

In this section you are going to configure a number of WordPress widgets.
How To Configure Frequently-Used WordPress Widgets
In a default WordPress installation, your site comes with a number of built-in widgets that can be used out of the box with minimal to no configuration needed, such as widgets that let you display links to your pages, filter posts by categories, newsfeeds, add a search box, etc.


(By default, your site comes with several pre-installed widgets)
How To Add Widgets To The WordPress Sidebar Area: Step-By-Step Tutorial
In this tutorial, we will add, configure and reorder a number of commonly-used widgets to display in the site’s sidebar, including:
- Adding a Contact Us image linking visitors to the contact details page.
- Add a Categories section with a drop down menu.
- Add a Recent Posts section.
- Adding a list of Pages.
- Display useful Links on your sidebar navigation section.
- Adding an RSS Feed section.
- Add a list of clickable tags using a Tag Cloud.
- Adding and configuring an Archives section to your sidebar area.
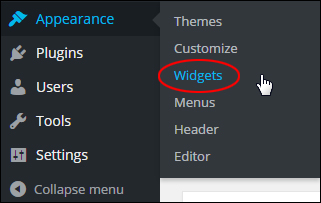
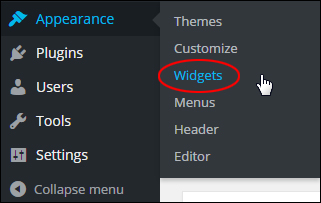
To access the Widgets section go to Appearance > Widgets …


(WordPress Widgets Menu)
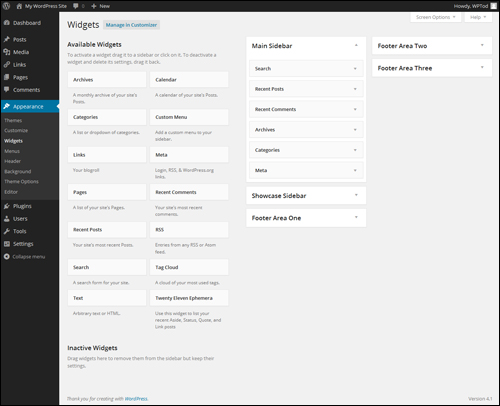
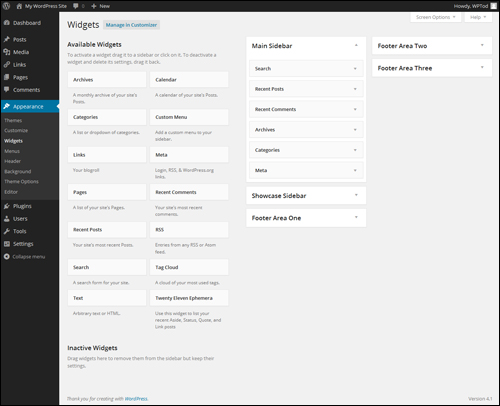
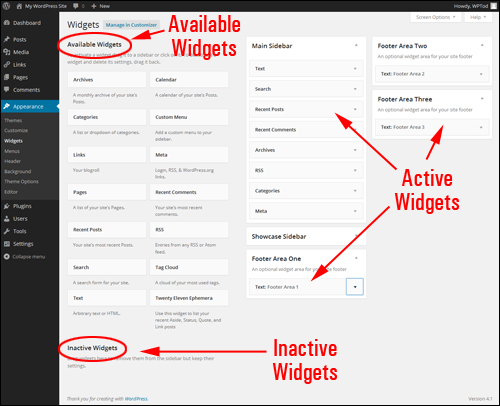
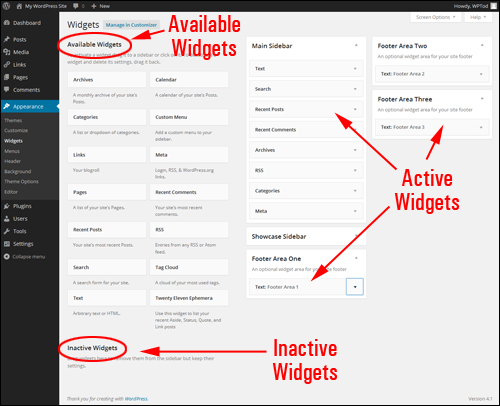
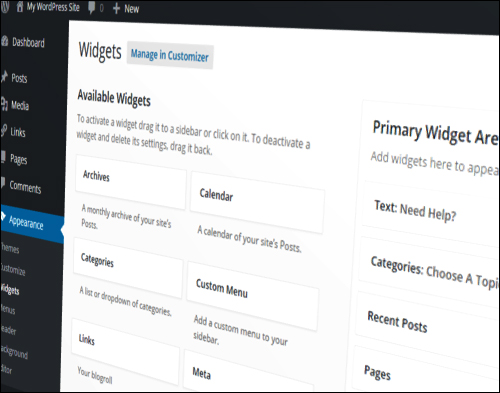
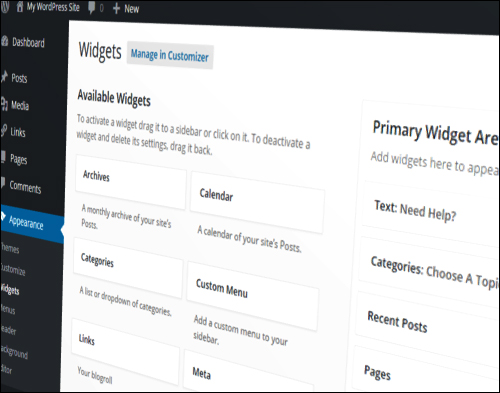
This loads the Widgets panel in your web browser …


