 There are loads of benefits to choosing WordPress to build and manage a business online. One of these is that you can easily add content, expand your website’s functionality and reconfigure the layout of your website without code editing skills.
There are loads of benefits to choosing WordPress to build and manage a business online. One of these is that you can easily add content, expand your website’s functionality and reconfigure the layout of your website without code editing skills.
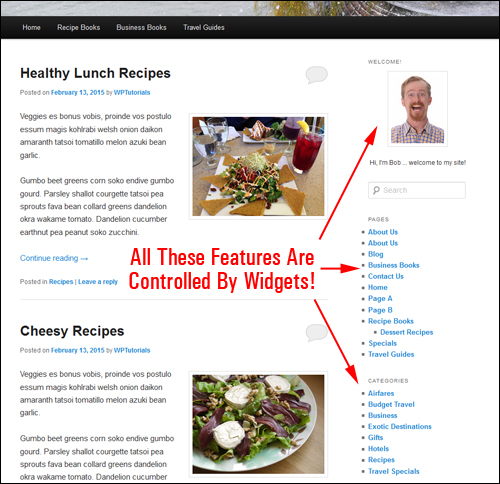
WordPress allows you to quickly and easily insert, delete, and rearrange various types of content from your blog’s sidebar menu (and header and footer sections, depending on what theme is installed on your site) using widgets.

(Widgets)
This blog post explains how widgets work, what makes widgets so useful and how widgets can be used to expand the functionality of your web site.
How Do WordPress Widgets Work? An Overview Of Widgets For Website Owners

(Widgets help make managing and using WordPress easy!)
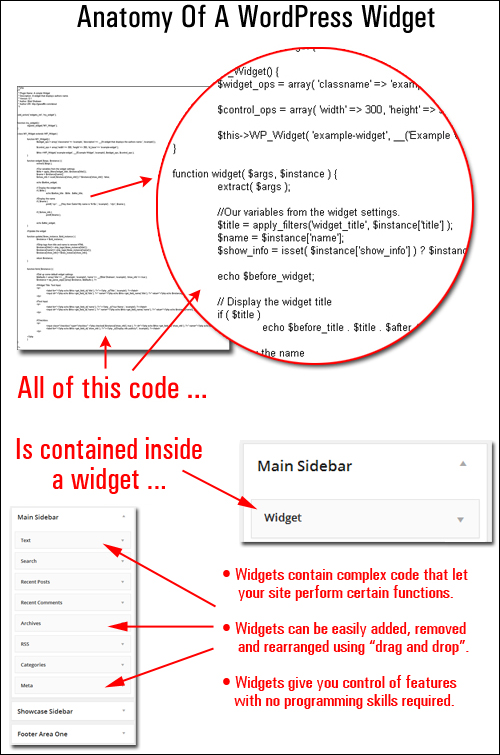
A WordPress widget is a small module of code that performs a specific function, such as adding a form, or a text box or menu item to your site.
WordPress is written using a scripting language called PHP (Hypertext Preprocessor). Normally, in order to add features and functions that will enhance the functionality of a website, you need to know how to script PHP code.
Now … don’t worry if this all sounds too geeky. As will soon see, WordPress widgets are perfect for non-techie website owners.
Widgets don’t require users to know how to program code or manipulate PHP code in order to customize their websites.

