 There are so many great benefits to choosing the WordPress web publishing tool to manage and grow your digital presence. One of these is that WordPress makes it very easy to add content, expand your website’s functionality and reconfigure your site’s layout with no web programming skills and knowledge required.
There are so many great benefits to choosing the WordPress web publishing tool to manage and grow your digital presence. One of these is that WordPress makes it very easy to add content, expand your website’s functionality and reconfigure your site’s layout with no web programming skills and knowledge required.
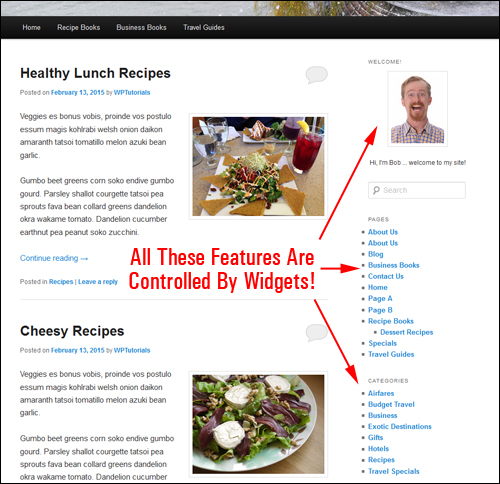
WordPress lets you quickly and easily add, delete, and manage various types of content in your website’s sidebar menu (and header and footer sections, depending on what theme you have installed) using widgets.

(WP widgets)
In this post you will learn how widgets work, what makes widgets so useful and how widgets can help you to expand the functionality of your site.
What Do WordPress Widgets Do? An Introduction To WordPress Widgets For Beginners

(WP widgets help make managing and using WordPress easy!)
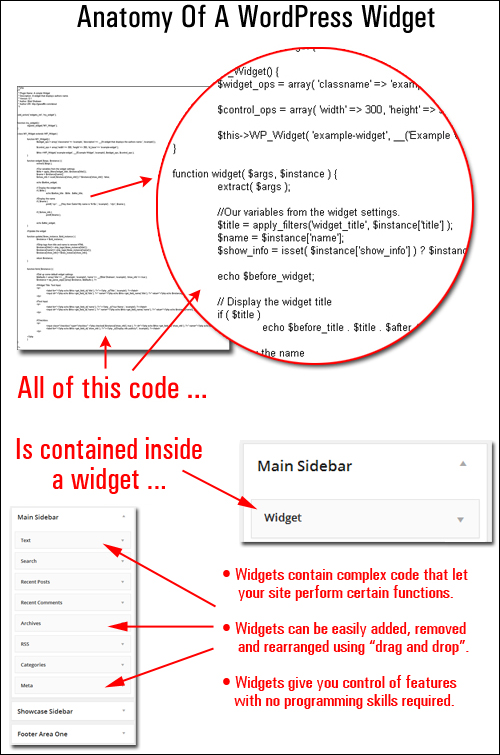
WordPress widgets are small blocks of code that perform a specific function, such as adding a feature, or a script or item to your website.
WordPress is written using a web language called PHP (Hypertext Preprocessor). Normally, to add features and functions that will enhance the functionality of a website, you have to learn how to write web code.
Now … don’t worry if this all sounds too geeky. As you are about to learn, widgets are perfect for non-technical users.
WP widgets help you manage technical features and functions on your site without having to mess with code.

