 As we explain in this post, there are loads of great things about choosing the WordPress web publishing application for building, managing and growing a website. One of these is that WordPress makes it very easy to add content, enhance your site, or reconfigure the layout of your website with no code editing skills required.
As we explain in this post, there are loads of great things about choosing the WordPress web publishing application for building, managing and growing a website. One of these is that WordPress makes it very easy to add content, enhance your site, or reconfigure the layout of your website with no code editing skills required.
WordPress gives you the ability to quickly and easily add, remove, and manage various types of content on your blog’s sidebar menu (or header and footer sections, depending on what theme is installed on the site) using widgets.
Once you know how to use widgets, you can easily add things to your site like:
- website page list
- categories
- blog post archive
- menus that display only selected pages
- links to resources
- links to recent posts
- user comments
- advertisements
- client testimonials
- survey questions & results
- RSS feed content
- subscription form
- product catalog images
- twitter feeds
- add widgets from external sites (e.g. affiliate programs)
- administrative forms (e.g. login, register, etc.)

(Widgets help make managing and using WordPress easy)
To learn more about what WordPress widgets are, how widgets work and how using widgets can help you expand your site’s capabilities, go here:
In this step-by-step tutorial series we will show you how to use and configure a number of commonly-used WordPress widgets.
How To Use Widgets
What You Need To Know First
Before we begin configuring and using widgets, it helps to first cover some of the basic concepts of how to use widgets:
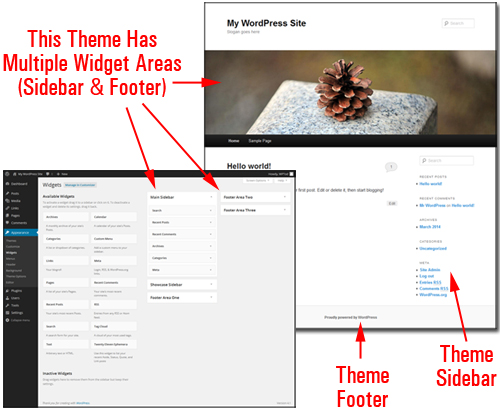
Most WordPress Themes Support Widgetized Layouts
Most WordPress themes support widgets and provide widgetized sections in the theme’s layout where widgets can appear, such as the sidebar, header area, and the footer area. Depending on the theme installed on your site, widgets can sometimes also show up in the content area …

(Many WordPress themes offer users multiple widget-ready areas)
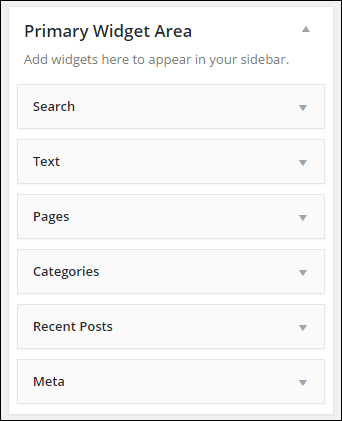
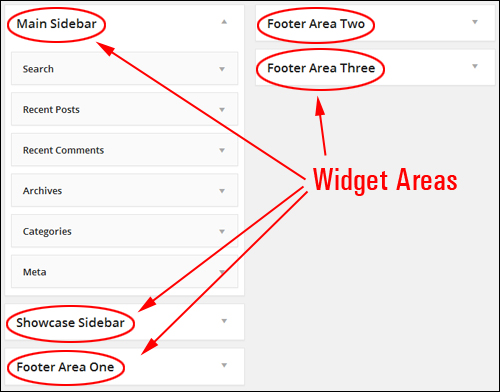
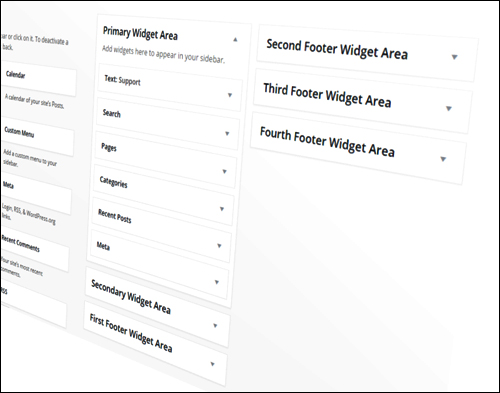
These widgetized layouts correspond to a feature inside your Widget screen called “Widget Areas” …

