 There are so many benefits to choosing the WordPress web publishing tool for building and managing your business online. One of these is that you can easily add content, expand your site’s functionality and reconfigure your site’s layout without requiring any web coding skills and knowledge.
There are so many benefits to choosing the WordPress web publishing tool for building and managing your business online. One of these is that you can easily add content, expand your site’s functionality and reconfigure your site’s layout without requiring any web coding skills and knowledge.
WordPress gives you the ability to quickly and easily add, delete, and control various types of content on your blog’s sidebar menu (or header and footer sections too, depending on what theme you use) using widgets.

(WordPress widgets)
This article explains what widgets are, what makes widgets so useful and how widgets can be used to expand the functionality of your website.
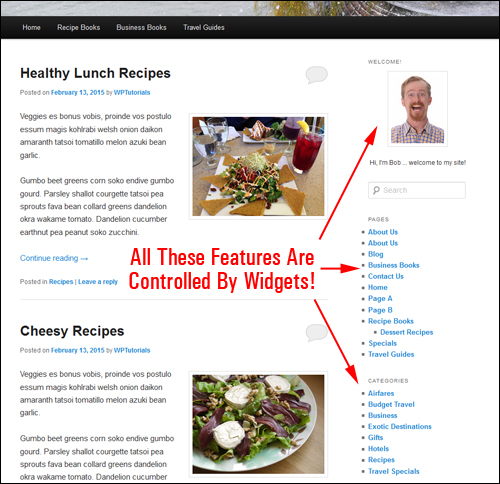
What Do WordPress Widgets Do? Understanding WordPress Widgets For Business Owners

(WordPress widgets make managing and using WordPress easy!)
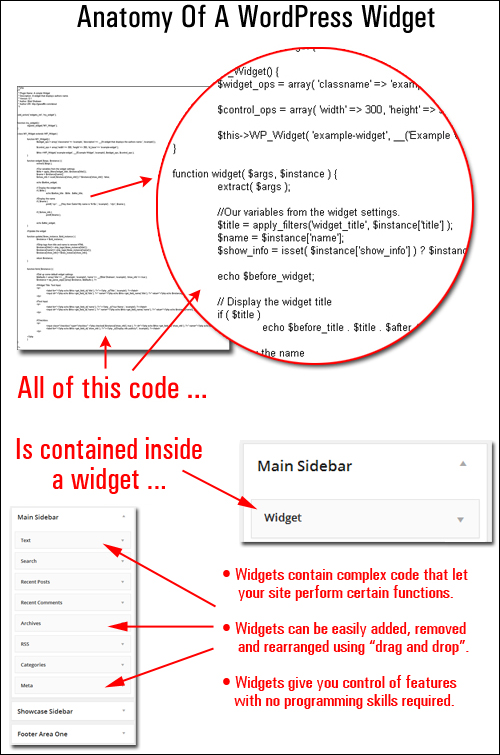
A WP widget is a self-contained block of code that performs a specific function, such as adding a form, or a text box or item to your website or blog.
The WordPress application is written using a scripting language called PHP (Hypertext Preprocessor). Normally, to add features and functions to a website, you need to learn how to write code.
Now … don’t worry if it all sounds like geek speak. As you are about to discover, widgets are made for non-technical users.
WordPress widgets don’t require users to know how to program PHP or manipulate PHP code in order to customize their website.

