 As we’ve discussed in this article, one of the many great benefits of using WordPress to manage and grow your website or blog is that you can easily add content, expand your site’s functionality, and change the layout of your website without web coding knowledge required.
As we’ve discussed in this article, one of the many great benefits of using WordPress to manage and grow your website or blog is that you can easily add content, expand your site’s functionality, and change the layout of your website without web coding knowledge required.
WordPress lets you easily add, remove, and reorganize various blocks of content from your blog’s sidebar (or header and footer sections too, depending on your theme) using widgets.
Once you know how to use widgets, you can easily add things to your site’s sidebar area (plus headers and footers and other areas, depending on the theme) like:
- list of pages
- blog post categories
- archives
- customized menus
- links to resources
- your most popular posts
- excerpts of recent comments added to your posts
- clickable ad banners
- quotations
- survey questions & results
- RSS content
- subscriber form
- videos
- social media buttons
- display widgets from other sites (e.g. Facebook)
- administrative forms (e.g. login, register, etc.)

(WP widgets help make managing and using WordPress easy)
To learn more about what WordPress widgets are, how they work and how using widgets can help you expand the functionality of your website, go here:
In this tutorial series we teach you how to use and configure various commonly-used widgets in WordPress.
Using WordPress Widgets
The Basics
Before we get into configuring and using widgets, it helps to first explain some of the basic concepts of how to use widgets:
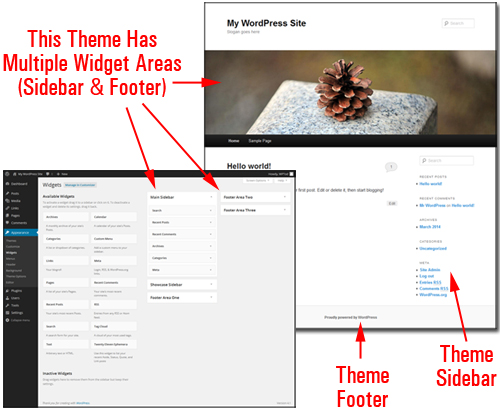
Most WordPress Themes Support Widget-Ready Areas
Many WordPress themes support widgets and provide built-in areas in the theme’s layout where you can use widgets, such as the sidebar section, header area, and footer. Depending on the theme, widgets can also be used below or above the content area …

(Many WP themes offer users multiple widget-ready sections)
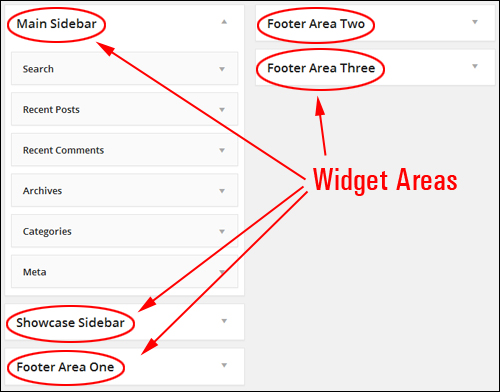
These widget-ready areas correspond to a feature inside the Widget administration panel called “Widget Areas” …

(Widget Areas)
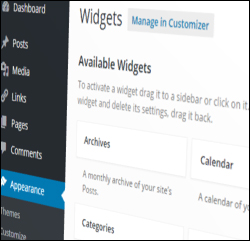
Widgets Panel
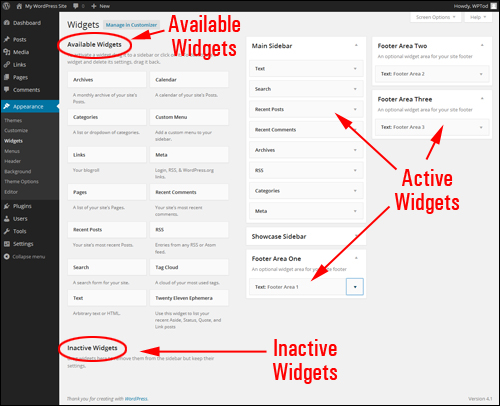
The Widgets screen displays all the widgets that are available.
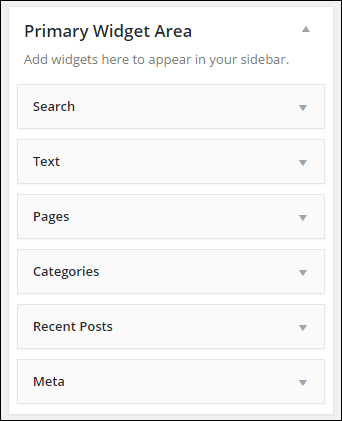
On the right-hand side of the window, you can see your “active” widgets …