(Widgets Panel)
Let’s get started …
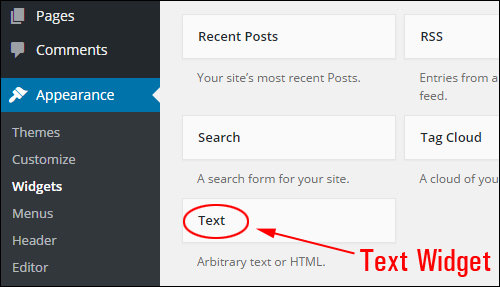
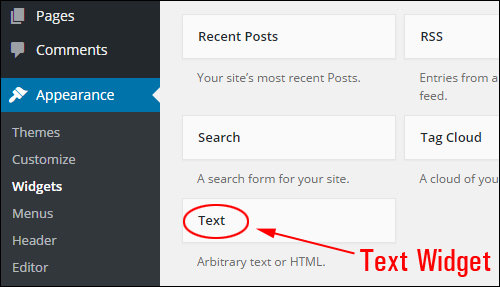
Text Widgets
Text widgets are incredibly versatile …


(WordPress Text widget)
![]()
![]()
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …


(Rich Text Widget)
This lets you quickly and easily format text, create lists, add emphasis, and insert links into your sidebar text …


(Format text easily with the new text widget)
A text widget lets you insert just about anything you want into the sidebar menu or other widget sections, such as instructions, images, reviews and more to your site … simply type in text or paste HTML into the widget content area. You can also add an optional title in the Title field. Remember to save your settings …


(Text widgets are very useful!)
Example: Using A Text Widget To Add A Contact Button To Your Sidebar Navigation Menu
For this example, we’ll set up a clickable contact button on your sidebar area that takes your visitors to a page on your site (or an external site, e.g. a helpdesk) where they can contact you for help and support.
First, you will need to create or source a graphic image that visitors can click on …


