 In Part One of this step-by-step tutorial, we explained how to use widgets in WordPress and in Part Two, you learned how to configure text widgets.
In Part One of this step-by-step tutorial, we explained how to use widgets in WordPress and in Part Two, you learned how to configure text widgets.
In Part 3, we began configuring a number of sidebar widgets in WordPress.
In this final installment, we will complete this tutorial series by learning how to configure a few more commonly-used widgets.
![]()
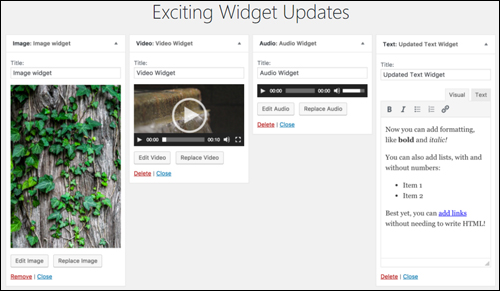
In WordPress v. 4.8, WordPress introduced new media widgets covering images, audio, and video, and an updated text widget that supports visual editing …

(WordPress 4.8 introduced new widget updates)
These widgets let you add content from your media library and media stored in other servers or storage locations (e.g. Google Drive, Dropbox, Amazon S3, etc.).
Let’s go through how to configure and use each of these widgets:
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …

(Rich Text Widget)
This lets you format text, create lists, add emphasis, and insert links into your sidebar text quickly and easily …

(Format text easily with the new text widget)
To learn more about using text widgets in WordPress, see the tutorial below:
WordPress Image Widget
The WordPress Image Widget lets you add an image to your sidebar from your Media Library or an external storage location.
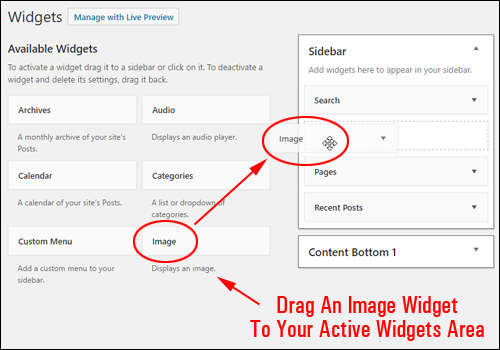
To add an image, drag an image widget to your active widgets area …

(Image Widget)
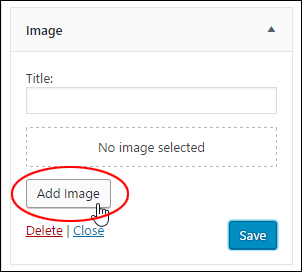
Click on ‘Add Image’ …

(Let’s add an image!)
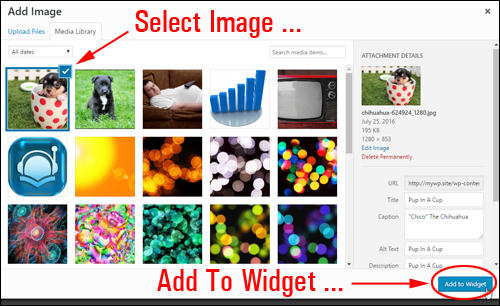
Select an image from the Image Library, check or add image details (e.g. Caption, Alt text, Description, etc.) if desired and click the ‘Add to Widget’ button …

(Select an image)
The image will automatically load into the widget area …

(Image added to widget)
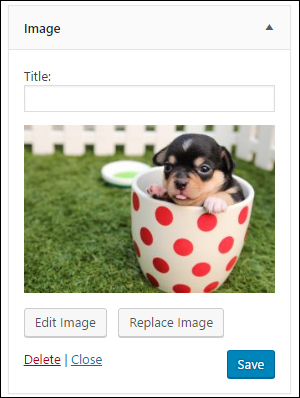
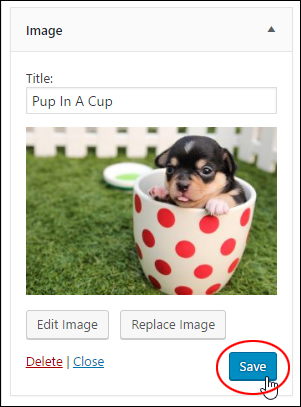
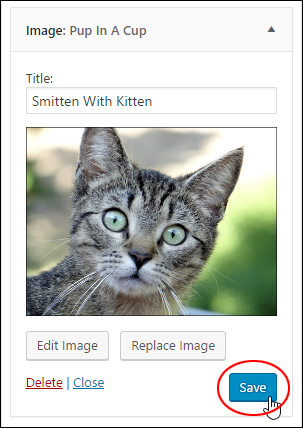
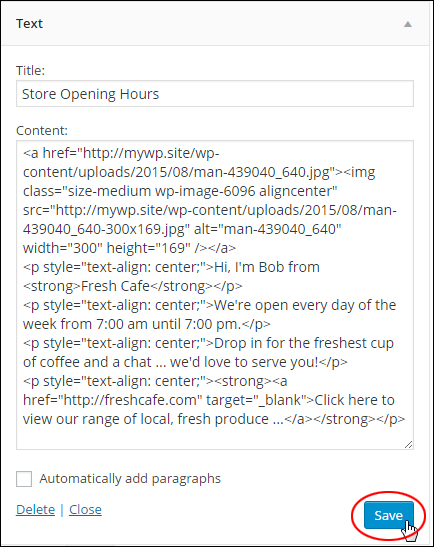
Add a Title to your image if you want, or leave the ‘Title:’ field blank and click ‘Save’ …