(WordPress widgets help you control specific features and functions on your site without the need to touch code!)
Widgets were originally developed to provide a simple way of giving WordPress users to control aspects of their WordPress theme’s layout and functionality.
Simply put, widgets let you do things like:
- Easily add, edit and delete functionality in certain parts of your WordPress site without having to touch any underlying code, and
- Rearrange how various elements display on widget-enabled areas of your site (e.g. the sidebar, header, footer and other areas) using drag-and-drop technology.
Here are just some of the functionality you can add to your site’s sidebar menu (and headers and footers and other areas, depending on the theme you have installed) using widgets:
- site pages
- post categories
- post archives
- menus displaying only selected pages
- links to resources
- posts that you want to promote
- comments
- advertising
- testimonials
- poll results
- RSS content excerpts
- shopping cart information
- videos
- social media buttons
- display widgets from external sites (e.g. affiliate programs)
- administrative forms (e.g. login, register, etc.)
In other articles, we provide more detailed explanations of WP plugins and WordPress themes; what they are, what they do, how these add new functionality to WordPress and even alter the design of your website or blog.
As you will soon discover, themes affect how widgets display on your site and some plugins also install accompanying widgets that will further enhance your website’s performance.
Widgetized Areas
Most WordPress themes support widgets and provide widget-ready areas in the theme’s layout where widgets can display.
Normally, you will find widgets at work in the sidebar, but depending upon the theme, these can also be located in your site’s header section, footer, and even below or above the content.
It all depends on the theme that you have installed on your site or blog.
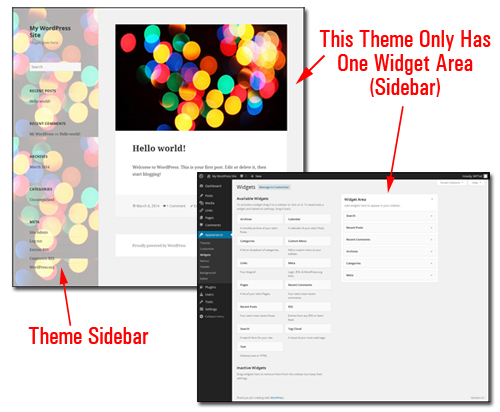
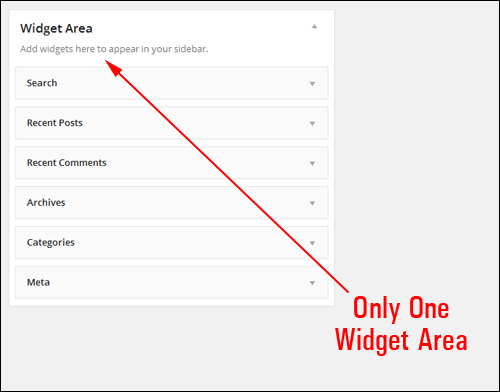
For example, the theme in the screenshot below provides users with only one widget area adding functionality to the theme’s sidebar …

(Some WordPress themes have only a single widget area)
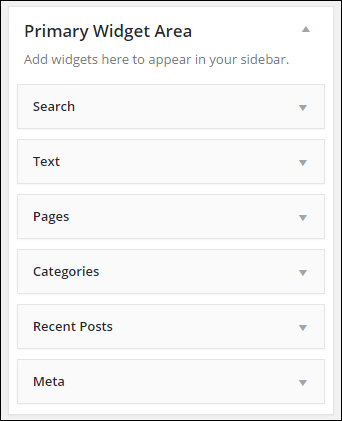
Below is the widget section of the theme shown above, so you can see that this particular WordPress theme only includes one widget-enabled area …

As you can see, the only place where you can add widgets to your site using the above theme is in the site’s sidebar area.
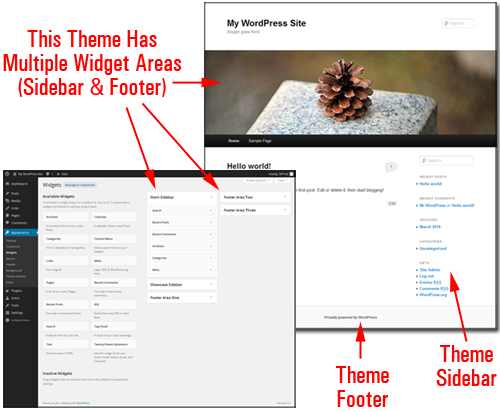
In contrast, the WP theme shown in the screenshot below contains a number of widgetized areas …

