 As we’ve explained in this post, there are many benefits in using WordPress to manage and grow your web site. One of these is that WordPress makes it very easy to add content, enhance your site, or reconfigure your site’s layout without the need to have coding skills or knowledge.
As we’ve explained in this post, there are many benefits in using WordPress to manage and grow your web site. One of these is that WordPress makes it very easy to add content, enhance your site, or reconfigure your site’s layout without the need to have coding skills or knowledge.
WordPress gives you the ability to easily insert, remove, and reorganize content from your blog’s sidebar navigation area (or header and footer sections too, depending on what theme you are using) using widgets.
Once you know how to use widgets, you can easily add things to your site’s sidebar area (plus headers and footers and other areas, depending on the theme) like:
- pages on your site
- blog categories
- archives
- custom page menus
- links to external sites
- links to your recent posts
- comments
- text ads
- testimonials
- surveys & polls
- RSS feed items
- newsletter registration form
- image galleries
- twitter feeds
- display widgets from external sites (e.g. Facebook)
- administrative forms (e.g. login, register, etc.)

(Widgets help make managing and using WordPress easy)
To learn more about what widgets are, how widgets work and how using widgets can help you expand your site’s capabilities, see this article:
In this step-by-step tutorial you are going to learn how to use and configure various commonly-used WordPress widgets.
Using Widgets In WordPress
What You Need To Know First
Before we start learning how to configure widgets, let’s explain some of the basics about using widgets:
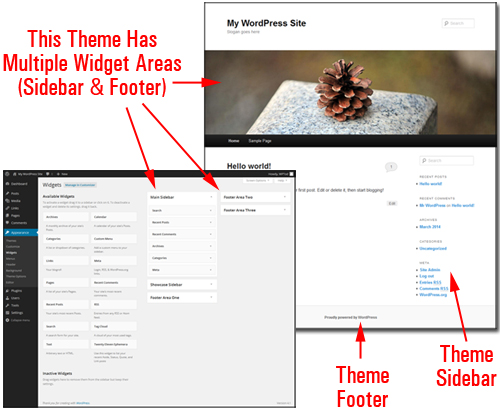
Most WordPress Themes Support Widgetized Areas
Most WordPress themes support widgets and provide areas in your theme’s layout where widgets can be used, such as the sidebar, header area, and the footer area. Depending on your theme, widgets can sometimes also display inside the content area …

(Many themes provide a number of widget areas)
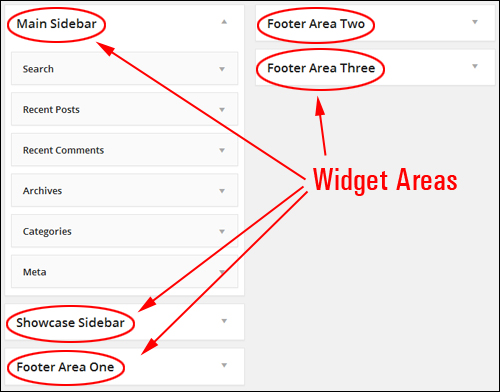
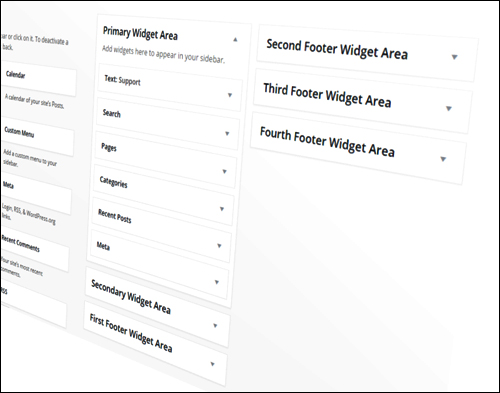
These widget-ready sections correspond to a feature inside the Widget administration panel called “Widget Areas” …