(Save your image)
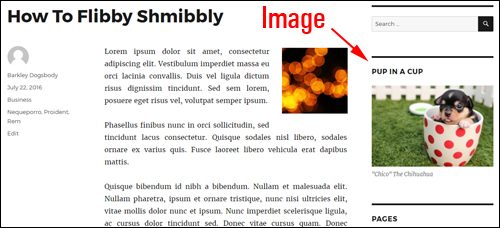
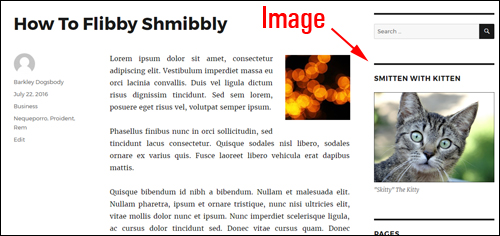
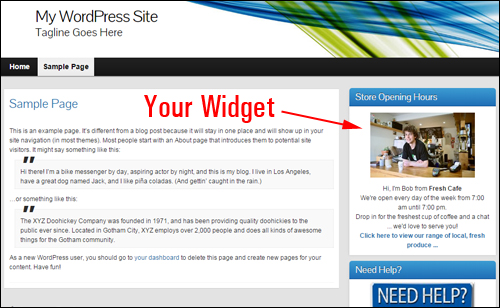
Preview your website and you should see the image displayed where you have placed your image widget …

(Image added to website using WordPress image widget)
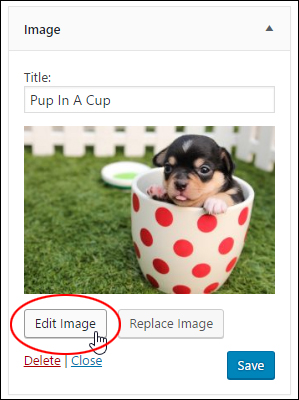
If you want to link your image to an URL, go back to your image widget and click on ‘Edit Image’ …

(Image Widget – Edit Image)
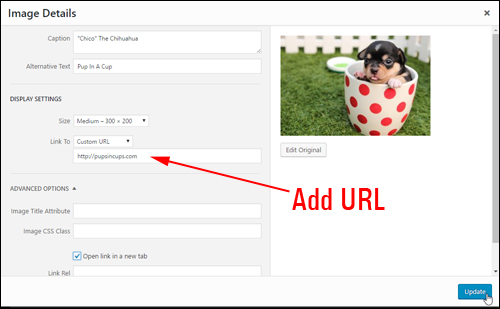
Add a URL in the ‘Image Details’ > ‘Display Settings’ > ‘Link To’ screen and click the ‘Update’ button …

(Link your image to an URL)
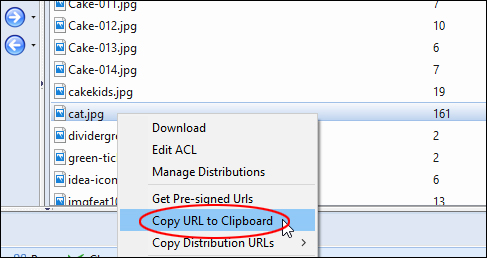
To add an image stored in an external server or remote location, locate and copy the URL of the image to your clipboard …

(Copy image URL to your clipboard)
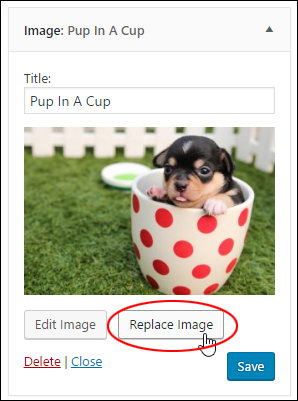
Go back to your image widget and click on ‘Replace Image’ …

(Image Widget – Replace image)
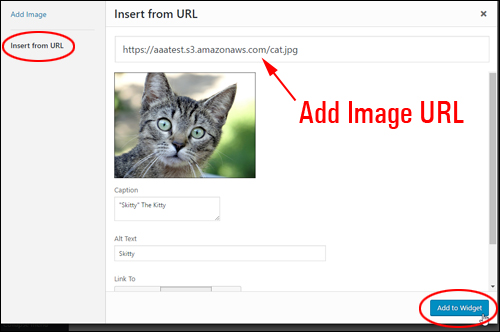
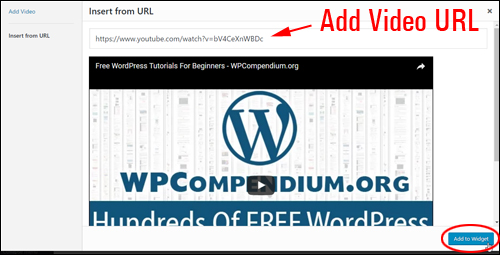
The Media Library browser opens. Click on ‘Insert from URL’ and paste in the image URL copied to your clipboard, then click on ‘Add to Widget’ …

