 In Part 1 of this tutorial series, we explained the basics of how to use widgets in WordPress.
In Part 1 of this tutorial series, we explained the basics of how to use widgets in WordPress.
In this tutorial you will begin configuring several sidebar widgets in WordPress.
How To Configure Widgets
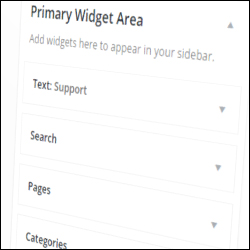
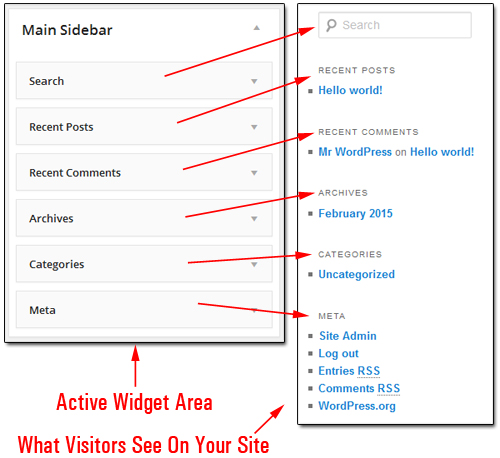
By default, your site comes with several preinstalled active widgets, such as widgets for displaying links to your site’s pages, filter posts by categories, RSS feed content, filter content by publish dates, etc.

(By default, your site comes with a number of preinstalled widgets)
How To Configure Commonly-Used WordPress Widgets On Your WordPress Sidebar Area: Step-By-Step Tutorial
In this tutorial, you are going to learn how to add, configure and reorder a number of frequently-used WordPress widgets, including:
- Adding a clickable Help graphic linking to the help page.
- Adding a Categories section.
- Adding a Recent Posts section.
- Add a list of the site’s Pages.
- Display a list of useful Links on the sidebar menu.
- Display a newsfeed with an RSS Feed section.
- Adding a Tag Cloud section.
- Configure how your Archived Posts display on your sidebar.
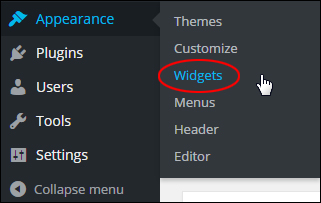
The Widgets section can be easily accessed inside the WordPress dashboard by going to Appearance > Widgets …

(Widgets Menu)
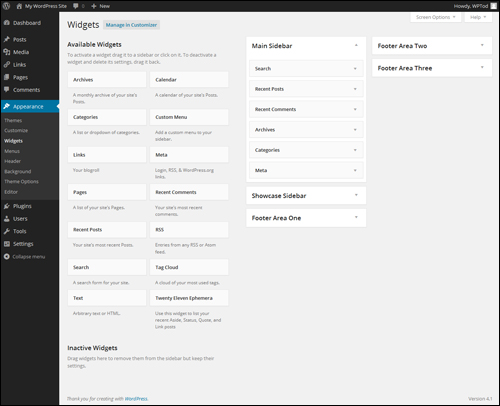
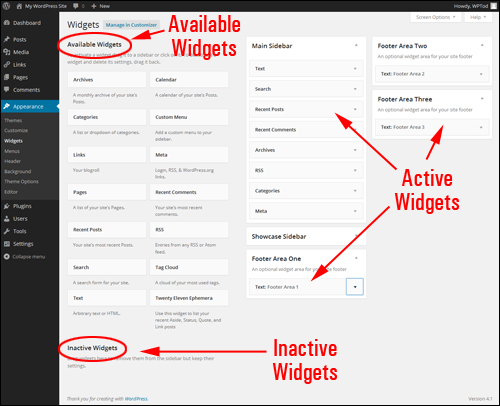
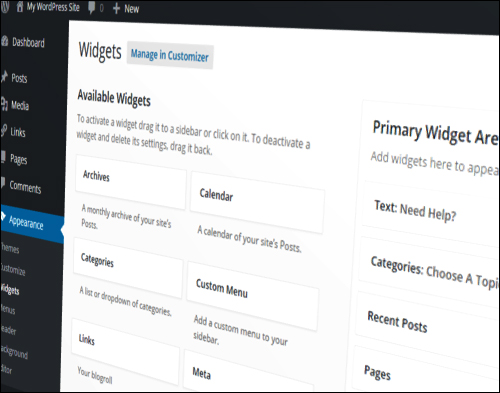
This brings you to the Widgets area into your browser …

