 As we have explained in this article, one of the many benefits of choosing WordPress is that WordPress makes it very easy to add content, enhance your site, or reorganize the layout of your site without the need to have web coding skills.
As we have explained in this article, one of the many benefits of choosing WordPress is that WordPress makes it very easy to add content, enhance your site, or reorganize the layout of your site without the need to have web coding skills.
WordPress lets you quickly and easily add, remove, and manage content in your site’s sidebar section (and header and footer sections too, depending on what theme you use) using widgets.
Once you know how to use widgets, you can easily add things to your site like:
- list of your web pages
- blog post categories
- blog post archive
- menus that display only selected pages
- links to resources
- most popular posts
- comments
- text ads
- testimonials
- poll questions & results
- RSS content
- shopping cart forms
- video
- Facebook feeds
- display widgets from external sites (e.g. Facebook friends)
- administrative forms (e.g. login, register, etc.)

(WordPress widgets help make managing and using WordPress easy)
To learn more about what WP widgets are, how they work and how using widgets can help you expand the functionality of your website, see this article:
In this tutorial series we teach you how to use and configure various commonly-used widgets in WordPress.
How To Use Widgets In WordPress
Widgets – Basic Concepts
Before we begin configuring and using widgets, let’s first explain some of the basic concepts of using widgets:
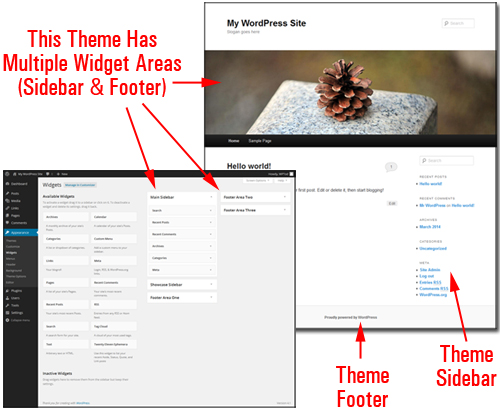
Most WordPress Themes Support Widgetized Layouts
Many WordPress themes support widgets and provide built-in widget-ready areas in the theme’s layout where you can use widgets, such as the sidebar menu, header area, and the footer area. Depending on the theme, widgets can also be used in the content area …

(Many themes offer users a number of widget-ready sections)
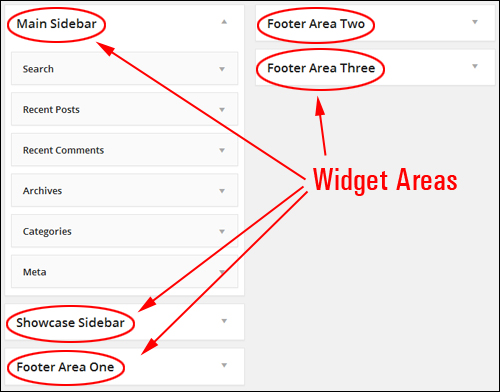
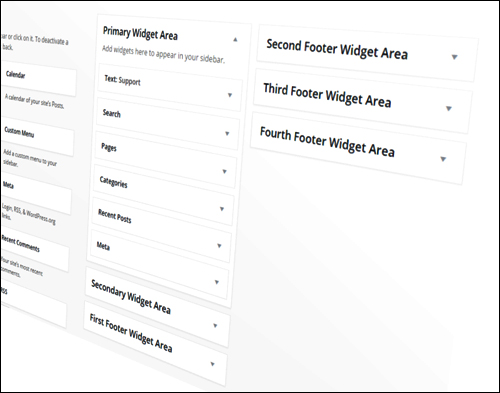
These widgetized sections correspond to a feature inside your Widget administration area called “Widget Areas” …

