 In Part One of this step-by-step tutorial series, we explained how to use WordPress widgets and in Part 2, we explained how to configure a text widget.
In Part One of this step-by-step tutorial series, we explained how to use WordPress widgets and in Part 2, we explained how to configure a text widget.
In Part Three, we began configuring a number of frequently-used WordPress widgets.
In this final section, we will conclude the step-by-step tutorial series by configuring a few more frequently-used widgets.
![]()
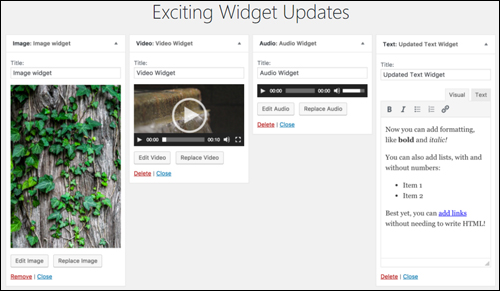
In WordPress v. 4.8, WordPress introduced new media widgets covering images, audio, and video, and an updated text widget that supports visual editing …

(WordPress 4.8 introduced new widget updates)
These widgets let you add content from your media library and media stored in other servers or storage locations (e.g. Google Drive, Dropbox, Amazon S3, etc.).
Let’s go through how to configure and use each of these widgets:
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …

(Rich Text Widget)
This lets you format text, create lists, add emphasis, and insert links into your sidebar text quickly and easily …

(Format text easily with the new text widget)
To learn more about using text widgets in WordPress, see the tutorial below:
WordPress Image Widget
The WordPress Image Widget lets you add an image to your sidebar from your Media Library or an external storage location.
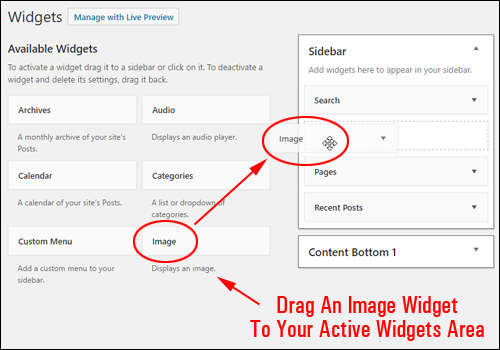
To add an image, drag an image widget to your active widgets area …

(Image Widget)
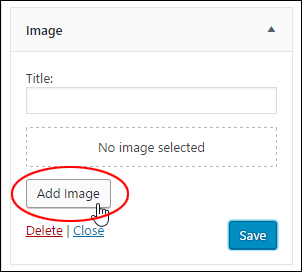
Click on ‘Add Image’ …

(Let’s add an image!)
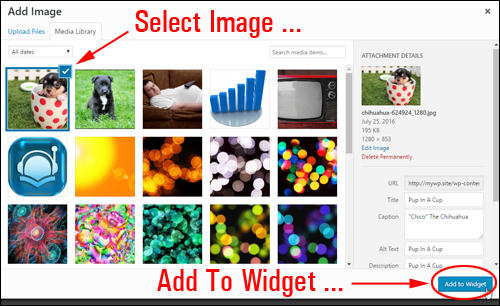
Select an image from the Image Library, check or add image details (e.g. Caption, Alt text, Description, etc.) if desired and click the ‘Add to Widget’ button …

(Select an image)
The image will automatically load into the widget area …

(Image added to widget)
Add a Title to your image if you want, or leave the ‘Title:’ field blank and click ‘Save’ …

(Save your image)
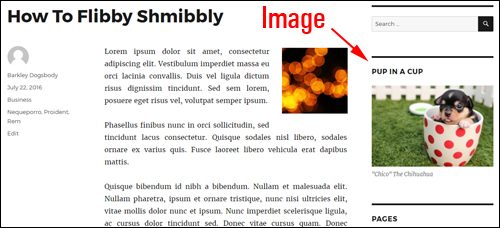
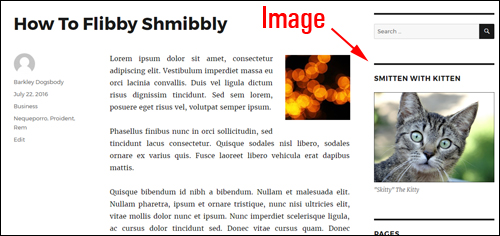
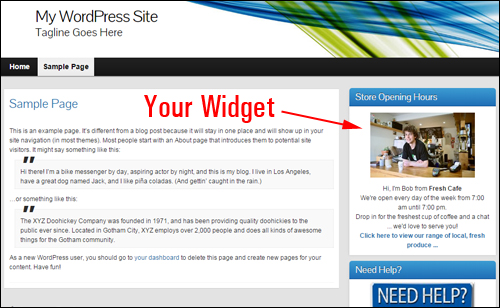
Preview your website and you should see the image displayed where you have placed your image widget …

