 As we discuss in this article, there are many great benefits in using the WordPress web publishing tool to build, manage and grow your business online. One of these is that WordPress makes it very easy to add content, enhance your site, and rearrange the layout of your site without requiring code editing skills.
As we discuss in this article, there are many great benefits in using the WordPress web publishing tool to build, manage and grow your business online. One of these is that WordPress makes it very easy to add content, enhance your site, and rearrange the layout of your site without requiring code editing skills.
WordPress allows you to quickly and easily add, delete, and reconfigure content in your blog’s sidebar section (and header and footer sections too, depending on what theme is installed on your site) using widgets.
Once you know how to use widgets, you can easily add things to your site’s sidebar area (plus headers and footers and other areas, depending on the theme you have installed) like:
- index of pages
- site categories
- blog post archive
- custom page menus
- links to external sites
- posts that you want to promote
- post comments
- advertising banners
- quotations
- surveys
- RSS feed items
- newsletter registration form
- videos
- social media buttons
- add widgets from other sites (e.g. Facebook)
- administrative forms (e.g. login, register, etc.)

(Widgets make managing and using WordPress easy)
To learn more about what WordPress widgets are, how they work and how using widgets can help you expand the functionality of your website, go here:
In this tutorial series you will learn how to use and configure a number of frequently-used widgets in WordPress.
How To Use Widgets In WordPress
Widgets – Basic Concepts
Before we show you how to configure widgets, it helps to first make sure that you understand some of the basics of using widgets:
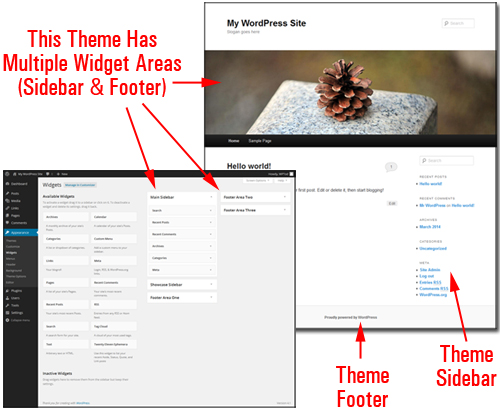
Most WordPress Themes Support Widgetized Areas
Many WordPress themes support widgets and provide widgetized areas in the theme’s layout where widgets can be used, such as the sidebar, header area, and footer. Depending on your theme, widgets can also show up in the content area …

(Many themes offer users a number of widget-enabled areas)
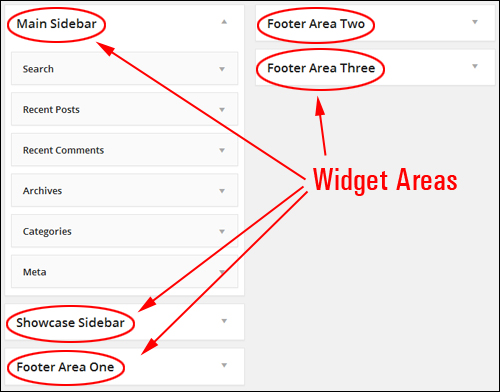
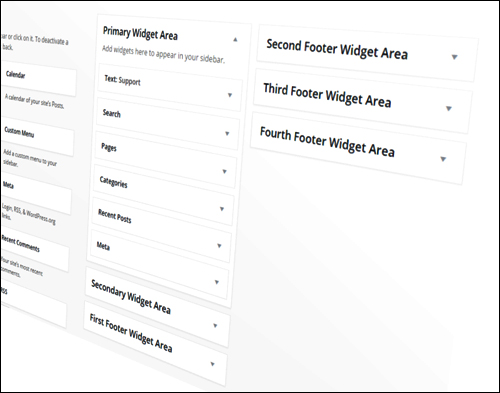
These widgetized areas correspond to a feature inside your Widget management panel called “Widget Areas” …