(Add image URL)
If you have previously added an image title in your widget, remember to replace it if required, then click ‘Save’ …

(Save your new image)
The new image will now display on your sidebar …

(New image added using WordPress image widget)
To learn more about adding images to WordPress, see this tutorial:
WordPress Video Widget
The WordPress Video Widget lets you add audio files to your sidebar from your Media Library, YouTube, Vimeo, or an external storage location.
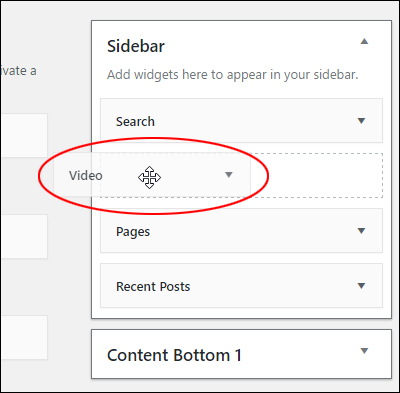
To add a video to the sidebar, drag a Video widget to your active widgets area …

(Drag a Video widget to your sidebar)
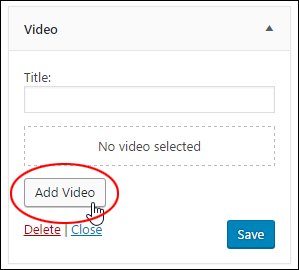
Click the ‘Add Video’ button …

(Video widget – Add Video)
Select a video from your media library or add a video URL and click the ‘Add to Widget’ button …

(Add a video URL)
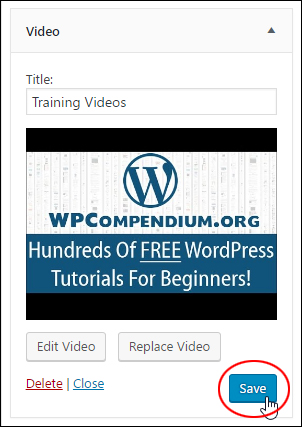
Add a title to the widget if desired and click ‘Save’ …

(WordPress Video Widget – Save Button)
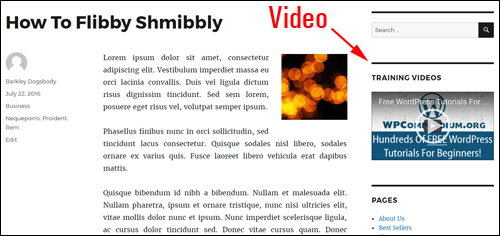
Your video will display on your site where the video widget has been added …

(Video added using WordPress video widget)
To learn more about adding video to WordPress, see this tutorial:
WordPress Audio Widget
The WordPress Audio Widget lets you add audio files like podcasts, music or a personal greeting to your sidebar from your media library or an external storage location.
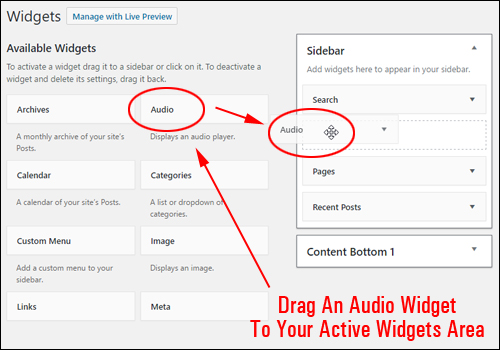
To add an audio file to your sidebar, drag an audio widget to your active widgets area …

(Add an audio widget to your sidebar)
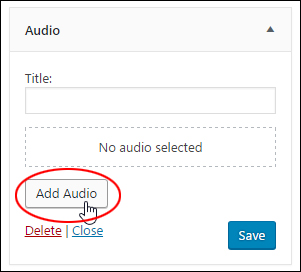
Click the ‘Add Audio’ button…

(WordPress Audio Widget – Add Audio button)
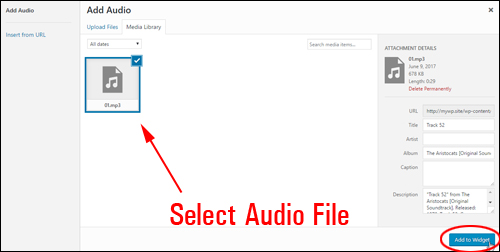
Select an audio file from your media library or insert the URL of an audio file stored in an external location …

(Select your audio file)
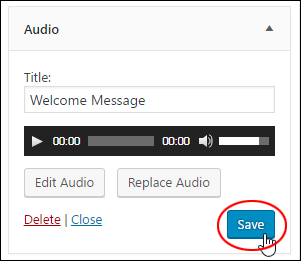
Add a title to your widget if desired and click the ‘Save’ button …