(Many themes provide multiple widget-ready sections)
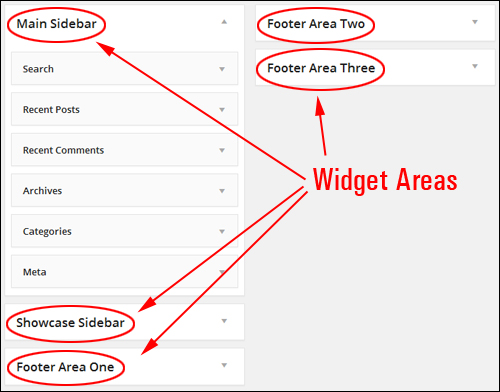
Below is the widget section of the theme shown above, and you can see how many widget areas are included in this specific theme …

(Multiple widgets areas)
As you can see, with the above theme, widgets can be added to the sidebar area of two different page templates (Main Sidebar and Showcase Sidebar) and three different Footer areas (Footer Area One, Footer Area Two, Footer Area Three) …

(Some themes let you add widgets to your site’s footer section)
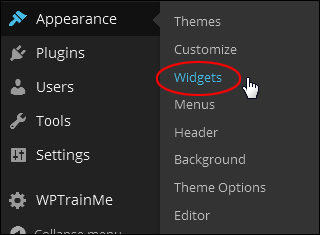
How Can I See My Widgets?
The Widgets panel can be accessed inside the WP administration by going to Appearance > Widgets …

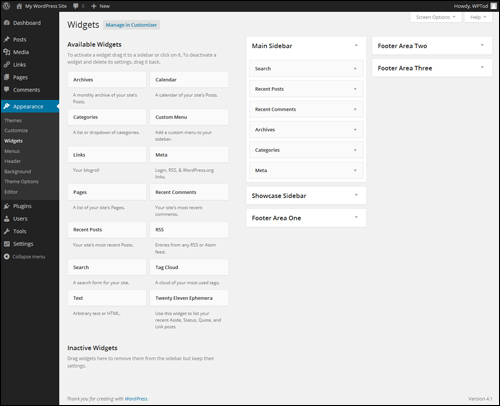
This loads the Widgets screen in your browser …

(Widgets Panel)
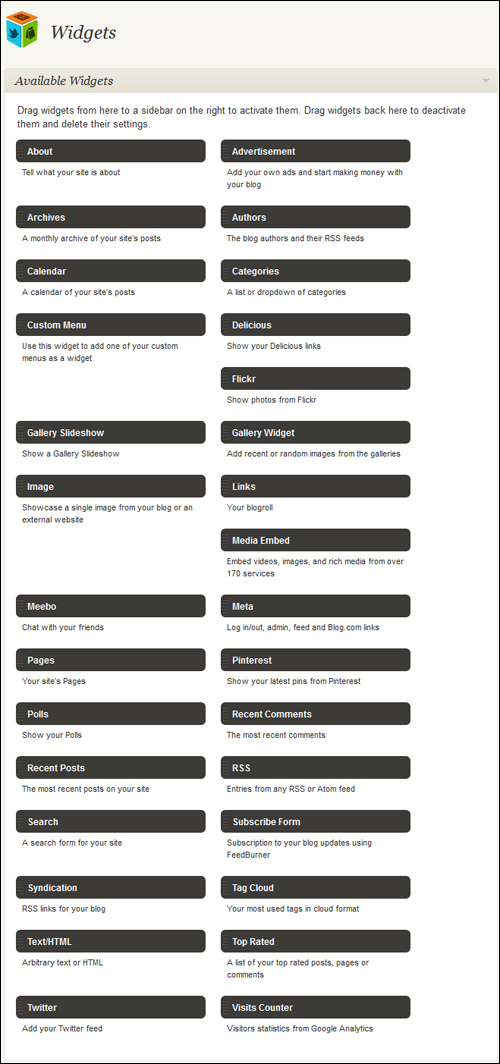
The Widgets area displays a list of all the widgets you have available.
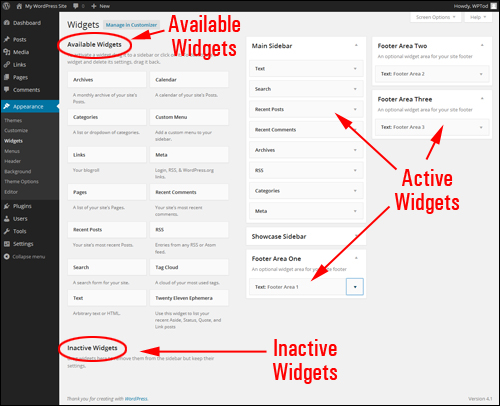
On the right-hand side of the screen, you can see your “active” widgets …

