 In Part One of this step-by-step tutorial series, we explained how to use widgets in WordPress and in Part 2, we explained how to configure text widgets.
In Part One of this step-by-step tutorial series, we explained how to use widgets in WordPress and in Part 2, we explained how to configure text widgets.
In this section you are going to configure other WordPress widgets.
How To Add Post Categories To The Blog Sidebar
Now that you know how to set up a text widget containing a support button, let’s configure a widget for displaying Post Categories on your sidebar navigation area.
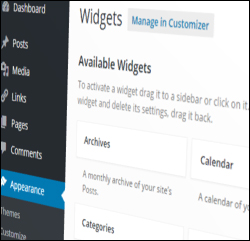
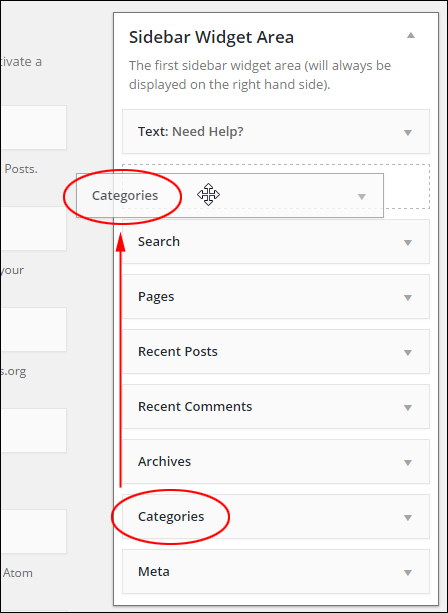
The Categories widget displays on your sidebar by default. Place the widget wherever you want your post categories to display by clicking and dragging it in the sidebar area …

(WordPress Categories widget)
![]()
your your WordPress categories …

(Categories)
Note: Using WordPress post categories will be explained in other tutorials.
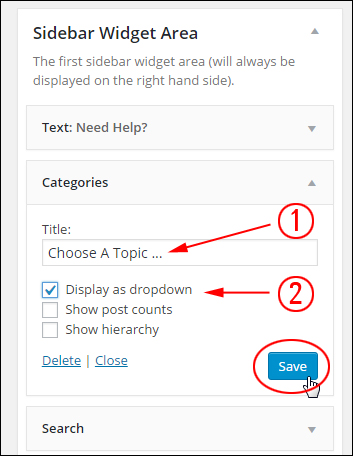
Let’s configure your Categories widget settings as described below:
- In Title: type something that blog readers will understand, like “Choose A Topic…” (1)
- If you plan to add several categories, check Display as dropdown (this significantly reduces the length of your content by displaying all categories in a drop-down menu). Leave the box unchecked if you want a list of all categories to display on your sidebar. (2)
- Leave the default settings for the remaining options, or see the additional notes on configuring this widget below.
- Click Save to update your settings …

(WordPress Categories widget settings)
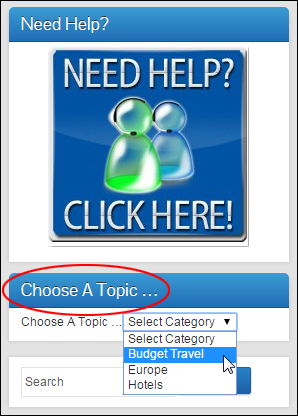
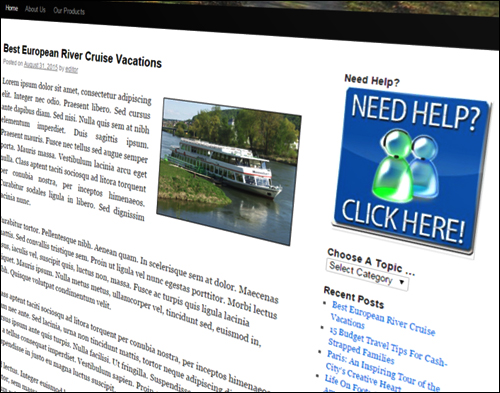
Click Visit Site or refresh the page to see how your content will display to visitors …