(Widget Areas)
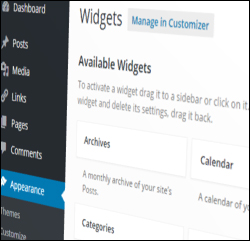
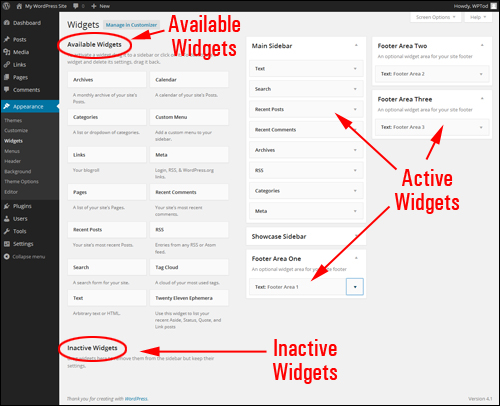
Widgets Panel
The Widgets panel displays all the widgets that are available.
On the right-hand side of the window, you can see your “active” widgets …

(Widgets can be activated or deactivated by dragging & dropping)
Available widgets can be activated or deactivated by dragging-and-dropping items to different sections of the screen.
Widgets dragged from the Available Widgets section to widget areas like the sidebar, footer, etc. immediately become available for use on your site.
Your Widgets area also includes an Inactive Widgets section that lets you remove widgets that you no longer want on your website. Inactive widgets do not lose their pre-configured settings.
Reorganize WordPress Widgets With Drag & Drop
You can easily add new functionality to your site, and activate, deactivate, rearrange and remove widgets just by dragging and dropping items from the Widgets section …

(Rearrange widgets on your WordPress site using drag-and-drop)
You can also easily reconfigure your theme’s layout using drag-and-drop.
For example, take a look at the image below. In this example site, the widgets have already been configured to display things on your site like:
- An opt-in form,
- A contact support button, and
- A ‘click to call’ section from a widgetized WP plugin (i.e. a plugin with an accompanying widget) …

(Widgets control how certain features display on your site)
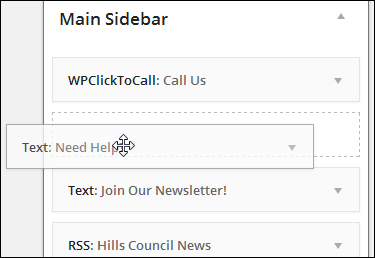
Looking inside the Widget area, you would see that the front-end features appear on the site in the same order as their corresponding widgets were arranged in the back-end widget area …

If we change the order the above widgets in the Active Widget Area by dragging and dropping items …

(Drag-and-drop widgets in your widget area to rearrange their order)
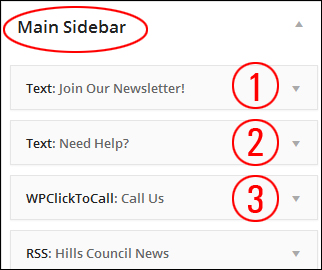
The widget features have now been reorganized in the sidebar navigation menu …

This immediately reorganizes the order of items in your sidebar.
Rearranging sidebar layout using widgets can help improve your site’s visitor experience.
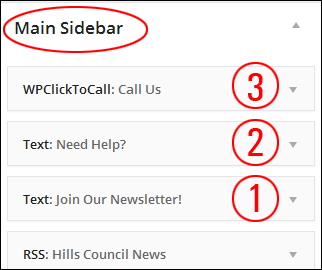
Note in the screenshot below that the ‘click to call’ feature (3) is now at the top of the sidebar, and the support banner (2) can now be found above the newsletter opt-in form (1) …