(Activate or deactivate widgets by dragging and dropping)
Available widgets can be activated or deactivated using drag-and-drop.
Widgets dragged from the Available Widgets section to widget areas like your sidebar, footer, etc. automatically become active on your site.
The Widgets screen also includes an Inactive Widgets section that lets you remove any widgets that you no longer want on your website. Inactive widgets retain their pre-configured settings.
Reorganize Widgets Using Drag-And-Drop
You can easily insert, activate, deactivate, rearrange and delete things using widgets by dragging and dropping items inside the Widgets area …

(Rearrange widgets on your WordPress site using drag-and-drop)
You can also easily rearrange your theme’s layout by with drag & drop ease.
For example, take a look at the image below. In this example site, the widgets have already been configured to display things on your site like:
- A subscription form,
- A contact support banner, and
- A ‘click to call’ function from a widgetized plugin (i.e. a WordPress plugin with an accompanying widget) …

(Widgets control how certain features appear on your WordPress site)
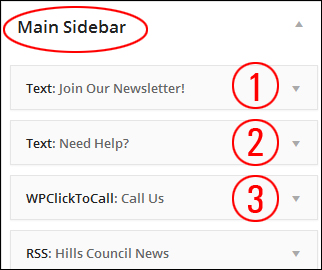
If we take a look inside the example site’s Widget area, you will see that these features correspond to the order of widgets inside the active widget section …

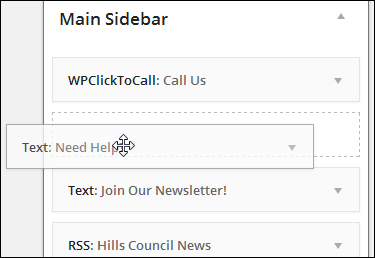
If we rearrange these widgets in the Widget Area using drag and drop …

(Drag and drop widgets in the widget area to rearrange their order)
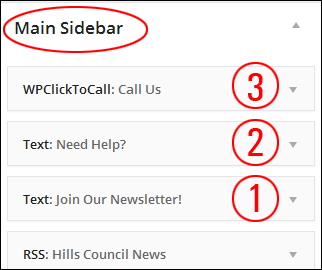
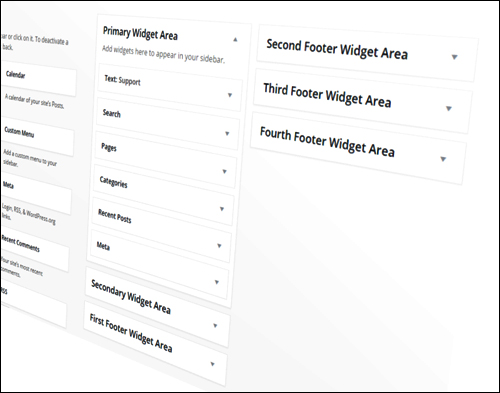
The widget features have now been reorganized in your sidebar section …

As you can see, this instantly changes the layout of your sidebar.
Reorganizing sidebar layout with widgets can help to improve user experience.
Note in the screenshot below that the ‘click to call’ feature (3) is now first the sidebar section, and the ‘contact us’ graphic banner (2) is now located above the newsletter sign-up form (1) …

