 In Part 1 of this step-by-step tutorial series, we explained how to use widgets in WordPress and in Part Two, we explained how to configure text widgets.
In Part 1 of this step-by-step tutorial series, we explained how to use widgets in WordPress and in Part Two, we explained how to configure text widgets.
In this tutorial you are going to learn how to configure other WordPress widgets.
How To Add A Categories Section To Your Blog Sidebar
Now that you know how to configure a text widget containing a clickable help button, let’s configure a widget to display Post Categories.
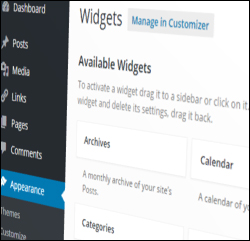
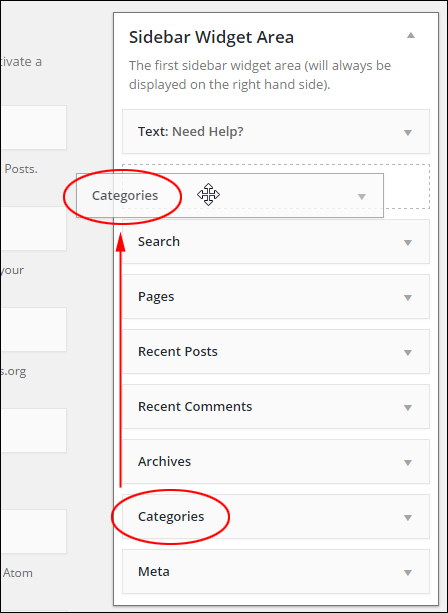
By default, the Categories widget already displays on your sidebar menu. Place the widget wherever you want your categories to display by clicking and dragging it in your sidebar area …

(WordPress Post Categories widget)
![]()
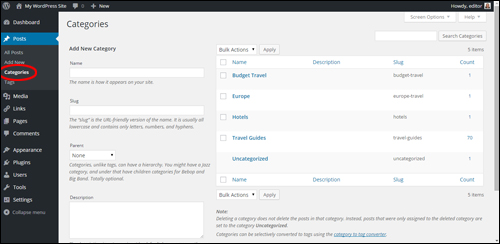
your your WordPress categories …

(Categories Screen)
Note: Using WordPress post categories will be covered in separate tutorials.
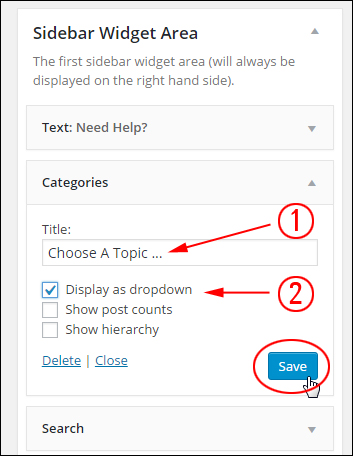
Configure your categories widget settings as described below:
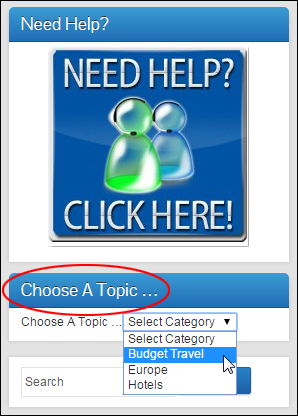
- In Title: type something that your visitors will understand, like “Choose A Topic…” (1)
- If you plan to add several categories, check Display as dropdown (this significantly reduces the length of your widget content by displaying all categories in a drop-down menu). Leave the box unchecked if you want a list of all categories to display on your sidebar menu. (2)
- Leave the default settings for the remaining options, or see the additional notes on configuring the Categories widget below.
- Click Save when done …

(WordPress Categories widget settings)
Click Visit Site or reload the page to see how your Categories widget will display to visitors …

