How To Use The WordPress Classic Editor Plugin
 This tutorial is part of our WordPress Gutenberg: The Ultimate Guide For Non-Technical WordPress Users series.
This tutorial is part of our WordPress Gutenberg: The Ultimate Guide For Non-Technical WordPress Users series.
***
On December 6, 2018, WordPress announced the release of WordPress version 5.0.
WordPress 5.0 introduced a new content editor called Gutenberg (named after Johannes Gutenberg, who invented the printing press over 500 years ago) …

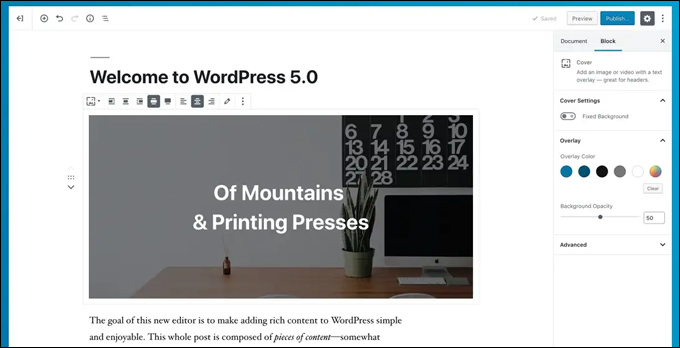
(WordPress 5.0 introduced Gutenberg – the new WordPress content editor)
The Gutenberg editor replaces the pre version 5.0 content editor (now referred to as the WordPress ‘Classic’ editor …

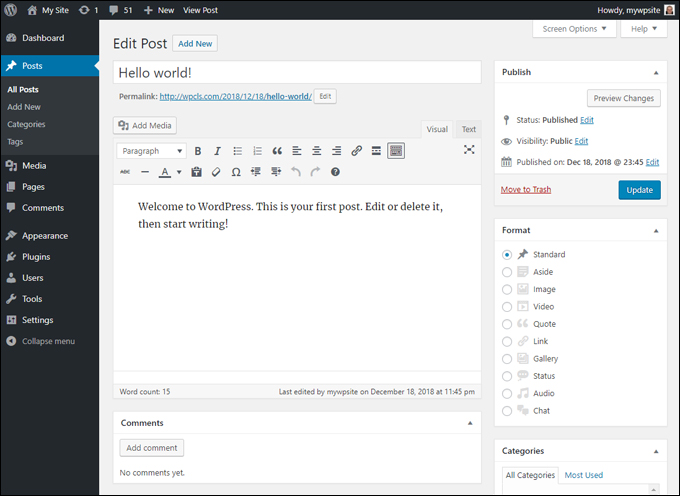
(WordPress ‘Classic’ Content Editor – pre WordPress 5.0)
If you have been using WordPress for a while and prefer to keep using the pre-WordPress 5.0 content editor (i.e. the WordPress ‘Classic’ editor), a ‘WordPress Classic Editor’ plugin has been developed by the WordPress community that restores the familiar editor to your WordPress site, replaces the new Gutenberg editor as the default content editor, and lets you keep working as you were previously.
The tutorial below shows you how to install, activate, and use the WordPress ‘Classic’ editor plugin.
![]()
If you’re new to WordPress, see these tutorials first:
How To Install The WordPress Classic Editor Plugin
![]()
As new updates and improvements are made to WordPress Gutenberg and new features are introduced to support the new direction of the platform, WordPress plans to eventually phase out the old editor.
For this reason, the plugin developers have stated that they will fully support and maintain the plugin until at least 2022 (or longer if necessary).
WordPress Classic Editor Plugin


(WordPress Classic Editor Plugin)
Plugin Description
WordPress Classic Editor Plugin is the free official plugin maintained by the WordPress team to restore the pre WordPress 5.0 (‘classic’) WordPress editor and the ‘Edit Post’ screen.
This plugin also makes it possible to use plugins that:
- Extend the ‘Edit Post’ screen,
- Add old-style meta boxes, or
- Depend on the previous editor.
Once installed and activated, the plugin will hide all functionality available in the new Gutenberg Block Editor.
Plugin Installation
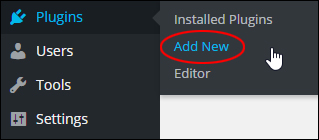
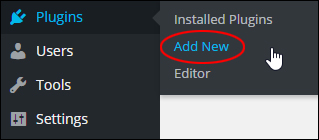
To install the WordPress Classic Editor Plugin plugin from your WordPress dashboard, go to Plugins > Add New …