(Widget Areas)
Your Widgets Panel
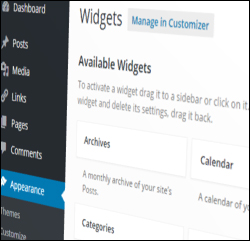
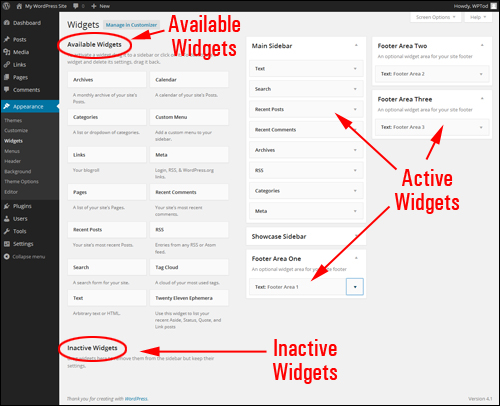
The Widgets screen displays all the widgets that can be used on your site.
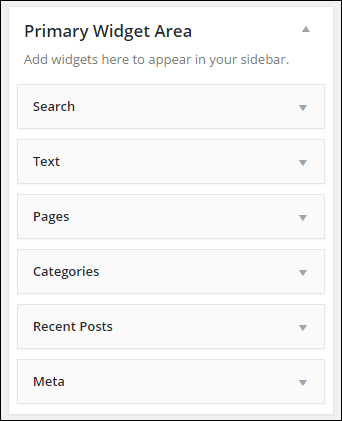
On the right-hand side of the window, you can see your “active” widgets …

(Widgets can be activated or deactivated using drag-and-drop)
Available widgets can be activated or deactivated using drag-and-drop.
Widgets dragged from the Available Widgets section to widget areas like your sidebar, footer, etc. instantly become active and can be used for their purpose.
The Widgets area also includes an Inactive Widgets section that lets you remove widgets that you no longer want on your website. Inactive widgets retain their settings.
Rearrange Widgets With Drag-And-Drop
You can easily add new functionality to your site, and activate, deactivate, rearrange and delete things using widgets using drag & drop in the Widgets area …

(Rearrange widgets on your WordPress site using drag-and-drop)
You can also easily reorder the layout of your theme’s widget-ready layout using drag & drop.
For example, in the image below, the widgets have already been configured to show the following:
- An opt-in form,
- A contact support banner, and
- ’Click to call’ buttons from a widgetized plugin (i.e. a plugin with an accompanying widget) …

(Widgets control the order certain features appear on your site)
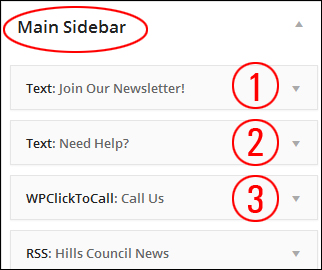
If you look inside the example site’s Widget area, you will see that these features display on the site’s sidebar section in the same order as their corresponding widgets are arranged in the active widget screen …

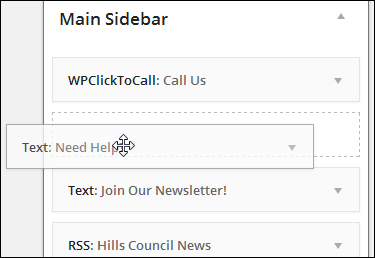
If we change the order these widgets in the Sidebar Widget Area by dragging and dropping some of the elements around …

(Drag and drop widgets in your widget area to rearrange their order)
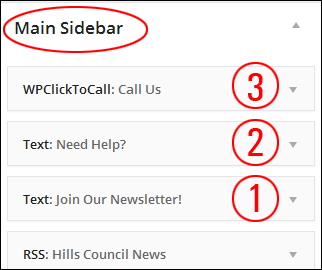
The widget features have now been reorganized in the sidebar navigation section …

As you can see, this immediately changes the layout of the sidebar.
Rearranging sidebar elements with widgets can help to improve user experience.
Note in the screenshot below that the ‘click to call’ function (3) is now first the sidebar, and the ‘contact us’ section (2) can now be found above the newsletter subscription form (1) …

