 As we’ve explained in this post, there are lots of benefits in using the WordPress web publishing application to build, manage and grow a website or blog. One of these is that you can easily add content, expand your site’s functionality, and reconfigure your site’s layout without having web coding skills or knowledge.
As we’ve explained in this post, there are lots of benefits in using the WordPress web publishing application to build, manage and grow a website or blog. One of these is that you can easily add content, expand your site’s functionality, and reconfigure your site’s layout without having web coding skills or knowledge.
WordPress lets you quickly and easily add, delete, and manage content on your site’s sidebar navigation section (and header and footer sections, depending on your theme) using widgets.
Once you know how to use widgets, you can easily add things to your site like:
- nested page lists
- categories
- archive
- customized menus
- links to external sites
- most read posts
- user comments
- advertising
- client testimonials
- survey results
- RSS content
- newsletter registration form
- video
- social media share buttons
- display widgets from other sites (e.g. Facebook)
- administrative forms (e.g. login, register, etc.)

(Widgets make managing and using WordPress easier)
To learn more about what WP widgets are, how widgets work and why they make managing your site easier, see this article:
In this step-by-step tutorial we explain how to use and configure various frequently-used widgets in WordPress.
How To Use WordPress Widgets
Basic Concepts
Before we begin configuring and using widgets, it helps to first go over some of the basics about how to use widgets:
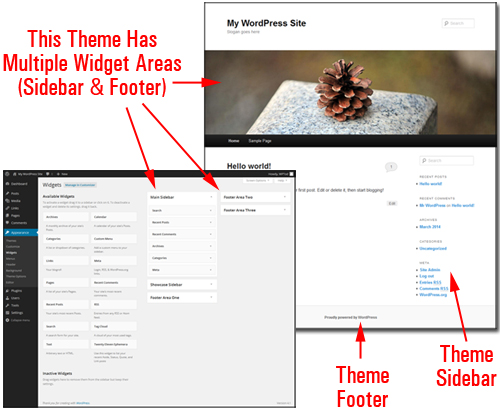
Most WordPress Themes Support Widget-Ready Areas
Many WordPress themes support widgets and provide sections in the theme’s layout where widgets can be added to, such as the sidebar, header area, and footer. Depending on your theme, widgets can sometimes also display below or above the content area …

(Many themes offer users multiple widgetized sections)
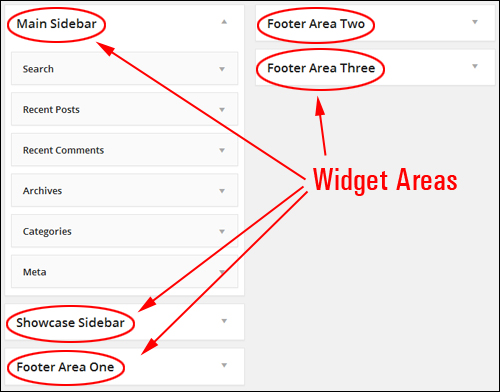
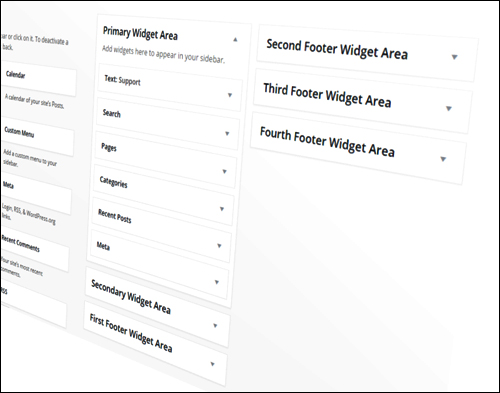
These widget-ready sections correspond to a feature inside the Widget management area called “Widget Areas” …

