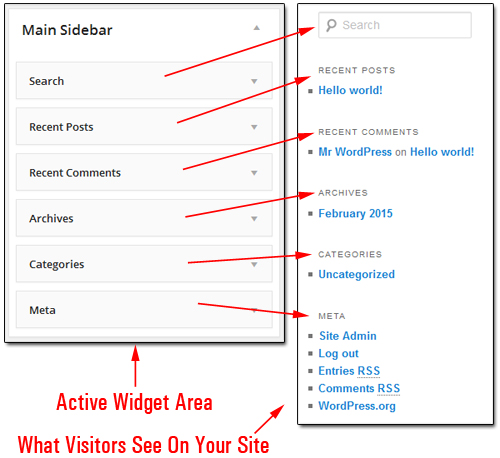
 In Part 1 of this tutorial, we explained the basics of how to use WordPress widgets.
In Part 1 of this tutorial, we explained the basics of how to use WordPress widgets.
In this tutorial you are going to learn how to configure several sidebar widgets in WordPress.
Widget Configuration
By default, your site comes with a number of built-in widgets that can be used out of the box with little to no configuration needed, such as widgets that let you display links to your site’s pages, recent posts, news items, adding tag clouds, etc.

(By default, your site comes with a number of built-in widgets)
Adding Widgets To The WordPress Sidebar: Step-By-Step Tutorial
In this step-by-step tutorial series, you will learn how to add, configure and reorder a number of frequently-used WordPress widgets to display in the site’s sidebar, including:
- Add a clickable Help graphic linking to the contact details page.
- Adding a Categories section with a drop down menu.
- Add a Recent Posts section.
- Adding a list of Pages.
- Display useful Links on the sidebar.
- Displaying newsfeeds with an RSS Feed section.
- Adding a list of clickable tags through a Tag Cloud.
- Configure how Archived Posts display on the sidebar menu.
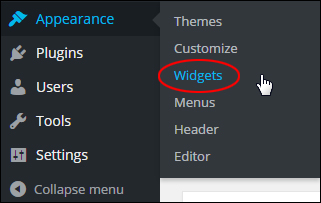
The Widgets area is located in the WP administration area and can be accessed from the WordPress administration menu by choosing Appearance > Widgets …

(Widgets Menu)
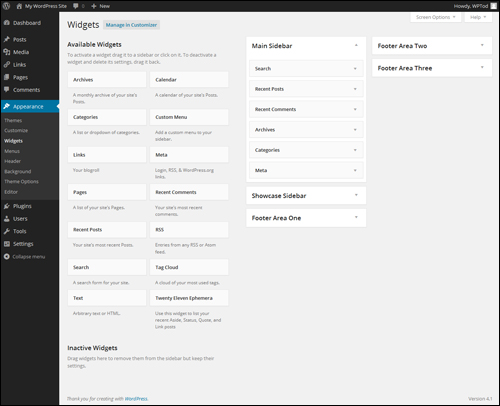
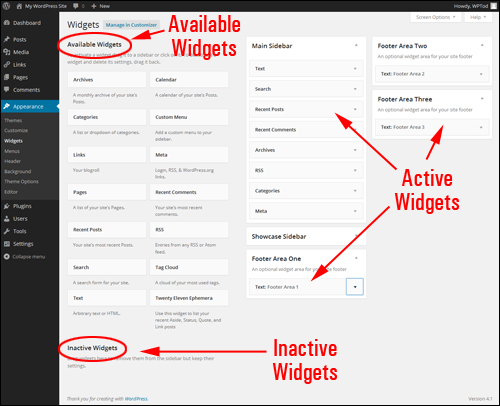
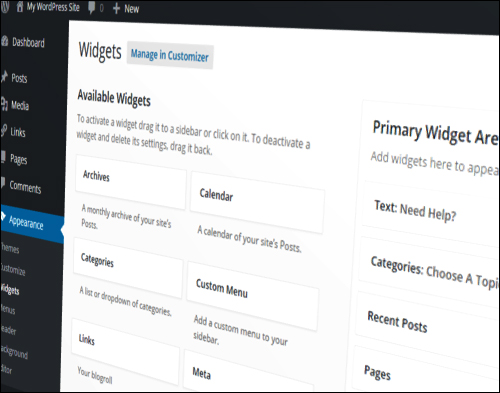
This loads the Widgets section in your browser …