(Reorganize sidebar elements using widgets to improve user experience)
Removing Widgets From The WordPress Blog Sidebar Navigation Menu
Deleting widgets from your WordPress sidebar is really easy.
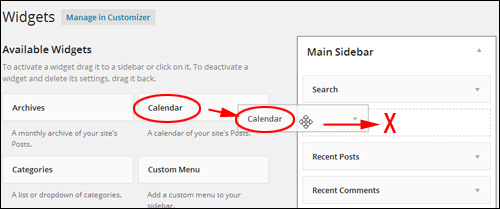
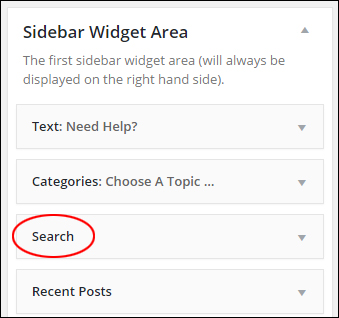
For example, let’s delete the Search widget from the sidebar …

(Search widget)
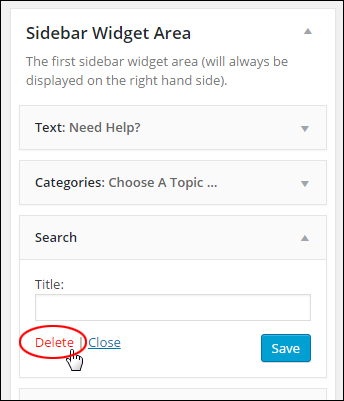
To delete a widget from an active Widget area, either expand the widget and click the Delete link …

(Delete a WordPress widget)
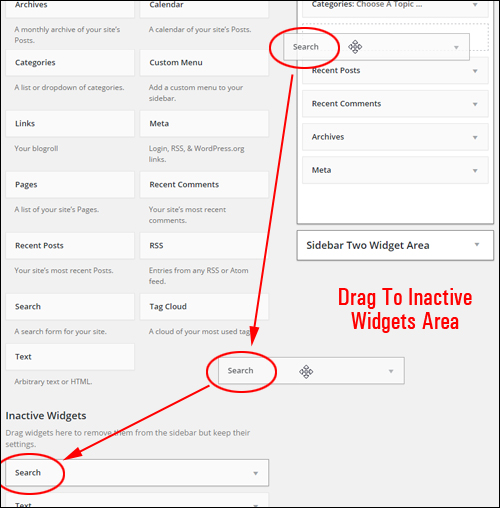
Or just drag the widget out of the Active Widgets section and drop it into the Inactive Widgets section …

(Removing your widget)
Repeat this process for all widgets you want removed from your sidebar. You can always reinstate widgets by dragging them back into the active widgets area.
Widget Settings
Most widgets provide various settings that allow you to further configure things. This includes making certain types of information hidden to your site visitors but visible to registered users, displaying additional forms, fields, or information, specifying dimensions of sidebar images, videos, etc.
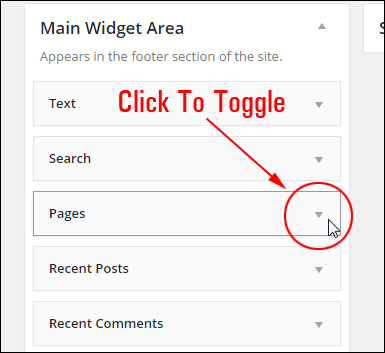
Click on the little triangle in the corner of a widget to display the widget’s settings …

(Toggles expand/collapse widget settings)
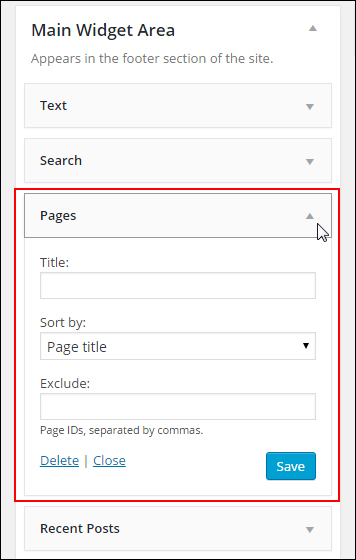
When the widget expands, you can change and save your settings, delete the widget from the “Active Widgets” section, close the widget, or click on the triangle to collapse the widget settings …