(Save the audio file on your audio widget)
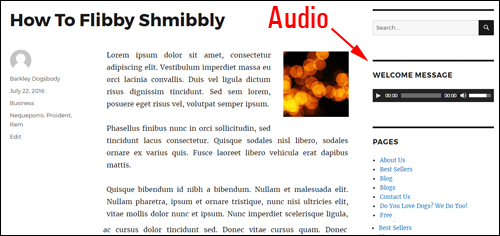
Your site will now display an audio file to visitors where you have placed the audio widget …

(Audio file added to your site using the WordPress Audio Widget)
To learn more about adding audios to WordPress, see this tutorial:
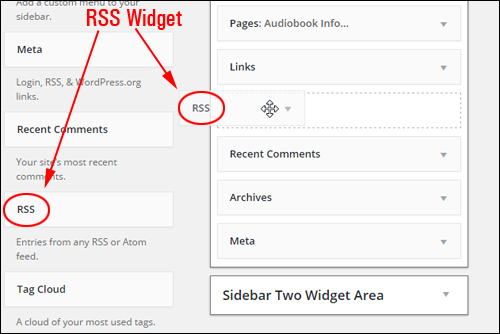
Add An RSS Widget
Let’s add a widget to your sidebar navigation menu that displays news items from An RSS feed.
To add the widget, find an RSS widget in the Available Widgets section and drag it to your active area …

(WordPress RSS Widget)
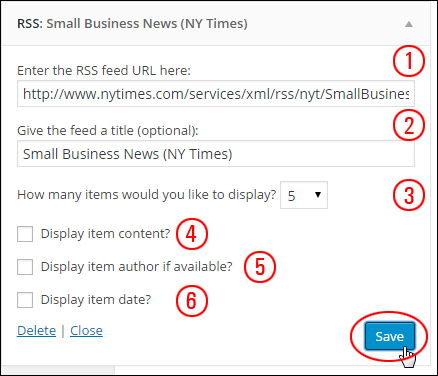
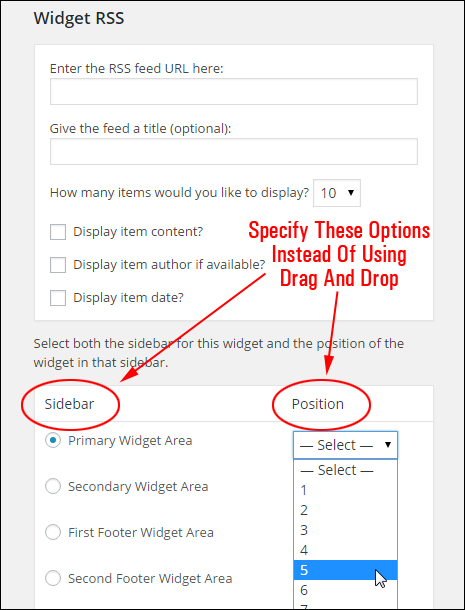
Enter the following information into the widget settings:
- RSS feed URL: Paste the URL of your RSS feed into this field.
- Feed Title: If you want to add a title to your feed, type it into this section.
- Items to display: Choose the number of RSS feed items you would like to show on the sidebar area from the drop-down menu.
- Display item content: Tick this box if you would like to show the RSS feed content.
- Display item author: Check this box to show the feed item item author.
- Display item date: Check this box to display the RSS feed item date.

(RSS Widget settings)
Experiment with different settings to find the ideal combination for your site.
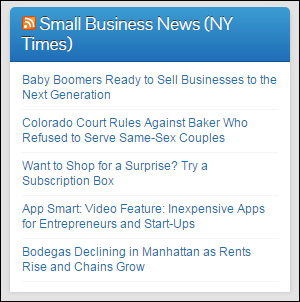
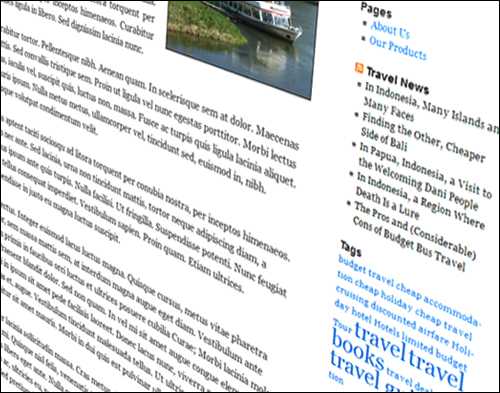
The example below shows an RSS widget configured with the settings shown above …

(RSS Widget added to blog sidebar)
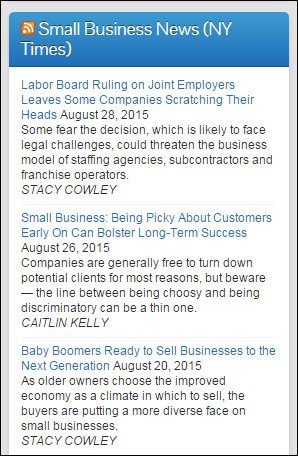
The example below shows an RSS widget configured with some of the other options selected …