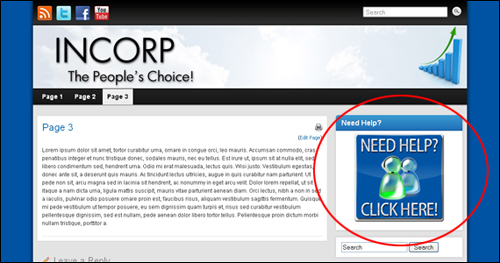
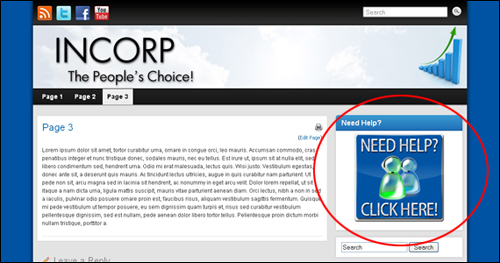
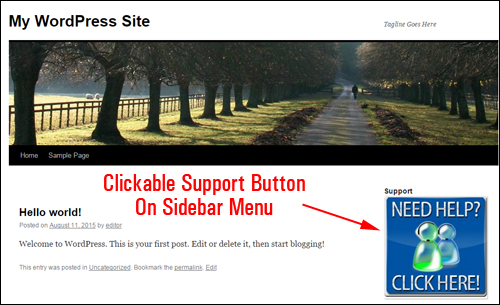
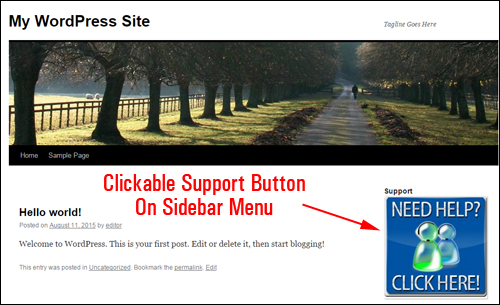
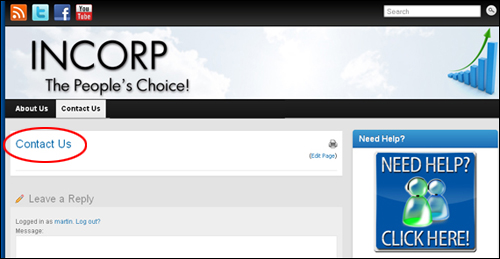
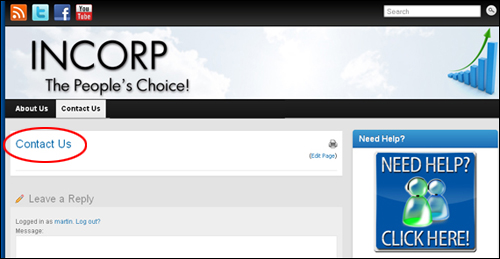
We’ll set up a clickable button to display at the top of the sidebar like in the example shown below …


Step 1 – Upload your image.
To display the image on your site, the button image must be uploaded to your server. Upload your button image to your server and note down the URL pointing to your image location.
E.g. …
http://www.yourdomain.com/images/supportbutton.jpg
This information will be used in Step 3.
For someone to go to your contact page when the support button gets clicked, you will need to either create a contact page, or have an existing destination page already set up (e.g. a helpdesk). We will then link your button graphic to this URL in Step 3 …
Step 2 – Add your support page.
Create a contact page and note the page URL …


Step 3 – Create the code for your text widget.
Don’t worry … this sounds a lot more technical than it is. Basically, we just need to create the instructions for your clickable image.
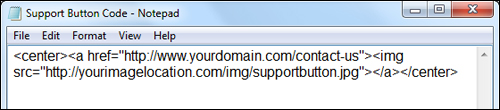
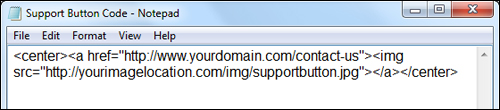
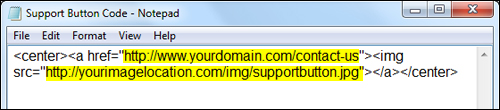
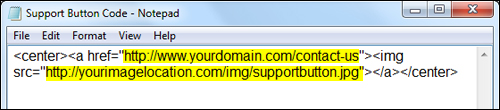
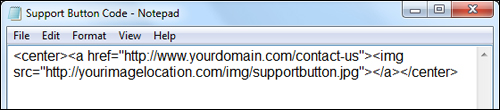
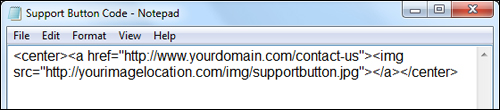
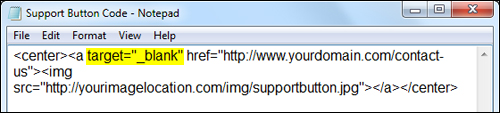
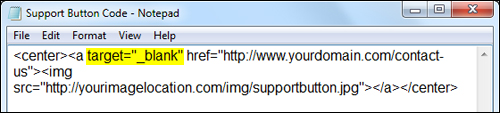
Your code can be typed in a simple text file and should look something like this …


