 As we have discussed in this post, one of the many benefits of using WordPress is that WordPress makes it very easy to add content, expand your site’s functionality, and rearrange the layout of your website without having any code editing skills and knowledge.
As we have discussed in this post, one of the many benefits of using WordPress is that WordPress makes it very easy to add content, expand your site’s functionality, and rearrange the layout of your website without having any code editing skills and knowledge.
WordPress gives you the ability to quickly and easily add, remove, and control various blocks of content in your website’s sidebar navigation section (or header and footer sections, depending on what theme you are using) using widgets.
Once you know how to use widgets, you can easily add things to your site’s sidebar area (plus headers and footers and other areas, depending on the theme) like:
- website page list
- categories
- post archives
- menus that display only selected pages
- links to resources
- your most popular posts
- post comments
- clickable ads
- testimonials
- polls
- RSS content
- newsletter registration form
- video galleries
- twitter feeds
- add widgets from other sites (e.g. affiliate programs)
- administrative forms (e.g. login, register, etc.)

(Widgets help make managing and using WordPress easier)
To learn more about what widgets are, how widgets work and why widgets can make managing your site easier, go here:
In this tutorial series you are going to learn how to use and configure various frequently-used widgets in WordPress.
How To Use WordPress Widgets
Widgets – The Basics
Before configuring and using widgets, it helps to first cover some of the basic concepts about how to use widgets:
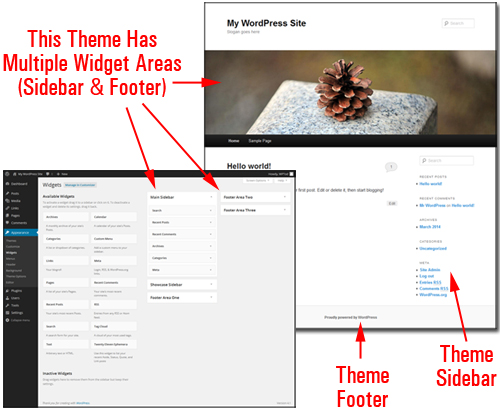
Most WordPress Themes Support Widgetized Areas
Most WordPress themes support widgets and provide built-in widgetized areas in your theme’s layout where you can add widgets, such as the sidebar navigation area, header area, and the footer area. Depending on the theme, widgets can also be used in the content area …

(Many themes provide multiple widget areas)
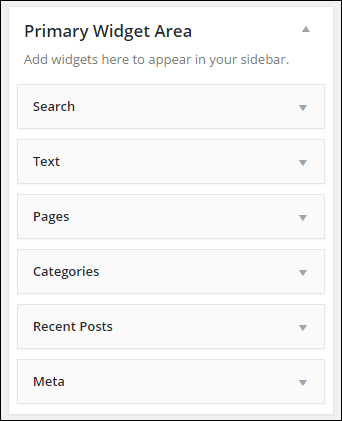
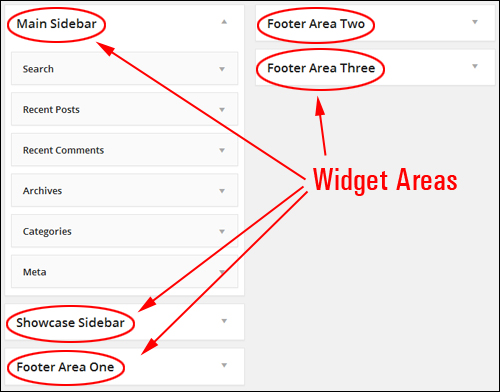
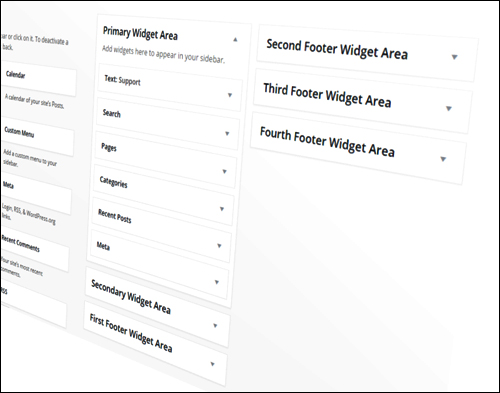
These widgetized layouts correspond to a feature inside your Widget administration panel called “Widget Areas” …

