 There are many great benefits to choosing the WordPress web publishing tool to build and manage a business online. One of these is that WordPress makes it very easy to add content, enhance your site and reconfigure the layout of your site with no programming skills or knowledge required.
There are many great benefits to choosing the WordPress web publishing tool to build and manage a business online. One of these is that WordPress makes it very easy to add content, enhance your site and reconfigure the layout of your site with no programming skills or knowledge required.
WordPress gives you the ability to quickly and easily insert, remove, and control various blocks of content from your site’s sidebar menu (and header and footer sections, depending on what theme is installed on your site) using widgets.

(WordPress widgets)
In this post you will learn how widgets work, what makes them so useful and how widgets can improve the functionality of your site.
What Are WordPress Widgets? A Basic Guide To Widgets For Newbies

(Widgets help make managing and using WordPress easy!)
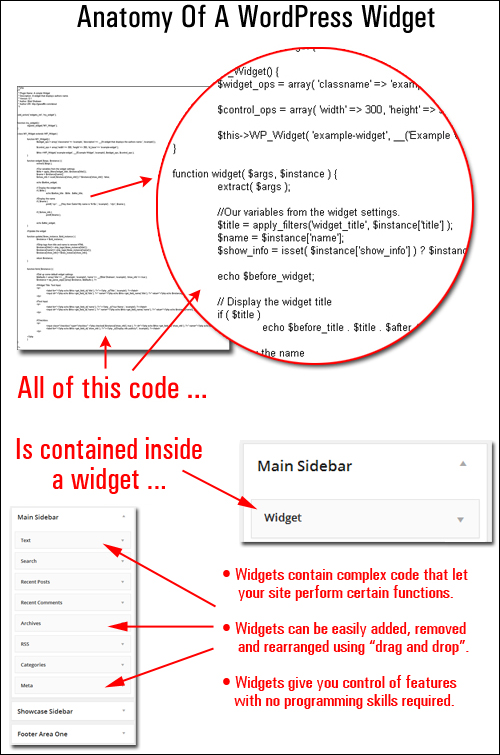
A WordPress widget is a small module of code that performs a specific function, such as adding a feature, or a script or menu item to your website.
The WordPress software is written using a scripting language called PHP (Hypertext Preprocessor). Normally, in order to add features and functions that will enhance the functionality of a website, you need to learn how to script web code.
Now … don’t worry if it all sounds like geek speak. As will soon see, WordPress widgets are made for non-techies.
WP widgets help you control many features and functions on your website without requiring coding skills.

