 In Part One of this step-by-step tutorial, we explained the basics of using widgets in WordPress.
In Part One of this step-by-step tutorial, we explained the basics of using widgets in WordPress.
In this section you will configure a number of sidebar widgets in WordPress.
How To Configure Widgets
By default, your site comes with several built-in widgets that can be used out of the box with minimal to no configuration required, such as widgets that let you display links to your site’s pages, recent posts, newsfeeds, add tag clouds, etc.

(By default, your site comes with a number of built-in widgets)
How To Add Sidebar Widgets In WordPress: Tutorial
In this step-by-step tutorial, you are going to learn how to add, configure and reorder various WordPress widgets to display in your site’s sidebar navigation section, including:
- Add a clickable Support button linking to the help page.
- Adding a Categories section with a drop down menu.
- Adding a Recent Posts section.
- Adding a list of the site’s main Pages.
- Display important Links on your sidebar navigation menu.
- Displaying news items with an RSS Feed section.
- Add tags to the sidebar navigation area using a Tag Cloud section.
- Add and configure an Archives section to the sidebar navigation menu.
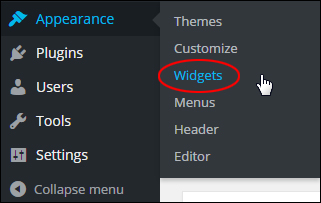
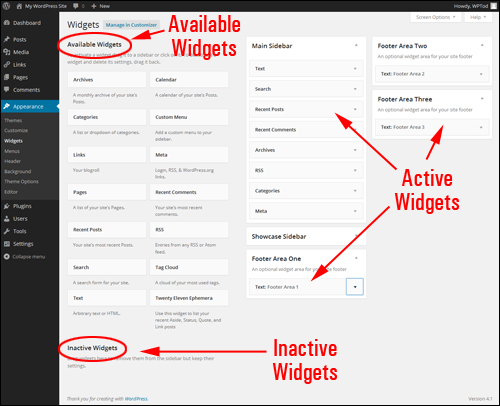
The Widgets area is located inside the WordPress administration area and can easily be accessed from the WP admin menu by selecting Appearance > Widgets …

(WordPress Widgets Menu)
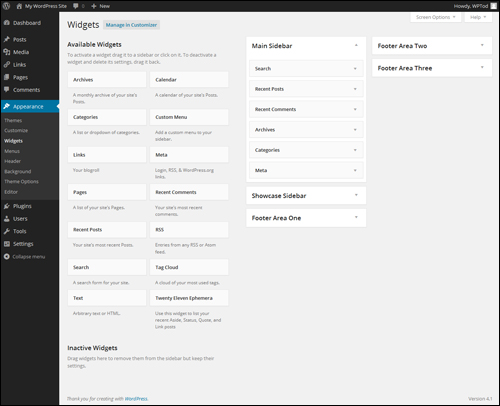
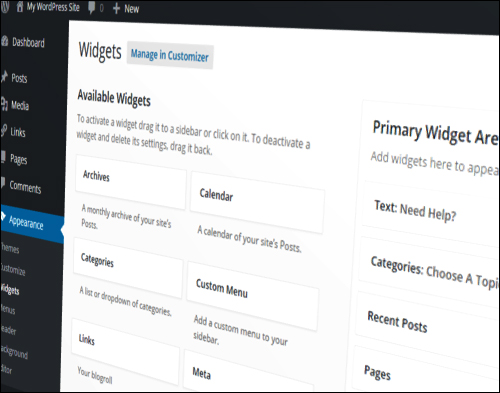
This loads the Widgets section in your web browser …

(Widgets Screen)
Let’s begin by configuring a text widget …
Adding Text Widgets To Your Sidebar Menu
Text widgets are versatile …

(WordPress Text widget)
![]()
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …

(Rich Text Widget)
This lets you quickly and easily format text, create lists, add emphasis, and insert links into your sidebar text …

(Format text easily with the new text widget)
Text widgets can be used to add article snippets, image links, reviews and more to your site … just by typing in text or inserting HTML into the content area. You can also add an optional title in the Title field. Remember to save your settings …

(Text widgets are versatile!)
Example: Add A Support Button To Your Sidebar Section Using A Text Widget
For this example, let’s set up a contact button on your sidebar section that will take your visitors to a page on your site (or an external site, e.g. a helpdesk) where they can contact you for help and support.
First, you will need to create or source a graphic image that visitors can click on …

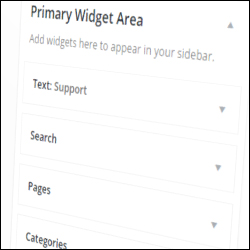
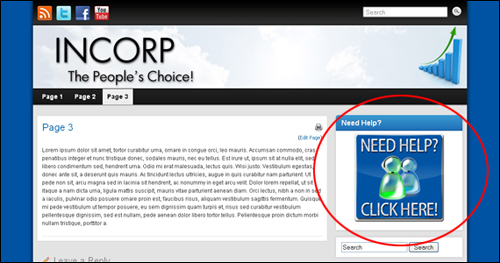
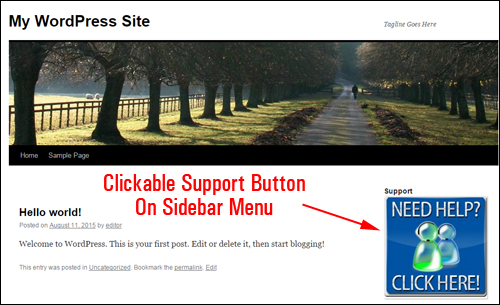
We’ll set up the clickable button to display at the top of your sidebar navigation section like in the example shown below …