(Widget Areas)
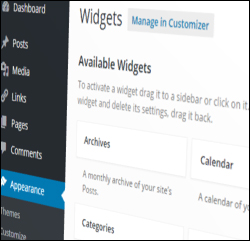
Widgets Screen
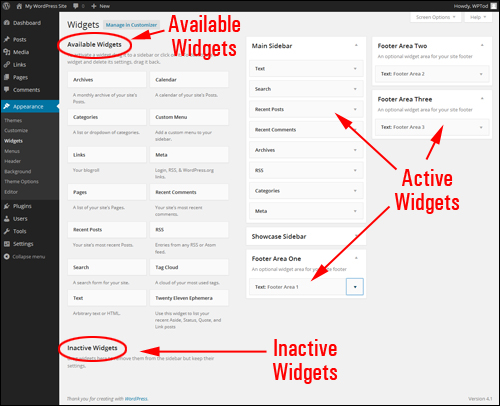
The Widgets section displays all the widgets that are available.
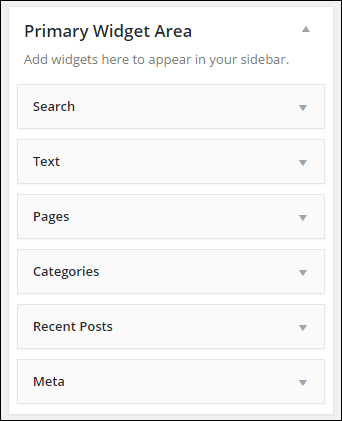
On the right-hand side of the screen, you can see the “active” widgets …

(Widgets can be activated or deactivated with drag and drop ease)
Available widgets can be made Active or Inactive by dragging-and-dropping items to different areas of the panel.
Widgets dragged from the Available Widgets section to widget areas like your sidebar, footer, etc. become immediately active and can be used to perform their function on your site.
In addition, your Widgets screen includes an Inactive Widgets section that lets you remove any widgets that you no longer want to actively display on your site. Inactive widgets retain their settings.
Reorganize Widgets With Drag-And-Drop
You can easily add functionality to your site, or activate, deactivate, reorder and delete things using widgets with drag & drop in the Widgets section …

(Rearrange widgets using drag-and-drop)
You can also easily rearrange your theme’s layout by using drag-and-drop.
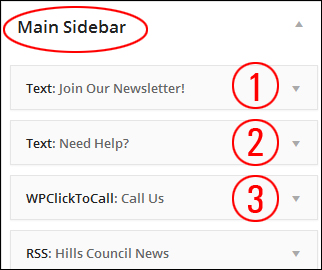
For example, in the image below, the widgets have already been configured to show the following:
- A newsletter subscription form,
- A click for support button, and
- ’Click to call’ feature from a widgetized plugin (i.e. a WordPress plugin that adds an accompanying widget to your site) …

(Widgets control the order certain features appear on your WordPress site)
If you take a look inside this site’s Widget area, you will see that these features correspond to the order of widgets inside the active widget section …

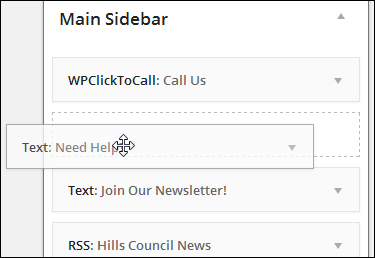
Let’s now reorganize the above widgets in the Active Widget Area using drag & drop …

(Drag-and-drop widgets in the widget area to rearrange their order)
The widget features have now been reordered in your sidebar …

This immediately changes the order of items in your site’s sidebar.
Reorganizing sidebar elements with widgets can help to improve your site’s user experience.
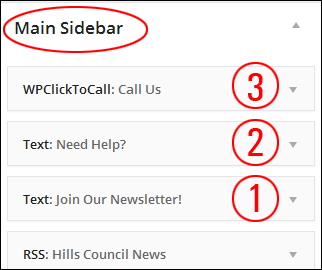
Note in the screenshot below that the ‘click to call’ function (3) is now first the sidebar, and the support section (2) now sits above the newsletter subscription form (1) …