(Rearrange sidebar layout with widgets to improve your site’s user experience)
Deleting Widgets From Your Sidebar Navigation Area
Deleting widgets from the sidebar menu is very easy.
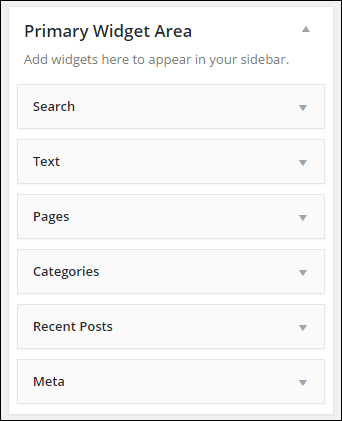
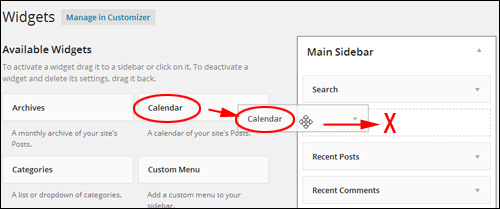
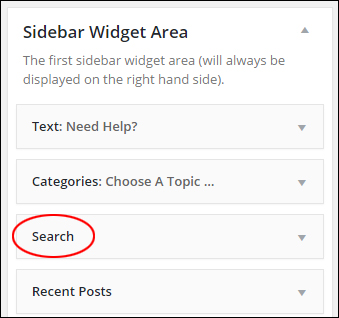
For example, let’s show you how to delete the Search widget from the sidebar area …

(Search widget)
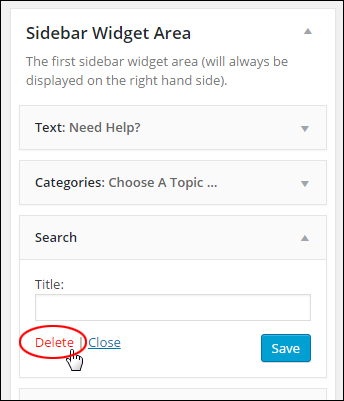
To delete a widget from an active Widget area, you can either expand the widget and click the Delete link …

(How to delete your widgets)
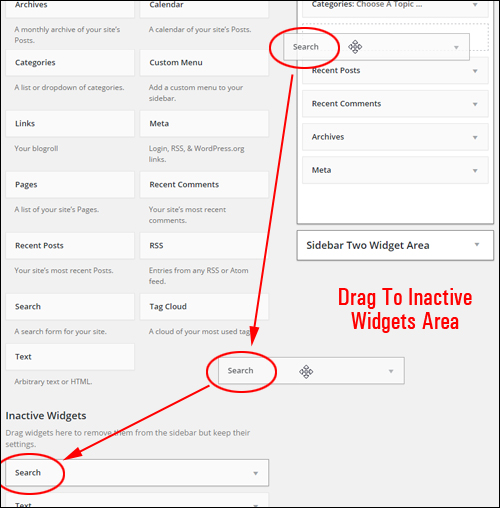
Or just drag the widget out of the Active Widgets section and drop it into the Inactive Widgets area …

(How to remove your widgets)
Repeat this process for all widgets you want to remove from the sidebar section. You can always reinstate widgets by dragging them back into the active widgets area.
Widget Settings
Many widgets can be customized. This includes making certain types of information hidden to visitors but visible to registered users, displaying additional forms, fields, or data, specifying sizes of sidebar images, videos, etc.
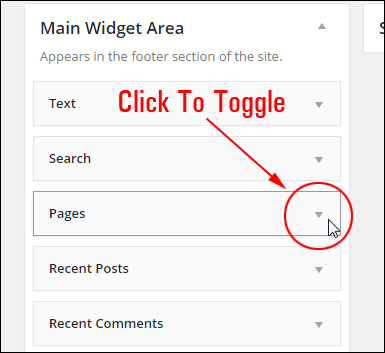
Clicking on the little triangle in the corner of a widget expands the item and displays the widget’s settings …