(Widgets Panel)
Let’s get started …
Add A Text Widget To The Blog Sidebar Section
Text widgets are incredibly useful …

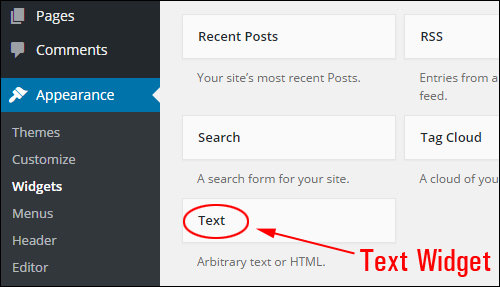
(WordPress Text widget)
![]()
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …

(Rich Text Widget)
This lets you quickly and easily format text, create lists, add emphasis, and insert links into your sidebar text …

(Format text easily with the new text widget)
Text widgets can be used to add quotes, maps and directions, reviews and more to your site … just type in text or add HTML into the content area. You can also give the widget a title. Remember to save your settings when done …

(Text widgets are very useful!)
Example: Add A Clickable Help Button To Your Sidebar Area Using A Text Widget
For this example, we’ll set up a clickable contact button on the sidebar that takes your visitors to a page on your site (or an external site, e.g. a helpdesk) where they can contact you for help and support.
First, you will need to create or source a graphic image that you will use on your own site …

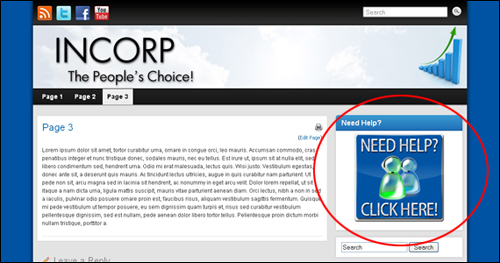
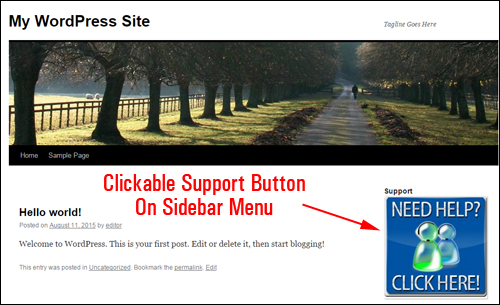
We’ll set up a clickable button to display at the top of your sidebar navigation section like in the example shown below …

Step 1 – Upload your image.
To display the image on your site, the graphic image must be uploaded to your server. Upload the image to your server and note the URL pointing to your image location.
For example …
http://www.yourdomain.com/images/supportbutton.jpg
You will need this information in Step 3.
For someone to be taken to the contact page when they click on the graphic button, you must either create a contact page, or have an existing destination page already set up (e.g. a helpdesk). We will then link the button graphic to this URL in Step 3 …
Step 2 – Create a contact page.
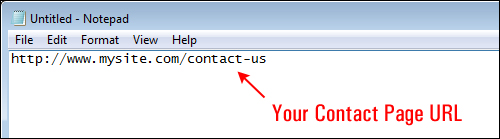
Create a contact page on your site and note its URL …