(WordPress widgets help you control many features and functions on your website without the need to edit code!)
Widgets were originally developed to provide a simple way to allow WordPress users to control aspects of their WordPress theme’s layout and functionality.
In plain English terms, widgets let you do things like:
- Easily insert, edit and delete content sections to parts of your website without touching any code, and
- Reconfigure the functional layout of your WordPress theme on widget-enabled areas of your site (e.g. the sidebar, header, footer and other areas) using drag-and-drop technology.
Here are just some of the things you can add to your WP site’s sidebar section (plus headers and footers and other areas, depending on your theme) using WP widgets:
- index of pages
- post categories
- archives
- menus displaying only selected pages
- links to resources
- most read posts
- excerpts of recent comments added to posts
- advertisements
- customer testimonials
- survey results
- RSS feed content
- newsletter registration form
- video thumbnails
- social media buttons
- add widgets from other sites (e.g. Facebook)
- administrative forms (e.g. login, register, etc.)
In other articles, we provide more detailed explanations of WordPress plugins and themes; what they are, what they do, how these can easily add new features to WordPress and even drastically change the design of your site.
As you will learn in a moment, WP themes affect where widgets display on your site and some plugins also add accompanying widgets that can fine tune your website or blog’s usability.
Widget-Ready Areas
Most WordPress themes support widgets and provide widgetized sections on your site where you can add widgets to.
Normally, widgets can be found in the sidebar menu, but depending on the theme, widgets can also be located in your site’s header, in the footer section, and even above or below the content.
It all depends on what theme you have installed on your site or blog.
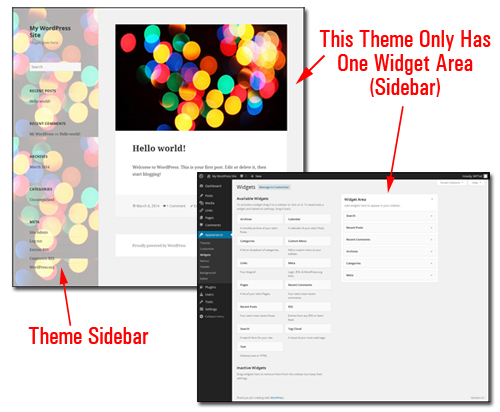
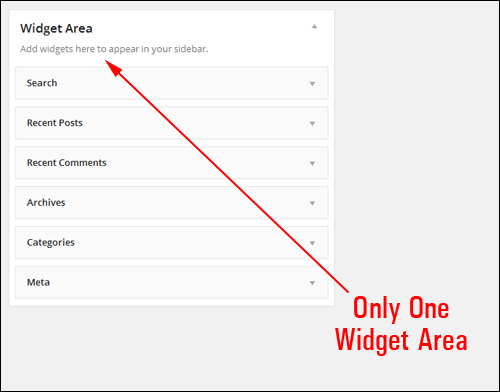
For example, the WordPress theme shown in the screenshot below provides users with only one widget area displaying items in the theme’s sidebar …

(Some themes only provide one widget section)
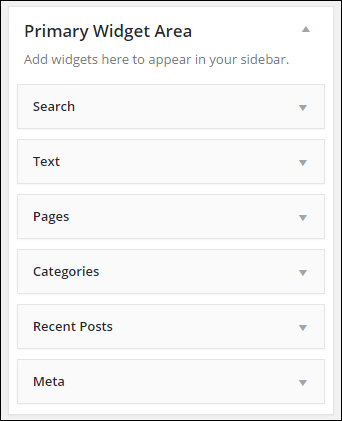
Here is the widget section of the theme above, where you can see that this specific theme only includes one widget area …

As you can see from the above, the only location where you can add widgets to your website using the above theme is in the site’s sidebar section.
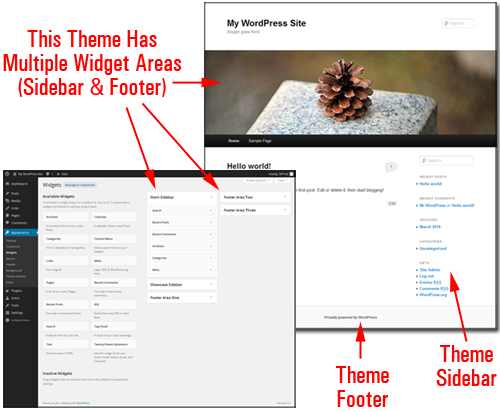
In contrast, the WordPress theme shown in the screenshot below contains a number of different widget-enabled areas …

