 In Part 1 of this step-by-step tutorial, we explained how to use WordPress widgets and in Part 2, you learned how to configure text widgets.
In Part 1 of this step-by-step tutorial, we explained how to use WordPress widgets and in Part 2, you learned how to configure text widgets.
In this tutorial you are going to learn how to configure other sidebar widgets.
Add A Post Categories Section To The Sidebar
Now that you have set up a text widget containing a clickable help button, let’s configure a widget for Post Categories.
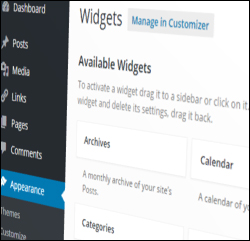
By default, the Categories widget displays on your sidebar. Place this widget wherever you want your categories to display by clicking and dragging it on the sidebar widget area …

(WordPress Categories widget)
![]()
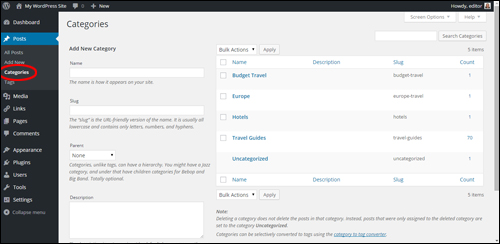
Before adding a Categories widget to your sidebar section, we recommend setting up the Categoriessection inside your WP dashboard …

(WordPress Categories Screen)
Note: We plan to provide tutorials on how to set up and use WordPress categories.
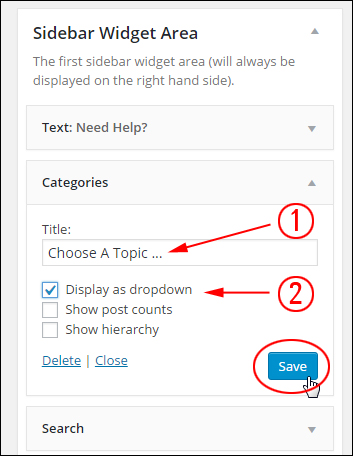
Configure the Categories settings for this widget as described below:
- In Title: type something that your visitors will understand, for example, “Choose A Topic…” (1)
- Check Display as dropdown if you have too many categories (this significantly reduces the length of the content by displaying all categories inside a drop-down menu). If you plan to publish posts under a few categories only, then leave the Display as dropdown box unticked. (2)
- You can leave the other options unticked, or see the additional notes on configuring this widget below.
- Click Save when done …

(WordPress Categories widget settings)
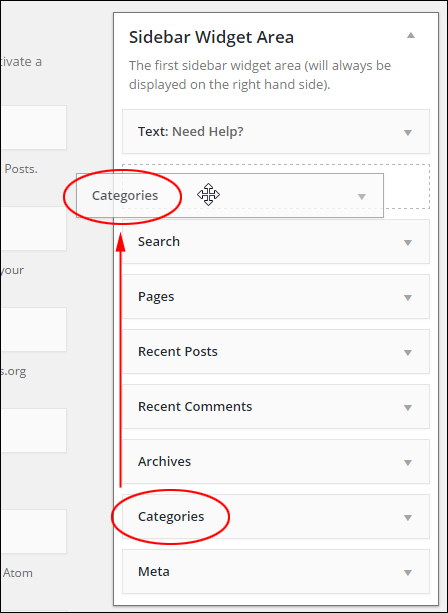
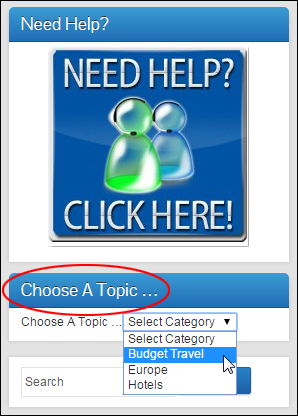
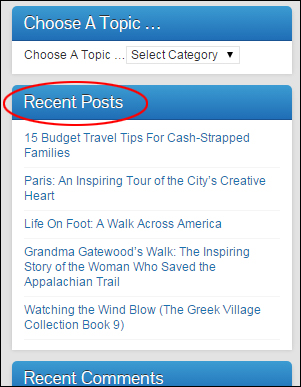
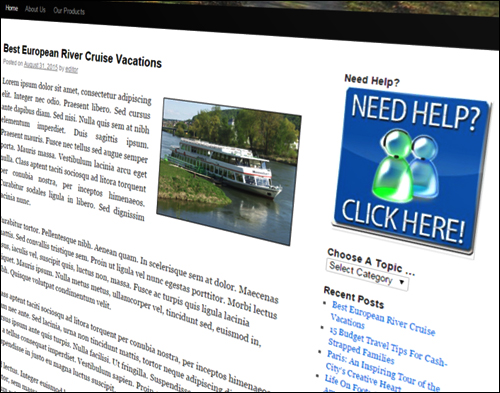
Click Visit Site or refresh the page to see how the Categories widget will display to your site visitors …