(Widgets help you manage specific features and functions on your website without having to mess with code)
Widgets were originally developed to provide an easy way to allow WordPress users to control aspects of their site’s layout and functionality.
In simple terms, widgets allow you to:
- Easily add, edit and delete content sections to areas of your website without having to touch any web code, and
- Rearrange the functional layout of your theme on ”widgetized” areas of your site (e.g. the sidebar, header, footer and other areas) using drag-and-drop technology.
Here are just some of the many functionality you can add to your site’s sidebar menu (plus headers and footers and other areas, depending on the theme you have installed) using WP widgets:
- index of pages
- post categories
- archive
- custom menus
- links to resources
- links to your recent posts
- post comments
- clickable text ads
- quotations
- poll questions & results
- RSS content
- newsletter registration form
- video
- social media sharing buttons
- add widgets from other sites (e.g. Facebook friends)
- administrative forms (e.g. login, register, etc.)
In other posts, we provide additional content about plugins and WP themes; what they are, what they do, how plugins and themes can easily add loads of new features to WordPress and even change the look and feel of your site.
As you will soon discover, WordPress themes affect how widgets display on your website and many plugins add accompanying widgets that can help further improve your site’s usability.
Widgetized Areas
Most WordPress themes support widgets and provide widget-enabled areas in the theme’s layout where widgets can show.
Normally, this is going to be in the theme’s sidebar, but depending upon the theme, these can also be found in the header section, in the footer area, and even above or below the content.
It all depends on what theme that you have installed on your site.
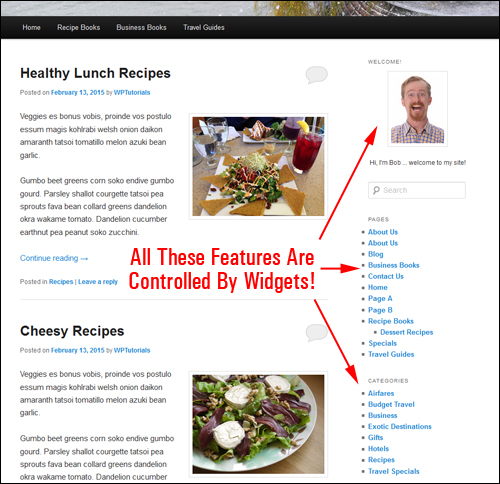
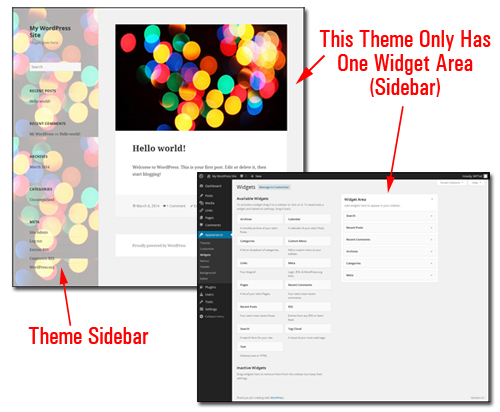
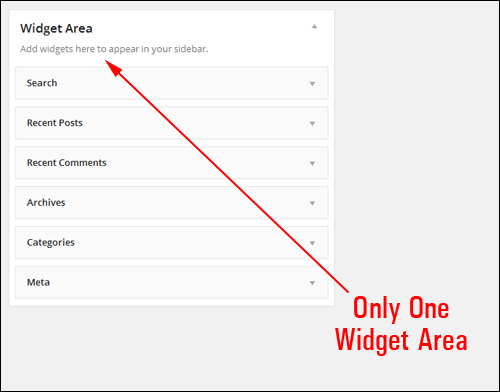
For example, the theme in the screenshot below provides users with only one widget area displaying items in the theme’s sidebar …

(Some WordPress themes have only one widget enabled section)
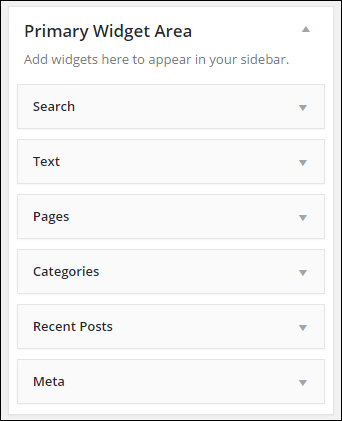
Below is an enlarged image of the widget screen of the theme shown above, so you can see that this specific theme only contains one widgetized area …

As you can see from the above, the only location where you can add widgets to your website using the above theme is in the site’s sidebar section.
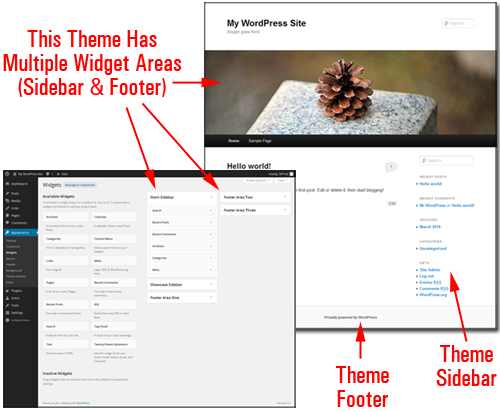
In contrast, the theme shown in the screenshot below includes a number of widgetized areas …