(Many themes provide multiple widget-enabled sections)
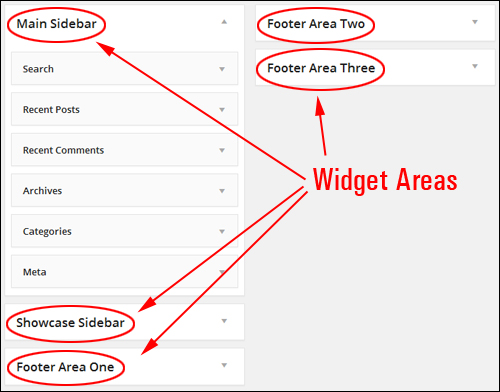
Below is an enlarged image of the widget section of the above theme, so you can see how many widget areas are included in this particular theme …

(Multiple WordPress widget areas)
As you can see, in the above theme, widgets can be added to the sidebar area of 2 different page templates (Main Sidebar and Showcase Sidebar) and three different Footer areas (Footer Area One, Footer Area Two, Footer Area Three) …

(Some themes let you add widgets to your site’s footer area)
How Do I Access My WordPress Widgets?
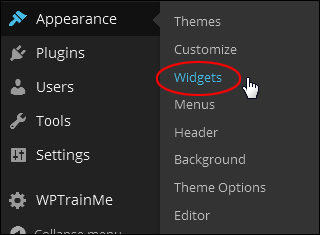
To use widgets, access the Widgets area located inside your WP dashboard by going to Appearance > Widgets …

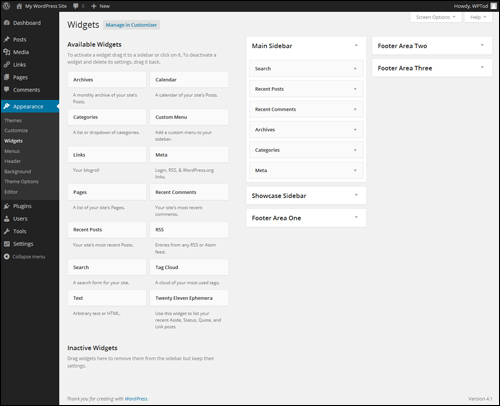
This brings up the Widgets panel in your web browser …

(Widgets Area)
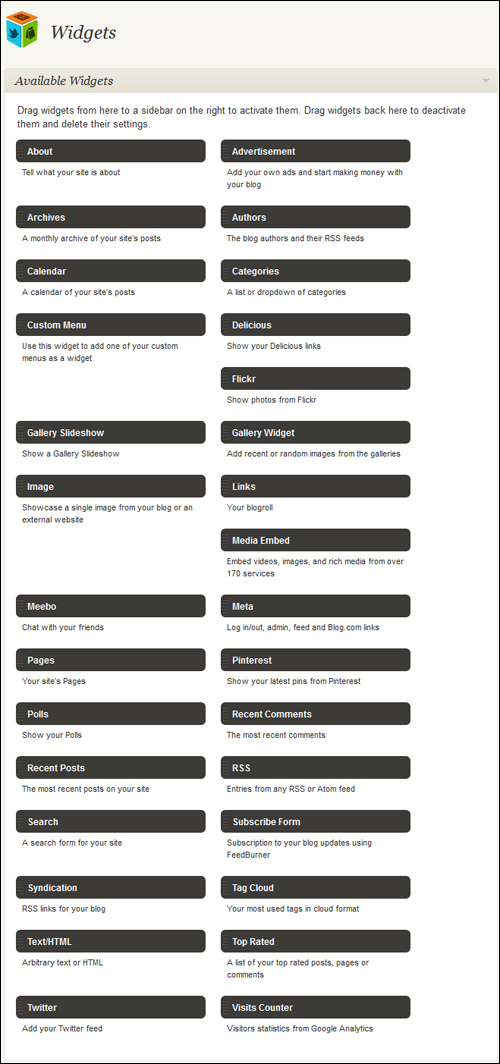
The Widgets screen displays a list of all the widgets that are available.
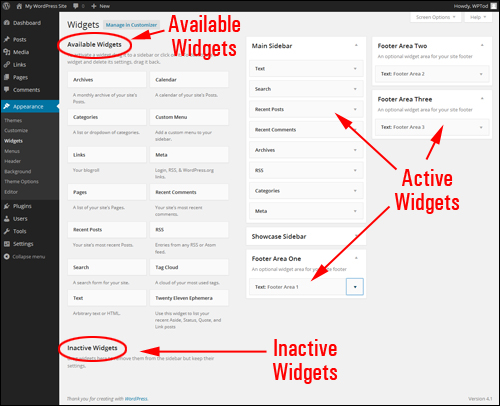
The right-hand section of the window displays your “active” widgets …