(Widget Areas)
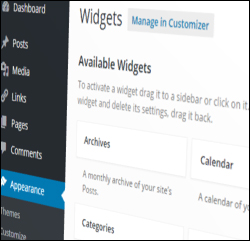
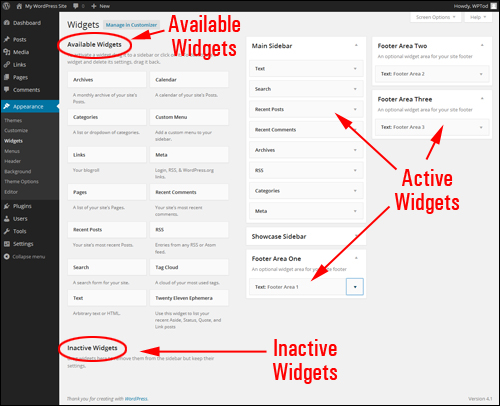
Your Widgets Screen
The Widgets panel displays a list of all the widgets that can be used on your site.
On the right-hand side of the screen, you can see your “active” widgets …

(Activate or deactivate widgets with drag and drop ease)
Available widgets can be activated or deactivated by dragging & dropping items to different areas of the widgets screen.
Widgets dragged from the Available Widgets section to widget areas like the sidebar, footer, etc. become active and can be used to perform their function on your site.
The Widgets screen also includes an Inactive Widgets section that lets you remove any widgets that you no longer want on your site. Inactive widgets do not lose their pre-configured settings.
Reorganize WordPress Widgets Using Drag And Drop
You can easily add functionality to your site, or activate, deactivate, reorder and delete things using widgets with drag and drop inside your Widgets area …

(Rearrange your site’s widgets using drag & drop)
You can also easily reorder the order and layout of your theme’s widget-enabled areas by dragging and dropping widgets.
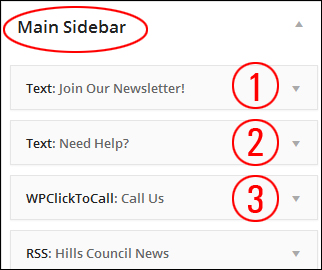
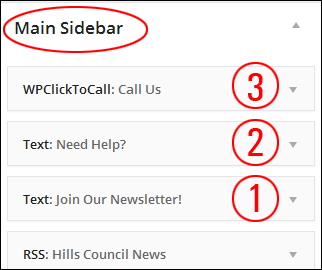
For example, take a look at the image below. In this site, the widgets have already been configured to display the following to visitors:
- A newsletter subscription form,
- A contact support banner, and
- A ‘click to call’ section from a widgetized WordPress plugin (i.e. a WordPress plugin that adds an accompanying widget to your site) …

(Widgets control how certain features appear on your site)
If you look inside this site’s Widget area, you will see that these features appear on the site in the same order as their corresponding widgets are arranged in the active widget screen …

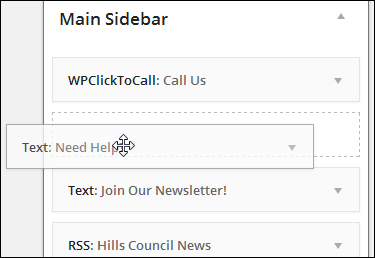
If we reorganize the above widgets in the Widget Area by dragging and dropping elements …

(Drag-and-drop to rearrange widgets in your widget area)
The widget features have now been reorganized in your sidebar section …

As you can see, this instantly reorganizes the order of items in your sidebar.
Reorganizing sidebar layout with widgets can help to improve user experience.
Note in the screenshot below that the ‘click to call’ function (3) is now at the top of the sidebar navigation section, and the support image banner (2) has been moved to the spot above the newsletter sign-up form (1) …