- Replace “http://www.yourdomain.com/contact-us” in the code with the URL of your contact page location.
- Replace “http://yourimagelocation.com/img/supportbutton.jpg” in the code with the URL of your image location.
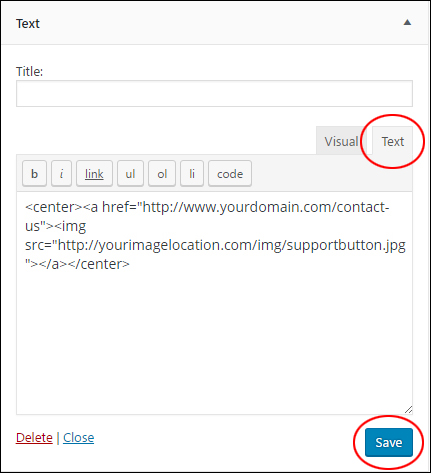
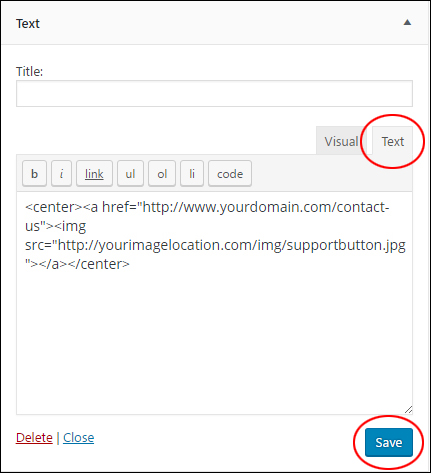
The screenshot below shows which sections of the above code you need to replace with your actual contact page and image URLs …


Replace the above URLs and then copy all of the above code to your clipboard when finished.
If you need help with basic HTML code, see this tutorial:
Go back to your Widgets section …


(Widgets Screen)
Step 4 – Add a Text widget.
Add a Text widget to your sidebar where you would like your support button to display.
In the Available Widgets area, select the Text widget …


(WordPress text widget)
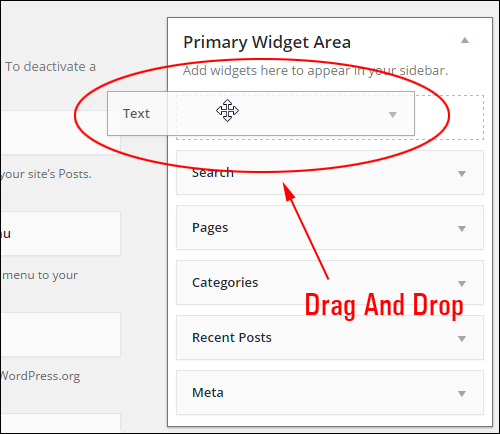
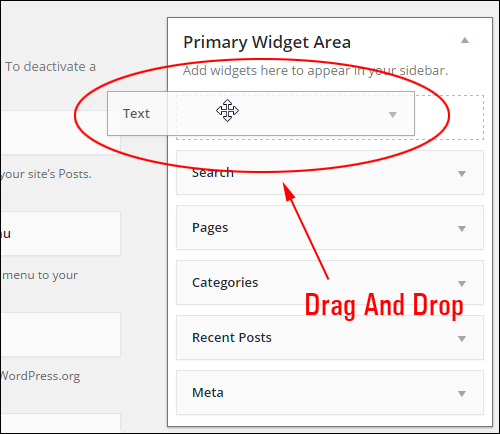
Drag your Text widget to your Active Widgets section and release it at the top of the Widget Area …


