 As we discuss in this article, there are so many great things about choosing the WordPress CMS platform to build and grow your website or blog. One of these is that WordPress makes it very easy to add content, enhance your site, and reconfigure your site’s layout without requiring any web coding skills.
As we discuss in this article, there are so many great things about choosing the WordPress CMS platform to build and grow your website or blog. One of these is that WordPress makes it very easy to add content, enhance your site, and reconfigure your site’s layout without requiring any web coding skills.
WordPress lets you quickly and easily add, remove, and reorganize various blocks of content on your site’s sidebar menu (and header and footer sections too, depending on what theme you are using) using widgets.
Once you know how to use widgets, you can easily add things to your site’s sidebar area (plus headers and footers and other areas, depending on your theme) like:
- page lists
- blog categories
- post archives
- menus that display only selected pages
- links to external sites
- most read posts
- excerpts of recent comments added to posts
- clickable images
- testimonials
- surveys & polls
- RSS content
- subscriber form
- video galleries
- social media share buttons
- display widgets from external sites (e.g. Facebook friends)
- administrative forms (e.g. login, register, etc.)

(WP widgets help make managing and using WordPress easy)
To learn more about what WP widgets are, how they work and how using widgets can help you expand your site’s functionality, see this article:
In this step-by-step tutorial we explain how to use and configure a number of frequently-used widgets in WordPress.
Using WordPress Widgets
The Basics
Before we explain how to configure widgets, let’s explain some of the basics about how to use widgets:
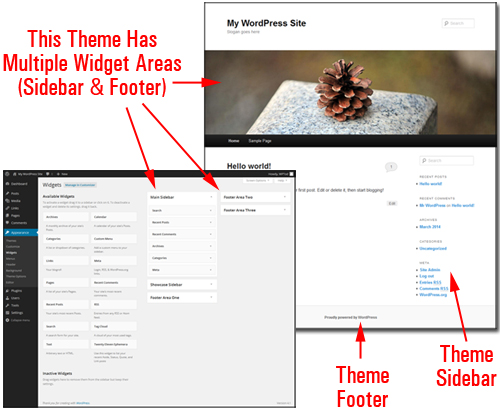
Most WordPress Themes Support Widgetized Layouts
Most WordPress themes support widgets and provide widgetized sections in the theme’s layout where you can add widgets, such as the sidebar, header area, and footer sections. Depending on the theme installed on your site, widgets can also be added inside the content area …

(Many themes offer users a number of widget-enabled sections)
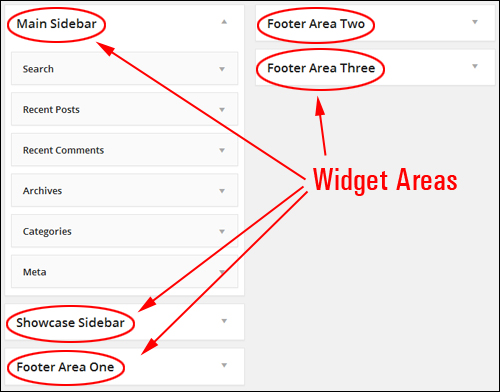
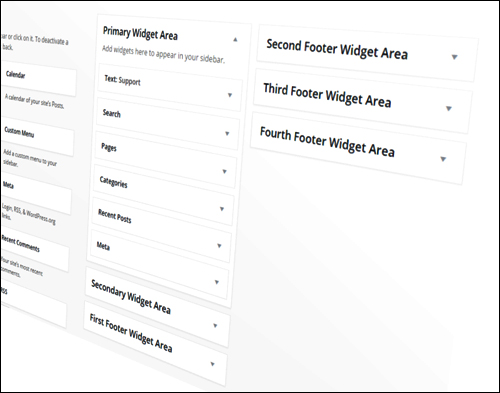
These widget-ready areas correspond to a feature inside the Widget administration panel called “Widget Areas” …

