 In Part 1 of this tutorial, we explained how to use WordPress widgets and in Part 2, we explained how to configure a text widget.
In Part 1 of this tutorial, we explained how to use WordPress widgets and in Part 2, we explained how to configure a text widget.
In this tutorial you are going to learn how to configure other widgets.
How To Add A Categories Widget To The Blog Sidebar
Now that you have configure a text widget containing a clickable contact button, let’s configure a widget for Categories.
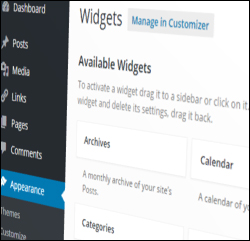
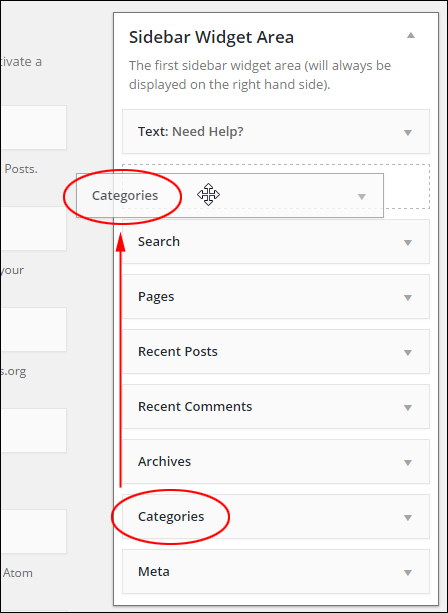
By default, the Categories widget already displays on your sidebar navigation menu. All you have to do, therefore, is place the widget wherever you want your categories to display by clicking and dragging it on your sidebar widget area …

(WordPress Post Categories widget)
![]()
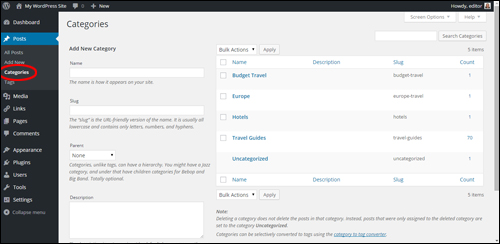
Before adding a Categories widget to the sidebar, you should first configure the Categoriessection inside the WordPress dashboard …

(Post Categories)
Note: We are currently putting together tutorials on how to set up WordPress post categories.
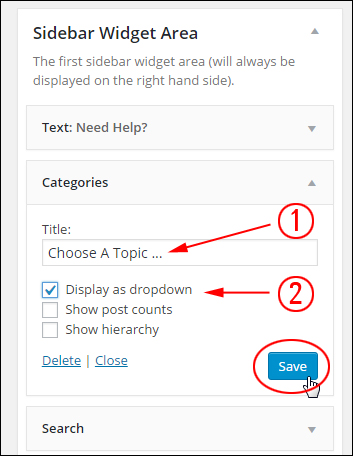
Configure the Categories settings for this widget as shown below:
- In Title: type something that blog readers will understand, for example, “Choose A Topic…” (1)
- If you have too many categories, check Display as dropdown (this significantly reduces the size of your widget content by displaying all categories in a drop-down menu). Leave the box unticked if you want a list of all categories to display on the sidebar navigation area. (2)
- Leave the default settings for the remaining options, or see the additional notes on configuring the Categories widget below.
- Click Save to update your settings …

(Configuring a WordPress Categories widget)
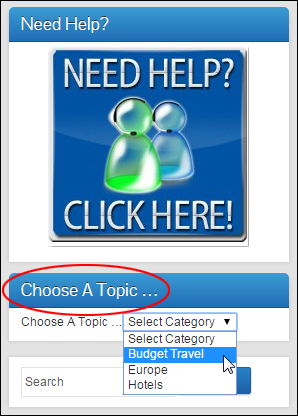
Click Visit Site or refresh your page to see how your sidebar categories will look to your site visitors …

