 In Part One of this tutorial series, we explained how to use widgets in WordPress and in Part Two, you learned how to configure text widgets.
In Part One of this tutorial series, we explained how to use widgets in WordPress and in Part Two, you learned how to configure text widgets.
In this tutorial you are going to learn how to configure other default widgets.
Adding A Post Categories Section
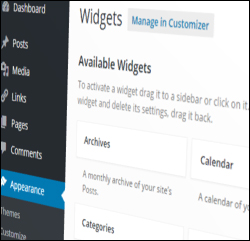
Now that you have set up a text widget containing a help button, let’s configure a widget to display Categories.
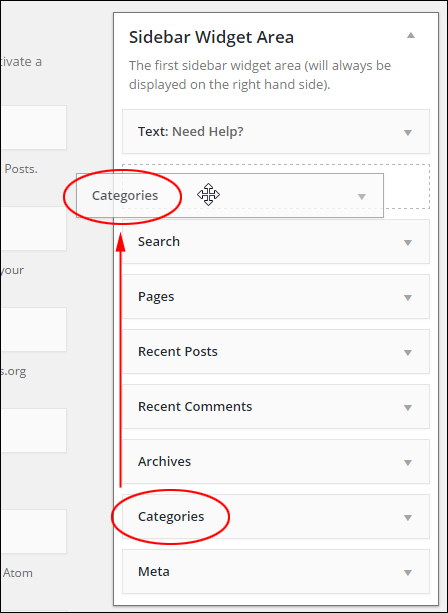
By default, the Categories widget displays on your sidebar section. All you need to do, therefore, is place this widget wherever you want your categories to display by clicking and dragging it on the sidebar widget area …

(Categories widget)
![]()
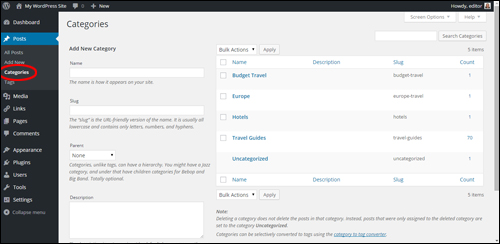
Before adding a Categories widget to your sidebar, we recommend first configuring the Post Categoriesfeature inside the dashboard …

(WordPress Categories)
Note: How to set up and use categories in WordPress will be covered in other tutorials.
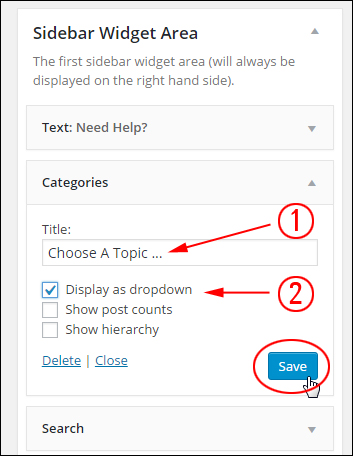
Let’s configure your categories settings as described below:
- In Title: type something that will make sense to your visitors, for example, “Choose A Topic…” (1)
- If you plan to use several categories, check Display as dropdown (this significantly reduces the length of the content by displaying all categories in a drop-down menu). If you plan to publish posts under a few categories only, then leave the Display as dropdown box unchecked. (2)
- You can leave the other options unchecked, or see the additional notes on configuring this widget below.
- Click Save to update your settings …

(Configuring a WordPress Categories widget)
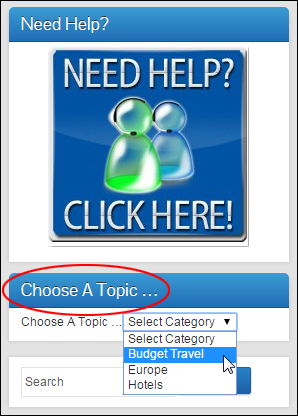
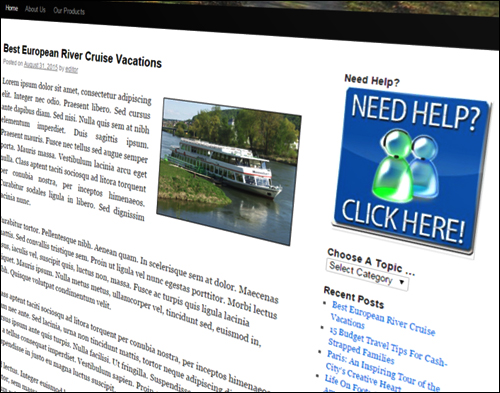
Click Visit Site or reload the page to see how your Categories widget will display to your visitors …