(Widget settings)
![]()
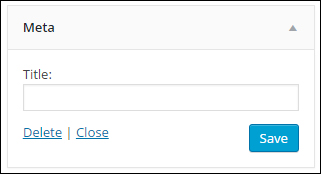
Some widgets may require or offer no customization, or they may only allow you to add an optional title …

(Some widgets give you little to no customizing options)
Preview Your Widgets
Depending on the theme you choose, you’re also able to manage widgets without actually making changes to your site. This way, you can be sure that you like your customizations before making any permanent changes to your website or blog.
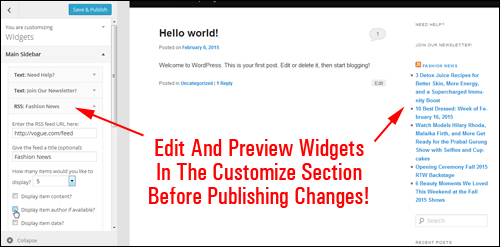
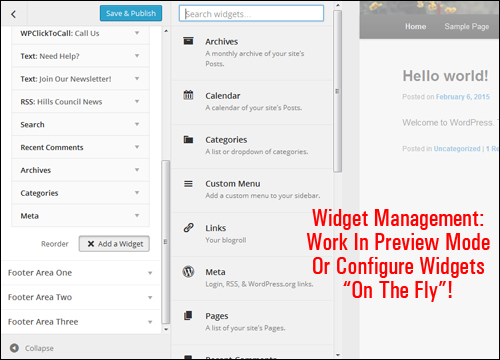
Widget management is a great feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how the widget content will appear prior to publishing it (to avoid making errors), or manage your widgets on the fly using the Widget editor area.

(preview widget changes in the Customize feature)
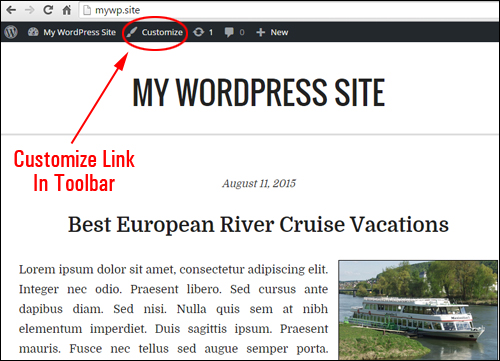
Wherever you are on the front-end just calick the Customize link in the toolbar …

(Customize your site quickly)
This brings you to the Customizer screen in the back-end.
You can do lots of modifications and adjustments to the widgets in preview mode (like inserting, deleting and moving widgets around), and see all changes in real time. If you are happy with the results, click the “Save and Publish” button and the changes will instantly become available on the site’s frontend.

(Widget management – work in preview mode)
After saving the changes, all changes made to widgets will be automatically updated.
![]()
Because WordPress Themes can display elements differently on your site, we recommend that you install the theme first before configuring widgets.
Also, remember to use the WordPress Customizer to preview your changes. This saves you from having to keep two browsers open while you go through this tutorial.
Now that you know the basics of using widgets, the next step is to learn how to start configuring various commonly-used sidebar widgets in WordPress.

***
This is the end of section one of this tutorial on using Widgets.
Click on this link to access the rest of this tutorial series:
***
"I love the way your email series "Infinite Web Content Creation Training Series" is documented and presented. It is very absorbing and captivating. The links and tutorials are interesting and educational. This has motivated me to rewrite my content following the concepts I am learning from the email series." - Mani Raju, www.fortuneinewaste.com
***