Step 1 – Upload your image.
To display the image on your site, the image must be uploaded to your server. Upload your button graphic to your server and note down the address of your image location.
For example …
http://www.yourdomain.com/images/supportbutton.jpg
This information will be required in Step 3.
In order for someone to go to your contact page when the help button gets clicked, either create a contact page, or have an existing destination page already set up (e.g. a helpdesk). We will link the button graphic to this URL in Step 3 …
Step 2 – Create the destination page.
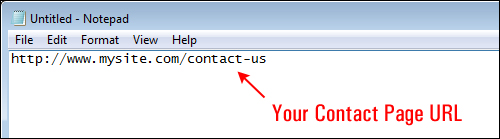
Create a contact page and note its URL …

Step 3 – Create the HTML code for your text widget.
If you’re not a technical-minded person, don’t worry … this sounds a lot more technical than it is. Basically, we just need to create the instructions for your clickable button.
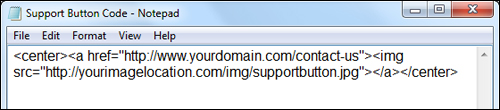
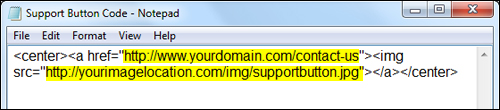
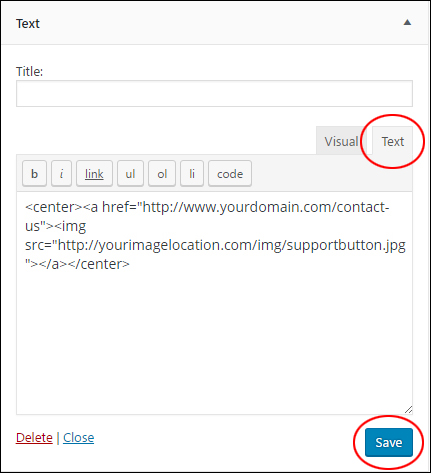
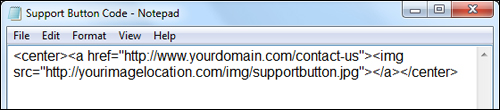
Your instructions can be typed into a plain text editor and should look something like this …

- Replace “http://www.yourdomain.com/contact-us” in the code above with the URL of your contact page location.
- Replace “http://yourimagelocation.com/img/supportbutton.jpg” in the code above with the URL of your image location.
The screenshot below shows the sections of the above code that you need to replace with your actual web addresses …

Replace the above URLs and then copy the above code to your clipboard when finished.
If you need help figuring out basic HTML code, refer to this tutorial:
Go back into your Widgets section …

(Widgets Screen)
Step 4 – Add a Text widget.
Add a Text widget to your sidebar in the location where your button should display.
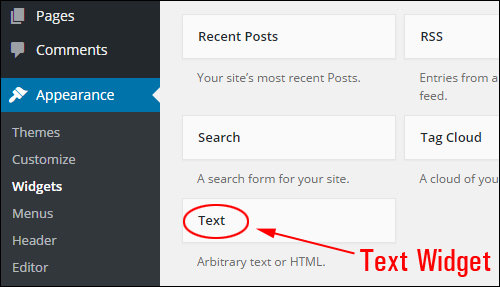
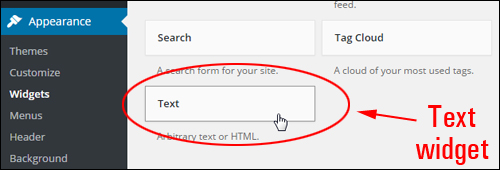
In the Available Widgets area, find the Text widget …

(Text widget)
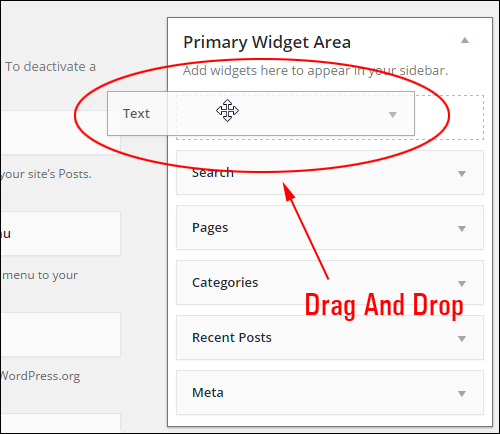
Drag the Text widget to your Active Widgets section and release the widget at the very top of the Widget Area …

