 In Part 1 of this step-by-step tutorial, we explained how to use widgets in WordPress and in Part Two, we explained how to configure a text widget.
In Part 1 of this step-by-step tutorial, we explained how to use widgets in WordPress and in Part Two, we explained how to configure a text widget.
In Part 3, we began configuring various frequently-used widgets.
In this final section, you are going to complete this step-by-step tutorial series by configuring a few more useful widgets.
![]()
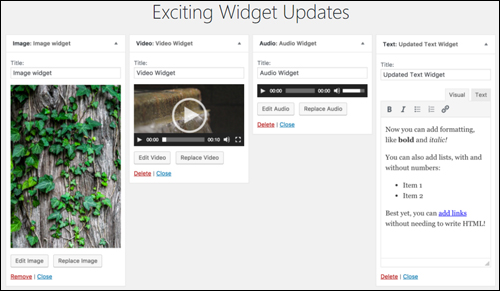
In WordPress v. 4.8, WordPress introduced new media widgets covering images, audio, and video, and an updated text widget that supports visual editing …

(WordPress 4.8 introduced new widget updates)
These widgets let you add content from your media library and media stored in other servers or storage locations (e.g. Google Drive, Dropbox, Amazon S3, etc.).
Let’s go through how to configure and use each of these widgets:
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …

(Rich Text Widget)
This lets you format text, create lists, add emphasis, and insert links into your sidebar text quickly and easily …

(Format text easily with the new text widget)
To learn more about using text widgets in WordPress, see the tutorial below:
WordPress Image Widget
The WordPress Image Widget lets you add an image to your sidebar from your Media Library or an external storage location.
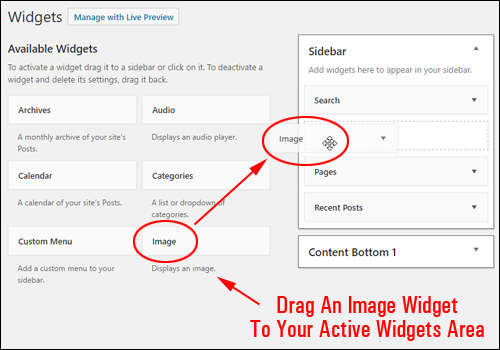
To add an image, drag an image widget to your active widgets area …

(Image Widget)
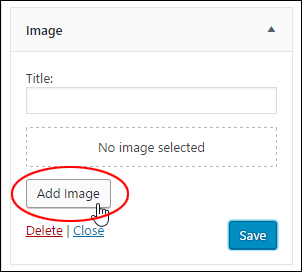
Click on ‘Add Image’ …

(Let’s add an image!)
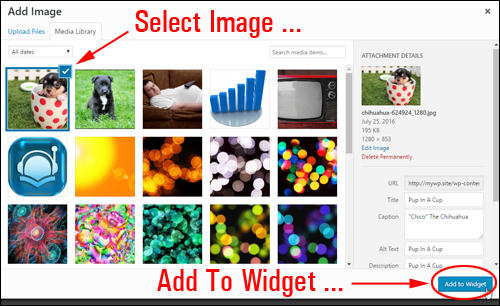
Select an image from the Image Library, check or add image details (e.g. Caption, Alt text, Description, etc.) if desired and click the ‘Add to Widget’ button …

(Select an image)
The image will automatically load into the widget area …

(Image added to widget)
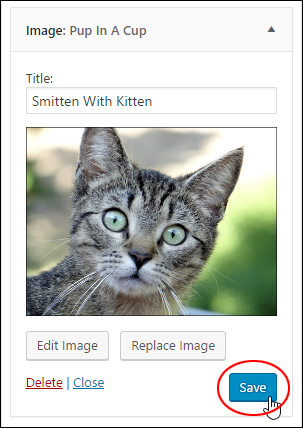
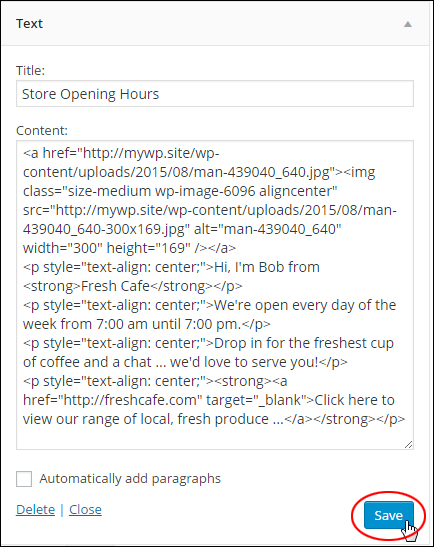
Add a Title to your image if you want, or leave the ‘Title:’ field blank and click ‘Save’ …