(Rearrange sidebar layout with widgets to improve user experience)
Deleting Widgets From The WordPress Sidebar Menu
Deleting widgets from your WordPress sidebar is really easy.
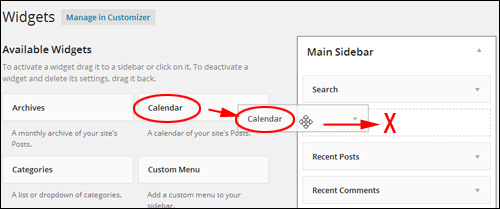
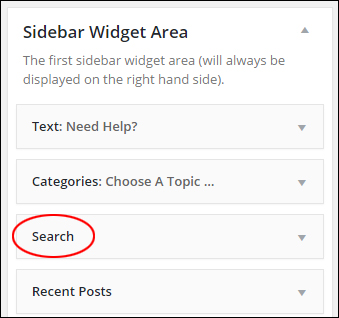
For example, let’s show you how to delete the Search widget from your sidebar navigation section …

(Search widget)
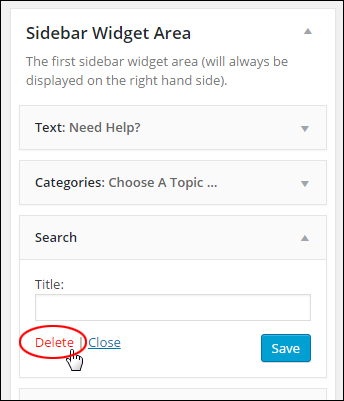
To delete a widget from an active Widget area, you can either expand the widget settings and click the Delete link …

(Delete your widget)
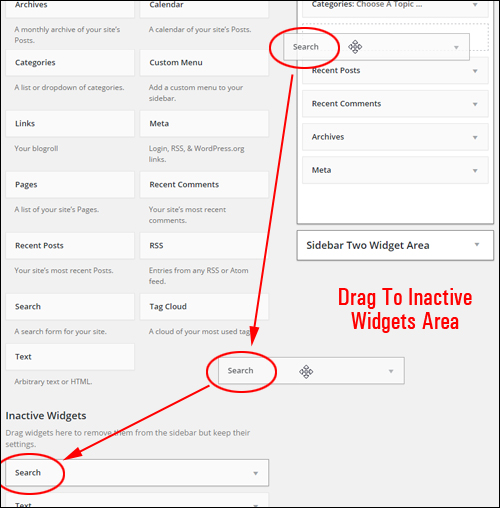
Or just drag the widget out of the Active Widgets area and drop it into the Inactive Widgets section …

(Removing widgets)
Repeat this process for any widgets you want to remove from the sidebar section. You can always reinstate widgets by dragging them back into the active widgets area.
Widget Settings
Many widgets offer various settings that allow you to further configure these. This includes making certain types of information hidden to visitors but visible to registered users, displaying additional forms, fields, or data, specifying dimensions of sidebar images, videos, etc.
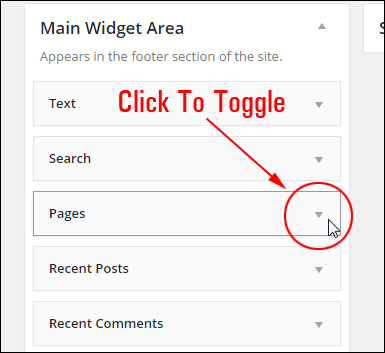
Click on the little triangle in the corner of a widget to display the widget’s settings …

