 As we have explained in this post, one of the many benefits of using the WordPress CMS platform is that WordPress makes it very easy to add content, expand your site’s functionality, or reorganize the layout of your website without having code editing skills and knowledge.
As we have explained in this post, one of the many benefits of using the WordPress CMS platform is that WordPress makes it very easy to add content, expand your site’s functionality, or reorganize the layout of your website without having code editing skills and knowledge.
WordPress lets you easily add, delete, and rearrange various blocks of content from your site’s sidebar navigation section (and header and footer sections too, depending on what theme is installed on the site) using widgets.
Once you know how to use widgets, you can easily add things to your site like:
- list of your web pages
- categories
- archived published posts
- custom page menus
- links to external sites
- links to recent posts
- post comments
- image banners
- quotations
- surveys
- content from RSS feeds
- shopping cart information
- image galleries
- social media buttons
- display widgets from external sites (e.g. Pinterest)
- administrative forms (e.g. login, register, etc.)

(Widgets help make managing and using WordPress easier)
To learn more about what widgets are, how they work and how using widgets can help you expand the functionality of your website, go here:
In this tutorial we will show you how to use and configure a number of frequently-used widgets in WordPress.
How To Use WordPress Widgets
Basic Concepts
Before we show you how to configure widgets, let’s first explain some of the basics about how to use widgets:
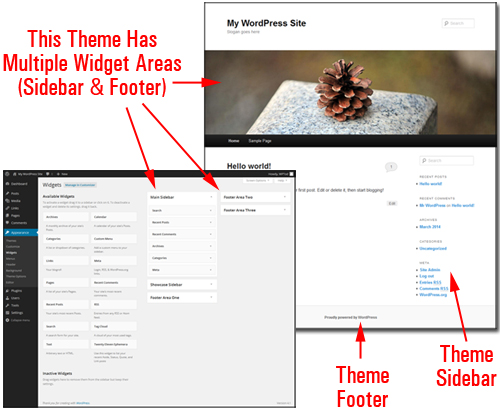
Most WordPress Themes Support Widget-Ready Layouts
Many WordPress themes support widgets and provide built-in sections in the theme’s layout where widgets can appear, such as the sidebar area, header area, and the footer area. Depending on the theme installed on your site, widgets can also be used inside the content area …

(Many themes offer users multiple widgetized sections)
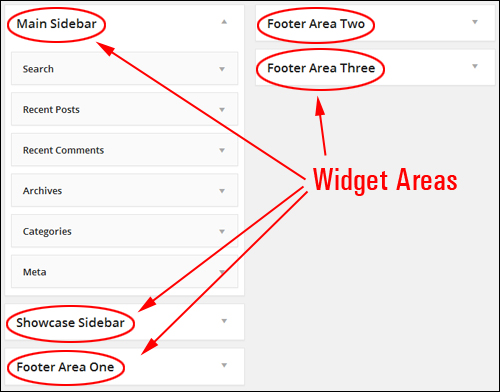
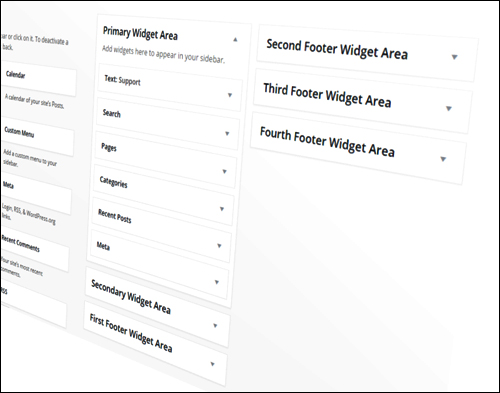
These widgetized layouts correspond to a feature inside the Widget administration screen called “Widget Areas” …