(Save your image)
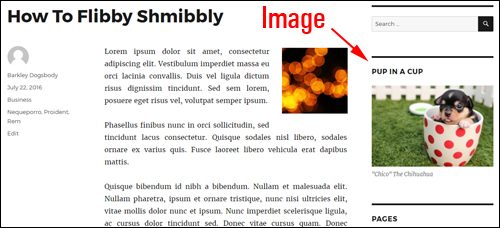
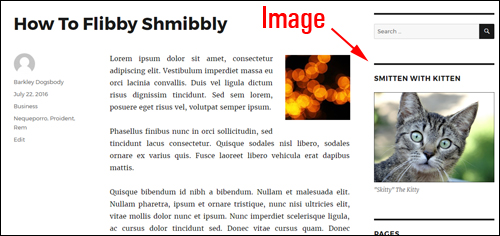
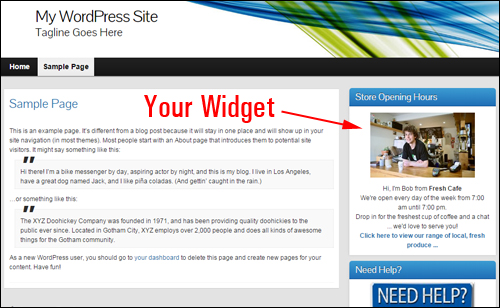
Preview your website and you should see the image displayed where you have placed your image widget …

(Image added to website using WordPress image widget)
If you want to link your image to an URL, go back to your image widget and click on ‘Edit Image’ …

(Image Widget – Edit Image)
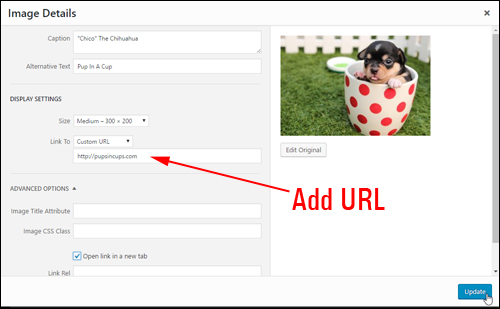
Add a URL in the ‘Image Details’ > ‘Display Settings’ > ‘Link To’ screen and click the ‘Update’ button …

(Link your image to an URL)
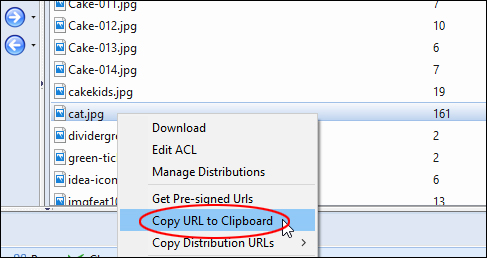
To add an image stored in an external server or remote location, locate and copy the URL of the image to your clipboard …

(Copy image URL to your clipboard)
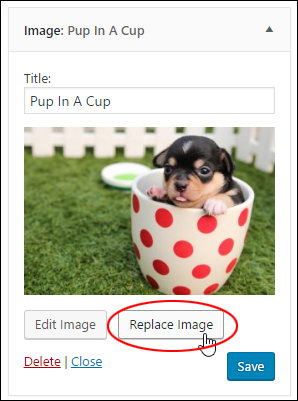
Go back to your image widget and click on ‘Replace Image’ …

(Image Widget – Replace image)
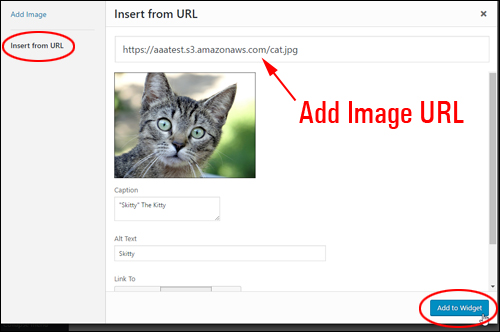
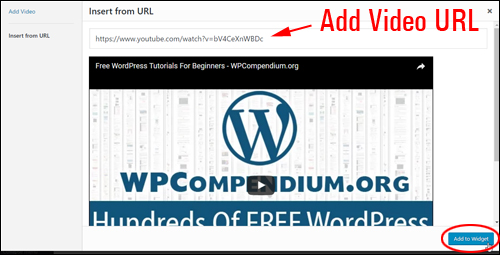
The Media Library browser opens. Click on ‘Insert from URL’ and paste in the image URL copied to your clipboard, then click on ‘Add to Widget’ …

(Add image URL)
If you have previously added an image title in your widget, remember to replace it if required, then click ‘Save’ …