(RSS Widget settings)
To learn more about using RSS feeds in WordPress, see this tutorial:
Add A Tag Cloud To The WordPress Sidebar Navigation Menu
Now, let’s add A Tag Cloud widget to your sidebar.
![]()
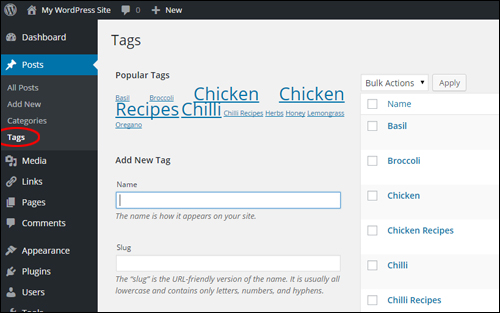
Tags displayed in your Tag Cloud widget are listed in the Tags area …

(WordPress Tags area)
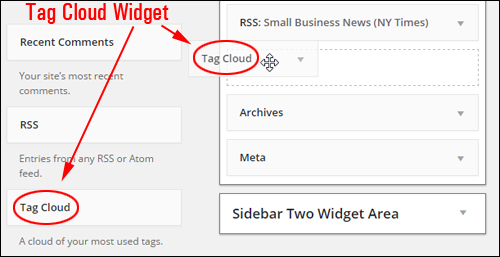
To use the widget, select a Tag Cloud widget in the Available Widgets section and drag it to your sidebar area …

(WordPress Tag Cloud Widget)
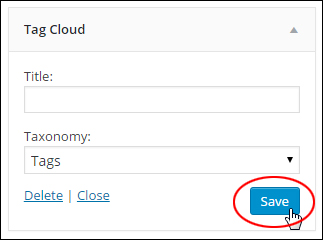
There is very little to set up in this widget. You can add a widget title, and choose whether to display items in the tag cloud using Tags or Categories. Click Save when done …

(Tag Cloud Widget settings)
Your Tag cloud will now display on your sidebar navigation menu …

(Tag cloud displaying tags)
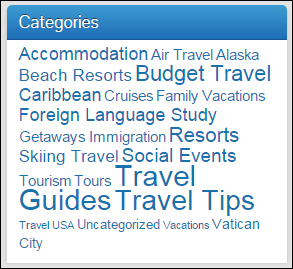
The screenshot below shows the Tag Cloud widget configured to show Categories instead of Tags …

(Tag Cloud widget displaying post categories)
To learn more about using post tags in WordPress, see this tutorial:
Configuring Your WordPress Archives Widget In Your Blog Sidebar
To complete this tutorial series, we’ll configure the Archives Widget, which is another frequently-used widget.
As you continue adding new content to WordPress, your older posts begin to get pushed further down the chronology ladder and become less visible to site visitors. Your content is still there, it’s just not as visible.
The Archives Widget lets visitors access older published posts …

(WordPress Archives Widget)
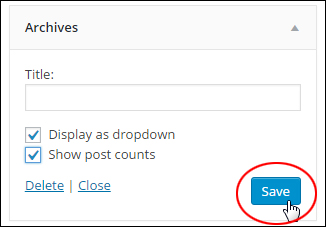
There’s really very little to configure in this widget. You can add a widget title, and choose whether to display items in the sidebar area in a dropdown menu, and display the number of posts published each month . Click Save when done …

(WordPress Archives Widget settings)
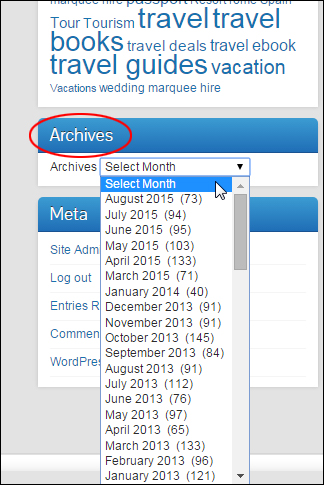
The example below shows an Archives widget configured for showing posts as a dropdown menu with post counts checkbox enabled …

(WordPress Archives Widget on sidebar)
Now that you know how to configure your widgets on your WordPress site, let’s explore some other useful things about using WordPress widgets.
Widgets – Useful Tips
Here are some additional features worth knowing about widgets:
Add ‘Visibility’ Function To Widgets
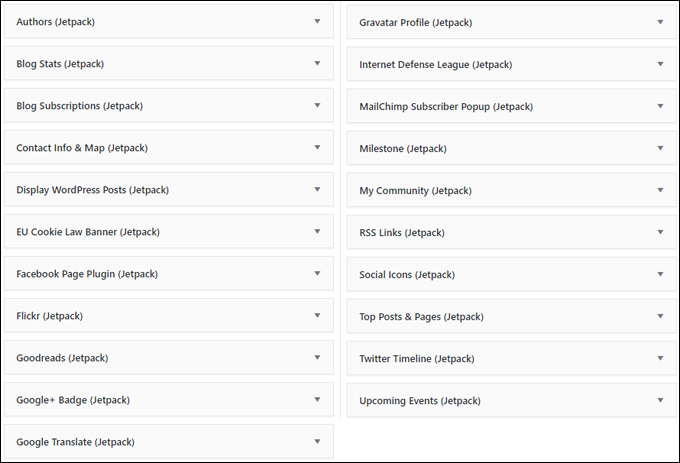
Installing the Jetpack plugin not only adds many new widgets to your widgets area …