(Categories widget added to sidebar menu)
![]()
Tips:
- Change the default Uncategorized post category to something more meaningful.
- If you use nested categories on your site, you may want to check the Show hierarchy box, otherwise leave this box unticked.
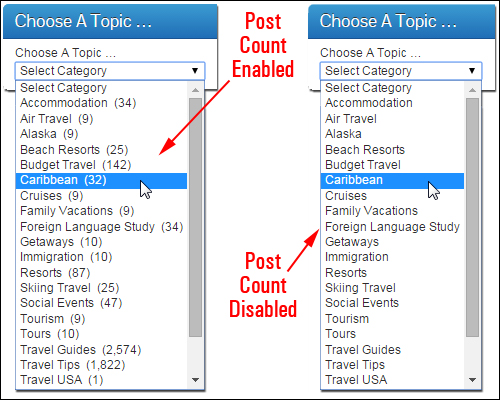
- To display the number of posts published in each category, tick the Show post counts check box …

(Category widget options – Post Count Enabled vs Post Count Disabled)
Add Recent Posts To Your Sidebar
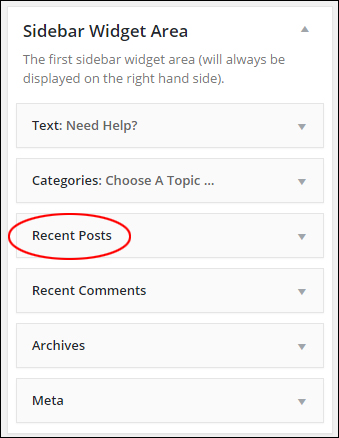
The Recent Posts widget typically displays on your sidebar section by default. All you need to do is configure your widget.
Click on the title bar to configure its settings …

(Recent Posts WordPress widget)
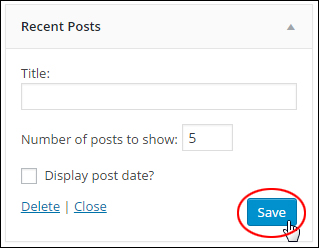
There’s very little to configure in this widget. You can add a title if you want, select the number of posts to display and opt to display post dates. If you’re happy with the default Number of posts to show setting, then just leave the widget as is, otherwise enter the number of posts to show and click Save …

(Recent Posts widget settings)
The most recent number of posts you have specified will appear on your sidebar section …

(Recent Posts widget displayed on sidebar)
For a tutorial about how to create and edit WordPress Posts, go here: How To Create A Post In WordPress
Adding A Pages Widget To Your Sidebar
Next, let’s add a widget to your sidebar to display page links.
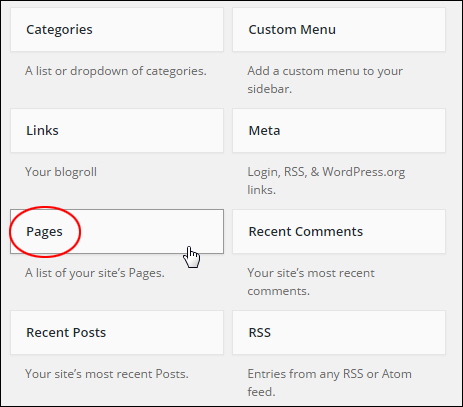
Find a Pages widget in the Available Widgets section …

(Pages Widget)
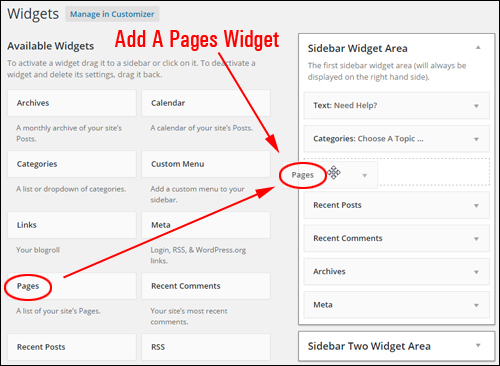
Drag the Pages widget to your widget area …