(Widget Areas)
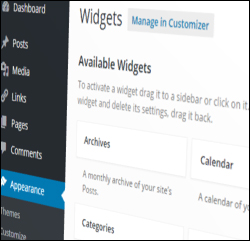
The Widgets Panel
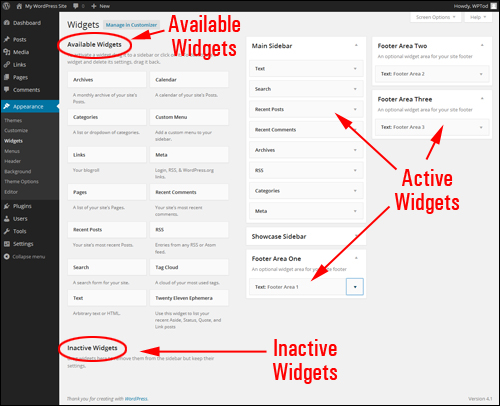
The Widgets screen displays all the widgets that you currently have available.
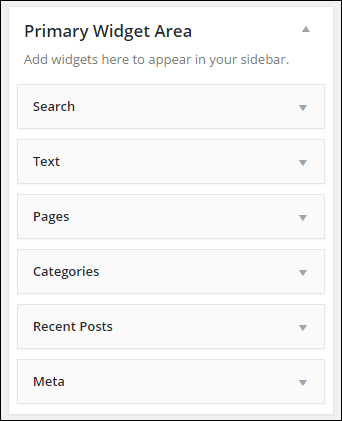
On the right-hand side of the window, you can see all “active” widgets …

(Activate or deactivate widgets by dragging & dropping)
Available widgets can be made Active or Inactive by dragging-and-dropping items to different areas of the screen.
Widgets dragged from the Available Widgets section to widget areas like your sidebar, footer, etc. become immediately activated for use on your site.
In addition, the Widgets screen includes an Inactive Widgets section that lets you remove any widgets that you no longer want actively displayed on your site. Inactive widgets retain their pre-configured settings.
Reorganize WordPress Widgets With Drag-And-Drop
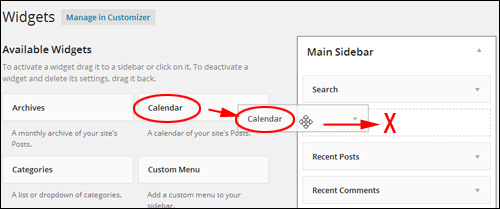
You can easily add, activate, deactivate, rearrange and remove widgets just by dragging and dropping items from your Widgets area …

(Rearrange widgets on your WordPress site using drag-and-drop)
You can also easily rearrange the layout and order of your website’s widget-enabled layout by using drag-and-drop.
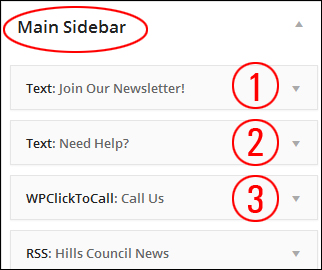
For example, in the image below, the widgets have already been configured to display things like:
- A newsletter opt-in form,
- A contact support banner, and
- A ‘click to call’ function from a widgetized WordPress plugin (i.e. a WordPress plugin that adds an accompanying widget to your site) …

(Widgets control how certain features display on your site)
Looking inside the Widget area, you would see that the front end features display on the site’s sidebar area in exactly the same order as they have been arranged in the back-end widget area …

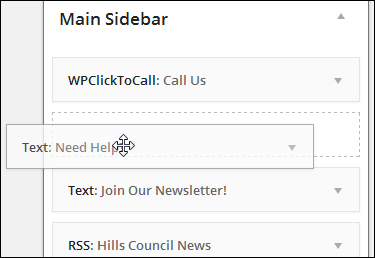
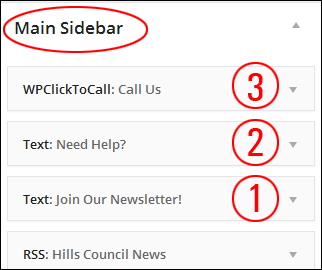
Let’s now reorganize these widgets in the Main Sidebar Widget Area by dragging & dropping some things around …

