 In Part One of this step-by-step tutorial, we explained how to use widgets in WordPress and in Part 2, we explained how to configure text widgets.
In Part One of this step-by-step tutorial, we explained how to use widgets in WordPress and in Part 2, we explained how to configure text widgets.
In Part 3, we began configuring a number of commonly-used widgets in WordPress.
In this final section, we explain how to complete the step-by-step tutorial series by configuring a few more useful sidebar widgets.
![]()
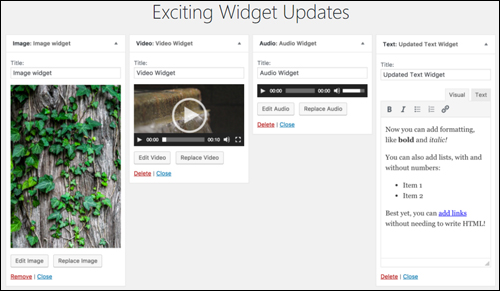
In WordPress v. 4.8, WordPress introduced new media widgets covering images, audio, and video, and an updated text widget that supports visual editing …

(WordPress 4.8 introduced new widget updates)
These widgets let you add content from your media library and media stored in other servers or storage locations (e.g. Google Drive, Dropbox, Amazon S3, etc.).
Let’s go through how to configure and use each of these widgets:
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …

(Rich Text Widget)
This lets you format text, create lists, add emphasis, and insert links into your sidebar text quickly and easily …

(Format text easily with the new text widget)
To learn more about using text widgets in WordPress, see the tutorial below:
WordPress Image Widget
The WordPress Image Widget lets you add an image to your sidebar from your Media Library or an external storage location.
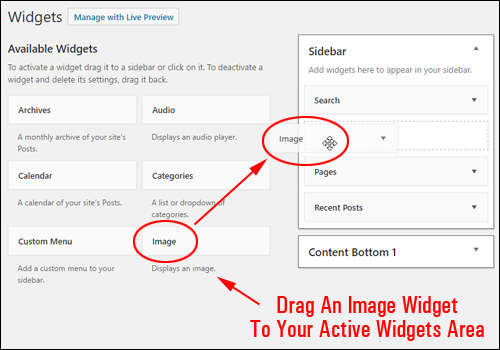
To add an image, drag an image widget to your active widgets area …

(Image Widget)
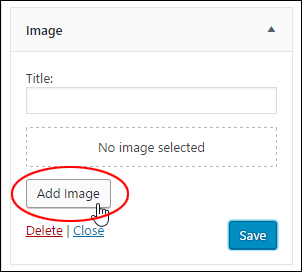
Click on ‘Add Image’ …

(Let’s add an image!)
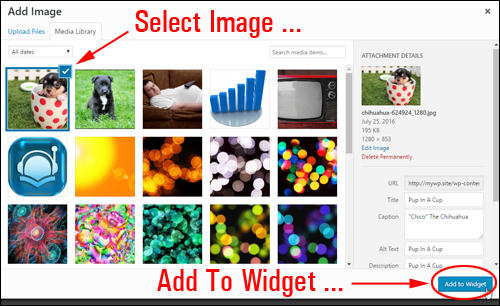
Select an image from the Image Library, check or add image details (e.g. Caption, Alt text, Description, etc.) if desired and click the ‘Add to Widget’ button …

(Select an image)
The image will automatically load into the widget area …

(Image added to widget)
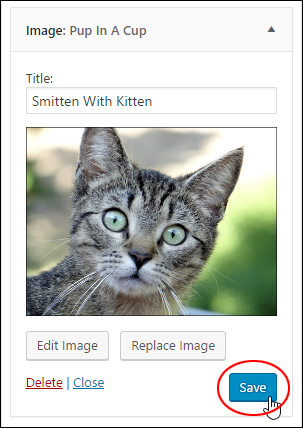
Add a Title to your image if you want, or leave the ‘Title:’ field blank and click ‘Save’ …

(Save your image)
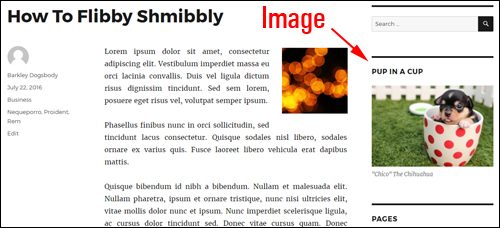
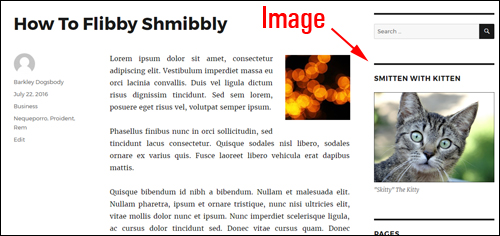
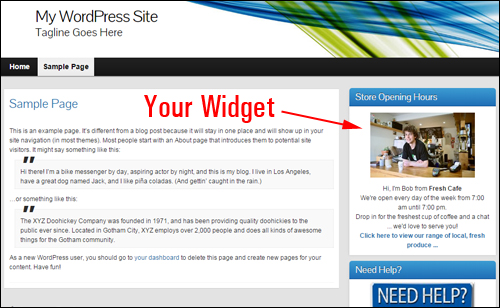
Preview your website and you should see the image displayed where you have placed your image widget …