(Widget Areas)
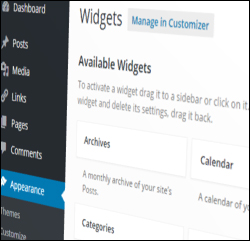
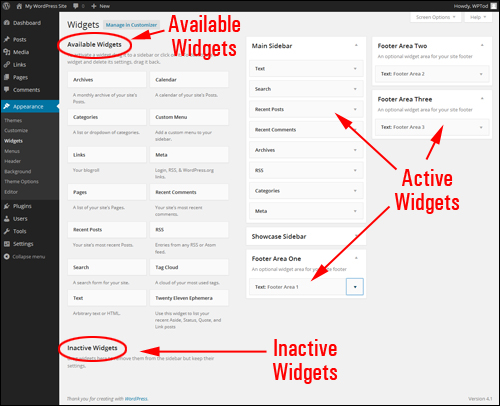
Widgets Screen
The Widgets area displays a list of all the widgets you can use on your site.
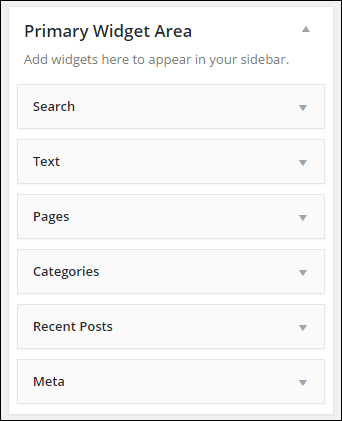
The right-hand section of the window displays all “active” widgets …

(Activate or deactivate widgets with drag & drop ease)
Available widgets can be made Active or Inactive by dragging & dropping items to different areas of the panel.
Widgets dragged from the Available Widgets section to widget areas like the sidebar, footer, etc. instantly become available for use.
In addition, the Widgets area includes an Inactive Widgets section that lets you remove widgets that you no longer want to actively display on your website. Inactive widgets do not lose their pre-configured settings.
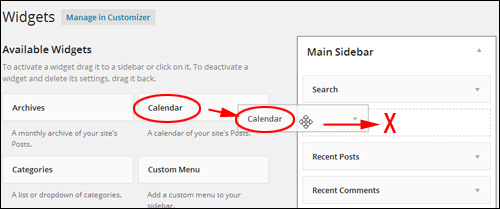
Rearrange Widgets With Drag-And-Drop
You can easily add, activate, deactivate, reorder and remove widgets by dragging and dropping items inside the Widgets section …

(Rearrange your site’s widgets using drag-and-drop)
You can also easily reconfigure your theme’s layout using drag-and-drop.
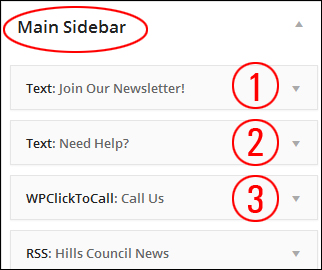
For example, take a look at the image below. In this site, the widgets have already been configured to display things like:
- A newsletter subscription form,
- A contact support button, and
- ’Click to call’ feature from a widgetized plugin (i.e. a WordPress plugin with an accompanying widget) …

(Widgets control how certain features on your site appear)
If we look inside this site’s Widget area, you will see that these features correspond to the order of widgets inside the active widget screen …

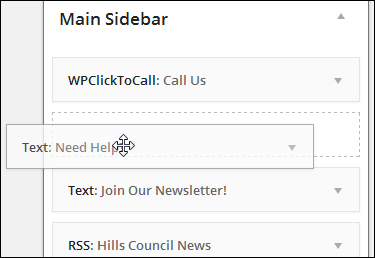
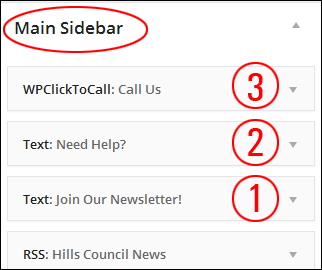
Let’s now rearrange these widgets in the Main Sidebar Widget Area using drag and drop …