(Reorganizing sidebar layout using widgets can help improve visitor experience)
Removing Widgets From Your WordPress Blog Sidebar
Removing widgets from the sidebar navigation area is really easy.
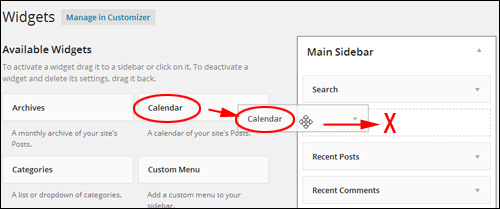
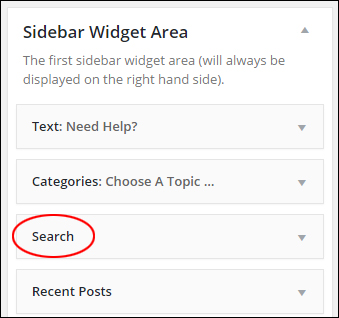
For example, let’s remove the Search widget from your sidebar navigation area …

(Search widget)
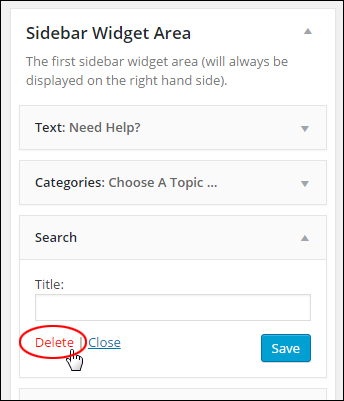
To remove a widget from an active Widget area, you can either expand the widget and click the Delete link …

(How to delete WordPress widgets)
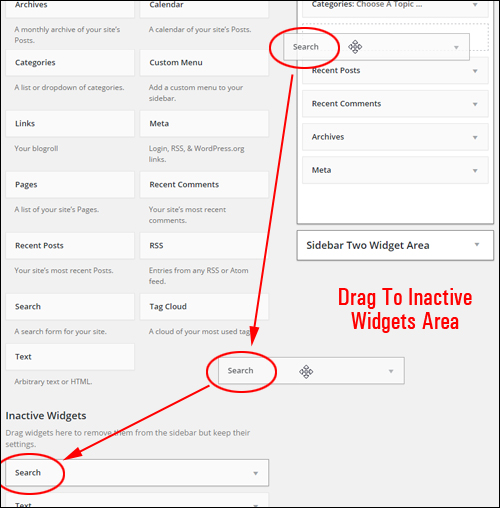
Or just drag the widget out of the Active Widgets area and into the Inactive Widgets area …

(How to remove WordPress widgets)
Repeat this process for any widgets you want removed from your sidebar navigation menu. You can always restore a widget by dragging it back into the active widgets area.
Widget Settings
Many widgets can be customized further. This includes making certain types of information hidden to your site visitors but visible to registered users, displaying additional forms, fields, or information, specifying dimensions of sidebar images, videos, etc.
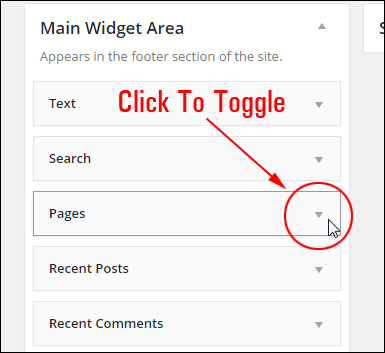
Clicking on the little triangle in the corner of a widget toggles between expanding and collapsing the item and displays the widget’s settings …