(Categories widget added to sidebar navigation section)
![]()
Tips:
- Change the default Uncategorized post category to something more meaningful.
- If you use nested categories on your site, you may want to check the Show hierarchy box, otherwise leave this box unchecked.
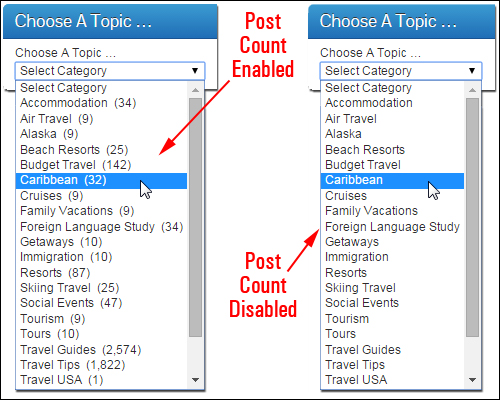
- To display the number of posts published in each category, enable the Show post counts check box …

(Category widget options – Post Count Enabled vs Post Count Disabled)
Add Recent Posts
The Recent Posts widget displays in your sidebar by default. All you need to do is configure this widget.
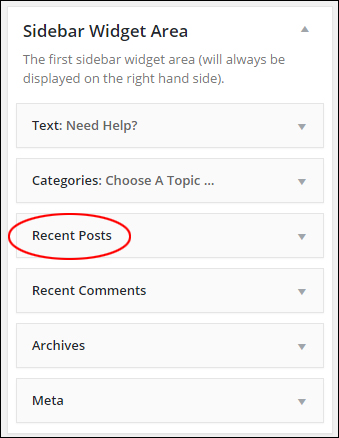
Click on your Recent Posts title bar to display the configuration settings …

(Recent Posts WordPress widget)
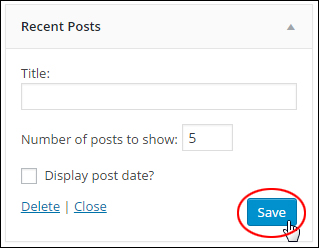
There is not much to configure. You can add a title, select the number of posts to display and opt to display post dates. If you’re happy with the default setting for Number of posts to show, then just leave the widget as is, otherwise change the number of posts and click Save …

(Recent Posts WordPress widget settings)
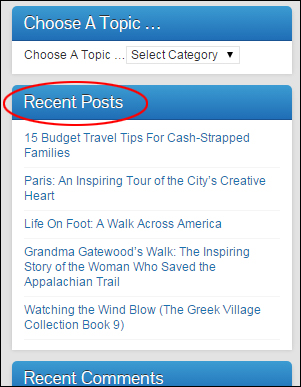
The most recent number of posts you’ve specified will now display to visitors on the sidebar menu …

(Recent Posts widget displayed on sidebar)
To learn how to create a WordPress Post, see this step-by-step tutorial: How To Create A WP Post
Adding A Pages Widget To The Blog Sidebar
Next, we’ll add a widget to your sidebar linking visitors to your pages.
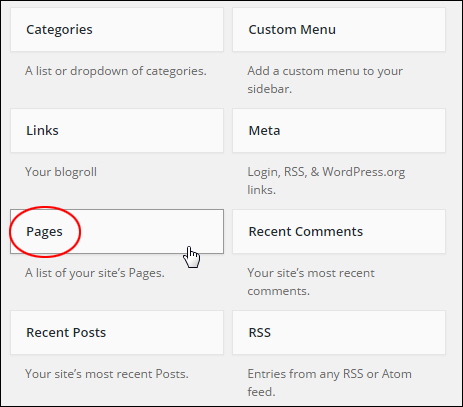
Find a Pages widget in the Available Widgets section …

(Pages Widget)
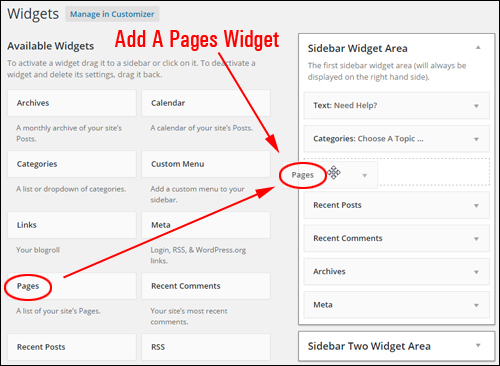
Drag the Pages widget to your active widget area …