(Image added to website using WordPress image widget)
If you want to link your image to an URL, go back to your image widget and click on ‘Edit Image’ …

(Image Widget – Edit Image)
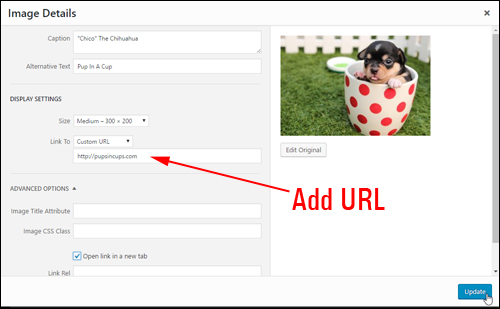
Add a URL in the ‘Image Details’ > ‘Display Settings’ > ‘Link To’ screen and click the ‘Update’ button …

(Link your image to an URL)
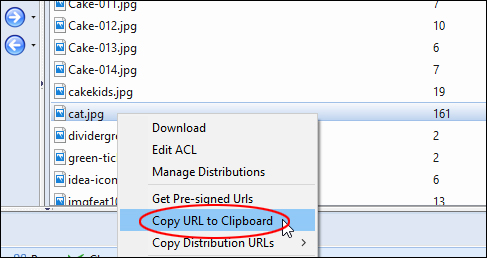
To add an image stored in an external server or remote location, locate and copy the URL of the image to your clipboard …

(Copy image URL to your clipboard)
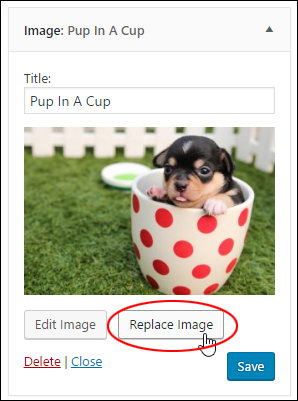
Go back to your image widget and click on ‘Replace Image’ …

(Image Widget – Replace image)
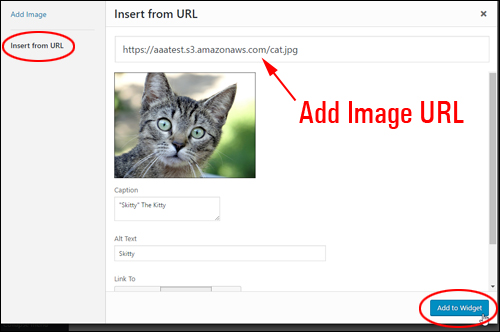
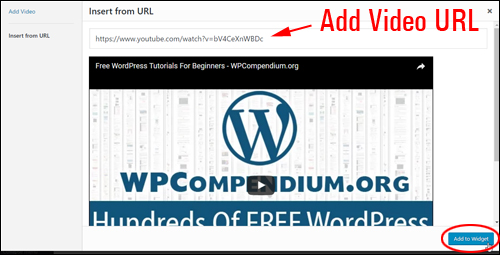
The Media Library browser opens. Click on ‘Insert from URL’ and paste in the image URL copied to your clipboard, then click on ‘Add to Widget’ …

(Add image URL)
If you have previously added an image title in your widget, remember to replace it if required, then click ‘Save’ …

(Save your new image)
The new image will now display on your sidebar …

(New image added using WordPress image widget)
To learn more about adding images to WordPress, see this tutorial:
WordPress Video Widget
The WordPress Video Widget lets you add audio files to your sidebar from your Media Library, YouTube, Vimeo, or an external storage location.
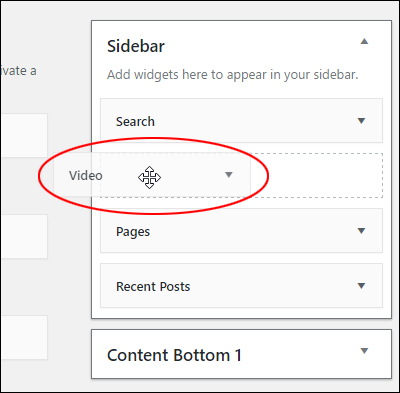
To add a video to the sidebar, drag a Video widget to your active widgets area …

(Drag a Video widget to your sidebar)
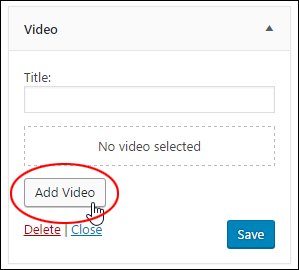
Click the ‘Add Video’ button …

(Video widget – Add Video)
Select a video from your media library or add a video URL and click the ‘Add to Widget’ button …