(WP widgets help you manage technical features and functions on your site without having to touch code)
Widgets were originally designed to provide an easy way to give WordPress users to control aspects of their website’s layout and functionality.
Simply put, a widget allows you to:
- Easily add, edit and delete content sections in certain parts of your WordPress site without touching any web code, and
- Rearrange the functional layout of your WordPress theme on widget-enabled areas of your site (e.g. the sidebar, header, footer and other areas) using drag-and-drop technology.
Here are just some of the functionality you can add to your site’s sidebar menu (plus headers and footers and other areas, depending on your theme) using widgets:
- nested list of pages
- categories
- archived published posts
- custom menus
- links to resources
- posts that you want to promote
- comments
- clickable text ads
- testimonials
- survey questions & results
- RSS content excerpts
- newsletter registration form
- video
- twitter feeds
- display widgets from external sites (e.g. affiliate programs)
- administrative forms (e.g. login, register, etc.)
In other blog posts, we provide more detailed explanations of plugins and themes; what they are, what they do, how these can easily add new features to WordPress and even drastically alter the design of your website or blog.
As you will soon discover, WordPress themes affect where widgets display on your web site and some plugins also install accompanying widgets that will further extend your website or blog’s features.
Widget-Ready Areas
Most themes support widgets and provide widget-ready areas on your site where you can have widgets in.
Normally, widget-driven functions can be found in your theme’s sidebar, but depending on the theme, widgets can also be located in the site’s header area, in the footer area, sometimes even below or above your content.
It all depends on the theme that you have installed on your site or blog.
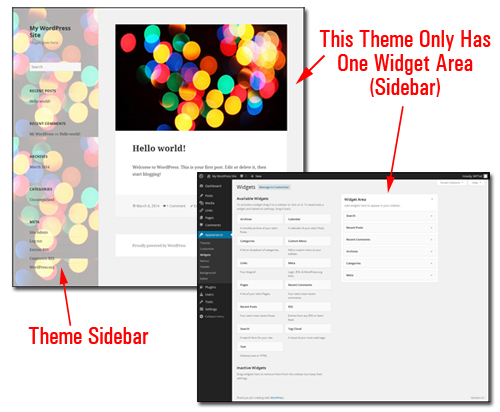
For example, the WordPress theme in the screenshot below provides users with only one widget area for the theme’s sidebar area …

(Some themes have only a single widget enabled section)
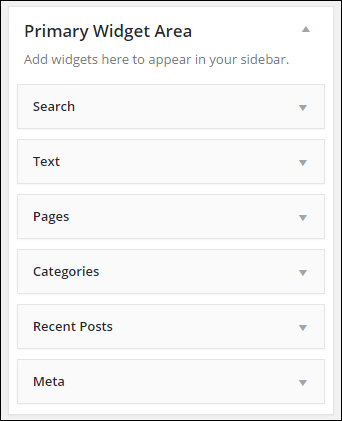
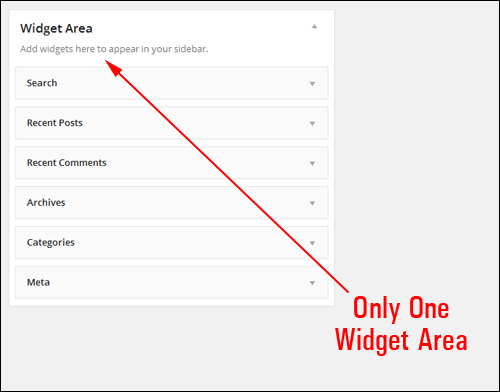
Below is the widget screen of the theme above, and you can see that this specific WordPress theme only contains one widget area …

As you can see, the only place where you can add widgets to your website using the above theme is in the site’s sidebar area.
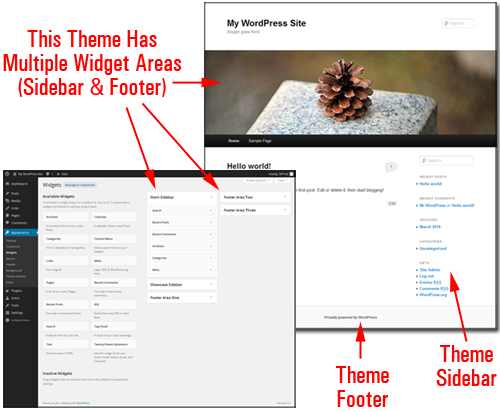
In contrast, the theme shown in the screenshot below includes multiple widget-ready areas …