(Toggle to expand/collapse widget settings)
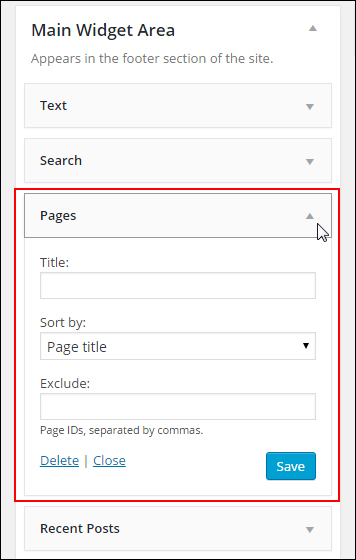
When the widget expands, you can change and save your settings, click Delete to delete the widget from the “Active Widgets” section, close the widget, or click on the triangle to collapse the widget settings …

(Widget settings)
![]()
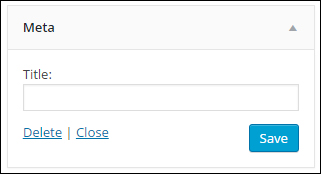
Some widgets may require or offer no customization, or they may only allow you to add something like an optional title …

(Some widgets provide users with little to no customization)
Widget Customizer Section
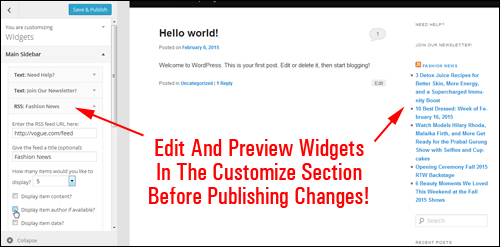
Depending upon the WP theme you have installed on your site, you can also preview any changes live without actually making changes to your site. This way, you can be sure that you like the customized edits before making any permanent changes to your website.
The ability to manage widgets inside your WP dashboard is a valuable feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how your widget content will appear before publishing any changes (and avoid making errors), or configure widgets on the fly using the Widget editor screen.

(preview widget changes live in the Customize section)
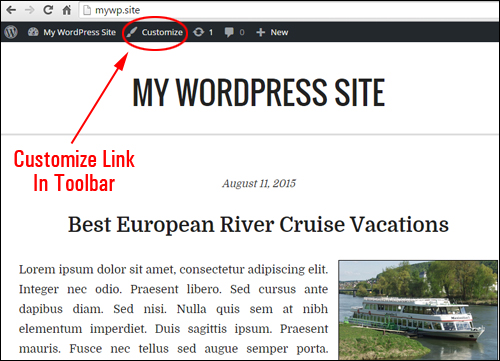
When viewing your site on the front-end just calick the Customize link in the toolbar …

(Customize link in the toolbar)
This brings you to the Customizer screen in the back-end.
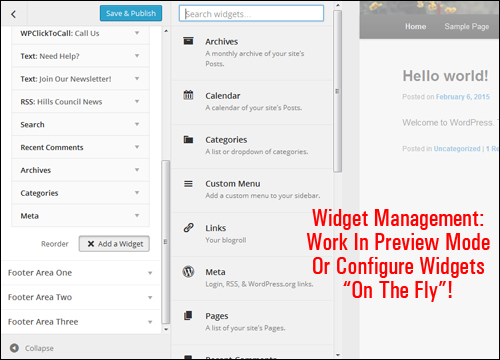
You can do plenty of edits and adjustments to your widgets in preview mode (like inserting, removing and reorganizing your widgets), and see all changes in real time. If you are happy with what you have done, click the “Save and Publish” button and your changes will then be instantly applied and reflected on the blog’s frontend.

(Widget management – configure widgets on the fly!)
Once you have saved the changes, all changes made to widgets will be automatically updated.
![]()
Because the theme you use can affect how elements display on your site, we recommend that you install the theme first before configuring widgets.
Also, remember to use the WordPress Customizer to preview all changes. This will save you from having to keep two browsers open while you complete this tutorial.
Now that you know the basics of using widgets, it’s time to learn how to begin configuring various commonly-used WordPress widgets.

***
This is the end of part one of this tutorial series on using WordPress widgets.
Click on this link to continue reading:
***
"Your training is the best in the world! It is simple, yet detailed, direct, understandable, memorable, and complete." Andrea Adams, FinancialJourney.org
***