(Inserting a Pages widget into your sidebar)
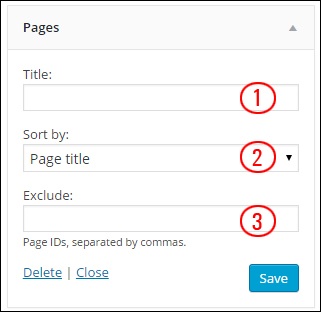
The Pages widget lets you configure the following options:
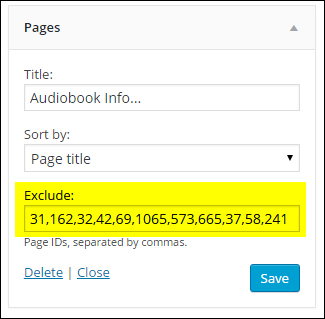
- Title: Add a title to the widget (e.g. “Site Info“) (1)
- Sort by: Sort how your pages display: by title (i.e. alphabetically), by page order, or by page ID. (2)
- Exclude: Use this setting to prevent pages from showing on the sidebar navigation area (3) …

(Pages Widget settings)
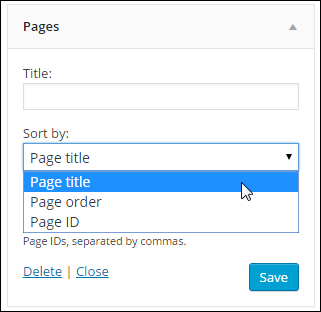
By default, pages will be listed by title in alphabetical order. If you want to display pages using another option, then select a different method in the Sort by: drop-down menu …

(Pages Widget settings – sort options)
To exclude pages from displaying in your sidebar, simply paste in their Page Ids separated by commas into the Exclude field of the widget …

(WordPress Pages Widget settings – exclude pages by ID)
To learn how to find a WordPress post or page ID, see this tutorial: How To Find The WP Post Or Page ID
Click the Save button when done and click Close at the bottom of the widget box to minimize your widget.
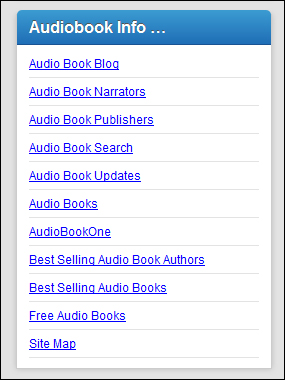
Links to your main pages will now appear on your sidebar section …

(WordPress Pages Widget on blog sidebar)
![]()
Tip: You can add multiple Pages widgets to your sidebar navigation menu. This is useful if you would like to display separate page groups on the sidebar (e.g. “Products”, “Legal Pages” etc.)
Display Links On The WordPress Sidebar Section
Now, let’s add a Links widget to display external links on the WordPress sidebar.
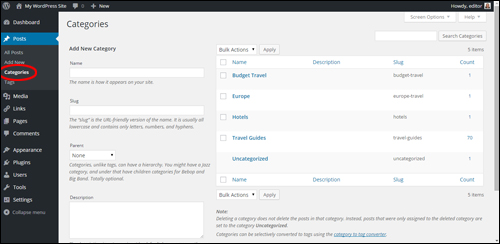
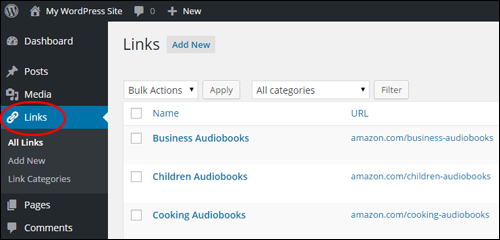
Before adding a Links widget to your sidebar section, you will first need to configure the Links section inside your WordPress dashboard …

(WordPress Links section)
Note: We plan to provide tutorials about how to set up and use the Links feature.
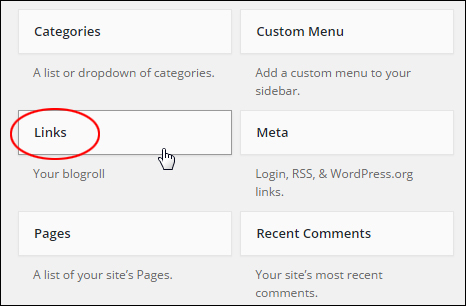
To add the widget, select a Links widget in the Available Widgets section …