(WordPress Dashboard Menu: Plugins > Add New)
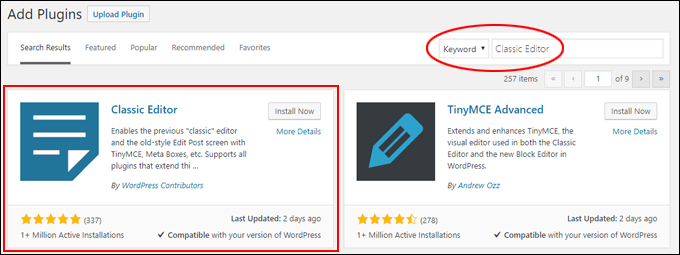
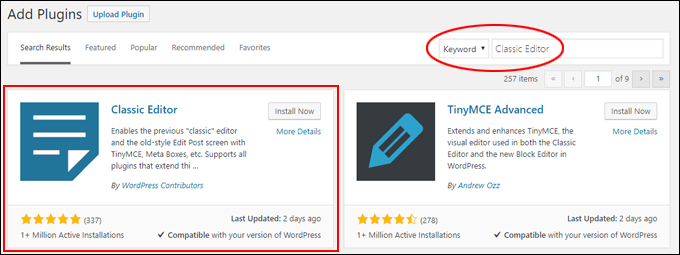
If the plugin isn’t showing on the screen, type in “classic editor” into the Keyword search field …


(Add Plugins > Classic Editor)
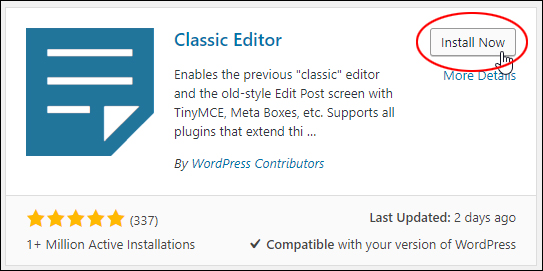
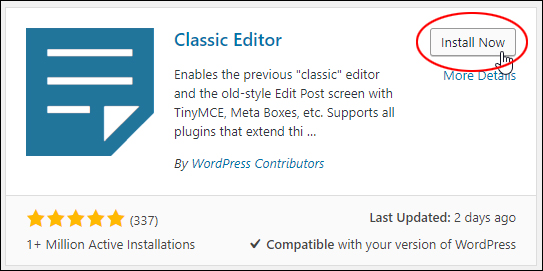
Click on the ‘Install Now’ button …


(Install the plugin)
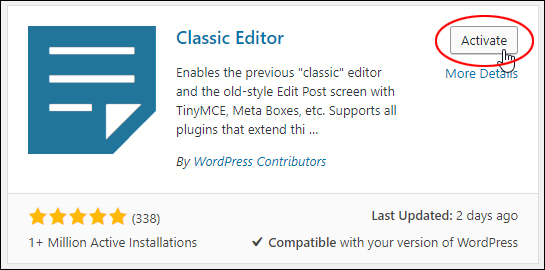
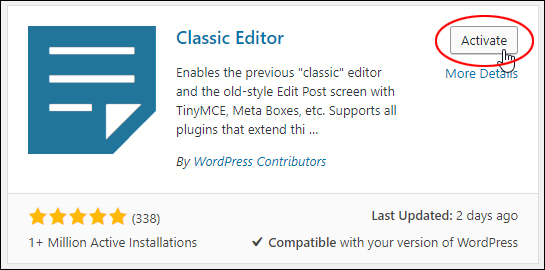
After installing the plugin, click ‘Activate’ …