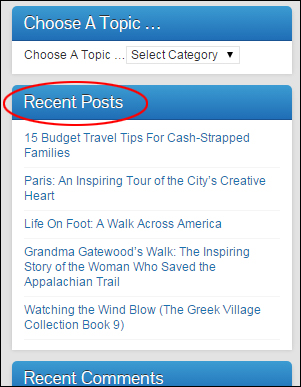
(WordPress Categories widget added to sidebar)
![]()
Tips:
- Change the default Uncategorized post category to something more meaningful.
- If you use nested categories on your site, you may want to check the Show hierarchy option, otherwise leave this box unchecked.
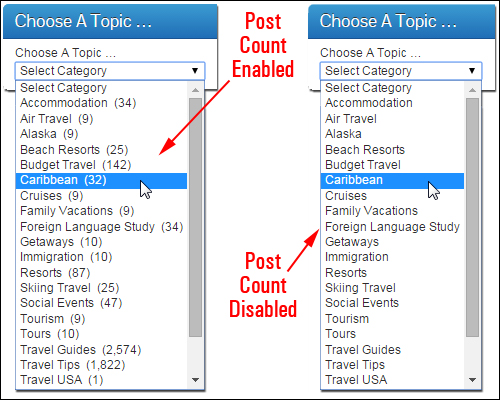
- To display the number of posts published in each category on your site, enable the Show post counts check box …

(Category widget options – Post Count Enabled vs Post Count Disabled)
Add Recent Posts To Your Blog Sidebar
The Recent Posts widget is added to your sidebar section by default. All you need to do is configure this widget.
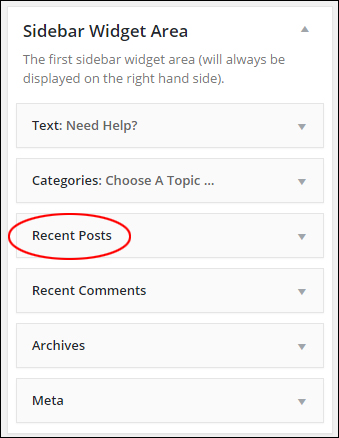
Click on the Recent Posts widget title bar to display the configuration settings …

(Recent Posts widget)
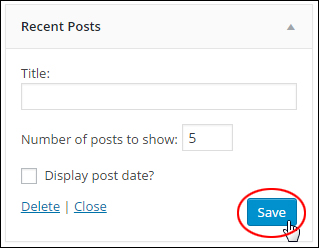
There is very little to configure. You can add a title, select the number of posts to display and display post dates. If you’re happy to use the default setting for Number of posts to show, then just leave the widget as is, otherwise change the number of posts and click Save …

(Recent Posts widget settings)
The number of posts you’ve specified will be listed on your sidebar …

(Recent Posts widget on blog sidebar)
For a step-by-step tutorial on how to create a WordPress Post, go here: How To Create A Post In WordPress
Adding A Pages Widget To The Blog Sidebar
Next, we’ll add a widget to your sidebar linking visitors to the pages you select.
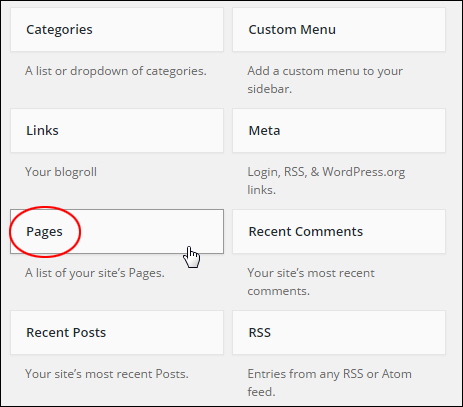
Find a Pages widget in the Available Widgets section …

(Pages Widget)
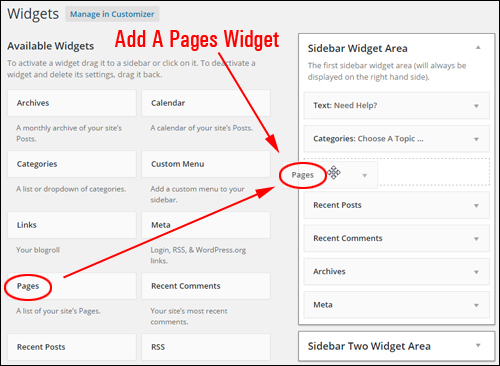
Drag the Pages widget to your widget area …

(Adding a Pages widget to your sidebar menu)
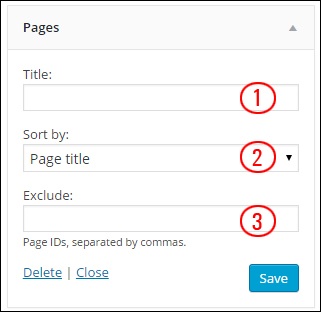
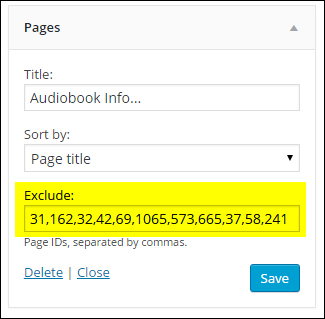
The Pages widget allows you to configure the following settings:
- Title: Add a title to the widget (e.g. “Site Information“) (1)
- Sort by: Sort how your pages display: by title (i.e. alphabetically), by page order, or page ID. (2)
- Exclude: Hide pages on your sidebar menu (3) …