(Toggling expands/collapse widget settings)
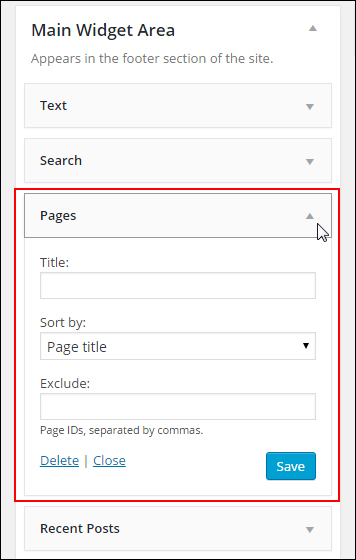
When the widget expands, you can change and save your settings, click Delete to remove the widget from the “Active Widgets” section, close the widget, or click on the triangle to collapse the widget settings …

(Widget settings)
![]()
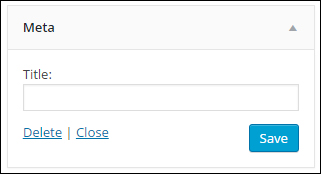
Some widgets offer little to no customizing options, or they may only allow you to add an optional title …

(Some widgets provide users with little to no configuration options)
Preview Widgets
Depending on which WP theme you choose, you’re also able to preview any changes live without making actual changes to your site. This way, you can be sure that you are happy with your customizations before committing anything to your website.
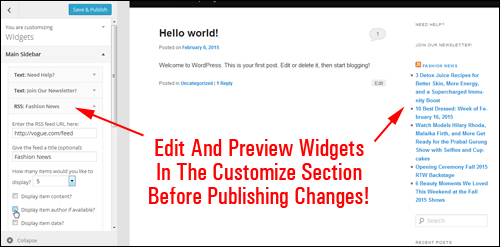
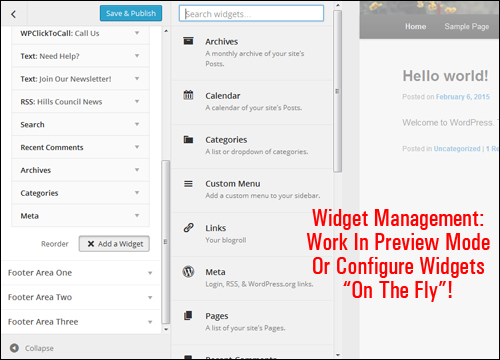
Widget management is a valuable feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how your widget content will appear prior to publishing any changes (to avoid making mistakes), or manage widgets on the fly using the Widget editor screen.

(preview widget changes in the Customize section)
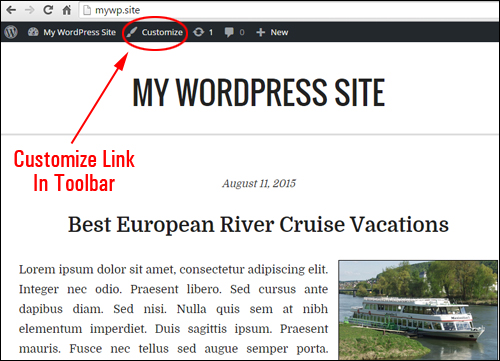
If you need to make changes to your site while viewing the front-end, just click on the Customize link …

(Customize your site quickly)
This will bring you to the Customizer screen in the backend.
You can do several things in preview mode (like adding, removing and moving widgets around), and this will all be done in real time. If you like the results, click the “Save and Publish” button and the changes will instantly become available on your site to visitors.

(Widget management – work in preview mode)
After saving your changes, your new updates will automatically be displayed on your site.
![]()
Because the WordPress theme you use tend to affect how elements display on your site, we recommend that you install your theme first before configuring widgets.
Also, remember to use the Customizer feature to preview your changes. This will save you from having to keep two browsers open while you go through this tutorial (one to work in and one to check how the site is coming along).
Now that you know the basics of using widgets, the next step is to configure a number of frequently-used WordPress widgets.

***
This is the end of part one of this tutorial series.
To view Part Two, click this link:
***
"Learning WordPress has been a huge stumbling block for me. I've been looking for something that covers absolutely everything but doesn't cost an arm and a leg. Thank you so much ... you have just provided me with what I have been looking for! Truly appreciated!" - Tanya
***