(Widget Areas)
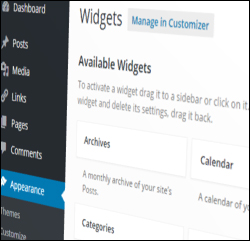
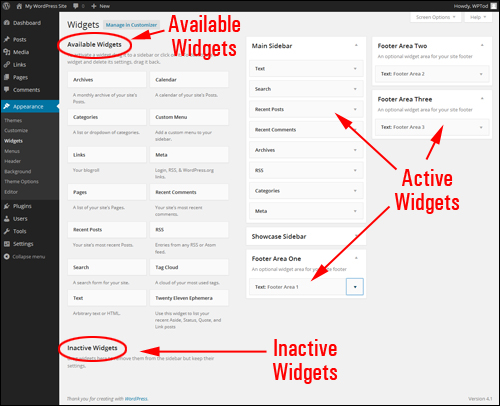
Widgets Panel
The Widgets area displays all the widgets you can use on your site.
On the right-hand side of the screen, you can see your “active” widgets …

(Activate or deactivate widgets by dragging and dropping)
Available widgets can be made Active or Inactive by dragging-and-dropping items to different sections of the screen.
Widgets dragged from the Available Widgets section to widget areas like your sidebar, footer, etc. immediately become available for use.
Your Widgets panel also includes an Inactive Widgets section that lets you remove any widgets that you no longer want on your website. Inactive widgets retain their settings.
Reorganize WordPress Widgets With Drag & Drop
You can easily add functionality to your site, and activate, deactivate, reorder and remove things using widgets by dragging and dropping items inside your Widgets section …

(Rearrange your site’s widgets using drag & drop)
You can also easily rearrange the order and layout of your website’s widgetized sections using drag and drop.
For example, in the image below, the widgets have already been configured to display things like:
- An opt-in form,
- A click for support banner, and
- A ‘click to call’ section from a widgetized plugin (i.e. a WordPress plugin with an accompanying widget) …

(Widgets control how certain features on your site display)
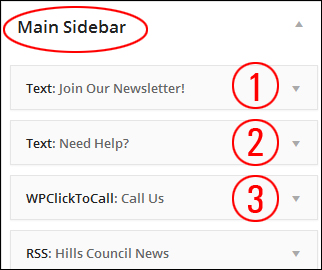
If you take a look inside the example site’s Widget area, you will see that these features appear on the site’s sidebar menu in exactly the same order as their corresponding widgets have been arranged in the active widget section …

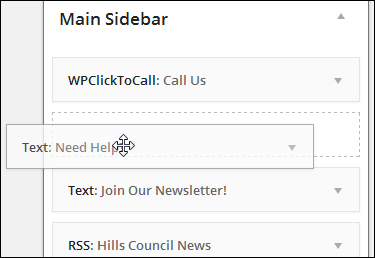
If we rearrange the order of the above widgets in the Widget Area by dragging and dropping some of these widgets around …

(Drag and drop widgets in your widget area to rearrange their order)
The widgets have now been reordered in the sidebar navigation section …

This instantly reorganizes the layout of the sidebar.
Rearranging sidebar elements using widgets can improve visitor experience.
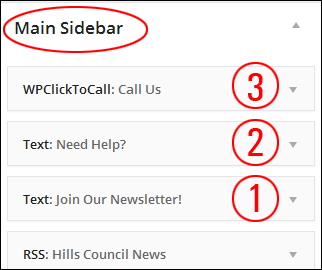
Note in the screenshot below that the ‘click to call’ feature (3) is now first the sidebar, and the ‘contact us’ banner (2) has been moved to the location above the newsletter sign-up form (1) …