(Add a video URL)
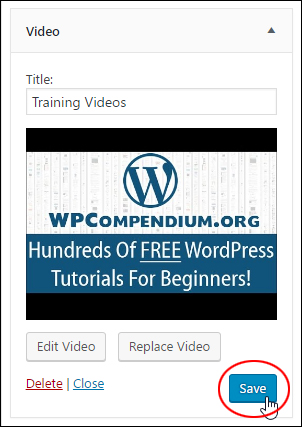
Add a title to the widget if desired and click ‘Save’ …

(WordPress Video Widget – Save Button)
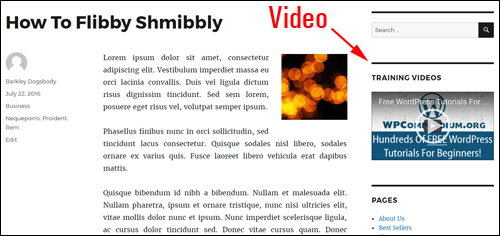
Your video will display on your site where the video widget has been added …

(Video added using WordPress video widget)
To learn more about adding video to WordPress, see this tutorial:
WordPress Audio Widget
The WordPress Audio Widget lets you add audio files like podcasts, music or a personal greeting to your sidebar from your media library or an external storage location.
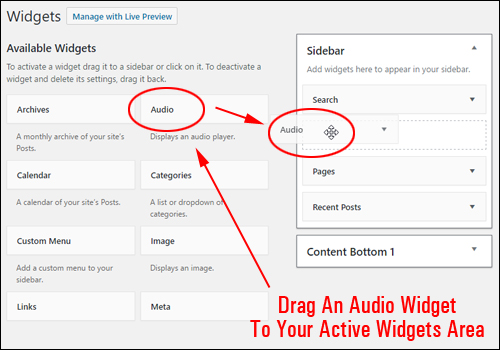
To add an audio file to your sidebar, drag an audio widget to your active widgets area …

(Add an audio widget to your sidebar)
Click the ‘Add Audio’ button…

(WordPress Audio Widget – Add Audio button)
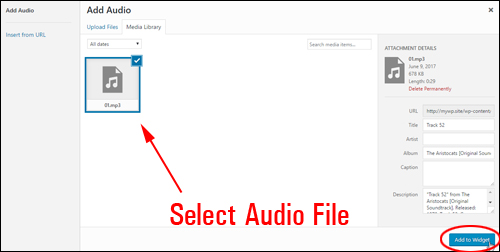
Select an audio file from your media library or insert the URL of an audio file stored in an external location …

(Select your audio file)
Add a title to your widget if desired and click the ‘Save’ button …

(Save the audio file on your audio widget)
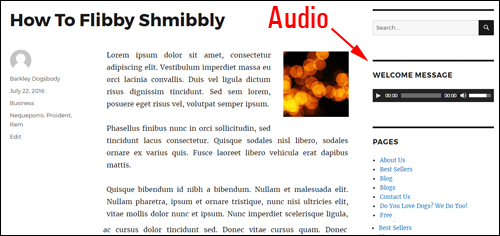
Your site will now display an audio file to visitors where you have placed the audio widget …

(Audio file added to your site using the WordPress Audio Widget)
To learn more about adding audios to WordPress, see this tutorial:
Adding A Newsfeed Section To The Blog Sidebar
Now, let’s add a widget to display news items on the sidebar.
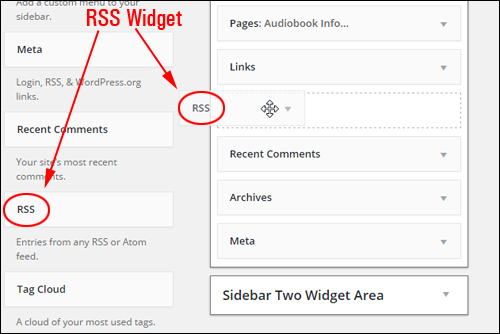
To add the widget, select an RSS widget in the Available Widgets section and drag it to your sidebar area …