(Jetpack Widgets)
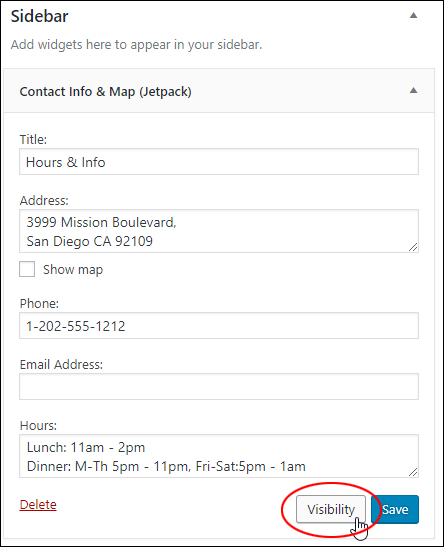
It also adds a useful ‘Visibility’ function to all WordPress widgets …

(Jetpack adds ‘Visibility’ to all widgets)
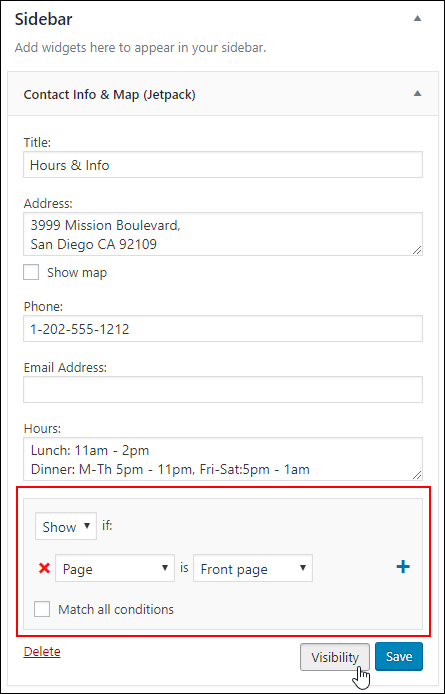
This function lets you specify whether to display or hide widgets from your sidebar based on conditions you set for a particular category, author, user. role, tag, date, or page …

(Set conditions to show or hide widgets)
This is a really useful function to have.
For example, you can:
- Display a widget only on your home page or only on posts published under certain categories, tags, authors, dates, etc.
- Configure widgets to display specific or time-sensitive announcements based on a post’s category, date, etc.
- Configure widgets to display targeted ad banners based on a post’s category or tag.
- Hide widgets from appearing on certain posts or pages to prevent users from being distracted (e.g. remove widgets with ads from your sales pages).
- And more!
To learn more about using the Jetpack plugin, go here:
Override Default Sidebar Widgets
If you see widgets displaying on your site’s sidebar section that aren’t listed in the active sidebar inside your Appearance > Widgets section, it’s because with some themes, unless you add widgets to the sidebar navigation section, the theme will display its own default set of widgets.
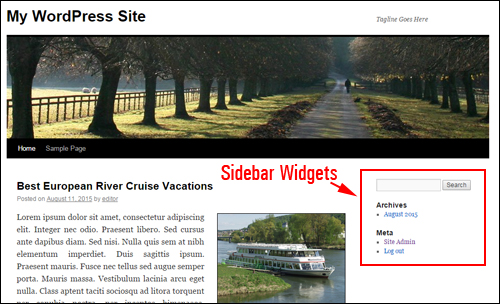
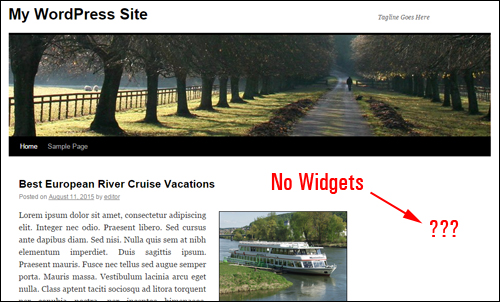
For example, the site below shows some widgets in the blog sidebar …

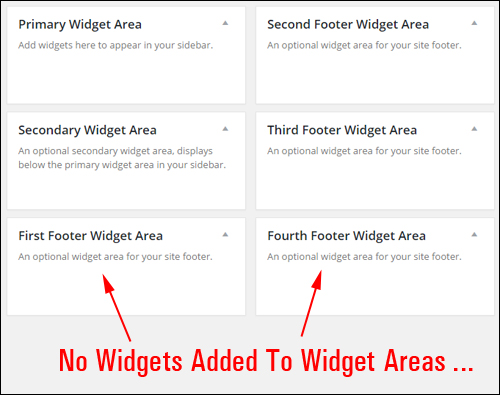
If you look in the Widgets section, however, you will see that no widgets have been added to any of the active widget areas …