(Save your new image)
The new image will now display on your sidebar …

(New image added using WordPress image widget)
To learn more about adding images to WordPress, see this tutorial:
WordPress Video Widget
The WordPress Video Widget lets you add audio files to your sidebar from your Media Library, YouTube, Vimeo, or an external storage location.
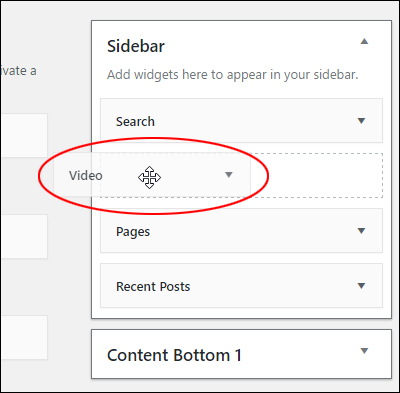
To add a video to the sidebar, drag a Video widget to your active widgets area …

(Drag a Video widget to your sidebar)
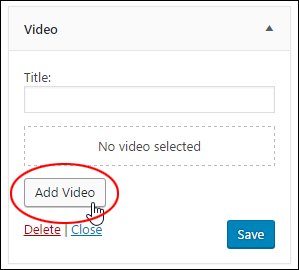
Click the ‘Add Video’ button …

(Video widget – Add Video)
Select a video from your media library or add a video URL and click the ‘Add to Widget’ button …

(Add a video URL)
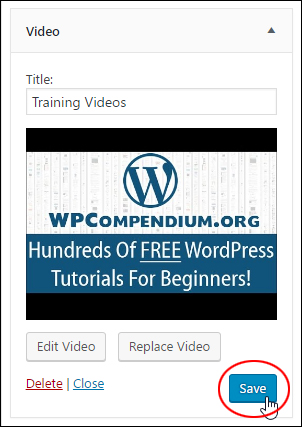
Add a title to the widget if desired and click ‘Save’ …

(WordPress Video Widget – Save Button)
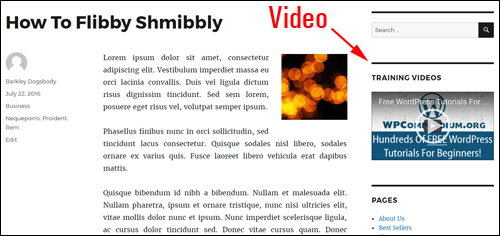
Your video will display on your site where the video widget has been added …

(Video added using WordPress video widget)
To learn more about adding video to WordPress, see this tutorial:
WordPress Audio Widget
The WordPress Audio Widget lets you add audio files like podcasts, music or a personal greeting to your sidebar from your media library or an external storage location.
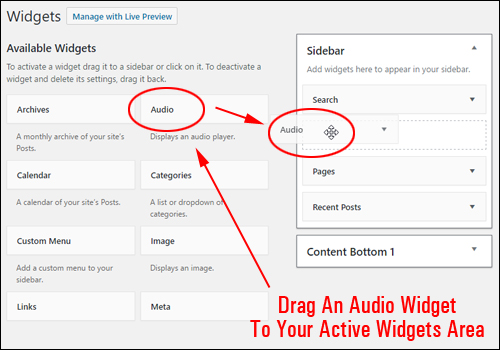
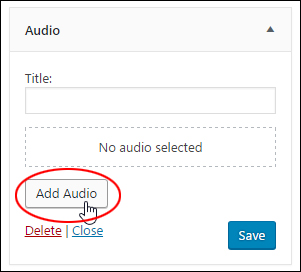
To add an audio file to your sidebar, drag an audio widget to your active widgets area …

(Add an audio widget to your sidebar)
Click the ‘Add Audio’ button…

(WordPress Audio Widget – Add Audio button)
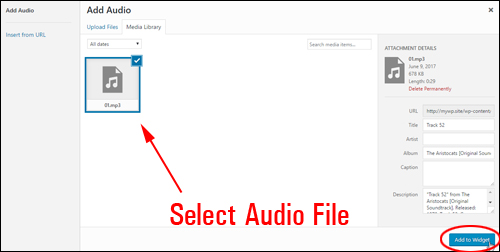
Select an audio file from your media library or insert the URL of an audio file stored in an external location …

(Select your audio file)
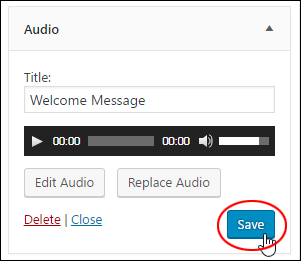
Add a title to your widget if desired and click the ‘Save’ button …

(Save the audio file on your audio widget)
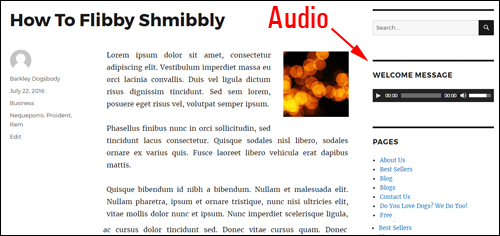
Your site will now display an audio file to visitors where you have placed the audio widget …

