 There are so many great things about using WordPress for building and growing your web site. One of these is that you can easily add content, expand your website’s functionality and rearrange your site’s layout without programming skills or knowledge.
There are so many great things about using WordPress for building and growing your web site. One of these is that you can easily add content, expand your website’s functionality and rearrange your site’s layout without programming skills or knowledge.
WordPress gives you the ability to quickly and easily insert, delete, and rearrange various types of content from your site’s sidebar menu (and header and footer sections, depending on what theme you are using) using widgets.

(WordPress widgets)
In this article you will learn how widgets work, what they do and how widgets can help to supercharge your website.
WordPress Widgets – What Are They? Understanding Widgets For New Users

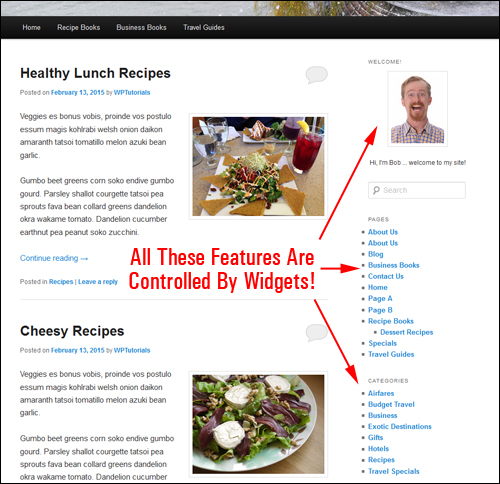
(Widgets make managing and using WordPress easier!)
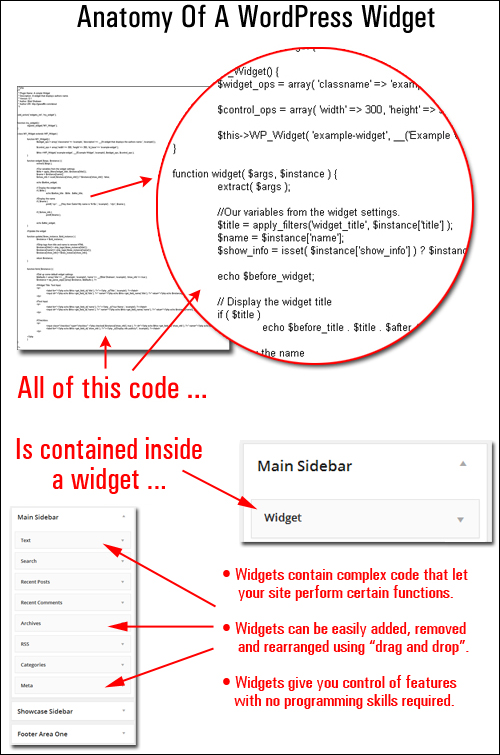
Widgets are small modules of code that perform a specific function, such as adding a functionality, or a script or list item to your website or blog.
WordPress is written using a web language called PHP (Hypertext Preprocessor). Normally, to add features and functions that will enhance the functionality of a website, you need to know how to write code.
Now … don’t worry if the above sounds like geek speak. As will soon learn, widgets are made for non-technical users.
WordPress widgets help you manage many features and functions on your site without having to edit code.