(Many themes offer users a number of widget sections)
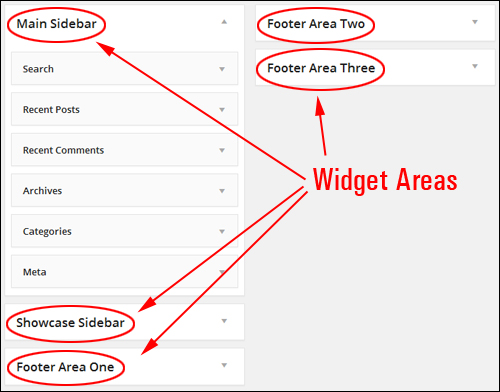
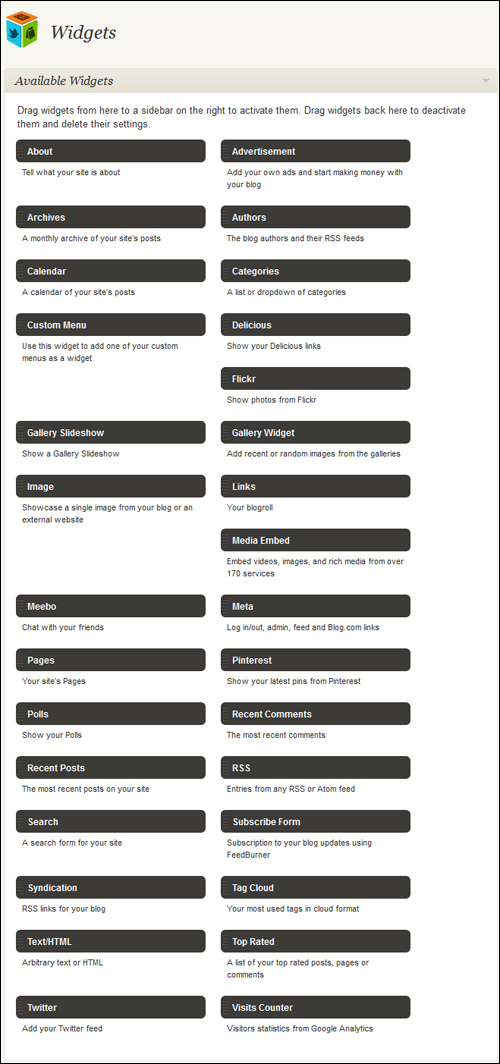
Below is the widget screen of the theme shown above, so you can see how many widget areas this specific theme includes …

(Multiple WordPress widget areas)
As you can see, with the above theme, you can add widgets to the sidebar area of two different page templates (Main Sidebar and Showcase Sidebar) and three different Footer areas (Footer Area One, Footer Area Two, Footer Area Three) …

(Some themes let you add widgets to your site’s footer area)
Where Do I Access My WP Widgets?
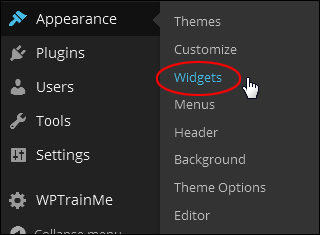
To access the Widgets area log into your WP administration and go to Appearance > Widgets …

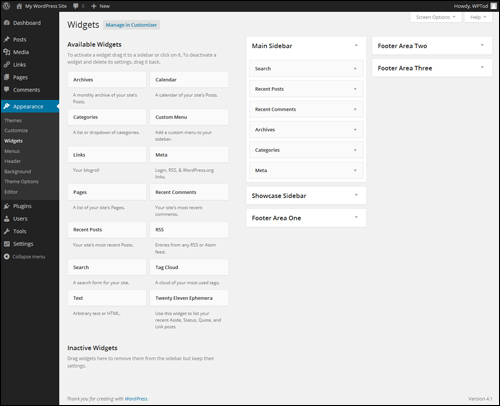
This loads the Widgets section in your browser …