(RSS Widget)
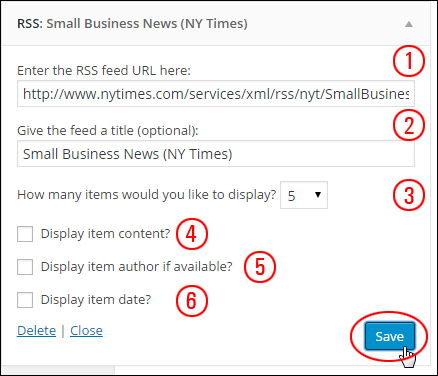
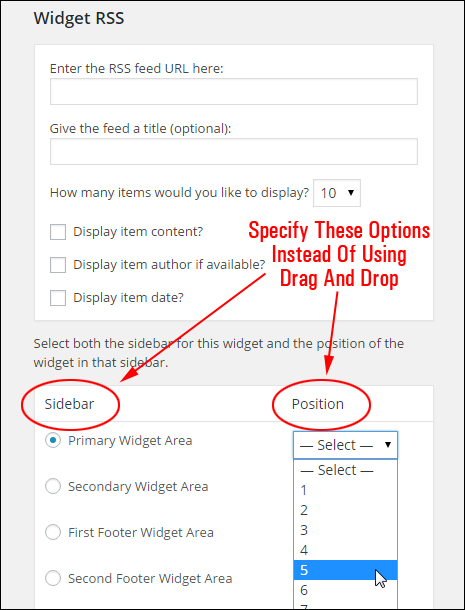
Enter the following information into the widget settings:
- RSS feed URL: Paste the URL of your RSS feed into this section.
- Feed Title: If you would like to add a title to your feed, enter it here.
- Items to display: Choose how many items you want to show on the sidebar from the drop-down menu.
- Display item content: Tick this box if you want to display the item content.
- Display item author: Check this box if you want to show the RSS feed item author.
- Display item date: Tick this box if you want to show the item item date.

(WordPress RSS Widget settings)
Experiment with different widget settings to find the ideal combination for your blog.
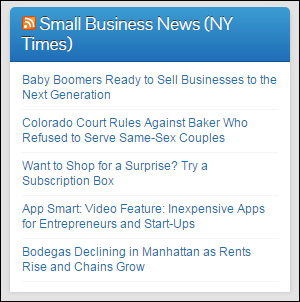
The example below shows the RSS widget configured as per the settings shown above …

(RSS Widget added to blog sidebar)
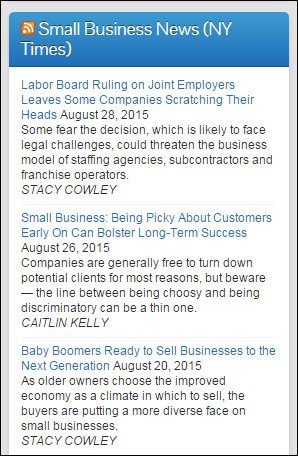
The example below shows the RSS widget configured using other options selected …

(RSS Widget settings)
To learn more about using RSS feeds in WordPress, see this tutorial:
Add A Tag Cloud
Let’s now add a widget to your sidebar that will display a tag cloud.
![]()
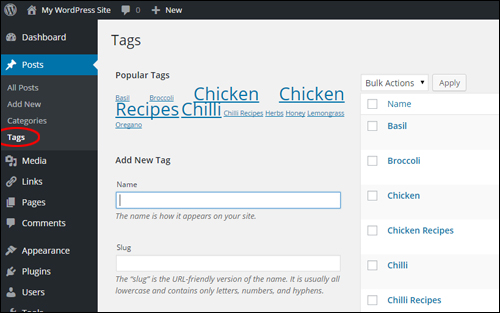
Tags displayed in your Tag Cloud widget are listed in the Tags screen …

(WordPress Tags screen)
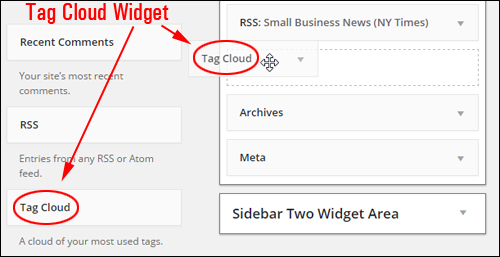
To add the widget, find a Tag Cloud widget in the Available Widgets section and drag it to the sidebar area …

(Tag Cloud Widget)
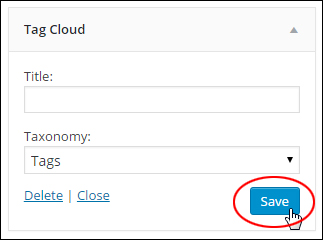
There is not much to set up. You can add a title, and choose whether to display items in the tag cloud using Tags or Categories. Click Save when finished …

(Tag Cloud Widget settings)
Your Tag cloud will now display on your sidebar …

(Tag cloud set to display post tags)
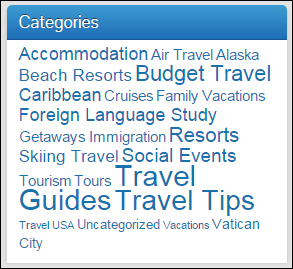
The example below shows the Tag Cloud widget set for displaying Categories instead of Tags …