(Categories widget added to sidebar area)
![]()
Tips:
- Change the default Uncategorized post category to something more meaningful.
- If you use nested categories on your site, you may want to check the Show hierarchy box, otherwise leave this box unchecked.
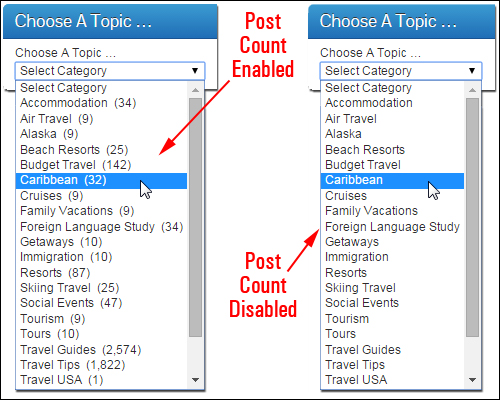
- To display the number of posts published in each category on your site, enable the Show post counts check box …

(Category widget options – Post Count Enabled vs Post Count Disabled)
Add Recent Posts
The Recent Posts widget is typically added to your sidebar menu by default. All you need to do is configure this widget.
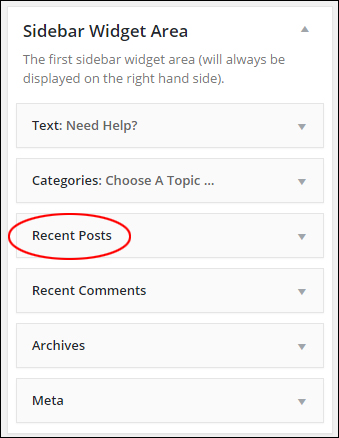
Click on the Recent Posts title bar to configure its settings …

(Recent Posts widget)
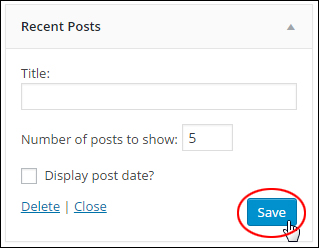
There is really very little to set up. You can add a widget title, select the number of posts to display and display post dates. If you’re happy to use the default Number of posts to show setting, then just leave the widget as is, otherwise enter the number of posts to show and click Save when done …

(Recent Posts widget settings)
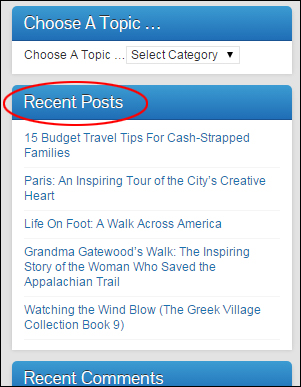
Your most recent posts will be listed on your sidebar …

(Recent Posts widget on sidebar navigation section)
We provide a tutorial that show you how to create a WordPress Post here: How To Create A New WordPress Post
Display Your Site’s Pages In Your Blog Sidebar
Next, we’ll add a widget to your sidebar showing links to the pages you select.
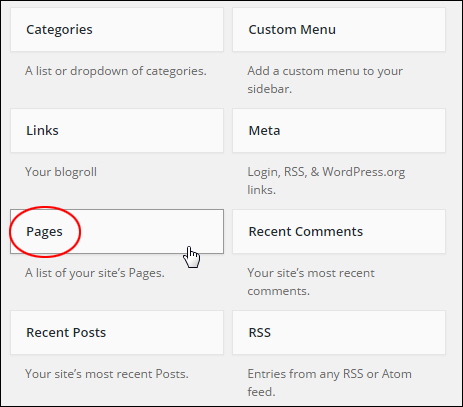
Find a Pages widget in the Available Widgets section …

(WordPress Pages Widget)
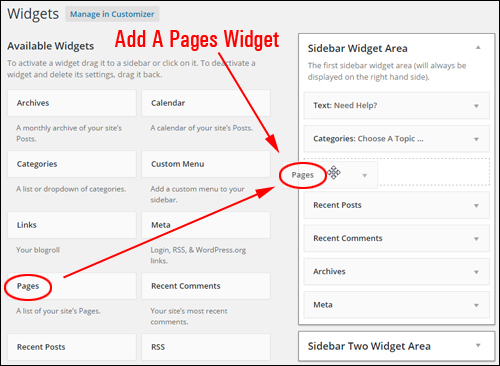
Drag the Pages widget to your active widget area …