(WP widgets help you control many features and functions on your site without requiring coding skills)
Widgets were originally designed to provide a simple way of allowing WordPress users to control aspects of their site’s layout and functionality.
In simple terms, a widget lets you do things like:
- Easily add, edit and delete content sections in parts of your WordPress site without touching any underlying code, and
- Reconfigure how various elements display on ”widgetized” areas of your site (e.g. the sidebar, header, footer and other areas) using drag-and-drop technology.
Here are just some of the many cool things you can add to your site’s sidebar section (and headers and footers and other areas, depending on the theme you have installed) using WordPress widgets:
- pages on your website
- categories
- archive
- custom menus
- links to resources
- posts that you want to promote
- recent comments from users
- clickable images
- testimonials
- surveys & polls
- RSS feed content
- opt-in form
- videos
- social media buttons
- display widgets from other sites (e.g. affiliate programs)
- administrative forms (e.g. login, register, etc.)
In other blog posts, we write more extensively about plugins and WordPress themes; what they are, what they do, how plugins and themes add loads of new features to WordPress and even drastically alter the whole design of your website.
As you will see shortly, WordPress themes can affect where widgets work on your website and a number of plugins also install accompanying widgets that can further fine tune your site’s usability.
Widgetized Areas
Most themes support widgets and provide widget-enabled sections on your site where you can have widgets in.
Typically, this is going to be in the theme’s sidebar, but depending on the theme, these can also be located in your site’s header, in the footer, sometimes even below or above your content section.
It all depends on what theme you have installed.
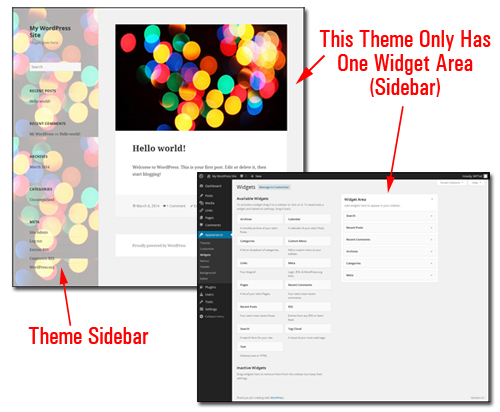
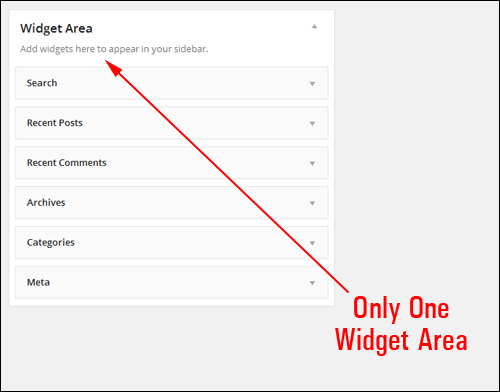
For example, the WordPress theme shown in the screenshot below has only one widget area adding features to the theme’s sidebar navigation …

(Some themes provide only a single widget enabled area)
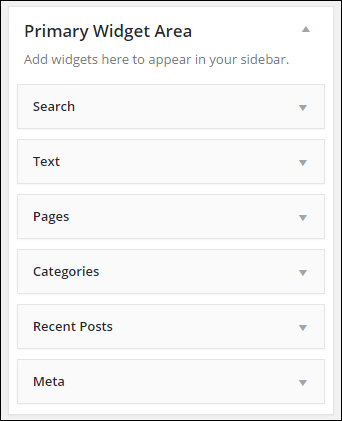
Here is an enlarged image of the widget screen of the above theme, where you can see that this particular WordPress theme only includes one widgetized area …

As you can see from the above, the only area where you can add widgets to your website using the above theme is in the site’s sidebar area.
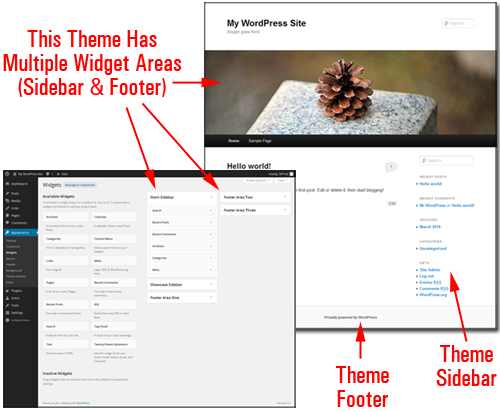
In contrast, the theme shown below includes various widget-ready areas …