(Tag cloud set to display post categories)
To learn more about using post tags in WordPress, see this tutorial:
Configure The Archives Widget In Your Blog Sidebar
To complete this tutorial series, we’ll configure the Archives Widget, which is a common widget.
As you continue adding new posts to WordPress, your older posts begin to move further away from public view. Your content is still there, it’s just not as visible.
The Archives Widget allows readers to view WordPress posts that you may have published some months ago …

(WordPress Archives Widget)
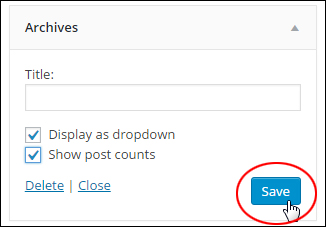
There is really not much to set up in this widget. You can add a title if you want, and choose whether to display items in your sidebar area in a dropdown menu, and show post counts . Click Save when done …

(Archives Widget settings)
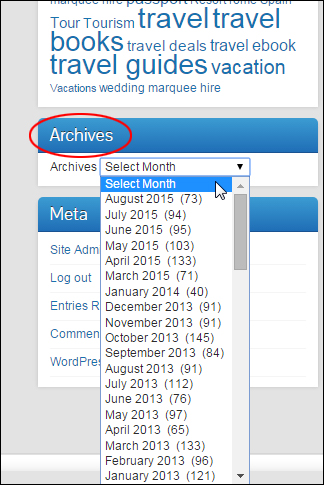
The example below shows a published Archives widget set to display posts as a dropdown menu with number of posts checkbox enabled …

(Archives Widget on blog sidebar)
Now that you know how to configure various widgets in WordPress, let’s explore some other useful ways to use WordPress widgets.
Useful Widget Tips
Here are some additional features of widgets:
Add ‘Visibility’ Function To Widgets
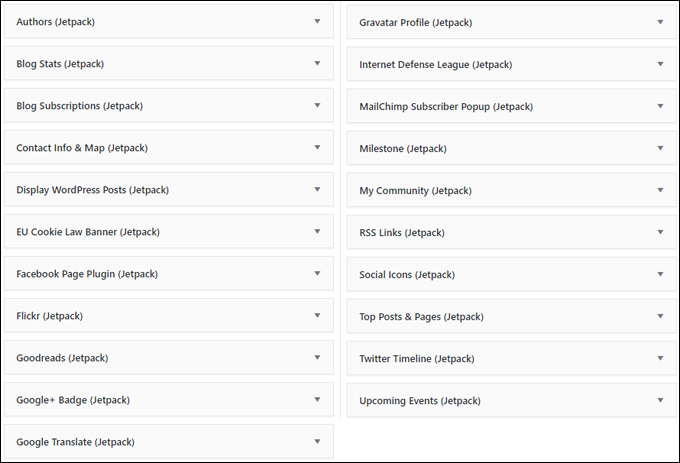
Installing the Jetpack plugin not only adds many new widgets to your widgets area …

(Jetpack Widgets)
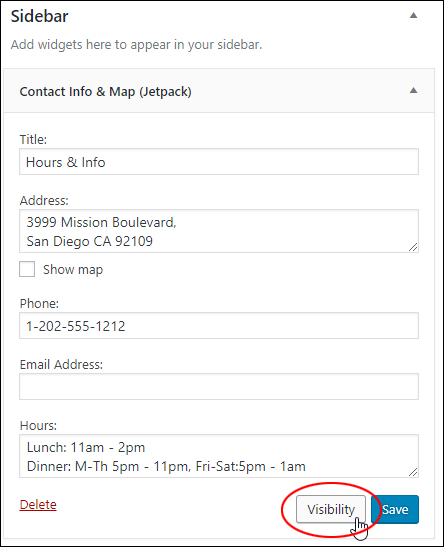
It also adds a useful ‘Visibility’ function to all WordPress widgets …

(Jetpack adds ‘Visibility’ to all widgets)
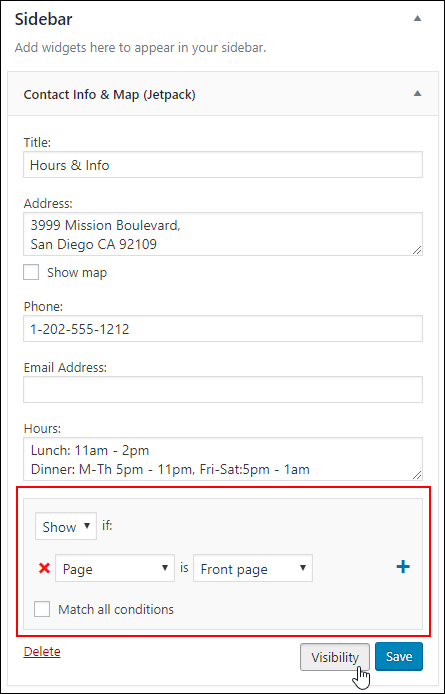
This function lets you specify whether to display or hide widgets from your sidebar based on conditions you set for a particular category, author, user. role, tag, date, or page …