(Adding a Pages widget to your sidebar)
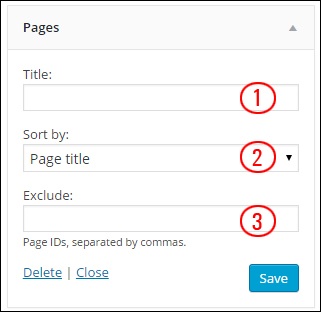
The Pages widget allows you to configure the following settings:
- Title: Add a title to the widget (e.g. “Pages“) (1)
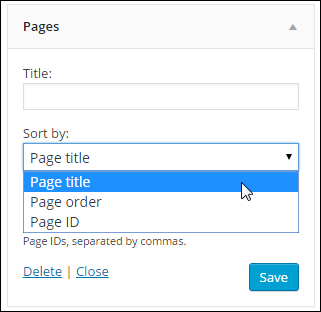
- Sort by: Sort how your pages display: by title (i.e. alphabetically), by page order, or page ID. (2)
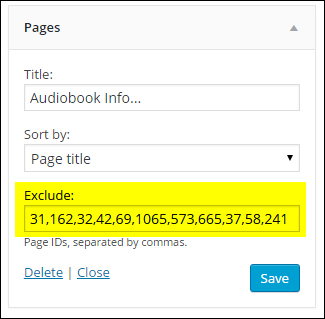
- Exclude: Prevent pages from displaying on the sidebar (3) …

(Pages Widget settings)
By default, pages will be listed by title in alphabetical order. If you want to display pages using another option, then select a different method in the Sort by: drop-down menu …

(WordPress Pages Widget settings – sorting options)
To exclude certain pages from displaying to visitors, type in their Page Ids separated by commas into the Exclude field …

(Pages Widget settings – exclude pages)
We provide a step-by-step tutorial about how to find a WordPress post or page ID here: How To Find The ID Of A WordPress Post Or Page
Click the Save button when finished and then click Close at the bottom of the widget box to minimize your widget.
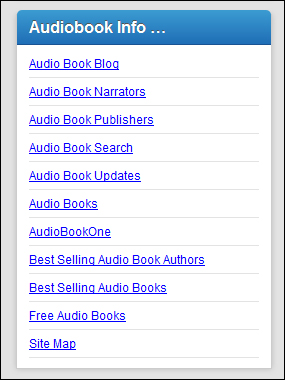
Links to the main pages will now display in your sidebar area …

(WordPress Pages Widget on sidebar)
![]()
Tip: You can add multiple Pages widgets to the sidebar navigation menu. This is handy if you would like to display separate page groups on the sidebar (e.g. “Products”, “Legal Pages” etc.)
Display Links On Your WordPress Sidebar Menu
Now, let’s add a widget that will display external links on the WordPress sidebar navigation area.
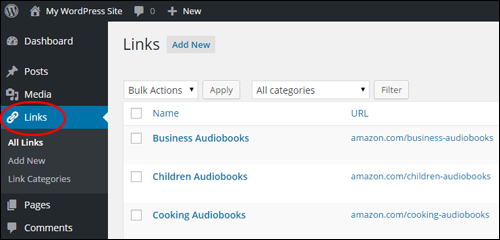
Before adding the Links widget to your sidebar, you should first configure your Links feature inside your WordPress dashboard …

(WordPress Links screen)
Note: We are currently putting together tutorials on setting up and using the WordPress Links feature.
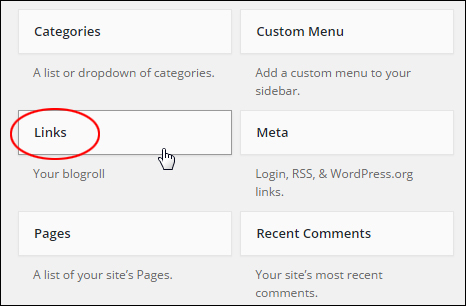
To add the widget, select a Links widget in the Available Widgets section …