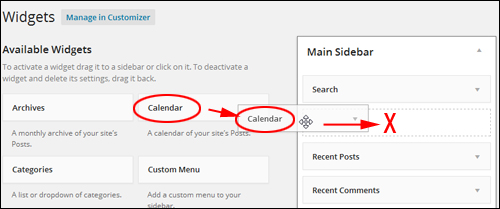
(Activate or deactivate widgets using drag-and-drop)
Available widgets can be activated or deactivated using drag & drop.
Widgets dragged from the Available Widgets section to widget areas like your sidebar, footer, etc. immediately become active on your site.
In addition, the Widgets panel includes an Inactive Widgets section that lets you remove any widgets that you no longer want to use on your website. Inactive widgets do not lose their settings.
![]()
In a default WordPress installation, your site already comes with a number of pre-installed widgets (e.g. widgets for displaying your pages, links, posts, post categories, adding text, adding RSS feeds, adding tags, adding a search box, etc …) and active widgets.
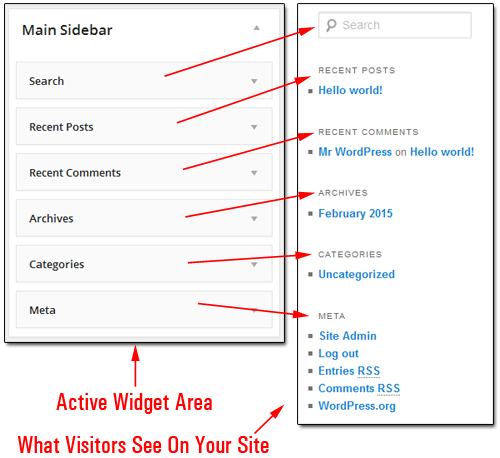
These widgets are available in your default WordPress theme right out of the box and display items like Search, Archives, Categories, etc. to your visitors …

(In a default WordPress installation, your site already comes with a number of pre-installed widgets)
Sometimes, as new WordPress plugins are installed on your website or blog, you may find that new widgets have also been added to your Widgets section …

(Installing plugins can sometimes add new widgets to your Widgets admin area!)
WP Widgets Features: Drag & Drop
WP widgets are great because you can easily insert, activate, deactivate, reorder and delete them from your Widgets area just by using drag and drop …

(Rearrange widgets on your WordPress site using drag-and-drop)
With drag & drop you can easily reorder the order and layout of your website’s widget-enabled sections.
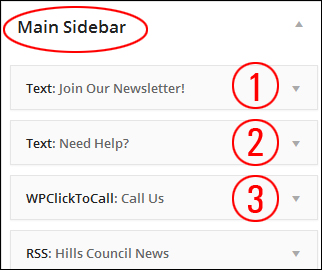
For example, take a look at the image below. In this example site, the widgets have already been configured to show:
- A newsletter subscription form,
- A contact support banner, and
- Click to call sales buttons from a widgetized WordPress plugin …