(Reorganizing sidebar layout using widgets can improve user experience)
Removing Widgets From The WordPress Sidebar Menu
Removing widgets from your sidebar is really easy.
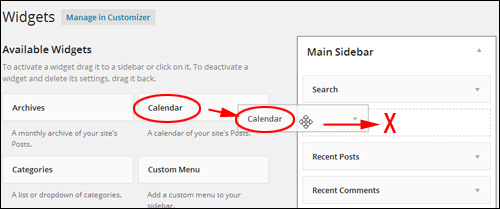
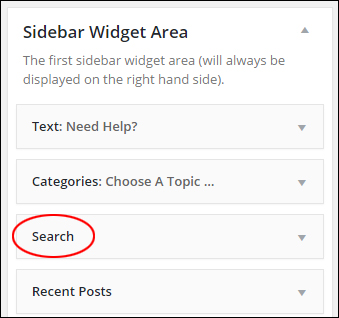
For example, let’s delete the Search widget from the sidebar navigation section …

(WordPress Search widget)
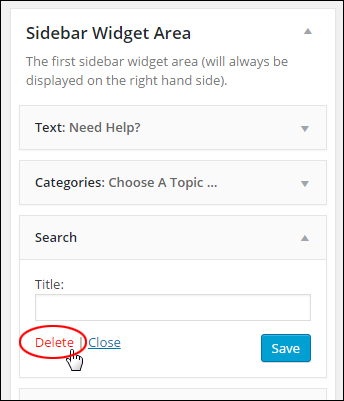
To remove a widget from an active Widget area, you can either expand the widget and click the Delete link …

(Deleting WordPress widgets)
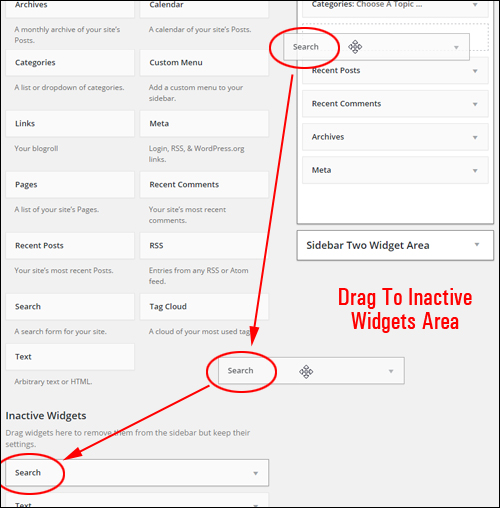
Or just drag the widget out of the Active Widgets section and into the Inactive Widgets section …

(Removing your widgets)
Repeat this process for any other widgets you want removed from your sidebar. You can always restore widgets by moving them back into the active widgets area.
Widget Settings
Many widgets can be further customized. This includes making certain types of information hidden to site visitors but visible to registered users, displaying additional forms, fields, or data, specifying dimensions of sidebar images, videos, etc.
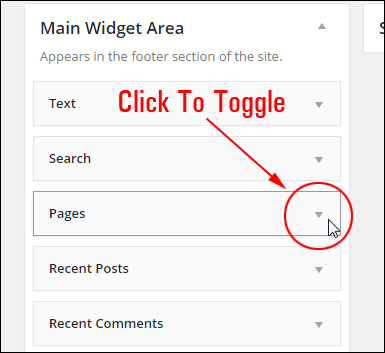
Clicking on the little triangle in the corner of a widget expands the item and displays the settings for the widget …