(Image added to website using WordPress image widget)
If you want to link your image to an URL, go back to your image widget and click on ‘Edit Image’ …

(Image Widget – Edit Image)
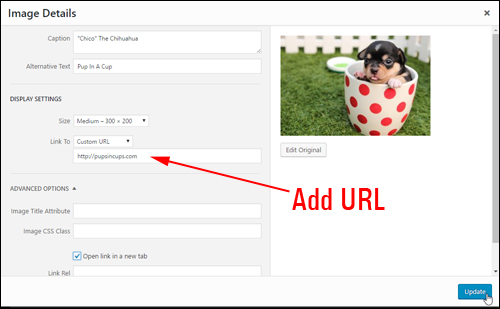
Add a URL in the ‘Image Details’ > ‘Display Settings’ > ‘Link To’ screen and click the ‘Update’ button …

(Link your image to an URL)
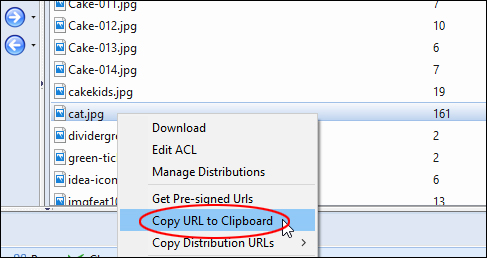
To add an image stored in an external server or remote location, locate and copy the URL of the image to your clipboard …

(Copy image URL to your clipboard)
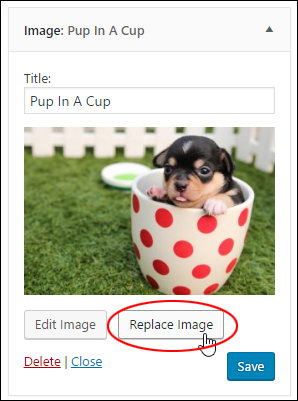
Go back to your image widget and click on ‘Replace Image’ …

(Image Widget – Replace image)
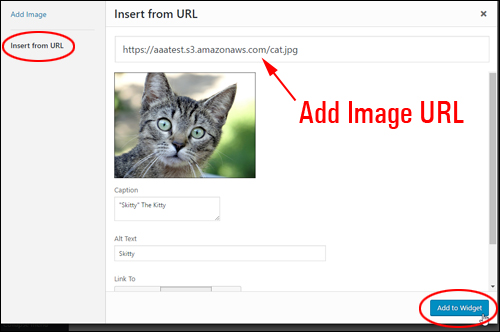
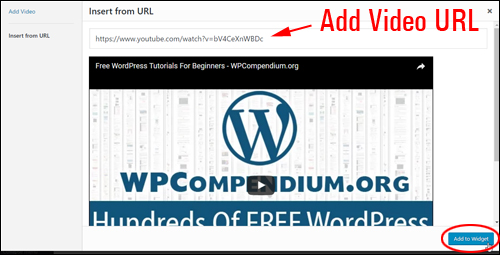
The Media Library browser opens. Click on ‘Insert from URL’ and paste in the image URL copied to your clipboard, then click on ‘Add to Widget’ …

(Add image URL)
If you have previously added an image title in your widget, remember to replace it if required, then click ‘Save’ …

(Save your new image)
The new image will now display on your sidebar …

(New image added using WordPress image widget)
To learn more about adding images to WordPress, see this tutorial:
WordPress Video Widget
The WordPress Video Widget lets you add audio files to your sidebar from your Media Library, YouTube, Vimeo, or an external storage location.
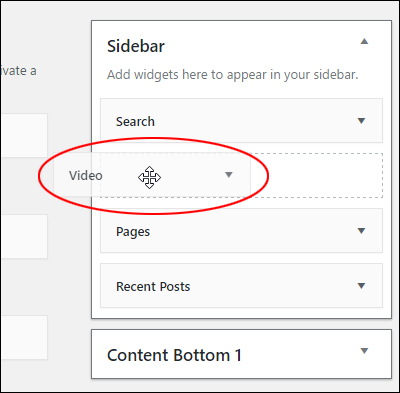
To add a video to the sidebar, drag a Video widget to your active widgets area …