(Activate the plugin)
The plugin is now installed and activated.
Plugin Configuration
The Classic Editor plugin is ready to use as soon as it has been activated.
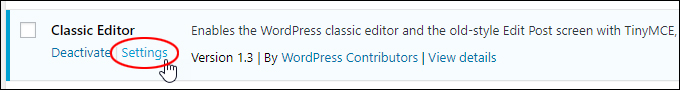
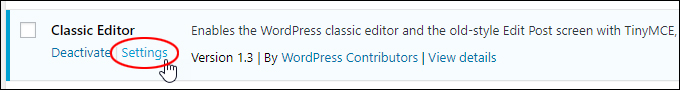
If you want to change the plugin’s settings, select Plugins > Installed Plugins from your dashboard menu, then locate the Classic Editor plugin and click on the ‘Settings’ link …


(Classic Editor > Settings)
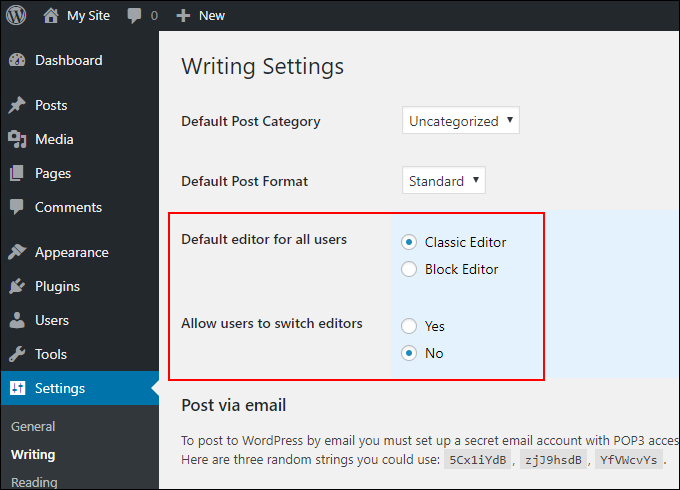
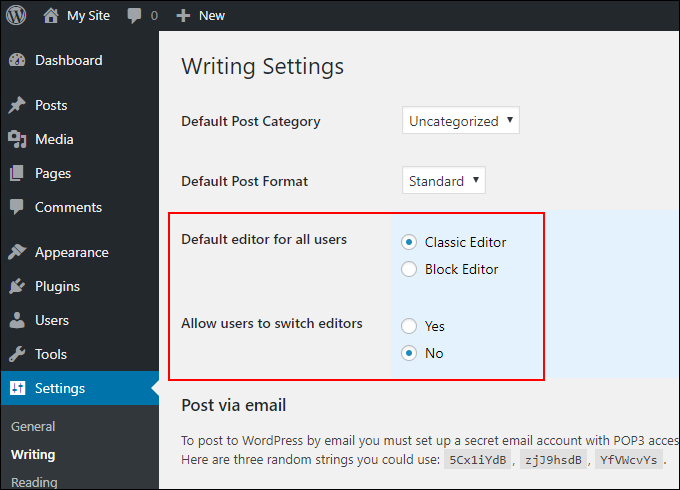
This will take you to the ‘Writing Settings‘ screen, where a new section will be added, allowing you to specify the ‘Default editor fo all users (‘Classic’ or ‘Block’ editors) and whether or not to allow your site users to switch editors …


(WordPress Writing Settings – Editor Section)
Using The Plugin
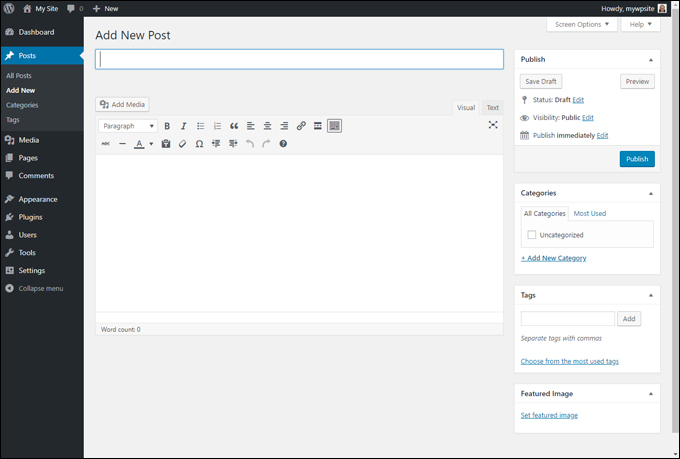
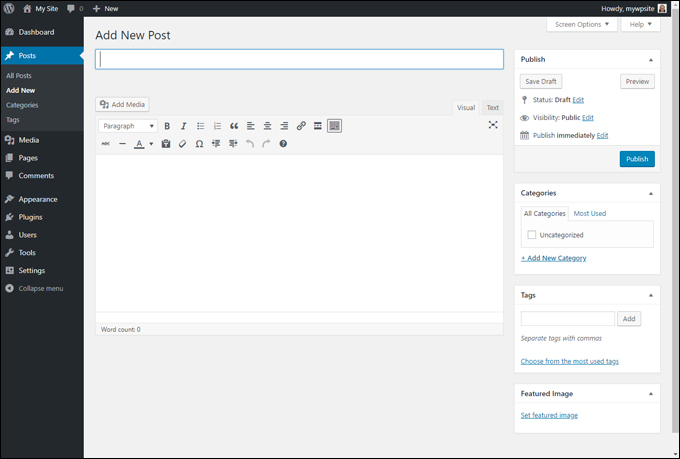
Once the plugin has been installed and activated, you will see the familiar ‘Classic’ editor screen appear when you create or edit your posts or pages …