(Drag & drop widgets in the widget area to rearrange their order)
The widgets have now been reordered in your sidebar navigation area …

This instantly changes the layout of the sidebar.
Reorganizing sidebar elements using widgets can help to improve your site’s user experience.
Note in the screenshot below that the ‘click to call’ feature (3) is now the first item on the sidebar, and the ‘contact us’ image banner (2) is located above the newsletter subscription form (1) …

(Reorganize sidebar layout using widgets to improve your site’s visitor experience)
Deleting Widgets From The WordPress Blog Sidebar Navigation Menu
Removing widgets from your sidebar menu is really easy.
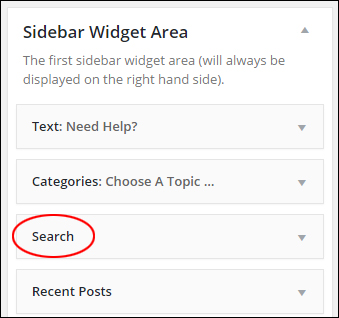
For example, let’s show you how to remove the Search widget from the sidebar section …

(Search widget)
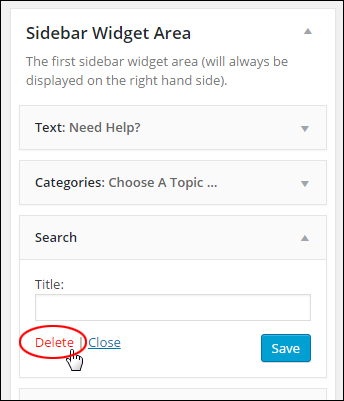
To delete an active widget, either expand the widget settings and click the Delete link …

(How to delete a widget)
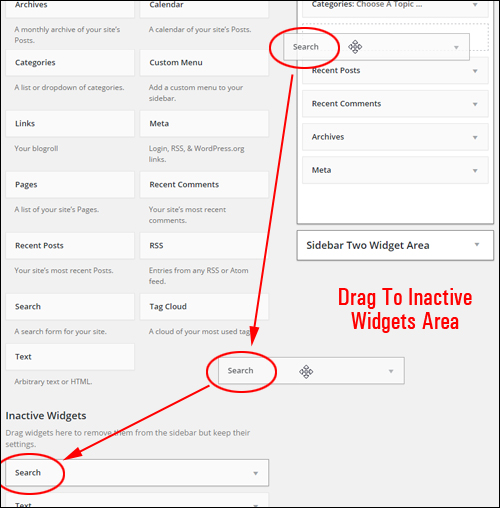
Or just drag the widget out of the Active Widgets section and into the Inactive Widgets section …

(Removing widgets)
Repeat this process for any other widgets you want to remove from your sidebar navigation area. You can always restore a widget by dragging it back into the active widgets area.
Widget Settings
Most widgets can be customized. This can include things like making certain types of information hidden to site visitors but visible to registered users, displaying additional forms, fields, or information, specifying dimensions of sidebar images, videos, etc.
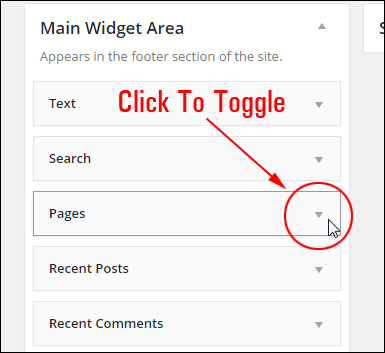
Clicking on the little triangle in the corner of a widget toggles between expanding and collapsing the item and displays the settings for the widget …