(Drag a Video widget to your sidebar)
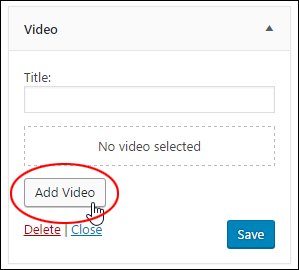
Click the ‘Add Video’ button …

(Video widget – Add Video)
Select a video from your media library or add a video URL and click the ‘Add to Widget’ button …

(Add a video URL)
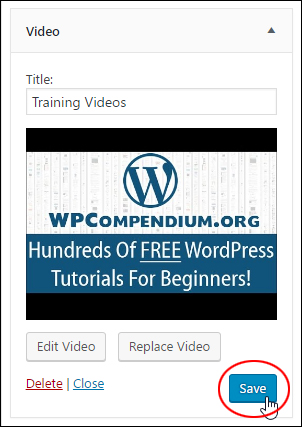
Add a title to the widget if desired and click ‘Save’ …

(WordPress Video Widget – Save Button)
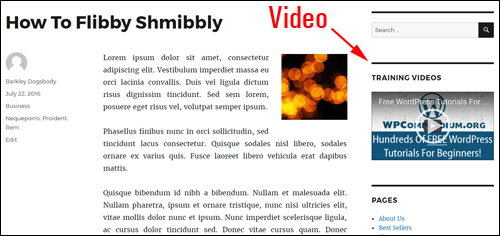
Your video will display on your site where the video widget has been added …

(Video added using WordPress video widget)
To learn more about adding video to WordPress, see this tutorial:
WordPress Audio Widget
The WordPress Audio Widget lets you add audio files like podcasts, music or a personal greeting to your sidebar from your media library or an external storage location.
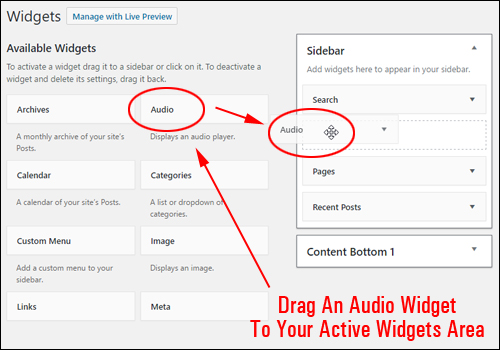
To add an audio file to your sidebar, drag an audio widget to your active widgets area …

(Add an audio widget to your sidebar)
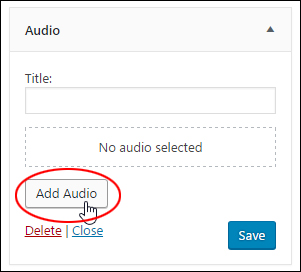
Click the ‘Add Audio’ button…

(WordPress Audio Widget – Add Audio button)
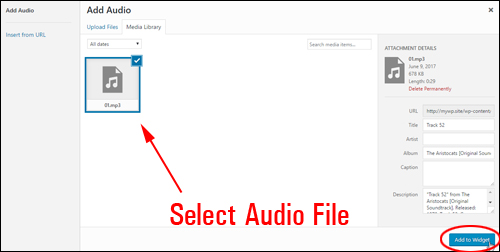
Select an audio file from your media library or insert the URL of an audio file stored in an external location …

(Select your audio file)
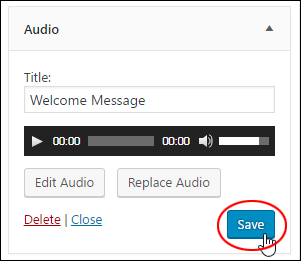
Add a title to your widget if desired and click the ‘Save’ button …

(Save the audio file on your audio widget)
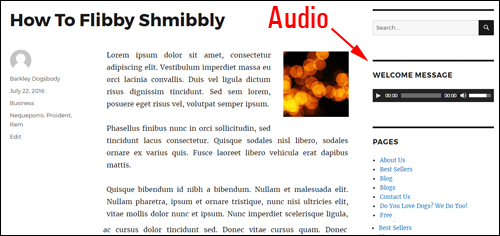
Your site will now display an audio file to visitors where you have placed the audio widget …

(Audio file added to your site using the WordPress Audio Widget)
To learn more about adding audios to WordPress, see this tutorial:
Adding A Newsfeed
Let’s now add An RSS widget to the sidebar section.
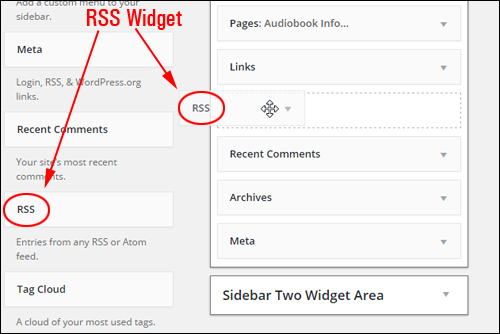
To add the widget, find an RSS widget in the Available Widgets section and drag it to your active area …