(Widget Areas)
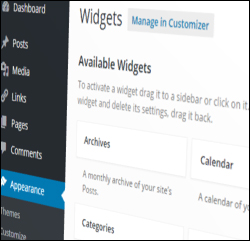
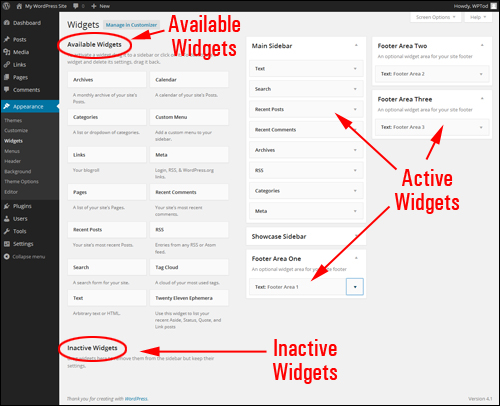
Widgets Screen
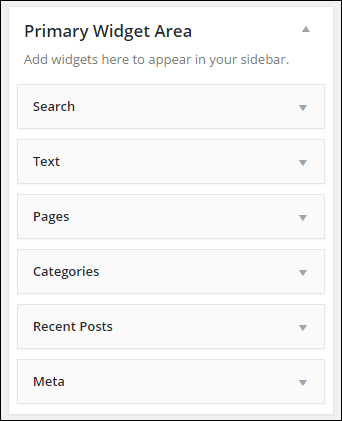
The Widgets area displays a list of all the widgets that are currently available for use on your site.
The right-hand section of the screen displays all “active” widgets …

(Widgets can be activated or deactivated using drag-and-drop)
Available widgets can be made Active or Inactive by dragging-and-dropping items to different sections of the widgets panel.
Widgets dragged from the Available Widgets section to widget areas like your sidebar, footer, etc. instantly become active and can be used to perform their function on your site.
In addition, the Widgets screen includes an Inactive Widgets section that lets you remove any widgets that you no longer want to use on your website. Inactive widgets retain their pre-configured settings.
Rearrange Widgets Using Drag-And-Drop
You can easily add, activate, deactivate, rearrange and remove widgets by dragging and dropping items in the Widgets section …

(Rearrange widgets using drag-and-drop)
You can also easily reconfigure the order and layout of your theme’s widgetized sections by dragging and dropping widgets.
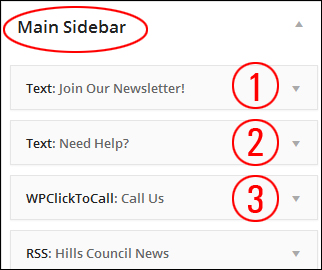
For example, in the image below, the widgets have already been configured to display things like:
- A newsletter opt-in form,
- A click for support banner, and
- A ‘click to call’ feature from a widgetized WP plugin (i.e. a plugin with an accompanying widget) …

(Widgets control how certain features display on your WordPress site)
Inside the Widget area, you would see that the front end features appear on the site in exactly the same order as their corresponding widgets were arranged in the back-end widget area …

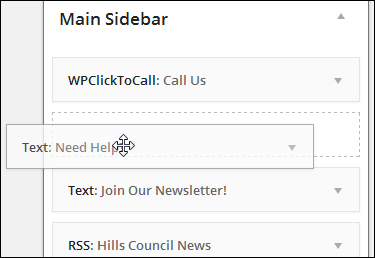
Let’s now change the order these widgets in the Widget Area by dragging & dropping elements …

(Drag and drop to rearrange widgets in the widget area)
The widget features have now been reorganized in your sidebar …

As you can see, this instantly reorganizes the layout of the site’s sidebar.
Reorganizing sidebar layout with widgets can improve your site’s user experience.
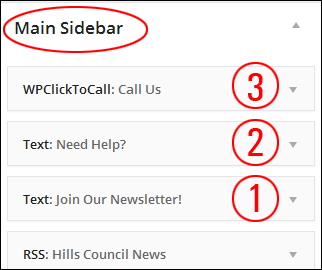
Note in the screenshot below that the ‘click to call’ function (3) is now the first item on the sidebar, and the ‘contact us’ banner (2) can now be found above the newsletter subscription form (1) …