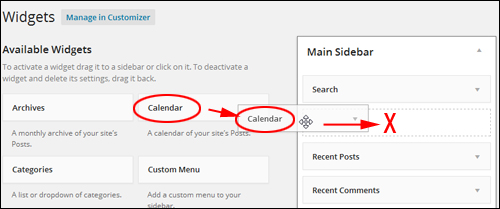
(Activate or deactivate widgets using drag-and-drop)
Available widgets can be activated or deactivated using drag-and-drop.
Widgets dragged from the Available Widgets section to widget areas like your sidebar, footer, etc. automatically become active.
The Widgets screen also includes an Inactive Widgets section that lets you remove any widgets that you no longer want on your site. Inactive widgets retain their pre-configured settings.
![]()
By default, your site already comes with several pre-installed widgets (e.g. widgets for displaying your pages, links, posts, post categories, adding text, adding RSS feeds, adding tags, adding a search box, etc …) and active widgets.
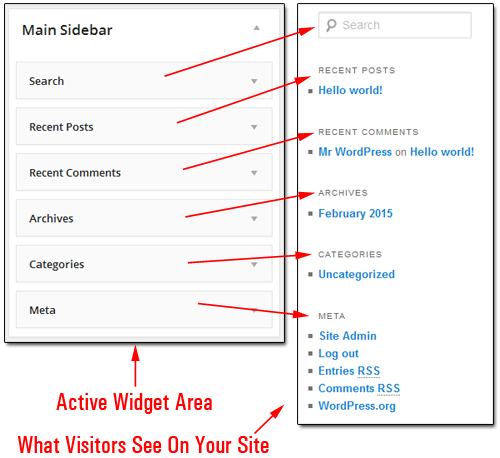
These widgets are available right out of the box in the default WordPress theme and display items like Search, Archives, Categories, etc. to your visitors …

(In a default WordPress installation, your site already comes with several pre-installed widgets)
Sometimes, as new WordPress plugins are installed on your website or blog, you will see that new widgets are also added to your Widgets section …

(Installing new WP plugins can sometimes add new widgets to your Widgets admin area!)
Widgets Features: Drag-And-Drop
WP widgets are great because you can easily insert, activate, deactivate, reorder and remove them all inside your Widgets area using drag & drop …

(Rearrange widgets using drag-and-drop)
Use drag and drop to easily reorder the order and layout of your widget-enabled sections.
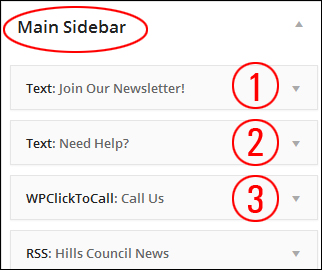
For example, take a look at the image below. In this site, the widgets have already been configured to show:
- A newsletter opt-in form,
- A contact support banner, and
- A couple of click to call sales buttons from a widgetized plugin …