(WordPress RSS Widget)
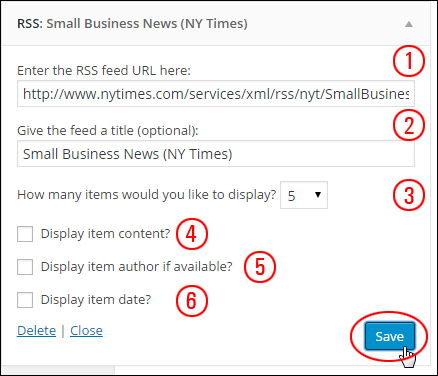
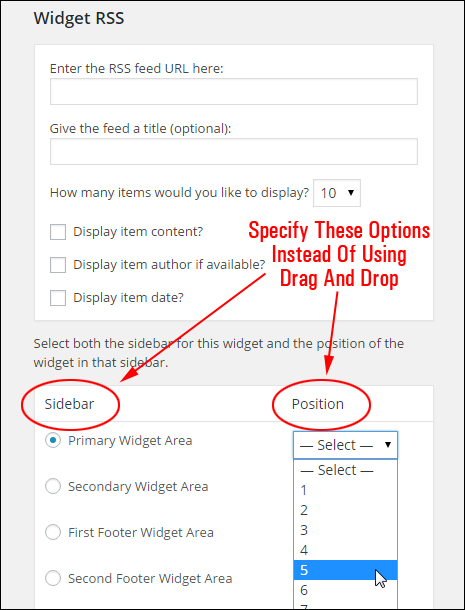
Enter the following information into the widget settings:
- RSS feed URL: Paste the RSS feed URL here.
- Feed Title: If you would like to add a title to the widget, enter it into this field.
- Items to display: Select the number of feed items to show on your sidebar area from this drop-down menu.
- Display item content: Tick this box to display the feed item content.
- Display item author: Check this box if you want to display the RSS feed item author.
- Display item date: Tick this box if you would like to show the RSS feed item date.

(WordPress RSS Widget settings)
Experiment with different settings to find the combination that suits your needs best.
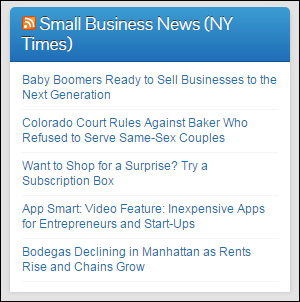
The example below shows an RSS Feed widget configured as per the above settings …

(WordPress RSS Widget on sidebar navigation menu)
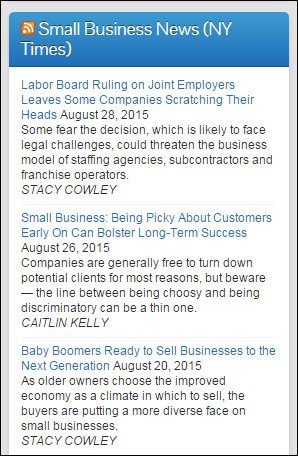
The example below shows a published RSS widget configured using some of the other options selected …

(RSS Widget settings)
To learn more about using RSS feeds in WordPress, see this tutorial:
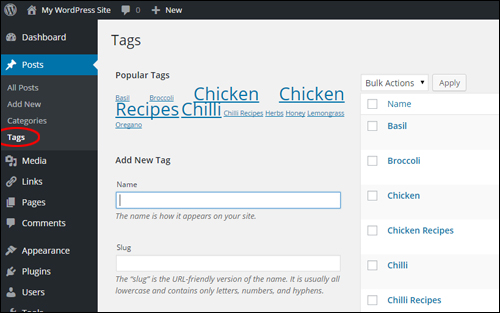
Adding A Tag Cloud To The Sidebar Navigation Area
Let’s now add a widget to display tags on the sidebar.
![]()
Tags appearing in the widget are managed in the Tags section …

(WordPress Tags screen)
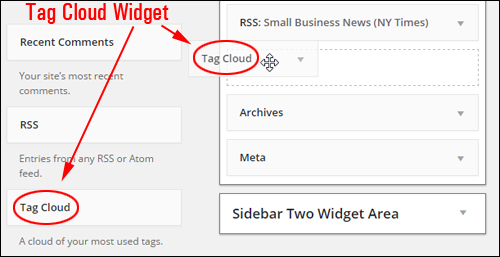
To add the widget, find a Tag Cloud widget in the Available Widgets section and drag it to your active area …