(Toggling expands/collapse widget settings)
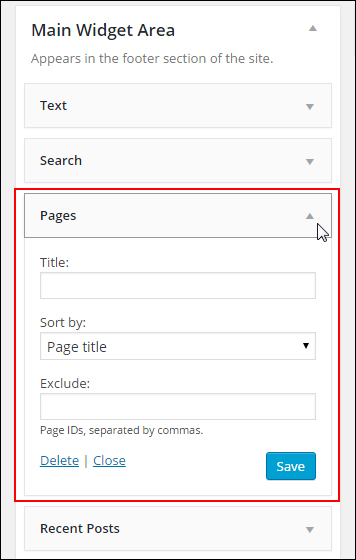
When the widget expands, you can change and save your settings, delete the widget from the “Active Widgets” section, close the widget, or click on the triangle to collapse the widget settings …

(Widget settings)
![]()
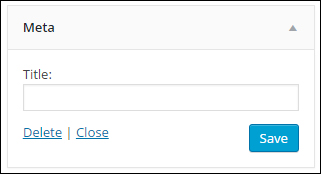
Some widgets give you little to no customizing options, or they may only allow you to add something like an optional title …

(Some widgets provide users with little to no configuration options)
Preview Widgets
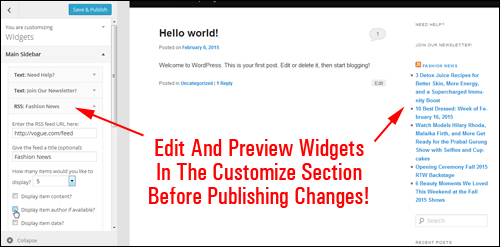
Depending upon the theme you have installed on your site, you can also manage widgets without actually making changes to your site. This way, you can be sure that you like what you see before committing anything to your website.
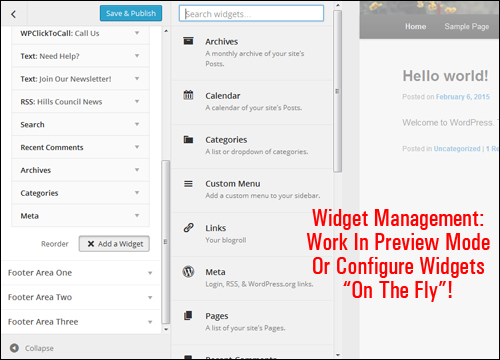
Widget management is a great feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how your widget content will appear prior to publishing any changes (and avoid making errors), or change your widgets on the fly using the Widget editor area.

(preview widget changes in the Customize section)
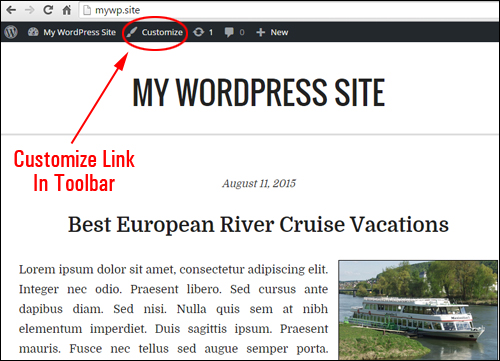
Wherever you are on the front-end just calick the Customize link in the toolbar …

(Customize link in the toolbar)
This will bring you to the Customizer feature in the back-end.
You can do several edits, modifications and adjustments to your widgets in preview mode (like inserting, removing and moving widgets around), and everything is done in real time. If you are happy with the results, click the “Save and Publish” button and the changes will then be instantly applied and reflected on the site’s frontend.

(Widget management – work in preview mode)
After saving your changes, the new updates will automatically be added to your site.
![]()
Because the theme you choose determines how elements display on your site, we recommend that you install your theme first before configuring widgets.
Also, remember to use the Customizer feature to preview your changes. This will save you from having to keep two browsers open while you go through this tutorial (one to work in and one to check how your changes are coming along).
Now that you know the basics of using widgets, the next step is to begin configuring a number of frequently-used sidebar widgets in WordPress.

***
This is the end of section 1 of this series of tutorials on how to use WordPress widgets.
Click here to continue:
***
"I am beyond impressed with what you have put together. I can tell that you put a ton of hard work into building what you have. You have the absolute best content on WordPress I have ever seen!" - Robert T. Jillie
***