(Adding a Pages widget to the sidebar navigation section)
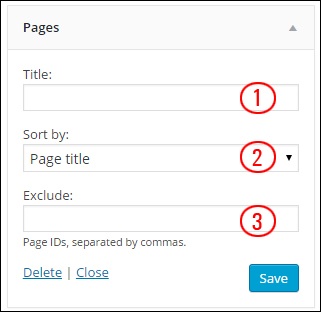
The Pages widget lets you configure the following settings:
- Title: Add a title to the widget (e.g. “Site Info“) (1)
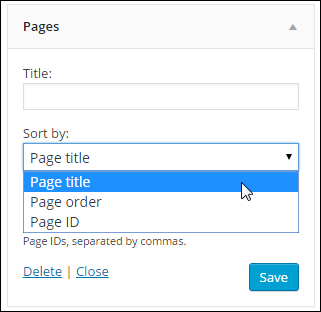
- Sort by: Sort how your pages display: by title (i.e. alphabetically), by page order, or page ID. (2)
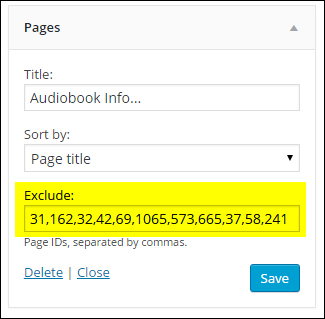
- Exclude: Use this setting to prevent pages from showing on your sidebar navigation section (3) …

(WordPress Pages Widget settings)
By default, pages are displayed by title in alphabetical order. If you want to display pages using one of the other options, then choose a different method in the Sort by: drop-down menu …

(WordPress Pages Widget settings – item sorting options)
To prevent certain pages from showing on the sidebar, type in their Page Ids separated by commas into the Exclude field …

(WordPress Pages Widget settings – exclude pages)
To learn how to find a WordPress post or page ID, see this step-by-step tutorial: How To Find The Unique ID Of A WordPress Post Or Page
Click the Save button when done and then click Close at the bottom of the widget box to minimize your widget.
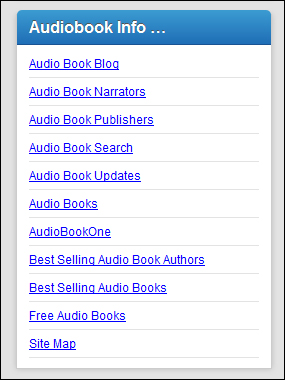
Links to your blog’s pages will now appear on your sidebar …

(WordPress Pages Widget on blog sidebar)
![]()
Tip: You can add multiple Pages widgets to your sidebar area. This is useful if you would like to display different page groups on the sidebar (e.g. “Products”, “Legal Pages” etc.)
Add A Links Widget To The Blog Sidebar
Next, let’s add a Links widget to your sidebar section.
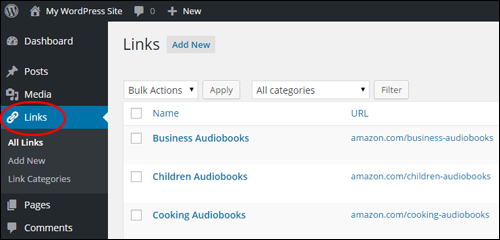
Before adding the Links widget to the sidebar, you will first need to configure the Links section inside your dashboard …

(WordPress Links screen)
Note: Using the WordPress Links feature will be explained in separate tutorials.
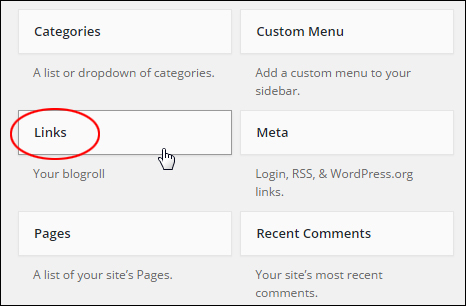
To add the widget, select a Links widget in the Available Widgets section …