(WordPress Tag Cloud Widget)
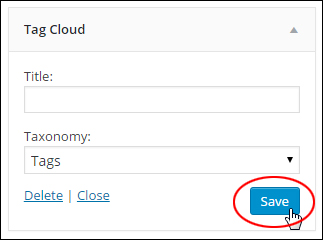
There is not much to set up here. You can add a widget title, and choose whether to display items in the tag cloud using Tags or Categories. Click Save when done …

(WordPress Tag Cloud Widget settings)
Your Tag cloud will now display on your sidebar …

(Tag cloud set to display WordPress post tags)
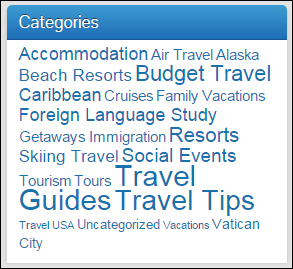
The screenshot below shows an Tag Cloud widget set up to display Categories instead of Tags …

(Tag cloud displaying post categories)
To learn more about using post tags in WordPress, see this tutorial:
Configuring Your Archives Section In Your Sidebar
To complete this tutorial, we’ll configure the default Archives Widget, which is another frequently-used WordPress widget.
As you publish new posts in WordPress, your older posts begin to move further away from public view. Your posts are still there, it’s just not as visible.
The Archives Widget allows visitors to access previously published WordPress posts …

(Archives Widget)
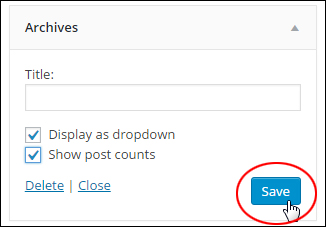
There is really not much to set up. You can add a title if you want, and choose whether to display items in your sidebar as a dropdown menu, and show post counts . Click Save when done …

(WordPress Archives Widget settings)
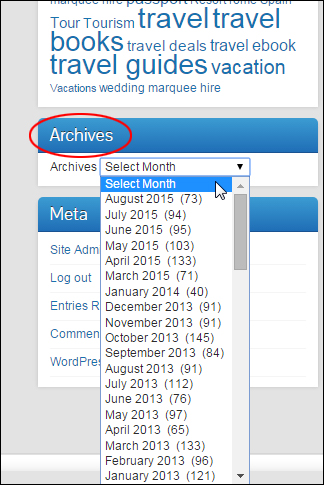
The example below shows an Archives widget set up for showing posts as a dropdown menu with number of posts checkbox enabled …

(Archives Widget displayed on sidebar)
Now that you know how to configure widgets in WordPress, let’s explore some other useful things about using WordPress widgets.
Widgets – Useful Tips
Here are some additional features worth knowing about WordPress widgets:
Add ‘Visibility’ Function To Widgets
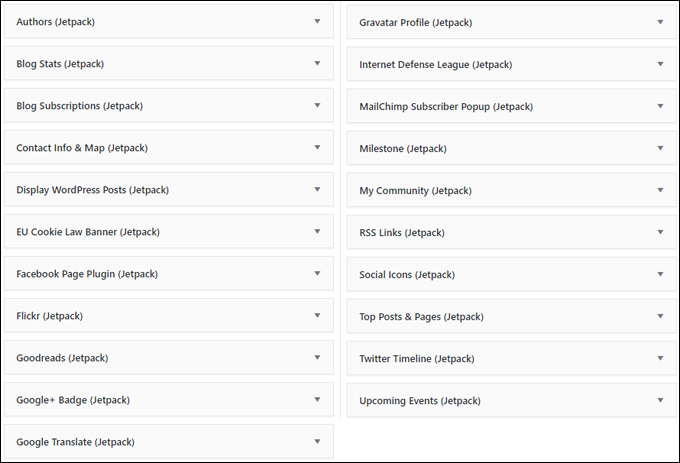
Installing the Jetpack plugin not only adds many new widgets to your widgets area …

(Jetpack Widgets)
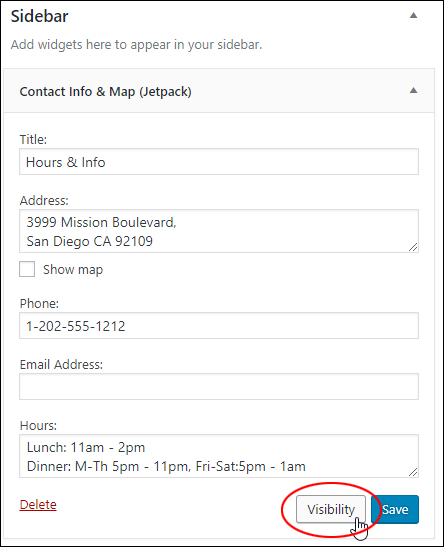
It also adds a useful ‘Visibility’ function to all WordPress widgets …