(Pages Widget settings)
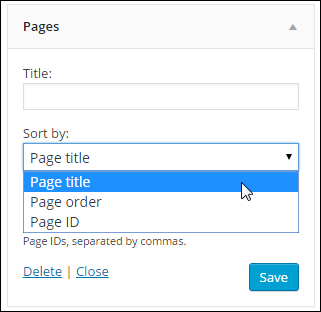
By default, pages are displayed by title in alphabetical order. If you want to display pages using another option, then select a different method from the Sort by: drop-down menu …

(Pages Widget settings – item sorting options)
To prevent certain pages from displaying on the widget, just type or paste in the Page Ids for all the pages you would like excluded separated by commas into the Exclude field of the Pages widget …

(WordPress Pages Widget settings – excluding pages)
For a tutorial on how to find a WordPress page ID, go here: Finding The WP Post Or Page ID
Click the Save button when finished and then click Close at the bottom of the widget box to minimize the widget.
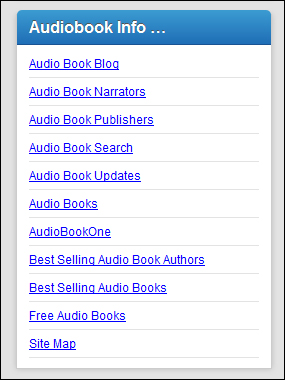
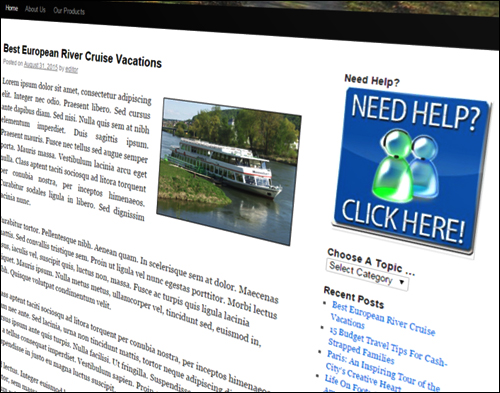
Links to the site’s main pages will now appear in your sidebar navigation section …

(WordPress Pages Widget on blog sidebar)
![]()
Tip: You can add multiple Pages widgets to your sidebar section. This is helpful if you would like to display different groups of pages on your sidebar navigation section (e.g. “Products”, “Legal Pages” etc.)
Add A Links Widget To Your WordPress Sidebar
Now, we’ll add a widget to the sidebar navigation area to display external links (e.g. to useful resources, affiliate links, etc).
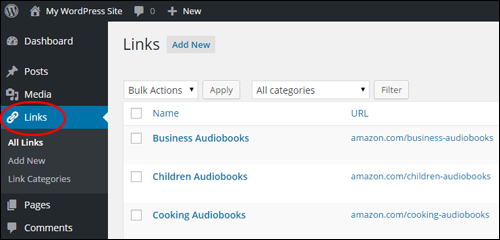
Before adding a Links widget to your sidebar, you will first need to configure your Links section inside your dashboard …

(WordPress Links screen)
Note: We are currently putting together tutorials on configuring the WordPress Links feature.
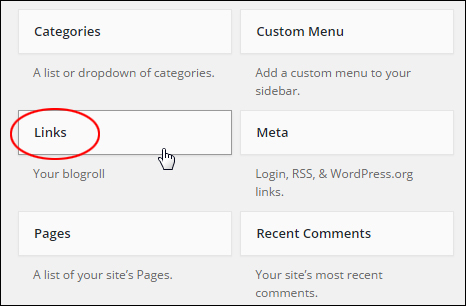
To add the widget, select a Links widget in the Available Widgets section …