(Many themes offer users a number of widget areas)
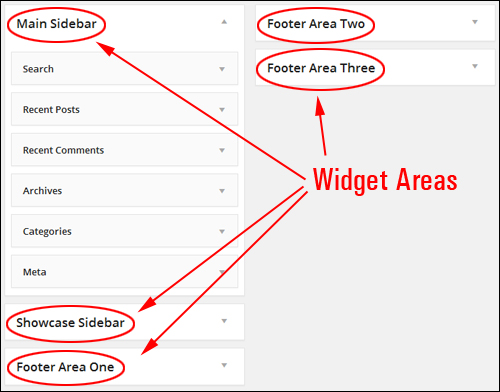
Here is an enlarged image of the widget panel of the theme above, where you can see how many widget areas this theme includes …

(Multiple widgets areas)
As you can see, in the above theme, you can add widgets to the sidebar area of two different page templates (Main Sidebar and Showcase Sidebar) and 3 different Footer areas (Footer Area One, Footer Area Two, Footer Area Three) …

(Some themes let you add widgets to your site’s footer area)
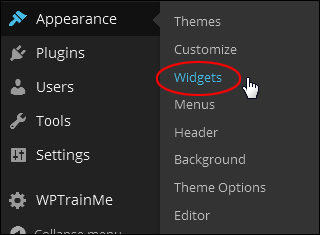
How Do I Access My Widgets?
The Widgets screen is located inside your WP dashboard and can be accessed from the admin menu by choosing Appearance > Widgets …

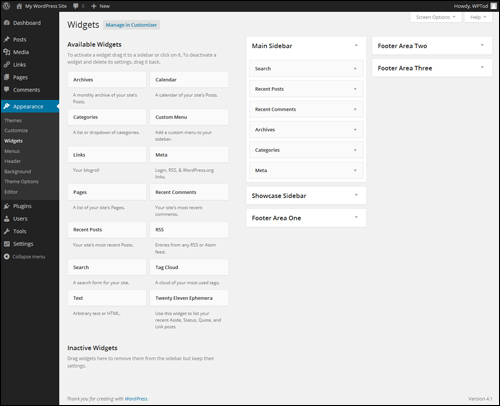
This loads the Widgets section in your browser …

(Widgets Panel)
The Widgets panel displays a list of all the widgets that you currently have available.
The right-hand section of the screen displays your “active” widgets …

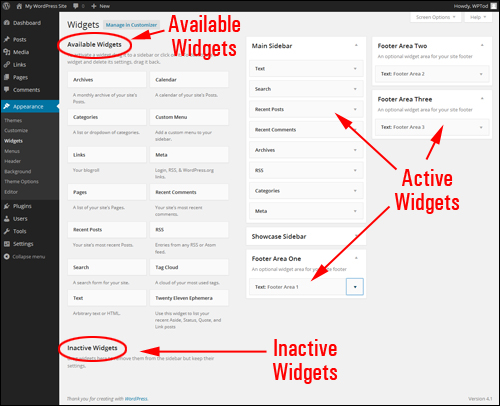
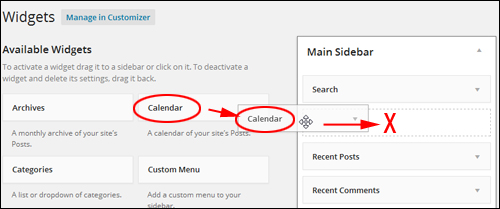
(Activate or deactivate widgets using drag and drop)
Available widgets can be made Active or Inactive using drag-and-drop.
Widgets dragged from the Available Widgets section to widget areas like your sidebar, footer, etc. immediately become active and can be used on your site.
The Widgets area also includes an Inactive Widgets section that lets you remove any widgets that you no longer want to use on your site. Inactive widgets do not lose their settings.
![]()
By default, your site already comes with a number of pre-installed widgets (e.g. widgets for displaying your pages, links, posts, post categories, adding text, adding RSS feeds, adding tags, adding a search box, etc …) and active widgets.
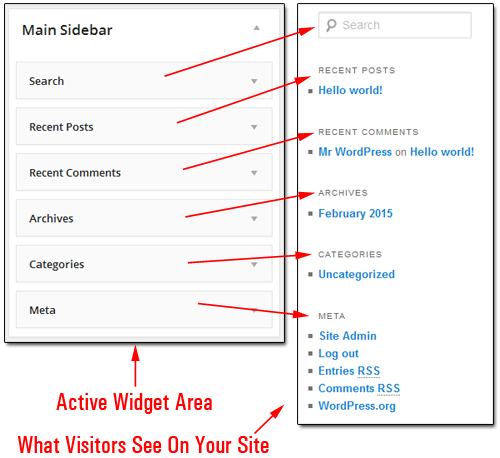
These widgets are available right out of the box in the default WordPress theme and display items like Search, Recent Comments, Categories, etc. to site visitors …