(Many WordPress themes provide multiple widget-ready sections)
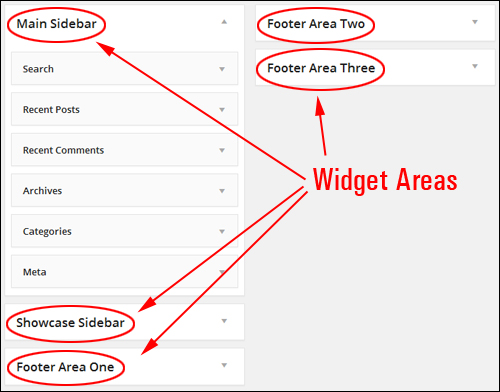
Here is an enlarged image of the widget screen of the theme above, where you can see how many widget areas this specific theme includes …

(Multiple widgets areas)
As you can see, with the above theme, you can add widgets to the sidebar area of 2 different page templates (Main Sidebar and Showcase Sidebar) and three different Footer areas (Footer Area One, Footer Area Two, Footer Area Three) …

(Some themes let you add widgets to your site’s footer area)
Where Can I See My Widgets?
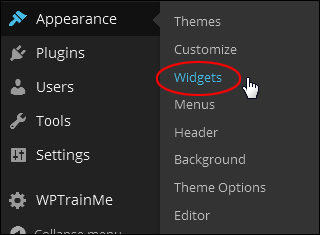
To access the Widgets area log into your WP admin and go to Appearance > Widgets …

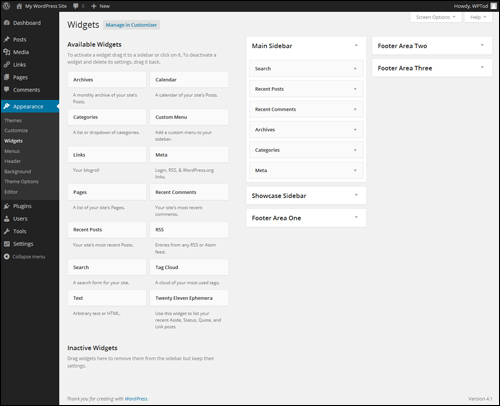
This loads the Widgets screen in your web browser …

(Widgets Area)
The Widgets section displays a list of all the widgets that are currently available for use on your site.
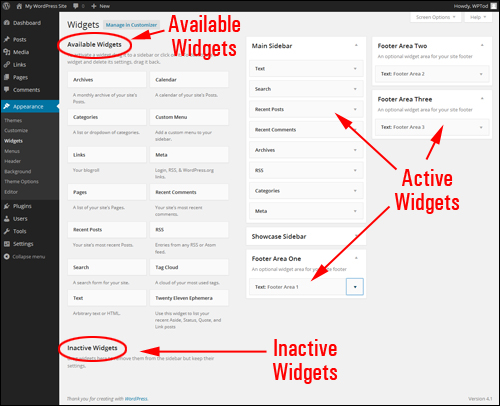
The right-hand section of the screen displays your “active” widgets …

(Activate or deactivate widgets using drag-and-drop)
Available widgets can be activated or deactivated by dragging & dropping items to different areas of the widgets screen.
Widgets dragged from the Available Widgets section to widget areas like your sidebar, footer, etc. become immediately active and can be used.
In addition, the Widgets panel includes an Inactive Widgets section that lets you remove any widgets that you no longer want to actively display on your site. Inactive widgets retain their pre-configured settings.
![]()
By default, your site already comes with several pre-installed widgets (e.g. widgets for displaying your pages, links, posts, post categories, adding text, adding RSS feeds, adding tags, adding a search box, etc …) and active widgets.
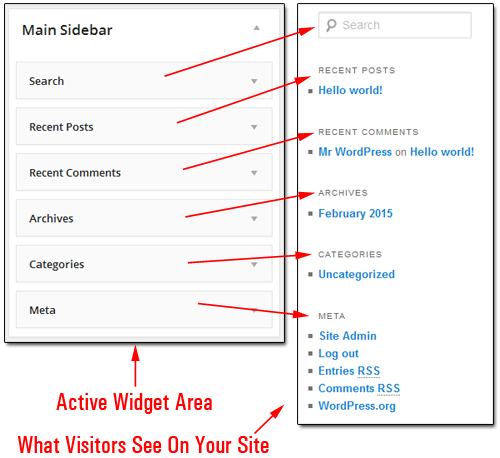
These widgets are available right out of the box in your default WordPress theme and display items like Recent Posts, Archives, Categories, etc. to your site visitors …