(Set conditions to show or hide widgets)
This is a really useful function to have.
For example, you can:
- Display a widget only on your home page or only on posts published under certain categories, tags, authors, dates, etc.
- Configure widgets to display specific or time-sensitive announcements based on a post’s category, date, etc.
- Configure widgets to display targeted ad banners based on a post’s category or tag.
- Hide widgets from appearing on certain posts or pages to prevent users from being distracted (e.g. remove widgets with ads from your sales pages).
- And more!
To learn more about using the Jetpack plugin, go here:
How To Override Default WordPress Sidebar Widgets
If you see widgets showing up on your site’s sidebar navigation menu that aren’t showing up under your active sidebar in the Appearance > Widgets section, it’s because some themes will display their own default set of widgets unless you add widgets to the sidebar menu.
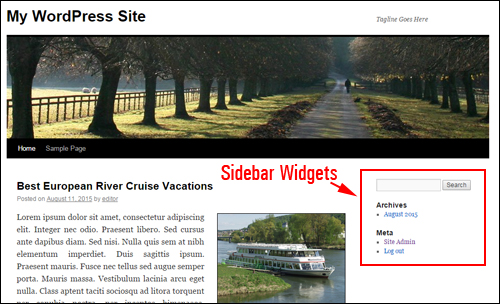
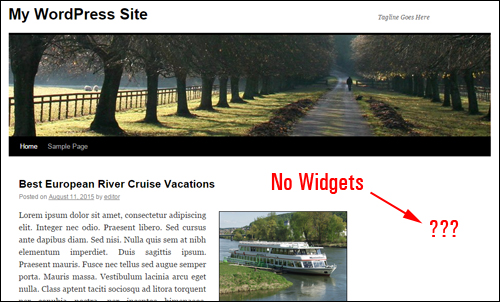
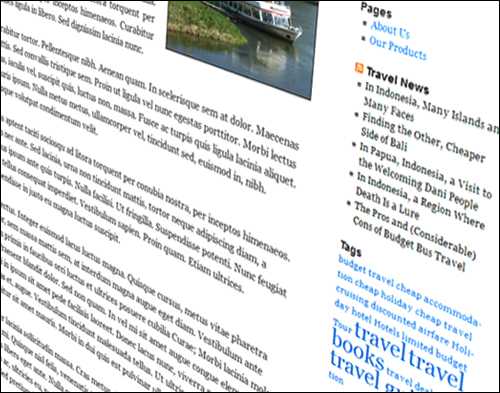
For example, this site displays some widgets in the blog sidebar …

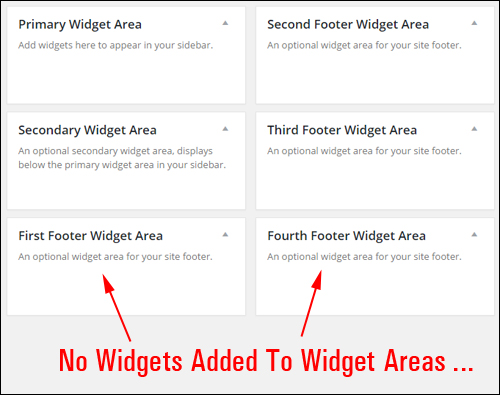
If you look inside the Widgets area, however, you will find that no widgets have been added to any of the available widget areas …

The above theme is obviously using default widgets.
Once you add one or more widgets to an active widget area, the placeholder widgets will disappear and the widgets you want added will be used instead.
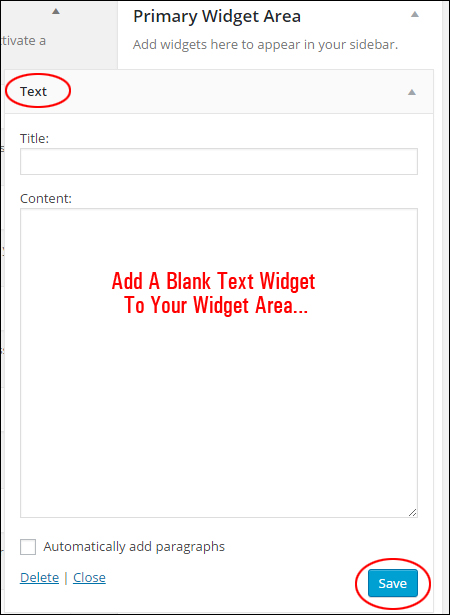
Note: If you don’t want anything to display in your sidebar, either use a theme page template without a widgets layout or just add a blank Text widget to your sidebar.
Just add a blank text widget to a widget area …