This theme could be using default widgets.
Once you add one or more widgets to an available widget area, the other widgets will disappear and be replaced with the selected widgets instead.
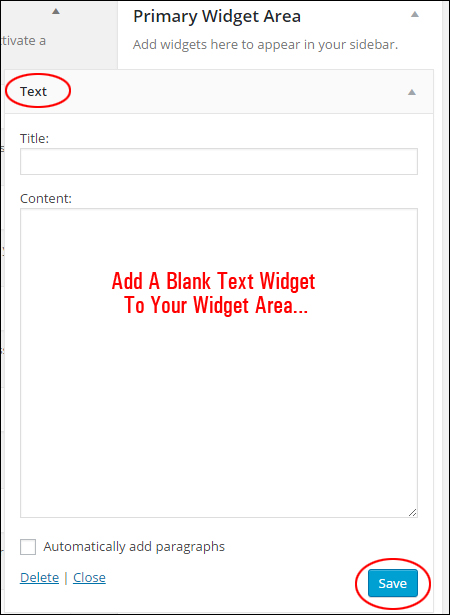
Note: If you want nothing to display in the sidebar section, either use a theme page template without a widgets layout or just add a blank Text widget to your sidebar navigation area.
Add a blank text widget …

And default widgets won’t display in your sidebar/footer section …

Accessibility Mode
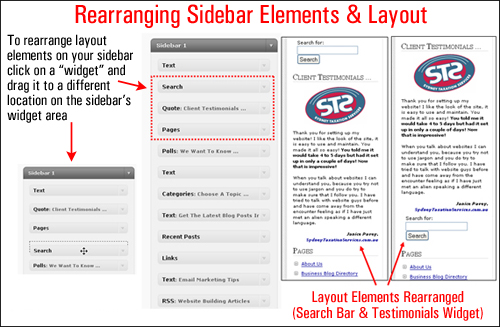
As we have shown you previously, with WordPress you can quickly and easily reorder how content displays in widgetized areas like your site’s sidebars, footers and navigation menus with just a few clicks of your mouse button, using drag-and-drop …

(Reorganize sidebar layout with widgets to improve your site’s user experience)
In the screenshot above, for example, you can see that we have easily change the widget elements in the sidebar section by switching around the search and testimonial sections. This is easily done by simply dragging and dropping the widget elements into different positions inside the sidebar widget area.
Reorganizing sidebar layout with widgets can improve your site’s visitor experience.
If, however, you find that you are unable to use the drag-and-drop function to move widgets around (e.g. using a mobile device that doesn’t support dragging-and-dropping), then you can still work with widgets if you enable Accessibility Mode.
Enable Accessibility Mode For Widgets
Enabling Accessibility Mode, via Screen Options, allows you to use Add and Edit buttons instead of dragging and dropping.
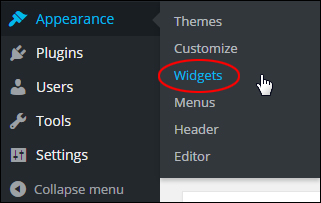
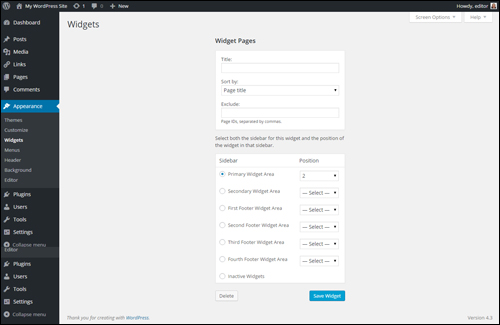
To enable Accessibility Mode, log into your WordPress dashboard and go to Appearance > Widgets …

(WordPress Widgets Menu)
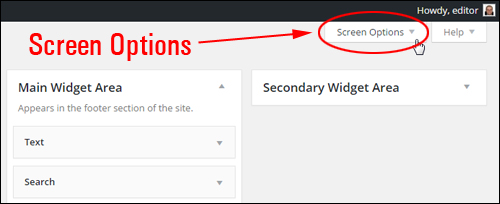
Select Screen Options on the top right hand corner of the screen …

(WordPress Widgets – Screen Options)
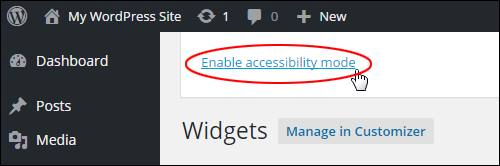
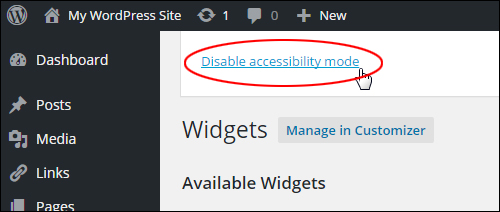
Click on Enable accessibility mode …

(Enable accessibility mode)
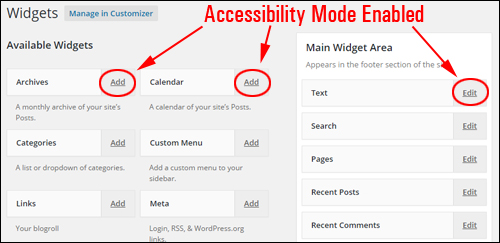
Once the feature has been enabled, the widgets in the Available Widgets and the Active Widgets sections, widgets will display an Add and Edit link respectively …