(Dragging and dropping your WordPress text widget)
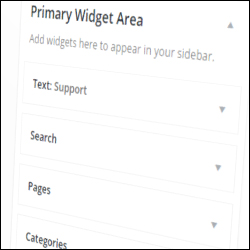
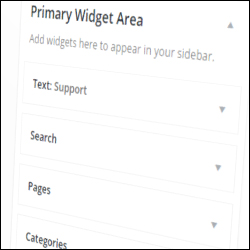
Step 5 – Configure your text widget settings.
Click on the Text widget title bar to configure the widget options. Paste the code with the links to your contact page and graphic button into the text widget content area and click save …


Add a heading to your widget if you want (e.g. “Need Help?”, “Get Help”, etc.) and paste the code with the correct destination links into the Content area, then click the save button …


![]()
![]()
Note: Make sure to check all links before pasting scripts into the Text Widget, or your button won’t work.
*** If using WordPress version pre-4.8 ***
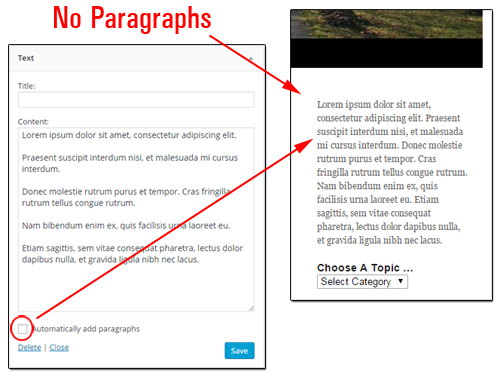
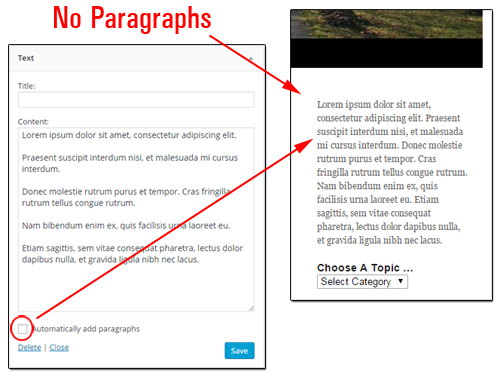
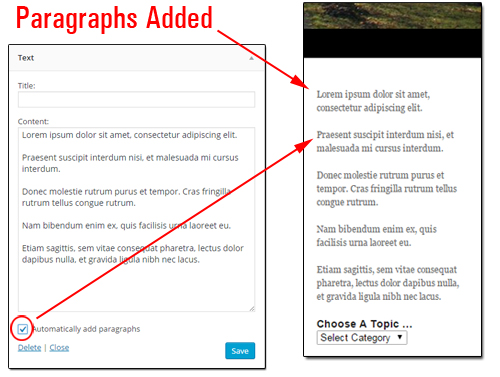
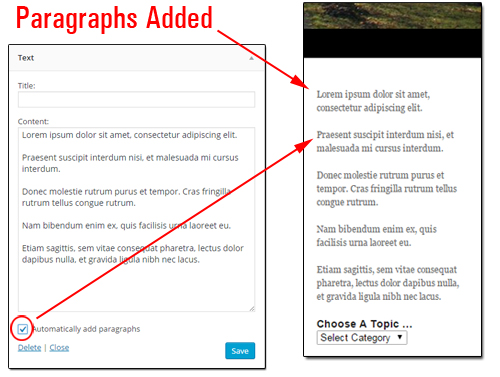
If you’re adding text with no formatting tags like paragraph breaks, you may want to tick the Automatically add paragraphs box to wrap each block of text in an HTML paragraph code (note: this is not necessary if you’re pasting in HTML content like we’re using in the example for this tutorial).
Here is some text with Automatically add paragraphs box not checked …


(Automatically add paragraphs box not ticked)
Here is some text with Automatically add paragraphs box checked …


