 In Part One of this step-by-step tutorial series, we explained how to use widgets in WordPress and in Part Two, we explained how to configure a text widget.
In Part One of this step-by-step tutorial series, we explained how to use widgets in WordPress and in Part Two, we explained how to configure a text widget.
In this tutorial we are going to show you how to configure other frequently-used WordPress widgets.
Add A Categories Widget
Now that you know how to configure a text widget containing a support button, let’s configure a widget to display Post Categories on the sidebar navigation menu.
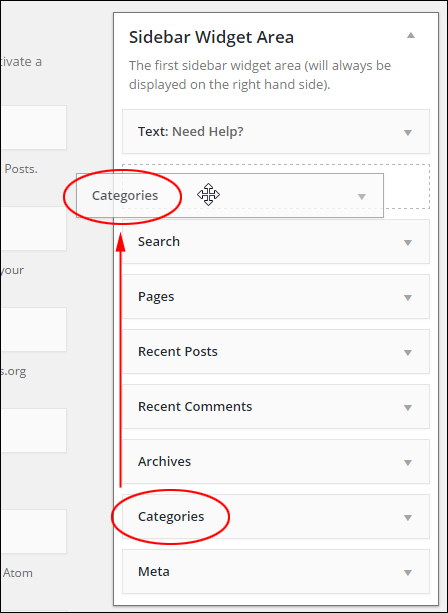
The Categories widget displays on your sidebar by default. Place this widget wherever you want your post categories to display by clicking and dragging it in the sidebar area …

(WordPress Categories widget)
![]()
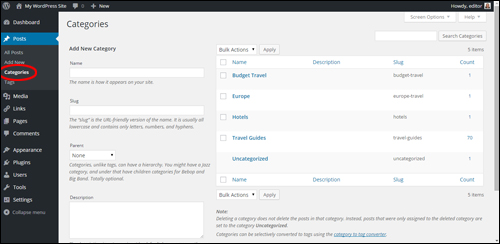
Before adding a Categories widget to the sidebar navigation area, we recommend configuring your categories inside the dashboard …

(WordPress Post Categories Screen)
Note: How to use categories in WordPress will be explained in other tutorials.
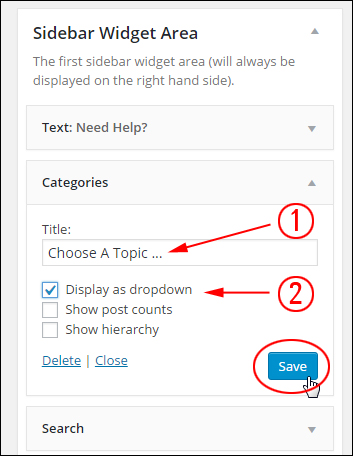
Configure your categories widget settings as described below:
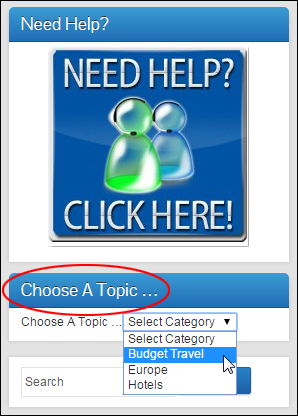
- In Title: type something that will make sense to your visitors, for example, “Choose A Topic…” (1)
- Check Display as dropdown if you plan to have several categories (this significantly reduces the size of your widget content by displaying all categories in a drop-down menu). Leave the box unchecked if you want a list of all categories to display on your sidebar area. (2)
- You can leave the other options unticked, or see the additional notes on configuring the Categories widget below.
- Click Save when finished …

(WordPress Categories widget settings)
Load the site in your browser or reload the page to see how the Categories widget will look to visitors …

(Categories widget added to sidebar section)
![]()
Tips:
- Change the default Uncategorized post category to something more meaningful.
- If you use nested categories on your site, you may want to check the Show hierarchy box, otherwise leave this section as is.
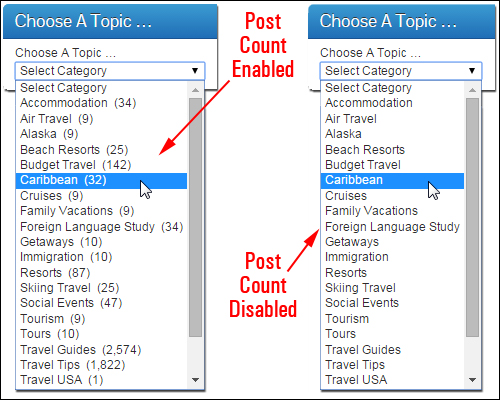
- To display the number of posts published in each category, tick the Show post counts check box …