(Classic Editor Screen)
![]()
![]()
![]()
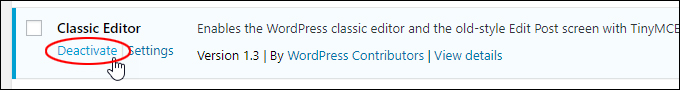
If you deactivate the Classic Editor plugin (go to ‘Plugins > Installed Plugins’and click on ‘Deactivate’ link) …


(Classic Editor plugin – Deactivate)
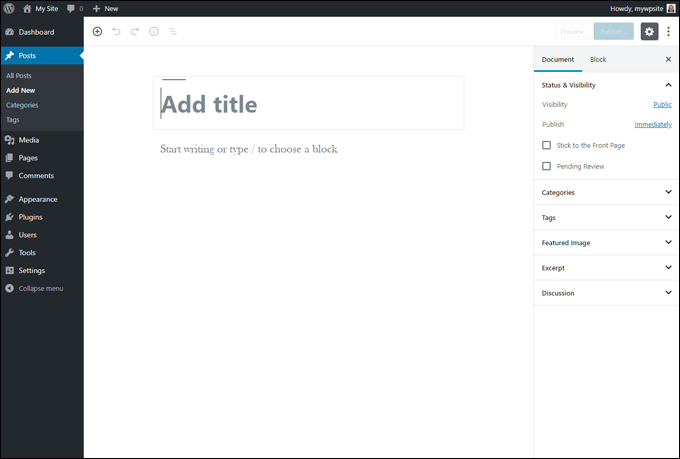
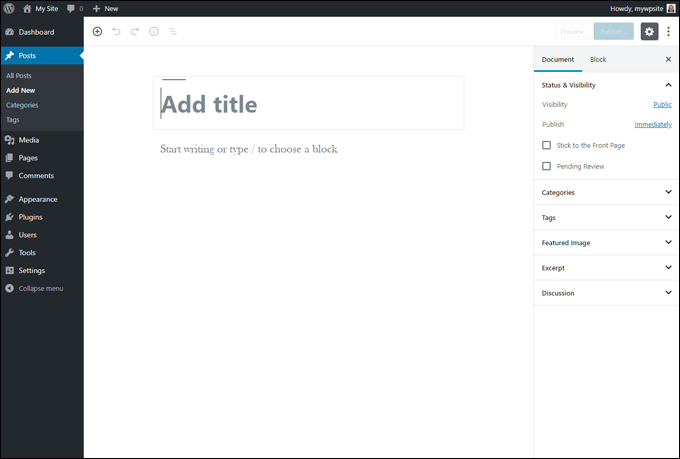
Your content editor will instantly revert to the new Gutenberg interface …


(Gutenberg Content Editor screen)
Congratulations! Now you know how to install, activate, and use the WordPress Classic Editor plugin.
If you need help understanding the Gutenberg content editor, we have created a comprehensive guide here:


***
"I love the way your email series "Infinite Web Content Creation Training Series" is documented and presented. It is very absorbing and captivating. The links and tutorials are interesting and educational. This has motivated me to rewrite my content following the concepts I am learning from the email series." - Mani Raju, www.fortuneinewaste.com