(Rearranging sidebar elements with widgets can improve your site’s user experience)
Removing Widgets From Your Sidebar Section
Deleting widgets from your WordPress sidebar menu is very easy.
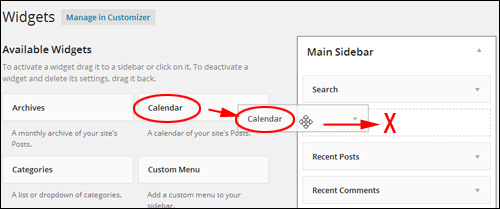
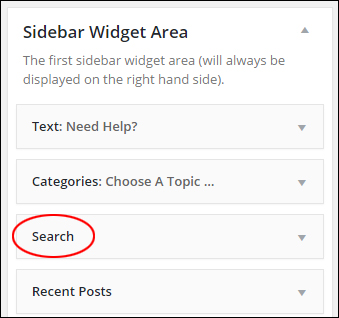
For example, let’s show you how to delete the Search widget from the sidebar section …

(WordPress Search widget)
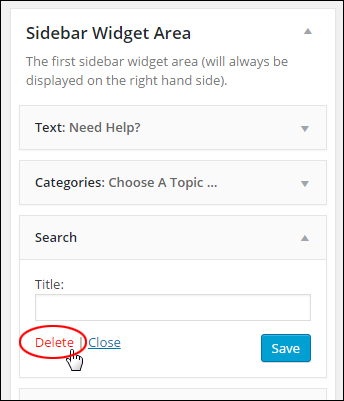
To remove an active widget, you can either expand the widget and click the Delete link …

(Deleting your widget)
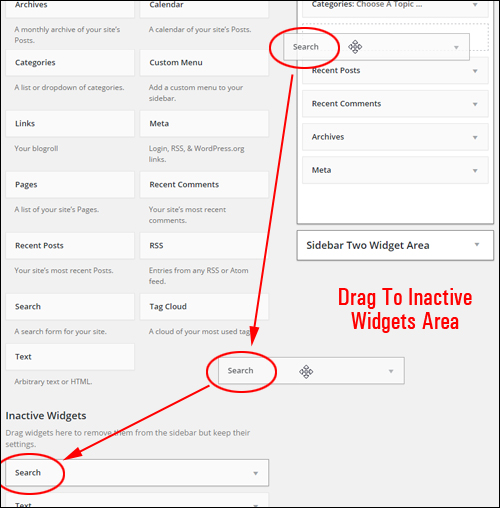
Or just drag the widget out of the Active Widgets section and drop it into the Inactive Widgets section …

(Removing widgets)
Repeat this process for any widgets you want to remove from the sidebar. You can always restore widgets by moving them back into the active widgets area.
Widget Settings
Most widgets offer additional settings that allow you to further customize your site features. This includes hiding information from users, displaying additional forms, fields, or information, specifying dimensions of sidebar images, videos, etc.
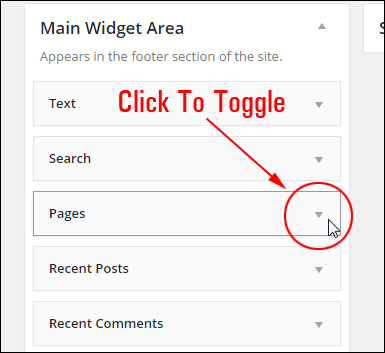
Click on the little triangle in the corner of a widget to display the widget’s settings …