(Widgets Section)
Let’s configure WordPress text widgets …
Add A Text Widget
Text widgets are incredibly useful …

(WordPress Text widget)
![]()
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …

(Rich Text Widget)
This lets you quickly and easily format text, create lists, add emphasis, and insert links into your sidebar text …

(Format text easily with the new text widget)
A text widget can be used to add email and contact information, maps and directions, reviews and more to your site … just type in text or insert HTML into the content area. You can also add an optional title in the Title field. Remember to save your settings when done …

(A text widget is very useful!)
Example: Use A Text Widget To Add A Clickable Help Button To Your Sidebar Section
For this example, let’s set up a clickable help button on your sidebar that will take your visitors to a page on your site (or an external site, e.g. a helpdesk) where they can contact you for help and support.
First, you will need to create or source a “help button” graphic image that visitors can click on …

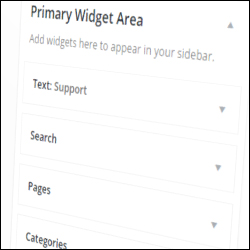
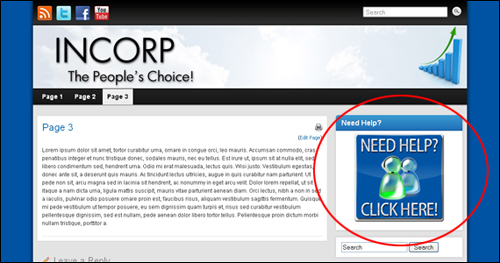
We’ll set up the clickable Help button to display at the top of the sidebar like in the example shown below …

Step 1 – Upload your image.
To display an image on your site, the image must be uploaded to your server. Upload your button image to your server and write down the path to your image location.
For example …
http://www.yourdomain.com/images/supportbutton.jpg
You will use this information in Step 3.
For someone to be taken to your contact page when the help button gets clicked, either create a contact page, or have an existing destination page already set up (e.g. a helpdesk). We will then link your button image to this URL in Step 3 …
Step 2 – Create your contact page.
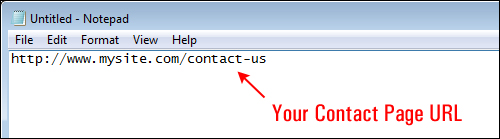
Create a contact page on your site and note its URL …

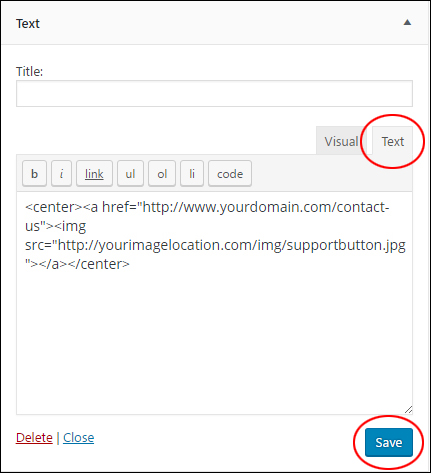
Step 3 – Compose your text widget code.
Don’t worry … this sounds a lot more technical than it is. Basically, we just need to create the instructions for your clickable button.
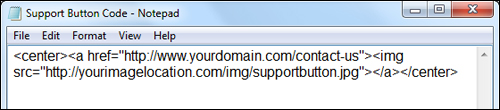
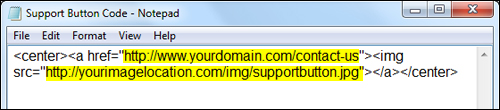
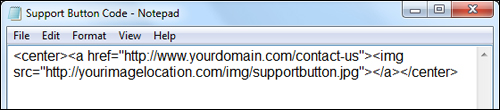
Your instructions can be written a plain text file and should look something like this …