(Widgets Area)
The Widgets screen displays a list of all the widgets that are available.
On the right-hand side of the screen, you can see your “active” widgets …

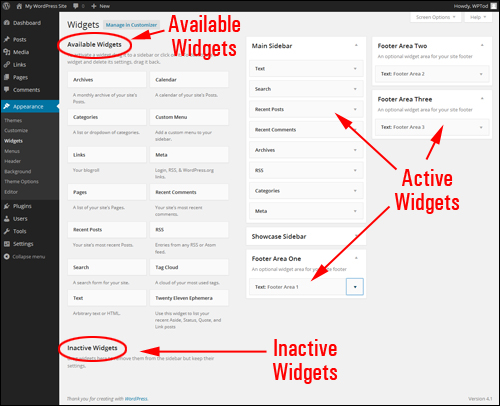
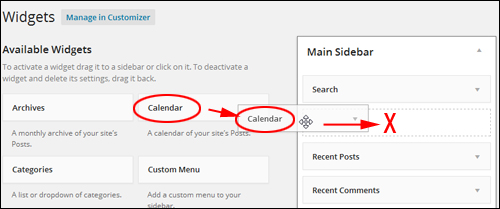
(Activate or deactivate widgets using drag and drop)
Available widgets can be made Active or Inactive by dragging-and-dropping items to different areas of the widgets panel.
Widgets dragged from the Available Widgets section to widget areas like your sidebar, footer, etc. instantly become active and can be used on your site.
In addition, the Widgets panel includes an Inactive Widgets section that lets you remove any widgets that you no longer want actively displayed on your site. Inactive widgets do not lose their pre-configured settings.
![]()
By default, your site already comes with several pre-installed widgets (e.g. widgets for displaying your pages, links, posts, post categories, adding text, adding RSS feeds, adding tags, adding a search box, etc …) and active widgets.
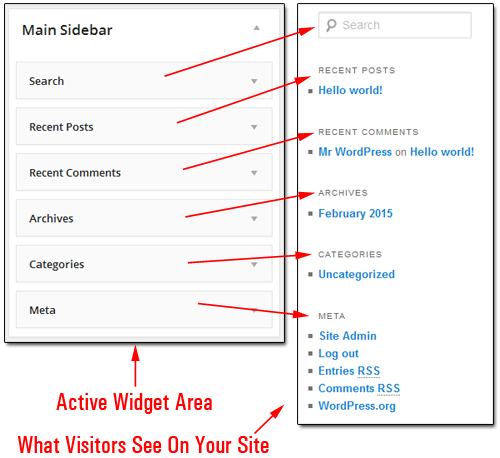
These widgets are available in your default WordPress theme right out of the box and display items like Recent Posts, Archives, Categories, etc. to your site visitors …

(In a default WordPress installation, your site already comes with several pre-installed widgets)
Sometimes, as new WP plugins are installed on your website, you will see that new widgets are also added to your Widgets section …

(Installing new plugins can sometimes add new widgets to your Widgets admin section!)
WordPress Widgets Features: Drag & Drop
Widgets are great because you can easily insert, activate, deactivate, reorder and remove them all inside your Widgets section using drag & drop …

(Rearrange widgets using drag and drop)
Use drag & drop to easily reorder the order and layout of your website’s widgetized sections.
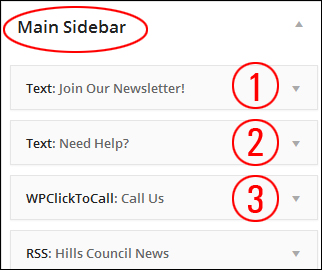
For example, take a look at the image below. In this site, the widgets have already been configured to show:
- A subscription form,
- A click for support banner, and
- Click to call sales buttons from a widgetized plugin …

(Widgets control how certain features on your site appear)
Inside this site’s Widget area, you would see that these features appear on the site in exactly the same order as they have been arranged in their active widget area …