(Jetpack adds ‘Visibility’ to all widgets)
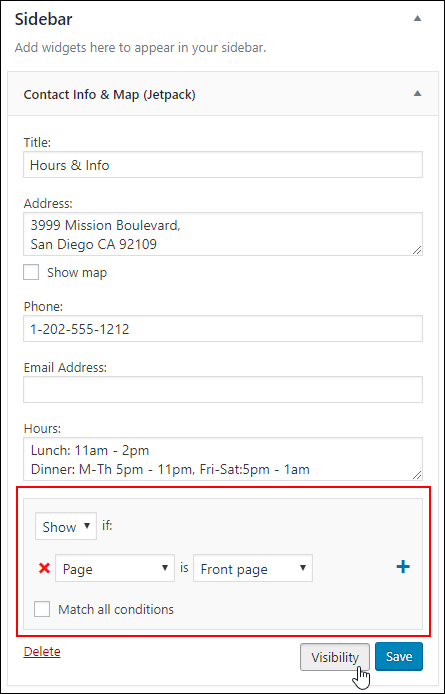
This function lets you specify whether to display or hide widgets from your sidebar based on conditions you set for a particular category, author, user. role, tag, date, or page …

(Set conditions to show or hide widgets)
This is a really useful function to have.
For example, you can:
- Display a widget only on your home page or only on posts published under certain categories, tags, authors, dates, etc.
- Configure widgets to display specific or time-sensitive announcements based on a post’s category, date, etc.
- Configure widgets to display targeted ad banners based on a post’s category or tag.
- Hide widgets from appearing on certain posts or pages to prevent users from being distracted (e.g. remove widgets with ads from your sales pages).
- And more!
To learn more about using the Jetpack plugin, go here:
Overriding Default Widgets
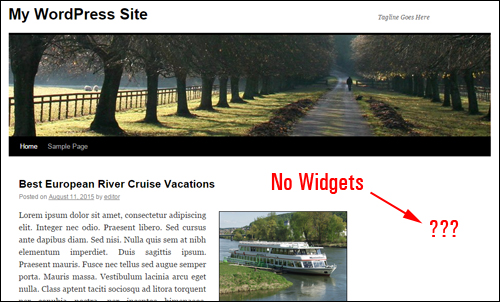
If you see widgets showing up on your blog sidebar area that aren’t showing up under the active sidebar inside the Appearance > Widgets section, it’s because with some themes, until you add widgets to the sidebar section, the theme will display its own default set of widgets.
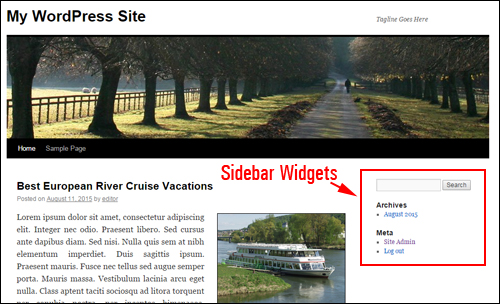
For example, this site displays a couple of widgets in the sidebar …

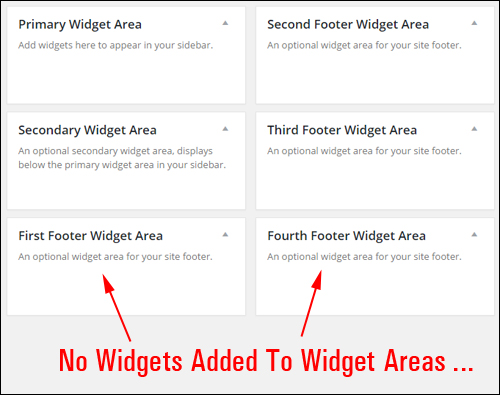
If you look inside the Widgets section, however, you will see that no widgets have been added to any of the available widget areas …

This is because the theme above is using default widgets.
As soon as you add one or more widgets to an active widget area, the placeholder widgets will your new widgets will be used instead.
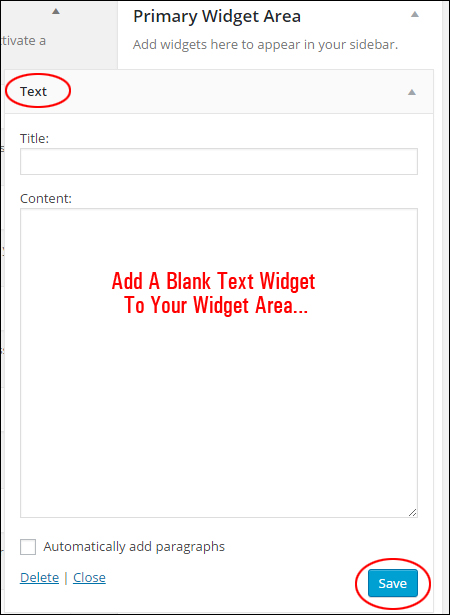
Note: If you don’t want anything to display in the sidebar, either use a theme page template without a widgets layout or just add a blank Text widget to the sidebar area.
Add a blank text widget …