(Audio file added to your site using the WordPress Audio Widget)
To learn more about adding audios to WordPress, see this tutorial:
Add A Newsfeed To Your WordPress Blog Sidebar
Let’s now add An RSS widget to display news items on the sidebar navigation section.
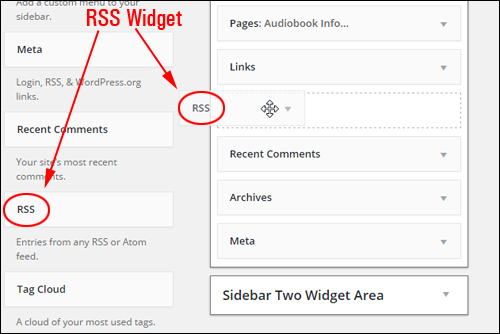
To add the widget, select an RSS widget in the Available Widgets section and drag it to your sidebar area …

(WordPress RSS Widget)
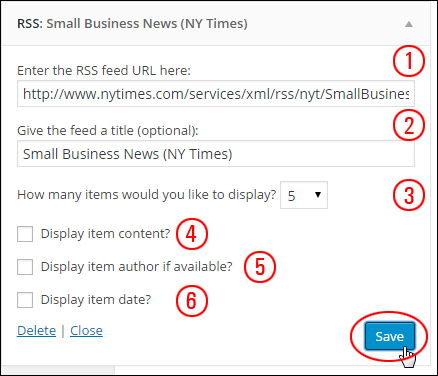
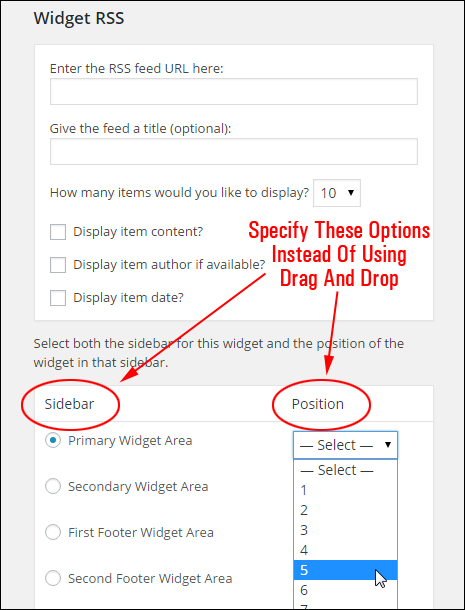
Enter the following information into the widget settings:
- RSS feed URL: Paste the RSS feed URL into this field.
- Feed Title: If you want to add an optional title to the feed, type it into this section.
- Items to display: Choose the number of items you want to show in the sidebar from this drop-down menu.
- Display item content: Tick this box if you want to display the feed item content.
- Display item author: Tick this box if you would like to show the RSS feed item author.
- Display item date: Check this box if you would like to show the item item date.

(RSS Widget settings)
Experiment with different options to find the combination that best suits your preferences.
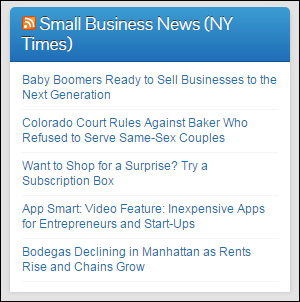
The screenshot below shows a published RSS Feed widget configured with the above settings …

(RSS Widget displayed on sidebar)
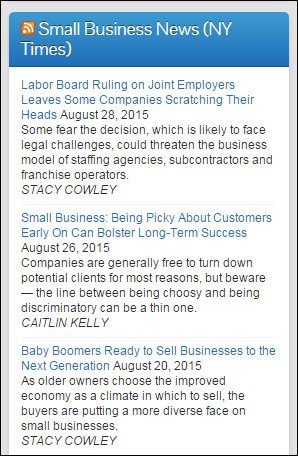
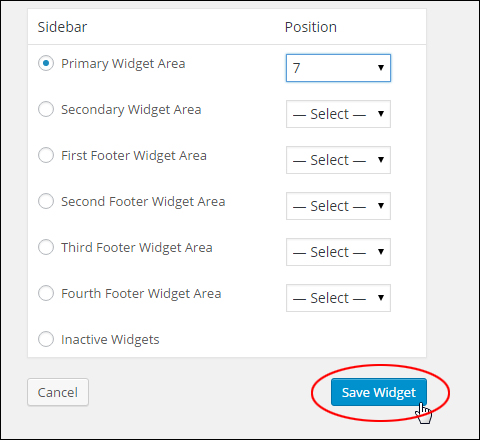
The example below shows the RSS Feed widget configured using other options selected …