(Automatically add paragraphs option selected)
***
Step 6 – Refresh your browser.
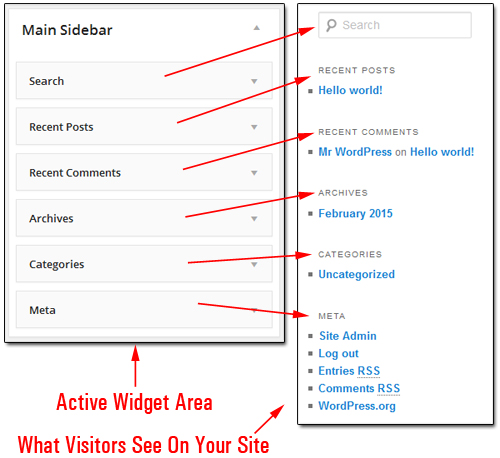
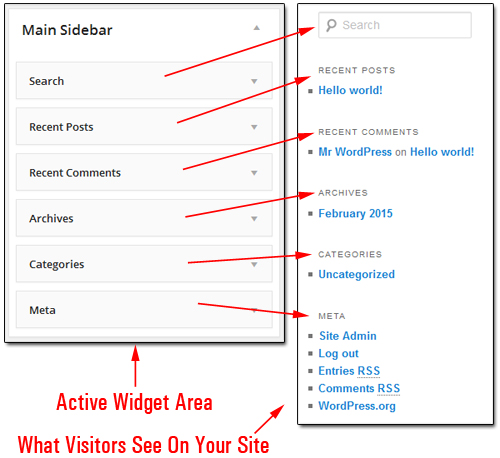
Once you have added your widget and content, go to the front-end of your site and refresh the web browser. If all links have been entered correctly, then your support button should display in your site’s sidebar menu …


(Clickable support button widget on blog sidebar)
The screenshot above shows the button in the sidebar of a newly-installed WordPress site.
Step 7 – Test your button.
The last step is to make sure that your clickable button works. Test this by clicking on the button. You should be taken to your contact page …


(Test the text widget to ensure it works)
![]()
![]()
Text Widgets – Useful Tips:
If you would like a new window to open up when visitors go to the contact page (so they don’t leave the page they’re on), then change the text widget code from this:


To this (i.e. insert the part containing target=”_blank” in your code):


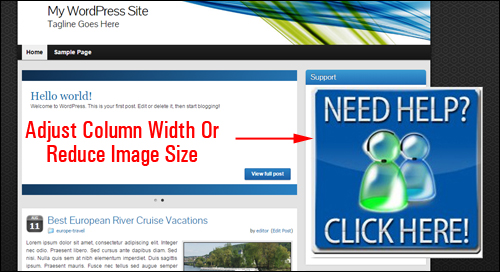
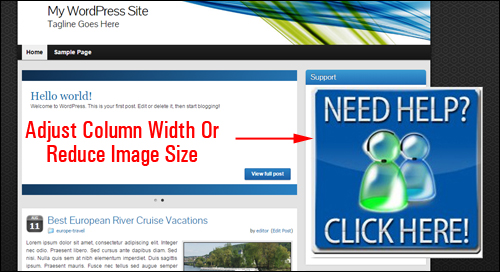
When choosing images to add to your sidebar navigation menu, make sure that the width of the image doesn’t exceed the width of the sidebar column, especially if you are using a non-responsive WordPress theme. Note that some themes may display elements differently depending on their templates and their layout. Some sidebars may be wider or narrower. If your theme’s sidebar is narrower than the width of the graphic image, then you may need to either adjust the size of your images, or the width of your sidebar column to make the images display correctly on your theme.


(Adjust column width or reduce image size)
More Tips:
- If you don’t want your image to be centered in the sidebar, delete the <center> and </center> tags from the beginning and end of the HTML code. The image will then be aligned to its default settings (normally left-aligned).
- You can link the contact button to any destination you like (e.g. to an external link, helpdesk, FAQ page, etc.) and change this anytime by replacing the code inside your text widget.


***
This is the end of section two of this tutorial series about how to use WordPress widgets.
Click on this link to keep reading:
***
"I have used the tutorials to teach all of my clients and it has probably never been so easy for everyone to learn WordPress ... Now I don't need to buy all these very expensive video courses that often don't deliver what they promise." - Stefan Wendt, Internet Marketing Success Group