(By default, your site already comes with a number of pre-installed widgets)
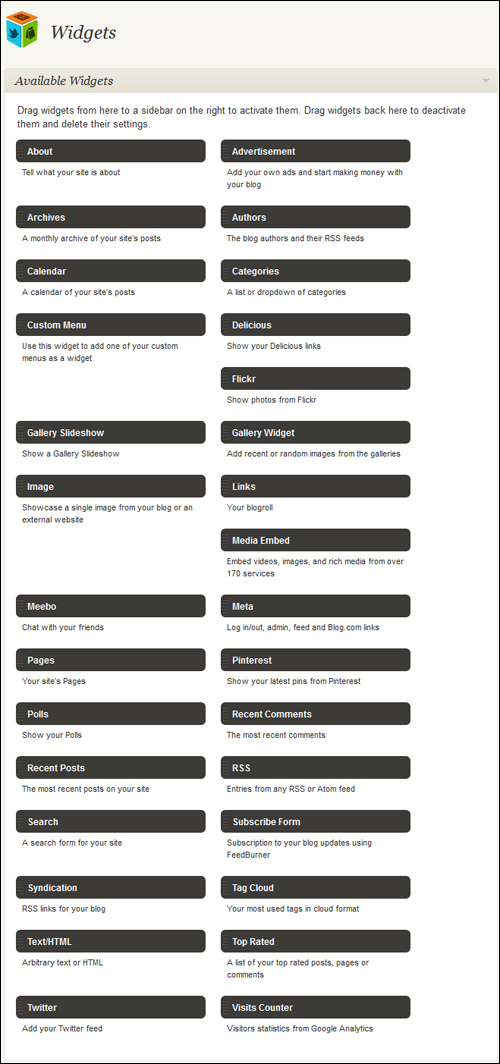
Sometimes, as new plugins are installed on your website or blog, you will see that new widgets are also added to your Widgets section …

(Installing new plugins can sometimes add new widgets to your Widgets section!)
WP Widgets Features: Drag-And-Drop
Widgets are great because you can easily insert, activate, deactivate, reorder and remove them all from your Widgets section just by using drag & drop …

(Rearrange your site’s widgets using drag & drop)
With drag & drop you can easily reconfigure the layout of your site’s widgetized areas.
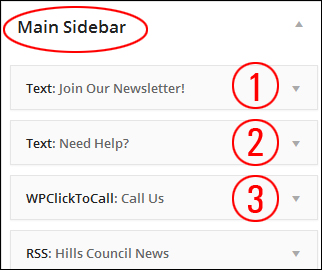
For example, take a look at the image below. In this site, the widgets have already been configured to show:
- A newsletter opt-in form,
- A contact support banner, and
- A couple of click to call sales buttons from a widgetized WP plugin …

(Widgets control how certain features on your site appear)
Looking inside this site’s Widget area, you would see that these features appear on the site’s sidebar area in exactly the same order as their corresponding widgets were arranged in the site’s active widget bar …