(RSS Widget settings)
To learn more about using RSS feeds in WordPress, see this tutorial:
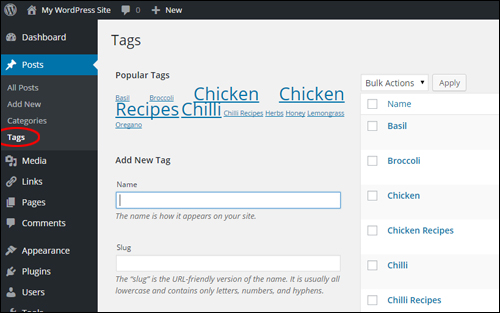
Adding A Tag Cloud Section To The Sidebar
Let’s add A Tag Cloud widget to display clickable tags on the sidebar.
![]()
Tags appearing in the Tag Cloud widget can be found in the Tags section …

(WordPress Tags area)
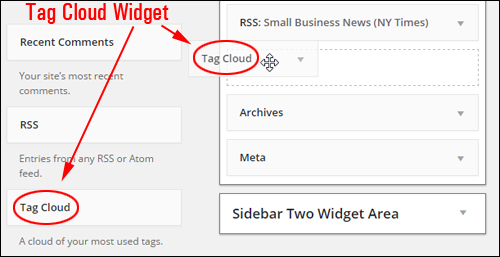
To insert the widget, find a Tag Cloud widget in the Available Widgets section and drag it to your sidebar …

(WordPress Tag Cloud Widget)
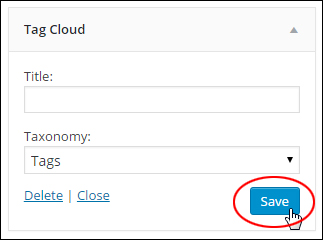
There is very little to set up. You can add a widget title, and choose whether to display items in the tag cloud using Tags or Categories. Click Save when finished …

(Tag Cloud Widget settings)
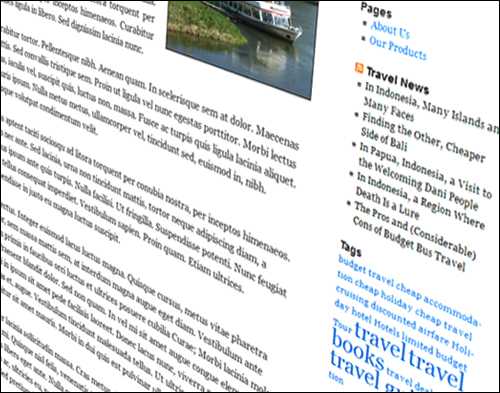
Your Tag cloud will now display on the sidebar …

(Tag Cloud widget set to display post tags)
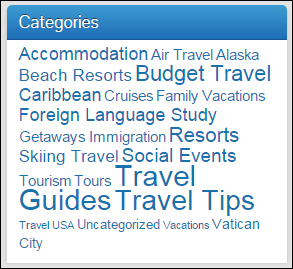
The screenshot below shows a published Tag Cloud widget set for showing Categories instead of Tags …

(Tag Cloud widget displaying categories)
To learn more about using post tags in WordPress, see this tutorial:
Configure Your WordPress Archives Section
To complete this tutorial series, we’ll configure the Archives Widget, which is a frequently-used widget.
As you continue adding new content to WordPress, your older posts begin to move further away from public view. Your posts are still there, it’s just not as visible.
The Archives Widget allows readers to access WordPress posts that you may have published a while back …

(Archives Widget)
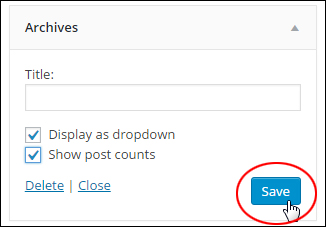
There is very little to set up in this widget. You can add a title, and choose whether to display items in the Archives widget in a dropdown menu, and show the number of posts . Click Save when finished …

(WordPress Archives Widget settings)
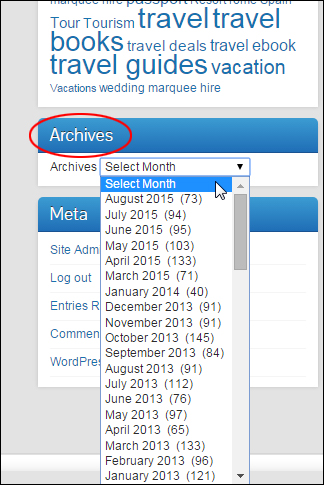
The example below shows an Archives widget set up for showing posts as a dropdown menu with number of posts checkbox enabled …

(WordPress Archives Widget added to sidebar)
Now that you know how to configure various default sidebar widgets, let’s explore some other areas of WordPress widgets.
Useful Widget Tips
Here are some useful ways to use WordPress widgets:
Add ‘Visibility’ Function To Widgets
Installing the Jetpack plugin not only adds many new widgets to your widgets area …