(Widgets control the order certain features appear on your site)
If you could peek inside this site’s Widget area, you would see that these features appear on the site in exactly the same order as their corresponding widgets were arranged in the site’s active widget section …

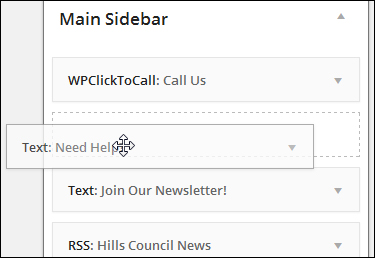
Let’s now change the order the above widgets in the Widget Area using drag & drop …

(Drag & drop to rearrange widgets in your widget area)
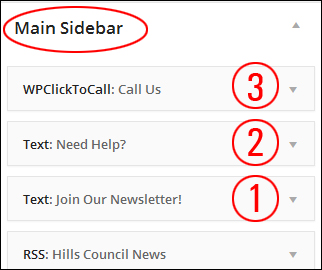
The widget features have now been reorganized in your sidebar …

As you can see, this instantly changes the layout of the sidebar. Note in the screenshot below that the click to call feature (3) is now first the sidebar menu, and the contact us banner (2) is placed above the newsletter opt-in form (1) …

(WordPress widgets are very easy to use!)
Easy, huh?
Here are some other useful things about WP widgets that are also worth knowing about:
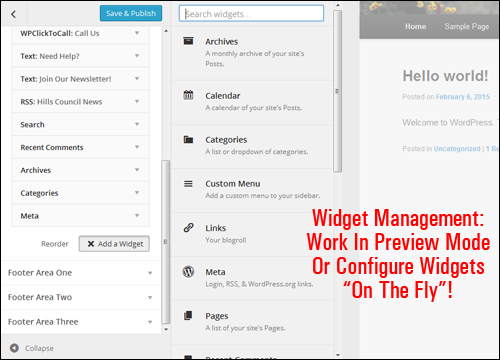
Widget Management – Previewing Widgets
Depending on the WP theme that you have installed on your site, you can also manage and customize your widgets without making actual changes to your site, so you can be sure that you like what you have done before committing these changes to the live website.
You can do many things in preview mode, like inserting, removing and moving around your current widgets to any widget areas that your theme makes available, and see all changes in real time. If you like what you’ve done and click the “Save and Publish” button, your changes will then be instantly updated and reflected on your site.

(Widget management – work in preview mode or configure widgets on the fly!)
Widget management is a great feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how your widget content will appear before publishing any changes you’ve made (to avoid making mistakes), or configure widgets on the fly using the Widget editor screen as discussed previously.
Widget Configuration
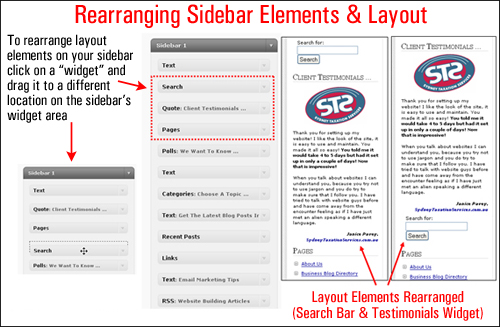
As we’ve shown you earlier, with WordPress you can quickly and easily rearrange how information is displayed in areas of your website sidebars, footers and navigation menus with only a few clicks of your mouse button, using drag-and-drop technology …