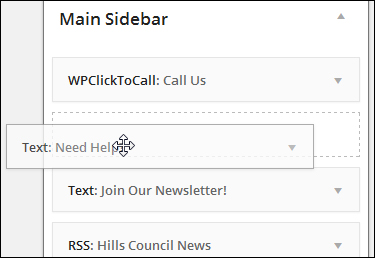
If we rearrange these widgets in the Widget Area by dragging & dropping elements in the widget area …

(Drag-and-drop to rearrange widgets in your widget area)
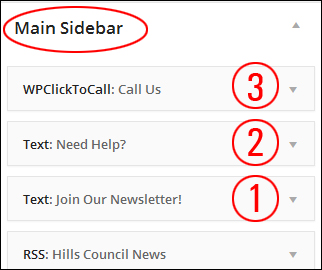
The widget features have now been reordered in your sidebar …

This immediately reorganizes the order of items in your site’s sidebar. Note in the screenshot below that the click to call feature (3) is now at the top of the sidebar menu, and the contact us graphic banner (2) has been moved to the spot above the newsletter subscription form (1) …

(WordPress widgets are very easy to use!)
Pretty cool, huh?
There are some more things about using widgets that are also worth knowing about:
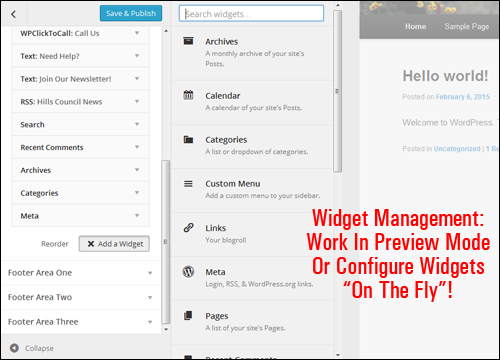
Widget Management – WordPress Theme Customizer
Depending upon the WP theme that you have installed on your site, you’re also able to manage and customize your widgets without making actual changes to your site, so you can be sure that you like what you see before committing your changes to the live website.
You can do several edits, modifications and adjustments in preview mode, like adding, deleting and moving around the currently added widgets to any widget areas that your theme makes available, and it’s all done in real time. If you like what you have done and click the “Save and Publish” button, your changes will then be instantly updated and reflected to your site visitors.

(Widget management – work in preview mode or configure widgets on the fly!)
The ability to manage widgets inside your dashboard is a valuable feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how your widget content will appear before publishing any changes you’ve made (to avoid making mistakes), or manage widgets on the fly using the Widget editor screen as shown previously.
Widget Configuration
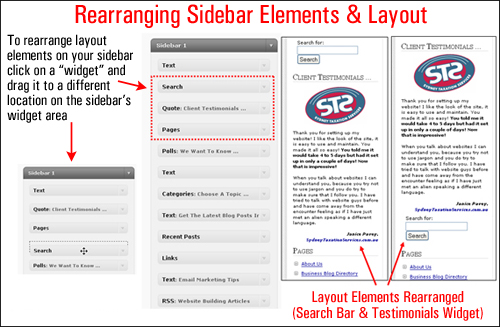
As we have shown you previously, with WordPress you can completely reorder how content displays in widgetized areas of your website sidebars, footers and navigation menus with only a few clicks of your mouse, using drag-and-drop technology …