- Replace “http://www.yourdomain.com/contact-us” in the code above with the URL of your contact page location.
- Replace “http://yourimagelocation.com/img/supportbutton.jpg” in the code above with the URL of your image location.
The image below shows the sections of the above code that you will need to replace with your actual contact page and image URLs …

Replace the above URLs and then copy all of your text file content to your clipboard when finished.
If you need help figuring out basic HTML code, see this tutorial:
Next, go back into your Widgets section …

(Widgets Panel)
Step 4 – Add a Text widget.
Add a Text widget to your sidebar in the location where your button should display.
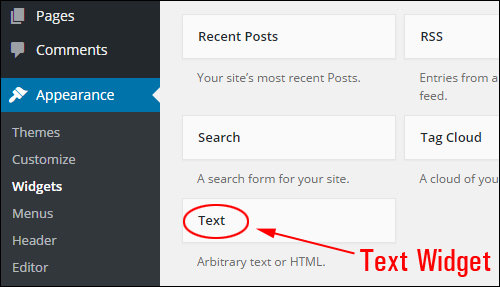
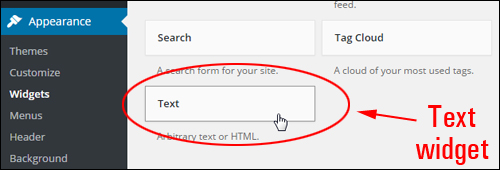
In the Available Widgets area, select a Text widget …

(WordPress text widget)
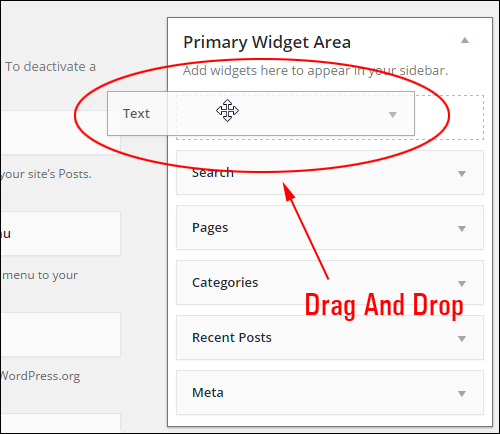
Drag your Text widget to the Active Widgets section and release it at the very top of the Widget Area …

(Drag-and-drop your Text widget)
Step 5 – Configure the widget settings.
Click on the Text widget title bar to configure its options. Paste the code with the links to your contact page and graphic button into the text widget content area and click save …

Add a heading to the widget if you want (e.g. “Need Help?”, “Support”, etc.) and paste the code with the correct destination URLs into the Content area, then click the save button …

![]()
Note: Make sure to check your contact page and image links before pasting scripts into your Text Widget, or the button won’t work.
*** If using WordPress version pre-4.8 ***
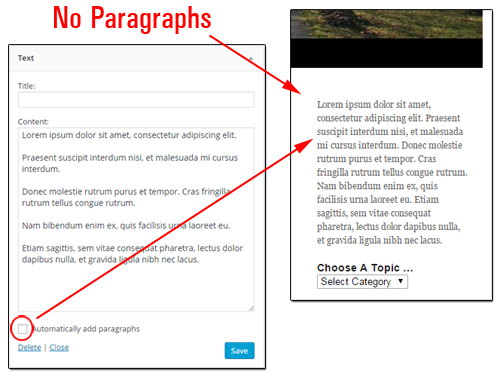
If adding text without formatting tags, you may want to tick the Automatically add paragraphs box to wrap each block of text in paragraphs (note: this is not necessary if you’re pasting in formatted HTML content like we’re using in the example for this tutorial).
Here is some text added to a Text widget with Automatically add paragraphs option unchecked …