(Widgets control how certain features display on your site)
If you took a peek inside the example site’s Widget area, you would see that these features appear on the site in exactly the same order as they were arranged in the site’s active widget area …

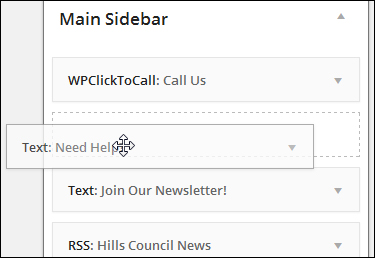
Let’s now rearrange the order the above widgets in the Main Sidebar Widget Area by dragging & dropping elements in the widget area …

(Drag-and-drop widgets in your widget area to rearrange their order)
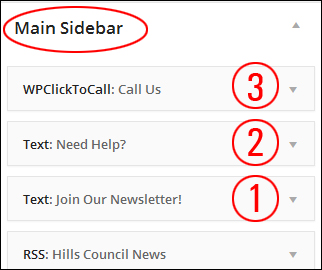
The widgets have now been reordered in the sidebar …

As you can see, this instantly changes the layout of your site’s sidebar. Note in the screenshot below that the click to call feature (3) is now first the sidebar menu, and the contact us graphic button (2) now sits above the newsletter opt-in form (1) …

(WordPress widgets are really easy to use!)
Pretty cool, huh?
Here are some more useful things worth keeping in mind when using widgets:
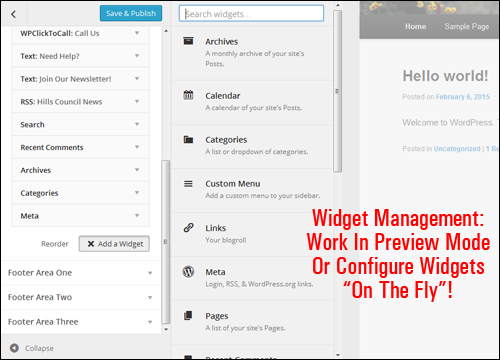
Widget Management – Widget Previews
Depending on the theme that you have installed on your site, you can also customize and manage your widgets without making actual changes to your site, so you can be sure that you like what you have done before committing any changes to your live website.
You can do lots of edits to widgets in preview mode, like adding, deleting and moving around your active widgets to any widget areas that your theme makes available, and it’s all done in real time. If you like what you’ve done and click the “Save and Publish” button, your changes will then be instantly updated and reflected on your site.

(Widget management – work in preview mode or configure widgets on the fly!)
Widget management is a great feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how your widget content will appear before publishing it (and avoid making mistakes), or manage your widgets on the fly using the Widget editor screen shown previously.
Widget Configuration
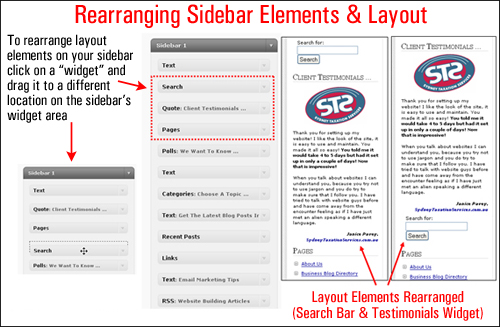
As we have shown you earlier, WordPress lets you quickly and easily rearrange how content displays in areas of your website sidebars, footers and navigation menus with only a few clicks of your mouse button, using drag-and-drop …