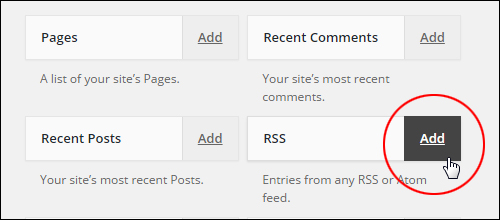
If you click on a Widget’s Add link in the Available Widgets section …

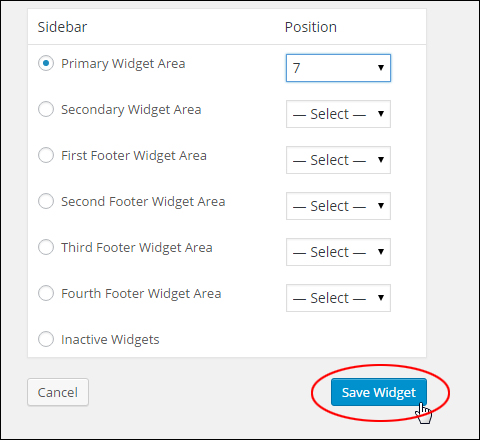
A screen displays the selected widget with options for customizing its settings, selecting a location to add the widget, plus drop-down menus that let you specify the position of the widget in your selected area (e.g. position “1”, “2”, “4”, etc.) …

Click Save Widget to add the widget to the Active Widgets section, or Cancel to return to your previous screen …

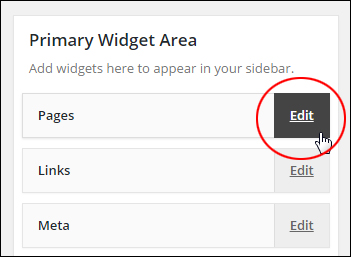
Click on the Edit link of an active widget …

A screen displays the selected widget with options for editing its settings.
Click Save Widget to return to the Active Widgets section, or click the Delete button to delete the widget from the Active Widgets area …

Click on Disable accessibility mode in the Screen Options section to restore the drag-and-drop functionality to your Widgets …

(Switch off accessibility mode)
Create Your Own Custom Sidebar Widgets – An Easy Cheat
Most widgets will either be installed by default when you create a new WordPress site, or be automatically added to your Available Widgets area when you install a new plugin on your website.
If you want to create your own sidebar widgets, then here is an easy way:
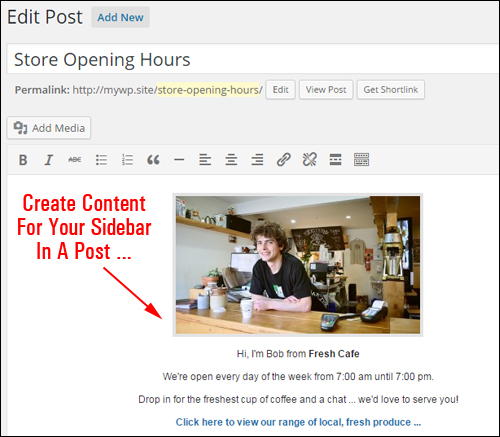
First, create a new Post and enter the content that you would like to add to your sidebar…

Make sure that any images you plan to use fit the maximum width of your sidebar. Also, keep in mind that there’s no a lot of room to add content on the sidebar area, so keep your information concise.
Also, don’t worry about saving your Post – all we really want is to copy the code of the content so we can paste it into the widget.
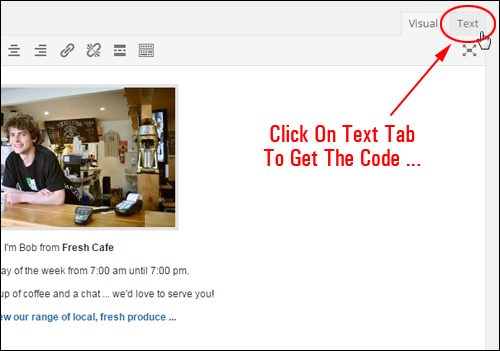
After creating your content, switch to the Text tab …

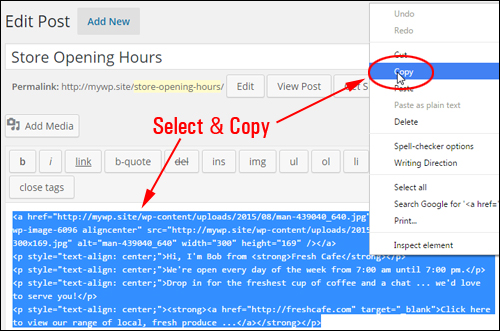
Select everything inside your editor window and copy it to your clipboard…

Now, go into your Widgets Screen.
Insert a new Text widget into your sidebar, paste the content from your clipboard into the content field and click Save …

Your new custom widget will be added to the sidebar…

(Create your own sidebar widgets)
Congratulations! Now you know how to use and configure your sidebar widgets.

Subscribe below & receive 101+ useful WordPress tips that will help grow your business online faster ...
***
"I have used the tutorials to teach all of my clients and it has probably never been so easy for everyone to learn WordPress ... Now I don't need to buy all these very expensive video courses that often don't deliver what they promise." - Stefan Wendt, Internet Marketing Success Group