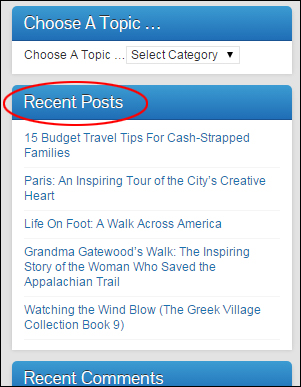
(Categories widget added to sidebar navigation area)
![]()
Tips:
- Change the default Uncategorized post category to something more meaningful.
- If you use nested categories on your site, you may want to check the Show hierarchy box, otherwise leave this box unticked.
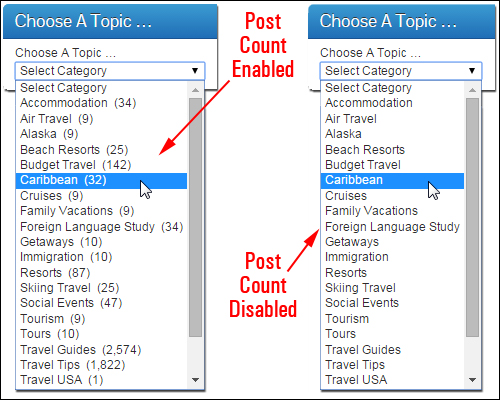
- To display the number of posts published in each category on your site, tick the Show post counts check box …

(Category widget options – Post Count Enabled vs Post Count Disabled)
Add Recent Posts
The Recent Posts widget normally shows on the sidebar by default. All you need to do is configure this widget.
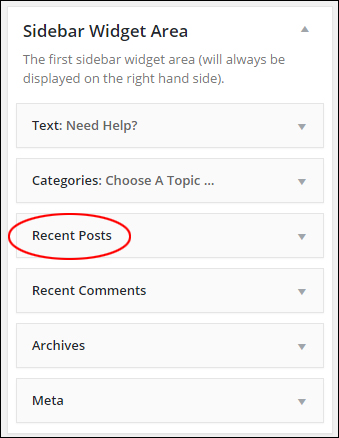
Click on its widget title bar to display the configuration settings …

(Recent Posts widget)
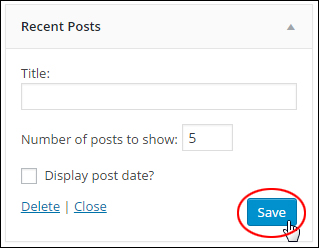
There’s really very little to configure. You can add a title if you want, select the number of posts to display and opt to display post dates. If you’re happy with the default setting for Number of posts to show, then just leave the widget as is, otherwise change the number of posts and click Save when done …

(Recent Posts widget settings)
Your most recent posts will appear on your sidebar section …

(Recent Posts WordPress widget displayed on sidebar)
We provide a step-by-step tutorial on how to create and edit WordPress Posts here: How To Create A Post In WordPress
Add A Pages Widget
Next, let’s add a widget to your sidebar for listing pages.
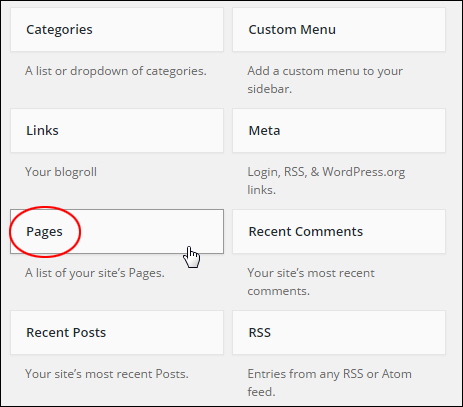
Find a Pages widget in the Available Widgets section …

(WordPress Pages Widget)
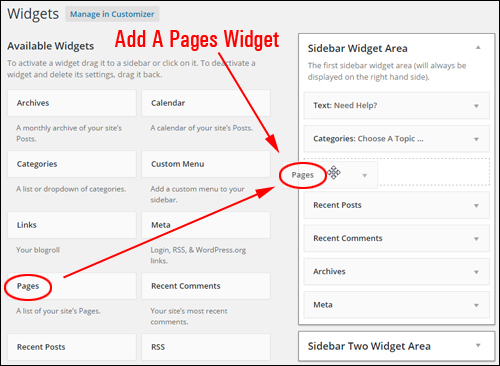
Drag the Pages widget to your sidebar widget section …