And default widgets won’t display in the sidebar/footer section …

Widget Accessibility Mode
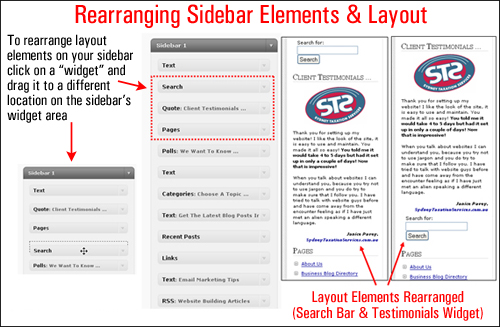
As we’ve shown you in an earlier example, WordPress lets you completely reorganize how content is displayed in areas of your website or blog, like sidebars, footers and navigation menus with only a few clicks of your mouse button, using drag-and-drop technology …

(Rearrange sidebar elements with widgets to improve user experience)
In the above screenshot, for example, you can see that we have quickly and easily reorganized the site’s sidebar by switching the search and testimonial sections. This is easily done by simply dragging and dropping the widget elements into different positions inside the sidebar widget area.
Reorganizing sidebar elements using widgets can help improve your site’s user experience.
If, for some reason, you find that you are unable to use the drag-and-drop function to move widgets around (e.g. using a mobile device that doesn’t support dragging-and-dropping), you can still use widgets if you enable Accessibility Mode.
Enable Widget Accessibility Mode
Enabling Accessibility Mode, via the Screen Options, allows you to use Add and Edit buttons instead of using drag & drop.
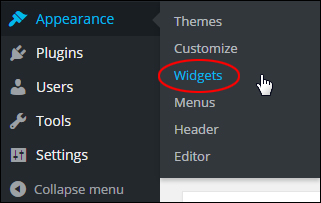
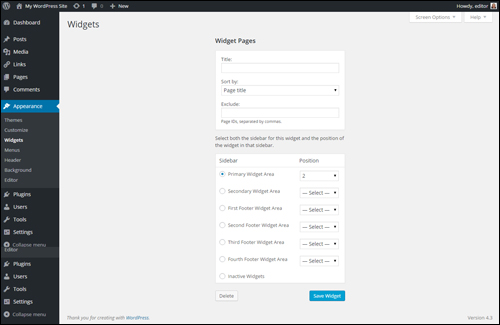
To enable Accessibility Mode, log into your dashboard and navigate to Appearance > Widgets …

(WordPress Widgets Menu)
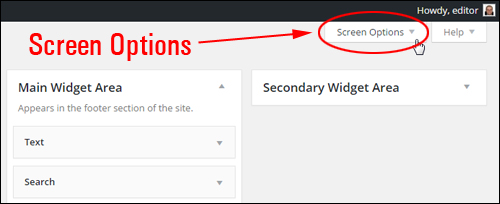
Click on Screen Options on the top right hand corner of your screen …

(Widgets – Screen Options)
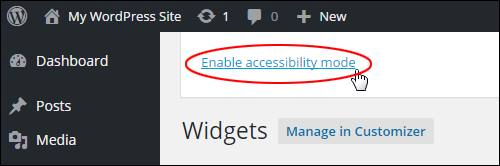
Click link to enable accessibility mode …

(Switch On accessibility mode)
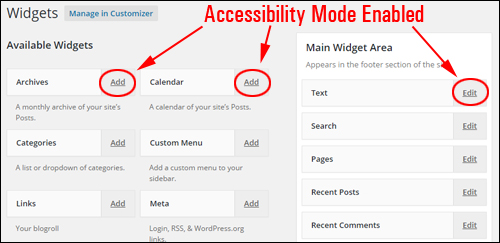
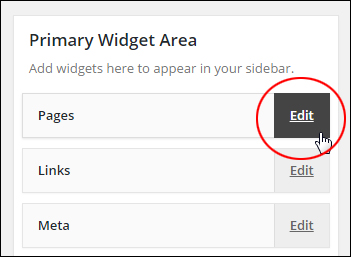
Once the feature has been enabled, the widgets in the Available Widgets and the Active Widgets sections, widgets will display an Add and Edit links respectively …