And the default widgets won’t show in the sidebar/footer section …

Accessibility Mode
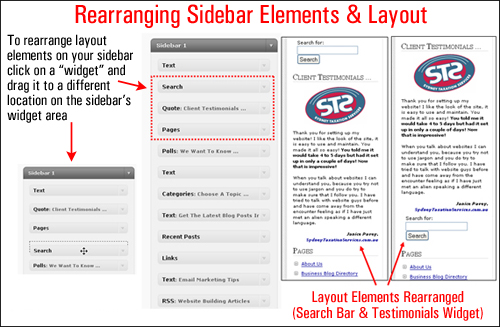
As we’ve shown you earlier, with WordPress you can quickly and easily reorder how content is displayed in widgetized areas of your website or blog, like sidebars, footers and navigation menus with only a few clicks of your mouse, using drag-and-drop technology …

(Rearranging sidebar elements with widgets can help to improve user experience)
In the above screenshot, for example, you can see that we have easily redesigned the site’s sidebar menu by switching the search and testimonial sections. This is easily done by simply dragging and dropping the widgets into different positions inside the sidebar widget area.
Rearranging sidebar layout using widgets can help improve your site’s visitor experience.
If, for some reason, you find that you are unable to drag & drop widgets around (e.g. using a mobile device that doesn’t support dragging-and-dropping), you can still use widgets by enabling Accessibility Mode.
Enable Widget Accessibility Mode
Enabling Accessibility Mode, via the Screen Options, lets you use Add and Edit buttons instead of dragging and dropping.
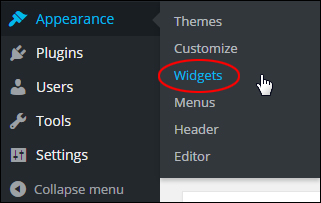
To enable Accessibility Mode, log into your WordPress admin area and navigate to the Widgets section …

(WordPress Widgets Menu)
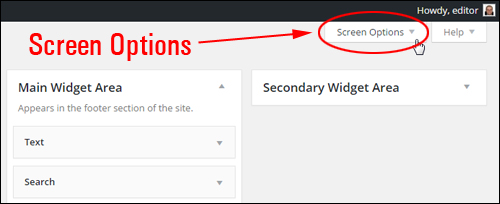
Select Screen Options on the top right hand corner of your screen …

(WordPress Widgets – Screen Options)
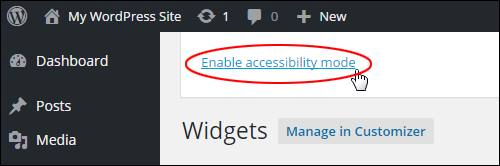
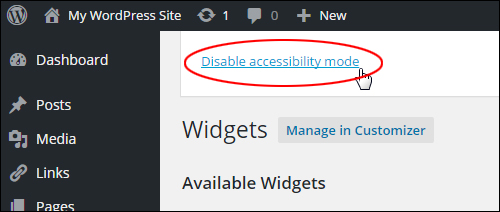
Click on Enable accessibility mode …

(Turn on accessibility mode)
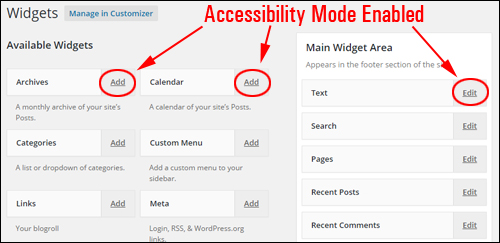
Once accessibility mode has been enabled, the widgets in the Available Widgets and the Active Widgets sections, widgets will display an Add and Edit links respectively …

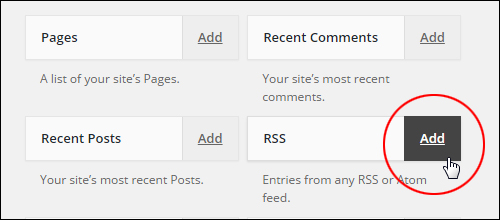
Click on a Widget’s Add link in the Available Widgets section …