(WordPress Links Widget)
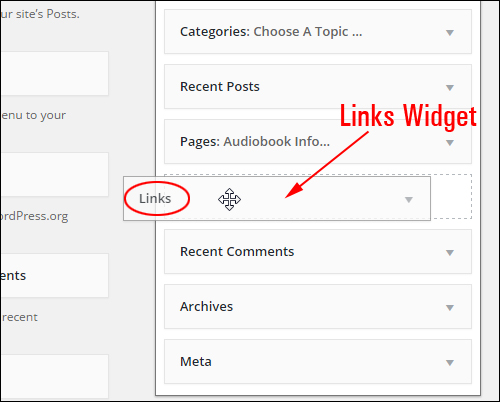
Drag it to your active area …

(Making Links Widget active)
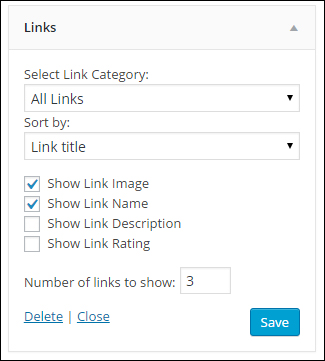
The Links widget offers a number of configurable options, including the ability to specify what information to show about your links and how many links you want to display on your sidebar …

(Links Widget Settings)
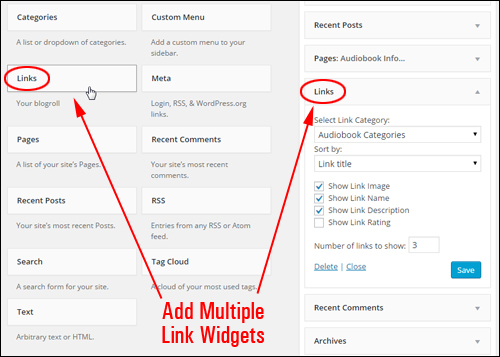
You can add as many separate ‘Link Widgets’ to your sidebar as you want. As you will see in a moment, this lets you create and display specific lists of links on your site …

(Add Multiple Links Widgets To The Sidebar Navigation Area)
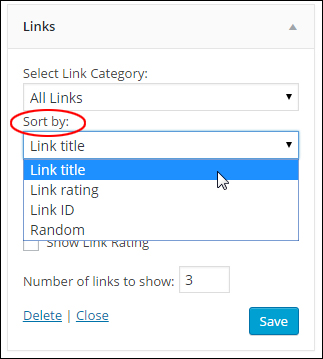
You can sort links by Link title, Link rating, Link ID, or display links in Random order …

(Links widget: ‘Sort by:’ drop-down menu)
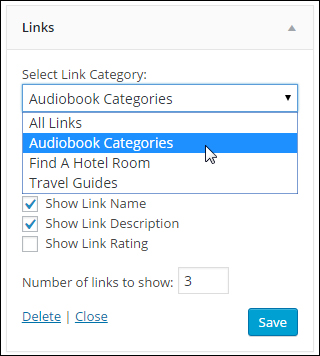
You can also create and display a list of items for a specific category, by selecting a link category from the ‘Select Link Category’ drop-down menu …

( Links widget: ‘Select Link Category’ drop-down menu)
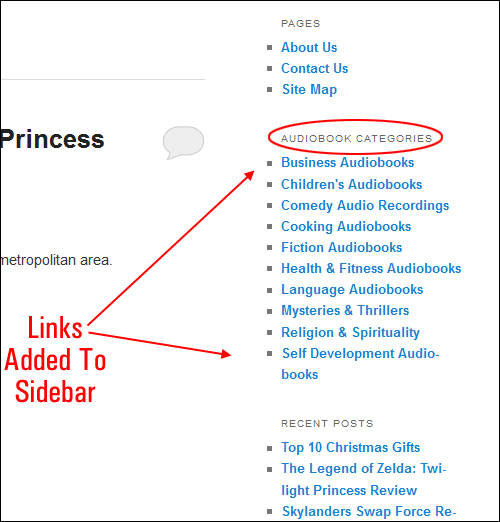
When you have finished configuring your Links Widget, click the Save button. Your links will become immediately visible on your site …

(External links added to sidebar)
As the above example shows, you can display specific external links to your site visitors (e.g. a list for a specific link category only), and add multiple lists of links to the WordPress sidebar.

***
This is the end of section 3 of this series of tutorials.
To view Part 4, click this link:
***
"I am beyond impressed with what you have put together. I can tell that you put a ton of hard work into building what you have. You have the absolute best content on WordPress I have ever seen!" - Robert T. Jillie