(Drag and drop widgets in your widget area to rearrange their order)
The widget features have now been reorganized in your sidebar …

This immediately changes the order of items in the sidebar.
Reorganizing sidebar layout using widgets can improve user experience.
Note in the screenshot below that the ‘click to call’ function (3) is now first the sidebar, and the ‘contact us’ banner (2) can now be found above the newsletter opt-in form (1) …

(Reorganize sidebar elements with widgets to improve your site’s user experience)
Removing Widgets From The WordPress Blog Sidebar Navigation Menu
Removing widgets from your WordPress sidebar navigation section is very easy.
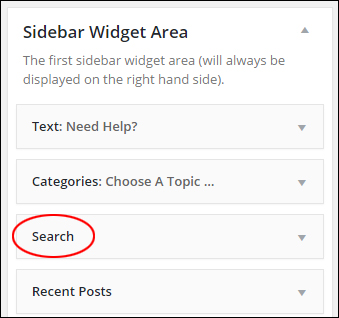
For example, let’s delete the Search widget from the sidebar section …

(Search widget)
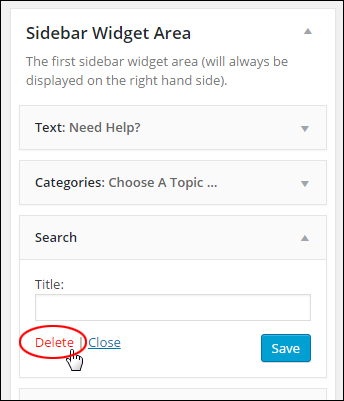
To delete an active widget, either open up the widget and click the Delete link …

(How to delete WordPress widgets)
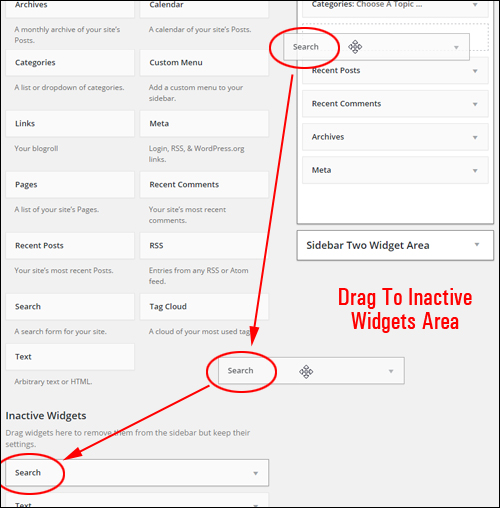
Or just drag the widget out of the Active Widgets area and drop it into the Inactive Widgets area …

(Remove WordPress widgets)
Repeat this process for any other widgets you want removed from the sidebar. You can always reinstate widgets by dragging them back into the active widgets area.
Widget Settings
Most widgets can be further customized. This can include things like making certain types of information hidden to site visitors but visible to registered users, displaying additional forms, fields, or data, specifying dimensions of sidebar images, videos, etc.
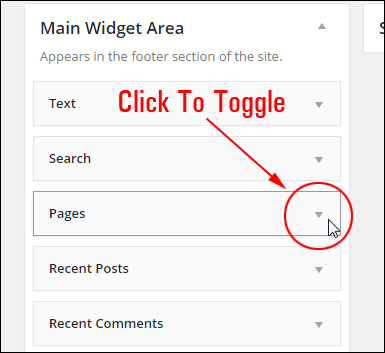
Clicking on the little triangle in the corner of a widget toggles between expanding and collapsing the item and displays the widget’s settings …