(WordPress Links Widget)
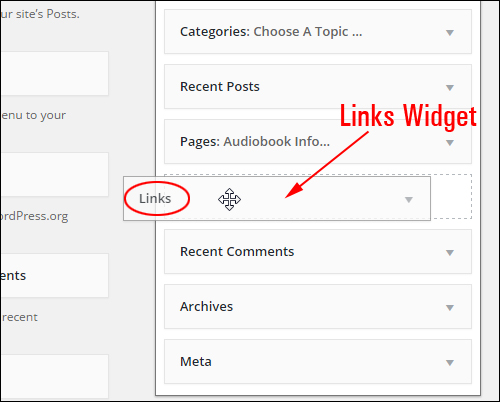
Drag it to your active area …

(Making Links Widget active)
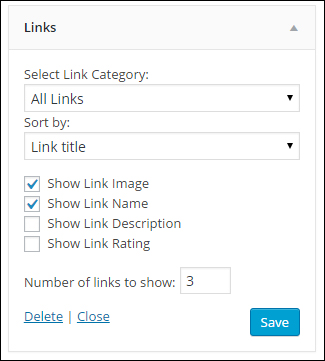
The widget offers a number of configurable options, including the ability to specify what information to show about your links and how many links you want to display on the sidebar navigation menu …

(WordPress Links Widget Settings)
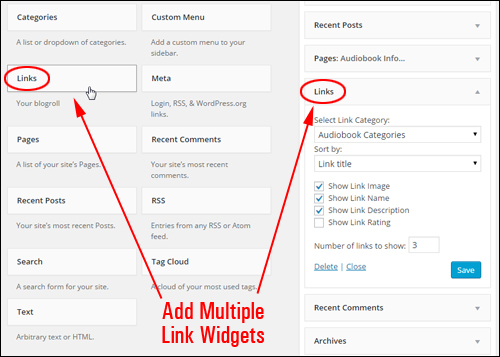
You can add as many separate ‘Link Widgets’ to the sidebar as you want. As you will see in a moment, this lets you create and display specific lists of links on your site …

(Add Multiple Links Widgets To Your Sidebar)
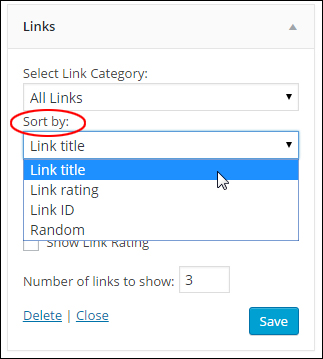
You can sort links by Link title, Link rating, Link ID, or display links in Random order …

(Links widget: ‘Sort by:’ drop-down menu)
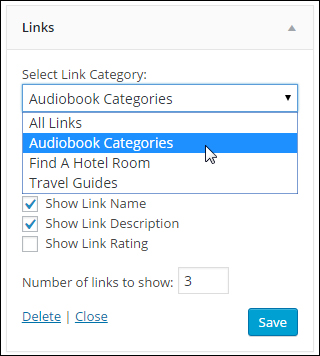
You can also create and display a list of items for a specific category, by selecting a link category from the ‘Select Link Category’ drop-down menu …

( WordPress Links widget: ‘Select Link Category’ drop-down menu)
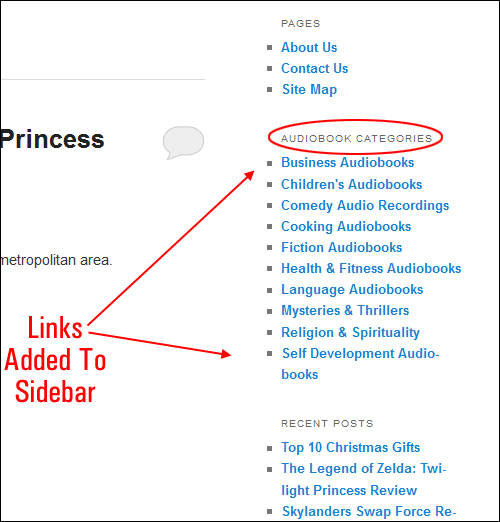
When you have finished configuring your Links Widget, click the Save button. Your links will become immediately visible on your site …

(Links added to WordPress sidebar menu)
As the above example shows, you can display specific links to your site visitors (e.g. a list for a specific link category only), and add multiple lists of links to the WordPress sidebar navigation area.

***
This is the end of section 3 of this series of tutorials.
Click here to keep reading:
***
"This is an awesome training series. I have a pretty good understanding of WordPress already, but this is helping me to move somewhere from intermediate to advanced user!" - Kim Lednum