(Automatically add paragraphs box not selected)
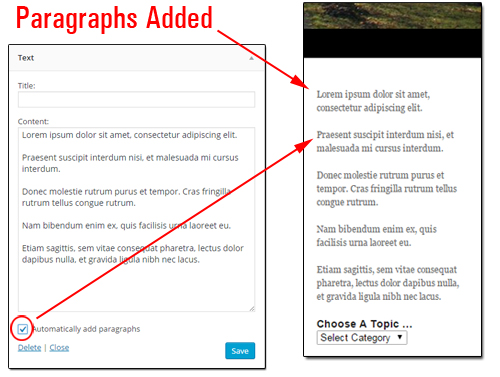
Here is some text with Automatically add paragraphs option checked …

(Automatically add paragraphs box ticked)
***
Step 6 – Refresh the browser.
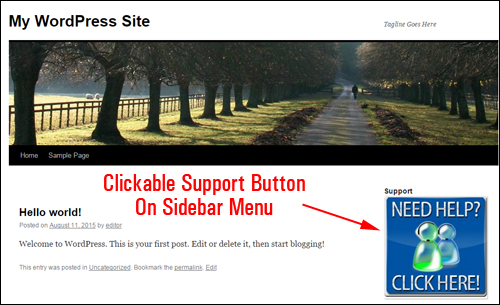
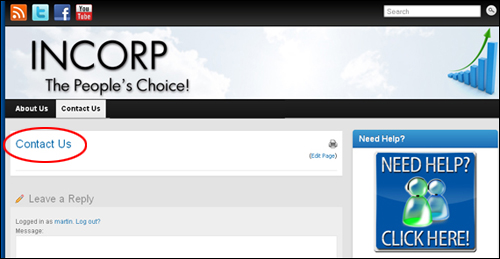
After adding the text widget and HTML code, go to the front end of your site and refresh your web browser. If all links have been entered correctly, then the support button will display in the site’s sidebar menu …

(Clickable button widget on sidebar)
The above screenshot shows the support contact button in the sidebar navigation section of a brand new WordPress site.
Step 7 – Test the button.
The last step is to make sure that the clickable button works. Test your button to make sure that your visitors will go to the contact page when clicking the graphic image. You should be taken to the support page …

(Test the clickable button to ensure it works)
![]()
Useful Tips:
If you would like your contact page to display in a new browser window when visitors click on the support (so they don’t leave the page they’re on), then change the text widget code from this:

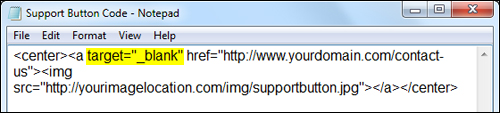
To this (i.e. include the part that says: target=”_blank” in your code):

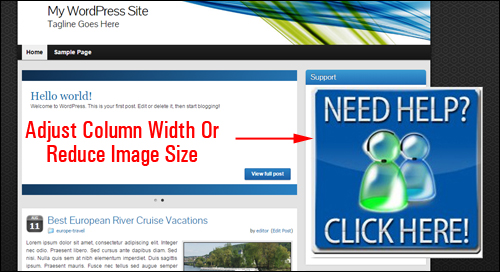
When choosing images for your sidebar navigation section, make sure that the width of the image does not exceed the width of your sidebar column, especially if you are using a non-responsive WordPress theme. Note that some themes can display different column widths depending on their templates and their layout. Some sidebars may be wider or narrower. If the sidebar of your theme is narrower than the width of your graphic images, then you may have to either adjust the size of your images, or the column width to make the images display correctly on your sidebar.

(Adjust column width or reduce image size)
Additional Tips:
- If you don’t want the button to be centered inside your sidebar, delete the <center> and </center> tags from the beginning and end of the code. The image will then be left-aligned.
- You can link the help button to any destination you want (e.g. to an external link, contact form, forum, etc.) and change this anytime by editing the content inside the text widget.

***
This is the end of part 2 of this tutorial on how to use WordPress widgets.
To continue reading, click this link:
***
"This is AMAZING! I had learnt about how to use WordPress previously, but this covers absolutely everything and more!! Incredible value! Thank you!" - Monique, Warrior Forum

