode or configure widgets on the fly!)
The ability to manage widgets inside your own WP dashboard is a great feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how your widget content will appear before publishing any changes (and avoid making errors), or manage widgets on the fly using the Widget editor area as discussed earlier.
Widget Configuration
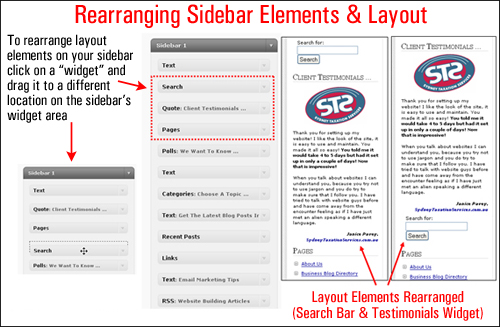
As we’ve explained previously, with WordPress you can easily and quickly reorder how content displays in widgetized areas of your site sidebars, footers and navigation menus with just a few clicks of your mouse, using drag-&-drop technology …

(Rearranging sidebar elements with widgets can help improve your site’s user experience)
In the above screenshot, for example, you can see that we have quickly and easily reorganized the site’s sidebar by switching around the search and testimonial sections. As you now know, this was easily done by dragging and dropping the widgets into different positions inside the sidebar widget area.
Reorganize sidebar layout using widgets to improve user experience.
Now … what about the widgets themselves? Can the widgets be customized instead of simply added, removed and rearranged?
Absolutely!
With many traditionally-designed websites, you would need to edit code in the website’s templates to reorganize the order of elements, customize features on page elements like user registration areas, or just add useful features like an index of your site pages, or a dropdown menu of your content categories, a post archives section, menus to display selected pages, links to external sites, a list of your most read posts, the latest excerpts of comments added to your posts, a section displaying image banners, testimonials or polls, RSS content, product images, social media buttons, and more.
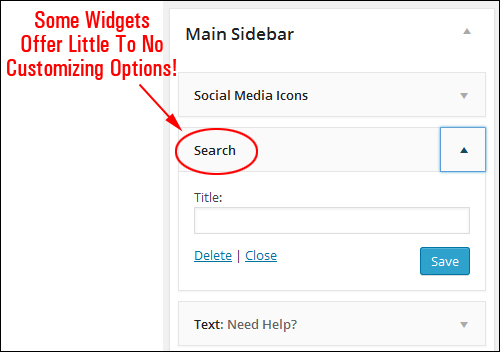
While some widgets are “fixed” in the sense that they provide little to no customizable options, other than to add an optional title to the widget as shown in the example below …

(Some widgets offer little to no customizable options)
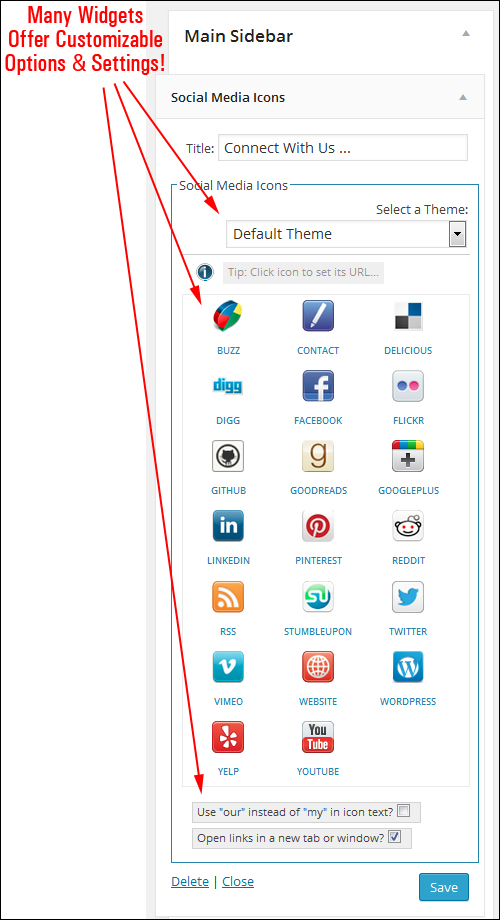
Many widgets provide a number of settings that allow you to further customize things. This can include things like making certain types of information hidden to site visitors but visible to registered users, displaying additional forms, fields, or information, specifying sizes of sidebar images, videos, etc. and more …

(Many widgets offer configurable options!)
Using Widgets
As you have just seen, widgets require no coding experience or programming expertise to use. Most widgets can be added to your website simply by activating a plugin and then dragging and dropping the plugin’s widget into your Active widgets area.
For useful tips and tricks to using widgets, see these detailed tutorials showing you how to use different widgets in WordPress to boost the effectiveness of your site, plus many great tips on how to get the most out of WordPress with widgets:
- How To Use And Configure WordPress Widgets – Part 1
- How To Use And Configure WordPress Widgets – Part 2
- How To Use And Configure WordPress Widgets – Part 3
- How To Use And Configure WordPress Widgets – Part 4
Related Posts
If you are new at WordPress, you may also find the following related posts useful:
Hopefully, now you have a better understanding of issues that can affect your website and how WordPress can help you build a better online. To learn more about the benefits of using WordPress for a business website please click on links to visit our related posts section.
***
"I love the way your email series "Infinite Web Content Creation Training Series" is documented and presented. It is very absorbing and captivating. The links and tutorials are interesting and educational. This has motivated me to rewrite my content following the concepts I am learning from the email series." - Mani Raju, www.fortuneinewaste.com
***