(By default, your site already comes with several pre-installed widgets)
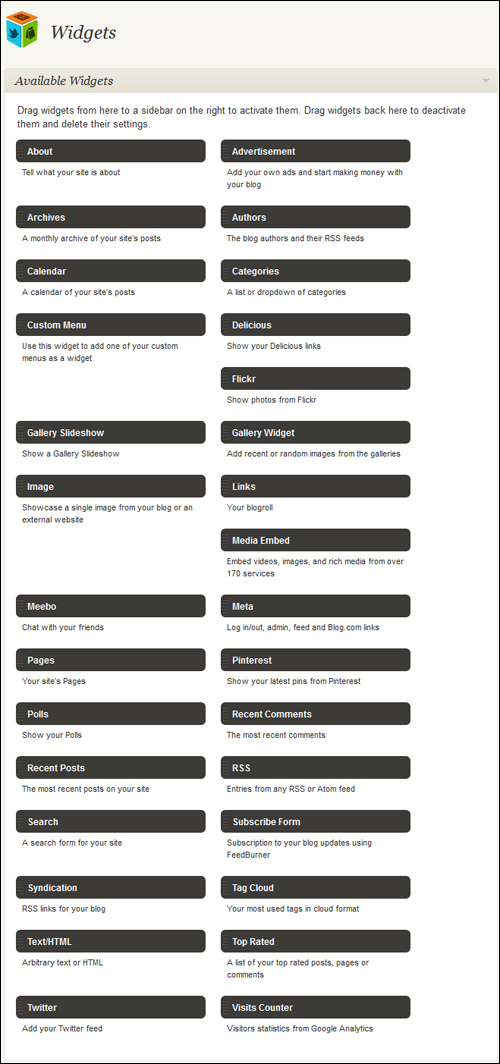
Sometimes, as new WP plugins are installed on your site, you will see that new widgets have also been added to your Widgets section …

(Installing new WordPress plugins can sometimes add new widgets to your Widgets admin section!)
WP Widgets Features: Drag And Drop
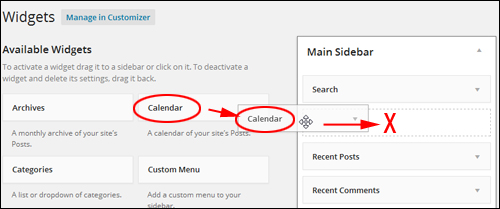
WP widgets are great because you can easily insert, activate, deactivate, reorder and delete them in your Widgets area using simple drag and drop …

(Rearrange widgets using drag and drop)
With drag-and-drop you can easily rearrange the order of your widgetized sections.
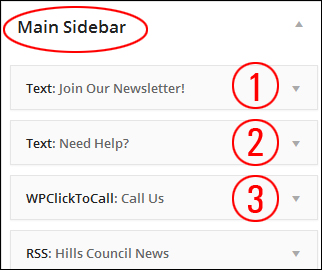
For example, take a look at the image below. In this site, the widgets have already been configured to show the following:
- A newsletter subscription form,
- A contact support button, and
- A couple of click to phone sales buttons from a widgetized WordPress plugin …

(Widgets control how certain features on your site display)
Inside the example site’s Widget area, you would see that these features display on the site in the same order as their corresponding widgets were arranged in their active widget area …