(Jetpack Widgets)
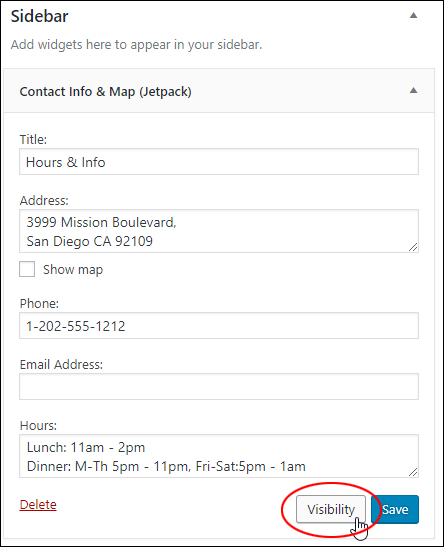
It also adds a useful ‘Visibility’ function to all WordPress widgets …

(Jetpack adds ‘Visibility’ to all widgets)
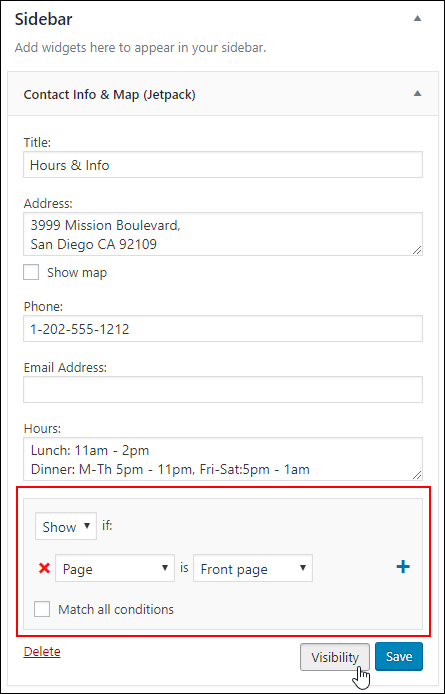
This function lets you specify whether to display or hide widgets from your sidebar based on conditions you set for a particular category, author, user. role, tag, date, or page …

(Set conditions to show or hide widgets)
This is a really useful function to have.
For example, you can:
- Display a widget only on your home page or only on posts published under certain categories, tags, authors, dates, etc.
- Configure widgets to display specific or time-sensitive announcements based on a post’s category, date, etc.
- Configure widgets to display targeted ad banners based on a post’s category or tag.
- Hide widgets from appearing on certain posts or pages to prevent users from being distracted (e.g. remove widgets with ads from your sales pages).
- And more!
To learn more about using the Jetpack plugin, go here:
Overriding Default Sidebar Widgets
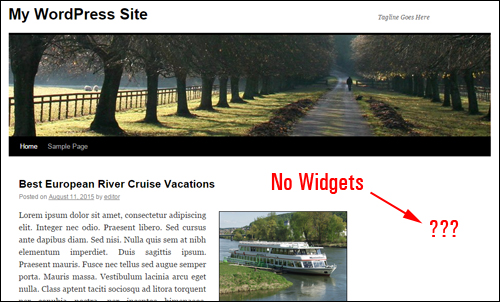
If you see widgets displaying on your blog sidebar navigation menu that aren’t listed in the active sidebar in the Appearance > Widgets section, it’s because some themes will display their own default set of widgets unless you add widgets to your sidebar menu.
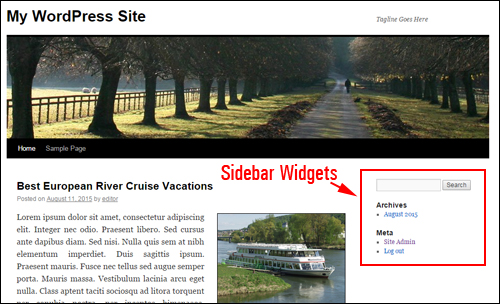
For example, the site below shows widgets in the blog sidebar …

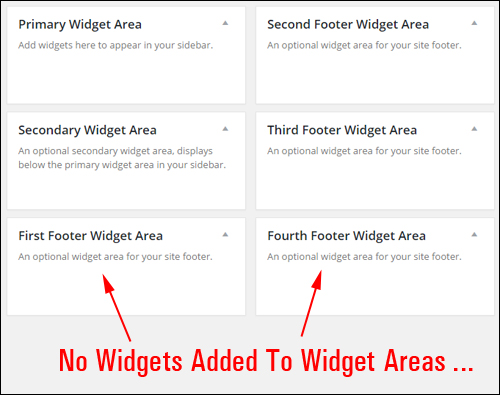
If you look inside the Widgets section, however, you will find that no widgets have been added to the active widget areas …