(Rearrange sidebar elements with widgets to improve your site’s visitor experience)
In the screenshot above, for example, you can see that we have quickly and easily rearranged the sidebar menu by switching the search and testimonial sections. As you now know, this was easily done by dragging and dropping the widget elements into different positions inside the sidebar widget area.
Reorganizing sidebar elements using widgets can help to improve your site’s visitor experience.
Now … what about the widgets themselves? Can the widgets be customized instead of simply added, removed and rearranged?
Absolutely!
With many traditionally-designed websites, you would need to edit code in your website’s templates to reorganize the layout, make unique customizations to features on page elements like shopping cart information sections, or just add other features like your website’s page list, or a dropdown menu of your site categories, a blog post archive section, menus, links to recommended resources, a list of your most read posts, the latest user comments, a section displaying advertising banners, customer testimonials or surveys & polls, RSS feed content, images, social media sharing buttons, and more.
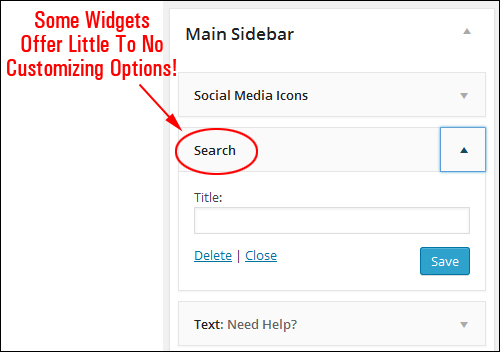
While some widgets are “fixed” in the sense that they provide little to no configuration options, other than to add an optional title to the widget as shown in the example below …

(Some widgets give you little to no configurable options)
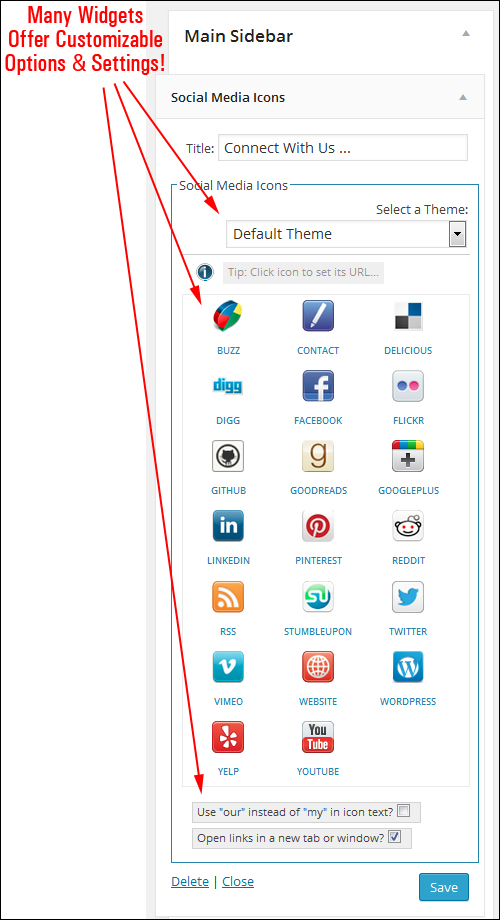
Most widgets provide a number of settings that allow you to further configure things. This includes making certain types of information hidden to site visitors but visible to registered users, displaying additional forms, fields, or information, specifying sizes of sidebar images, videos, etc. and more …

(Many widgets give you configuration options!)
Using WP Widgets
As you have seen, widgets require no coding experience or programming expertise to use. Most widgets can be added to your website or blog simply by activating a plugin and then dragging and dropping the plugin’s related widget into your Active widgets area.
For some useful tips and tricks to using widgets, see these detailed step-by-step tutorials showing you how to use various widgets in WordPress to improve the effectiveness of your site, plus many useful tips on how to get the most out of WordPress using widgets:
- How To Use And Configure WordPress Widgets – Part 1
- How To Use And Configure WordPress Widgets – Part 2
- How To Use And Configure WordPress Widgets – Part 3
- How To Use And Configure WordPress Widgets – Part 4
Related Posts
If you are learning how to use WordPress, you may also find the following related posts useful:
Hopefully, now you have a better understanding of issues that can affect your website and how WordPress can help you build a better online. To learn more about the benefits of using WordPress for a business website please click on links to visit our related posts section.
***
"Wow! I never knew there's so much to learn about WordPress! I bought one of the WordPress for Dummies three years ago, such authors need to be on this course!" - Rich Law, Create A Blog Now
***