(Toggles expand/collapse widget settings)
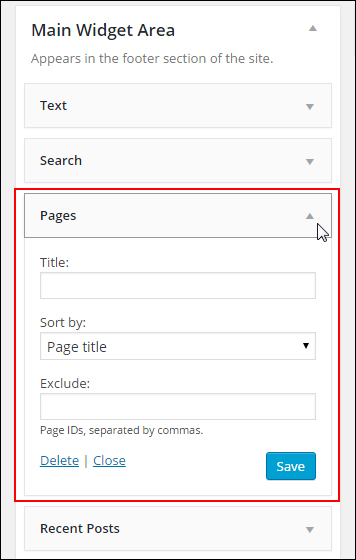
When the widget expands, you can change and save your settings, remove the widget from the “Active Widgets” section, close the widget, or click on the triangle to collapse the widget settings …

(Widget settings)
![]()
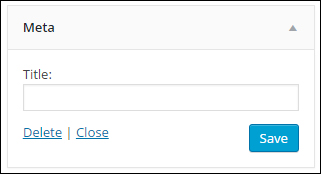
Some widgets give you little to no customization, or they may only allow you to add an optional title …

(Some widgets offer little to no customizing options)
Preview Widgets
Depending upon which theme you use, you’re also able to preview any changes live without actually making changes to your site. This way, you can be sure that you like what you see before committing anything to your website or blog.
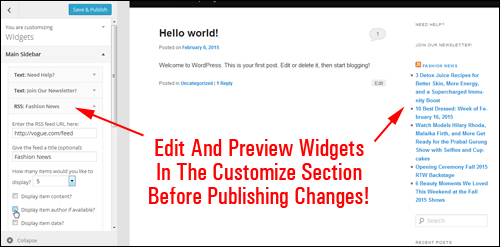
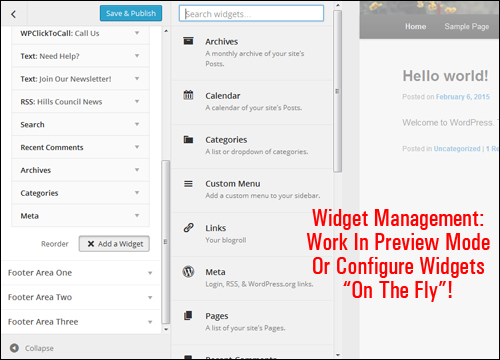
The ability to manage widgets from your own dashboard is a great feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how the widget content will appear before publishing changes (and avoid making errors), or manage your widgets on the fly using the Widget editor area.

(preview widget changes in the Customize section)
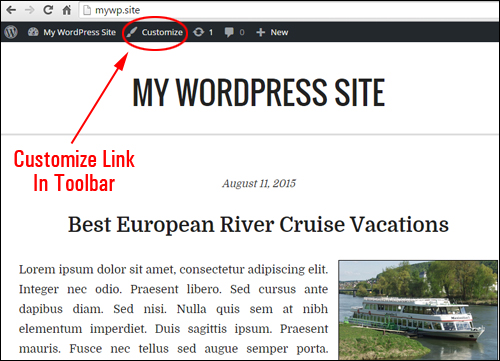
Wherever you are on the front-end just calick the Customize link in the toolbar …

(Customize link in the toolbar)
This will bring you to the Customizer area in the backend.
You can do several edits and adjustments in preview mode (like adding, deleting and moving widgets around), and this will all be done in real time. If you like the results, click the “Save and Publish” button and your changes will instantly become visible on your site to visitors.

(Widget management – work in preview mode)
After saving the changes, WordPress will automatically update the widget settings and display your latest configuration to your site visitors.
![]()
Because the WordPress theme you choose determines how elements display on your site, we recommend that you install your theme first before configuring widgets.
Also, remember to use the Customizer feature to preview your changes. This will save you from having to keep two browsers open while you complete this tutorial (one to work in and one to see the site the way your visitors will see it).
Now that you know the basics of using widgets, let’s configure various commonly-used sidebar widgets in WordPress.

***
This is the end of part one of this tutorial series.
Click here to keep reading:
***
"This is an awesome training series. I have a pretty good understanding of WordPress already, but this is helping me to move somewhere from intermediate to advanced user!" - Kim Lednum
***