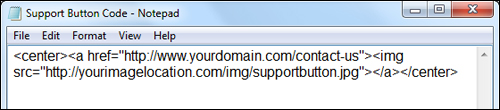
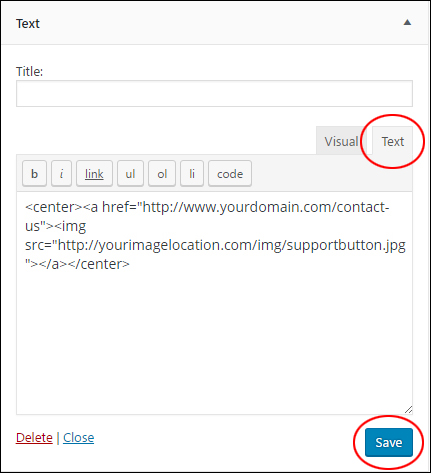
Step 3 – Create your text widget code.
If you’re not a technical-minded person, don’t worry … this sounds a lot more technical than it is. Basically, we just need to create the instructions linking your graphic image to your contact page/helpdesk.
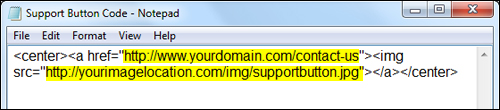
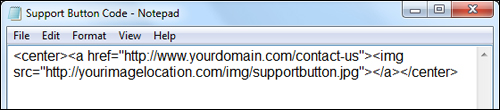
Your code can be typed into a plain text file and will look something like this …

- Replace “http://www.yourdomain.com/contact-us” in the code above with the URL of your contact page location.
- Replace “http://yourimagelocation.com/img/supportbutton.jpg” in the code with the URL of your image location.
The screenshot below shows which sections of the above code you need to replace with the actual contact details …

Replace the above URLs and then copy all of the above code to your clipboard when finished.
If you need help understanding basic HTML code, refer to this tutorial:
Go back into your Widgets section …

(Widgets Panel)
Step 4 – Add a Text widget.
Add a Text widget to your sidebar in the location where the button should display.
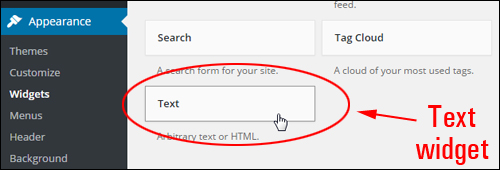
In the Available Widgets area, find the Text widget …

(Text widget)
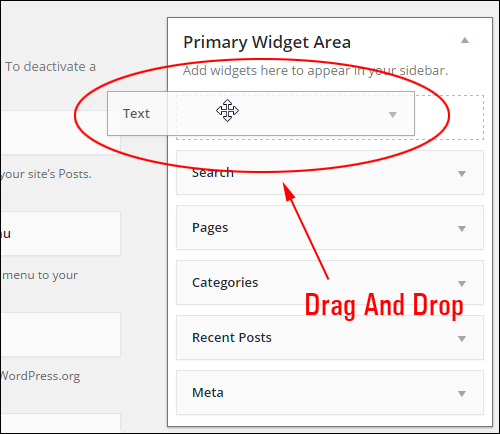
Drag the Text widget to your Active Widgets section and release it at the very top of the Widget Area …

(Drag and drop your WordPress text widget)
Step 5 – Configure the text widget.
Click on the widget title bar to configure its settings. Paste the code with the links to your contact page and graphic button into your text widget content area and click save …

Add a title section to your widget if you want (e.g. “Need Help?”, “Get Help”, etc.) and paste the code with the correct URLs into the Content box, then click Save when done …

![]()
Note: Remember to check all links before pasting scripts into your Text Widget, or the button will not work.
*** If using WordPress version pre-4.8 ***
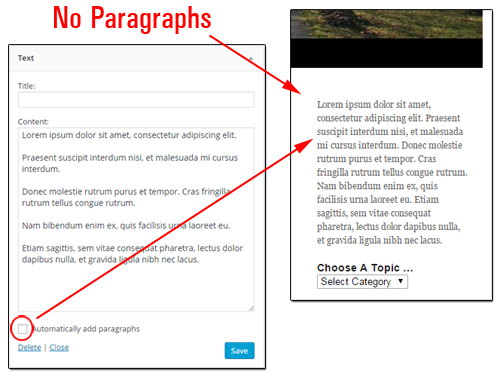
If adding text without formatting tags like paragraph breaks, you may want to tick the Automatically add paragraphs box to wrap each block of text in an HTML paragraph code (note: this is not necessary if you paste in code like we’re using in the example for this tutorial).
Here is some text added to a Text widget with Automatically add paragraphs option not ticked …