This is because the above theme is obviously using default widgets.
Once you add one or more widgets to an active widget area, the placeholder widgets will your new widgets will be used instead.
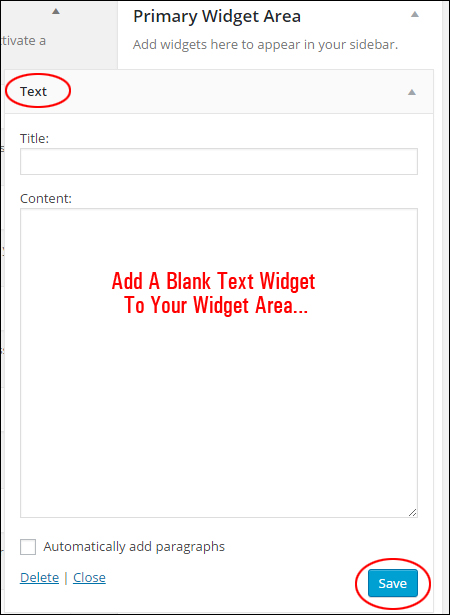
Note: If you want no widgets to display in the sidebar area, either use a theme page template without a widgets section or just add a blank Text widget to the sidebar navigation section.
Just add a blank text widget to a widget area …

And the default widgets will not display in the sidebar/footer section …

Widget Accessibility Mode
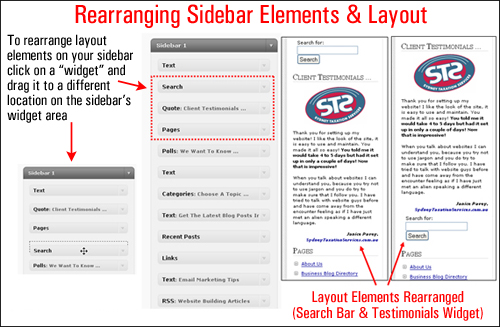
As we have explained earlier, WordPress lets you completely reorganize how content displays in widgetized areas of your website sidebars, footers and navigation menus with only a few clicks of your mouse button, using drag-&-drop technology …

(Reorganizing sidebar layout using widgets can help to improve your site’s user experience)
In the screenshot above, for example, you can see that we have quickly and easily reorganized the site’s sidebar by switching the search and testimonial sections. This is easily done by dragging and dropping the widget elements into different positions inside the sidebar widget area.
You can rearrange your sidebar elements with widgets to improve visitor experience.
If, for some reason, you find that you are unable to drag & drop widgets around (e.g. using a mobile device that doesn’t support dragging-and-dropping), you can still work with widgets if you enable Accessibility Mode.
Enable Accessibility Mode For WordPress Widgets
Enabling Accessibility Mode, via the Screen Options, lets you use Add and Edit buttons instead of using drag & drop.
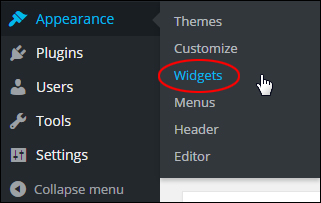
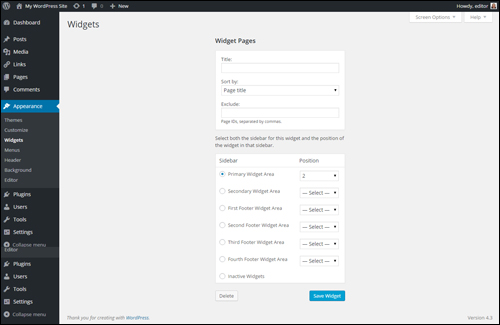
To enable Accessibility Mode, log into your WordPress admin area and go to the Widgets section …

(Widgets Menu)
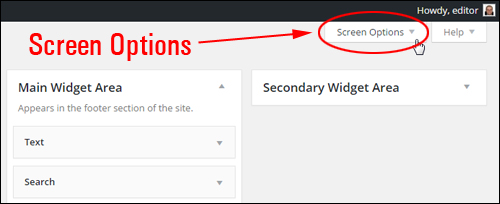
Click on Screen Options on the top right hand corner of your screen …

(Widgets – Screen Options)
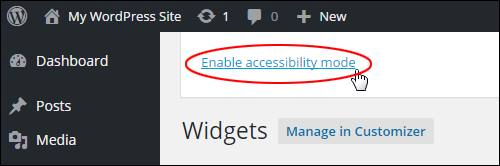
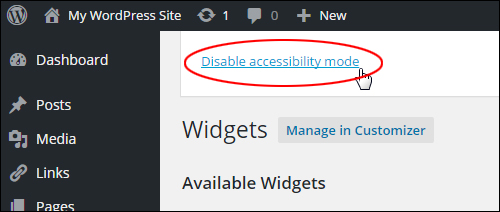
Click link to enable accessibility mode …