(Category widget options – Post Count Enabled vs Post Count Disabled)
Add A Recent Posts Section
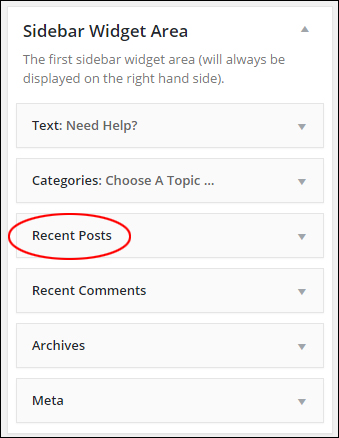
The Recent Posts widget displays in your sidebar by default. All you need to do is configure your widget.
Click on the widget title bar to configure its settings …

(Recent Posts widget)
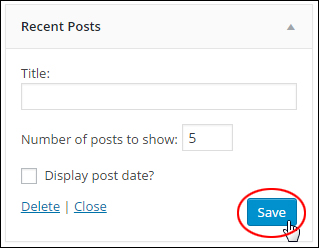
There’s really very little to configure. You can add a widget title, select the number of posts to display and display post dates. If you’re happy with the default Number of posts to show setting, then just leave the widget as is, otherwise enter the number of posts to show and click Save when done …

(Recent Posts WordPress widget settings)
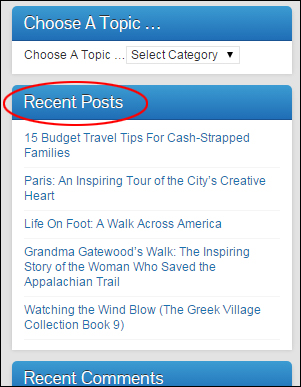
Your most recent posts will appear on your sidebar …

(Recent Posts widget added to sidebar)
A step-by-step tutorial is provided on how to create and edit a post in WordPress here: How To Create A New WP Post
Adding A Pages Widget To The Blog Sidebar
Next, we’ll add a widget to your sidebar to display page links.
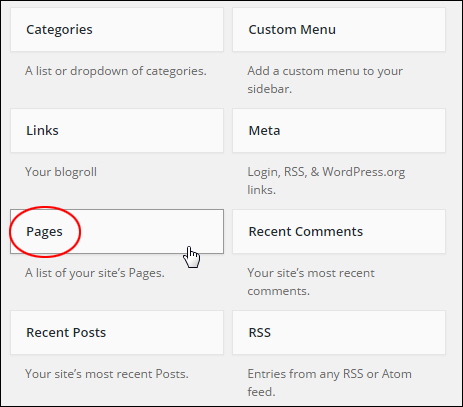
Find a Pages widget in the Available Widgets section …

(Pages Widget)
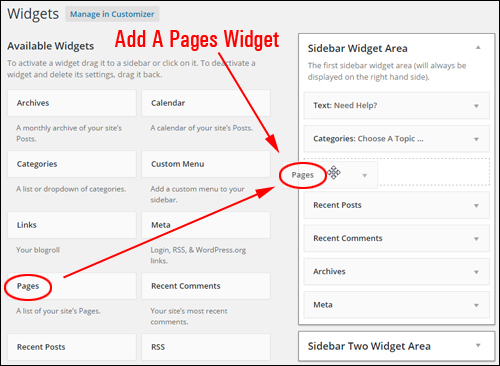
Drag the Pages widget to your sidebar widget section …

(Adding a Pages widget to the sidebar navigation section)
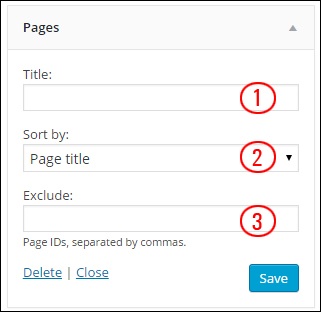
The Pages widget lets you configure the following options:
- Title: Add a title to the widget (e.g. “Site Info“) (1)
- Sort by: Sort how your pages display: by title (i.e. alphabetically), by page order, or by page ID. (2)
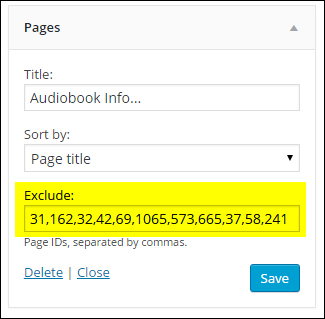
- Exclude: Hide selected pages on the sidebar (3) …