(Rearrange sidebar elements using widgets to improve user experience)
Deleting Widgets From Your Sidebar
Removing widgets from the sidebar section is really easy.
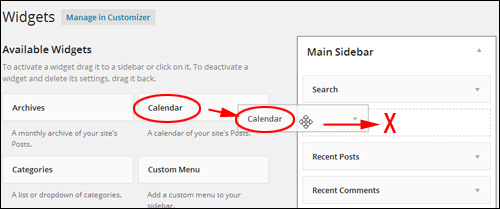
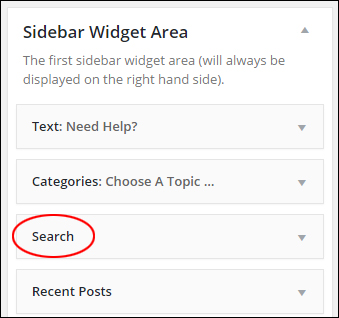
For example, let’s delete the Search widget from the sidebar …

(Search widget)
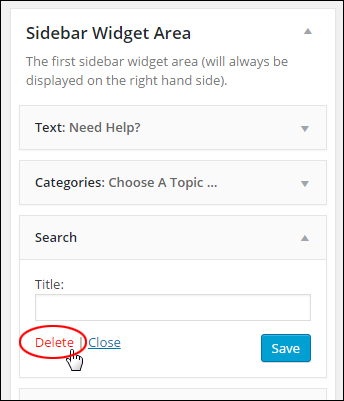
To remove a widget from an active Widget area, either open up the widget settings and click the Delete link …

(Deleting your widget)
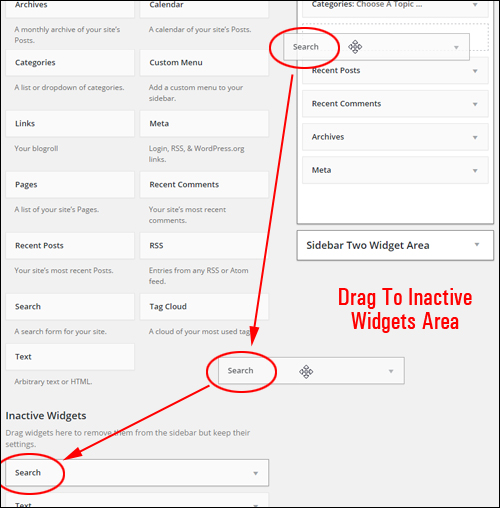
Or just drag the widget out of the Active Widgets area and into the Inactive Widgets area …

(Remove your widget)
Repeat this process for all widgets you want to remove from your sidebar navigation area. You can always reactivate a widget by dragging it back into the active widgets area.
Widget Settings
Most widgets can be customized further. This includes hiding information from users, displaying additional forms, fields, or information, specifying dimensions of sidebar images, videos, etc.
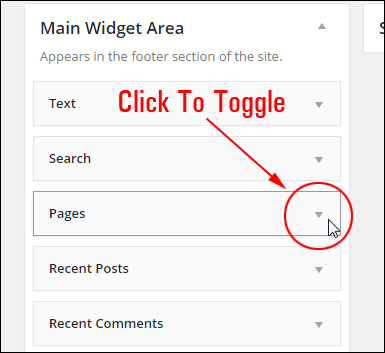
Click on the little triangle in the corner of a widget to display the settings for the widget …

(Toggles expand/collapse widget settings)
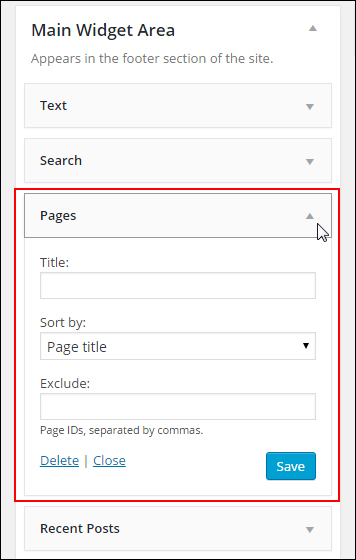
When the widget expands, you can change and save your settings, click Delete to remove your widget from the “Active Widgets” section, close the widget, or click on the triangle to collapse the widget …