(Switch On accessibility mode)
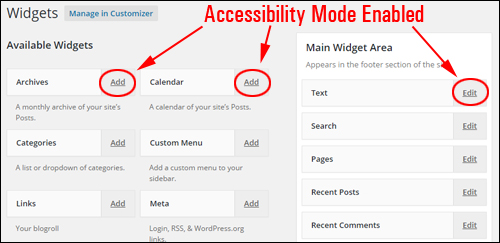
Once the feature has been enabled, the widgets in the Available Widgets and the Active Widgets sections, widgets will display an Add and Edit link respectively …

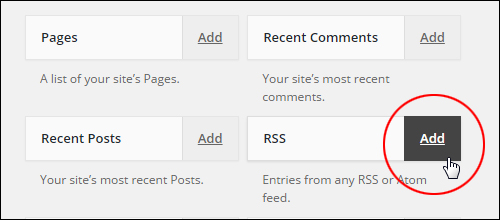
If you click on a Widget’s Add link in the Available Widgets section …

A screen displays the selected widget with options for customizing its settings, selecting the location to add the widget, and dropdown menus for specifying the position of the widget in your selected area (e.g. position “1”, “3”, “6”, etc.) …

Click Save Widget to add the widget to your Active Widgets section, or click the Cancel button to return to your previous screen …

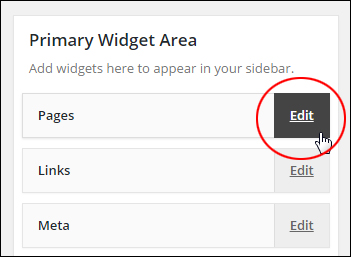
Click on an active widget’s Edit link …

A screen displays your selected widget with options for modifying its settings.
Click Save Widget to return to the Active Widgets section, or click the Delete button to remove the widget from the Active Widgets area …

Click on Disable accessibility mode in the Screen Options section to restore the drag & drop function to your Widgets …

(Switch off accessibility mode)
Creating Your Own Custom Sidebar Widgets – A Simple Cheat
Most widgets will either be installed by default when you create a new WordPress site, or be automatically added to your Available Widgets area when you install a new plugin on your site.
Here is a simple way to create your own sidebar widgets:
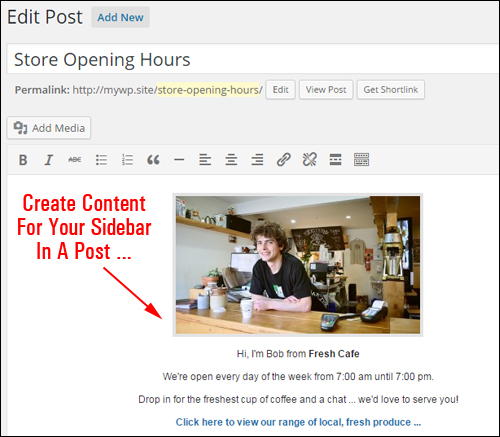
First, create a new Post and type in the content that you would like to show on the sidebar navigation section…

Make sure that any images you use are resized to fit the maximum width of your sidebar navigation area. Also, keep in mind that there’s no a lot of room to put content on your sidebar, so keep your information concise.
Also, don’t worry about saving your Post – all we want is to copy the code of the content so we can paste it into the custom sidebar widget.
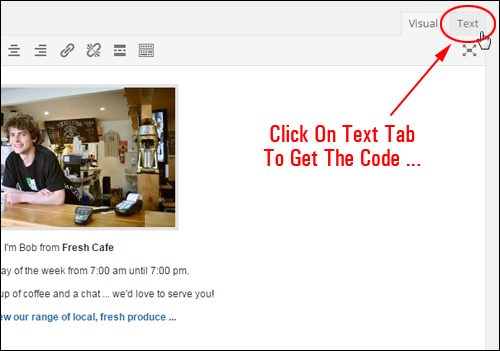
Once you have written your content in the WordPress editor, switch to the Text tab …

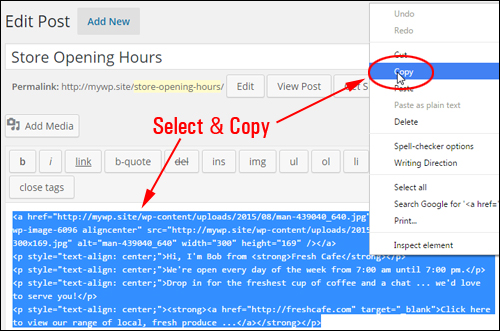
Select everything inside your text editor window and copy it to your clipboard…

Now, go into your Widgets Area.
Add a new Text widget to your sidebar, paste the content from your clipboard into the content field and click Save …

Your custom widget is now added to your sidebar…

(Create your own sidebar widgets)
Congratulations! Now you know how to use and configure a number of commonly-used WordPress sidebar widgets.

Subscribe below & receive 101+ useful WordPress tips that will help grow your business online faster ...
***
"I am beyond impressed with what you have put together. I can tell that you put a ton of hard work into building what you have. You have the absolute best content on WordPress I have ever seen!" - Robert T. Jillie