(WordPress Pages Widget settings)
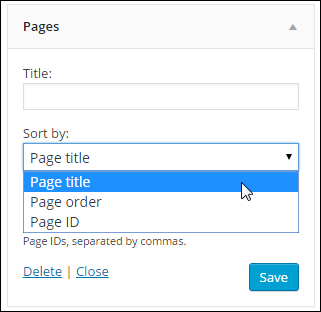
By default, pages will be listed by title in alphabetical order. If you want to display pages using one of the other options, then select a different method from the Sort by: drop-down menu …

(WordPress Pages Widget settings – sorting options)
To prevent pages from showing to your visitors, enter their Page Ids separated by commas into the Exclude field of the widget …

(WordPress Pages Widget settings – excluding pages by ID)
A step-by-step tutorial is provided on finding a WordPress post or page ID here: How To Locate The WordPress Page Or Post ID
Click the Save button when finished and click Close at the bottom of the widget box to minimize the widget.
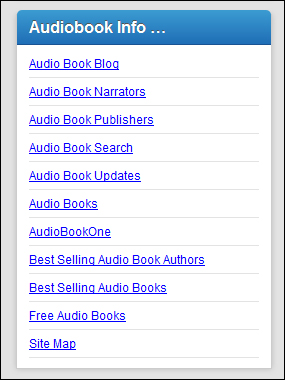
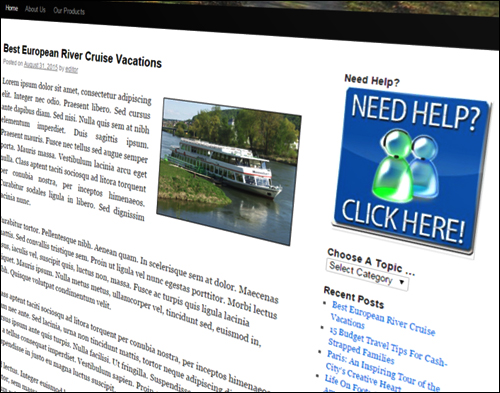
Links to your blog’s main pages will now show in the sidebar navigation area …

(Pages Widget on sidebar)
![]()
Tip: You can add multiple Pages widgets to your sidebar menu. This is handy if you would like to display separate groups of pages on your sidebar navigation menu (e.g. “Products”, “Legal Pages” etc.)
Display Links On Your Blog Sidebar
Now, let’s add a Links widget that will display external links on the sidebar area.
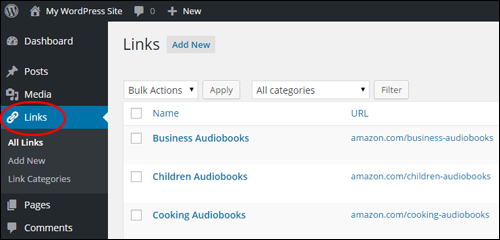
Before adding a Links widget to your sidebar area, we recommend configuring the Links section inside the dashboard first …

(WordPress Links screen)
Note: Using WordPress Links will be explained in other tutorials.
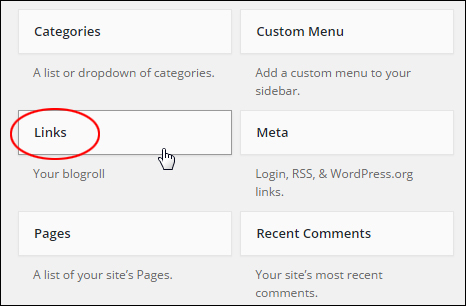
To add the widget, find a Links widget in the Available Widgets section …