(Links Widget)
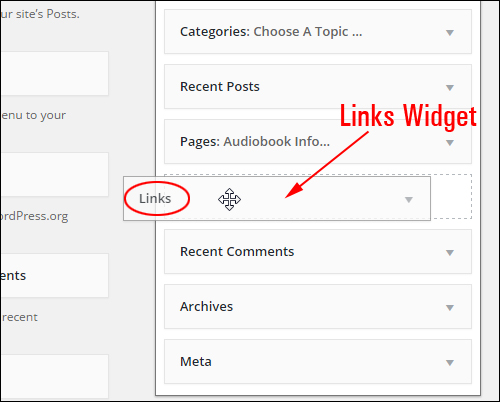
Drag it to your sidebar area …

(Making Links Widget active)
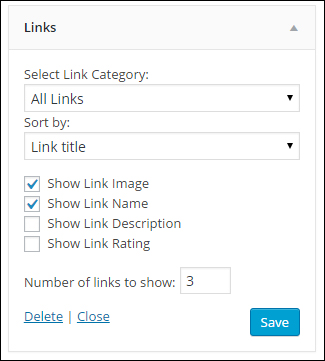
The widget offers a number of configurable options, including the ability to specify what information to show about your links and how many links you want to display on your sidebar …

(Links Widget Settings)
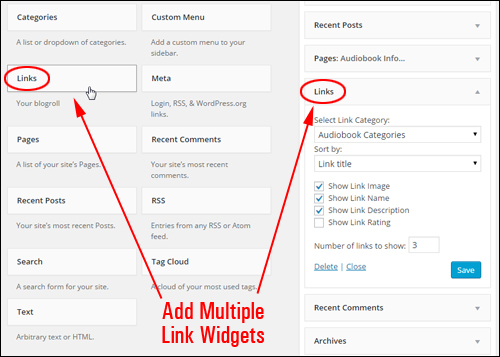
You can add as many separate ‘Link Widgets’ to your sidebar as you want. As you will see in a moment, this lets you create and display specific lists of links on your site …

(Add Multiple WordPress Links Widgets To The Sidebar Navigation Section)
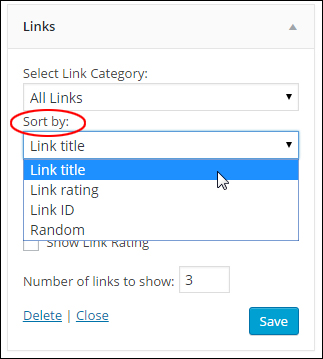
You can sort links by Link title, Link rating, Link ID, or display links in Random order …

(Links widget: ‘Sort by:’ drop-down menu)
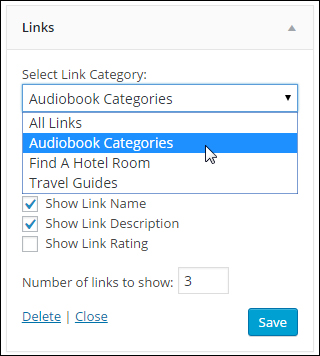
You can also create and display a list of items for a specific category, by selecting a link category from the ‘Select Link Category’ drop-down menu …

( WordPress Links widget: ‘Select Link Category’ drop-down menu)
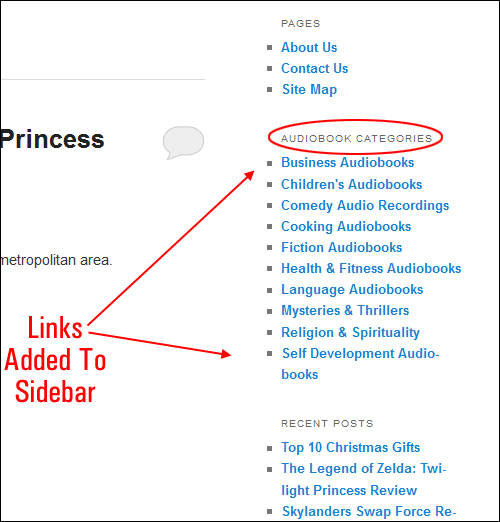
When you have finished configuring the Links Widget, click the Save button. Your widget will become immediately visible on your site …

(Links added to sidebar navigation menu)
As the above example shows, you can display specific links to your site visitors (e.g. a list for a specific link category only), and add multiple link lists to your sidebar.

***
This is the end of part 3 of this tutorial.
Click on this link to keep reading:
***
"Learning WordPress has been a huge stumbling block for me. I've been looking for something that covers absolutely everything but doesn't cost an arm and a leg. Thank you so much ... you have just provided me with what I have been looking for! Truly appreciated!" - Tanya