(Rearrange sidebar layout with widgets to improve your site’s user experience)
In the above screenshot, for example, you can see that we have quickly and easily rearranged the layout in the site’s sidebar menu by switching around the search and testimonial sections. As you now know, this was easily done by simply dragging and dropping the widgets into different positions inside the sidebar widget area.
Rearrange sidebar elements with widgets to improve visitor experience.
Now … what about the widgets themselves? Can the widgets be customized instead of simply added, removed and rearranged?
Absolutely!
With many traditionally-designed websites, you would need to edit code in the site’s templates to rearrange the layout, customize features on page elements like newsletter subscription forms, or just add other features like nested page lists, or a dropdown menu of your blog post categories, an archives section, menus to display selected pages, links to external sites, links to your recent posts, the latest post comments, a section displaying clickable images, user testimonials or surveys, RSS feed items, product catalog images, Twitter feeds, and more.
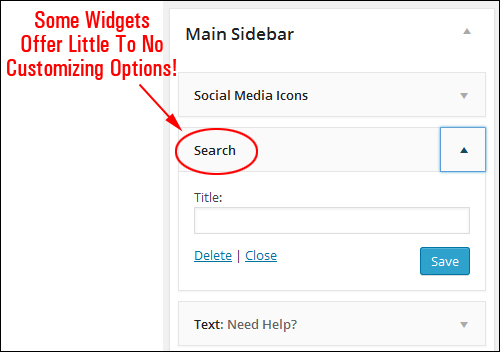
While some widgets are “fixed” in the sense that they provide little to no customizing options, other than to add something like an optional title to the widget as shown in the example below …

(Some widgets give you little to no configuration options)
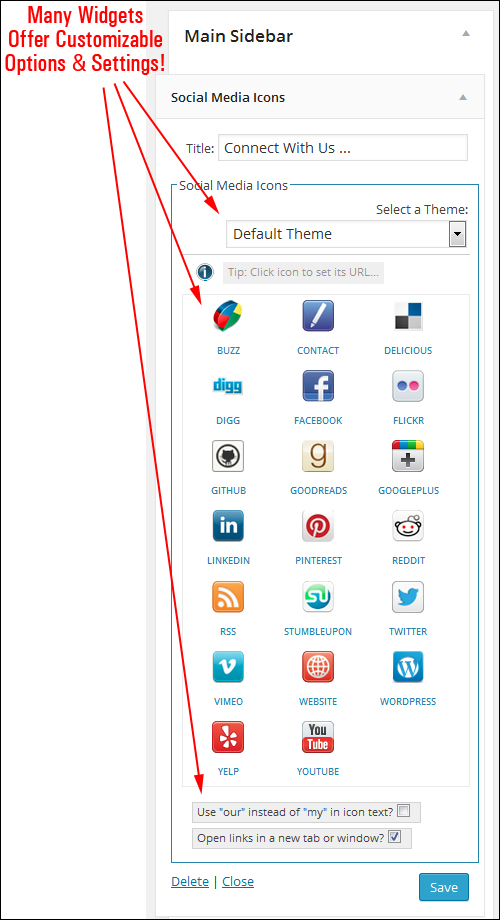
Many widgets provide various options that allow you to further configure these. This can include things like making certain types of information hidden to your site visitors but visible to registered users, displaying additional forms, fields, or data, specifying sizes of sidebar images, videos, etc. and more …

(Many widgets offer customizing options!)
How To Use WP Widgets
As we have just seen, widgets require no coding experience or programming expertise to use. Most widgets can be easily added to your WordPress website simply by activating a plugin and then dragging and dropping the plugin’s corresponding widget into your Active widgets area.
For some useful tips and tricks to using widgets, see these detailed tutorials showing you how to use various widgets in WordPress to improve the effectiveness of your web site, plus many cool tips on how to get the most benefit out of WordPress using widgets:
- How To Use And Configure WordPress Widgets – Part 1
- How To Use And Configure WordPress Widgets – Part 2
- How To Use And Configure WordPress Widgets – Part 3
- How To Use And Configure WordPress Widgets – Part 4
Related Posts
If you are new at WordPress, you may also find the following posts useful:
Hopefully, this post has given you a better understanding of issues that can affect your web site and how WordPress can help you get better results online. To learn more about using WordPress please see other posts we have published on this site.
***
"I was absolutely amazed at the scope and breadth of these tutorials! The most in-depth training I have ever received on any subject!" - Myke O'Neill, DailyGreenPost.com
***