(Automatically add paragraphs box not selected)
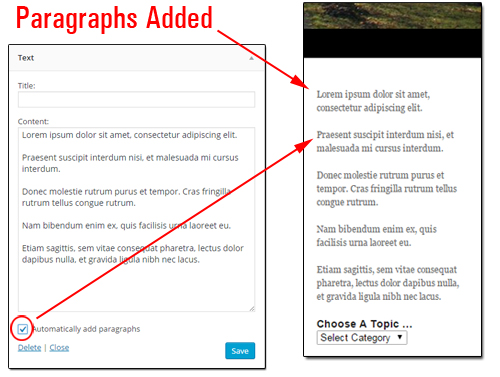
Here is some text added to a Text widget with Automatically add paragraphs option selected …

(Automatically add paragraphs option checked)
***
Step 6 – Refresh the web browser.
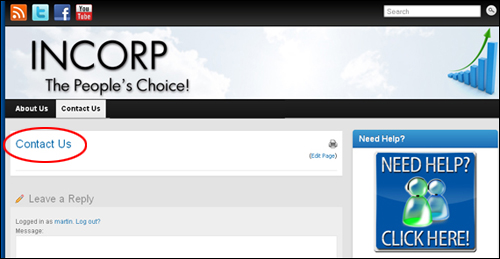
After adding the widget and HTML content, visit the front-end of your site and refresh the browser. If you have entered all of the links correctly, then your support button should display in the sidebar menu …

(Clickable support button widget on blog sidebar)
The above screenshot shows the support contact button in the sidebar of a brand new WordPress site.
Step 7 – Test the widget.
The final step is to make sure that the links work. Test this by clicking the support button. If you are taken directly to your support page, then everything has been set up correctly …

(Test the text widget)
![]()
Text Widgets – Useful Tips:
If you would like a new browser window to open up when visitors click on the help button (so they don’t leave the page they’re on), then change the button code from this:

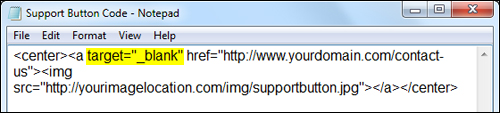
To this (i.e. add the section containing target=”_blank” in your text widget code):

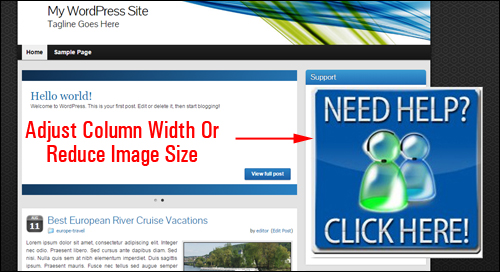
When choosing images for your sidebar menu, make sure that the width of the image does not exceed the width of your sidebar column, especially if you are using a non-responsive WordPress theme. Note that some themes may display elements differently depending on their templates and layout. Some sidebars are wide and some are narrow. If your theme’s sidebar is narrower than the width of your button images, then you may have to either adjust the size of your images, or the column width to make the images display correctly on your sidebar area.

(Adjust column width or reduce image size)
Extra Tips:
- If you don’t want your button to be centered inside your sidebar, delete the <center> and </center> tags from the beginning and end of the line of code. The image will then be aligned to its default settings (normally left-aligned).
- Link your help button to any destination you like (e.g. to an external link, contact form, FAQ page, etc.) and change this anytime by replacing the content inside the widget.

***
This is the end of part 2 of this tutorial series.
Click here to continue:
***
"I am beyond impressed with what you have put together. I can tell that you put a ton of hard work into building what you have. You have the absolute best content on WordPress I have ever seen!" - Robert T. Jillie