(Toggle to expand/collapse widget settings)
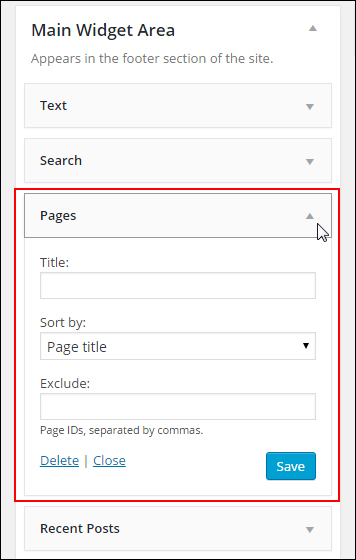
When the widget expands, you can change and save your settings, delete your widget from the “Active Widgets” section, close the widget, or click on the triangle to collapse the widget …

(Widget settings)
![]()
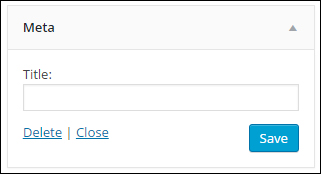
Some widgets offer little to no configurable options, or they may only allow you to add something like an optional title …

(Some widgets provide users with little to no customizing options)
Widget Previews
Depending on which WordPress theme you use, you’re also able to manage widgets without making actual changes to your site. This way, you can be sure that you like your customizations before making any permanent changes to your website.
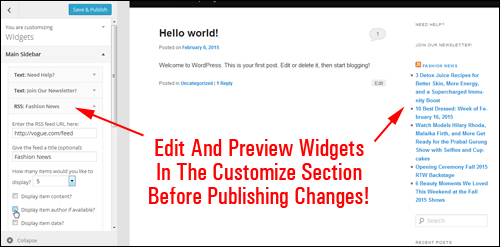
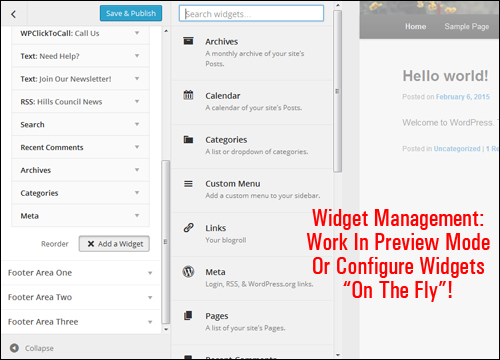
Widget management is a valuable feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how your widget content will appear before publishing any changes you’ve made (to avoid making errors), or manage widgets on the fly using the Widget editor area.

(preview widget changes live in the Customize section)
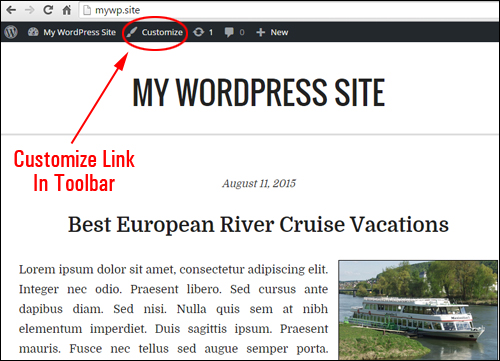
When viewing your site on the front-end just calick the Customize link in the toolbar …

(Customize link in the toolbar)
This brings you to the Customizer feature in the back-end.
You can do several edits in preview mode (like adding, removing and reorganizing your widgets), and see all changes in real time. If you are happy with the results, click the “Save and Publish” button and the changes will instantly become visible on the blog’s frontend.

(Widget management – configure widgets on the fly!)
After saving changes, your new settings will automatically show on your site.
![]()
Since the theme you use can affect how elements display on your site, we recommend that you install the theme first before configuring widgets on your sidebar.
Also, remember to use the Customizer feature to preview your changes. This saves you from having to keep two browsers open while you work through this tutorial.
Now that you know the basics of using widgets, the next step is to learn how to start configuring various frequently-used WordPress widgets.

***
This is the end of section one of this tutorial series.
To continue reading, click this link:
***
"I love the way your email series "Infinite Web Content Creation Training Series" is documented and presented. It is very absorbing and captivating. The links and tutorials are interesting and educational. This has motivated me to rewrite my content following the concepts I am learning from the email series." - Mani Raju, www.fortuneinewaste.com
***