(Reorganizing sidebar layout using widgets can improve your site’s user experience)
In the screenshot above, for example, you can see that we have redesigned the sidebar by switching around the search and testimonial sections. As you now know, this was easily done by dragging and dropping the widgets into different positions inside the sidebar widget area.
Rearranging sidebar elements using widgets can help to improve your site’s user experience.
Now … what about the widgets themselves? Can the widgets be customized instead of simply added, removed and rearranged?
Absolutely!
With most static websites, you would need to edit code in the website’s templates to rearrange the order of elements, customize features on page elements like shopping cart forms, or just add other features like a page index, or a dropdown menu of your post categories, a post archives section, customized menus, links to recommended resources, a list of your most read posts, the latest post comments, a section displaying text ads, quotations or surveys & polls, RSS content, product catalog images, social media share buttons, and more.
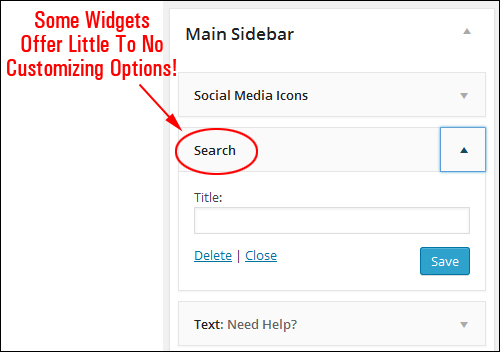
While some widgets are “fixed” in the sense that they provide little to no customization, other than to add something like an optional title to the widget as shown in the example below …

(Some widgets offer little to no customization)
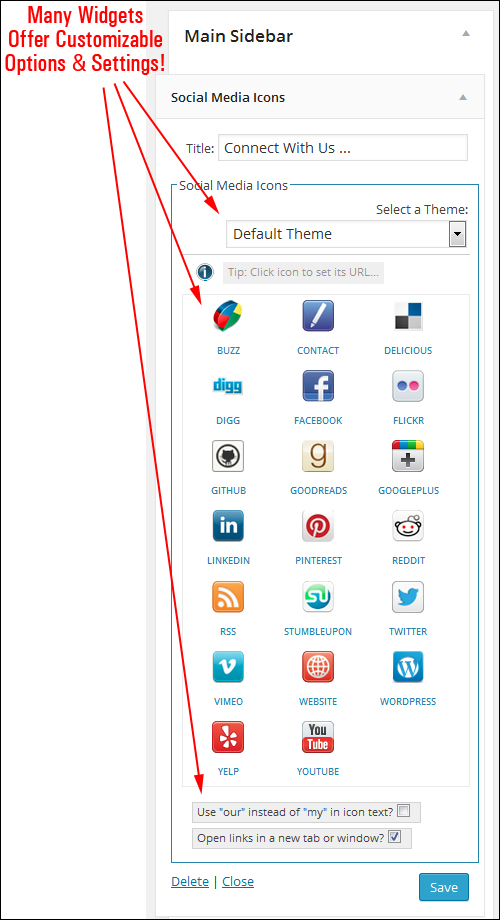
Many widgets provide various options that allow you to further customize things. This includes making certain types of information hidden to your site visitors but visible to registered users, displaying additional forms, fields, or data, specifying dimensions of sidebar images, videos, etc. and more …

(Many widgets offer customizing options!)
How To Use Widgets
As you have seen, widgets require no coding experience or programming expertise to use. Most widgets can be easily added to your WordPress website or blog simply by activating a plugin and then dragging and dropping the plugin’s widget into your Active widgets area.
For some useful tips and tricks to using widgets, see these detailed tutorials showing you how to use different widgets in WordPress to improve the effectiveness of your web site, plus many great tips on how to get the most benefit out of WordPress with widgets:
- How To Use And Configure WordPress Widgets – Part 1
- How To Use And Configure WordPress Widgets – Part 2
- How To Use And Configure WordPress Widgets – Part 3
- How To Use And Configure WordPress Widgets – Part 4
Related Posts
If you are learning how to use WordPress, you may also find the following topic-related posts useful:
Hopefully, this post has given you a better understanding of problems that can affect your website and how WordPress can help you get better results online. To learn more about the benefits of using WordPress please see our related posts section.
***
"This is AMAZING! I had learnt about how to use WordPress previously, but this covers absolutely everything and more!! Incredible value! Thank you!" - Monique, Warrior Forum
***