(Adding a Pages widget to your sidebar)
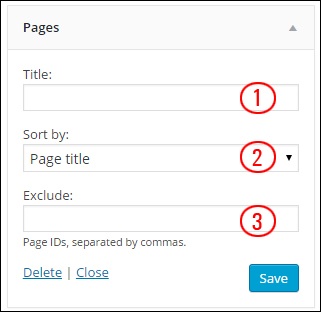
The Pages widget lets you configure the following options:
- Title: Add a title to the widget (e.g. “Site Information“) (1)
- Sort by: Sort how your pages display: by title (i.e. alphabetically), by page order, or page ID. (2)
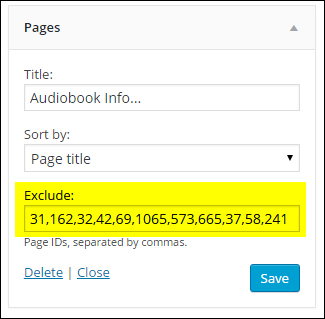
- Exclude: Use this setting to prevent pages from showing on the sidebar navigation area (3) …

(WordPress Pages Widget settings)
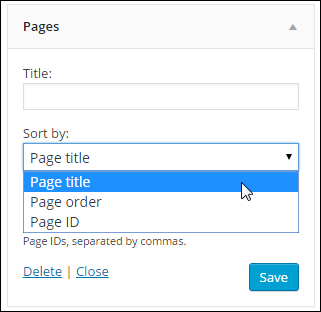
By default, pages will be listed by title in alphabetical order. If you want to display pages using another option, then select a different method in the Sort by: drop-down menu …

(Pages Widget settings – item sorting options)
To exclude certain pages from displaying on your sidebar, simply paste in their Page Ids separated by commas into the Exclude field of the widget …

(Pages Widget settings – exclude pages by ID)
Finding a page ID in WordPress is covered in this tutorial: How To Find A Post Or Page ID In WordPress
Click the Save button when done and then click Close at the bottom of the widget box to minimize your widget.
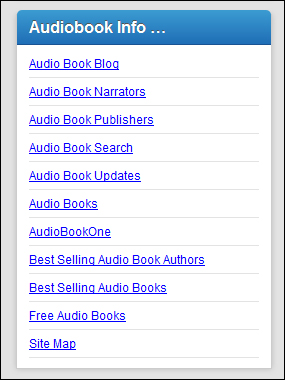
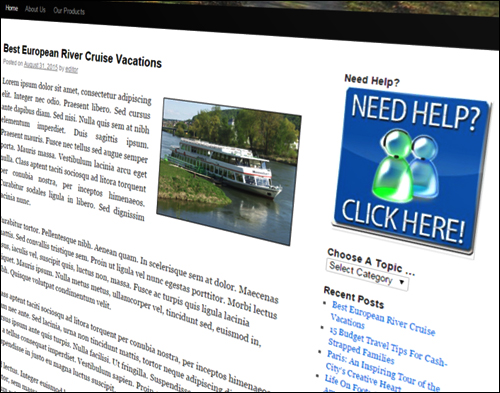
Links to your site’s pages will now display in your sidebar navigation section …

(Pages Widget on sidebar)
![]()
Tip: You can add multiple Pages widgets to your sidebar. This is handy if you want to display different page groups on your sidebar navigation area (e.g. “Products”, “Legal Pages” etc.)
Add A Links Widget
Next, we’ll add a widget to the WordPress sidebar navigation section for displaying external links (e.g. to useful resources, affiliate links, etc).
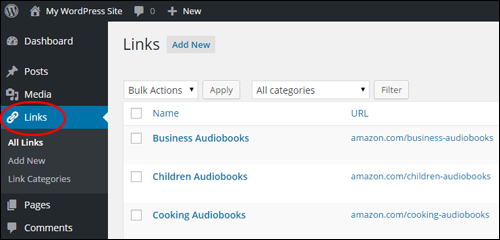
Before adding a Links widget to your sidebar navigation area, you should first configure the Links feature inside your WordPress dashboard …

(WordPress Links screen)
Note: We plan to provide separate step-by-step tutorials that explain how to use Links.
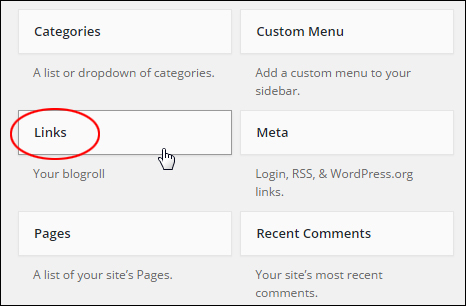
To add the widget, find a Links widget in the Available Widgets section …