(Widget settings)
![]()
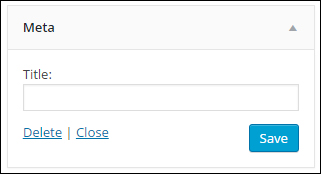
Some widgets may require or offer no customization, or they may only allow you to add something like an optional title …

(Some widgets provide users with little to no customizable options)
Previewing Widgets
Depending on the theme you have installed, you can also customize and manage your widgets without making actual changes to your site. This way, you can be sure that you like your customizations before making any permanent changes to your website.
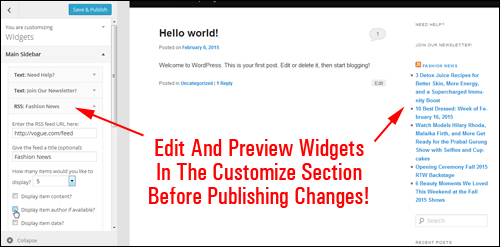
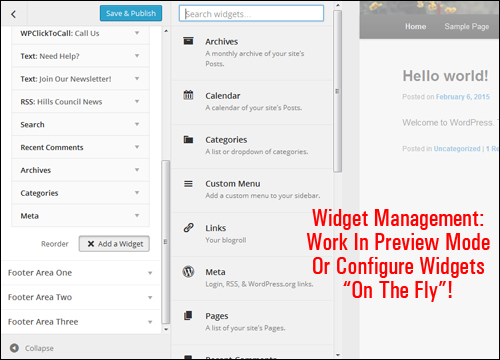
Widget management is a great feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how the widget content will appear prior to publishing any changes you’ve made (to avoid making errors), or configure widgets on the fly using the Widget editor area.

(preview widget changes live in the Customize section)
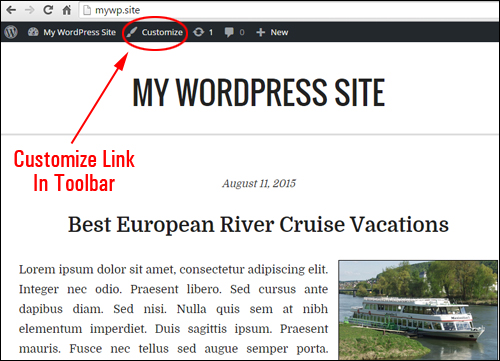
When viewing your site on the front-end just calick the Customize link in the toolbar …

(Customize link in the toolbar)
This will bring you to the Customizer feature in the backend.
You can do lots of modifications and adjustments in preview mode (like adding, removing and moving widgets around), and see all changes in real time. If you are happy with the results, click the “Save and Publish” button and your changes will then be instantly updated and made visible on your site to visitors.

(Widget management – work in preview mode)
Once your changes are saved, the new updates will automatically be added to your site.
![]()
Since the WordPress theme you use can affect how elements display on your site, we recommend that you install your theme first before configuring widgets on the sidebar.
Also, remember to use the WordPress Customizer to preview all changes. This will save you from having to keep two browsers open while you work through this tutorial (one to work in and one to check how the site is coming along).
Now that you know the basics of using widgets, the next step is to learn how to configure various frequently-used WordPress sidebar widgets.

***
This is the end of section 1 of this tutorial.
Click on this link to keep reading:
***
"Learning WordPress has been a huge stumbling block for me. I've been looking for something that covers absolutely everything but doesn't cost an arm and a leg. Thank you so much ... you have just provided me with what I have been looking for! Truly appreciated!" - Tanya
***