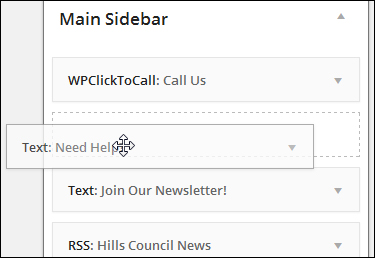
If we rearrange the above widgets in the Active Widget Area by dragging and dropping elements in the widget area …

(Drag & drop widgets in your widget area to rearrange their order)
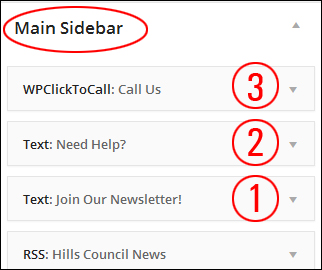
The widgets have now been reorganized in your sidebar …

As you can see, this instantly changes the layout of the site’s sidebar. Note in the screenshot below that the click to call function (3) is now the first item on the sidebar menu, and the contact us graphic button (2) can now be found above the newsletter sign-up form (1) …

(Widgets are really easy to use!)
Pretty simple stuff, huh?
Here are a few other useful things worth knowing about using widgets:
Widget Management – Previewing Widgets
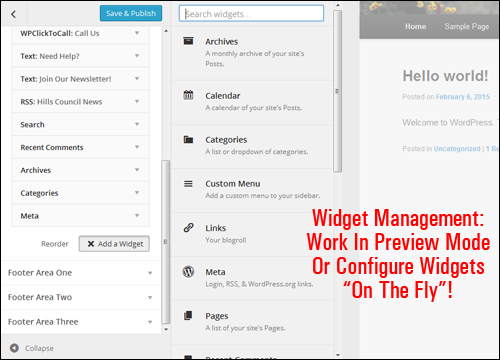
Depending on the theme that you have installed, you’re also able to customize your widgets without making actual changes to your site, so you can be sure that you like what you have done before committing your changes to the live website.
You can do many edits, modifications and adjustments to your widgets in preview mode, like adding, deleting and moving around your current widgets to any widget areas that your theme makes available, and see all changes in real time. If you like what you’ve done and click the “Save and Publish” button, your changes will then be instantly updated and reflected on your site to visitors.

(Widget management – work in preview mode or configure widgets on the fly!)
Widget management is a valuable feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how your widget content will appear before publishing any changes you’ve made (and avoid making mistakes), or manage widgets on the fly using the Widget editor area discussed earlier.
Widget Configuration
As we have explained previously, WordPress lets you easily rearrange how content is displayed in areas of your website or blog, like sidebars, footers and navigation menus with only a few clicks of your mouse button, using drag-and-drop …

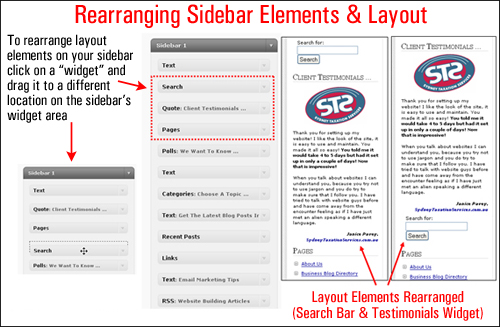
(Rearranging sidebar elements using widgets can help to improve visitor experience)
In the above screenshot, for example, you can see that we have easily redesigned the layout in the site’s sidebar by switching around the search and testimonial sections. As you now know, this was easily done by dragging and dropping the widgets into different positions inside the sidebar widget area.
Rearranging sidebar elements with widgets can help to improve your site’s visitor experience.
Now … what about the widgets themselves? Can the widgets be customized instead of simply added, removed and rearranged?
Absolutely!
With many static websites, you would need to edit code in your web templates to reorganize the order of elements, make unique customizations to features on page elements like shopping cart information sections, or just add features like a page index, or a dropdown menu of your categories, a post archives section, menus, links to recommended resources, links to your recent posts, the latest excerpts of comments added to your posts, a section displaying clickable ads, quotations or survey questions & results, RSS content, video galleries, social media buttons, and more.
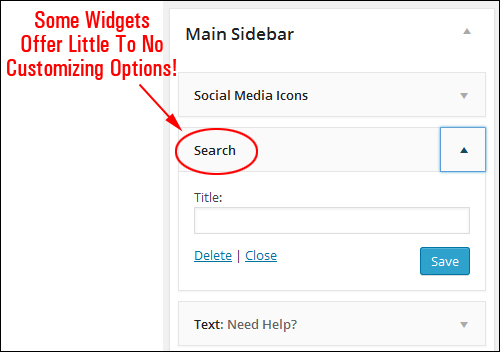
While some widgets are “fixed” in the sense that they provide little to no configuration options, other than to add an optional title to the widget as shown in the example below …