(Dragging and dropping your Text widget)
Step 5 – Configure your text widget settings.
Click on the Text widget title bar to configure the widget settings. Paste the code with the URLs to your contact page and graphic button into your text widget content area and click the save button …

Add a heading to your widget if you want (e.g. “Need Help?”, “Get Help”, etc.) and paste the code with the correct URLs into the text area, then click the save button …

![]()
Note: Make sure to check all URLs before pasting scripts into the Text Widget, or your button will not work.
*** If using WordPress version pre-4.8 ***
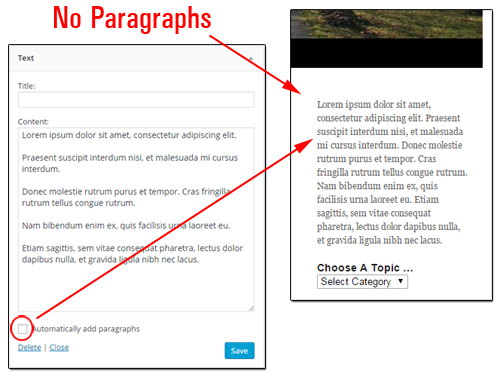
If adding text without formatting tags, you may want to tick the Automatically add paragraphs box to wrap each block of text in paragraphs (note: not required if you’re typing in code like we’re using in the example for this tutorial).
Here is some text added to a Text widget with Automatically add paragraphs box not checked …

(Automatically add paragraphs box unchecked)
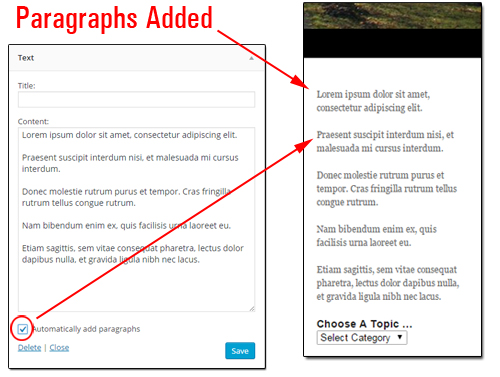
Here is some text with Automatically add paragraphs box ticked …

(Automatically add paragraphs option ticked)
***
Step 6 – Refresh the web browser.
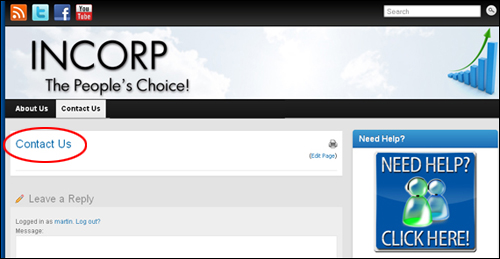
Once you have added your widget and code, visit your site and refresh the browser. If all links have been entered correctly, then your support button will display at the top of the site’s sidebar menu …

(Clickable button widget on blog sidebar)
The above screenshot shows the contact button in the sidebar of a newly-installed WordPress site.
Step 7 – Test the widget.
The final step is to ensure that the links work. Test the button to make sure that your visitors will go to your help page when they click on the graphic image. You should be taken directly to the support page …

(Test the clickable button to make sure you’ve set everything up correctly)
![]()
Text Widgets – Useful Tips:
If you would like the support page to open inside a new window when visitors click on the help (so they don’t leave the page they’re on), then change the text widget code from this:

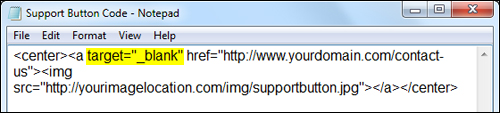
To this (i.e. include the section that says: target=”_blank” in the text widget code):

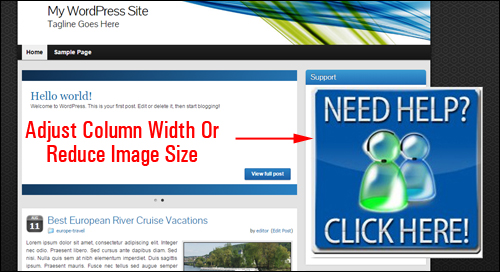
When choosing images for your sidebar menu, make sure that the width of the image doesn’t exceed the width of your sidebar column, especially if you are using a non-responsive WordPress theme. As mentioned earlier, some themes can display different column widths depending on their templates and layout. Some sidebars are wide and some are narrow. If your theme’s sidebar width is narrower than the width of the button images, then you may have to either adjust the graphic size, or the column width to make graphics display correctly on your theme.

(Make sure that the width of the image does not exceed the sidebar column width)
Extra Tips:
- If you don’t want your button image to be centered in your sidebar, delete the <center> and </center> tags from the beginning and end of the code. The image will then align to the left.
- Link the contact button to any URL you want (e.g. to an external link, contact form, support forum, etc.) and change this anytime by replacing the content inside your text widget.

***
This is the end of section two of this series of tutorials about using WordPress widgets.
Click here to continue reading:
***
"Wow! I never knew there's so much to learn about WordPress! I bought one of the WordPress for Dummies three years ago, such authors need to be on this course!" - Rich Law, Create A Blog Now