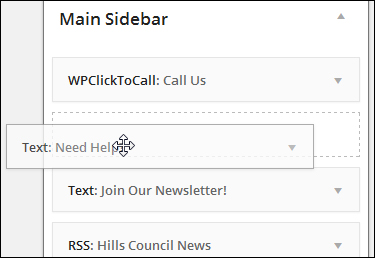
Let’s now reorganize these widgets in the Sidebar Widget Area by dragging & dropping elements in the widget area …

(Drag and drop widgets in your widget area to rearrange their order)
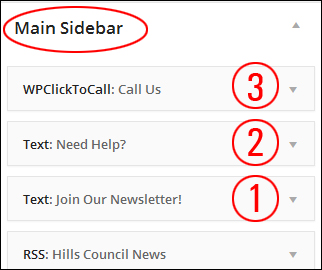
The widgets have now been reordered in the sidebar …

This immediately changes the order of items in the sidebar. Note in the screenshot below that the click to call feature (3) is now at the top of the sidebar menu, and the contact us banner (2) has been moved to the location above the newsletter sign-up form (1) …

(WordPress widgets are really easy to use!)
Easy, huh?
Here are a few other useful things about using WordPress widgets that are also worth keeping in mind about:
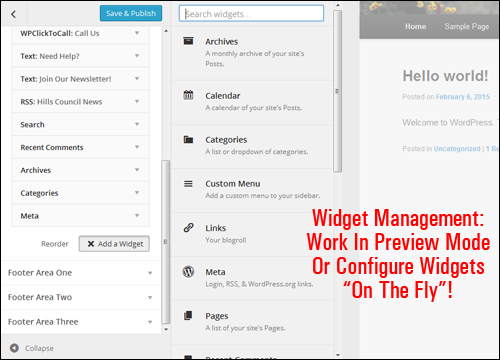
Widget Management – Preview Widgets
Depending on the theme that you have installed, you’re also able to customize your widgets without making actual changes to your site, so you can be sure that you like what you have done before committing your changes to the live website.
You can do several things in preview mode, like inserting, removing and moving around the currently added widgets to any widget areas that your theme makes available, and it’s all done in real time. If you like what you have done and click the “Save and Publish” button, your changes will then be instantly updated and reflected on your site to visitors.

(Widget management – work in preview mode or configure widgets on the fly!)
Widget management is a great feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how your widget content will appear prior to publishing any changes you’ve made (to avoid making mistakes), or change widgets on the fly using the Widget editor area as discussed previously.
Widget Configuration
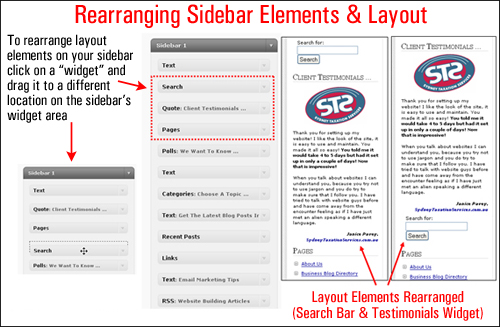
As we have explained in an earlier example, WordPress lets you completely reorder how information is displayed in widgetized areas of your site sidebars, footers and navigation menus with only a few clicks of your mouse, using drag-&-drop technology …