(Some widgets provide users with little to no customizable options)
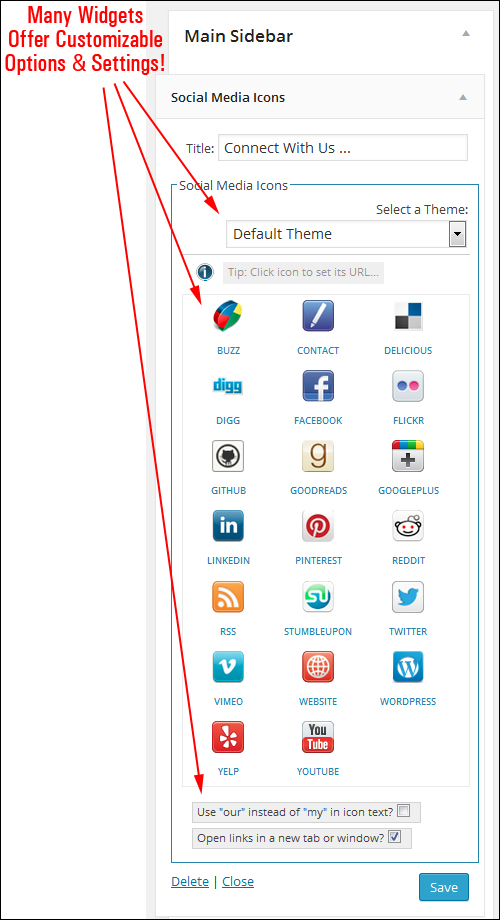
Most widgets offer a number of options that allow you to further configure these. This includes making certain types of information hidden to your site visitors but visible to registered users, displaying additional forms, fields, or information, specifying dimensions of sidebar images, videos, etc. and more …

(Many widgets provide users with customizing options!)
Using Widgets
As you have just seen, widgets require no coding experience or programming expertise to use. Most widgets can be added to your WP web site simply by activating a plugin and then dragging and dropping the plugin’s widget into your Active widgets area.
For some useful tips and tricks to using widgets, see these great tutorials showing you how to use a number of different widgets in WordPress to boost the effectiveness of your web site, plus lots of great tips for getting the most out of WordPress using widgets:
- How To Use And Configure WordPress Widgets – Part 1
- How To Use And Configure WordPress Widgets – Part 2
- How To Use And Configure WordPress Widgets – Part 3
- How To Use And Configure WordPress Widgets – Part 4
Related Posts
If you are new at WordPress, you may also find the following topic-related posts useful:
Hopefully, this post has given you a better understanding of issues that can affect your website and how WordPress can help you get better results online. To learn more about using WordPress for a business website please see our related posts section.
***
"This is an awesome training series. I have a pretty good understanding of WordPress already, but this is helping me to move somewhere from intermediate to advanced user!" - Kim Lednum
***