(Links Widget)
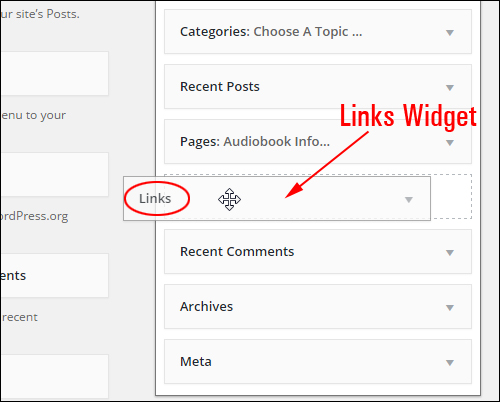
Drag it to your sidebar …

(Making Links Widget active)
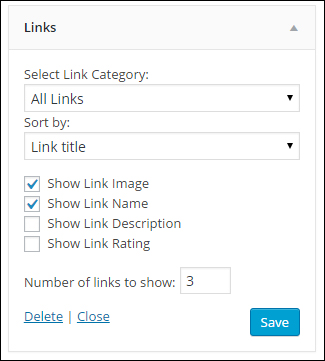
The Links widget offers a number of configurable options, including the ability to specify what information to show about your links and how many links you want to display on your sidebar navigation area …

(WordPress Links Widget Settings)
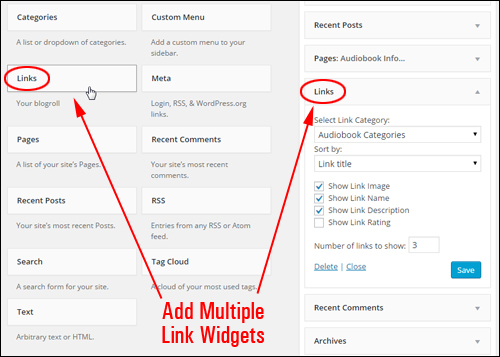
You can add as many separate ‘Link Widgets’ to your sidebar navigation area as you want. As you will see in a moment, this lets you create and display specific lists of links on your site …

(Add Multiple WordPress Links Widgets To The Sidebar Area)
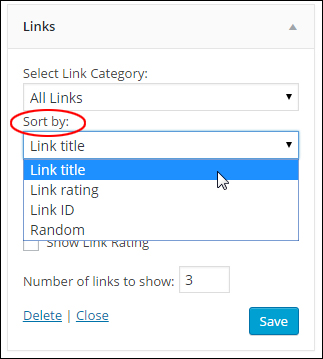
You can sort links by Link title, Link rating, Link ID, or display links in Random order …

(WordPress Links widget: ‘Sort by:’ drop-down menu)
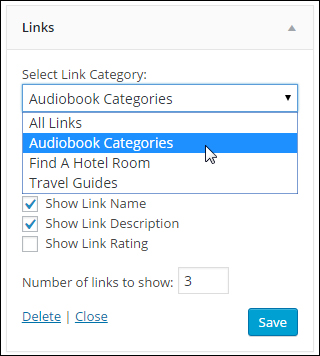
You can also create and display a list of items for a specific category, by selecting a link category from the ‘Select Link Category’ drop-down menu …

( Links widget: ‘Select Link Category’ drop-down menu)
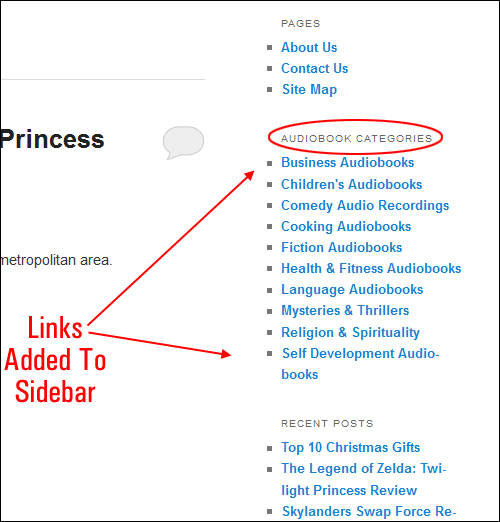
When you have finished configuring your Links Widget, click the Save button to update your settings. Your links will become immediately visible on your site …

(Links added to sidebar)
As the above example shows, you can display specific external links to your site visitors (e.g. a list for a specific link category only), and add multiple link lists to your WordPress sidebar.

***
This is the end of part three of this tutorial series on using Widgets.
To continue reading, click this link:
***
"These tutorials have so much information and are easy to understand. If you use WordPress or plan to in the future these will help you with everything you need to know." - Valisa (Mesa, Arizona)