(Toggling expands/collapse widget settings)
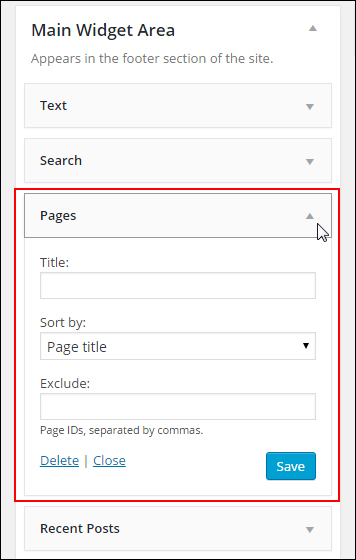
When the widget expands, you can change and save your settings, delete your widget from the “Active Widgets” section, close the widget, or click on the triangle to collapse the widget …

(Widget settings)
![]()
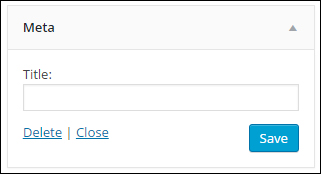
Some widgets provide users with little to no configurable options, or they may only allow you to add an optional title …

(Some widgets give you little to no customizable options)
Widget Customizer Section
Depending upon the theme you use, you can also preview any changes live without actually making changes to your site. This way, you can be sure that you like what you see before making any permanent changes to your website or blog.
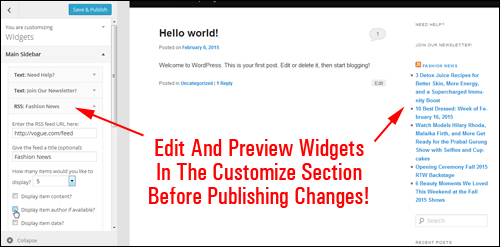
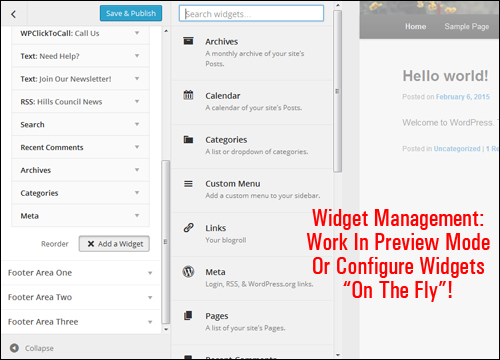
Widget management is a valuable feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how your widget content will appear before publishing any changes (to avoid making mistakes), or change your widgets on the fly using the Widget editor area.

(Edit widgets live in the Customize feature)
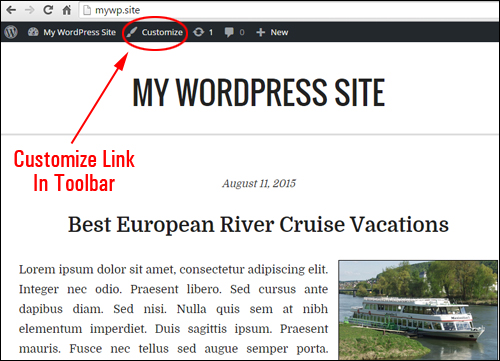
Wherever you are on the front-end just calick the Customize link in the toolbar …

(Customize your site quickly)
This brings you to the Customizer feature in the backend.
You can do many edits and adjustments to the widgets in preview mode (like adding, removing and reorganizing your widgets), and see all changes in real time. If you are happy with what you have done, click the “Save and Publish” button and your changes will instantly become available on the blog’s frontend.

(Widget management – work in preview mode)
After saving your changes, the new updates will automatically be displayed on your site.
![]()
Because the WordPress theme you choose determines how elements display on your site, we recommend installing the theme first before configuring widgets on your sidebar.
Also, remember to use the Customizer feature to preview all changes. This saves you from having to keep two browsers open while you go through this tutorial (one to work in and one to see the site the way your visitors will see it).
Now that you know the basics of using widgets, the next step is to begin configuring a number of frequently-used widgets in WordPress.

***
This is the end of part 1 of this series of tutorials.
Click on this link to read Part 2:
***
"If you're new to WordPress, this can stand on its own as a training course and will stay with you as you progress from beginner to advanced and even guru status." - Bruce (Columbus, Ohio)
***