(WordPress Links Widget)
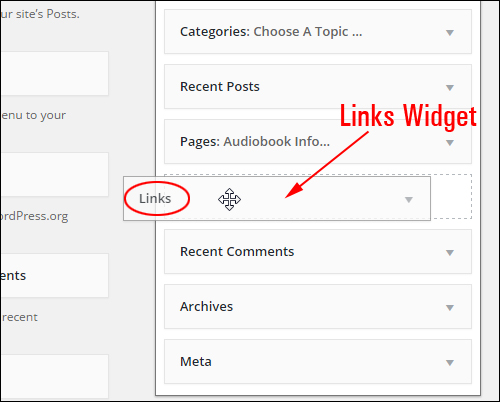
Drag the Links widget to your sidebar …

(Making Links Widget active)
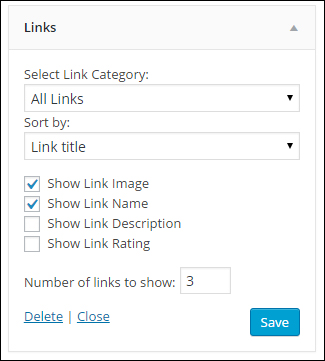
The Links widget offers a number of configurable options, including the ability to specify what information to show about your links and how many links you want to display on your sidebar navigation menu …

(WordPress Links Widget Settings)
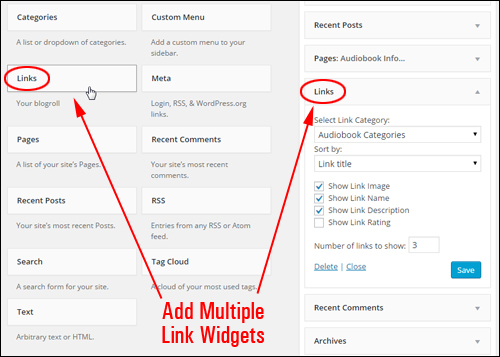
You can add as many separate ‘Link Widgets’ to the sidebar area as you want. As you will see in a moment, this lets you create and display specific lists of links on your site …

(Add Multiple WordPress Links Widgets To Your Sidebar Navigation Area)
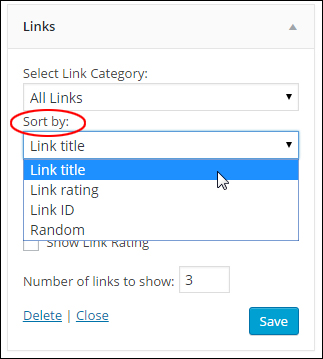
You can sort links by Link title, Link rating, Link ID, or display links in Random order …

(Links widget: ‘Sort by:’ drop-down menu)
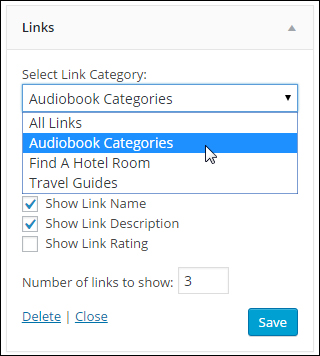
You can also create and display a list of items for a specific category, by selecting a link category from the ‘Select Link Category’ drop-down menu …

( WordPress Links widget: ‘Select Link Category’ drop-down menu)
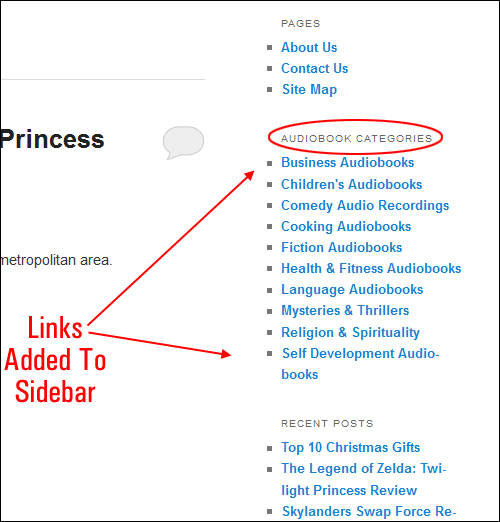
When you have finished configuring the Links Widget, click the Save button …

(Links added to WordPress sidebar menu)
As the above example shows, you can display specific external links to your site visitors (e.g. a list for a specific link category only), and add multiple lists of links to the sidebar.

***
This is the end of section three of this tutorial series on using WordPress widgets.
To continue reading, click here:
***
"I was absolutely amazed at the scope and breadth of these tutorials! The most in-depth training I have ever received on any subject!" - Myke O'Neill, DailyGreenPost.com