(WordPress Links Widget)
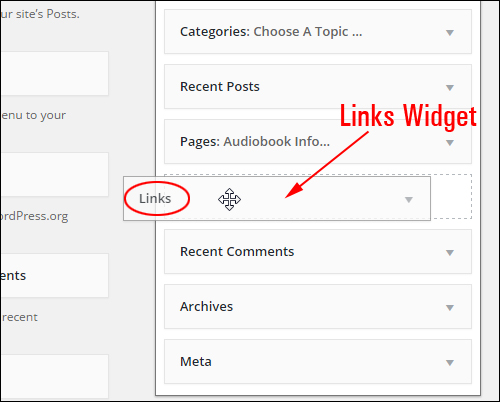
Drag it to your sidebar area …

(Making Links Widget active)
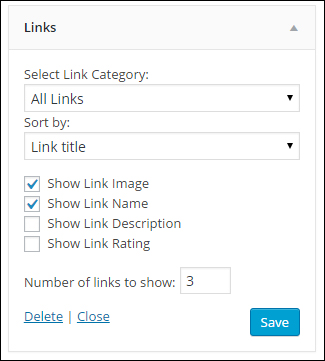
The widget offers a number of configurable options, including the ability to specify what information to show about your links and how many links you want to display on your sidebar area …

(Links Widget Settings)
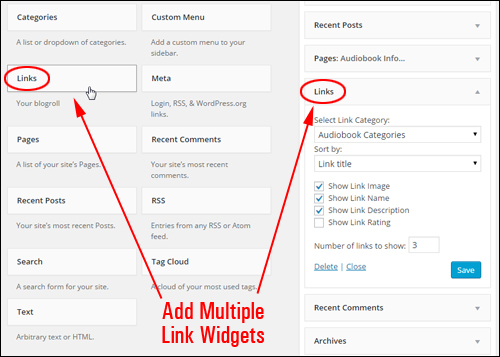
You can add as many separate ‘Link Widgets’ to the sidebar as you want. As you will see in a moment, this lets you create and display specific lists of links on your site …

(Add Multiple Links Widgets To The Sidebar)
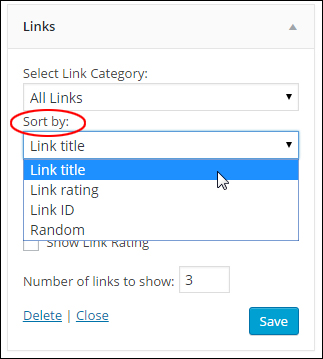
You can sort links by Link title, Link rating, Link ID, or display links in Random order …

(WordPress Links widget: ‘Sort by:’ drop-down menu)
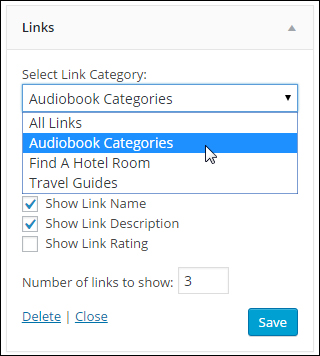
You can also create and display a list of items for a specific category, by selecting a link category from the ‘Select Link Category’ drop-down menu …

( WordPress Links widget: ‘Select Link Category’ drop-down menu)
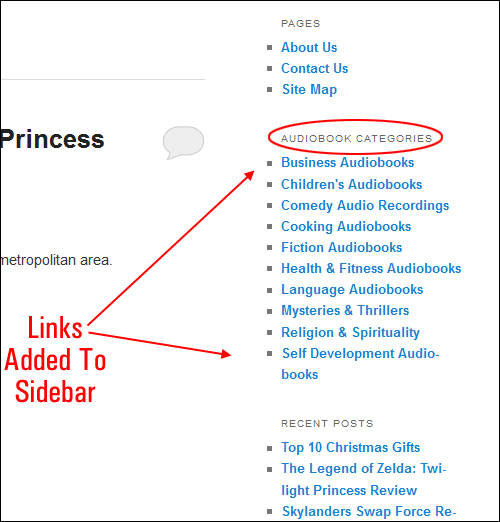
When you have finished configuring the Links Widget, click the Save button …

(Links added to WordPress sidebar)
As the above example shows, you can display specific external links to your site visitors (e.g. a list for a specific link category only), and add multiple link lists to the sidebar.

***
This is the end of section three of this series of tutorials about how to use WordPress widgets.
To continue reading, click this link:
***
"These tutorials have so much information and are easy to understand. If you use WordPress or plan to in the future these will help you with everything you need to know." - Valisa (Mesa, Arizona)