(Reorganize sidebar layout using widgets to improve visitor experience)
In the above screenshot, for example, you can see that we have reorganized the site’s sidebar menu by switching around the search and testimonial sections. As you now know, this was easily done by simply dragging and dropping the widgets into different positions inside the sidebar widget area.
Reorganize sidebar elements with widgets to improve visitor experience.
Now … what about the widgets themselves? Can the widgets be customized instead of simply added, removed and rearranged?
Absolutely!
With most traditionally-designed websites, you would need to edit code in your site’s templates to reorganize the order of elements, make unique customizations to features on page elements like newsletter subscription forms, or just add features like your website’s page list, or a dropdown menu of your post categories, an archives section, custom menus, links to external sites, a list of your most popular posts, the latest excerpts of comments added to your posts, a section displaying text ads, testimonials or surveys & polls, RSS content excerpts, video thumbnails, Twitter feeds, and more.
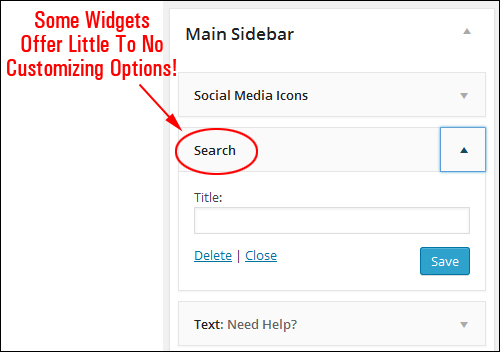
While some widgets are “fixed” in the sense that they provide little to no customization, other than to add an optional title to the widget as shown in the example below …

(Some widgets give you little to no customizable options)
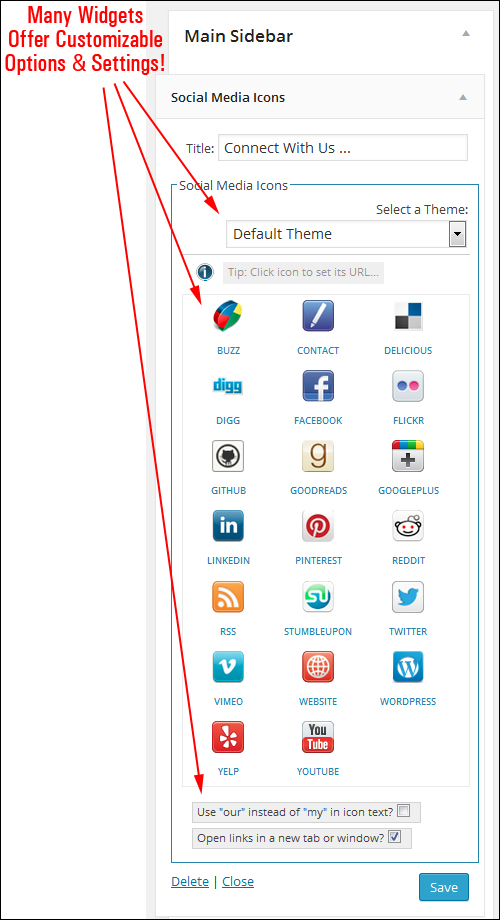
Most widgets offer various options that allow you to further customize things. This can include things like making certain types of information hidden to site visitors but visible to registered users, displaying additional forms, fields, or data, specifying dimensions of sidebar images, videos, etc. and more …

(Many widgets offer customizing options!)
How To Use Widgets
As we have just seen, widgets require no coding experience or programming expertise to use. Most widgets can be easily added to your site simply by activating a plugin and then dragging and dropping the plugin’s corresponding widget into your Active widgets area.
For some useful tips and tricks to using widgets, see these detailed step-by-step tutorials showing you how to use different widgets in WordPress to boost the effectiveness of your website or blog, plus lots of useful tips on how to get the most out of WordPress using widgets:
- How To Use And Configure WordPress Widgets – Part 1
- How To Use And Configure WordPress Widgets – Part 2
- How To Use And Configure WordPress Widgets – Part 3
- How To Use And Configure WordPress Widgets – Part 4
Related Posts
If you are a WordPress newbie, you may also find the following topic-related posts useful:
Hopefully, now you have a better understanding of problems that can affect your website and how WordPress can help you grow your business online. To learn more about using WordPress please click on links to visit our related posts section.
***
"Your training is the best in the world! It is simple, yet detailed, direct, understandable, memorable, and complete." Andrea Adams, FinancialJourney.org
***