(Toggle to expand/collapse widget settings)
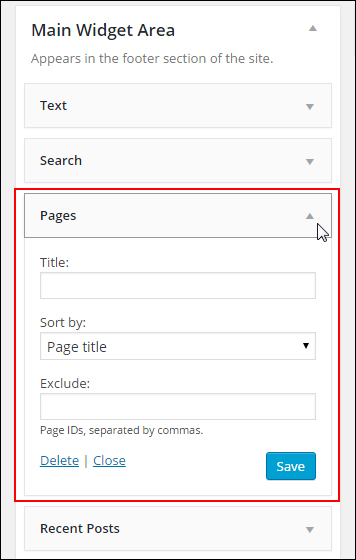
When the widget expands, you can change and save your settings, remove the widget from the “Active Widgets” section, close the widget, or click on the triangle to collapse the widget settings …

(Widget settings)
![]()
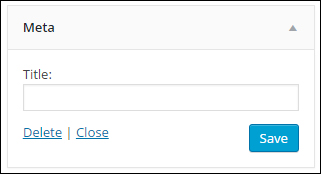
Some widgets provide users with little to no customizable options, or they may only allow you to add an optional title …

(Some widgets offer little to no configuration options)
Previewing Widgets
Depending upon the WP theme you use, you can also preview any changes live without actually making changes to your site. This way, you can be sure that you like your customizations before making any permanent changes to your website or blog.
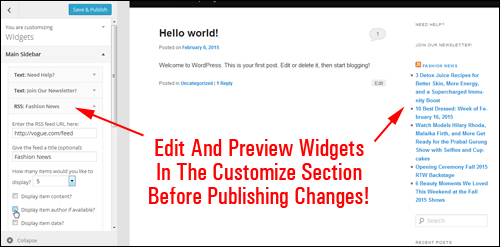
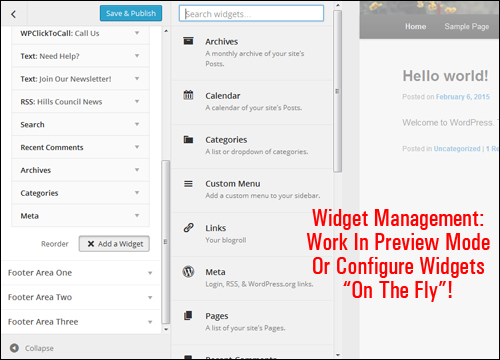
The ability to manage widgets from your own WP dashboard is a valuable feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how the widget content will appear prior to publishing it (to avoid making mistakes), or manage your widgets on the fly using the Widget editor screen.

(Edit widgets in the Customize feature)
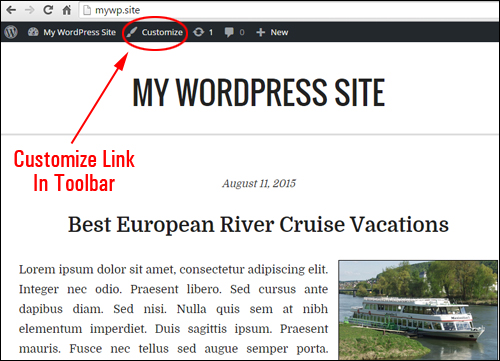
If you need to make changes to your site while viewing the frontend, just click on the Customize link …

(Customize your site quickly)
This brings you to the Customizer feature in the back-end.
You can do a number of things to widgets in preview mode (like adding, deleting and moving widgets around), and it’s all done in real time. If you like the results, click the “Save and Publish” button and the changes will then be instantly applied and made visible to your site visitors.

(Widget management – work in preview mode)
Once you have saved your changes, all changes made to widgets will be automatically updated.
![]()
Since the WordPress theme you choose determines how elements display on your site, we recommend installing the theme first before configuring widgets on the sidebar.
Also, remember to use the Customizer feature to preview your changes. This saves you from having to keep two browsers open while you work through this tutorial.
Now that you know the basics of using widgets, let’s start configuring various commonly-used sidebar widgets in WordPress.

***
This is the end of section 1 of this tutorial about how to use WordPress widgets.
Click on this link to continue:
***
"I was absolutely amazed at the scope and breadth of these tutorials! The most in-depth training I have ever received on any subject!" - Myke O'Neill, DailyGreenPost.com
***