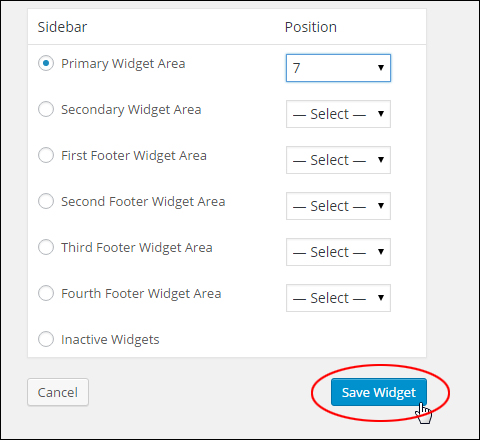
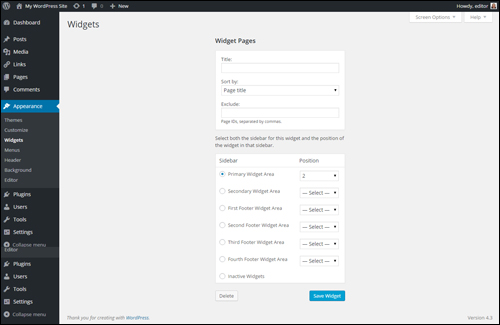
A screen will display the selected widget with options for customizing its settings, selecting the location to add the widget, and dropdown menus for specifying the position of the widget in the widget location (e.g. position “1”, “3”, “4”, etc.) …

Click Save Widget to add the widget to your Active Widgets section, or click the Cancel button to go back to the previous screen …

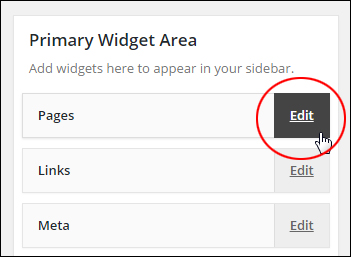
Click on the Edit link of an active widget …

A screen will display the selected widget with options for editing its settings.
Click Save Widget to update your settings and go back to the Active Widgets section, or click the Delete button to delete the widget from the Active Widgets section …

Click on Disable accessibility mode in the Screen Options section to go back to using drag-and-drop …

(Turn off accessibility mode)
Creating Your Own Custom Sidebar Widgets – A Simple Cheat
Most widgets will either be installed by default when you create a new WordPress site, or be automatically added to your Available Widgets section by plugins that you install on your site.
Here is an easy way to create your own sidebar widgets:
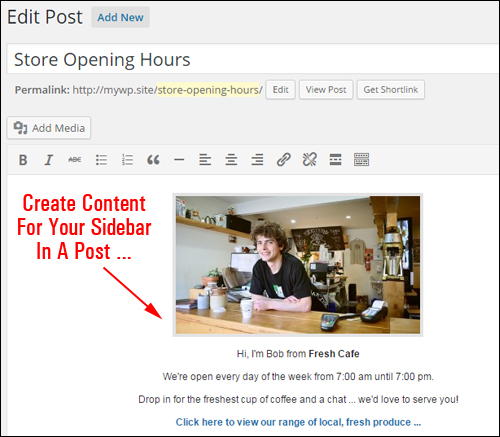
First, create a new Post and enter the content that you would like to display in your sidebar…

Make sure that any images you use are resized to fit the maximum width of your sidebar area. Also, keep in mind that you don’t have a lot of room to add content on your sidebar navigation menu, so try and keep your information concise.
Also, don’t worry about publishing your Post – all we really want is to copy the content HTML so we can paste it into the widget.
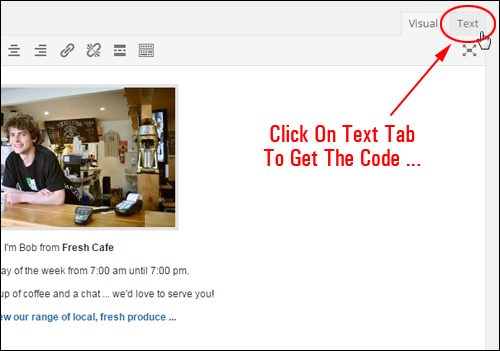
To get the content code, click on the Text tab …

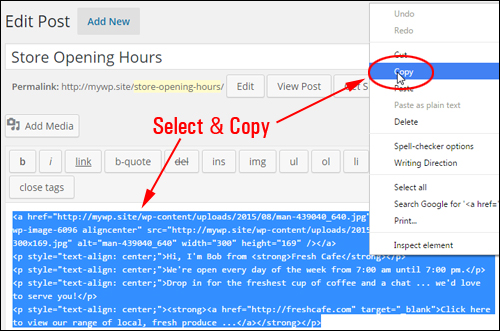
Select everything inside the editor window and copy it to your clipboard…

Next, go into your Widgets Screen.
Add a new Text widget to your sidebar, paste the content from your clipboard into the content field and click Save …

Your new custom widget will be added to your sidebar…

(Create your own custom sidebar widgets)
Congratulations! Now you know how to use and configure the most commonly-used WordPress sidebar widgets.

Subscribe below & receive 101+ useful WordPress tips that will help grow your business online faster ...
***
"If you're new to WordPress, this can stand on its own as a training course and will stay with you as you progress from beginner to advanced and even guru status." - Bruce (Columbus, Ohio)