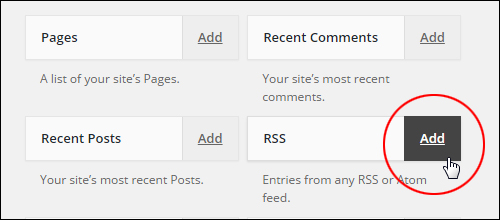
Click on a Widget’s Add link in the Available Widgets section …

A screen displays the selected widget with options for customizing its settings, selecting the location to add the widget, with dropdown menus that let you specify the position of the widget in the selected location (e.g. position “1”, “2”, “5”, etc.) …

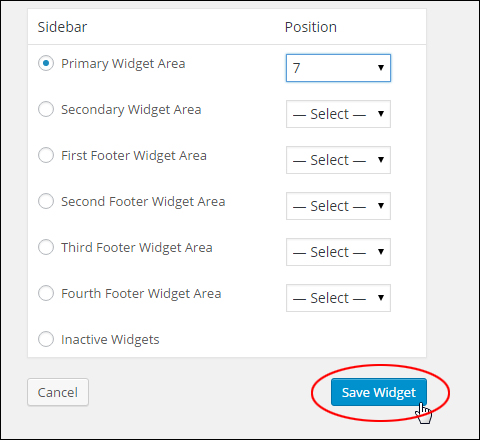
Click Save Widget to add the widget to your Active Widgets section, or click the Cancel button to go back to your previous screen …

Click on an active widget’s Edit link …

A screen will display your selected widget with options for editing the widget’s settings.
Click Save Widget to return to the Active Widgets section, or click the Delete button to remove the widget from the Active Widgets area …

Click on Disable accessibility mode in the Screen Options section to go back to using drag and drop …

(Switch off accessibility mode)
Create Your Own Sidebar Widgets – An Easy Cheat
Most widgets will either be installed by default when you create a new WordPress site, or be automatically added to your Available Widgets section by plugins that you install on your website.
If you want to create a sidebar widget, then here is an easy way:
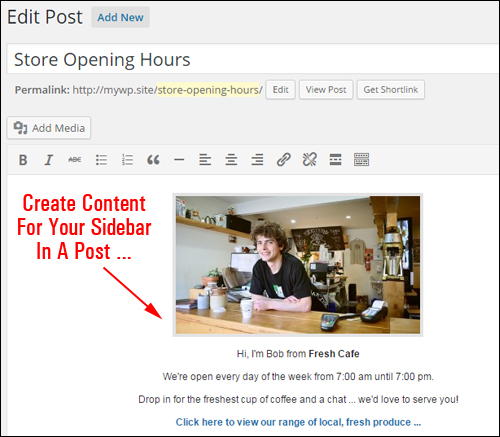
First, create a new Post and enter the content that you would like to show on the sidebar navigation area…

Ensure that any images you use are resized to fit the maximum width of your sidebar area. Also, keep in mind that you don’t have a lot of room to add content on the blog sidebar, so keep your information concise.
Also, don’t worry about saving your Post – all we are really after is to copy the content HTML to paste into the custom widget.
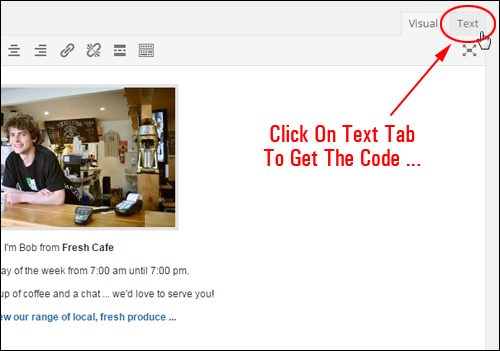
To get the content code, click on the Text tab …

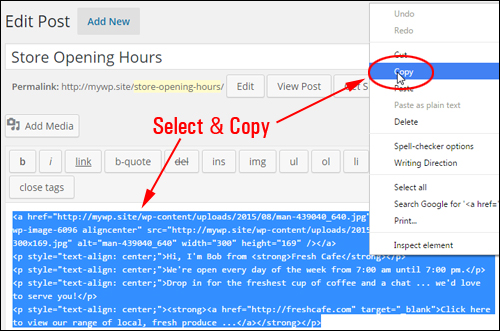
Select everything in the text editor window and copy it to your clipboard…

Next, go into your Widgets Area.
Insert a new Text widget into your sidebar, paste the content from your clipboard into the content field and click Save …

Your new widget is now added to the sidebar navigation area…

(Create your own custom sidebar widgets)
Congratulations! Now you know how to use and configure various sidebar widgets.

Subscribe below & receive 101+ useful WordPress tips that will help grow your business online faster ...
***
"These tutorials have so much information and are easy to understand. If you use WordPress or plan to in the future these will help you with everything you need to know." - Valisa (Mesa, Arizona)
